
■目的 オリジナルフォームの日付入力時に、カレンダーを出して選択する方法のガイドです。 inputのdateタイプを使用した時に、デバイスによる差異をなくすことができます。 ■セット所有時間 おおよそ20分 ■セットの流れ
下記サンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 サンプルダウンロード> サンプルページ> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U 対象ファイル:index.html (1)必要ファイル、スタイル読み込み head内に必要なファイル、スタイルの読み込みを行います。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script>
<style>
.check h3 span {
color: #ef3030;
margin: 0 0 0 3px;
}
.q input[type="date"],
.q input[type="time"] {
-webkit-appearance: none;
display: inline-block;
width: 60%;
padding: 10px 8px;
font-size: 16px;
box-sizing: border-box;
border: 1px solid #d8d8d8;
border-radius: 3px;
position: relative;
background-color: #fff;
}
input[type="date"]::-webkit-date-and-time-value,
input[type="time"]::-webkit-date-and-time-value {
text-align: left;
}
input[type=time]::-webkit-calendar-picker-indicator {
position: absolute;
width: 100%;
height: 100%;
opacity: 0;
}
.q input[type="date"]:after,
.q input[type="time"]:after {
content: "";
display: block;
width: 10px;
height: 10px;
box-sizing: border-box;
border-bottom: 1px solid #d8d8d8;
border-right: 1px solid #d8d8d8;
position: absolute;
top: 48%;
right: 15px;
z-index: 0;
transform: translateY(-50%) rotate(45deg);
}
.datepicker_bg{
position: relative;
display: inline-block;
width: 60%;
background-color: #fff;
}
.datepicker_bg > input {
-webkit-appearance: none;
display: inline-block;
width: 100%;
padding: 10px 8px;
font-size: 16px;
box-sizing: border-box;
border: 1px solid #d8d8d8;
border-radius: 3px;
position: relative;
background-color: transparent;
z-index: 1;
}
.datepicker_bg:after {
content: "";
display: block;
width: 10px;
height: 10px;
box-sizing: border-box;
border-bottom: 1px solid #d8d8d8;
border-right: 1px solid #d8d8d8;
position: absolute;
top: 48%;
right: 15px;
z-index: 0;
transform: translateY(-50%) rotate(45deg);
}
</style>
<script>
//今日の日付取得
var year = new Date().getFullYear();
var month = ('00' + (new Date().getMonth()+1)).slice(-2);
var date = ('00' + new Date().getDate()).slice(-2);
var day_arr = ['日', '月', '火', '水', '木', '金', '土'];
var day = day_arr[new Date().getDay()];
// var today = year + '-' + month + '-' + date;
var today2 = year + '/' + month + '/' + date + '('+ day + ')';
$(function () {
$('.datepicker_bg > input').val(today2);
});
</script>(2)カレンダー部分 初期表示は当日の日付が入ります。 ※name属性は適宜ご変更ください。
<section class="q date">
<input type="hidden" name="col_1_title" value="日付選択">
<div class="txt">
<h3>日付選択<span>*</span></h3>
</div>
<div class="datepicker_bg">
<input type="text" id="datepicker"class="validate[required]" name="col_1" value="" readonly="readonly" autocomplete="off" placeholder="選択して下さい" data-prompt-position="topRight">
</div>
</section>(3)datepickerの呼び出し body閉じの直上で、datepickerの呼び出し、オプション設定を行います。 その他のオプションについては公式ページなどご確認ください。
<script>
//日付設定オプション
$("[id=datepicker]").datepicker({
dateFormat: 'yy/mm/dd(D)',
// maxDate: "+0d",//未来の日付選択不可
});
</script>(4)カレンダーを複数使用する場合 カレンダーを複数使用する場合は、(2)(3)を複製したのち、下記2か所のid属性の値をユニークなものへ変更をお願いします。 (例)id属性を「datepicker2」にする
<input type="text" id="datepicker2" class="validate[required]" name="col_1" value="" readonly="readonly" autocomplete="off" placeholder="選択して下さい" data-prompt-position="topRight">$("[id=datepicker2]").datepicker({
dateFormat: 'yy/mm/dd(D)',
// maxDate: "+0d",//未来の日付選択不可
});ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。機能改善#034┃イベント予約機能の機能改善(7つ)
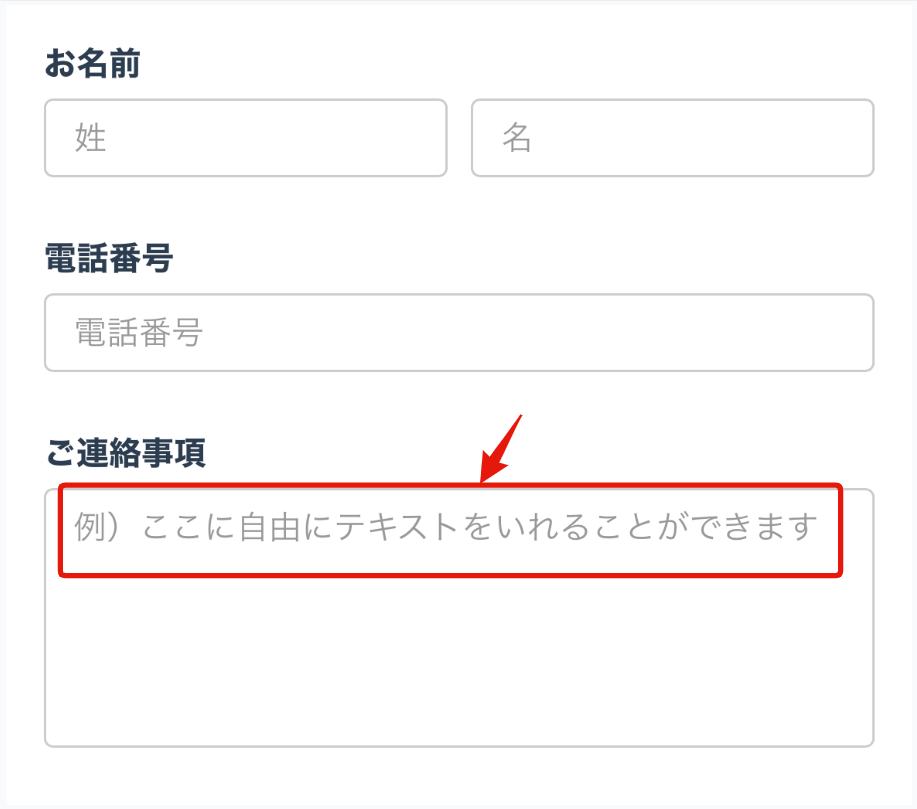
①「ご連絡事項」にプレースホルダ―を追加しました。
▼ECAI設定画面

▼スマホ画面

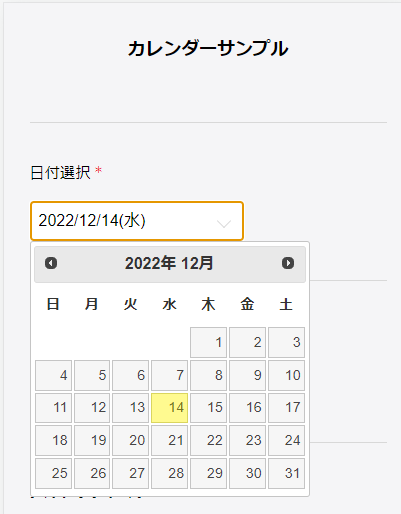
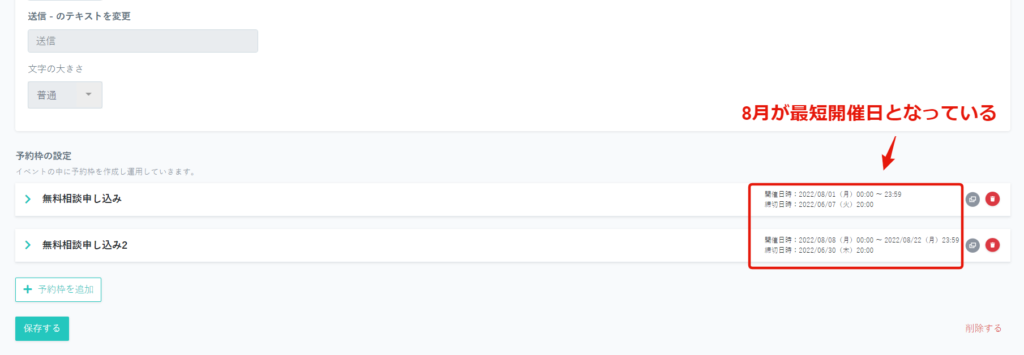
②カレンダー表示したときに、予約月の直近の予約月のカレンダーが最初に表示されるようになりました。
▼ECAI設定画面

▼スマホ画面

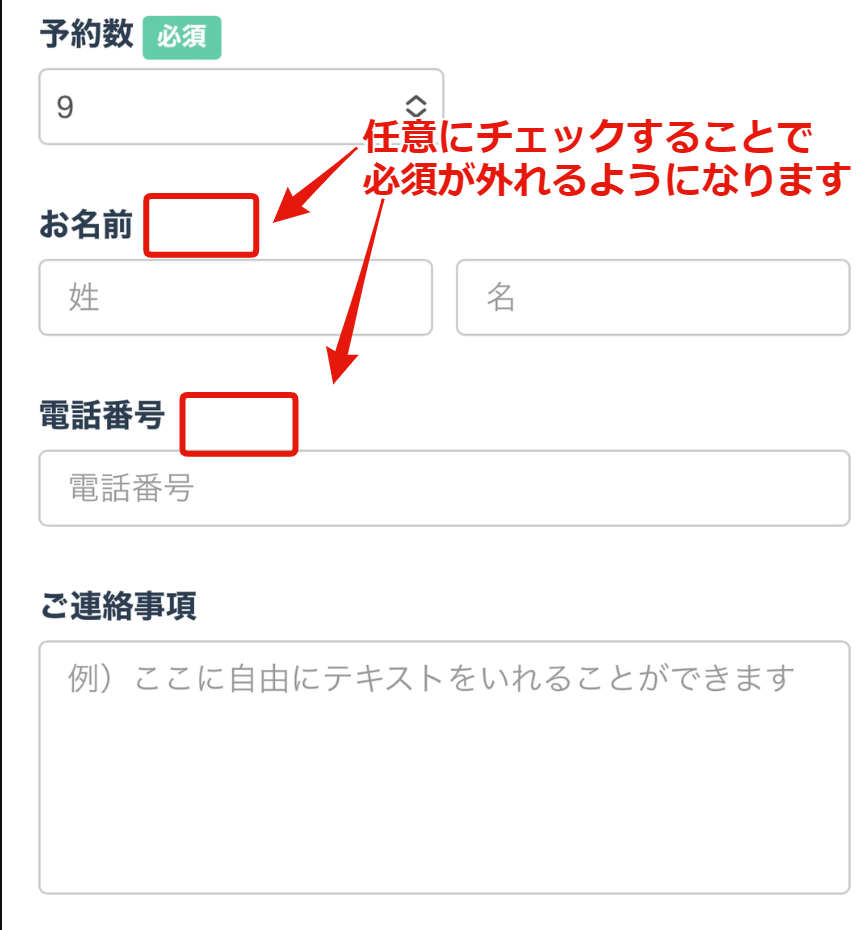
➂名前・電話番号の記入を「必須・任意」選択できるようになりました。
▼ECAI設定画面

▼スマホ画面

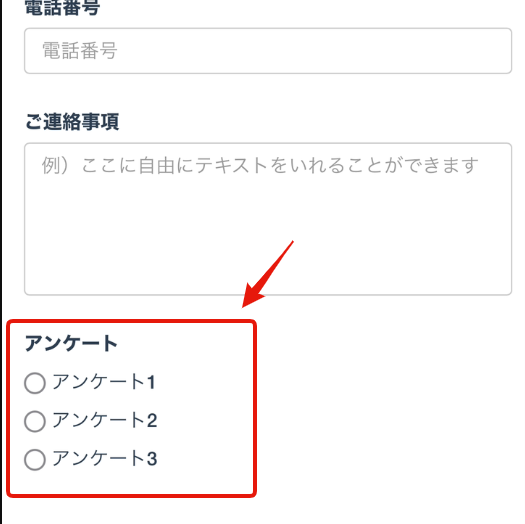
④アンケートを取れる機能を予約枠ごとにアンケートを設定できるようになりました。
※設定できるアンケートは1つまでとなります
▼ECAI設定画面

▼スマホ画面

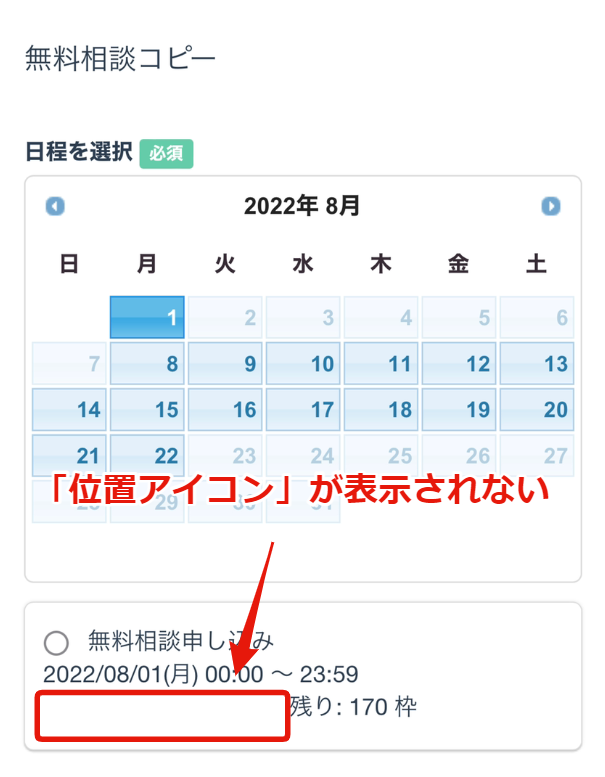
⑤場所設定がない時は「位置アイコン」が出ないようになりました。
▼ECAI設定画面

▼スマホ画面

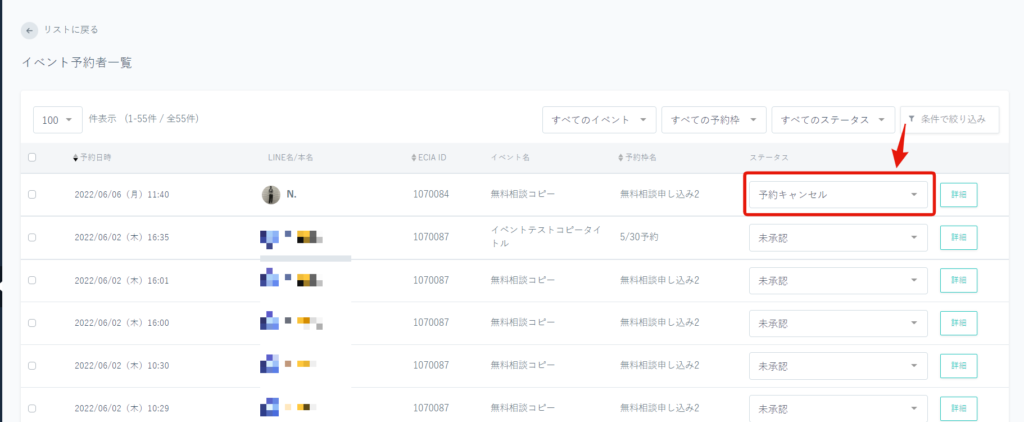
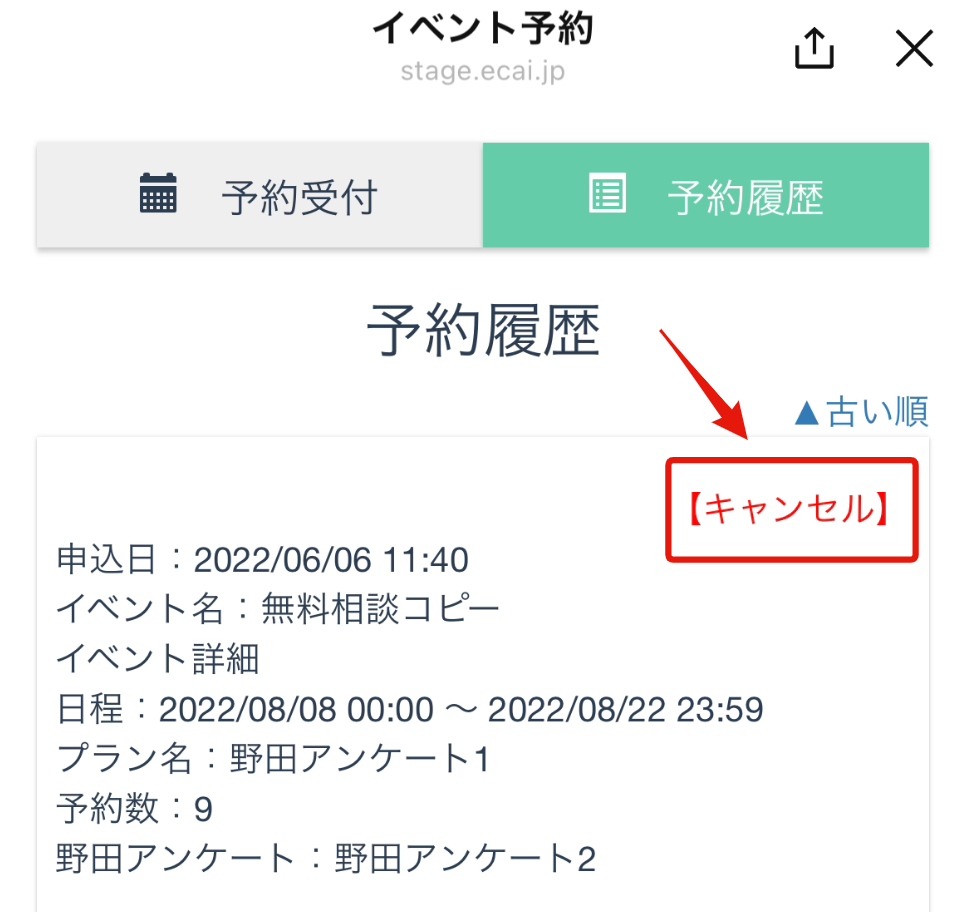
⑥予約キャンセルした際に、ユーザーの予約履歴に「【キャンセル】」のテキストが表示されるようになりました。
▼ECAI設定画面

▼スマホ画面

⑦予約履歴の表示が新しい予約順に表示されるようになり、「古い順」「新しい順」の切り替えが可能になりました。
▼スマホ画面

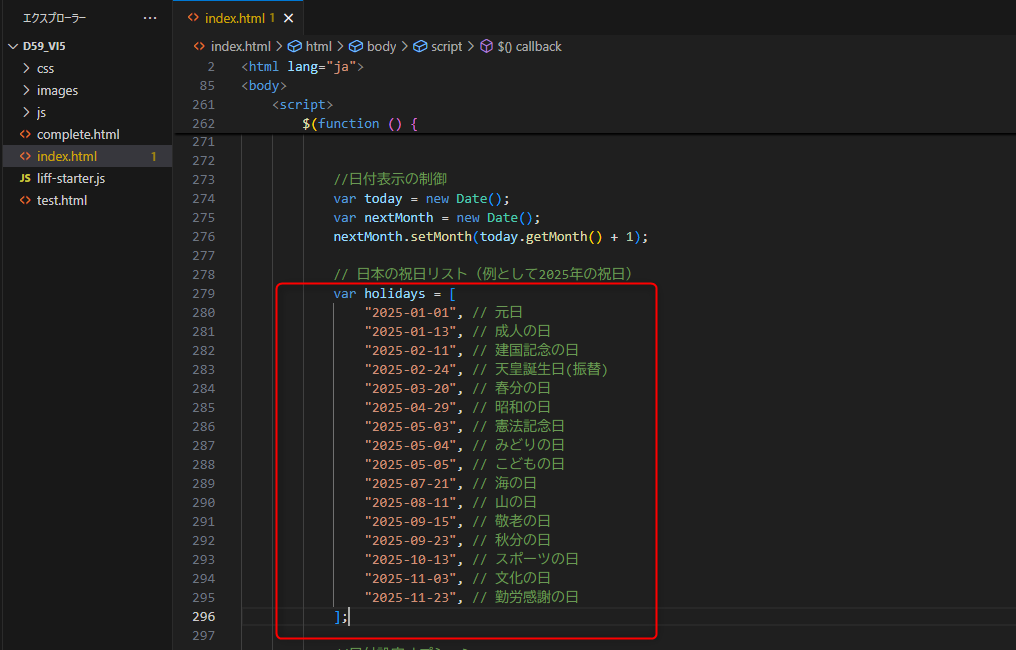
■目的 何かしらの予約などをする際に、日時を取得したい時などに使用します。 テキストで入力してもらうことも可能ですが、カレンダーやラジオボタンを使用することでスムーズに日時の取得をすることができます。 ■セット所要時間 30分 ■セットの流れ サンプルページをダウンロードしてご希望のLIFFへアップロードすることですぐにご使用いただけます。 ただしデフォルトから変更が必要な場合は、要件に合わせてご変更をお願いします。 サンプルページ> サンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U オリジナルフォームの編集やアップロードにつきましては下記ガイドを参照ください。 オリジナルフォームの編集方法> (1)デフォルトの設定について ①カレンダー部分 ・初期表示は当日 ・土日祝日は選択付加 ・当日から1か月後まで選択可 ②時間帯 ・チェックボックス or プルダウン選択(第二希望まで) (2)土日祝日の制御について ①2025年以降の祝日や、特定の日付を指定する場合はこちらのリストに追加してください。

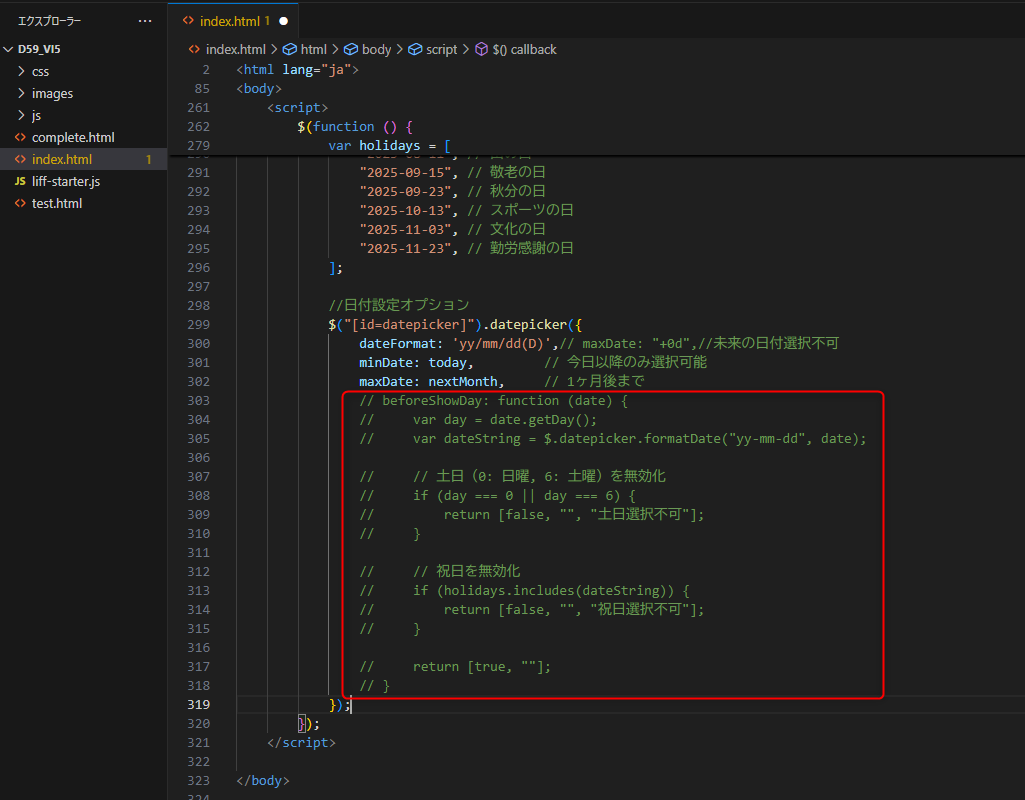
②土日祝日を選べるようにするには303~318行目のbeforeShowDayを下記のようにコメントアウトとするか削除してください。

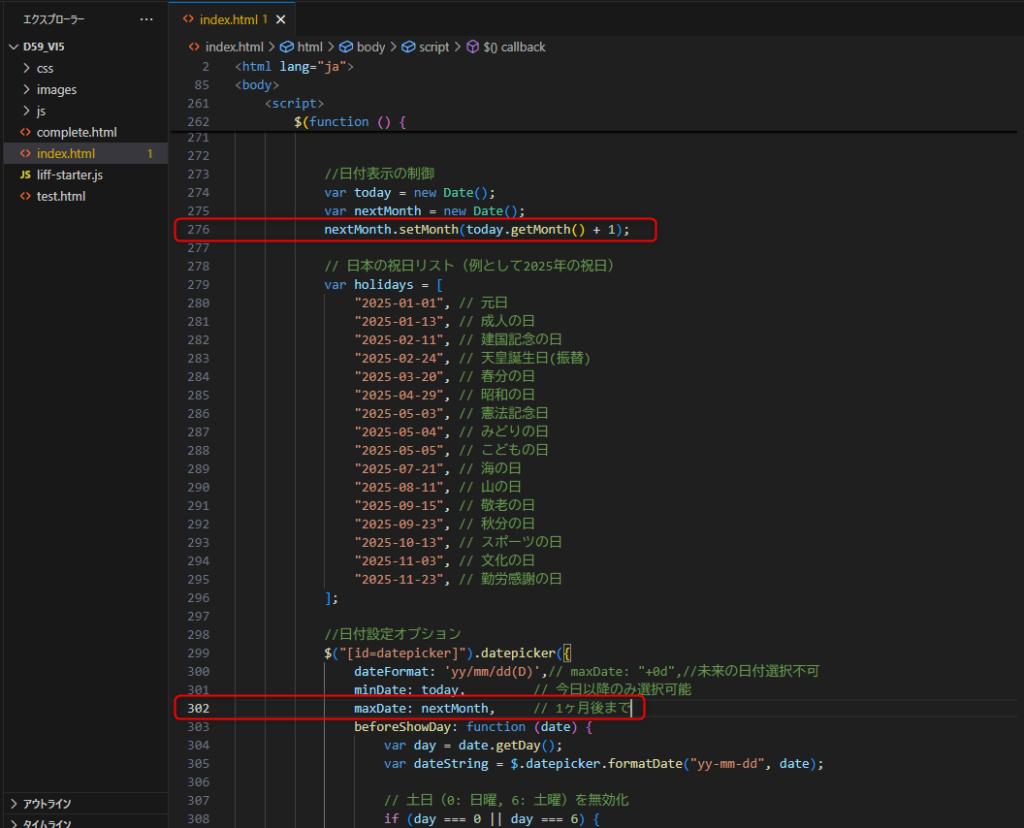
(3)表示期間を制限ついて 表示期間を制限するには下記部分を変更してください。デフォルトは1か月の表示になります。 制限をかけない場合は該当箇所をコメントアウトとするか削除してください。

また当日を入れない場合は、minDateの値を「today」から「1」に変更してください。 例)
minDate : 1,(4)時間帯について
時間帯の入力につきましてはチェックボックス or プルダウン選択が用意されています。 どちらか使用されない方をコメントアウトとするか削除してご使用ください。

ガイドの内容はあくまでもサンプルになります。 ご希望の要件にあわせて編集をお願いします。 またデザイン変更や入力制限などの設定代行も行っております。 ご希望の場合は下記設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。 (目安)1設定:5,000円(税別)~
