■目的
ラジオボタンで、回答の選択ごとに付与するタグを分ける方法についての説明です。
その他の形式の場合は、下記を参照してください。
チェックボックスのタグ付与方法はこちら>
セレクトボックス(プルダウン)のタグ付与方法はこちら>
■セット所要時間
20分
■セットの流れ
選択ごとに付与するタグを分けるには、対象のオリジナルフォームのHTMLファイル内にjavascriptでタグをセットする必要があります。
HTMLファイルのダウンロード方法につきましては下記をご参照ください。
既存のオリジナルフォーム(LIFF)のダウンロード方法
ダウンロードが終わりましたらファイルを解凍し、index.htmlをご使用のテキストエディターで開きます。
ファイル内で変更するところが3箇所あります。
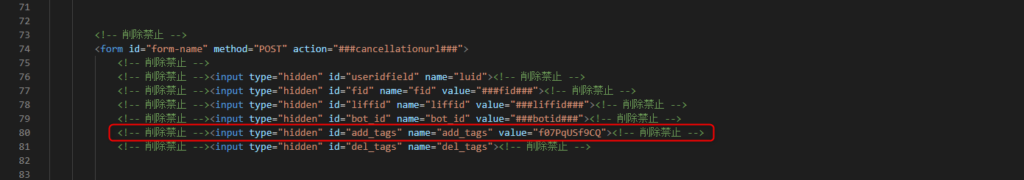
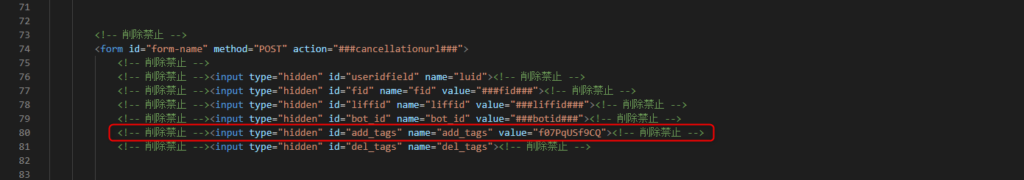
(1)「id="add_tags"」の「value」にセットされているタグコードが送信時付与されます。
※変更がなければ初期値で記載されているタグが付与されます。

↓
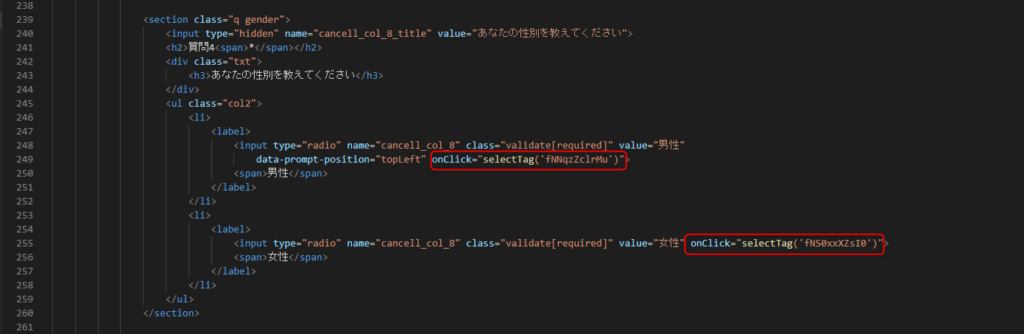
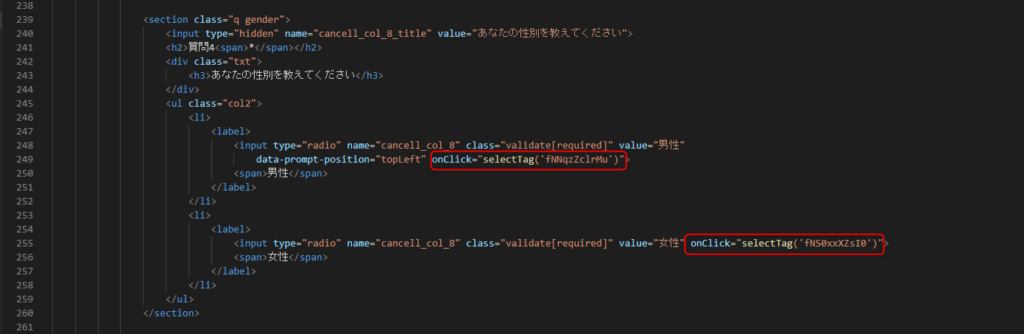
(2)選択項目ごとに付与したいタグを「onclick="selectTag('タグコード')"」でそれぞれ記述する。
タグコードの作成方法はこちら>

〈コピペ用コード〉
onclick="selectTag('タグコード')"
↓
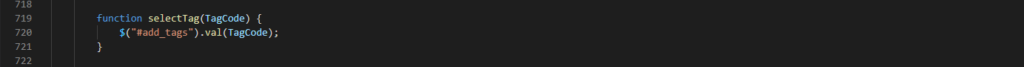
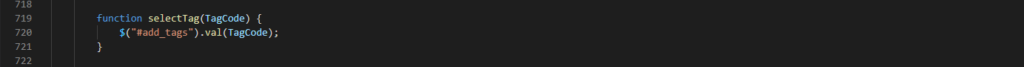
(3)(2)で選択されたタグを(1)の「id="add_tags"」の「value」にセットするためのjavascriptをファイル下部の<script></script>内に記述する。
記述後ファイルの上書きを忘れずにしてください。

〈コピペ用コード〉
function selectTag(TagCode) {
$("#add_tags").val(TagCode);
}
↓
(4)記述が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法」の手順に沿ってファイルをアップロードする。
↓
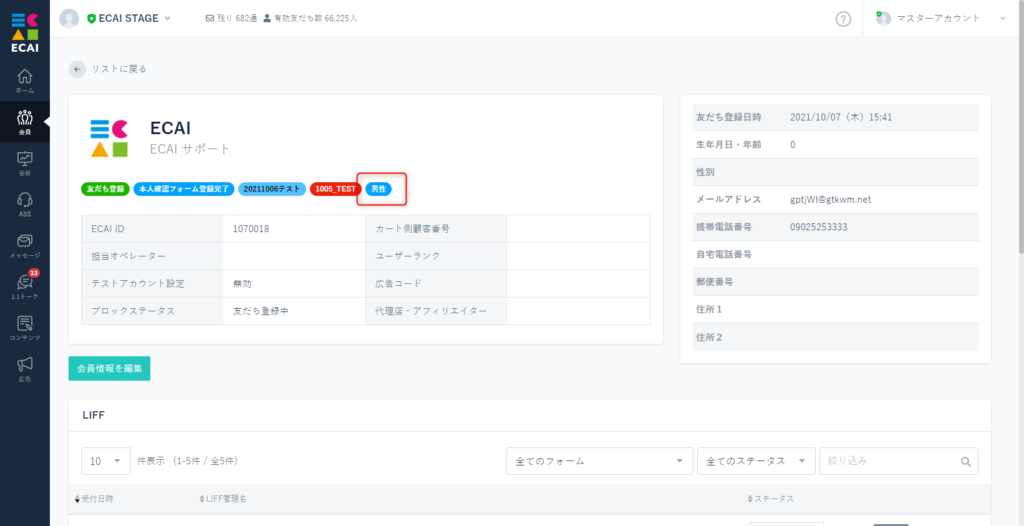
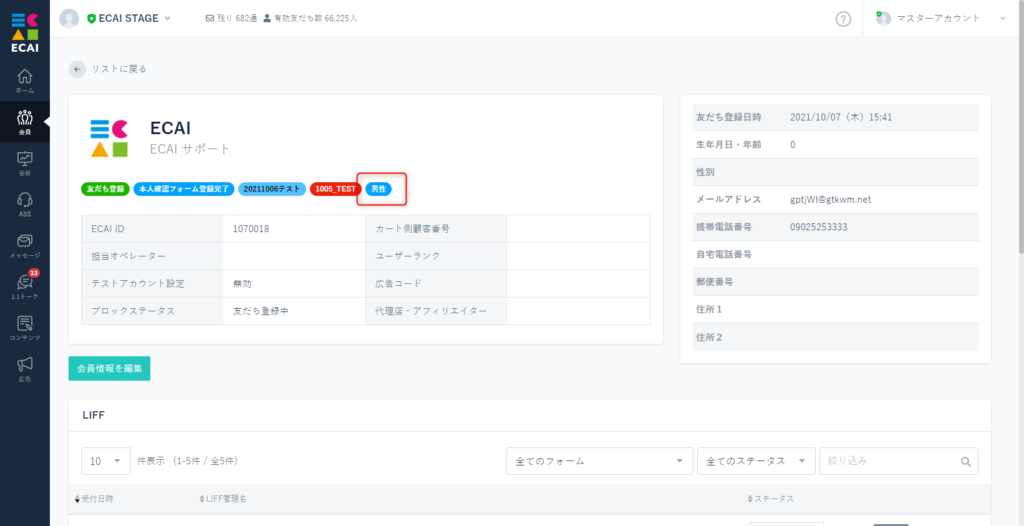
(5)付与したタグの動作確認方法は下記をご参照ください。
付与したタグの動作確認方法>
下記のようにタグが付与されていれば設定完了です。

下記フォームサンプルページのソースコードと併せて参照いただくとわかりやすいです。
フォームサンプルページ
https://help.ecai.jp/form/demo01/
※ソースコード確認方法
windows:Ctrl + U
mac :option + command + U