
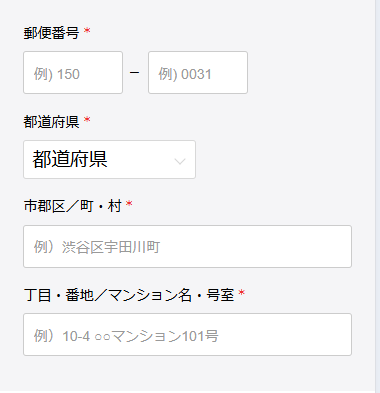
■目的 オリジナルフォームで住所入力の際に郵便番号から自動で住所を取得する方法の説明になります。 ■セット所要時間 20分 下記フォームサンプルページのソースコードと併せてご確認ください。 サンプルページ> フォームデータダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac: option + command + U ■セットの流れ
1. <head>内に下記を記載

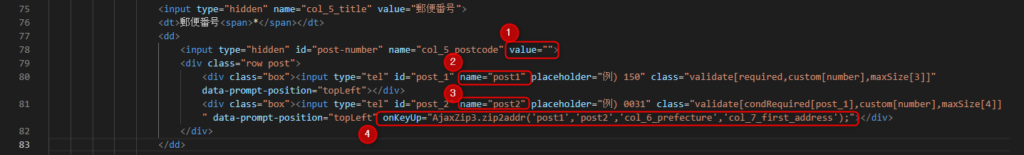
<script src="https://ajaxzip3.github.io/ajaxzip3.js" charset="UTF-8"></script>2. 3ケタと4ケタの郵便番号の入力欄の作成 ①. ②と③で入力された郵便番号が送信用に格納されます。 ②. 郵便番号の前3ケタ ③. 郵便番号の後4ケタ ④. こちらで入力された都道府県(post1)、市区町村(post2)がこの後の入力欄に自導入力されます。

<input type="hidden" id="post-number" name="col_5_postcode" value="">
<div class="row post">
<div class="box"><input type="tel" id="post_1" name="post1" placeholder="例) 150" class="validate[required,custom[number],maxSize[3]]" data-prompt-position="topLeft"></div>
<div class="box"><input type="tel" id="post_2" name="post2" placeholder="例) 0031" class="validate[condRequired[post_1],custom[number],maxSize[4]]" data-prompt-position="topLeft" onKeyUp="AjaxZip3.zip2addr('post1','post2','col_6_prefecture','col_7_first_address');"></div>
</div>3.</boby>の閉じタグの直上に下記設置 こちらは3ケタと4ケタに分かれている郵便番号をまとめるコードになります。
<script>
//郵便番号
$(function () {
$('[id="post_1"],[id="post_2"]').on('change', function () {
var post1 = $('#post_1').val();
var post2 = $('#post_2').val();
if (post1 != '' && post2 != '') {
$("#post-number").val(post1 + post2);
return false;
}
});
});
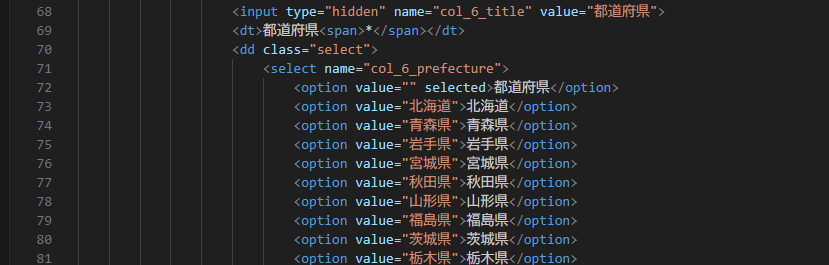
</script>4. 都道府県の入力欄の作成 2-④で指定した属性をこちらのname属性に指定します

<input type="hidden" name="col_6_title" value="都道府県">
<dt>都道府県<span>*</span></dt>
<dd class="select">
<select name="col_6_prefecture">
<option value="" selected>都道府県</option>
<option value="北海道">北海道</option>
<option value="青森県">青森県</option>
<option value="岩手県">岩手県</option>
<option value="宮城県">宮城県</option>
<option value="秋田県">秋田県</option>
<option value="山形県">山形県</option>
<option value="福島県">福島県</option>
<option value="茨城県">茨城県</option>
<option value="栃木県">栃木県</option>
<option value="群馬県">群馬県</option>
<option value="埼玉県">埼玉県</option>
<option value="千葉県">千葉県</option>
<option value="東京都">東京都</option>
<option value="神奈川県">神奈川県</option>
<option value="新潟県">新潟県</option>
<option value="富山県">富山県</option>
<option value="石川県">石川県</option>
<option value="福井県">福井県</option>
<option value="山梨県">山梨県</option>
<option value="長野県">長野県</option>
<option value="岐阜県">岐阜県</option>
<option value="静岡県">静岡県</option>
<option value="愛知県">愛知県</option>
<option value="三重県">三重県</option>
<option value="滋賀県">滋賀県</option>
<option value="京都府">京都府</option>
<option value="大阪府">大阪府</option>
<option value="兵庫県">兵庫県</option>
<option value="奈良県">奈良県</option>
<option value="和歌山県">和歌山県</option>
<option value="鳥取県">鳥取県</option>
<option value="島根県">島根県</option>
<option value="岡山県">岡山県</option>
<option value="広島県">広島県</option>
<option value="山口県">山口県</option>
<option value="徳島県">徳島県</option>
<option value="香川県">香川県</option>
<option value="愛媛県">愛媛県</option>
<option value="高知県">高知県</option>
<option value="福岡県">福岡県</option>
<option value="佐賀県">佐賀県</option>
<option value="長崎県">長崎県</option>
<option value="熊本県">熊本県</option>
<option value="大分県">大分県</option>
<option value="宮崎県">宮崎県</option>
<option value="鹿児島県">鹿児島県</option>
<option value="沖縄県">沖縄県</option>
</select>
</dd>
5. 市区町村までの入力欄の作成 2-④で指定した属性をこちらのname属性に指定します。ここまでが自動で入力される部分になります。

<input type="hidden" name="col_7_title" value="市郡区/町・村">
<dt>市郡区/町・村<span>*</span></dt>
<dd><input type="text" name="col_7_first_address" placeholder="例)渋谷区宇田川町" class="validate[required]" data-prompt-position="topLeft"></dd>6. 丁目・番地/マンション名・号室の入力欄の作成 こちらはユーザーの手動での入力となります。

<input type="hidden" name="col_8_title" value="丁目・番地/マンション名・号室">
<dt>丁目・番地/マンション名・号室<span>*</span></dt>
<dd><input type="text" name="col_8_second_address" placeholder="例)10-4 ○○マンション101号" class="validate[required]" data-prompt-position="topLeft"></dd>各入力欄のname属性の記載ルールにつきましては下記ガイドを参照してください。 本人確認フォーム内のcol(name属性)の記載ルール >



