下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
【編集ファイル】 index.html ①質問1が全部入力されると質問2が表示される

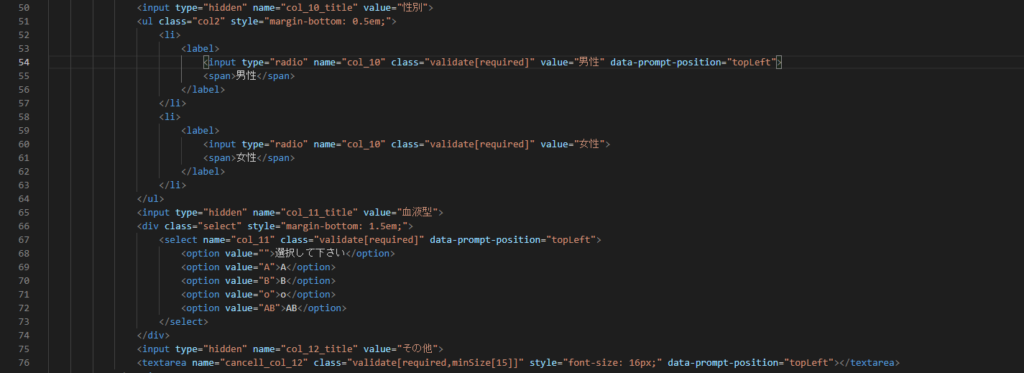
②htmlコード

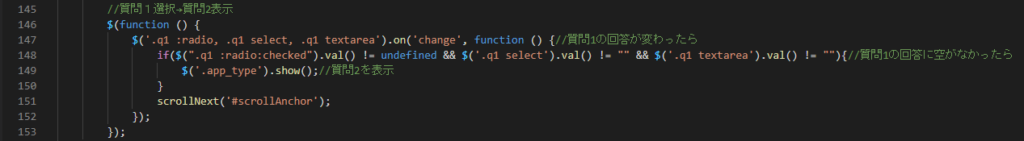
③JS処理部分(質問1が全部入力されると質問2が表示される)