
上記のように質問内容のテキストより少し小さいフォントサイズでマイクロコピーを入れたい場合は、 下記コードをコピーして、挿入箇所へペーストしてください。 改行したい場合は<li>~</li>を増やします。
<ul class="note">
<li>※こちらに表示したいテキストを記入してください。</li>
<li>※こちらに表示したいテキストを記入してください。</li>
</ul>※ class="note"でスタイルの調整を行っております。【フォーム】すべての入力が完了したらイベントを発生させる方法
下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
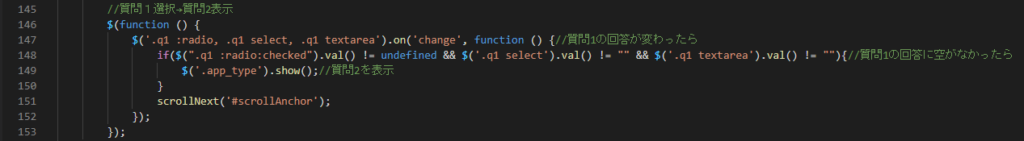
【編集ファイル】 index.html ①質問1が全部入力されると質問2が表示される

②htmlコード

③JS処理部分(質問1が全部入力されると質問2が表示される)

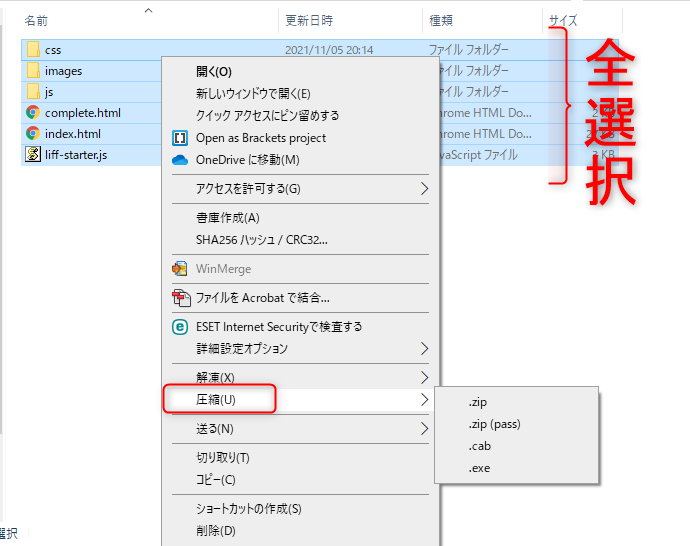
解凍されているファイルをZIPファイルに圧縮する場合はindex.htmlが存在する階層を全選択して圧縮する必要があります。 ■Mac , Windows デフォルト(標準)で使用できる圧縮ツールで対応可能です。 フォルダの中を開いて、index.htmlが存在する階層のファイルを全選択して圧縮してください。 zipという圧縮ファイルが生成されます。 ※表示画像はWindowsです。

下記ツールをお使いいただくと簡単に圧縮できます。 インストールしてご使用ください。 ■Windows版のみ >全選択可能な圧縮ツール(推奨) ※通常は64ビット版ダウンロード、パソコンCPUが32bitの場合は32ビット版を使用 ※圧縮前にファイル内のデータ名に文字化けがないかご確認ください。
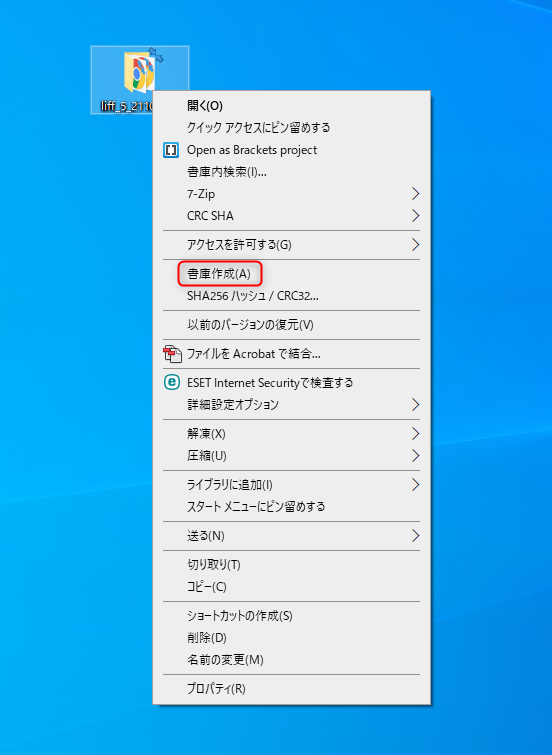
①ファイルを右クリック > 書庫作成

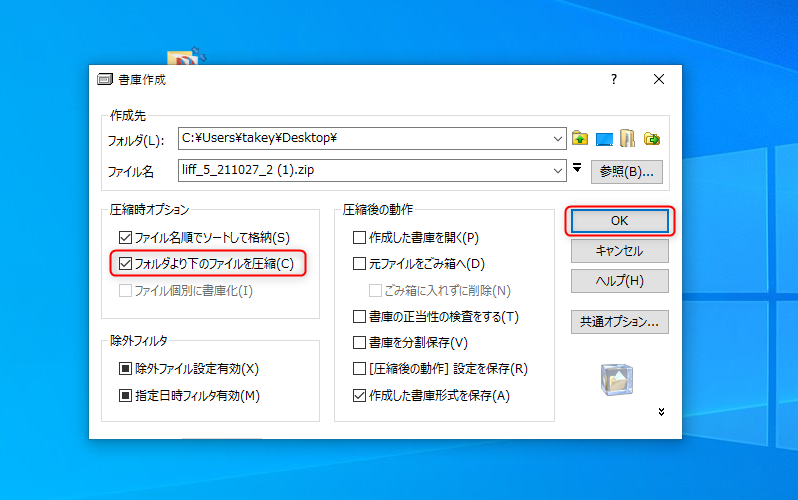
↓ ②「フォルダより下のファイルを圧縮」をチェック > OK

■見本

下記サンプルページを元に説明します。 サンプルページのソースコードをブラウザ上でご確認いただくか、ファイルをダウンロードして内容をご確認ください。 サンプルページ> サンプルページダウンロード>
※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
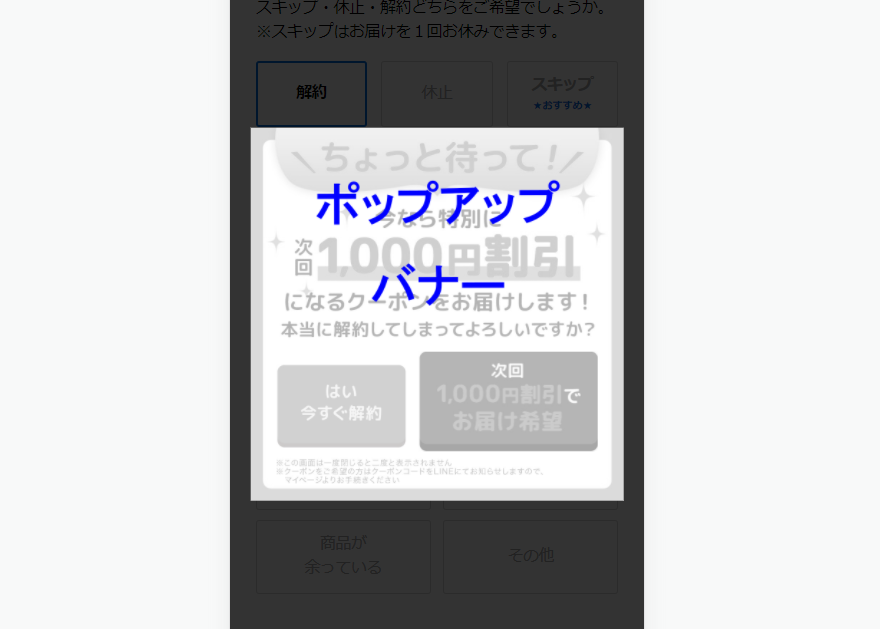
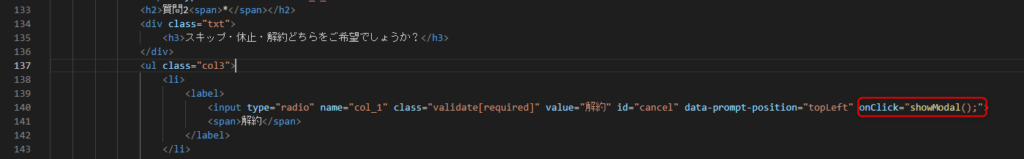
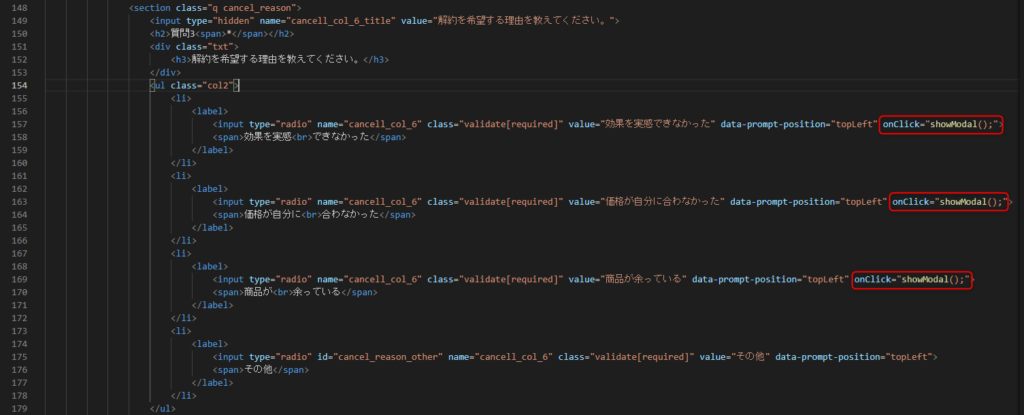
■仕様 ・質問2の解約を選択すると、ポップアップバナーが表示されます。 ・ポップアップバナーで解約が阻止された場合は指定のタグが付与されます。 ・<!-- 削除禁止 -->部分はデータの送信に必要なので削除しないでください。 ■編集ファイル:index.html (1)ポップアップを発動させたい回答に「onClick="showModal();"」を設定

(2)ポップアップバナーの表示部分のHTMLを設定 ①ポップアップバナー画像、ボタン画像設置 ②完了バナー画像、閉じるボタン設置

(3) (1)で呼び出す「showModal()」、完了バナー(サンクスバナー)の挙動設定 フォーム離脱時にタグを付与する場合は、AddTagにタグコードを貼り付けてください。

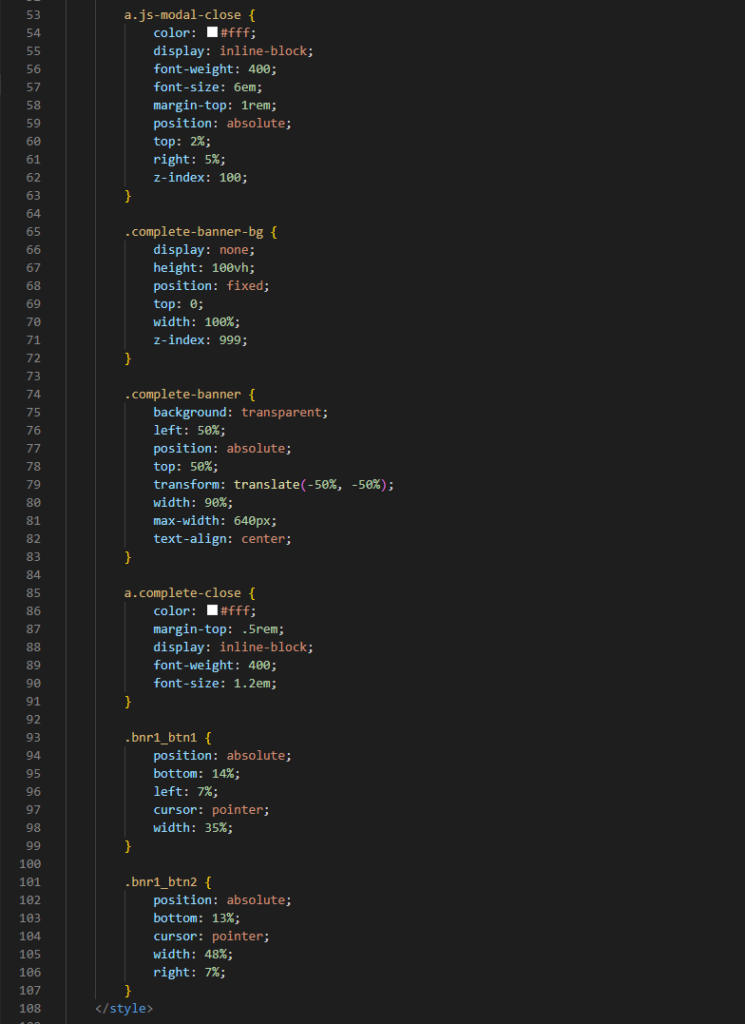
(4)バナー部分のスタイルの設定


下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
【使用ファイル】 (A) index.html (B) css/style.css
(パターン1)設問の選択で、次の設問を表示する
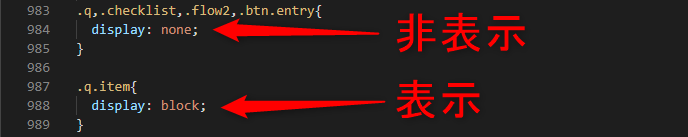
(B) css/style.css 初期表示で非表示にしたい設問はcssで非表示にしておく 初期表示したい設問は表示にしておく

(A) index.html changeイベントを使用して、選択時に次の設問を表示させる

(パターン2)設問の選択内容によって、表示を出し分ける
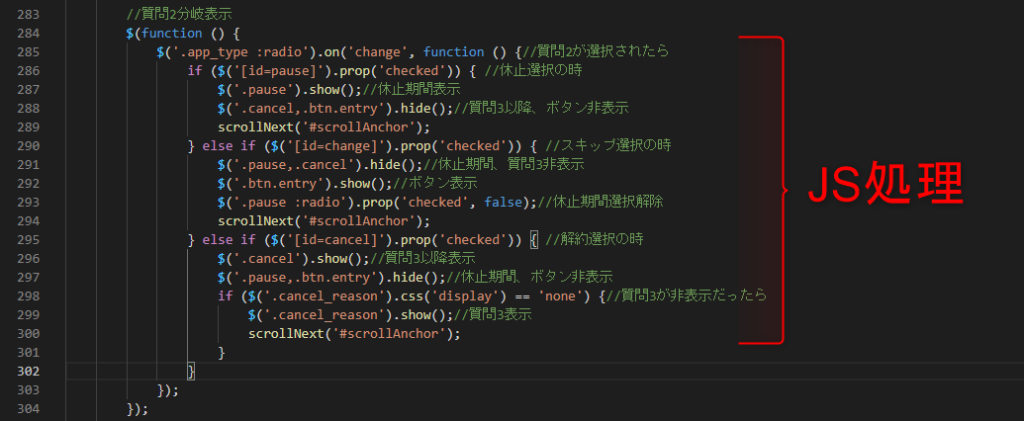
(A) index.html changeイベントとif文を使用して、選択ごとに次の設問を出し分ける

下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
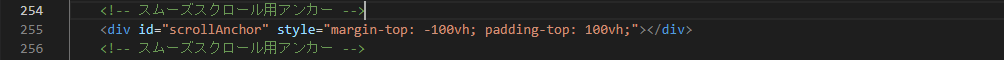
【編集ファイル】 index.html ①スクロールしたい場所にid属性でアンカーを設定する

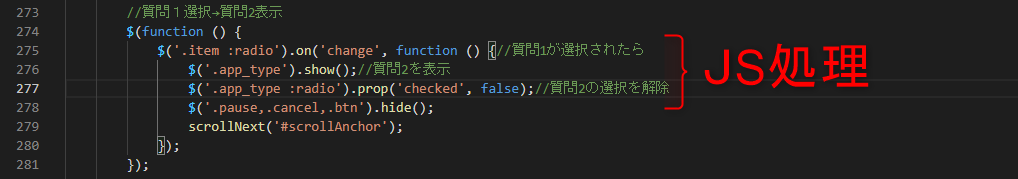
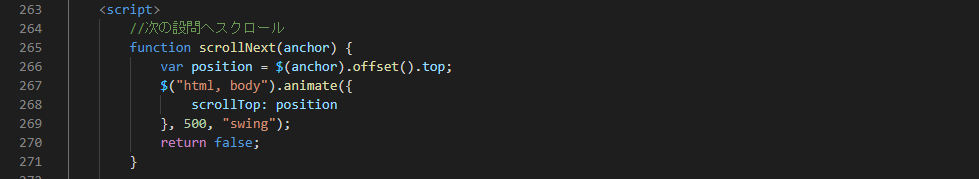
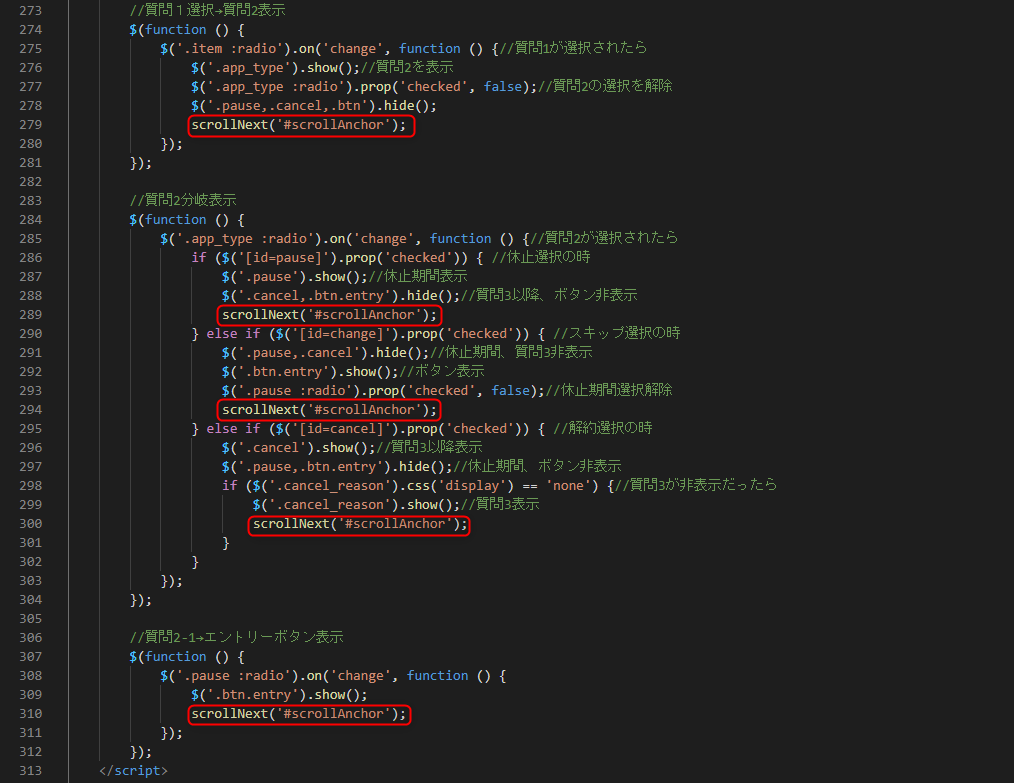
②スムーズスクロールの処理をjavascriptで設定

③スクロールしたいタイミングで②で設定したスクロール処理を呼び出す 引数には①のid属性を設定する

■見本

下記フォームサンプルページを元に説明します。 フォームサンプルページのソースコードをブラウザ上でご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
フォームサンプルページの質問5が「セレクトボックスタイプ」になりますので、こちらをサンプルコードよりコピペしてご使用ください。

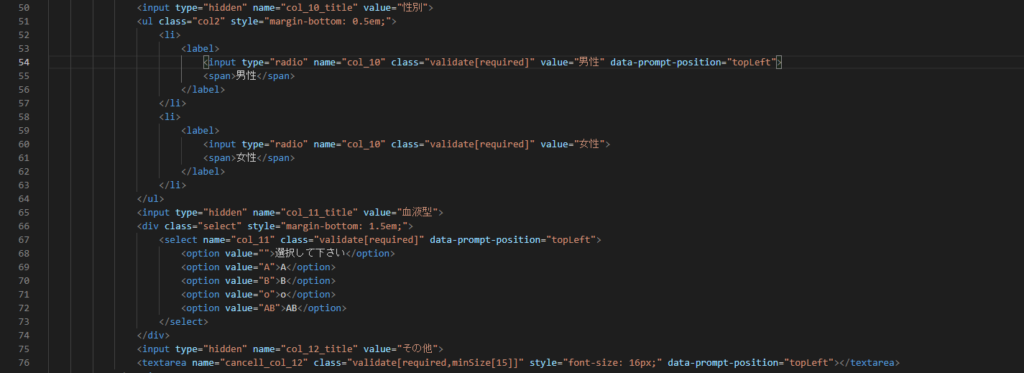
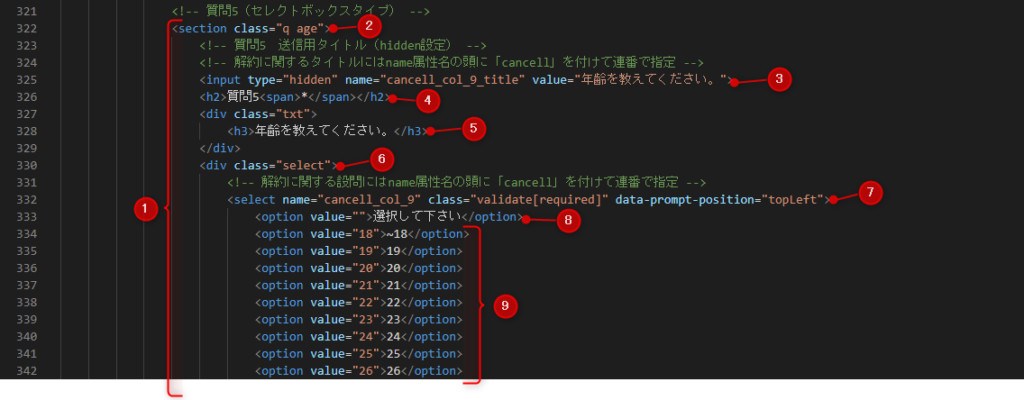
①の<section></section>部分をコピペする ②classは「q」を指定で初期非表示、その他必要に応じてclassを設定(サンプルでは「age」としてます。) ③送信用タイトル、type属性は「hidden」設定、name属性は前の質問から連番になるように指定、value属性は管理画面に出力されるタイトル ④質問ナンバーを指定 ⑤質問テキストを指定 ⑥class「select」を指定する ⑦selectタグを指定、name属性は前の質問から連番になるように指定 ※ data-prompt-position="topLeft"はバリデーションの表示位置を指定 ⑧初期表示、valueは空を指定 ⑨optionタグで選択内容を指定【オリジナルフォーム】商品選択の作成、追加

下記フォームサンプルページを元に説明します。 フォームサンプルページのソースコードをブラウザ上でご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
■目的 商品選択の設問作成、追加 ■セット所有時間 10分 ■セットの流れ サンプルフォームの93~138行目が商品選択部分になります。

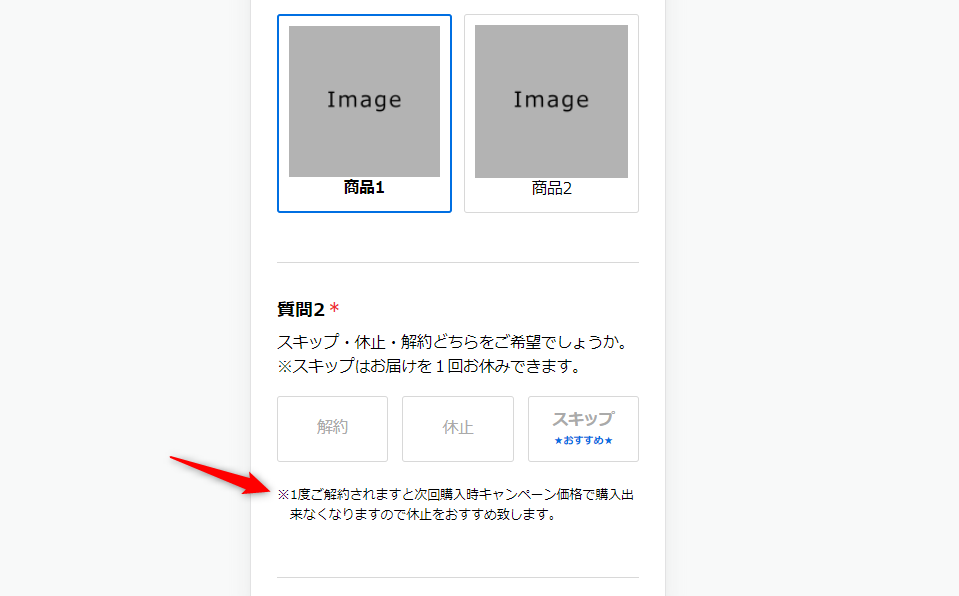
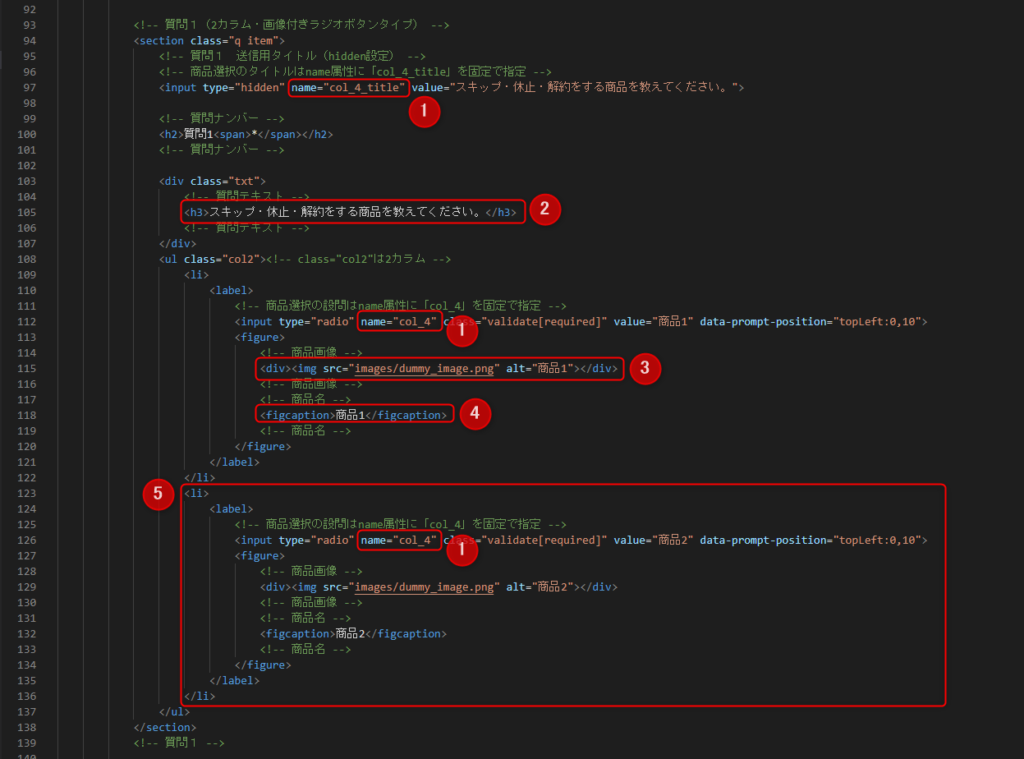
①解約休止フォームにおいて、商品選択に関する設問のname属性は「col_4_title」「col_4」の固定で指定 ②質問内容のテキストはこちらを編集 ③商品画像はこちらに画像パスを設定 ④商品名はこちらで設定 ⑤商品項目を増やしたい場合は<li>~</li>までを複製し、内容を適宜ご変更ください。【フォーム】ラジオボタンの作り方
■見本

下記フォームサンプルページを元に説明します。 フォームサンプルページのソースコードをブラウザ上でご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
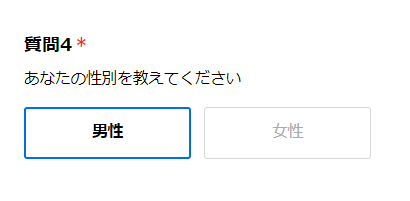
(パターン1) 2カラム・ラジオボタン
■見本

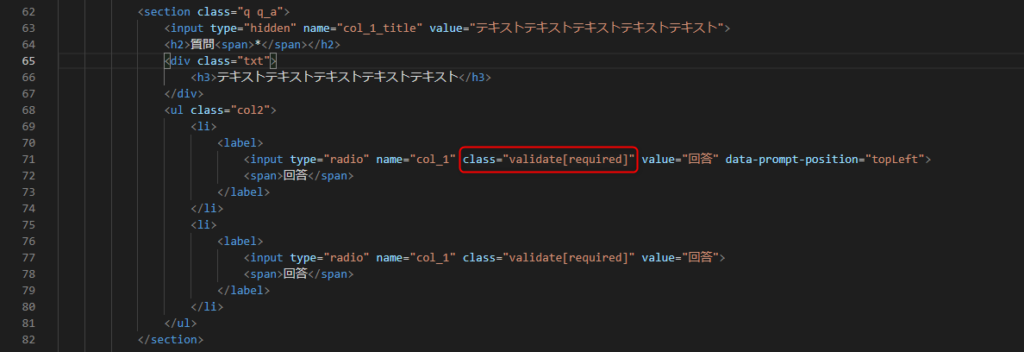
フォームサンプルページの質問4が「2カラム・ラジオボタン」タイプになりますので、こちらをサンプルコードよりコピペしてご使用ください。

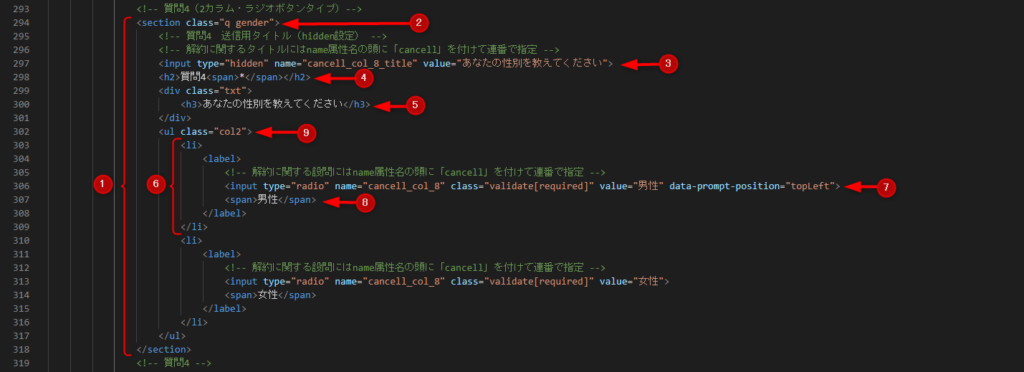
①の<section></section>部分をコピペする ②classは「q」を指定で初期非表示、その他必要に応じてclassを設定(サンプルでは「gender」としてます。) ③送信用タイトル、type属性は「hidden」設定、name属性は前の質問から連番になるように指定、value属性は管理画面に出力されるタイトル ④質問ナンバーを指定 ⑤質問テキストを指定 ⑥選択支を増やすときは<li></li>までをコピペで増やす ⑦選択支内容を指定、type属性は「radio」設定、name属性は前の質問から連番になるように指定、value属性は送信内容を指定 ※ data-prompt-position="topLeft"はバリデーションの表示位置を指定 ⑧選択支の表示テキストを指定 ⑨class「col2」で2カラムを指定(※name属性のcolとは別物です)
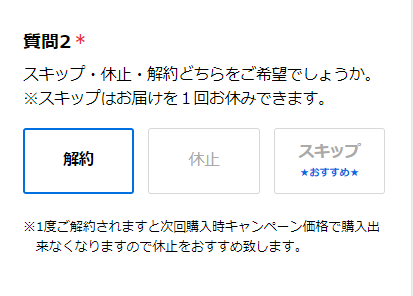
(パターン2) 3カラム・ラジオボタン
■見本

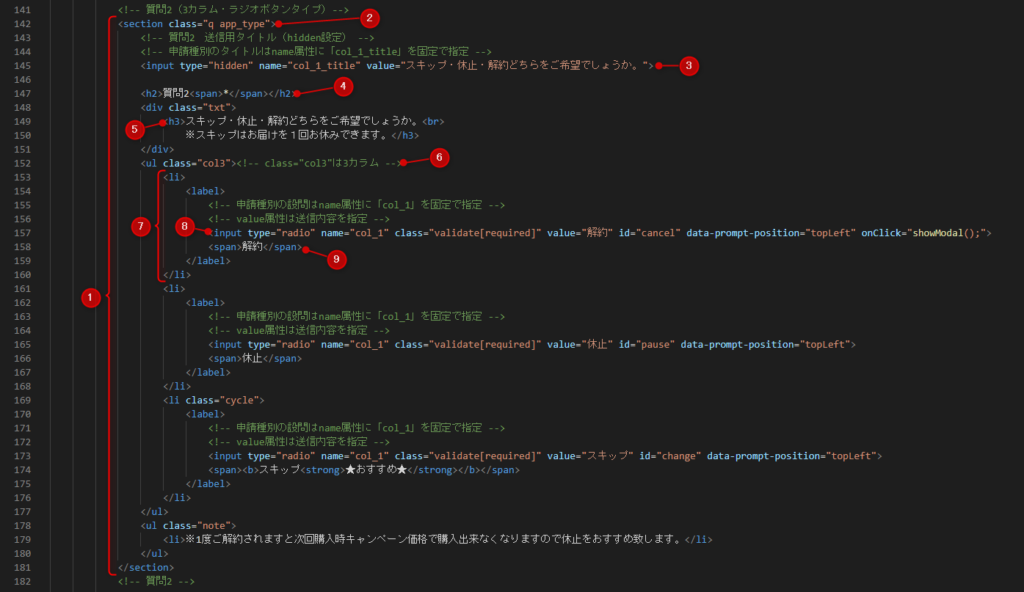
フォームサンプルページの質問2が「3カラム・ラジオボタン」タイプになりますので、こちらをサンプルコードよりコピペしてご使用ください。

①の<section></section>部分をコピペする ②classは「q」を指定で初期非表示、その他必要に応じてclassを設定(サンプルでは「app_type」としてます。) ③送信用タイトル、type属性は「hidden」設定、name属性は前の質問から連番になるように指定、value属性は管理画面に出力されるタイトル ④質問ナンバーを指定 ⑤質問テキストを指定 ⑥class「col3」で3カラムを指定(※name属性のcolとは別物です) ⑦選択支を増やすときは<li></li>までをコピペで増やす ⑧選択支内容を指定、type属性は「radio」設定、name属性は前の質問から連番になるように指定、value属性は送信内容を指定 ※ data-prompt-position="topLeft"はバリデーションの表示位置を指定 ⑨選択支の表示テキストを指定
(パターン3) 2カラム・ラジオボタン画像タイプ
■見本

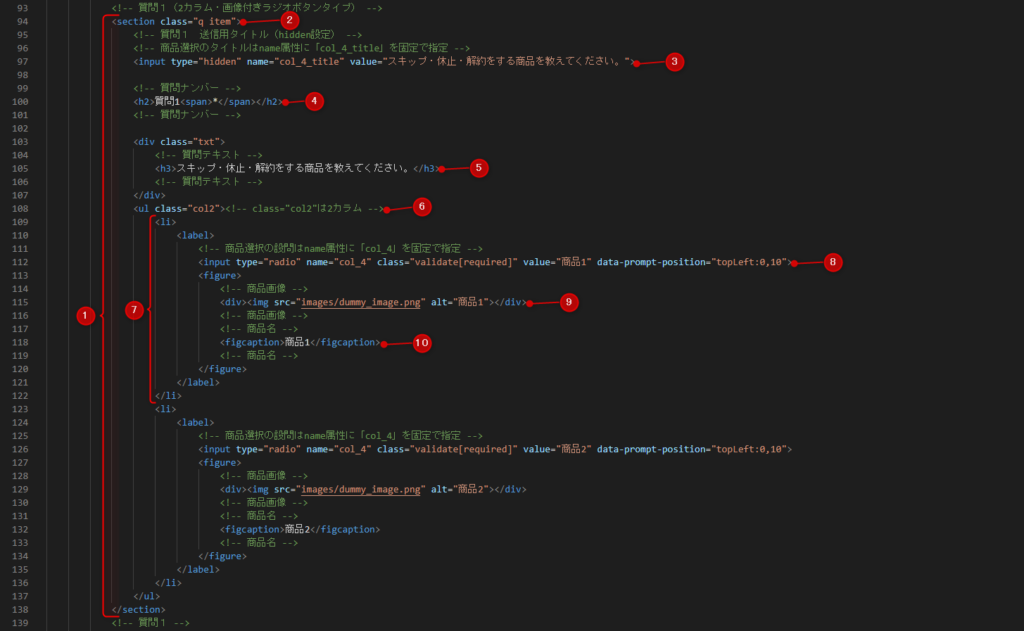
フォームサンプルページの質問1が「2カラム・ラジオボタン画像タイプ」になりますので、こちらをサンプルコードよりコピペしてご使用ください。

①の<section></section>部分をコピペする ②classは「q」を指定で初期非表示、その他必要に応じてclassを設定(サンプルでは「item」としてます。) ③送信用タイトル、type属性は「hidden」設定、name属性は前の質問から連番になるように指定、value属性は管理画面に出力されるタイトル ④質問ナンバーを指定 ⑤質問テキストを指定 ⑥class「col2」で2カラムを指定(※name属性のcolとは別物です) ⑦選択支を増やすときは<li></li>までをコピペで増やす ⑧選択支内容を指定、type属性は「radio」設定、name属性は前の質問から連番になるように指定、value属性は送信内容を指定 ※ data-prompt-position="topLeft"はバリデーションの表示位置を指定 ⑨選択肢の画像を指定 ⑩選択支の表示テキストを指定【オリジナルフォーム】入力チェックの設定について

■目的 オリジナルフォームの入力チェックの設定についての説明 ■セット所要時間 10分 ■セットの流れ 下記フォームサンプルページを元に説明します。 フォームサンプルページのソースコードをブラウザ上でご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
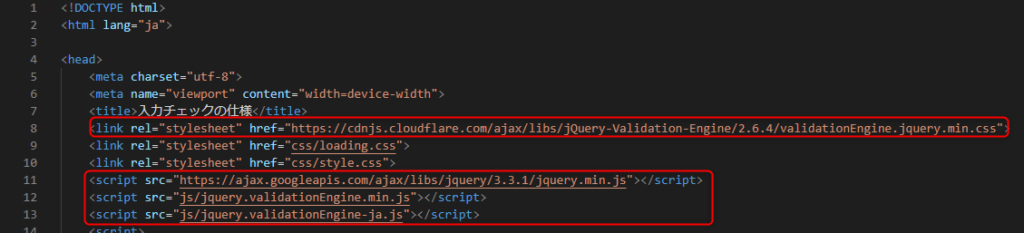
(1)必要ファイルは4つ 下記4ファイルを<head>内で読み込んでください。 (※ECAIのテンプレートを使用している場合、すでに設置されています。) ・jquery本体 ・validationEngine.css ・validationEngine.js ・日本語化ファイル

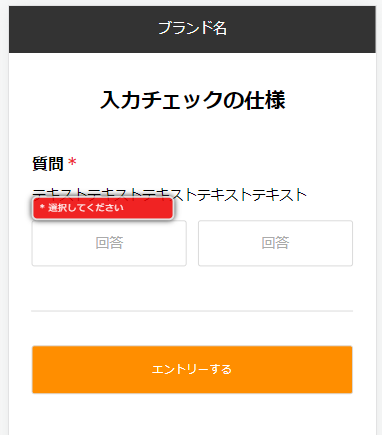
(2)回答のclassに”validate[required]”を指定
※data-prompt-positionでアラート表示の位置を調整できます。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。【オリジナルフォーム】チェックボックスの作り方
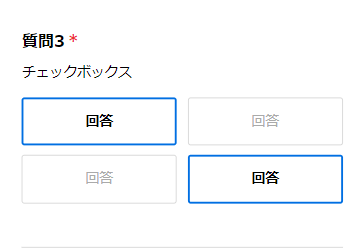
■見本

下記フォームサンプルページを元に説明します。 フォームサンプルページのソースコードをブラウザ上でご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
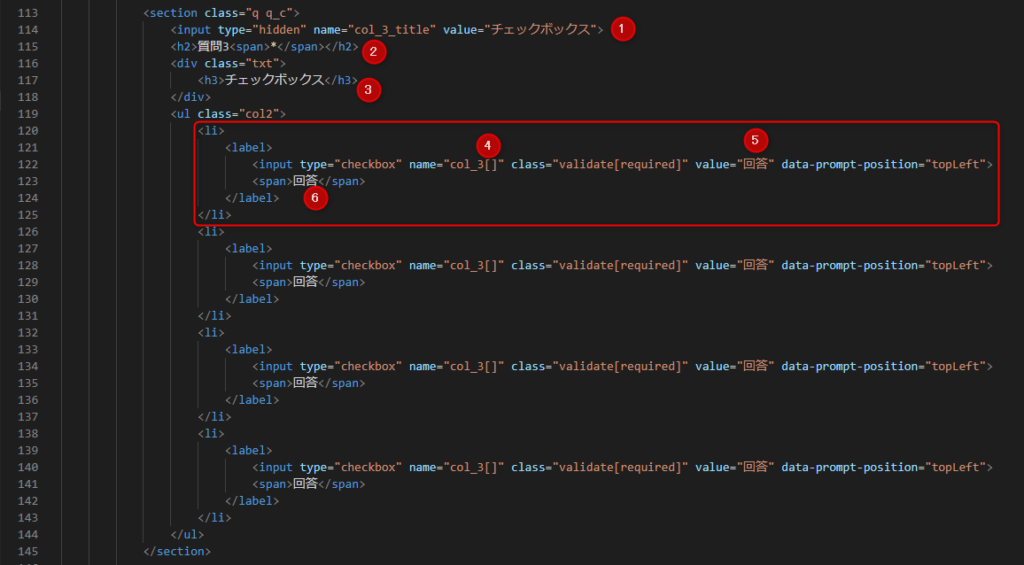
フォームサンプルページの質問3が「チェックボックスタイプ」になりますので、こちらをサンプルコードよりコピペしてご使用ください。

①ECAI側で表示されるタイトルを「value」に設定(フォームには表示されません) ②質問番号を指定 ③質問テキストを指定 ④name属性は前の質問から連番になるようにし、複数回答を取得できるように[]指定 ⑤value属性は送信内容を指定(⑤⑥は同じだとわかりやすい) ⑥選択支の表示テキストを指定 選択支を増やすときは<li></li>までをコピペで追加して増やす
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。【フォーム】チェックボックスの作り方(解約休止フォームタイプ)
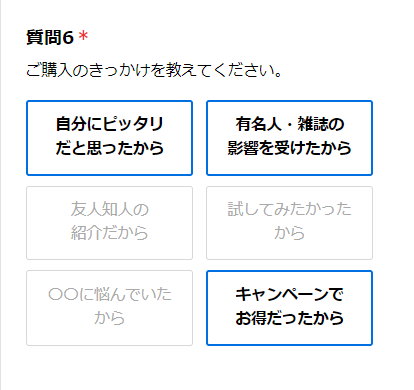
■見本

下記フォームサンプルページを元に説明します。 フォームサンプルページのソースコードをブラウザ上でご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
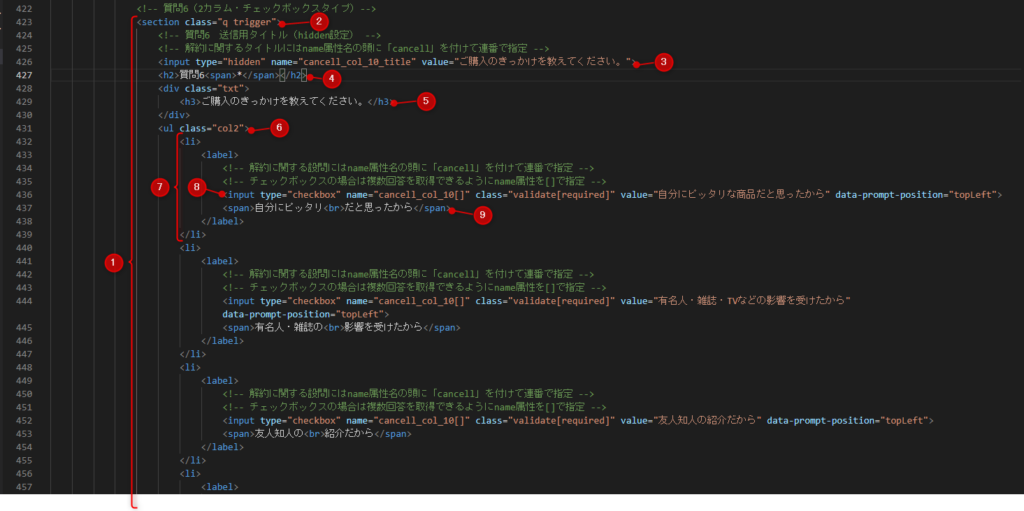
フォームサンプルページの質問6が「2カラム・チェックボックスタイプ」になりますので、こちらをサンプルコードよりコピペしてご使用ください。

①の<section></section>部分をコピペする
②classは「q」を指定で初期非表示、その他必要に応じてclassを設定(サンプルでは「trigger」としてます。)
③送信用タイトル、type属性は「hidden」設定、name属性は前の質問から連番になるように指定、value属性は管理画面に出力されるタイトル
④質問ナンバーを指定
⑤質問テキストを指定
⑥class「col2」で2カラムを指定(※name属性のcolとは別物です)
⑦選択支を増やすときは<li></li>までをコピペで追加して増やす
⑧選択支内容を指定、type属性は「checkbox」設定、value属性は送信内容を指定
※name属性は前の質問から連番になるようにし、複数回答を取得できるように[]指定
※ data-prompt-position="topLeft"はバリデーションの表示位置を指定
⑨選択支の表示テキストを指定
本人確認フォームのHTMLファイル内容説明

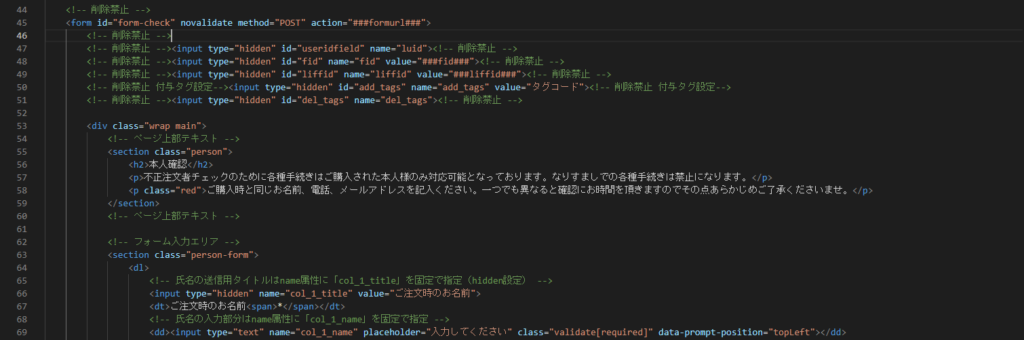
フォームファイル内にあるindex.html(入力ページ)の詳細説明です。 ソースコード内にコメントアウトで説明の記載があります。 下記フォームサンプルページのブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U >フォームサンプルダウンロード【解約・休止・サイクル変更・スキップ】申請フォームのHTMLファイル内容説明

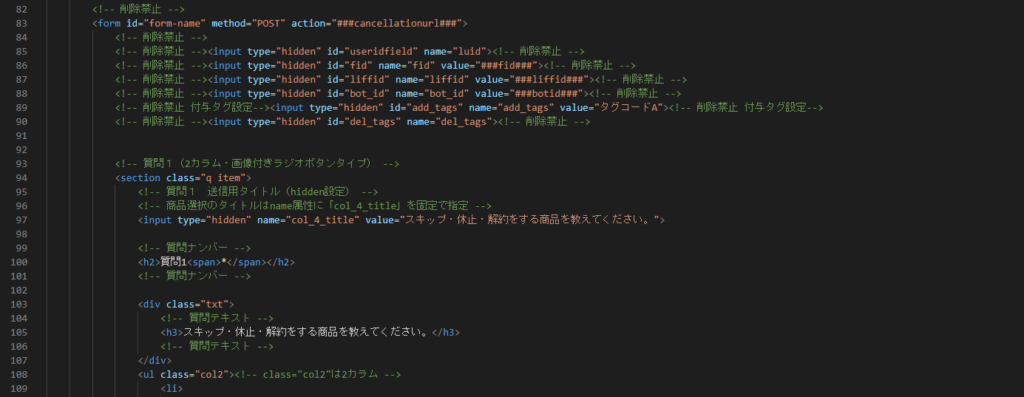
フォームファイル内にあるindex.html(入力ページ)の詳細説明です。 ソースコード内にコメントアウトで説明の記載があります。 下記フォームサンプルページのブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U >フォームサンプルダウンロードRPA(自動解約処理)の解約条件に合わせてタグ付けをする
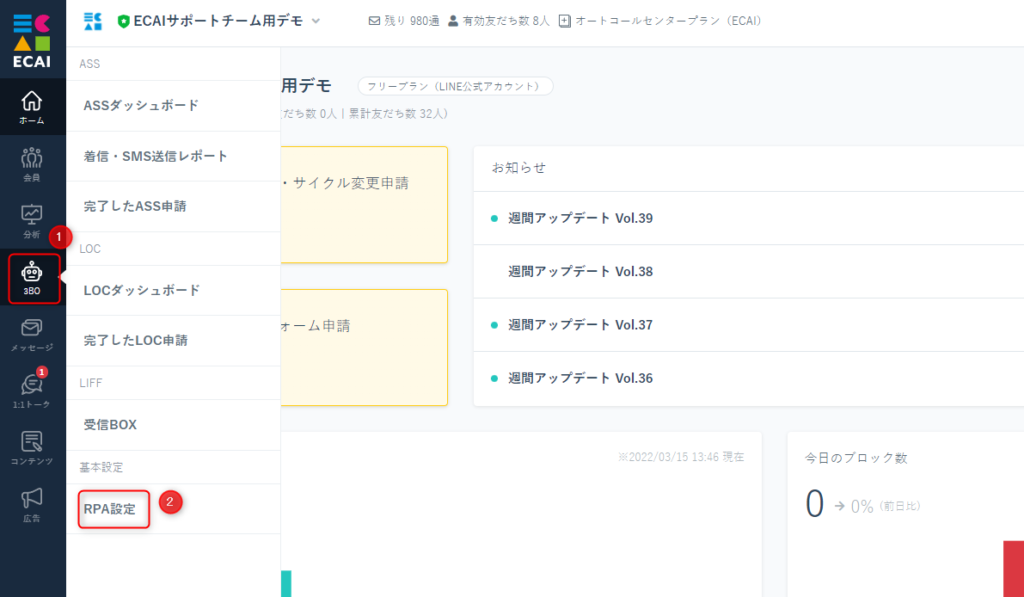
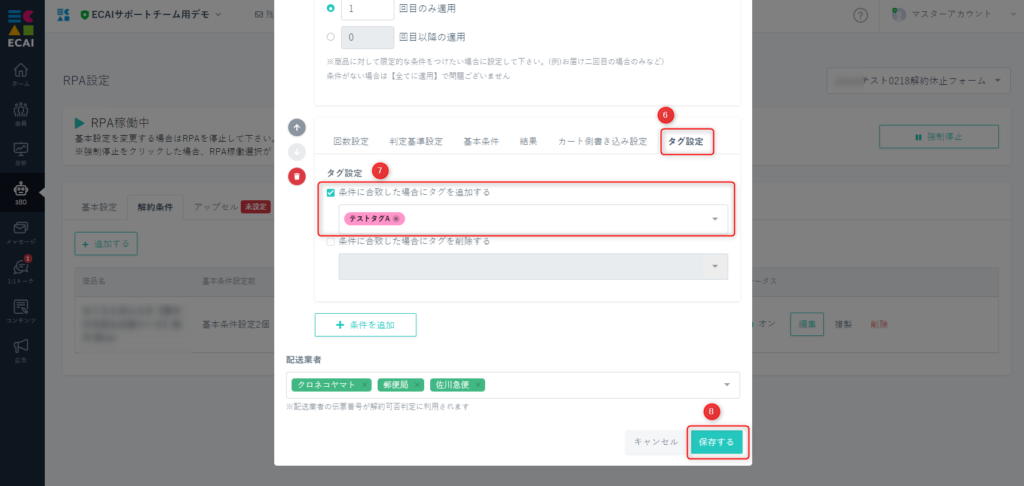
①3BO → ②RPA設定

↓ ③対象フォーム選択 ④解約条件タブ選択 ⑤編集

↓ ⑦タグ設定 ⑧付与するタグを選択 ⑨保存

本番環境へアップロードする前に動作テストを行いたい場合は、テスト用のLIFFを別途ご登録頂いてテスト送信を行ってください。
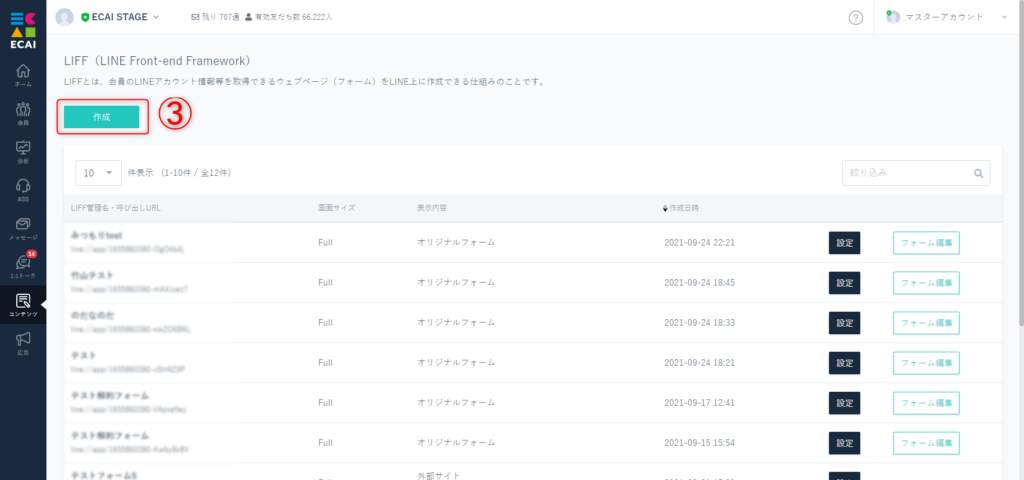
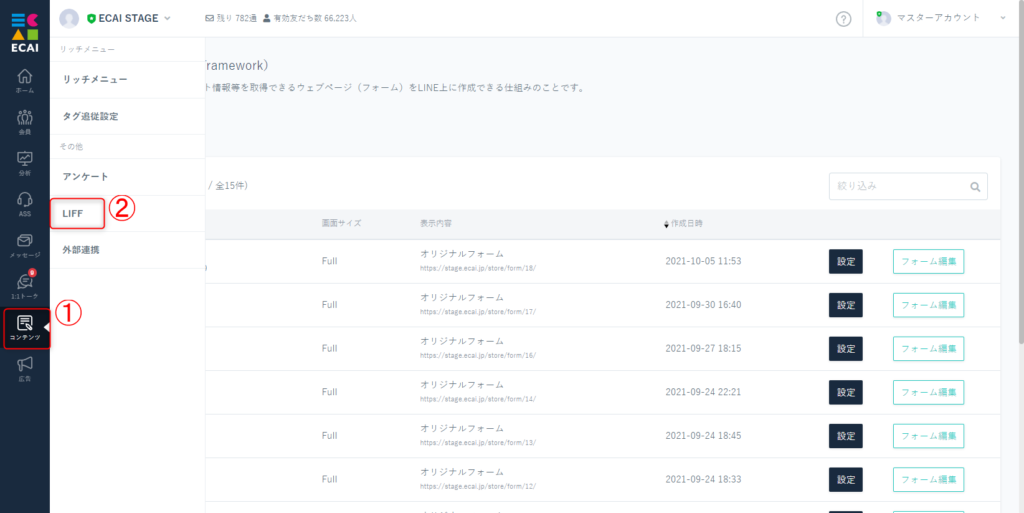
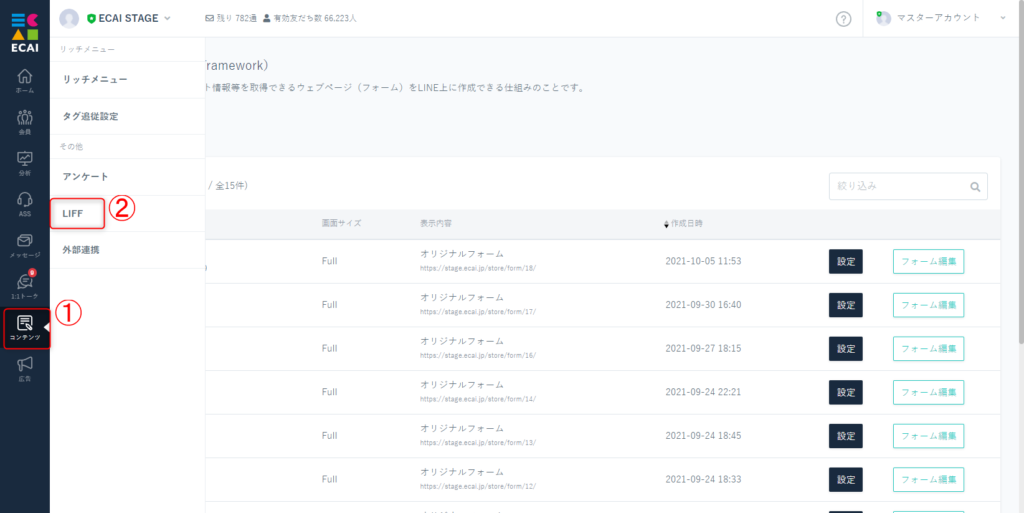
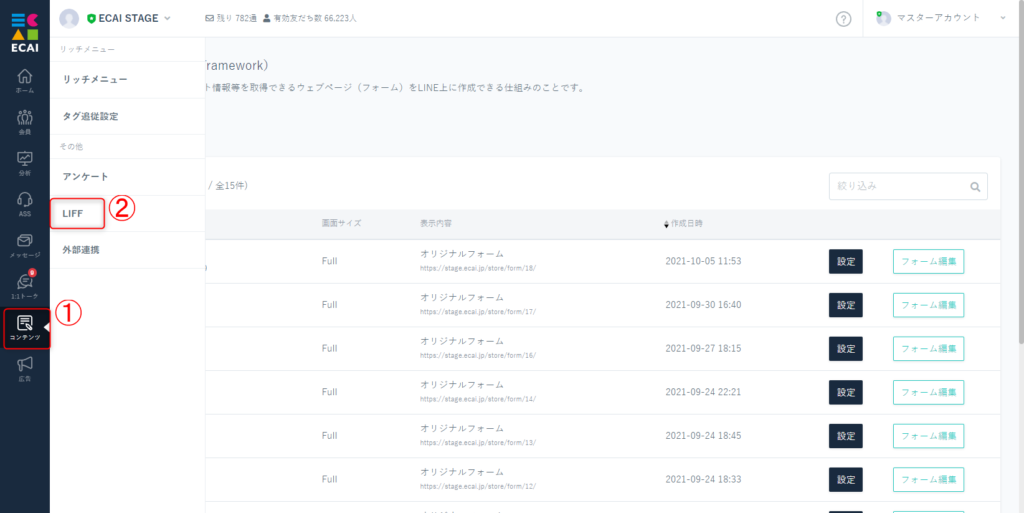
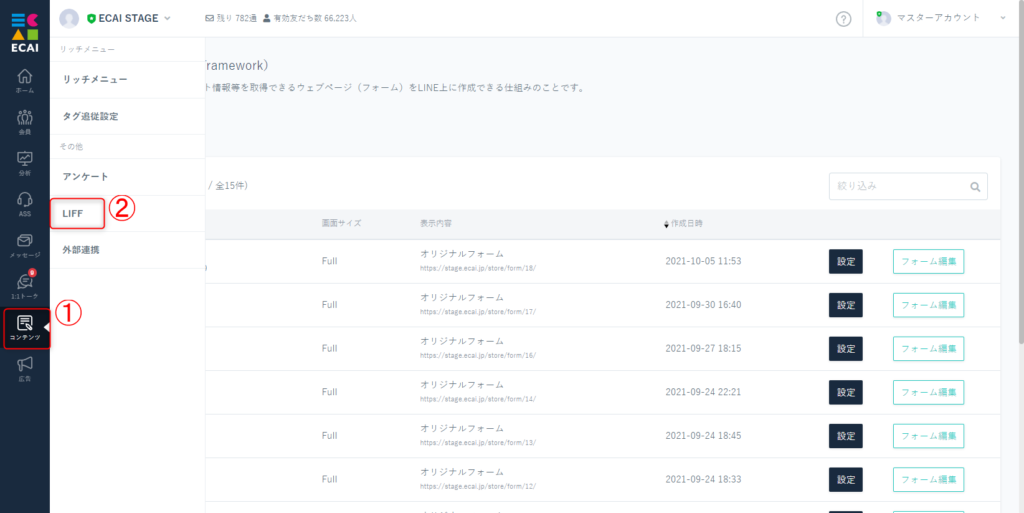
(1)コンテンツ>LIFF ページに移動

↓ (2) 「作成」ボタンをクリック

↓
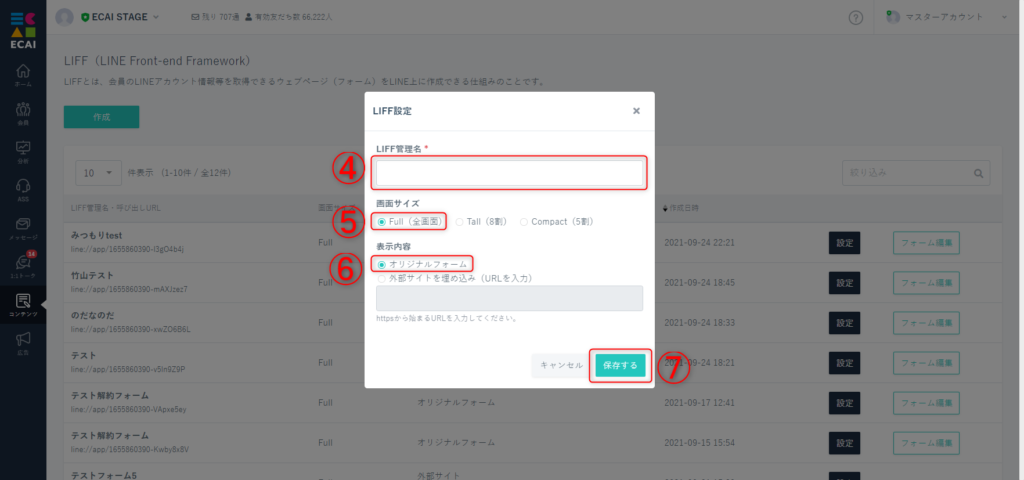
(3)テスト用のLIFFを作成する
LIFF管理名には「テスト」などわかりやすくする
※解約・休止・サイクル変更に関わるフォームの場合は、「解約」「休止」「サイクル変更」の文字列をLIFF管理名に必ず入れて登録してください。
※解約・休止・サイクル変更に関わるフォーム以外の場合は、「解約」「休止」「サイクル変更」の文字列を含まないよう設定してください。
画面サイズを選択(特に指定のない場合は「Full」を選択)
オリジナルフォームにチェック、「保存する」をクリック

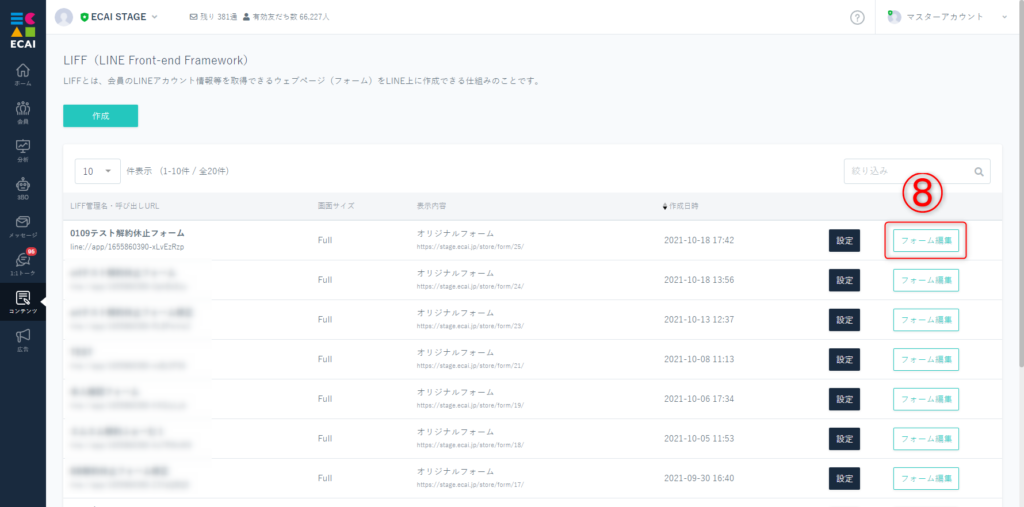
↓ (4) 作成したフォームの右側「フォーム編集」をクリック

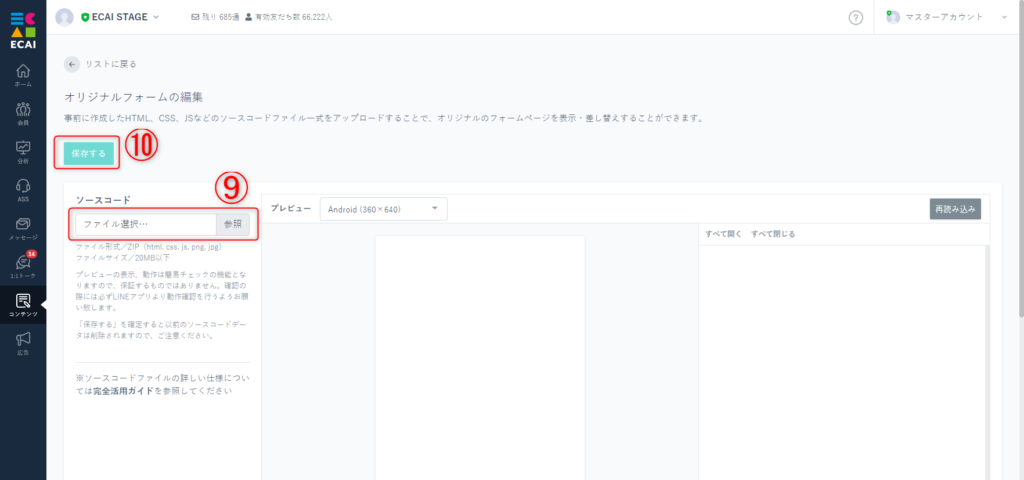
↓ (5)「参照」ボタンをクリックしてテスト送信したいフォームデータを選択、「保存する」をクリック

フォームデータのダウンロード方法は下記を参照ください。 >既存のオリジナルフォーム(LIFF)のダウンロード方法
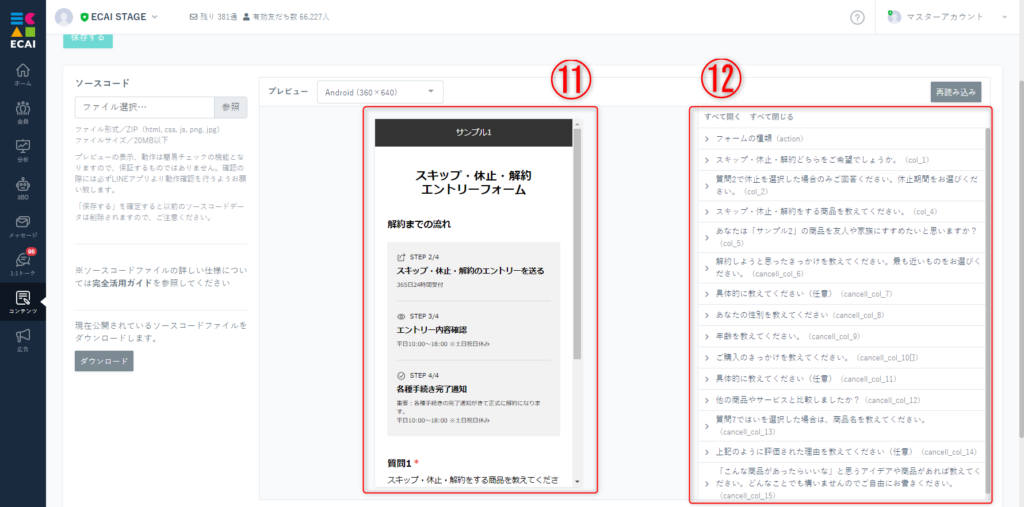
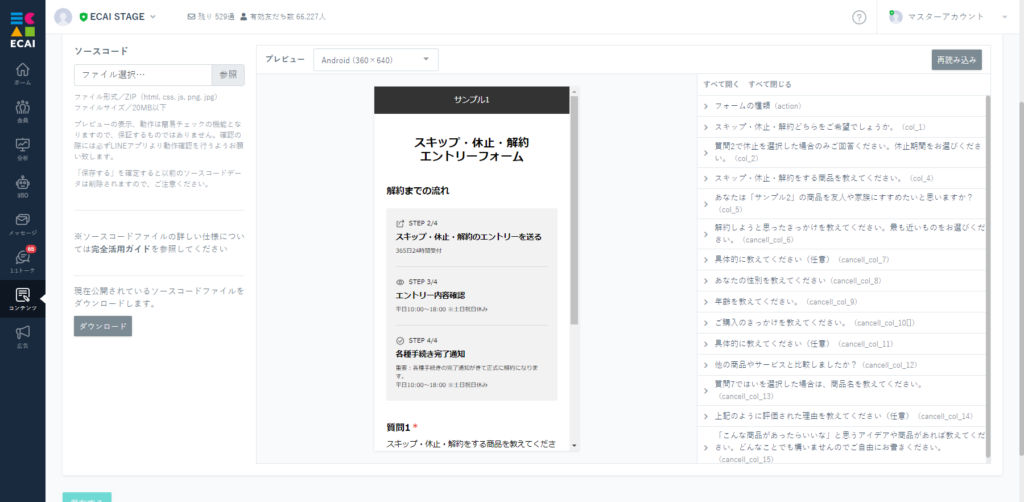
↓ (6) ⑪プレビュー、⑫設問内容をご確認できます。

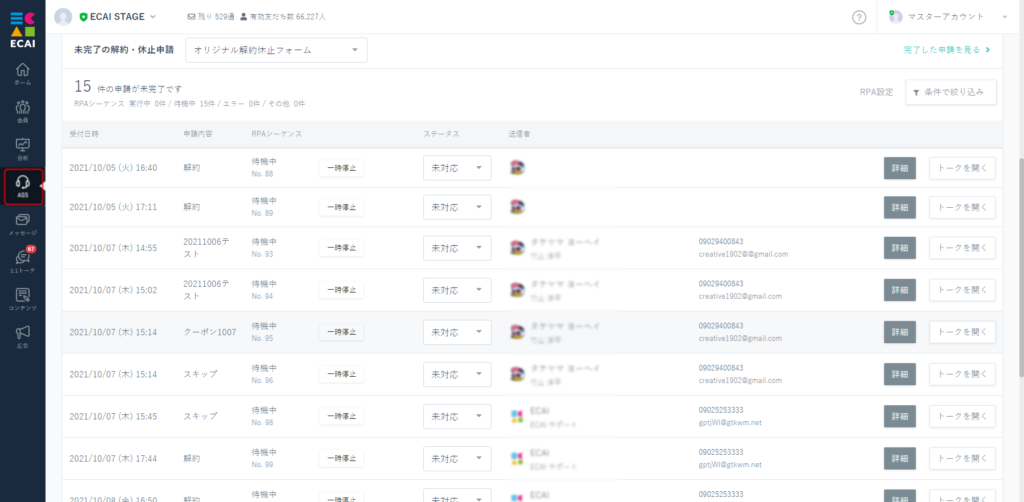
※【解約・休止・サイクル変更・スキップ】申請フォームの場合、ASSダッシュボードに「お客様申請」と「テスト申請」が混在する形となる為、「名前○○の申請は処理しない」など社内ルールの周知をしていただけたらと思います。 テスト送信につきましては下記を参照ください。 >【解約・休止・サイクル変更・スキップ】エントリーフォームテスト送信方法 フォームアップロード後のチェック項目につきましては下記を参照ください。 >【簡易版】フォームアップロード後のチェック項目【詳細版】フォームアップロード後のチェック項目

こちらは解約・休止・サイクル変更・スキップエントリーフォームについてのガイドとなります。 アップロード方法につきましては下記を参照ください。 >オリジナルフォーム(LIFF)のアップロード方法 アップロード後、テスト送信を行ってください。 >【解約・休止・サイクル変更・スキップ】エントリーフォームテスト送信方法 下記3つのチェック項目を確認し、問題なく設定がされているかご確認ください。 【チェック項目】 ①フォーム内の質問と設定col(name属性)は正しく設定されているか >フォーム内質問と設定col(name属性)の確認方法 ※修正が必要な場合は下記ガイドの記載ルールに沿って設定されているかご確認ください。 >解約・休止・サイクル変更フォーム内のcol(name属性)の記載ルール ②フォーム送信後の申請項目、回答項目は正しく表示されているか >オリジナルフォームで取得した情報を受信BOXで確認する ※【解約・休止・サイクル変更・スキップ】エントリーフォームでの申請の場合はASSダッシュボードにも申請内容が表示されます。

③タグは想定通りついているか >付与したタグの動作確認方法本人確認フォームのテスト送信方法
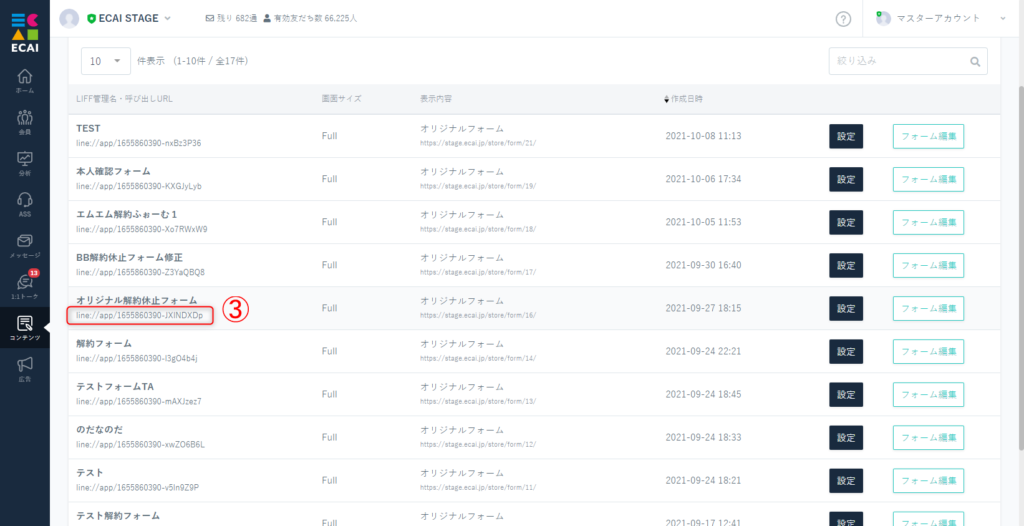
(1)コンテンツ > LIFF

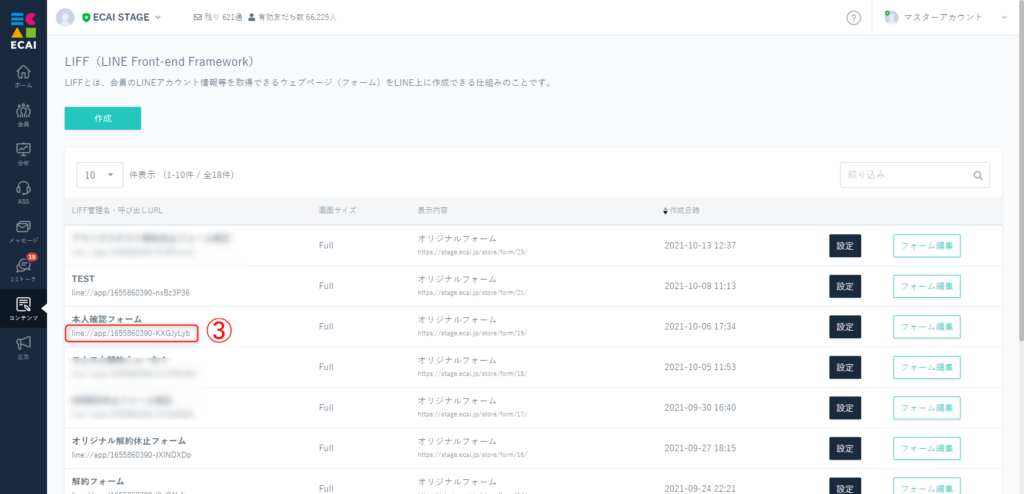
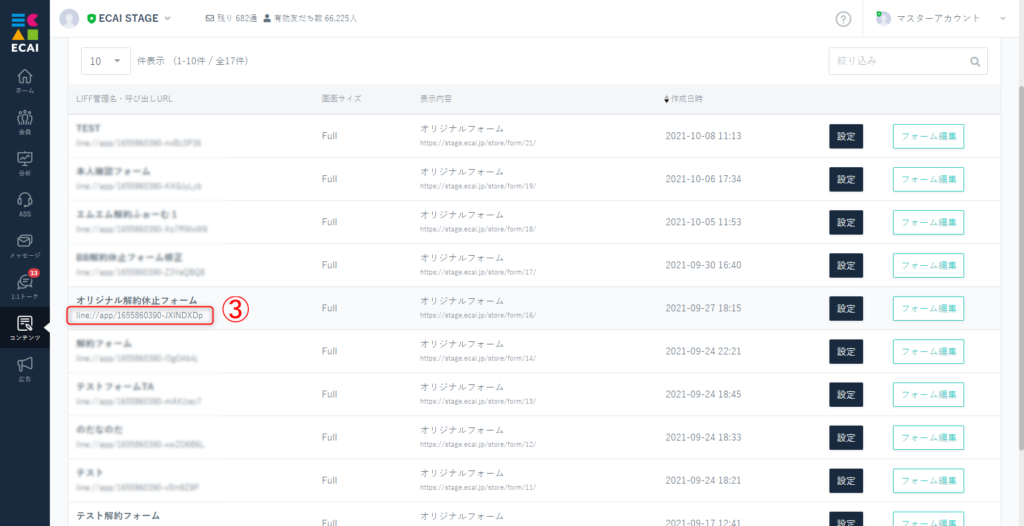
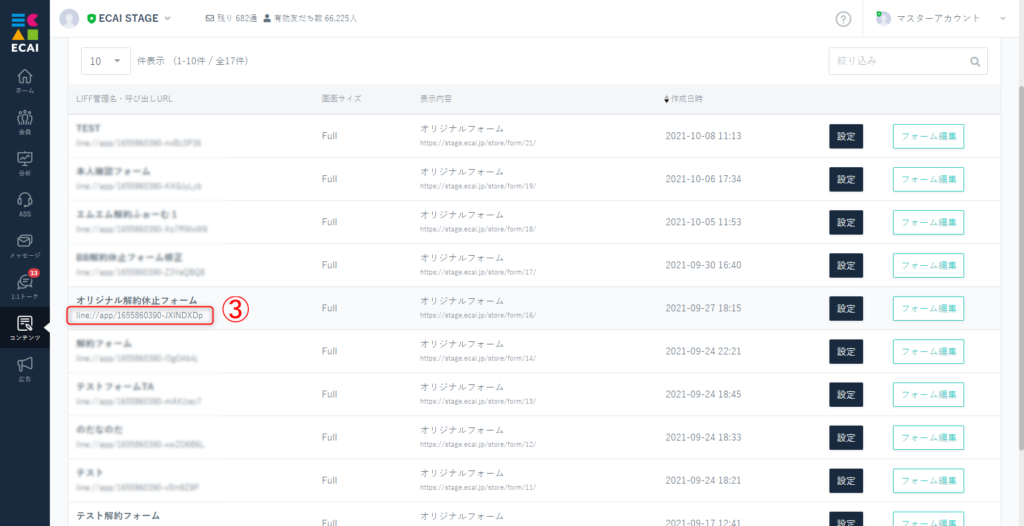
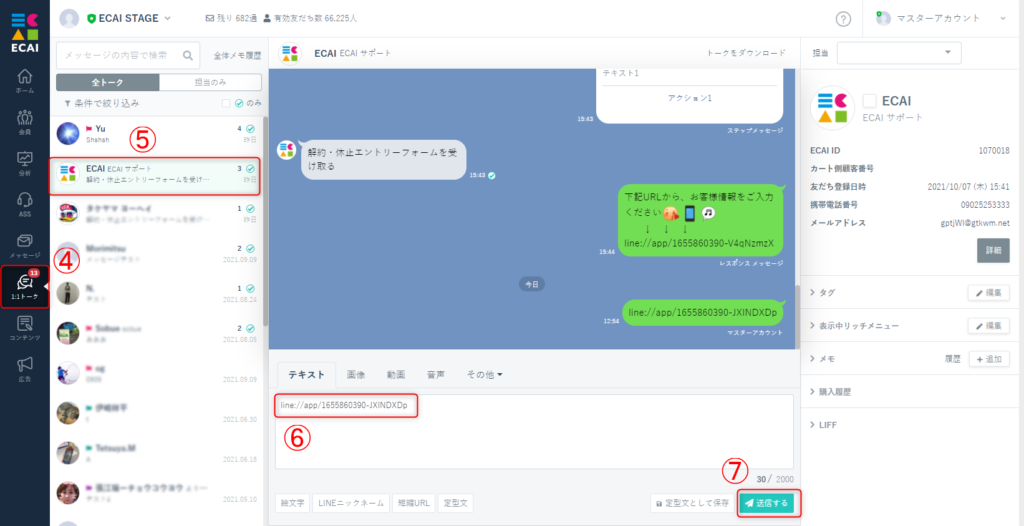
↓ (2)対象フォームの「LIFF呼び出しURL」をコピーする

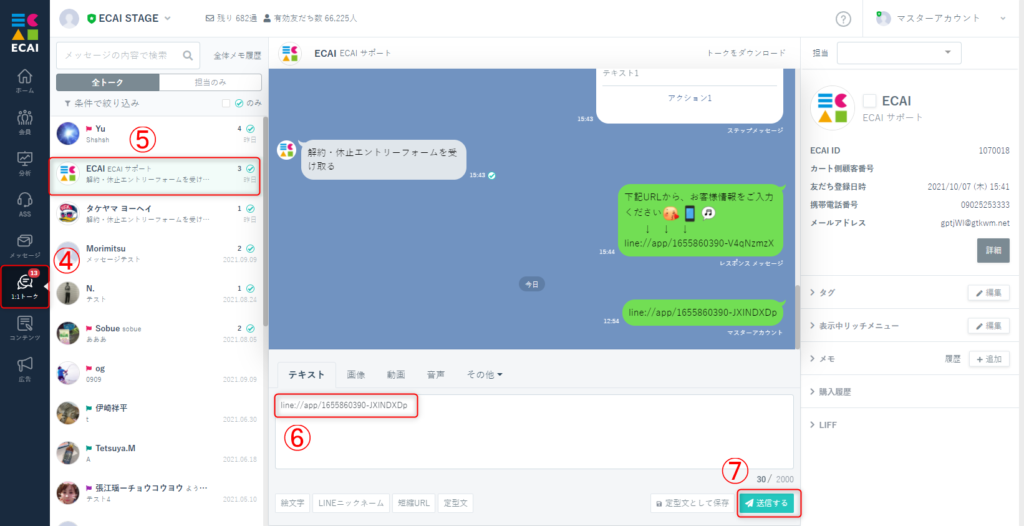
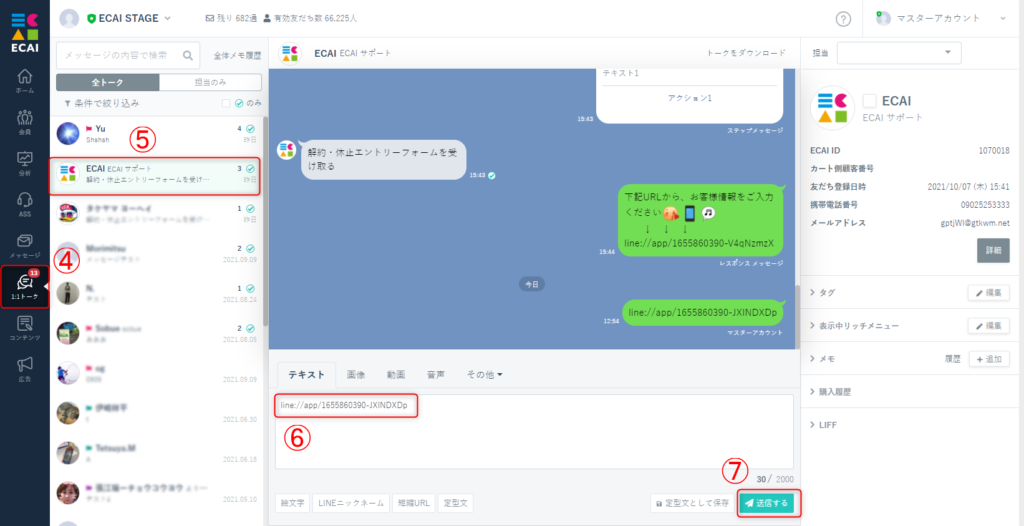
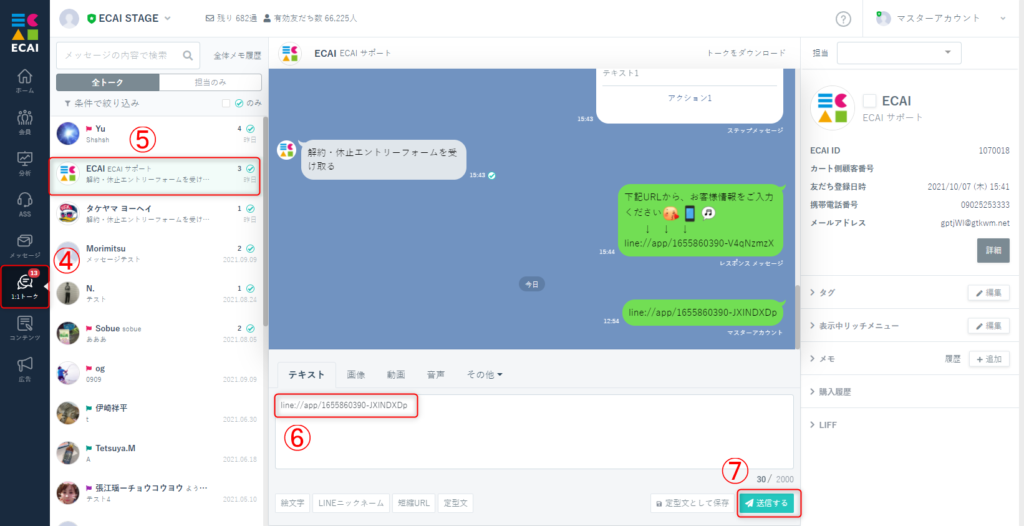
↓ (3)1:1トークより友達登録している管理用アカウントや自分のアカウントを選択 テキストメッセージに「LIFF呼び出しURL」をペーストして送信

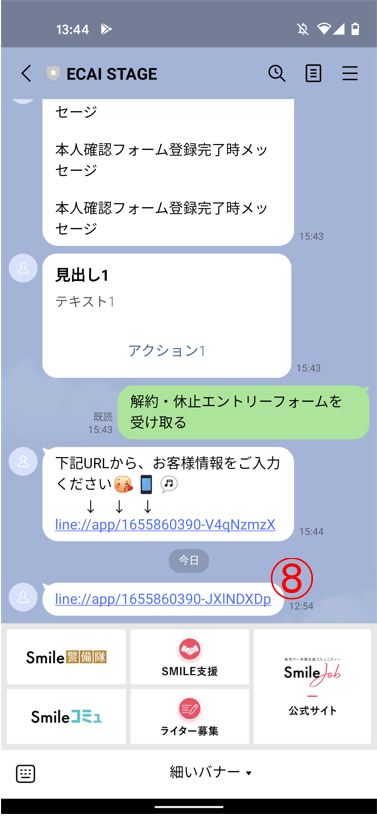
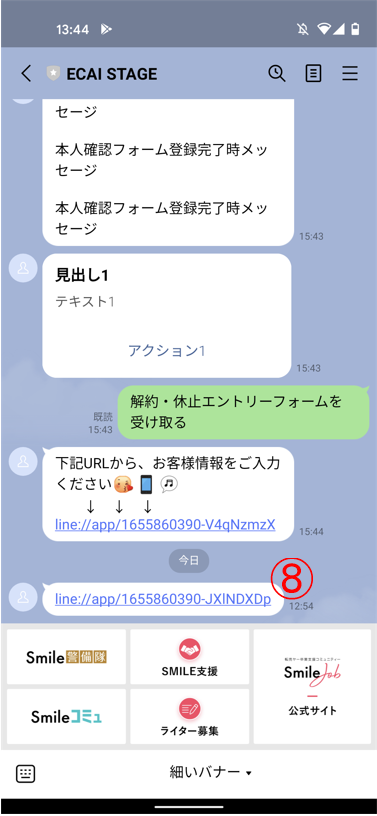
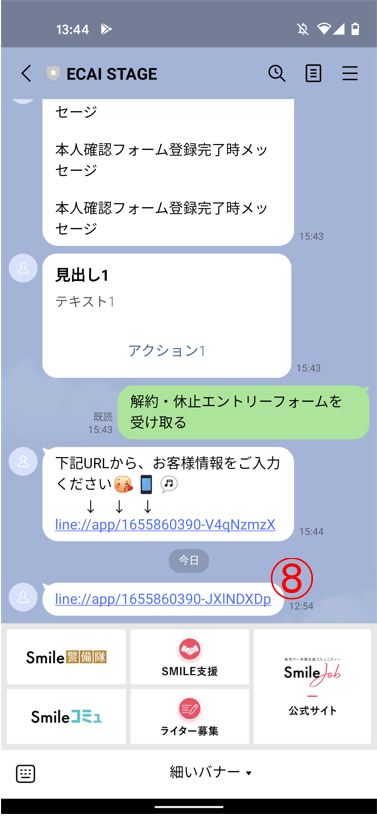
↓ (4) ここからは実機での動作確認となります。 友達登録しているスマホより送られたメッセージ確認 「LIFF呼び出しURL」を開く

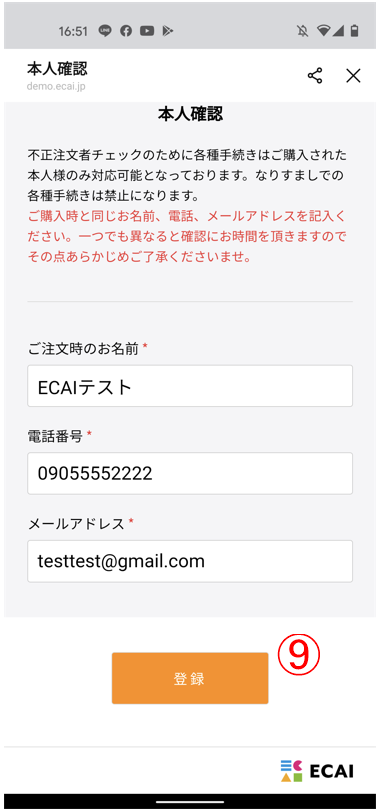
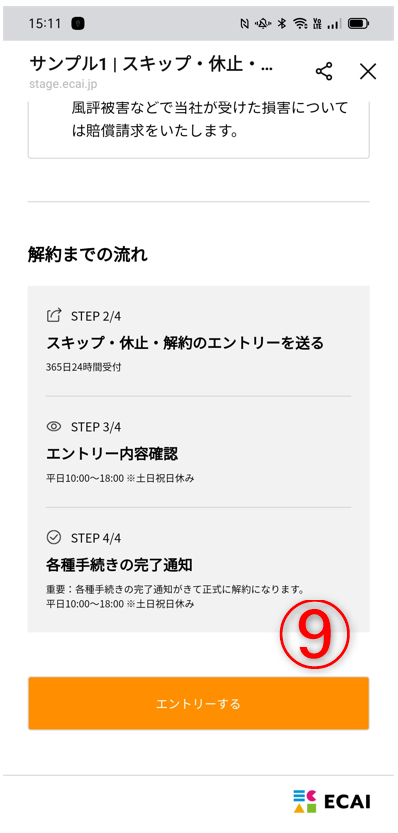
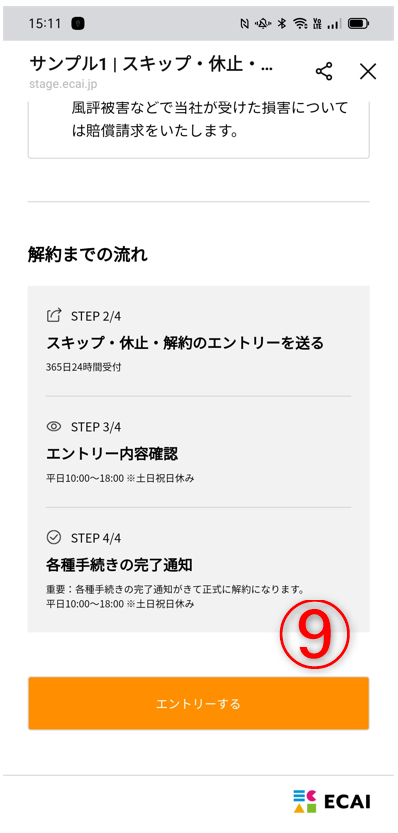
↓ (5)表示されたオリジナルフォームに内容を入力しエントリー(送信)する

↓ (6)送信結果は管理画面に戻り「受信BOX」よりご確認ください。 受信BOXの確認方法につきましてはこちらをご確認くださいオリジナルフォームのテスト送信方法
(1)コンテンツ > LIFF

↓ (2)対象フォームの「LIFF呼び出しURL」をコピーする

↓ (3)1:1トークより友達登録している管理用アカウントや自分のアカウントを選択 テキストメッセージに「LIFF呼び出しURL」をペーストして送信

↓ (4)ここからは実機でのLINE操作となります。 友達登録しているスマホより送られたメッセージ確認 「LIFF呼び出しURL」を開く

↓ (5)表示されたオリジナルフォームに内容を入力しエントリー(送信)する

↓ (6)送信結果は管理画面に戻り「受信BOX」よりご確認ください。 受信BOXの確認方法につきましてはこちらをご確認ください【解約・休止・サイクル変更・スキップ】エントリーフォームのテスト送信方法
(1)コンテンツ > LIFF

↓ (2)対象フォームの「LIFF呼び出しURL」をコピーする

↓ (3)1:1トークより友達登録している管理用アカウントや自分のアカウントを選択 テキストメッセージに「LIFF呼び出しURL」をペーストして送信

↓ (4) ここからは実機でのLINE操作となります。 友達登録しているスマホより送られたメッセージ確認 「LIFF呼び出しURL」を開く

↓ (5)表示されたオリジナルフォームに内容を入力しエントリー(送信)する

↓ (6)送信結果は管理画面に戻り「受信BOX」よりご確認ください。 受信BOXの確認方法につきましてはこちらをご確認ください【フォーム】送信時タグ付与の動作確認方法
(1)コンテンツ > LIFF

↓ (2)対象フォームの「LIFF呼び出しURL」をコピーする

↓ (3)1:1トークより友達登録している自分のアカウントを選択 テキストメッセージに「LIFF呼び出しURL」をペーストして送信

↓ (4) ここからは実機での動作確認となります。 友達登録しているスマホより送られたメッセージ確認 「LIFF呼び出しURL」を開く

↓ (5)表示されたオリジナルフォームに内容を入力しエントリー(送信)する

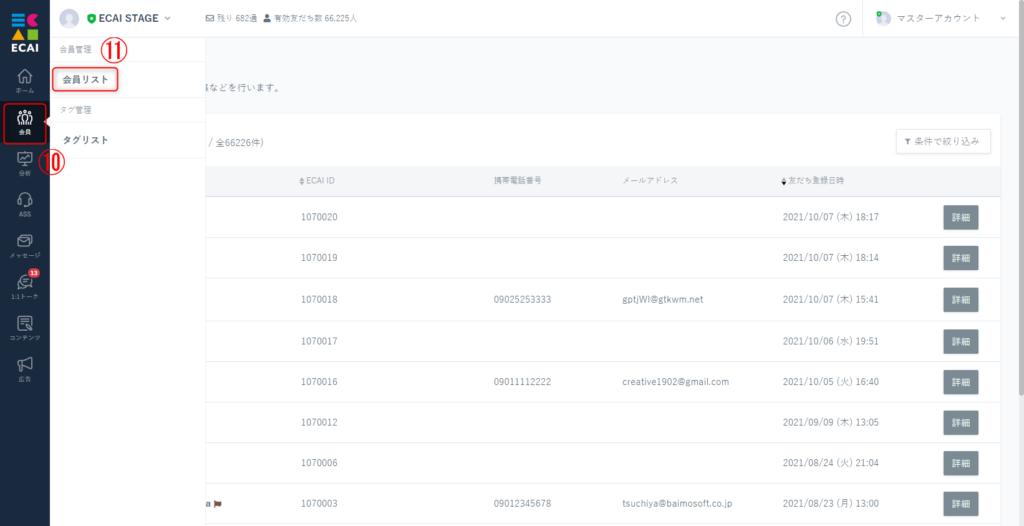
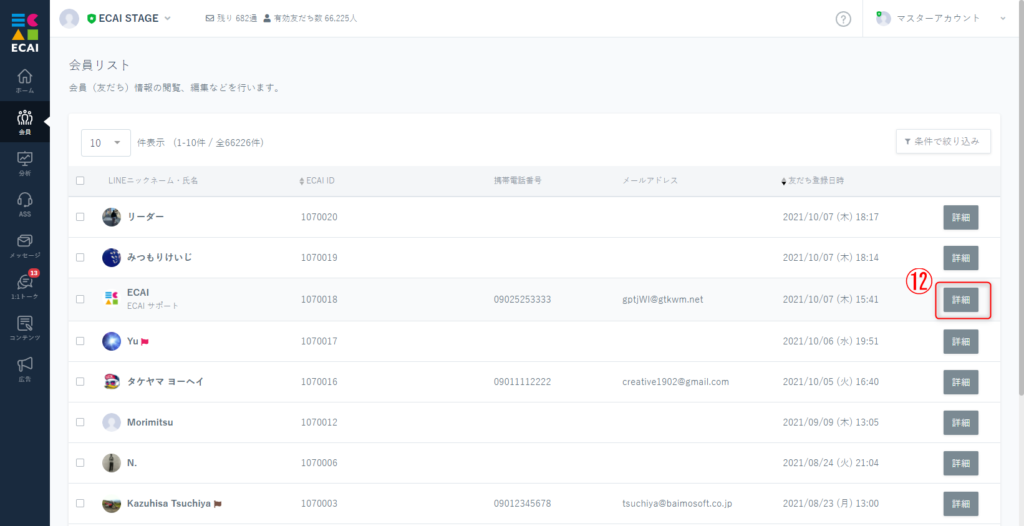
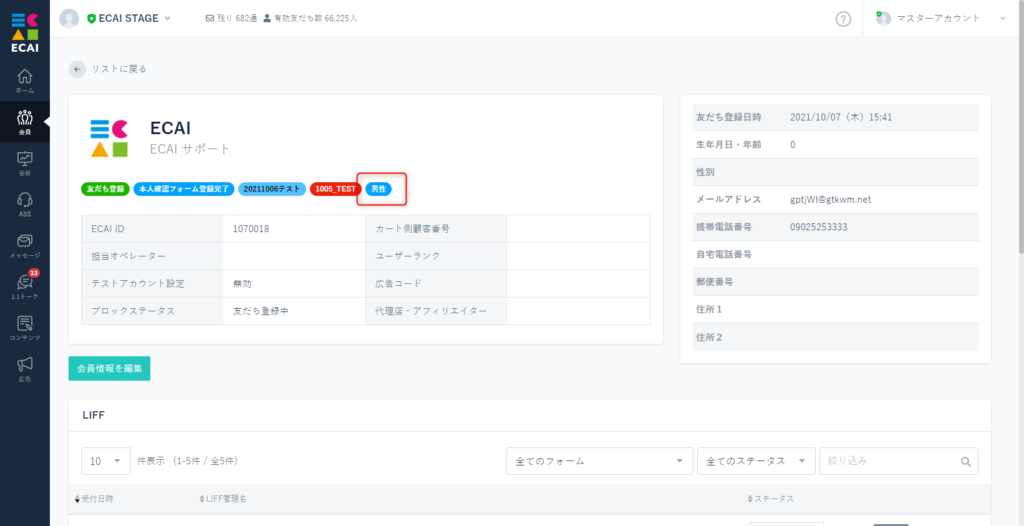
↓ (6)管理画面に戻り、会員 > 会員リスト を表示

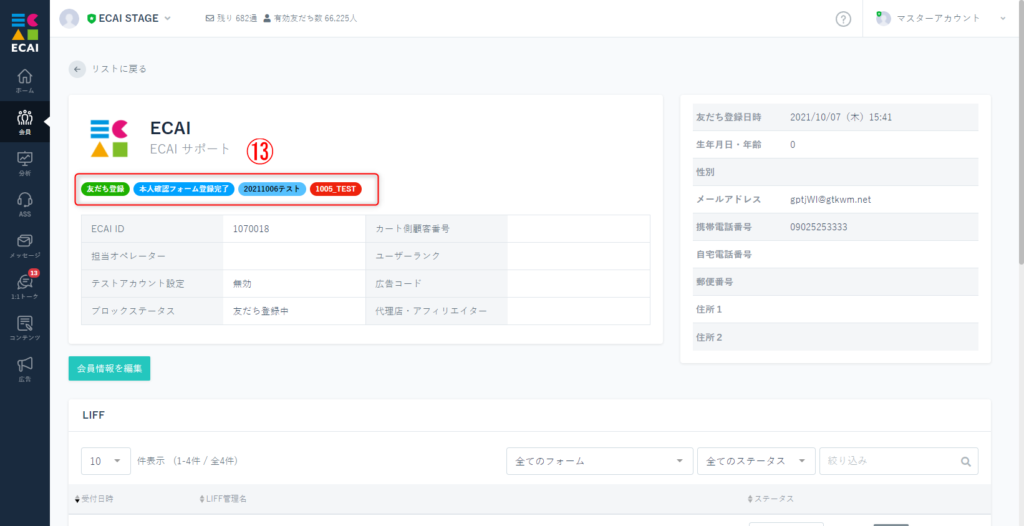
↓ (7)対象会員 > 詳細

↓ (8)想定通りのタグが付与されているか確認

タグの編集方法につきましては下記を参照ください。 タグの編集方法フォーム送信時に複数のタグを付与する方法
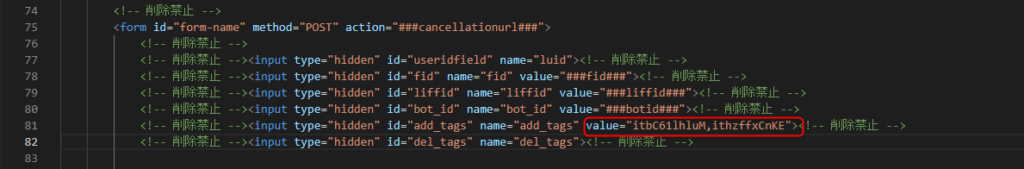
オリジナルフォームのHTMLファイル編集が必要となりますので、対象ファイルをダウンロードします。 ダウンロードが終わりましたらファイルを解凍し、index.htmlをご使用のテキストエディターで開きます。 HTMLファイルのダウンロード方法につきましては下記をご参照ください。 既存のオリジナルフォーム(LIFF)のダウンロード方法 「id="add_tags"」の「value」に「,」区切りでタグをセットする

ファイル変更の保存が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法」の手順に沿ってファイルをアップロードする。 付与したタグの動作確認方法は下記をご参照ください。 付与したタグの動作確認方法 ※クリックイベントを呼び出してタグを設定する場合は、引数に「,」区切りでタグをセットする (例)
onClick="selectTag('追加タグ1,追加タグ2')"(例)
function selectTag(TagCode) {
$("#add_tags").val(TagCode);
}
下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
【仕様】 質問3を選択時に下記ポップアップバナーが表示されます。 「外部サイトへリンク」ボタンを押すと遷移する前に指定のタグを付与します。

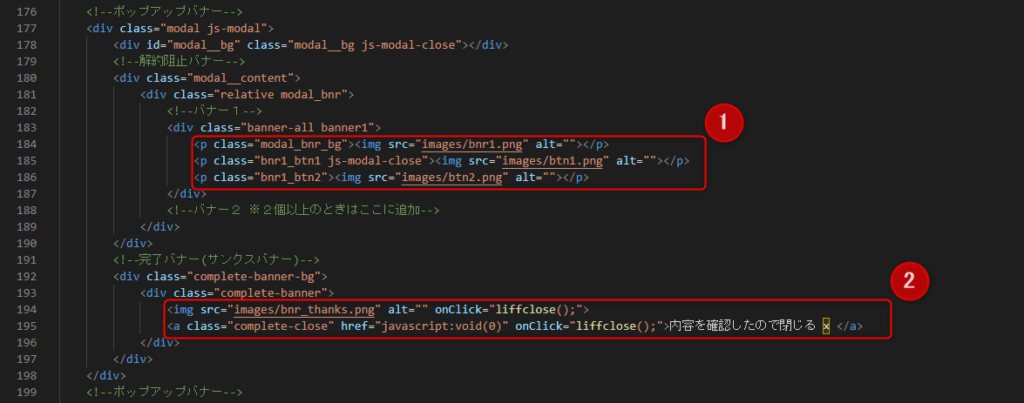
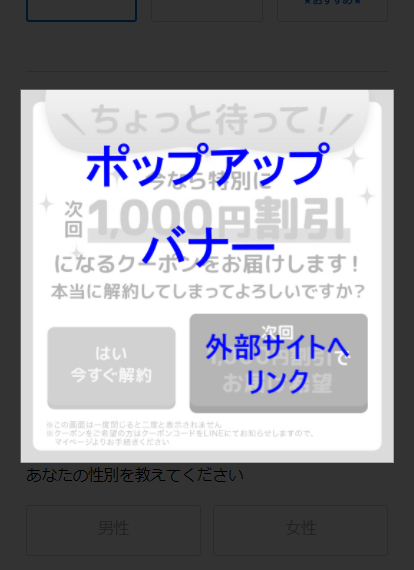
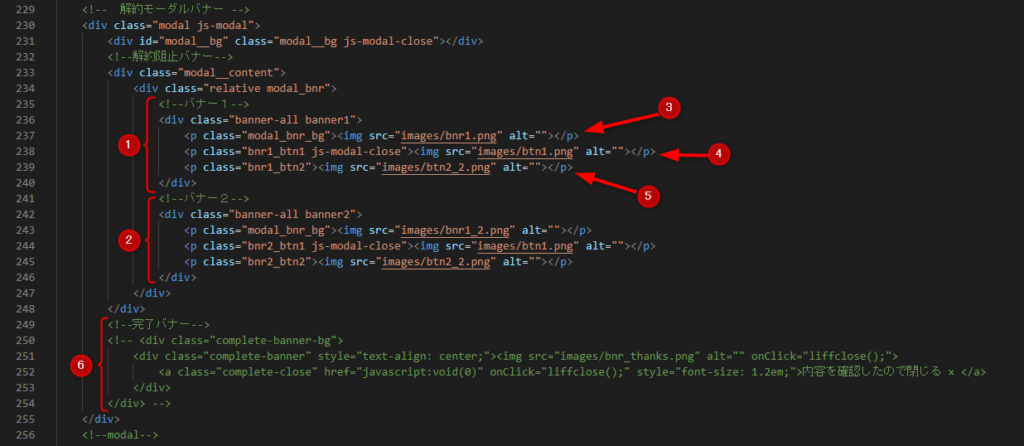
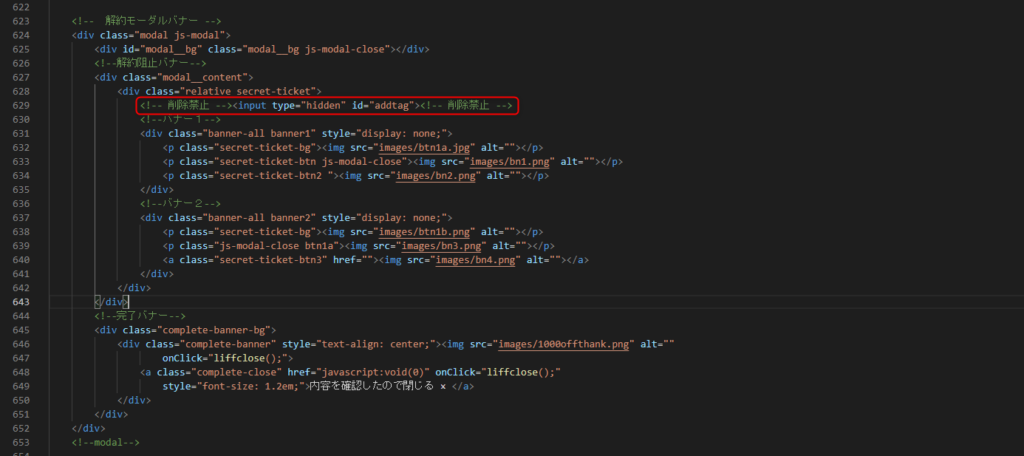
【仕様詳細】 使用ファイル:index.html (1)ポップアップバナーの設置 ①表示バナーの1つ目を設置 ②表示バナーの2つ目を設置、更に増やす場合は複製して同列に追加する。 ③バナー表示画像設定 ④閉じるボタン設定 ⑤外部サイトへリンクボタン設定 ⑥外部サイトへ離脱しない場合は変わりに完了バナーを使用する(今回は使用しない)

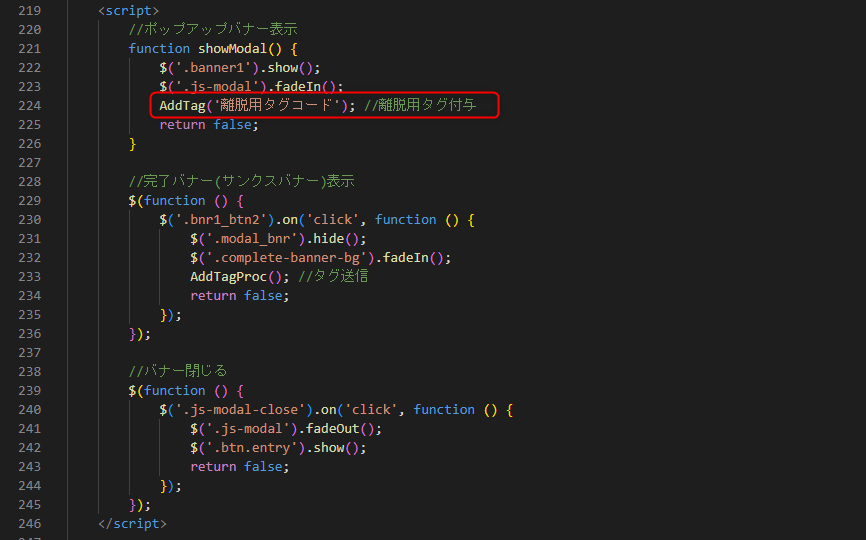
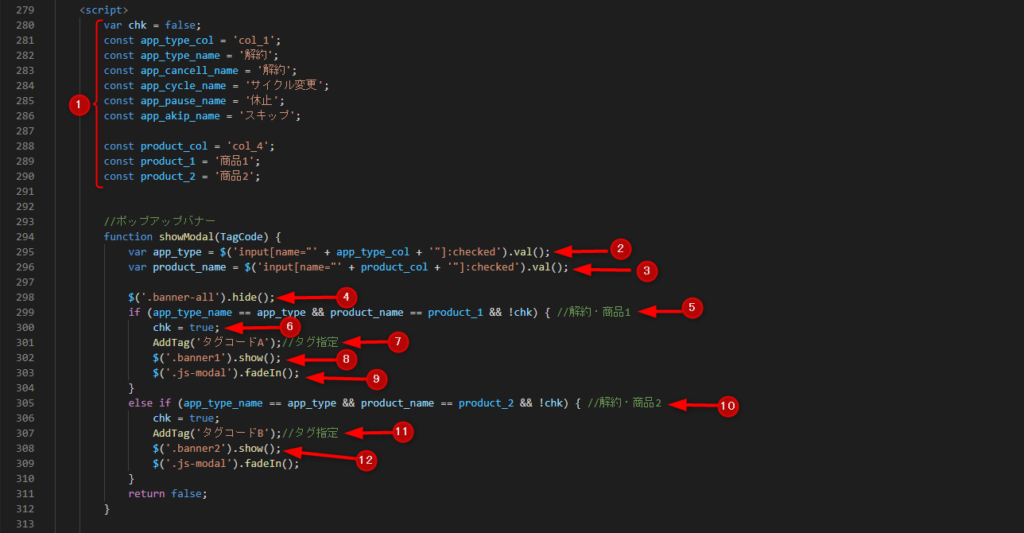
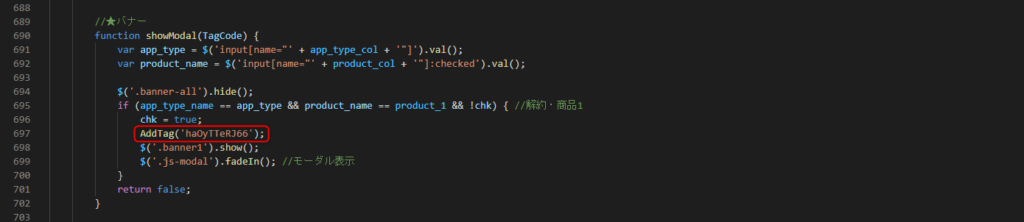
↓ (2)ポップアップバナーを表示させるイベントを設定 ①質問1と質問3の取得に必要な変数をセットする ②質問3(申請種別)の選択内容を取得 ③質問1(商品)の選択内容を取得 ④全バナーを非表示 ⑤条件分岐:解約かつ商品1を選択している ⑥2回表示できないように、初回表示にチェックを入れる ⑦指定のタグコードをセットする ⑧バナー1を表示させる ⑨モーダルウインドウを表示させる ⑩条件分岐:解約かつ商品2を選択している ⑪ ⑩の条件の場合に指定のタグコードをセットする ⑫ ⑩の条件の場合にバナー2を表示させる

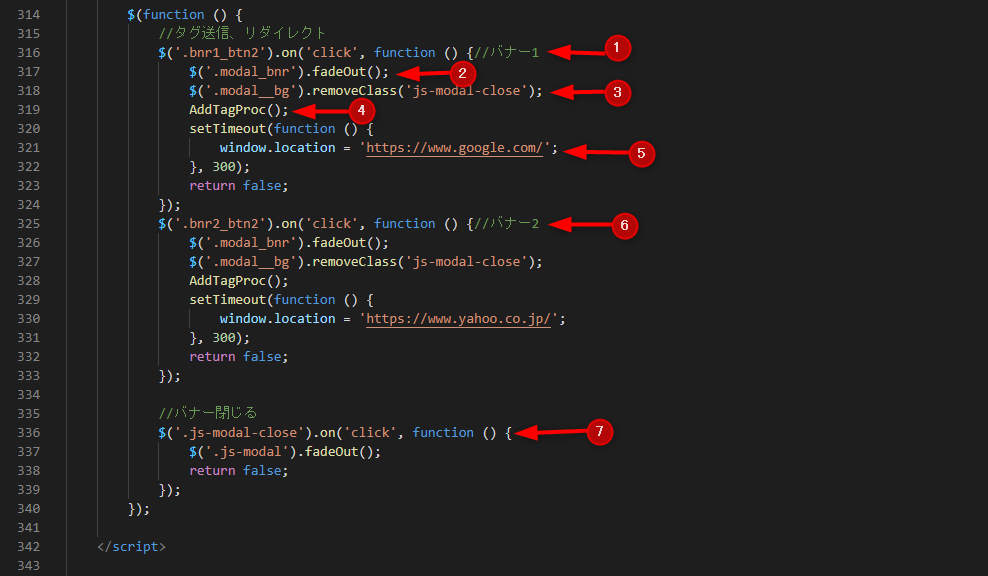
↓ (3)バナークリック時の挙動設定 ①バナー1の「外部サイトへリンク」をクリックした時 ②バナーを非表示にする ③モーダルウインドウを閉じるボタンを無効にする ④ECAIにタグを送信する ⑤タグ送信後のしダイレクト先を設定 ⑥バナー2の挙動設定 ⑦「閉じる」ボタンを押下でモーダルウインドウ(ポップアップバナー)を閉じる

↓ (4)質問3選択時にshowModal();のクリックイベントを呼び出す設定をする


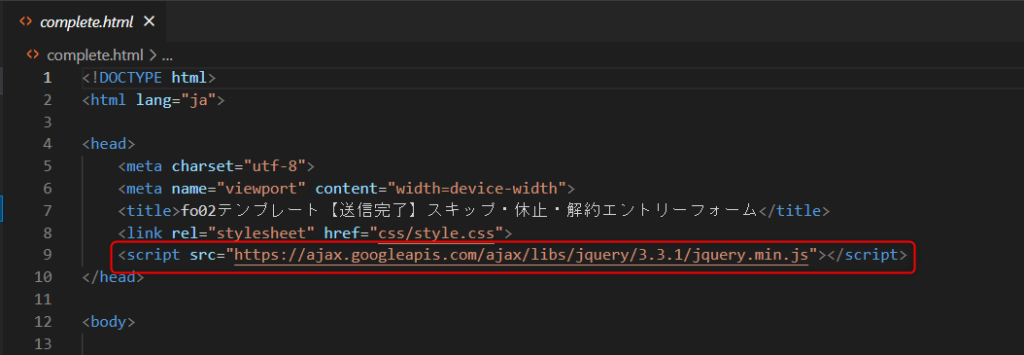
送信完了ページにてタグ付与する方法になります。 オリジナルフォームのcomplete.htmlの編集が必要となりますので、対象ファイルをダウンロードします。 HTMLファイルのダウンロード方法につきましては下記をご参照ください。 > 既存のオリジナルフォーム(LIFF)のダウンロード方法 下記フォームサンプルページのソースコードと併せてご確認いただくとわかりやすいです。 > フォームサンプルページ DL:フォームサンプルページ ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ダウンロードが終わりましたらファイルを解凍し、complete.htmlをご使用のテキストエディターで開きます。 サンプルコードをもとに、必要な記述を4か所追加してください。 (1)head部分に下記を追加

サンプルコード(コピー&ペースト用)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>↓ (2)閉じるボタン部分にクリックイベント追加

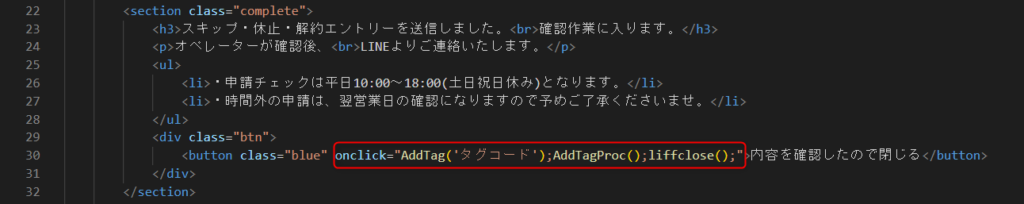
サンプルコード(コピー&ペースト用)
onclick="AddTag('タグコード');AddTagProc();liffclose();"↓ (3)LIFFの情報取得のための記述をコピー&ペースト

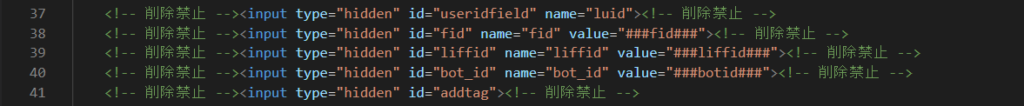
サンプルコード(コピー&ペースト用)
<!-- 削除禁止 --><input type="hidden" id="useridfield" name="luid"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="fid" name="fid" value="###fid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="liffid" name="liffid" value="###liffid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="bot_id" name="bot_id" value="###botid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="addtag"><!-- 削除禁止 -->↓ (4)タグの送信用の記述をコピー&ペースト

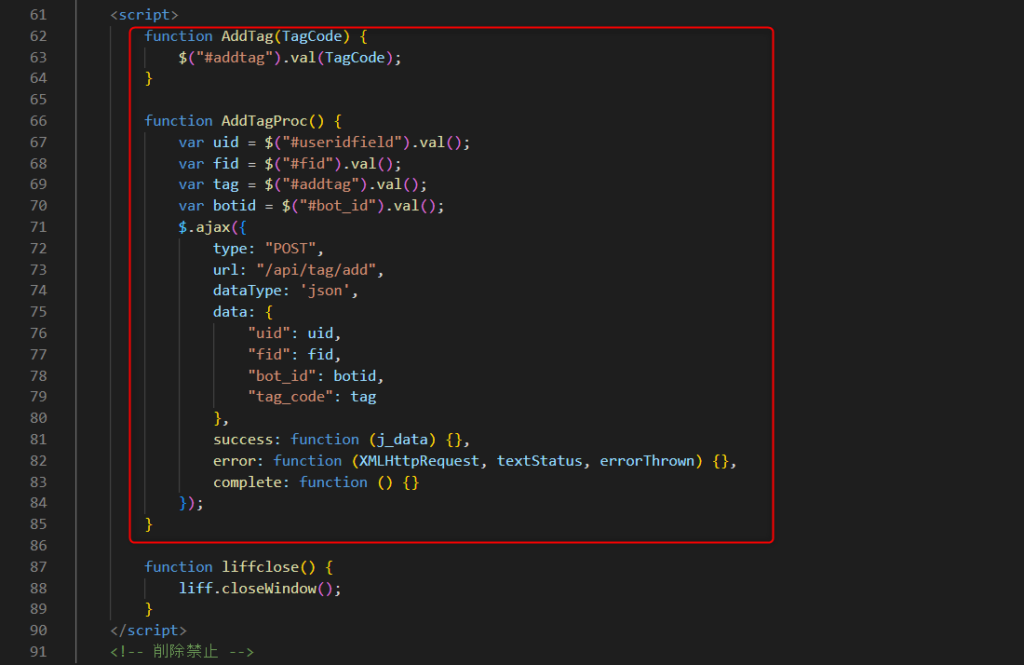
サンプルコード(コピー&ペースト用)
function AddTag(TagCode) {
$("#addtag").val(TagCode);
}
function AddTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#addtag").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/add",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function (j_data) {},
error: function (XMLHttpRequest, textStatus, errorThrown) {},
complete: function () {}
});
}記述が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法」の手順に沿ってファイルをアップロードする。 付与したタグの動作確認方法は下記をご参照ください。 > 付与したタグの動作確認方法【フォーム】2回目の申請をクッキー(アクセス履歴)を使って制限する
オリジナルフォーム(LIFF)による申請後に、2回目のアクセスに対して申請をできないようにします。 ブラウザに申請済みのクッキーを保持し判別するようにします。 サンプルページをダウンロードし、設定を進めて下さい。 下記フォームサンプルページのソースコードと併せてご確認いただくとわかりやすいです。 > フォームサンプルページ > 送信完了サンプルページ DL:フォームサンプルページ ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U
(1)サンプルファイル内にあるjs.cookie.min.jsをjsファイルに格納

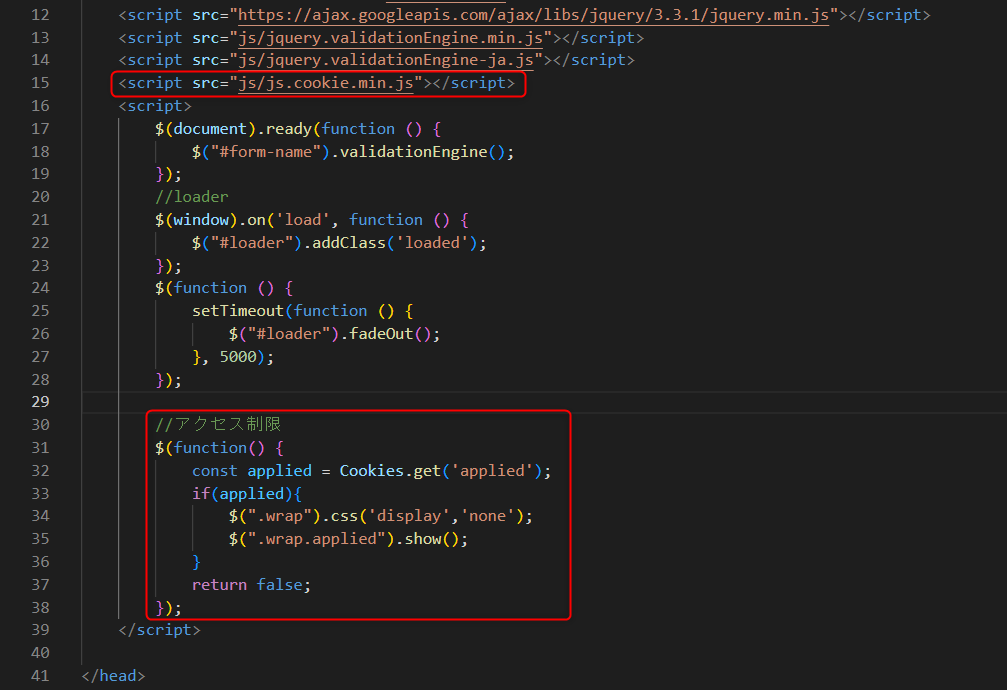
(2)index.htmlのhead部分に下記を追加

サンプルコード(コピー&ペースト用)
<script src="js/js.cookie.min.js"></script>
<script>
//アクセス制限
$(function() {
const applied = Cookies.get('applied');
if(applied){
$(".wrap").css('display','none');
$(".wrap.applied").show();
}
return false;
});
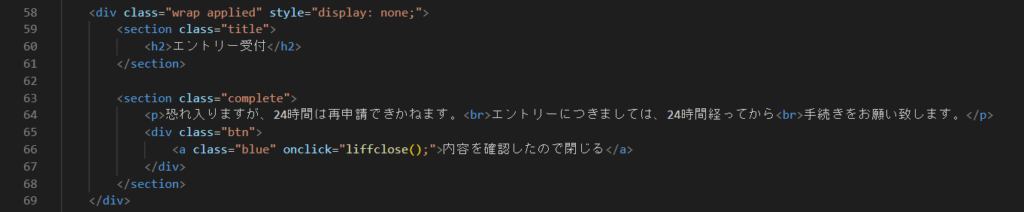
</script>(3)index.htmlのbody内に制限時の表示を追加 テキストの内容などは適宜変更下さい。 クッキーがある場合にこちらが表示されます。

サンプルコード(コピー&ペースト用)
<div class="wrap applied" style="display: none;">
<section class="title">
<h2>エントリー受付</h2>
</section>
<section class="complete">
<p>恐れ入りますが、24時間は再申請できかねます。<br>エントリーにつきましては、24時間経ってから<br>手続きをお願い致します。</p>
<div class="btn">
<a class="blue" onclick="liffclose();">内容を確認したので閉じる</a>
</div>
</section>
</div>(4)complete.htmlのhead部分に下記を追加

サンプルコード(コピー&ペースト用)
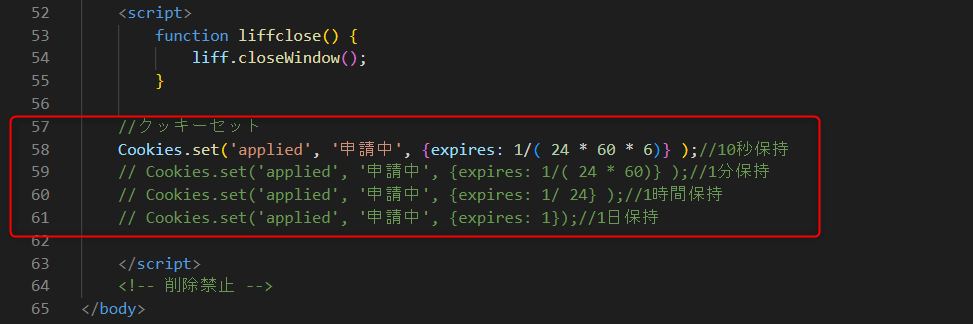
<script src="js/js.cookie.min.js"></script>(5)complete.htmlのbody閉じの上部分に下記を追加 使用するクッキーの保持のコメントアウト「//」を解除し、元の58行目はコメントアウトしてください。

サンプルコード(コピー&ペースト用)
//クッキーセット
Cookies.set('applied', '申請中', {expires: 1/( 24 * 60 * 6)} );//10秒保持
// Cookies.set('applied', '申請中', {expires: 1/( 24 * 60)} );//1分保持
// Cookies.set('applied', '申請中', {expires: 1/ 24} );//1時間保持
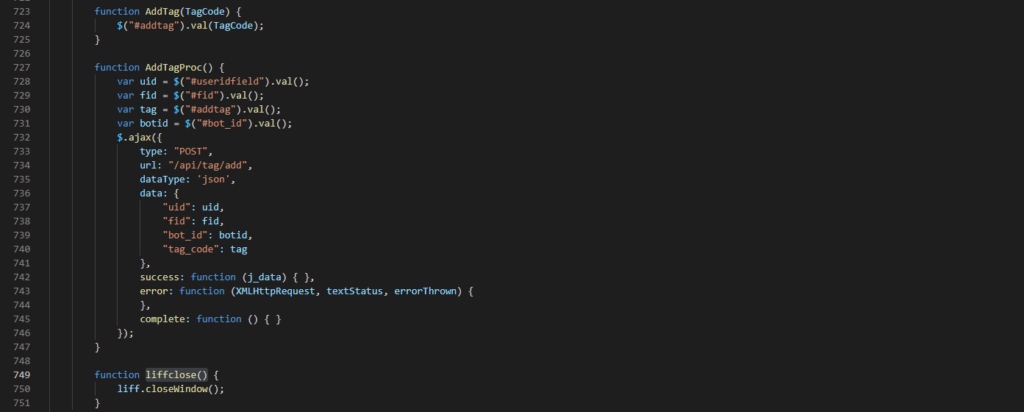
// Cookies.set('applied', '申請中', {expires: 1});//1日保持フォーム離脱時にタグを付与する方法になります。 オリジナルフォームの編集が必要となりますので 下記フォームサンプルページのソースコードと併せてご確認いただくとわかりやすいです。 フォームサンプルページ> ダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U Javascriptのコードにおいて予め「AddTag」をcallしてタグをセットした上で、「AddTagProc」をcallしてください。 例:AddTag("タグコード"); 例:AddTagProc(); フォームを閉じるときは「liffclose」をcallしてください。 例:liffclose(); 【設定方法の詳細】 (1)「AddTag()」「AddTagProc()」「liffclose()」関数についてはbody終了タグ上部にまとめて記述しておく ※記述がない場合はコピペしてください。
<!-- 削除禁止 -->
<script>
function AddTag(TagCode) {
$("#addtag").val(TagCode);
}
function AddTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#addtag").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/add",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function (j_data) { },
error: function (XMLHttpRequest, textStatus, errorThrown) {
},
complete: function () { }
});
}
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁止 -->↓ (2)付与されるタグを格納するinputを設置
<!-- 削除禁止 --><input type="hidden" id="addtag"><!-- 削除禁止 -->↓ (3)離脱時(設問選択時)に設定した関数3つをcall ※タグコードは実際のものに置き換える
<script>
$(function () {
$('.q :radio').on('change', function () {
if ($('.q :radio:checked').val() == '継続する') {
AddTag('タグコード');//タグ設定
AddTagProc();//タグ送信
liffclose();//LIFF閉じる
}
});
});
</script>↓ (4)記述が終わりましたら、付与したタグの動作確認を行ってください。 付与したタグの動作確認方法>フォーム離脱時に、サンクスバナーを表示してタグを付与する方法
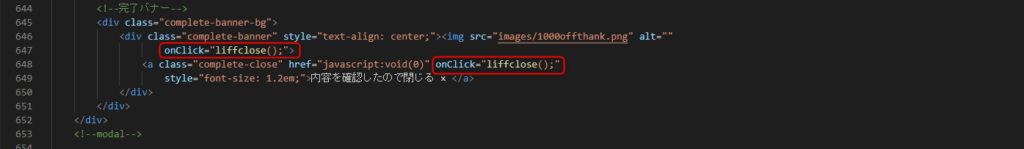
画面操作途中におけるタグ付与設定が必要になります。 オリジナルフォームのHTMLファイル編集が必要となりますので、対象ファイルをダウンロードします。 HTMLファイルのダウンロード方法につきましては下記をご参照ください。 > 既存のオリジナルフォーム(LIFF)のダウンロード方法 下記フォームサンプルページのソースコードと併せてご確認いただくとわかりやすいです。 > フォームサンプルページ DL:フォームサンプルページ ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ダウンロードが終わりましたらファイルを解凍し、index.htmlをご使用のテキストエディターで開きます。 設定方法としては、 Javascriptのコードにおいて予め「AddTag」をcallしてタグをセットした上で、「AddTagProc」をcallしてください。 例:AddTag("drGCNjCUEg0"); 例:AddTagProc(); 【設定方法の詳細】 (1)付与されるタグは「id="addtag"」に格納します。 ※サンプルフォームに関しては表示バナー部分のHTMLに記述しています。

↓
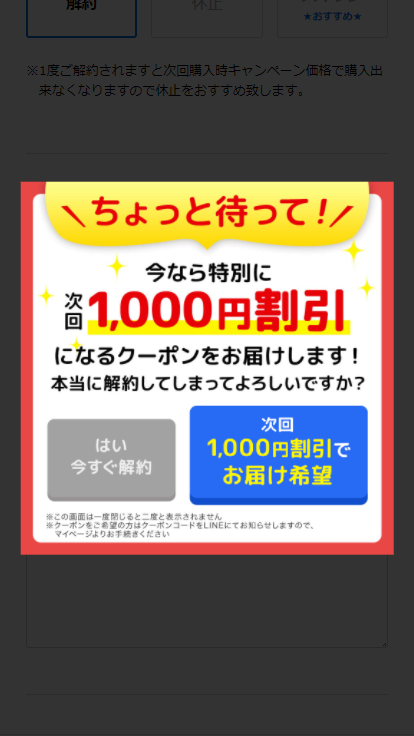
(2)バナー表示の際に、付与したいタグを記述した「AddTag("タグコード")」をcallする。

(バナー表示例)

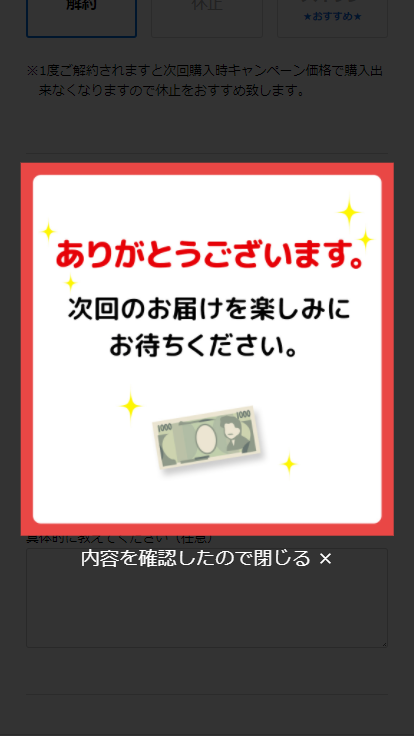
↓ (3)サンクスバナー表示の際に「AddTagProc」をcallする。 ※サンプルフォームに関しては「1000円割引」を押下するとサンクスバナーが表示されます。

(サンクスバナー表示例)

↓ (4)LIFFを閉じる場合、Javascriptのコードにおいて「liffclose」をcallしてください。

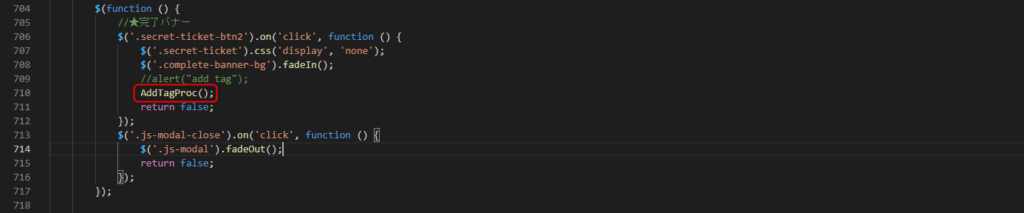
↓ (5)「AddTag()」「AddTagProc()」「liffclose()」関数についてはbody終了タグ上部にまとめて記述しておく 記述後ファイルの上書きを忘れずにしてください。

記述が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法」の手順に沿ってファイルをアップロードする。 付与したタグの動作確認方法は下記をご参照ください。 > 付与したタグの動作確認方法オリジナルフォームで、回答の選択ごとに付与するタグを分ける方法
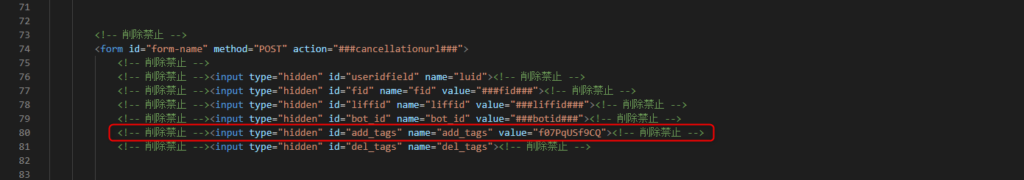
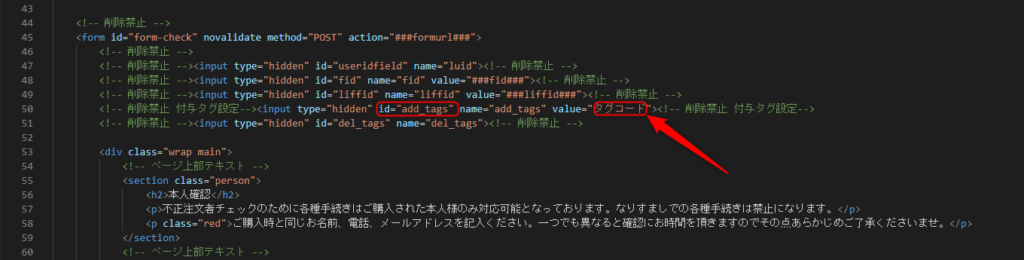
■目的 ラジオボタンで、回答の選択ごとに付与するタグを分ける方法についての説明です。 その他の形式の場合は、下記を参照してください。 チェックボックスのタグ付与方法はこちら> セレクトボックス(プルダウン)のタグ付与方法はこちら> ■セット所要時間 20分 ■セットの流れ 選択ごとに付与するタグを分けるには、対象のオリジナルフォームのHTMLファイル内にjavascriptでタグをセットする必要があります。 HTMLファイルのダウンロード方法につきましては下記をご参照ください。 既存のオリジナルフォーム(LIFF)のダウンロード方法 ダウンロードが終わりましたらファイルを解凍し、index.htmlをご使用のテキストエディターで開きます。 ファイル内で変更するところが3箇所あります。 (1)「id="add_tags"」の「value」にセットされているタグコードが送信時付与されます。 ※変更がなければ初期値で記載されているタグが付与されます。

↓
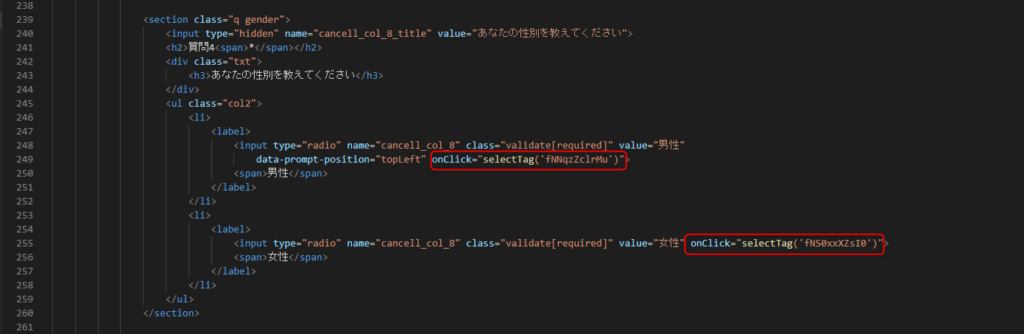
(2)選択項目ごとに付与したいタグを「onclick="selectTag('タグコード')"」でそれぞれ記述する。
タグコードの作成方法はこちら>

〈コピペ用コード〉
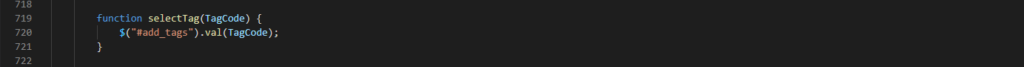
onclick="selectTag('タグコード')"↓ (3)(2)で選択されたタグを(1)の「id="add_tags"」の「value」にセットするためのjavascriptをファイル下部の<script></script>内に記述する。 記述後ファイルの上書きを忘れずにしてください。

〈コピペ用コード〉
function selectTag(TagCode) {
$("#add_tags").val(TagCode);
}↓ (4)記述が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法」の手順に沿ってファイルをアップロードする。 ↓ (5)付与したタグの動作確認方法は下記をご参照ください。 付与したタグの動作確認方法> 下記のようにタグが付与されていれば設定完了です。

下記フォームサンプルページのソースコードと併せて参照いただくとわかりやすいです。 フォームサンプルページ https://help.ecai.jp/form/demo01/ ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U本人確認フォームで送信ボタンを押したらタグを付与する方法
本人確認フォームで送信ボタンを押したときにタグを付与するには、対象フォームのHTMLファイル内にタグをセットする必要があります。 HTMLファイルのダウンロード方法につきましては下記をご参照ください。 >既存のオリジナルフォーム(LIFF)のダウンロード方法 (1)ダウンロードが終わりましたら、ファイルを解凍。 ↓ (2)index.htmlをご使用のテキストエディターで開きまして、 「id="add_tags"」の「value」に付与したいタグコードを記述してください。 タグコードとは> 記述後ファイルの上書きを忘れずにしてください。

↓ (3)記述が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法」の手順に沿ってファイルをアップロードする。 設定したタグの動作確認方法は下記をご参照ください。 >送信時タグ付与の動作確認方法
下記フォームサンプルページのソースコードと併せてご確認いただくとわかりやすいです。 フォームサンプル:https://help.ecai.jp/form/liff_person1.0/ DL:https://help.ecai.jp/form/liff_person1.0.zip ※ソースコード確認方法 windows:Ctrl + U mac :option + command + Uオリジナルフォームで、送信ボタンを押したらタグを削除する方法
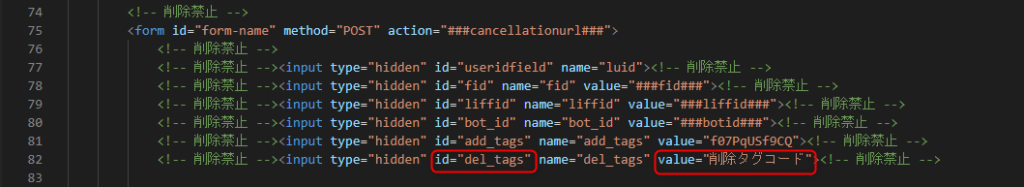
送信ボタンを押したときにタグを削除するには、対象のオリジナルフォームのHTMLファイル内に削除するタグを指定する必要があります。 HTMLファイルのダウンロード方法につきましては下記をご参照ください。 >既存のオリジナルフォーム(LIFF)のダウンロード方法 (1)ダウンロードが終わりましたら、ファイルを解凍。 ↓ (2)index.htmlをご使用のテキストエディターで開きまして、 「id="del_tags"」の「value」に削除したいタグコードを記述してください。 記述後ファイルの上書き(保存)を忘れずにしてください。
<!-- 削除禁止 --><input type="hidden" id="del_tags" name="del_tags" value="タグコード"><!-- 削除禁止 -->上記の行がない場合はformの直下に設置してください。

↓ (3)記述が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法」の手順に沿ってファイルをアップロードする。 設定したタグの動作確認方法は下記をご参照ください。 >送信時タグ付与の動作確認方法
下記フォームサンプルページのソースコードと併せてご確認いただくとわかりやすいです。 フォームサンプル:https://help.ecai.jp/form/demo01/ DL:https://help.ecai.jp/form/demo01.zip ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U
