■目的
LINE公式アカウント配信上限数(残り通数)のアラート機能が追加されました!
これにより配信上限数の追加やプラン変更のし忘れを防止することが可能です。
※自動で配信上限数の追加やプラン変更をしてくれる機能ではございません
通知は「LINE」もしくは「チャットワーク」にて可能です。


■セット所要時間
5分
■セット方法
—LINE通知—
すでにスマホ連携の設定をしている方は①~⑦の設定は不要です。
①スマホにてECAIアカウントにログイン
ブラウザは「Safari」もしくは「Google Chrome」にて対応ください。
※チャットワークブラウザなどで開いてしまうとスマホ連携がエラーとなるため注意
※プライベートブラウズモードやシークレットモードにするとスマホ連携がエラーとなるため注意

↓
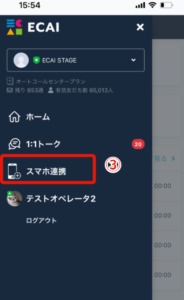
②メニューボタンをタップ

↓
③「スマホ連携」をタップ

↓
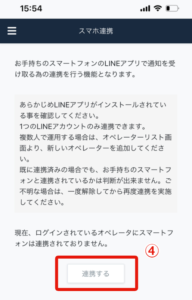
④「連携する」をタップ

↓
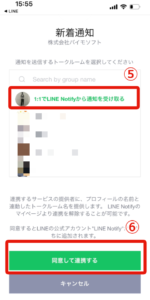
⑤「1:1でLINE Notifyから通知を受け取る」を選択
※ここでグループLINEを選択し、連携後にそのグループに「LINE Notify」を追加することで複数人で通知を受け取ることも可能。
↓
⑥「同意して連携する」をタップ

↓
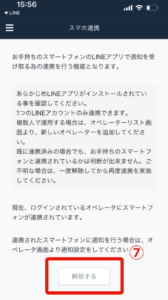
⑦「解除する」が表示されれば連携できております

↓
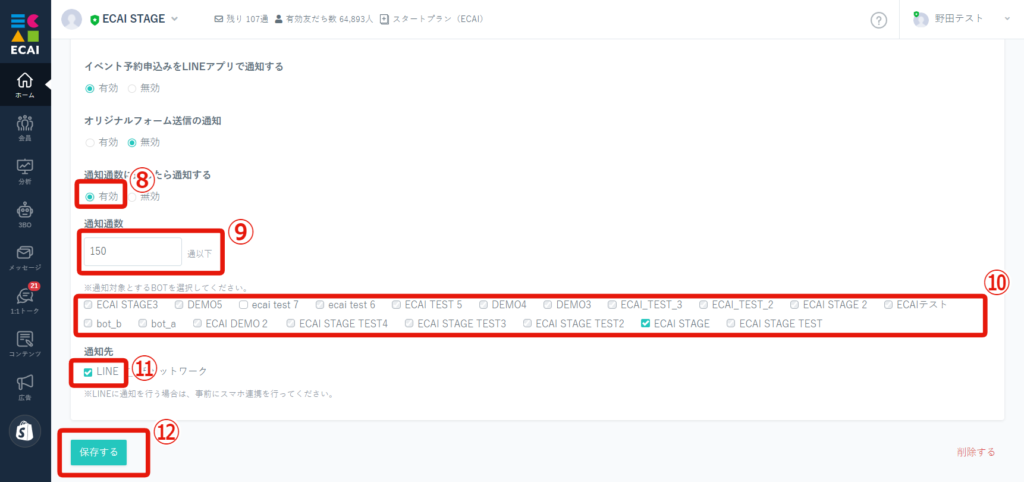
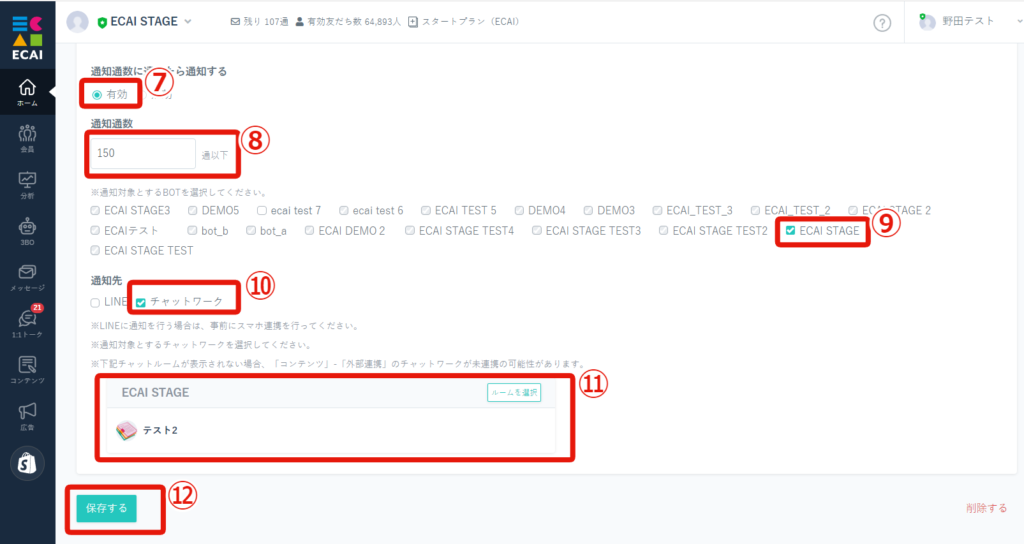
⑧PCでログインを行いオペレータ設定にて「通知通数に達したら通知する」を有効にする。
↓
⑨通知したい通数を設定する
※設定した通数以下になるとアラート通知が行われます(毎日昼の12:00)
↓
⑩通知を受けたいBOTにチェックを入れる
※複数BOTの通知を受け取りたい場合は複数BOTチェックする
↓
⑪通知先「LINE」にチェック
↓
⑫保存するをクリック

↓
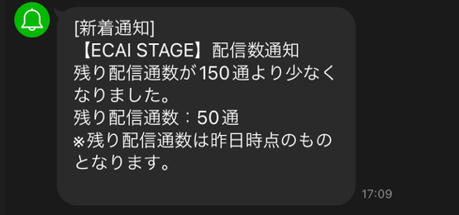
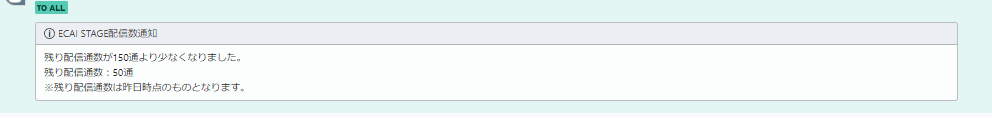
⑬対象のBOTが「⑨」で設定した通知数以下になった際にLINEに通知が届けば設定完了です。
※毎日昼の12:00のみに通知されます

—チャットワーク通知—
すでに1:1トークで受信したメッセージをチャットワークで通知する設定をしている方は
①通知用のチャットワークアカウントを開設する(無料)。 ※設定者のチャットワークアカウントにも通知をするため通知用のアカウントが必要となります
┗チャットワークアカウント新規作成方法はこちら>
↓
②通知先のグループチャットワークを作成し、通知したいメンバーと「①」で作成したアカウントを招待する。
┗作成したグループチャットワークの参加者にメッセージ通知が届きます。
↓
➂チャットワーク連携をする。
※自身のチャットワークアカウントではなく、「①」で作成したチャットワークアカウントを連携する
┗チャットワーク連携の方法はこちら>
↓
④オペレーター名をクリック
↓
⑤オペレーターリスト
↓
⑥自身のオペレーターの「編集」をクリック

↓
⑦通知通数に達したら通知する」を有効にする。
↓
⑧通知したい通数を設定する
※設定した通数以下になるとアラート通知が行われます(毎日昼の12:00)
↓
⑨通知を受けたいBOTにチェックを入れる
※複数BOTの通知を受け取りたい場合は複数BOTチェックする
↓
⑩通知先「チャットワーク」にチェック
↓
⑪通知対象とするBOTと通知先のトークルームを選択
↓
⑫保存するをクリック

↓
⑬対象のBOTが「⑧」で設定した通知数以下になった際にチャットワークに通知が届けば設定完了です。
※毎日昼の12:00のみに通知されます


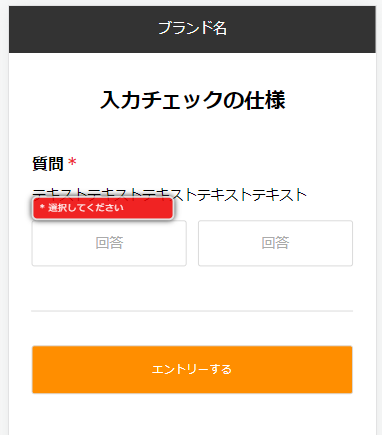
■目的 オリジナルフォームの入力チェックの設定についての説明 ■セット所要時間 10分 ■セットの流れ 下記フォームサンプルページを元に説明します。 フォームサンプルページのソースコードをブラウザ上でご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
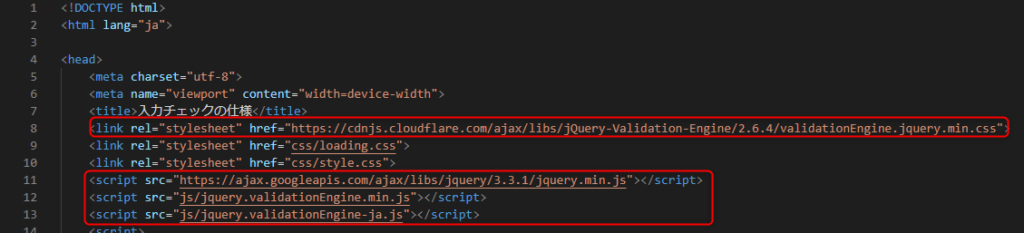
(1)必要ファイルは4つ 下記4ファイルを<head>内で読み込んでください。 (※ECAIのテンプレートを使用している場合、すでに設置されています。) ・jquery本体 ・validationEngine.css ・validationEngine.js ・日本語化ファイル

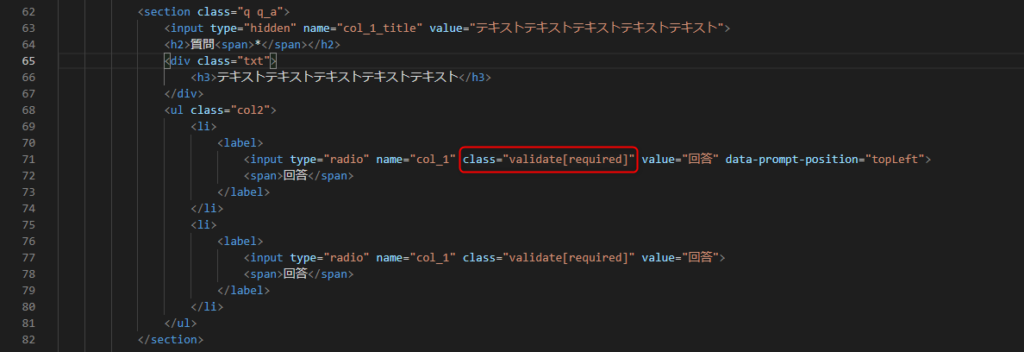
(2)回答のclassに”validate[required]”を指定
※data-prompt-positionでアラート表示の位置を調整できます。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。オリジナルフォームの入力制限について
validationEngineというプラグインを使用しています。 公式ページ> 使用例は公式ページ以外に、日本語での説明サイトも多数あります。 そちらも併せて参照下さい。 弊社フォームサンプル フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。
windows:Ctrl + U mac:option + command + U
■必須入力にする 対象のinputのclassに下記を設定
class="validate[required]" ■文字数制限 対象のinputのclassに下記を設定
class="validate[required,minSize[15]]"※例は15文字制限ですが、適宜ご変更下さい。
