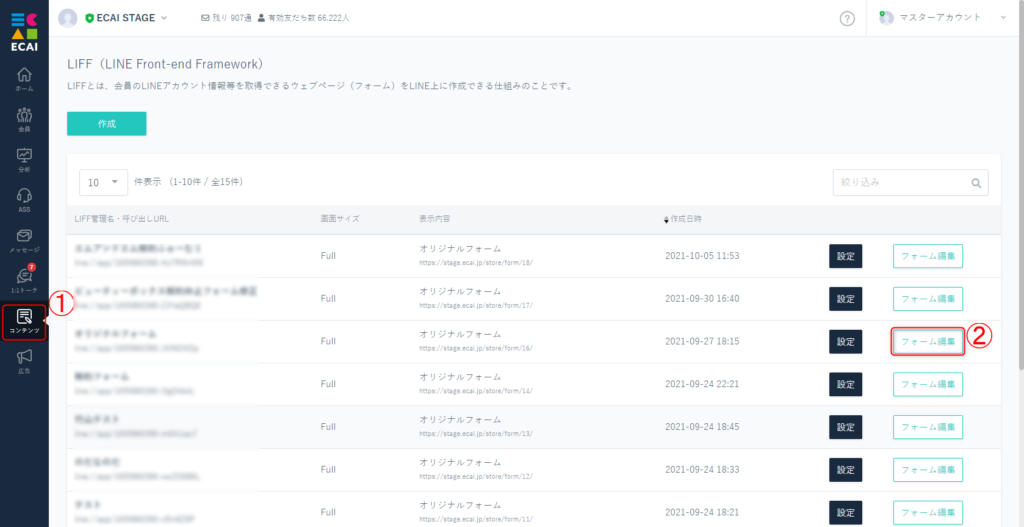
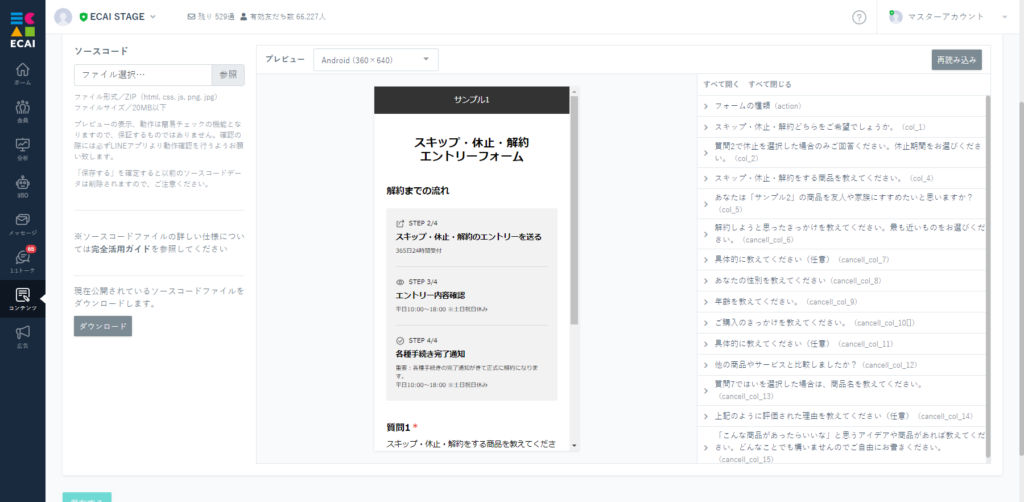
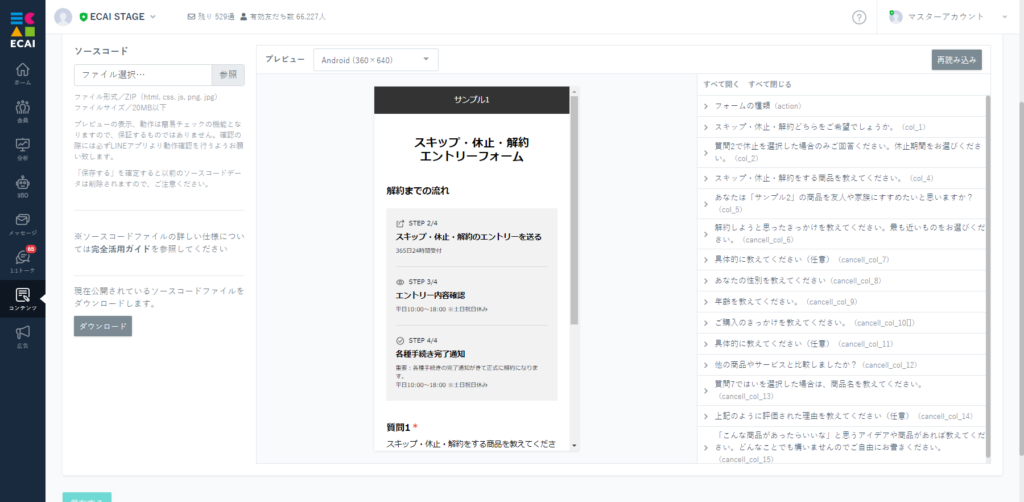
(1)対象フォームの選択

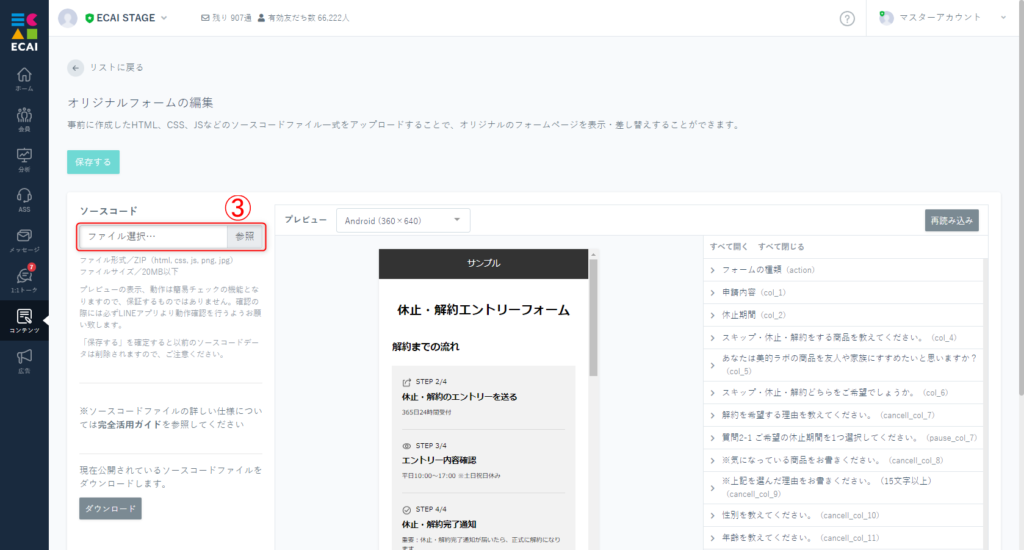
↓ (2)ZIPファイルをアップ

ZIPファイルの構造はルートフォルダ(一番上)の配下にindex.htmlがある状態にしてください。 >ZIPファイルの構造説明 ※1.アップロードファイルは圧縮されている必要があります。 >フォームの圧縮方法について ※2.圧縮する場合はindex.htmlが存在する階層を全選択して圧縮してください。 >全選択可能な圧縮ツール(推奨)ダウンロード ※3.ファイル内に文字化けがないかご確認ください。
↓
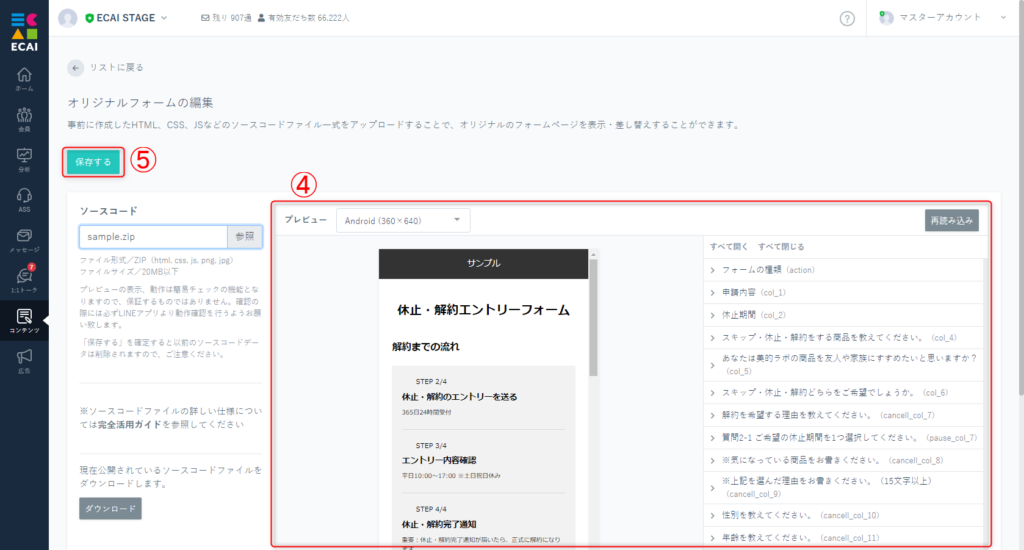
(3) プレビューを確認して保存

正常にファイルを読み込めない場合は下記ガイドをご確認ください。 >フォームの圧縮方法について プレビューが正常に表示されない場合は、一旦保存してから再度編集画面より確認してください。
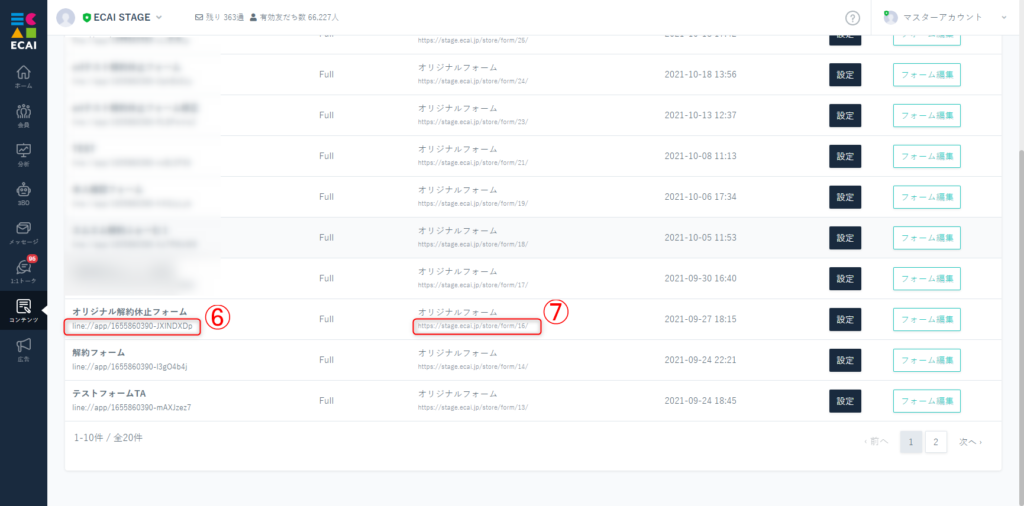
↓ (4) ⑥一覧ページ、LIFF管理名のしたにある呼び出しURLを利用しLINEアプリより表示を確認

※⑦表示内容の下にあるURLはwebでデザインをチェックするときに使用するものです。
こちらで表示されるデザインは保証されるものではありません。確認の際は必ず呼び出しURLを利用しLINEアプリより確認をお願いします。
■目的 オリジナルフォームで画像を取得したい場合に使用します。 取得した画像は、受信BOX、1:1トーク内で確認ができます。 ※画像を選択する際は、ファイルから選択するか、カメラ起動かで選ぶことができます。 ■セット所要時間 10分 ■サンプルコード フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ■セットの流れ オリジナルフォームの編集方法につきましてはこちら> (1)<form>タグに「enctype="multipart/form-data"」を指定する 例)
<form id="form-check" novalidate method="POST" action="###formurl###" enctype="multipart/form-data">(2)画像添付用のフォームを作成 name属性は記載ルールに従ってご変更ください。 例)
<input type="hidden" name="col_8_title" value="添付画像">
<dt>添付画像<span>*</span></dt>
<dd>
<label>
<input type="file" name="col_8">
<span>ファイルを選択して下さい</span>
</label>
</dd>(3)デザインの調整 サンプルページのスタイルに合わせる場合にご使用ください。 ▼スタイル調整
.check input[type="file"]{
display: none;
}
.check input[type="file"] + span {
display: block;
width: 100%;
padding: 8px;
font-size: 5vw;
box-sizing: border-box;
border: 1px solid #d8d8d8;
border-radius: 3px;
background: #fff;
line-height: 1.4;
}▼ファイル添付時の表示切替
<script>
//添付画像のUI調整
$('input[type="file"]').on('change', function () {
var file = $(this).prop('files')[0];
$(this).next().text(file.name);
});
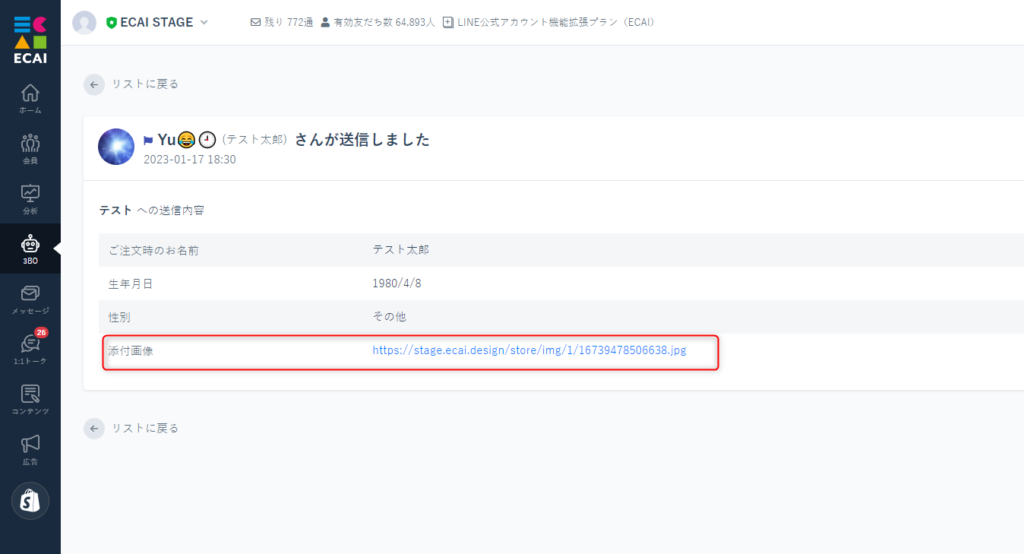
</script>(4)フォーム送信後、取得した画像を「受信BOX」、「1:1トーク」内のLIFFで確認 ▼受信BOX

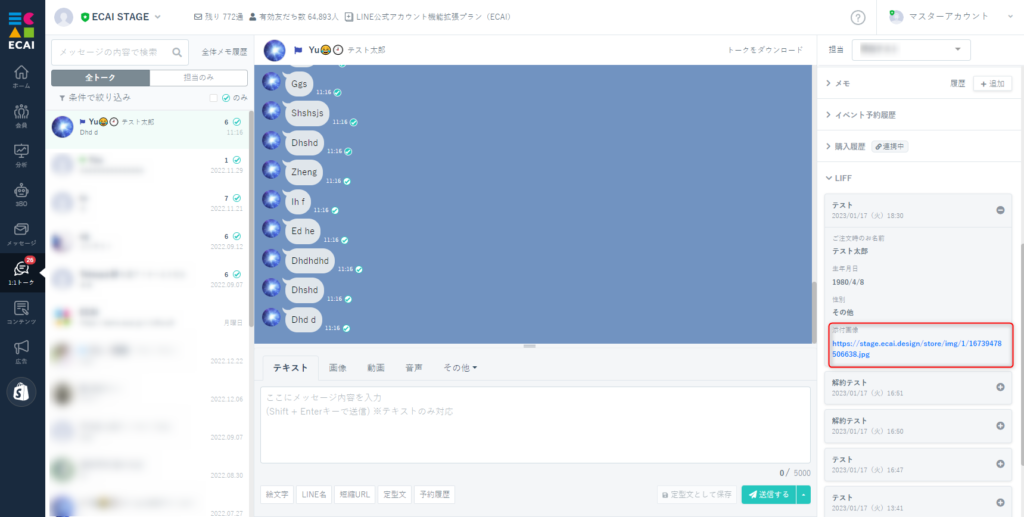
▼1:1トーク内のLIFF

※画像のみ投稿可能となり、画像以外の場合は受け付けない為、空となります。 ※画像のサイズは10MBが上限となります。それ以上の場合は受け付けない為、空となります。
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。お客様チェックシート┃フォームのアップロードができない
「フォームがうまくアップロードできない」場合は下記をご確認ください。 ①対象BOTを選択してください。 ②ファイルは圧縮して、ZIPファイルにしてください。 index.htmlが存在する階層を全選択して圧縮する必要があります。 ⇒フォームの圧縮方法について ③アップロードするZIPファイルは20MB以下にしてください。 ④ZIPファイルの構造はルートフォルダ(一番上)の配下にindex.htmlがある状態にしてください。 ⇒ZIPファイルの構造説明 ⑤ファイル内に文字化けがないかご確認ください。 アップロード方法につきましては下記を参照ください。 ⇒オリジナルフォーム(LIFF)のアップロード方法【詳細版】フォームアップロード後のチェック項目

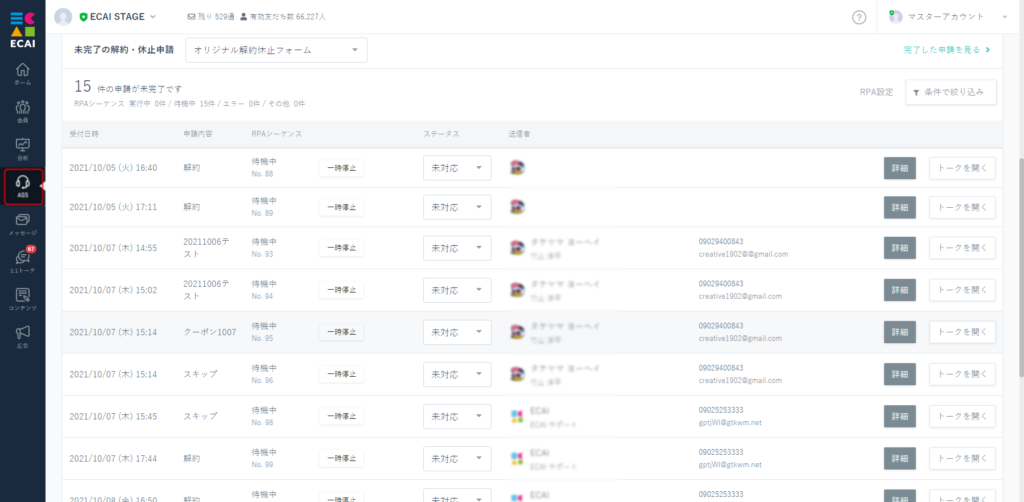
こちらは解約・休止・サイクル変更・スキップエントリーフォームについてのガイドとなります。 アップロード方法につきましては下記を参照ください。 >オリジナルフォーム(LIFF)のアップロード方法 アップロード後、テスト送信を行ってください。 >【解約・休止・サイクル変更・スキップ】エントリーフォームテスト送信方法 下記3つのチェック項目を確認し、問題なく設定がされているかご確認ください。 【チェック項目】 ①フォーム内の質問と設定col(name属性)は正しく設定されているか >フォーム内質問と設定col(name属性)の確認方法 ※修正が必要な場合は下記ガイドの記載ルールに沿って設定されているかご確認ください。 >解約・休止・サイクル変更フォーム内のcol(name属性)の記載ルール ②フォーム送信後の申請項目、回答項目は正しく表示されているか >オリジナルフォームで取得した情報を受信BOXで確認する ※【解約・休止・サイクル変更・スキップ】エントリーフォームでの申請の場合はASSダッシュボードにも申請内容が表示されます。

③タグは想定通りついているか >付与したタグの動作確認方法【簡易版】フォームアップロード後のチェック項目

こちらは解約・休止・サイクル変更・スキップエントリーフォームについてのガイドとなります。 アップロード方法につきましては下記を参照ください。 >オリジナルフォーム(LIFF)のアップロード方法 アップロード後、テスト送信を行ってください。 >【解約・休止・サイクル変更・スキップ】エントリーフォームテスト送信方法 下記3つのチェック項目を確認し、問題なく設定がされているかご確認ください。 【チェック項目】 ①フォーム内の質問と設定col(name属性)は正しく設定されているか >確認方法はこちら ②フォーム送信後の申請項目、回答項目は正しく表示されているか >確認方法はこちら ③タグは想定通りついているか >確認方法はこちら
フォームの内容を大幅に変更された場合は、下記「詳細版」をご確認ください。 >【詳細版】フォームアップロード後のチェック項目一斉配信メッセージのCSVアップロード方法
一斉配信メッセージのターゲットで「指定した会員(ECAI ID)」「指定した会員(顧客カート ID)」を選択した際はCSVファイルをアップロードすることで顧客の絞り込みが可能です。
※顧客カートIDの絞り込みはAPI連携(カート連携)している場合のみ利用可能
▼API連携可能カート(5カート)
・ecforce ┗API連携方法はこちら> ・リピスト(プレックス) ┗API連携方法はこちら> ・サブスクストア ┗API連携方法はこちら> ・楽楽リピート ┗API連携方法はこちら> ・shopify ┗API連携方法はこちら>
▼手順
①「指定した会員(ECAI ID)」「指定した会員(顧客カート ID)」にチェック
↓
②CSVファイルを選択
↓
➂参照

↓
④CSVファイルを選択すると下記赤枠内にファイル名が反映されます。(これでアップロード完了です)

▼CSVのファイル
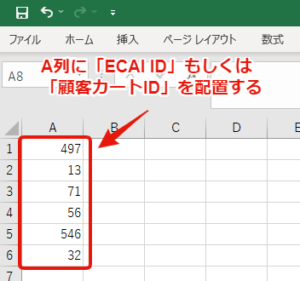
Microsoft Excel CSV ファイル (.csv)でアップロードする場合は、下記画像のようにA列に「ECAI ID」もしくは「顧客カートID」を配置ください。
※全カート共通

▼補足
カート顧客ID絞り込みの上限数はこちら>

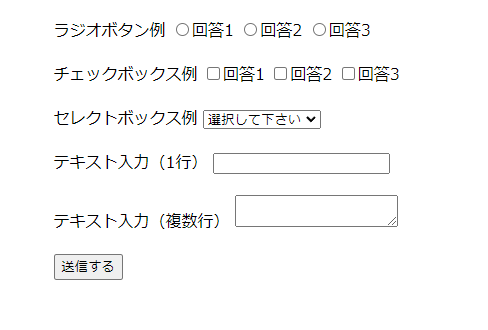
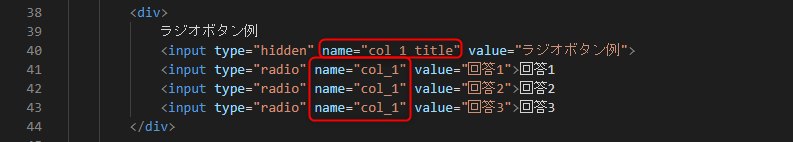
■目的 テンプレートを使用せず、オリジナルフォームを作成する方法 ■セット所要時間 30分(※フォームのコンテンツ量によって変わります) ■セットの流れ オリジナルフォームの内容をECAIに送るために、HTML内に記載のルールがあります。 ルールのみを記載した、スケルトン状態のフォームをダウンロードし、 内容をご確認ください。 スケルトンフォーム> スケルトンフォームダウンロード> ■ファイル説明 ・index.html→入力ページ ・complete.html→送信完了ページ ・images→画像フォルダ ・liff-starter.js→LIFFを動かすプログラム(削除禁止) 編集にはindex.html、complete.html、imagesを使用します。 ■index.htmlについて ・入力フォームを設置するファイル ・<!-- 削除禁止 -->となっている部分はLIFFを動かすプログラムになるので削除しないでください。 ・質問の作り方 1つの質問に対して、inputのname属性「col_1_title」と「col_1」をセットでおきます。 数字は順番に読み込まれるので、連番にする必要があります。詳細はこちら>

送信ボタンを押すと入力データが送信され、送信完了ページに遷移します。

■complete.htmlについて
・送信後の完了ページ
・送信後のメッセージを設定
・「閉じる」ボタンをクリックするとLIFFが閉じます。

■ファイルのアップロード
完成したファイルを圧縮し、ECAIにアップロードします。
フォームの圧縮方法について>
オリジナルフォーム(LIFF)のアップロード方法>
オリジナルフォームのテスト送信方法>
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。オリジナルフォームの中身を既に作成済みの別のオリジナルフォームに変更する方法
オリジナルフォームの中身を既に作成済みの別のオリジナルフォームに変更する方法は下記になります。
①変更後に表示したい既存のオリジナルフォームをダウンロード
ダウンロード方法はこちら>
↓
②変更したいオリジナルフォームにアップロード
アップロード方法はこちら>
この変更によって、変更前のオリジナルフォームをタップした際に変更後のオリジナルフォームが表示されるようになります。
■目的 フォームの修正などで、テストフォームから本番フォームへアップロードする際などに使用します。 ■セット所要時間 5分 ■セットの流れ (1)テストフォームをダウンロード オリジナルフォームのダウンロード方法はこちら> ⇓ (2)本番フォームへアップロード ※本番フォームへアップロードする前に、本番フォームのバックアップを必ずダウンロードしておいてください。 (1)でダウンロードしたZIPファイルをそのままアップロードします。 アップロードの方法はこちら> ⇓ (3)送信テストはLIFF-URLを使用し、スマホにて行ってください。 オリジナルフォームのテスト送信方法はこちら>オリジナルフォーム切り替え中の送信について
ユーザーがオリジナルフォームの入力中に、管理画面からフォームの内容が更新された場合、 入力中のフォームは更新前の内容で送信されます。LIFFのZIPファイルが20MBを上回っていてアップロードできない時の回避方法
■目的 アップロードしたいZIPファイルが20MBを超えているとアップロードできないので、その時の回避方法の説明します。 アップロードの方法はこちら> ■セット所要時間 5分 ■セットの流れ まず方法ですが、ZIPファイルが20MBを超えない重さにする必要があります。 LIFFをアップロードする際の仕様の話ですが、アップロードする際に古いファイルは削除されず新しいファイルが上書きされる仕様となります。 そのためすでにアップロードがされている画像ファイルをに関してはアップロードしなくても問題ありません。 LIFFファイルをZIPにする前に、既存の画像データに関しては一旦削除いただき、ZIPファイル全体が20MB以下になるように調整をお願いします。 アップロード後は画像がちゃんと表示されているかのご確認をお願いします。
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。
