■目的
ユーザーの誕生日ごとにメッセージを送りたいなど何かしらのアクションを行いたい場合に有効です。
個別にタグを付与することで、一斉配信などで誕生日の前にメッセージを送ることができます。
■セット所要時間
2時間
■セットの流れ
365日分のタグをご用意ください。
作成したタグをフォーム内の指定の場所にセットをします。
下記フォームサンプルページを元に説明します。
ブラウザ上でフォームサンプルページのソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。
フォームサンプルページ>
フォームサンプルダウンロード>
※ソースコード確認方法
対象ページをChromeブラウザで開いて下記操作を行ってください。
windows:Ctrl + U
mac:option + command + U
オリジナルフォームの編集方法につきましてはこちら>
【編集ファイル】
index.html
こちらのサンプルページを例に生年月日部分をフォームとして埋め込みます。
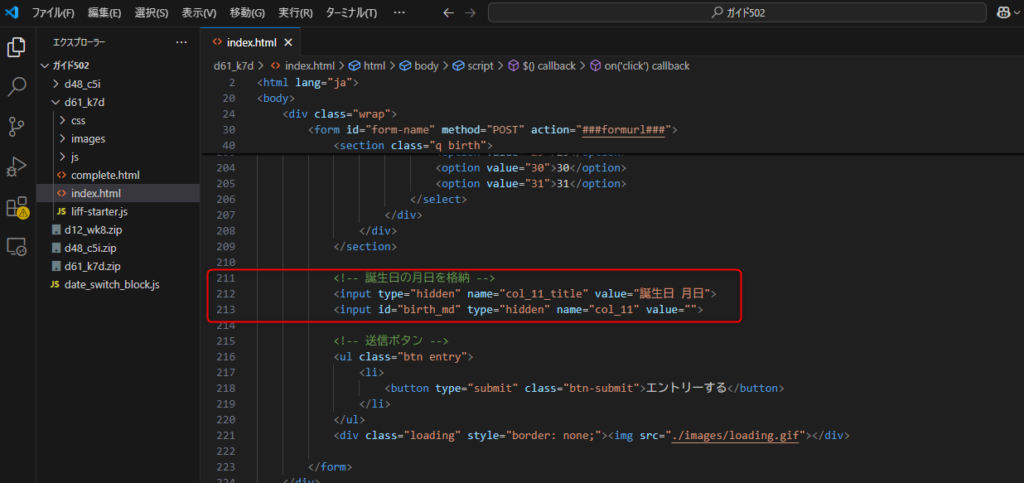
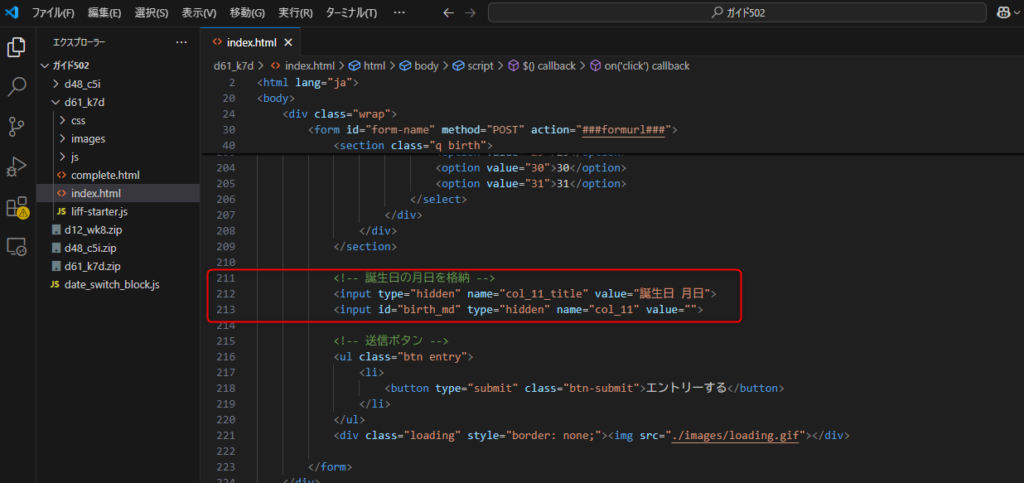
フォーム画面から日付の入力がされますと、下記部分に月と日が格納されます。
例)2月20日→2/20

↓
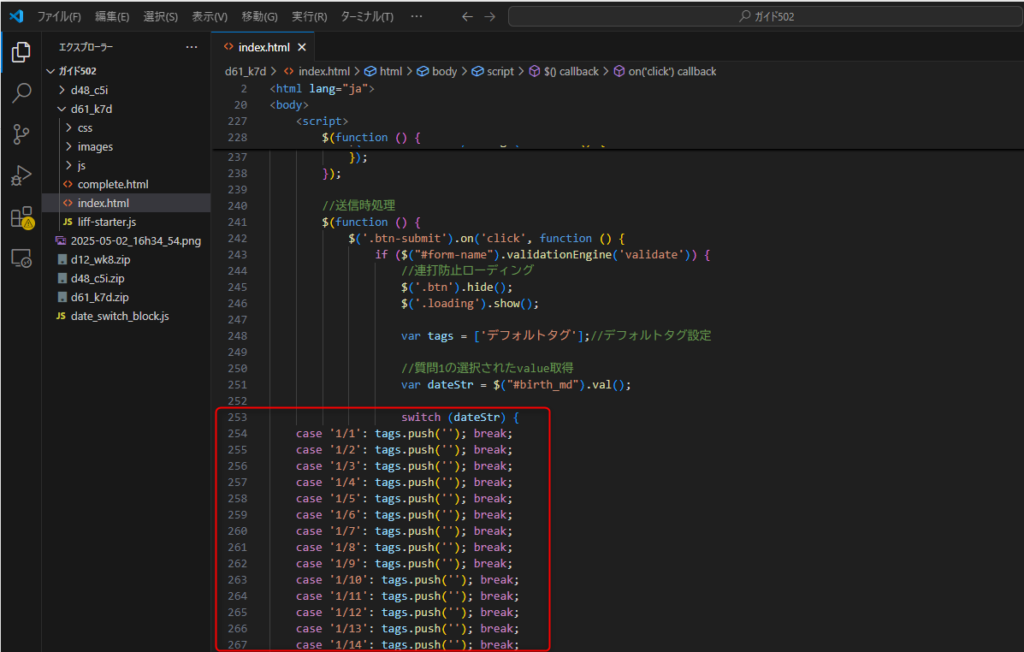
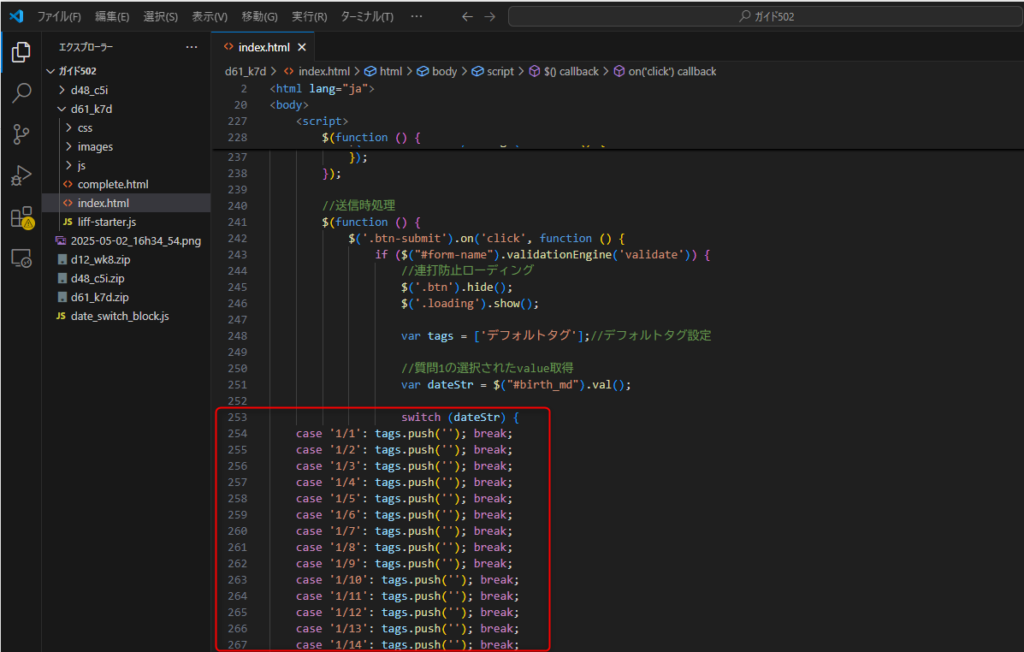
送信時の処理の中にswich分があるのですが、その中に日付ごとにタグをセットします。
例)case '1/1': tags.push('aaaaaaaa'); break;

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。