■見本

下記フォームサンプルページを元に説明します。 フォームサンプルページのソースコードをブラウザ上でご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
(パターン1) 2カラム・ラジオボタン
■見本

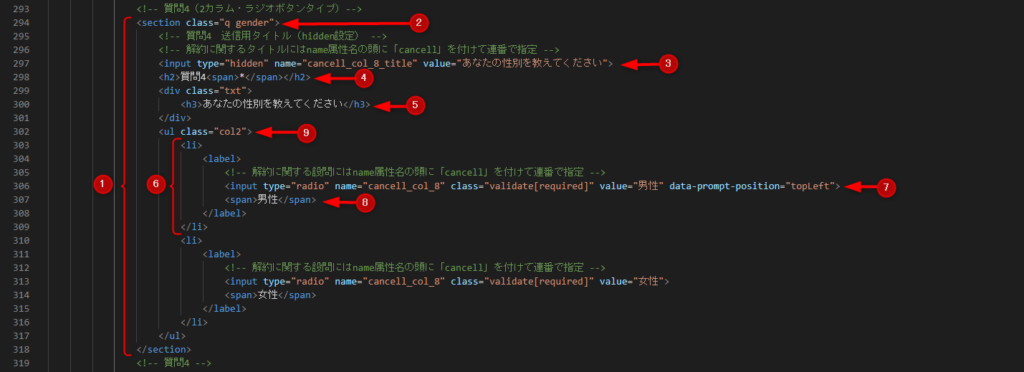
フォームサンプルページの質問4が「2カラム・ラジオボタン」タイプになりますので、こちらをサンプルコードよりコピペしてご使用ください。

①の<section></section>部分をコピペする ②classは「q」を指定で初期非表示、その他必要に応じてclassを設定(サンプルでは「gender」としてます。) ③送信用タイトル、type属性は「hidden」設定、name属性は前の質問から連番になるように指定、value属性は管理画面に出力されるタイトル ④質問ナンバーを指定 ⑤質問テキストを指定 ⑥選択支を増やすときは<li></li>までをコピペで増やす ⑦選択支内容を指定、type属性は「radio」設定、name属性は前の質問から連番になるように指定、value属性は送信内容を指定 ※ data-prompt-position="topLeft"はバリデーションの表示位置を指定 ⑧選択支の表示テキストを指定 ⑨class「col2」で2カラムを指定(※name属性のcolとは別物です)
(パターン2) 3カラム・ラジオボタン
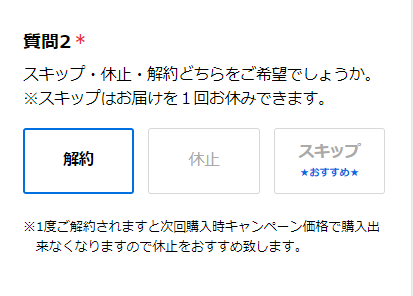
■見本

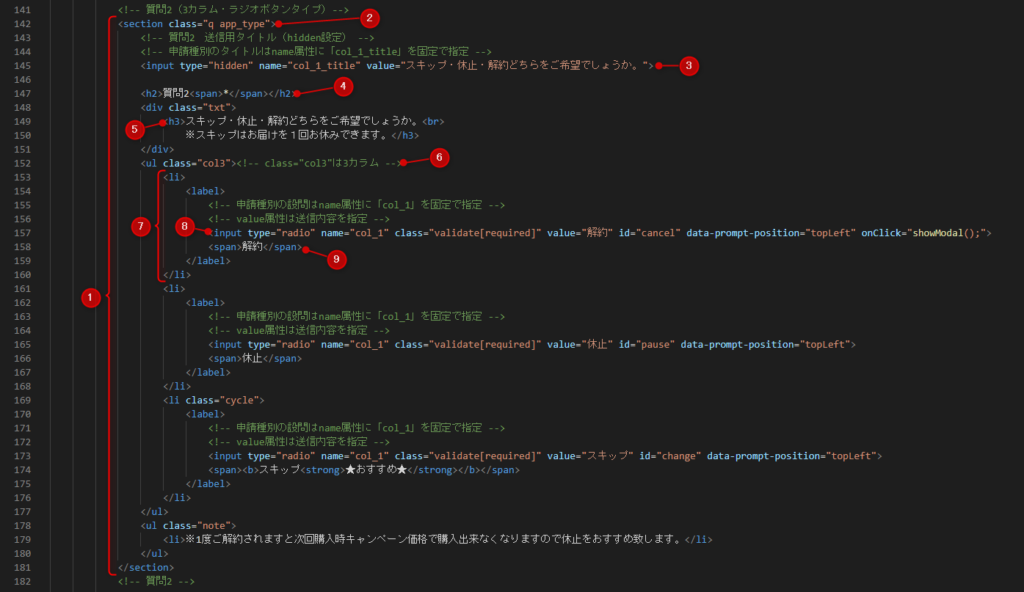
フォームサンプルページの質問2が「3カラム・ラジオボタン」タイプになりますので、こちらをサンプルコードよりコピペしてご使用ください。

①の<section></section>部分をコピペする ②classは「q」を指定で初期非表示、その他必要に応じてclassを設定(サンプルでは「app_type」としてます。) ③送信用タイトル、type属性は「hidden」設定、name属性は前の質問から連番になるように指定、value属性は管理画面に出力されるタイトル ④質問ナンバーを指定 ⑤質問テキストを指定 ⑥class「col3」で3カラムを指定(※name属性のcolとは別物です) ⑦選択支を増やすときは<li></li>までをコピペで増やす ⑧選択支内容を指定、type属性は「radio」設定、name属性は前の質問から連番になるように指定、value属性は送信内容を指定 ※ data-prompt-position="topLeft"はバリデーションの表示位置を指定 ⑨選択支の表示テキストを指定
(パターン3) 2カラム・ラジオボタン画像タイプ
■見本

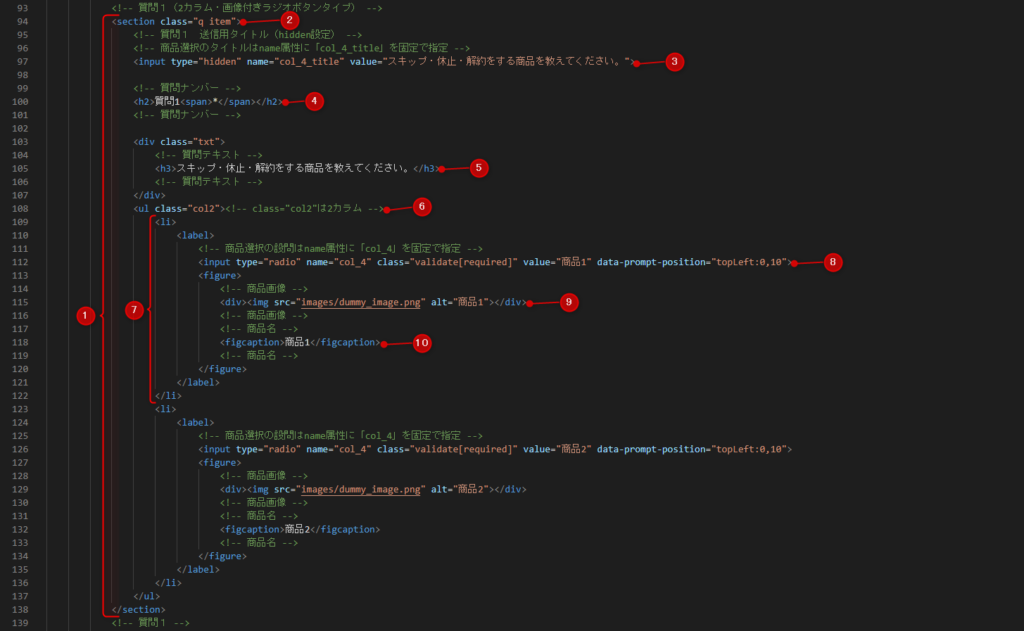
フォームサンプルページの質問1が「2カラム・ラジオボタン画像タイプ」になりますので、こちらをサンプルコードよりコピペしてご使用ください。

①の<section></section>部分をコピペする ②classは「q」を指定で初期非表示、その他必要に応じてclassを設定(サンプルでは「item」としてます。) ③送信用タイトル、type属性は「hidden」設定、name属性は前の質問から連番になるように指定、value属性は管理画面に出力されるタイトル ④質問ナンバーを指定 ⑤質問テキストを指定 ⑥class「col2」で2カラムを指定(※name属性のcolとは別物です) ⑦選択支を増やすときは<li></li>までをコピペで増やす ⑧選択支内容を指定、type属性は「radio」設定、name属性は前の質問から連番になるように指定、value属性は送信内容を指定 ※ data-prompt-position="topLeft"はバリデーションの表示位置を指定 ⑨選択肢の画像を指定 ⑩選択支の表示テキストを指定



