
■目的 オリジナルフォームで入力された内容をチャットワーク通知する方法の説明になります。 (※ECAIにも同時に送信されます) ■セット所要時間 60分 ■セット方法 チャットワーク通知を行うためには、Googleアカウントとチャットワークアカウントが必要になります。 どちらも無料で作成できますので、まずはアカウントを作成してください。 Googleアカウント作成> チャットワークアカウント作成> 【チャットワーク通知までの流れ】 ①オリジナルフォーム送信 ↓ ②スプレッドシートへ記入 ↓ ③スプレッドシートが変更されたらチャットワークへ送信 ↓ ④チャットワークに通知される (1)オリジナルフォームの送信設定 下記のサンプルページをもとに説明します。 フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U オリジナルフォームの編集方法はこちら> ①index.htmlにスプレッドシートに送信設定 ※画像ファイルを送ることはできません。

【コピペ用】
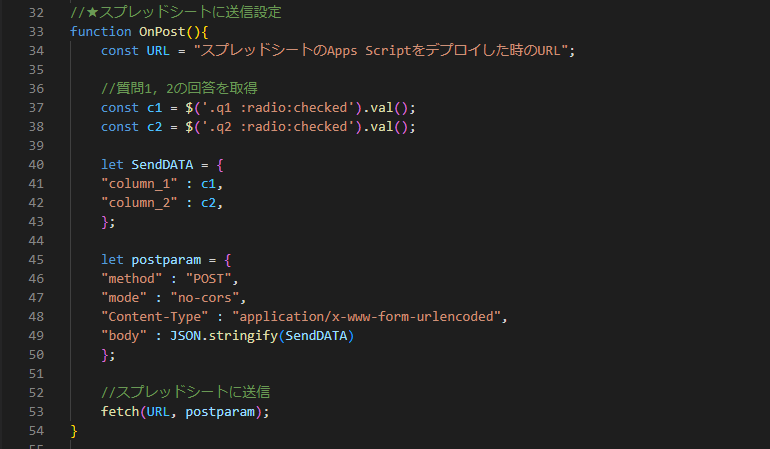
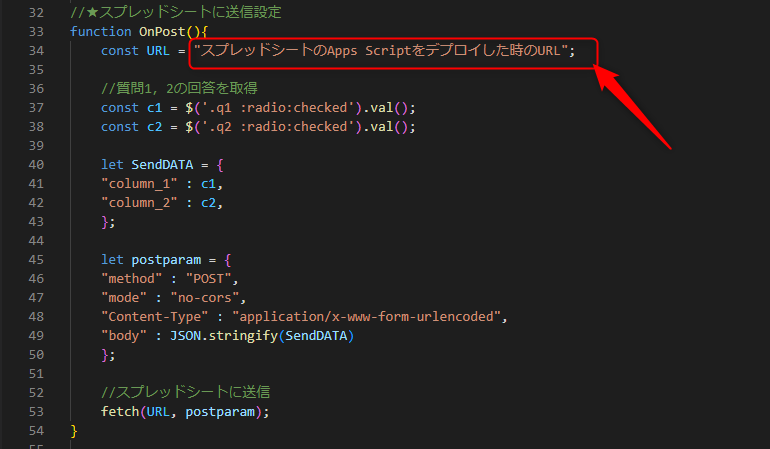
//★スプレッドシートに送信設定
function OnPost(){
const URL = "スプレッドシートのApps Scriptをデプロイした時のURL";
//質問1,2の回答を取得
const c1 = $('.q1 :radio:checked').val();
const c2 = $('.q2 :radio:checked').val();
let SendDATA = {
"column_1" : c1,
"column_2" : c2,
};
let postparam = {
"method" : "POST",
"mode" : "no-cors",
"Content-Type" : "application/x-www-form-urlencoded",
"body" : JSON.stringify(SendDATA)
};
//スプレッドシートに送信
fetch(URL, postparam);
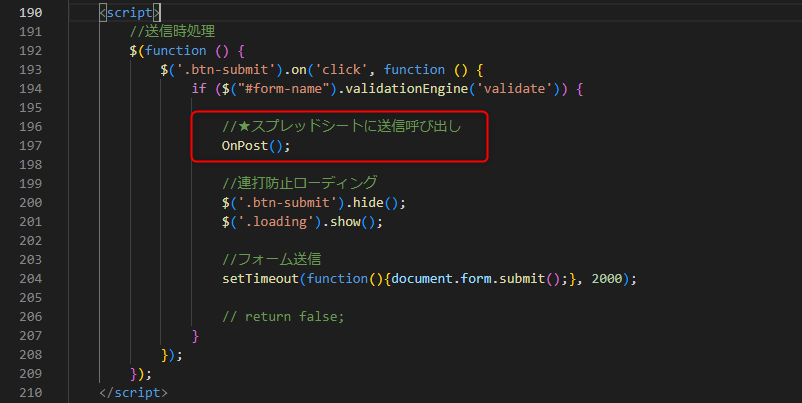
}②送信時に「OnPost();」を呼び出す

(2)スプレッドシートの設定 ①スプレッドシートの新規作成 > 拡張機能 > Apps Script

↓
②Apps Scriptの設定
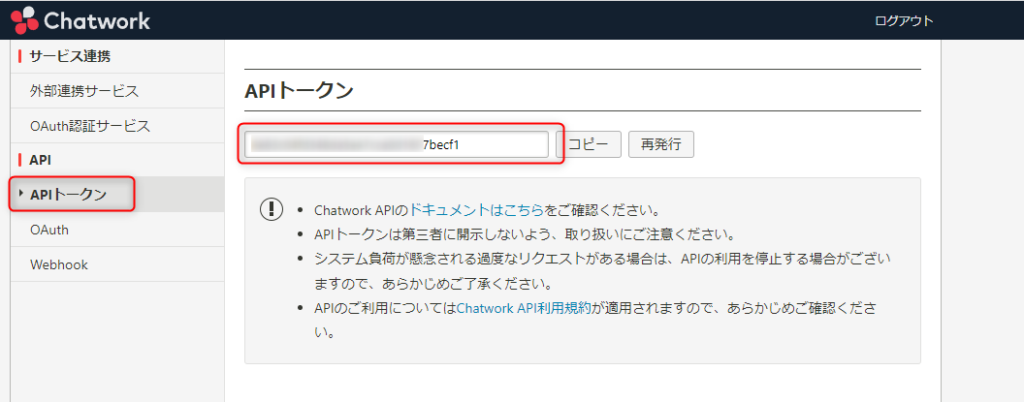
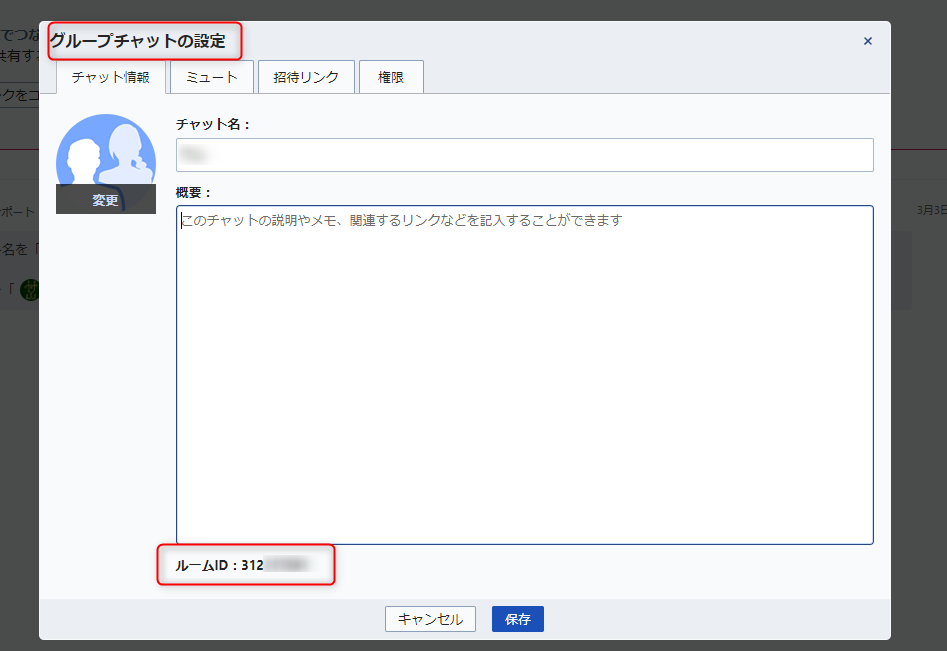
ここで一旦チャットワークへログインし、設定から「API Token」と「対象のルームID」を取得します


↓
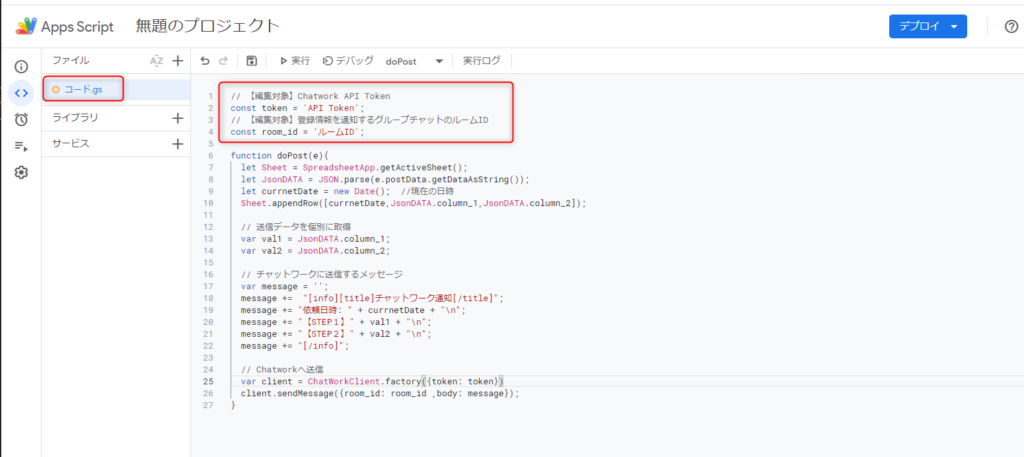
Apps Scriptに戻り、「API Token」と「ルームID」をコピペします。
チャットワークへの送信処理はそれ以降の「doPost()」に設定します。
送信メッセージ部分は送信内容に合わせてご変更ください。

【コピペ用】
// 【編集対象】Chatwork API Token
const token = 'API Token';
// 【編集対象】登録情報を通知するグループチャットのルームID
const room_id = 'ルームID';
function doPost(e){
let Sheet = SpreadsheetApp.getActiveSheet();
let JsonDATA = JSON.parse(e.postData.getDataAsString());
let currnetDate = new Date(); //現在の日時
Sheet.appendRow([currnetDate,JsonDATA.column_1,JsonDATA.column_2]);
// 送信データを個別に取得
var val1 = JsonDATA.column_1;
var val2 = JsonDATA.column_2;
// チャットワークに送信するメッセージ
var message = '';
message += "[info][title]チャットワーク通知[/title]";
message += "依頼日時: " + currnetDate + "\n";
message += "【STEP1】" + val1 + "\n";
message += "【STEP2】" + val2 + "\n";
message += "[/info]";
// Chatworkへ送信
var client = ChatWorkClient.factory({token: token})
client.sendMessage({room_id: room_id ,body: message});
}↓
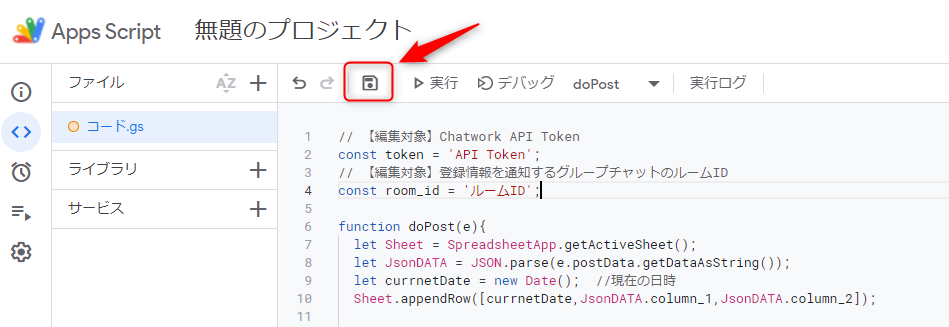
編集が終わりましたら保存します

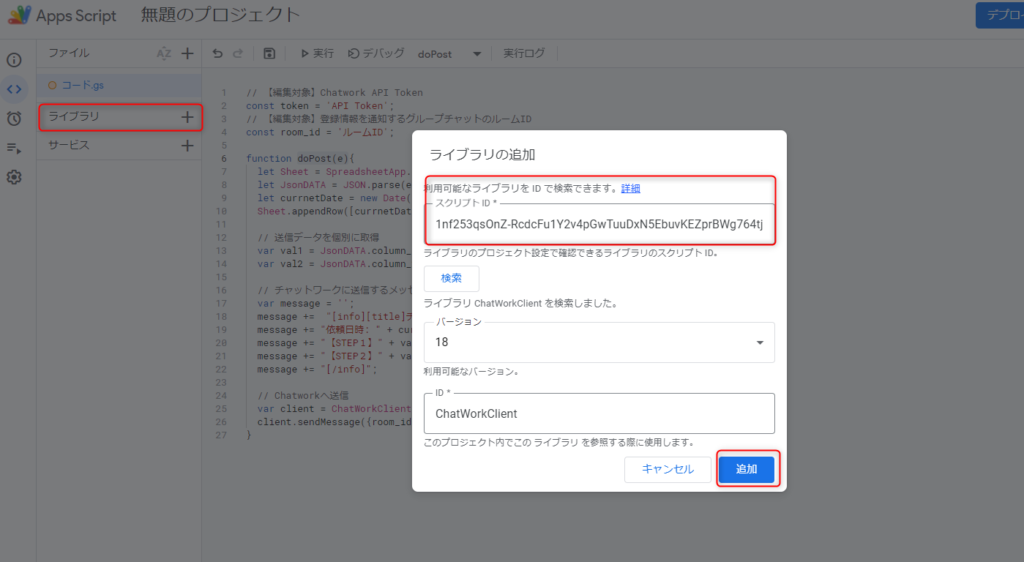
③ライブラリの設定 ライブラリで下記スクリプトIDで検索し、ChatWorkClientを追加
スクリプトID: 1nf253qsOnZ-RcdcFu1Y2v4pGwTuuDxN5EbuvKEZprBWg764tjwA5fLav
④Apps Scriptの公開(デプロイ)
デプロイ > 新しいデプロイ > 設定 > ウェブアプリ

↓
説明:任意の管理名
ウェブアプリ:自分
アクセスできるユーザー:全員

↓
承認画面は初回のデプロイ時のみの作業となります。

↓
スプレッドシートを作成したアカウントを選択

↓
Advancedをクリック
(※ボタンが小さいので注意)

↓
Go to 「スプレッドシートのタイトル」リンクをクリック

↓
Allowを選択

↓
デプロイが成功すると、ウェブアプリのURLが発行されますので、これをコピペします。
ここまででスプレッドシートの設定は完了です。

↓
コピペしたURLをオリジナルフォームに設定します。
(1)の①に戻っていただき、index.htmlへURLを設定し保存後、オリジナルフォームをECAIへアップロードして下さい。

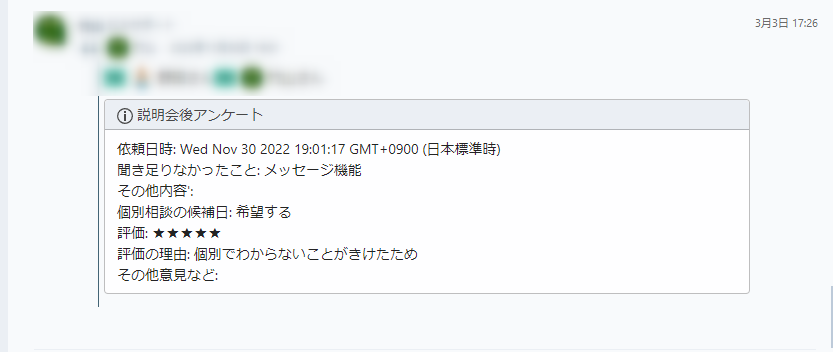
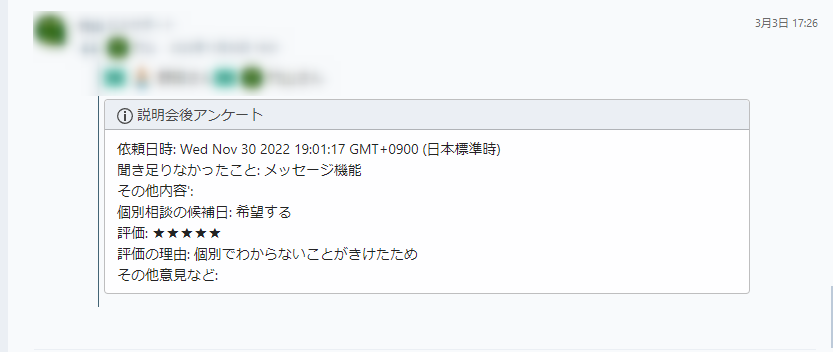
(3)送信確認
オリジナルフォームから送信して、チャットワークへ通知がきましたら設定は完了です。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせて編集をお願いします。 またチャットワークへの通知設定の設定代行も行っております。 ご希望の場合は下記設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。 (目安)1設定:10,000円(税別)



