GoogleのGASという機能を使って実装します。
Googleアカウントが1つ必要となりますのでご用意ください。
1アカウントで1日100通まで通知が可能となります。(Google有料プランは1500通まで対応可)
Googleアカウント作成はこちら>
①オリジナルフォームの準備
下記サンプルをダウンロードして、通知設定に必要なコード(②)を対象フォームへ設置してください。
フォームサンプルページ>
フォームサンプルダウンロード>
※ソースコード確認方法
サンプルページをChromeブラウザで開いて下記操作を行ってください。
windows:Ctrl + U
mac:option + command + U
②index.htmlの136~181行目をコピペ
const URLには後ほどGASで指定されたURLを設置(※ガイド後半の⑧)
SendDATAには各質問のタイトルと回答のValueを格納
<script>
//メール通知
function OnPost(){
const URL = "デプロイ時のURLを設置";
let SendDATA = {
"col_1_title" : $('[name=col_1_title]').val(),
"col_1" : $('input[name=col_1]:checked').val(),
"col_2_title" : $('[name=col_2_title]').val(),
"col_2" : $('input[name=col_2]:checked').val(),
"col_3_title" : $('[name=col_3_title]').val(),
"col_3" : $('[name=col_3]').val(),
};
let postparam = {
"method" : "POST",
"mode" : "no-cors",
"Content-Type" : "application/x-www-form-urlencoded",
"body" : JSON.stringify(SendDATA)
};
fetch(URL, postparam);
}
//送信時処理
$(function () {
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//メール通知
OnPost();
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
//フォーム送信
setTimeout(addSubimt, 2000);
}
});
});
var addSubimt = function(){
document.form.submit();
}
</script>
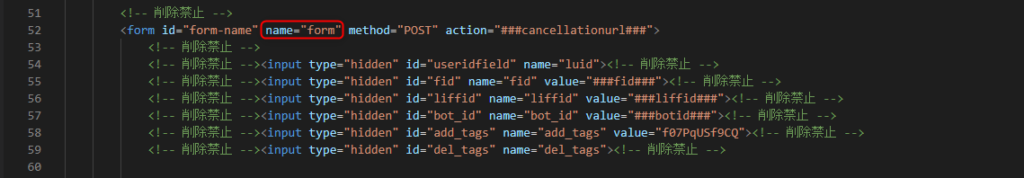
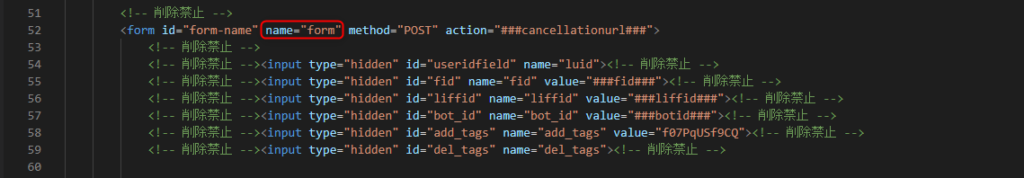
③formタグにname属性"form"を設置
※設置がある場合は既存のものでもOK

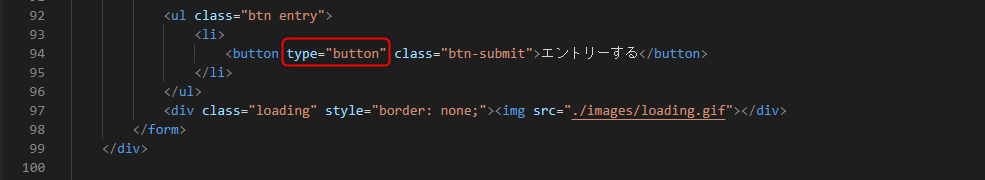
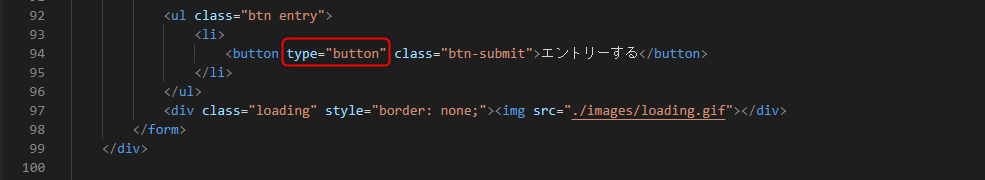
④buttonのtype属性はbuttonにする

ここからはGoogleのGASの設定になります。
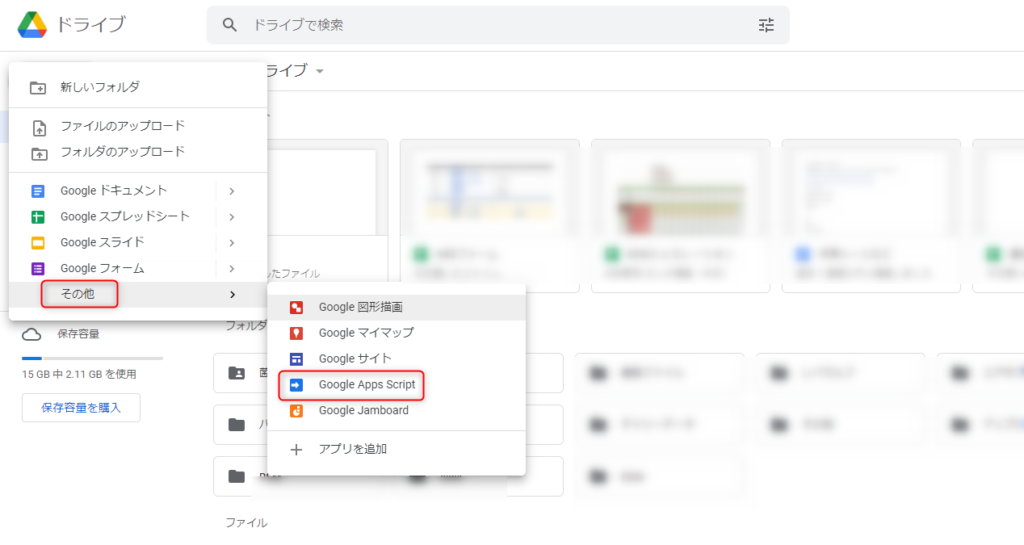
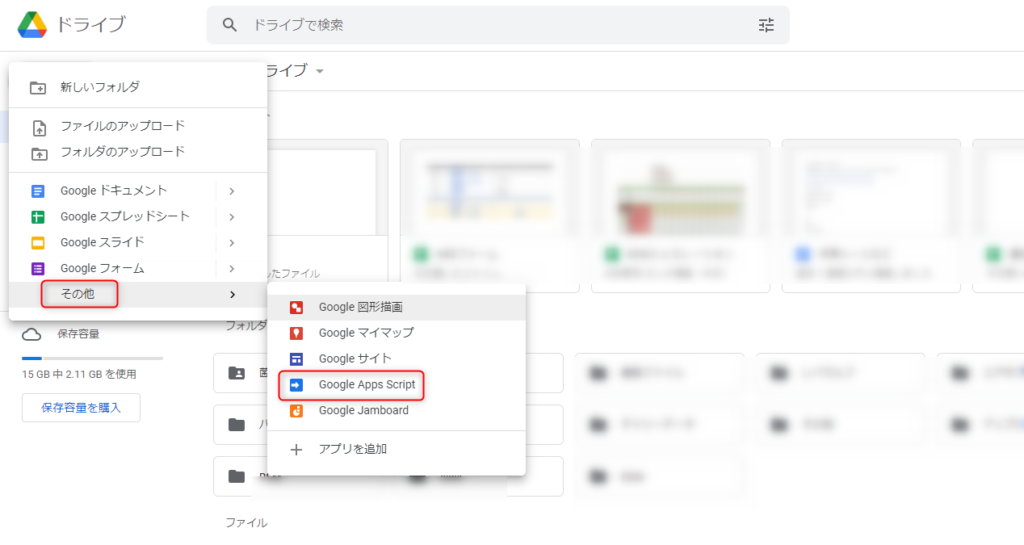
⑤グーグルドライブ > +新規 > その他 > Google Apps Script

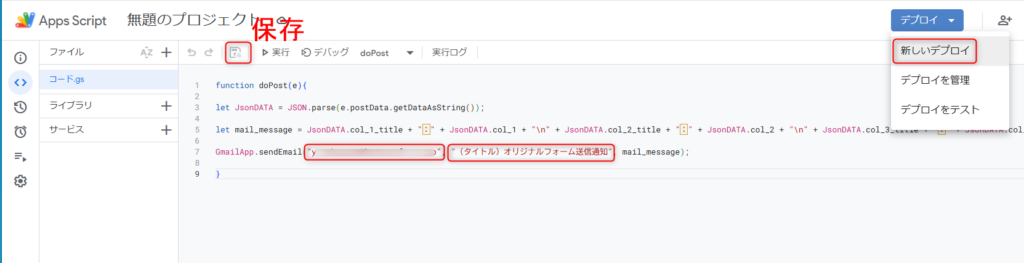
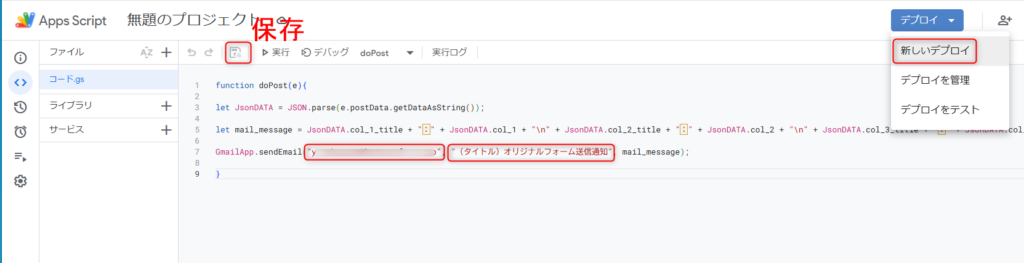
⑥コード.jsの編集
下記をコードをコピペし、送り先メールアドレス、タイトルを任意のものに変更
mail_messageに本文が入るようになります
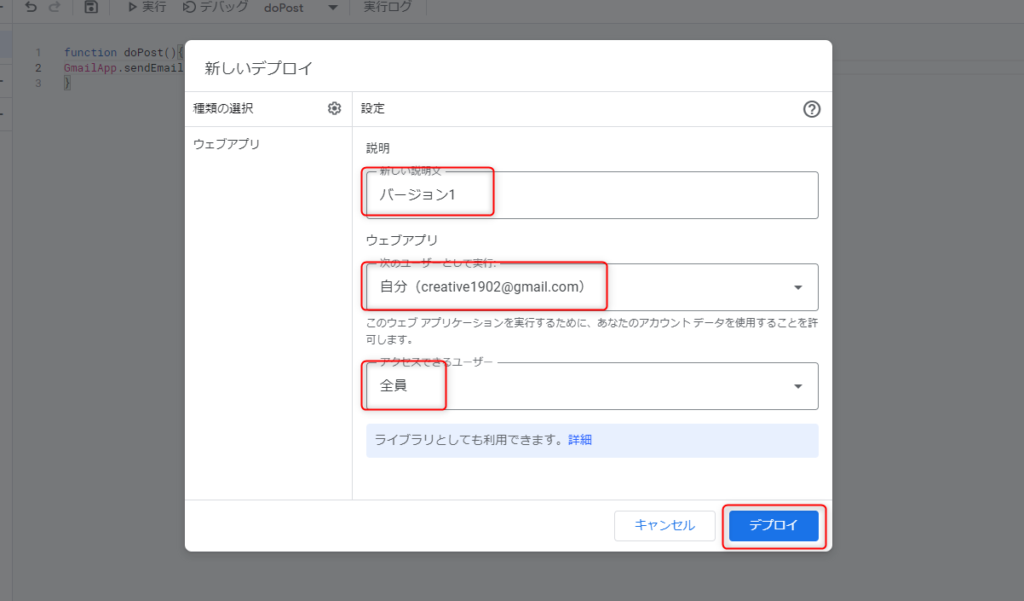
その後 保存 > デプロイ > 新しいデプロイ
function doPost(e){
let JsonDATA = JSON.parse(e.postData.getDataAsString());
let mail_message = JsonDATA.col_1_title + ":" + JsonDATA.col_1 + "\n" + JsonDATA.col_2_title + ":" + JsonDATA.col_2 + "\n" + JsonDATA.col_3_title + ":" + JsonDATA.col_3 ;
GmailApp.sendEmail("送り先メールアドレス", "(タイトル)オリジナルフォーム送信通知", mail_message);
}

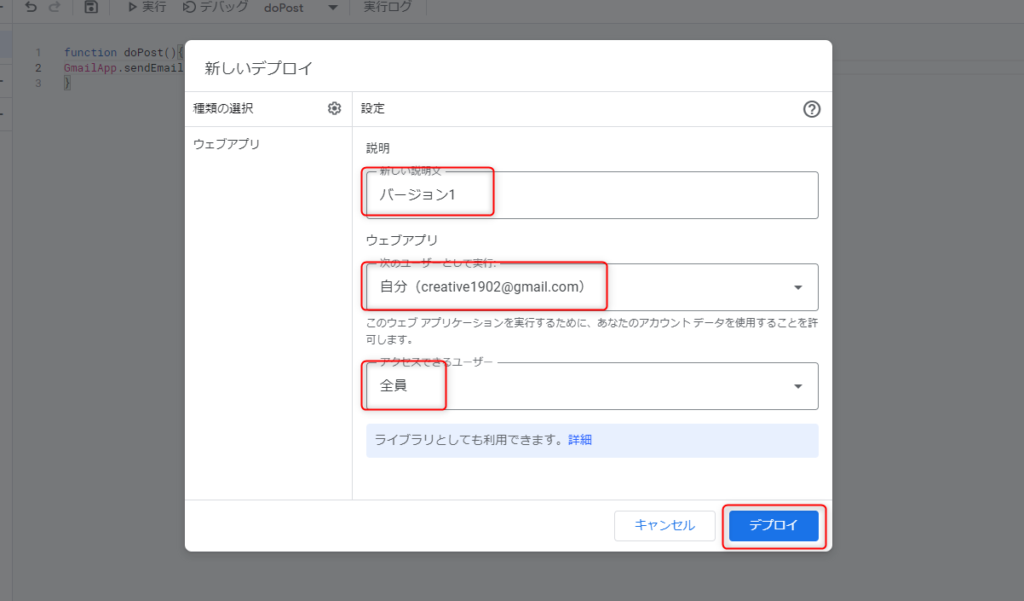
⑦バージョン1(任意のテキスト) > 自分のGoogleアカウント > 全員 > デプロイ

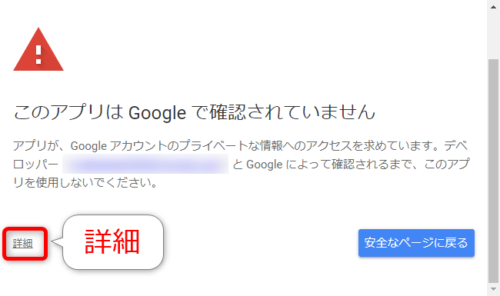
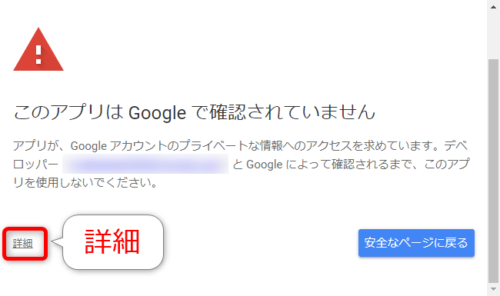
※最初のデプロイはグーグルからアクセスの許可を求められます。
その場合は許可して、詳細をクリックしてください。

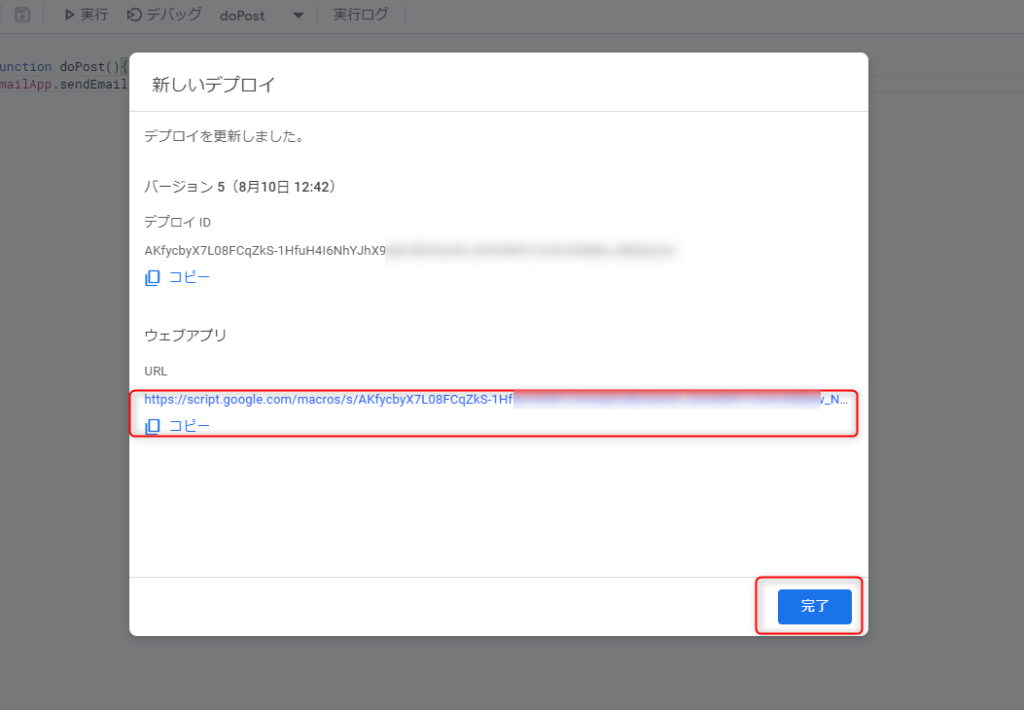
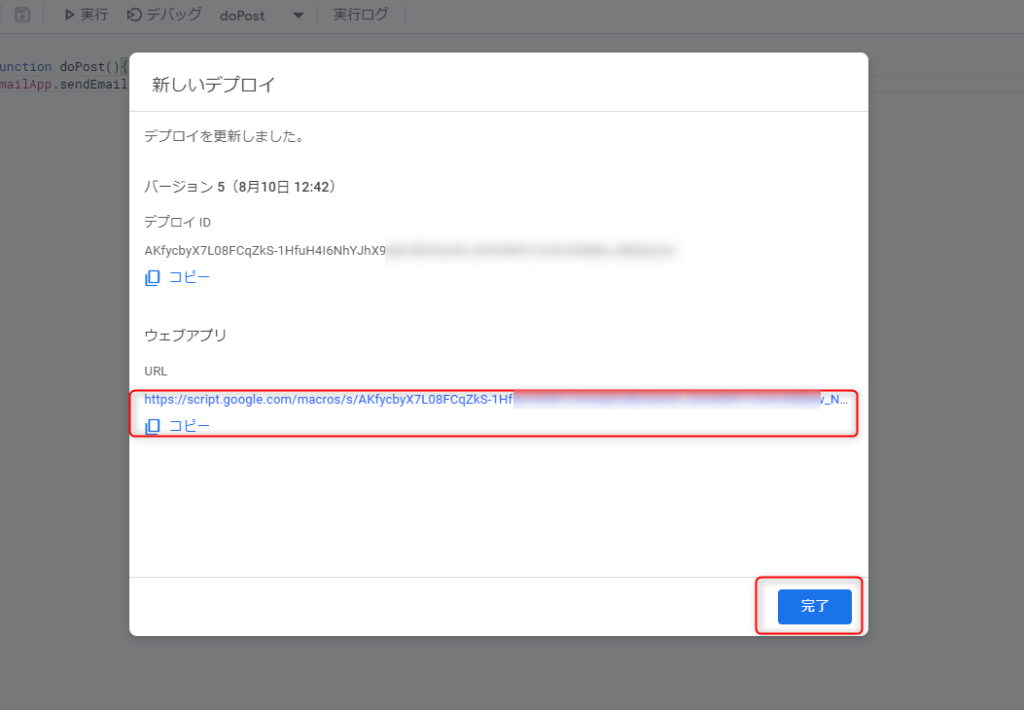
⑧下のURLをコピー > 完了
※URLは②のconst URLに設置

問題なく設置できると、⑥で指定したメールアドレスに通知が飛ぶようになります。
連続で送信された場合、グーグルのサーバーの状況によりメール通知が行われないことがあります。