短縮URLは「一斉配信メッセージ」「応答メッセージ」「ステップメッセージ」「あいさつメッセージ」「その他メッセージタイプ」「1:1トーク」「リッチメニュー」「アンケート」の8箇所で作成ができます。
短縮URLではクリック計測が行えますが、「1:1トーク」「アンケート」で送った短縮URLのクリック計測はできません。
各箇所で作成した短縮URLは同じBOT内であれば共通で使用できます。
▼作成手順

↓


↓
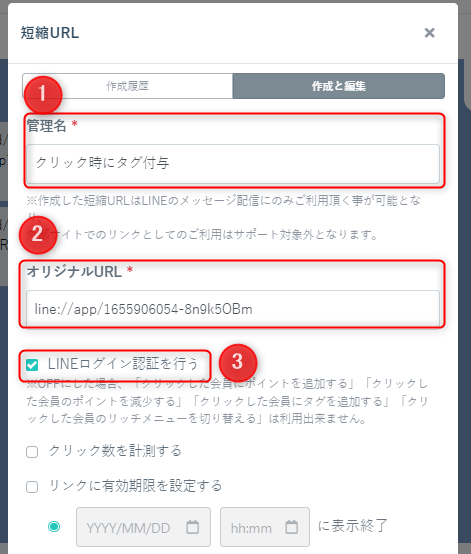
➂管理名
↓
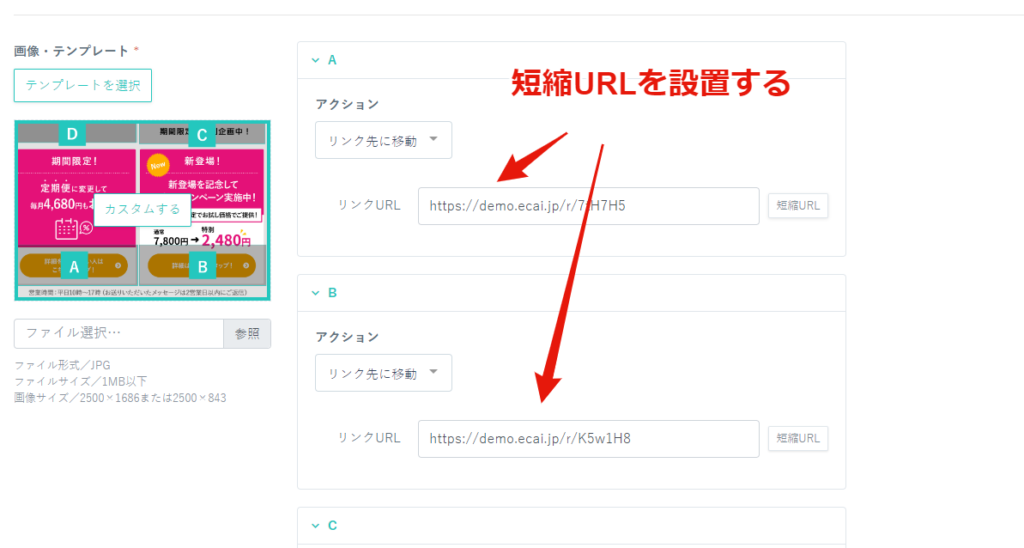
④遷移させたいURLを入れる
↓
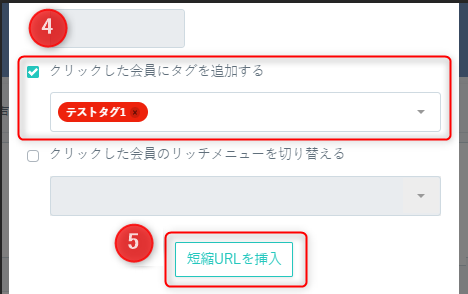
⑤必要項目にチェックする(複数可)
↓
⑥短縮URLを挿入をクリック
↓

┗作成された短縮URLは自動保存され「短縮URL」ボタンから呼び出しができます
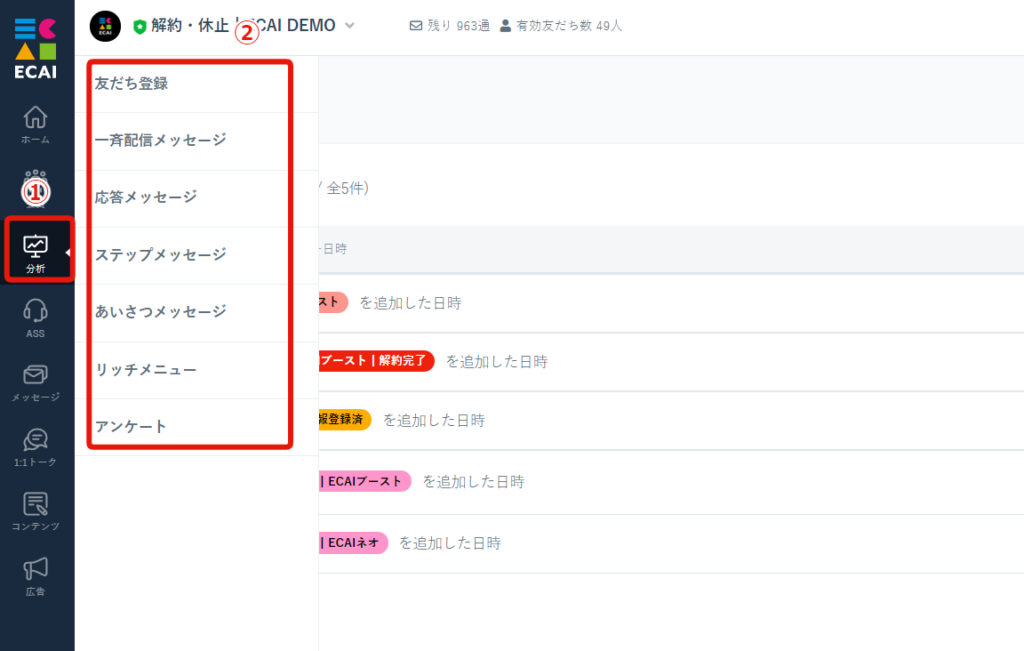
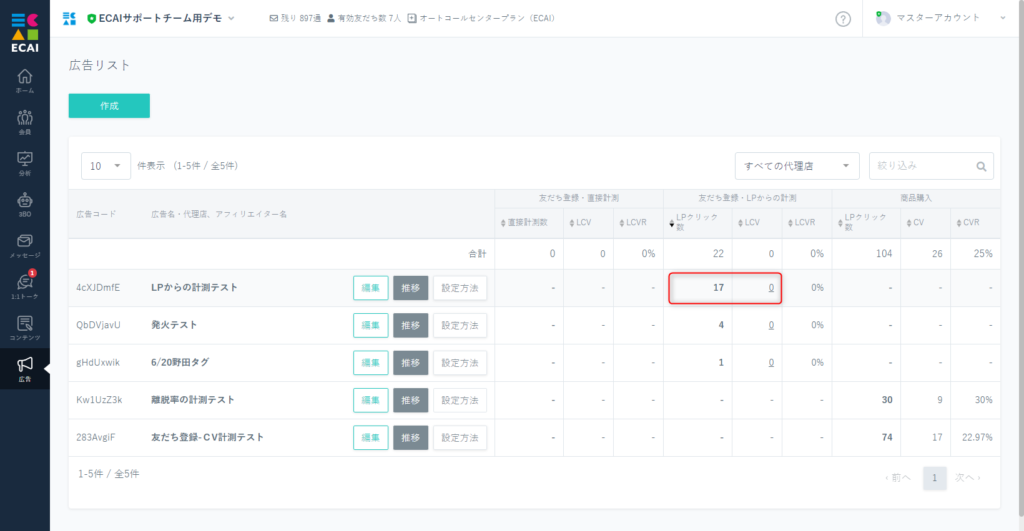
▼クリック数の確認場所 ※作成時に「クリック数を計測する」にチェックした場合のみ

↓
②短縮URLをセットした項目を選択
↓

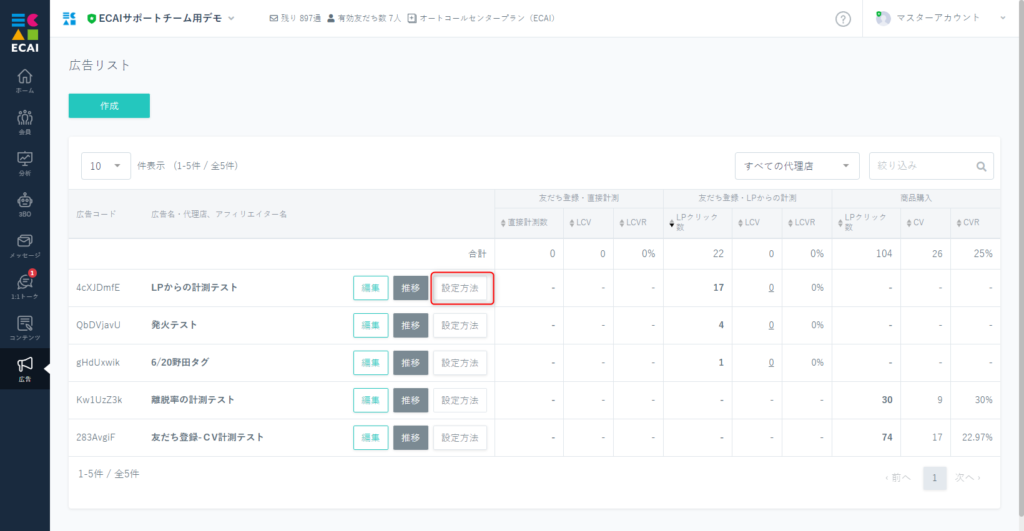
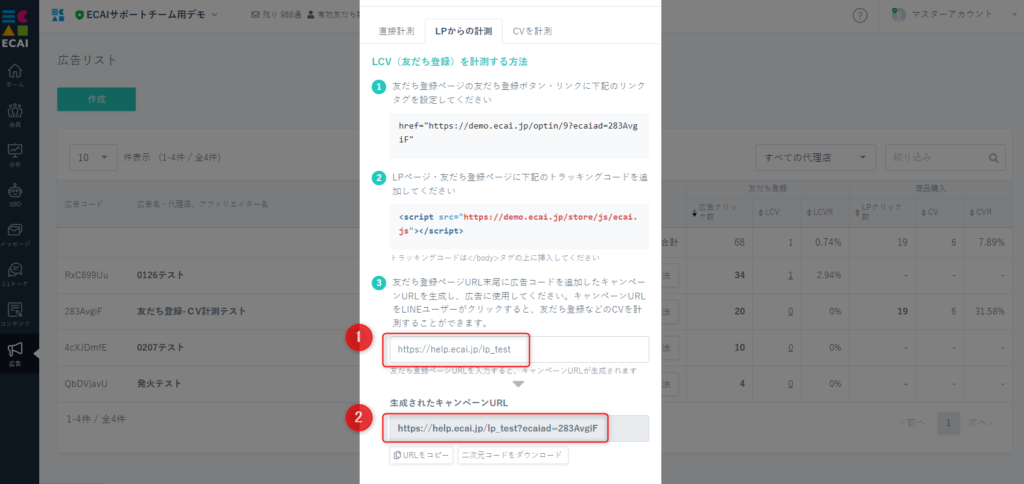
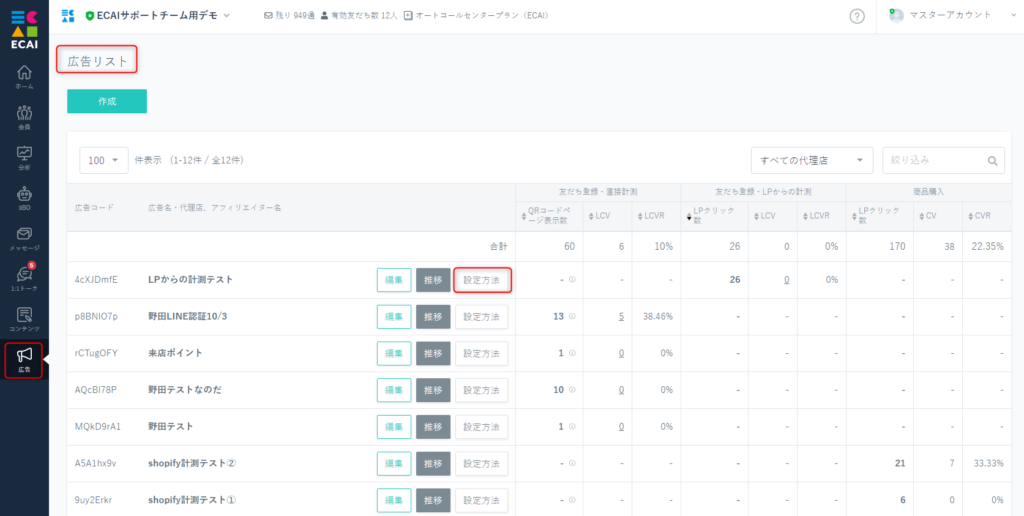
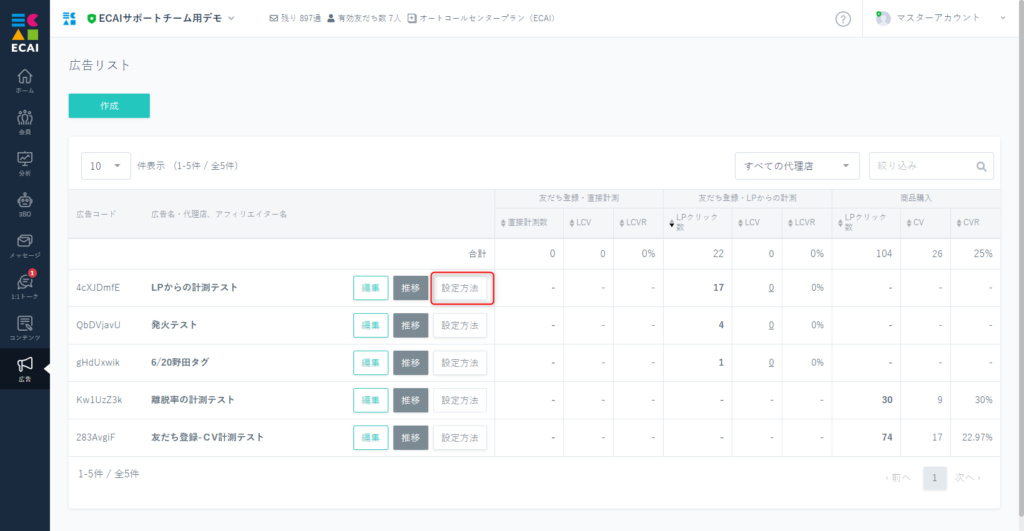
■目的 広告コードを使用して、広告からのLPクリック数、LCV(友だち登録数)を計測します。 1つのLPで複数コードの運用が可能です。 ■セット所要時間 10分 ■セットの流れ (1)広告リスト作成 広告リストの作成方法はこちら> ※ECAI管理画面の広告リストごとに1つの広告コードが発行されます。

↓ (2)広告リスト > 設定方法

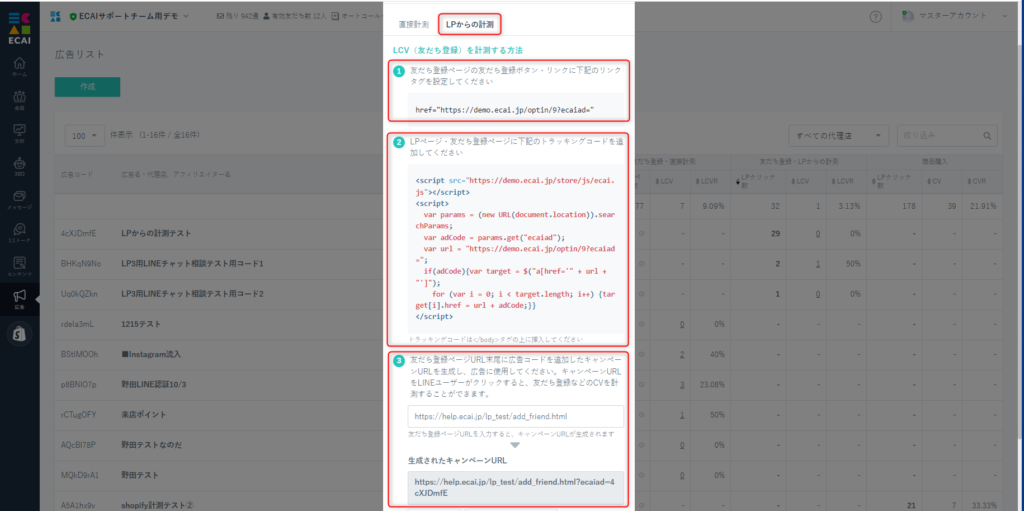
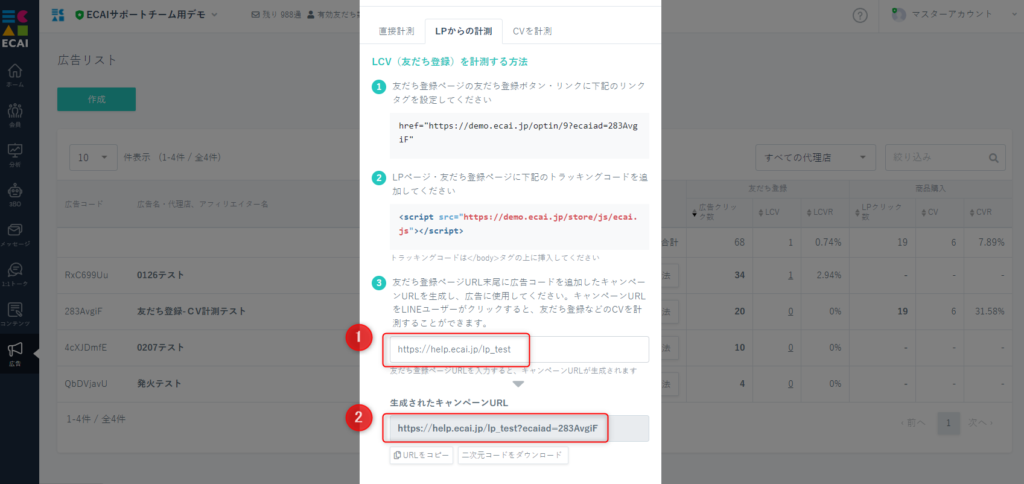
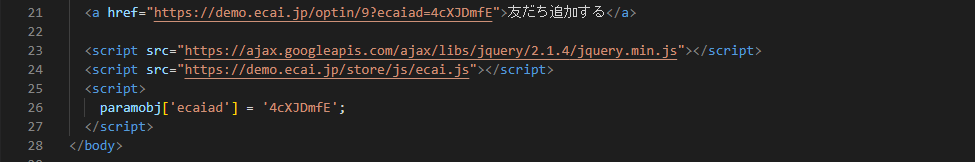
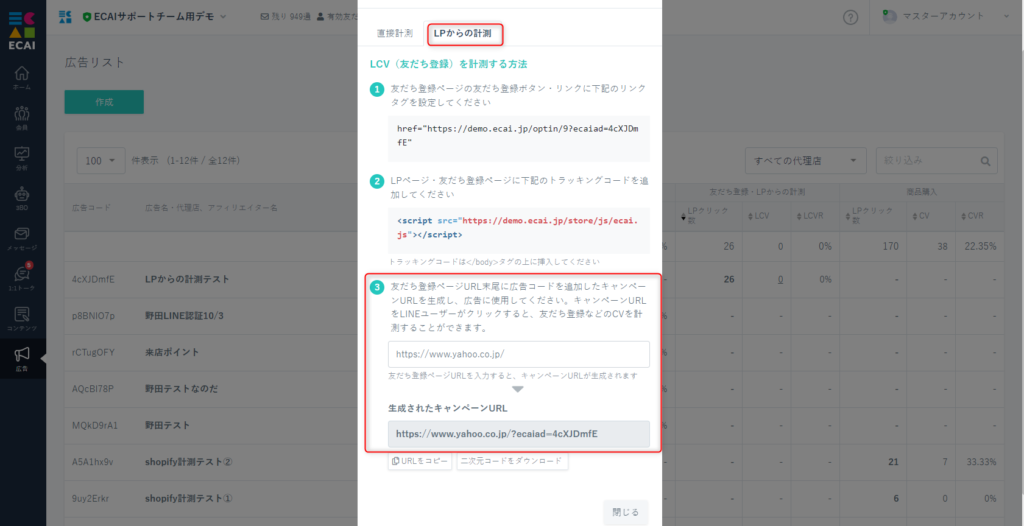
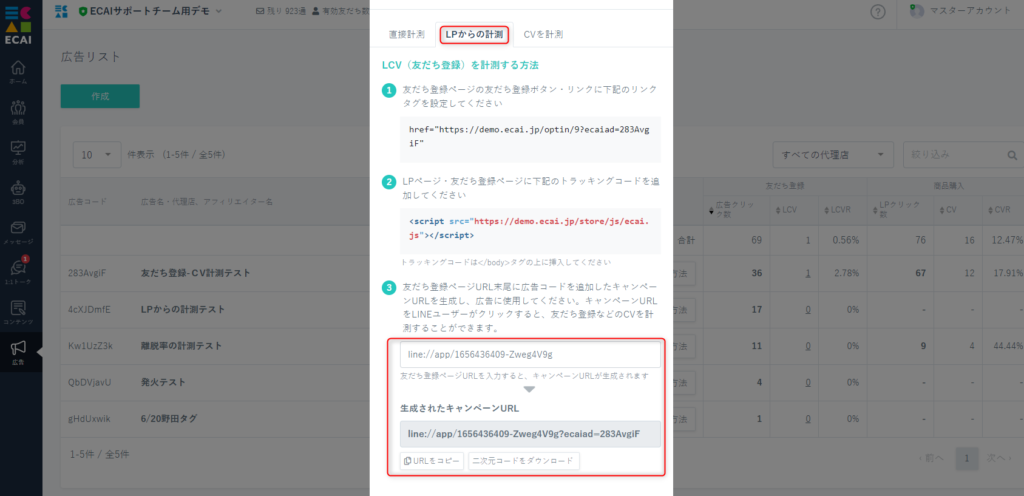
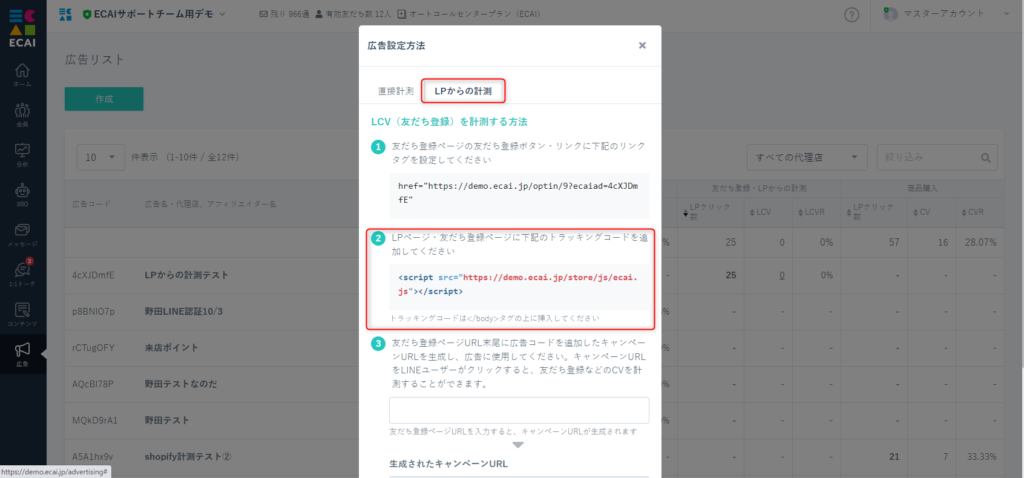
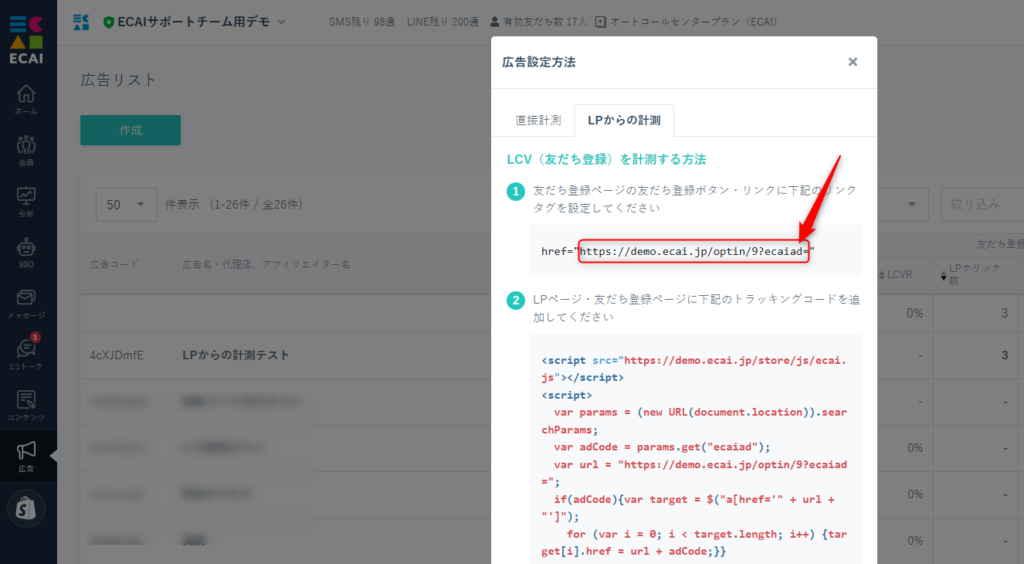
↓ (3)「LPからの計測」の設定 ①LPページの友だち登録ボタン・リンクに下記のリンクタグ(href)を設定してください。 ②LPページにトラッキングコードを追加してください。 ③LPページのURL末尾に広告コードを追加したキャンペーンURLを生成し、広告に使用してください。 入力欄にURLを入れると、末尾に広告コードが追加されたURLが自動で生成されます。 ※LPページ(友だち登録ページ)の例

※<head>内に下記Jquery本体の読み込みがない場合は設置する
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"> </script>↓ (4)設定完了 (3)の③で生成したキャンペーンURLを使用し、LPクリック数、LCV(友だち登録数)の計測を開始してください。

【運用上の注意点】 ・計測には広告コード付きのキャンペーンURLを使用してください。 ・計測するページ内に、友だち登録ボタンを設置してください。計測するページと友だち登録ページが異なる場合は、広告コードを持ちまわす必要があります。 ・LPページ読み込み時にJavascriptのエラーが発生した場合は計測されません。shopifyへのトラッキングコードの設置方法
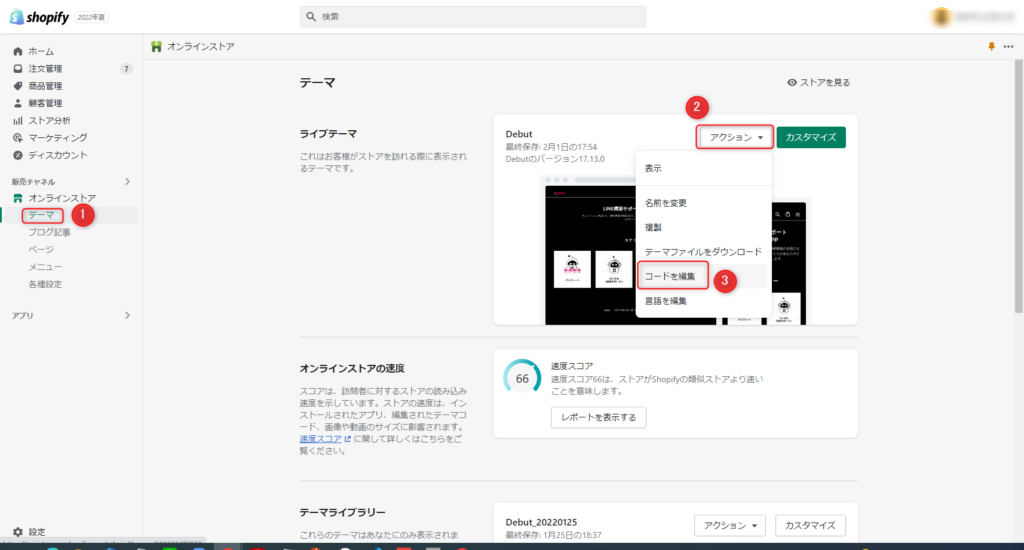
広告機能のCV計測をするときに、shpify側のトラッキングコード設置方法についての説明です。 ECAI側の設定方法につきましては下記ガイドを参照ください。 商品購入のLPクリック数、CV計測の設定方法はこちら> ■LPページへの設置 (1)テーマ > アクション > コード編集

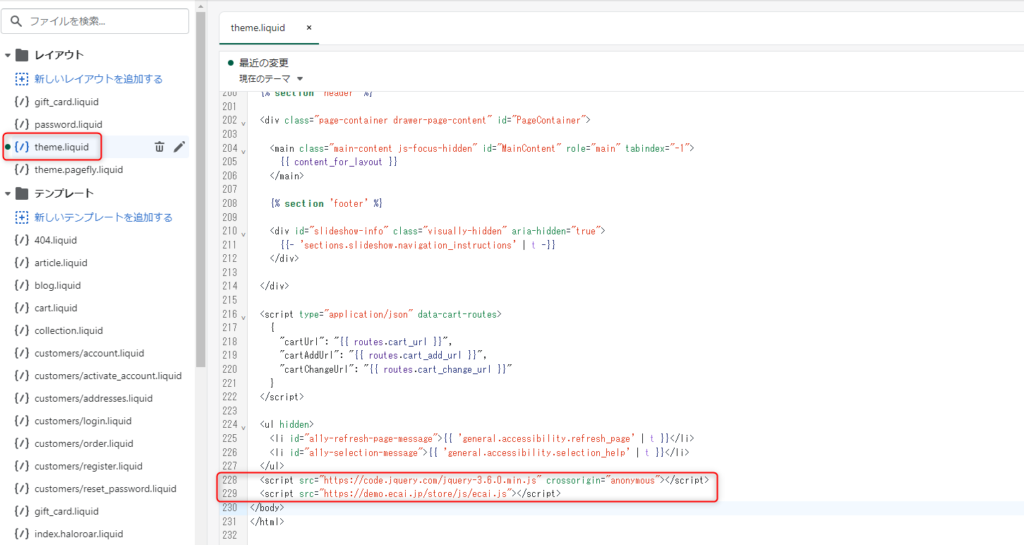
↓ (2)theme.liquid </body>の直上にトラッキングコードとjquery本体を設置し保存 〈jquery本体〉
<script src="https://code.jquery.com/jquery-3.6.0.min.js" crossorigin="anonymous"></script>
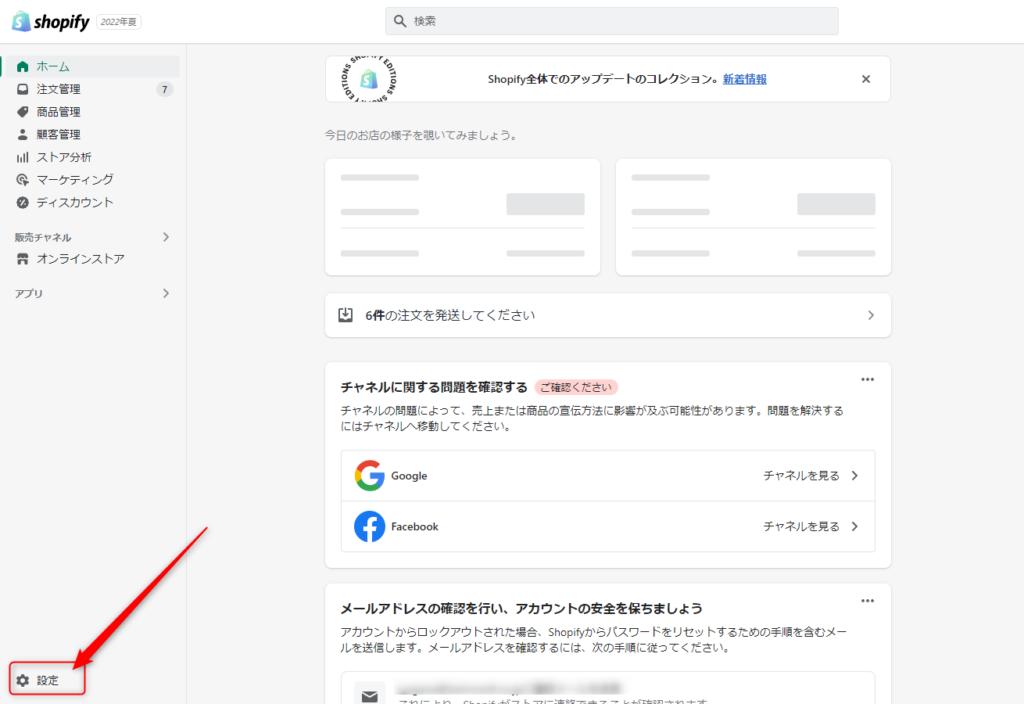
■サンクス(完了)ページへの設置 (1)設定

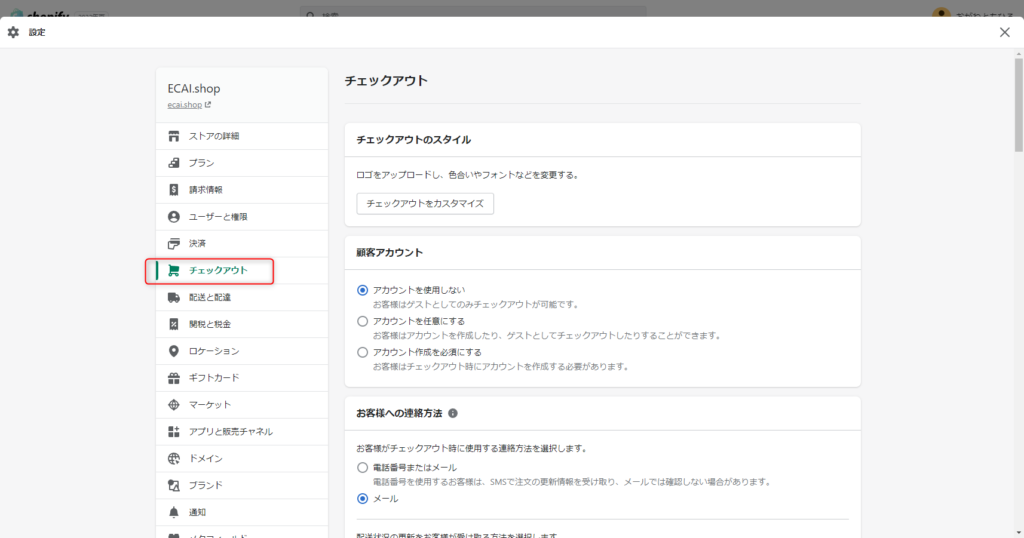
↓ (2)チェックアウト

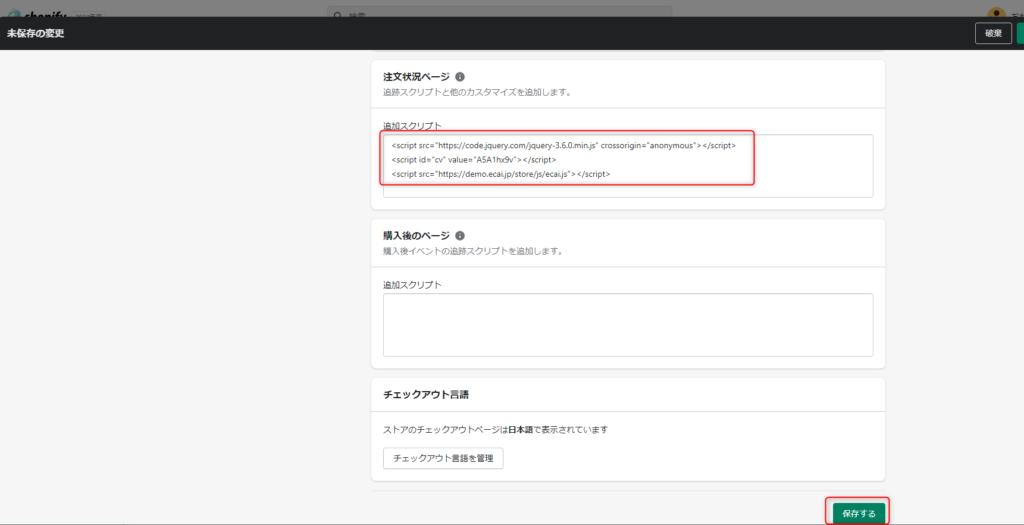
↓ (3)注文状況ページ 追加スクリプトにjquery本体、トラッキングコード、CVタグを設置し保存

■キャンペーン用のURLを生成 LPページ計測するにはECAIの管理画面よりキャンペーン用のURLを生成して使用してください。 広告リスト > 設定方法 > LPからの計測タブ ①計測するLPのURLを入力 ②クリック、CVを計測する際はこちらで生成されたURLを使用する

オリジナルフォーム(LIFF)のアクセス数を計測するには短縮URLを使用し、リッチメニューのクリック数を計測します。 (※リッチメニューのクリック数 = LIFFアクセス数)
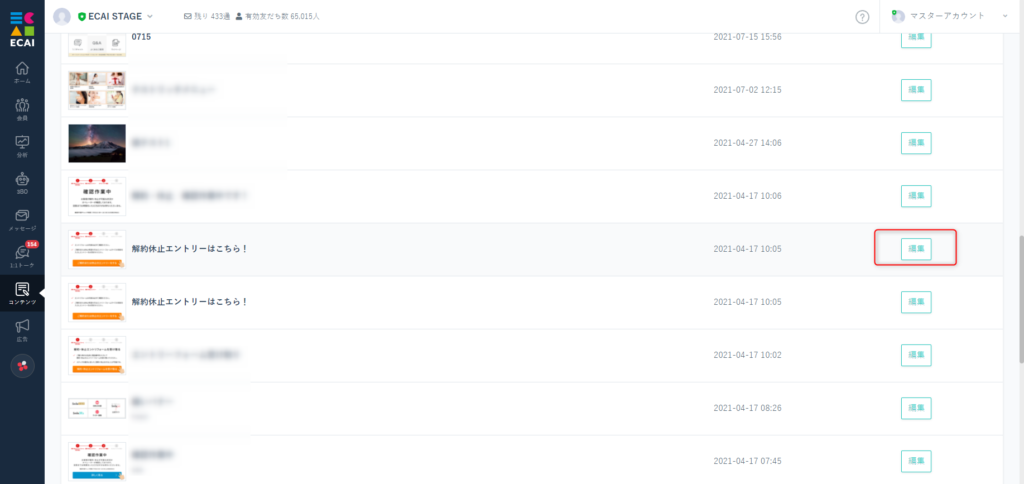
1.コンテンツ > リッチメニュー

↓ 2.オリジナルフォーム(LIFF)が立ち上がるリッチメニューを編集

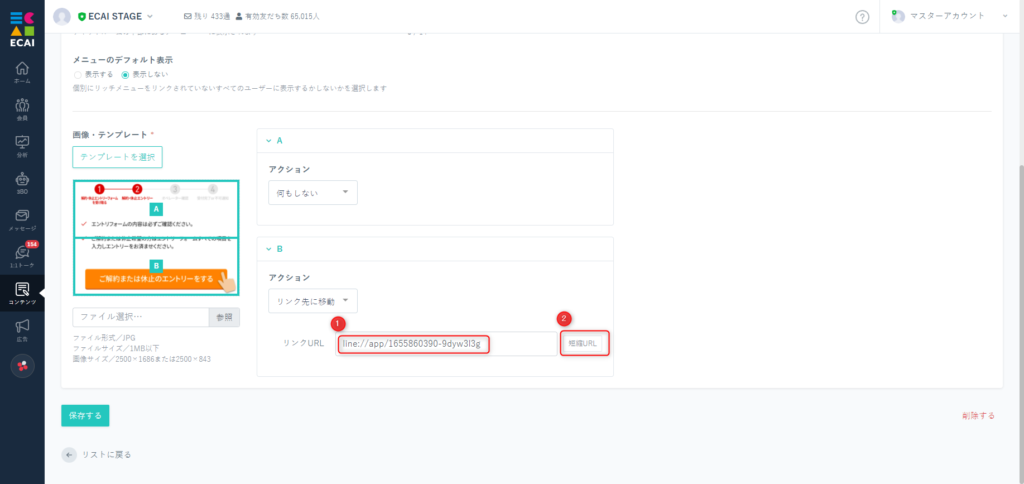
↓ 3.①リンクURLをコピー ②短縮URLを開く

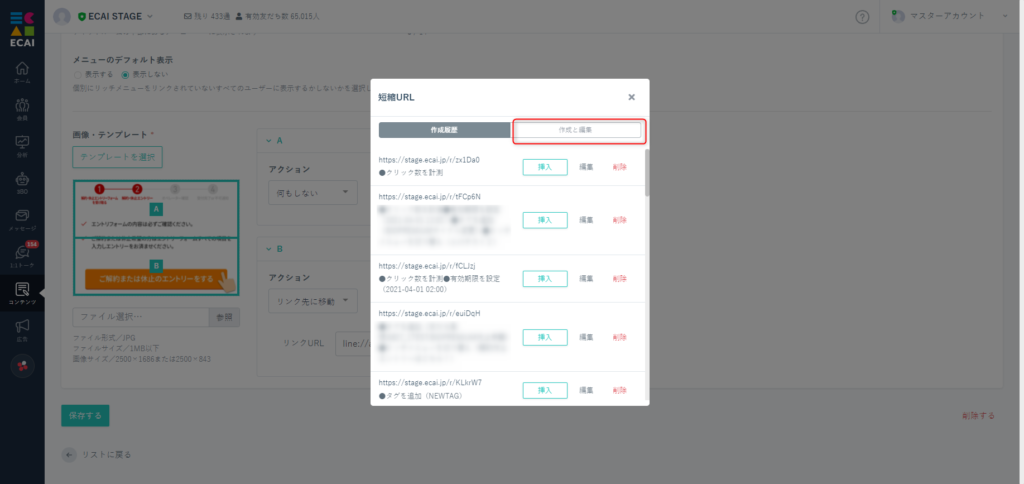
↓ 4.作成と編集

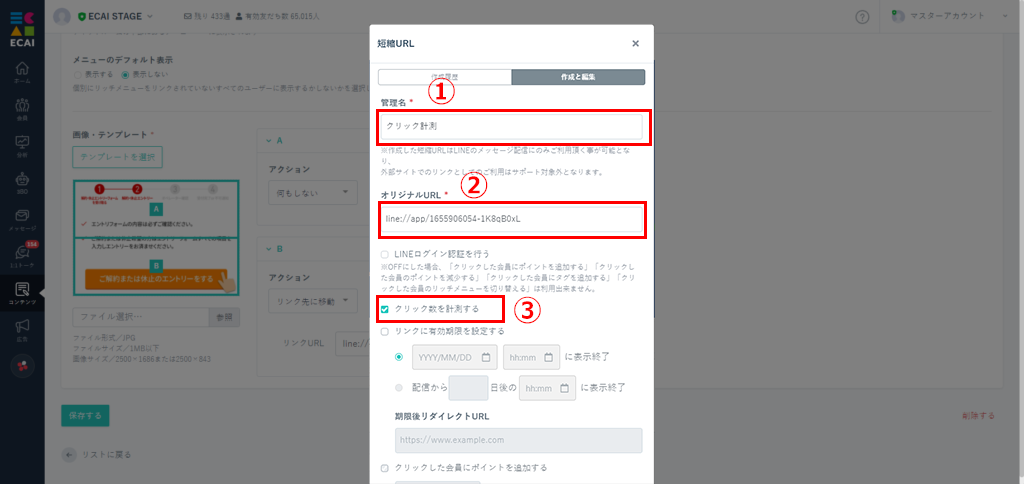
↓ 5.①管理名 ②3でコピーしたURLをペースト(貼り付け)する ③チェックを入れる 上記入力後保存してください。 ※LINEログイン認証にはチェックを入れないでください。 LINEログイン認証を使いたい場合はオリジナルフォームの完了ページを編集する必要があります。 完了ページの編集はこちら>

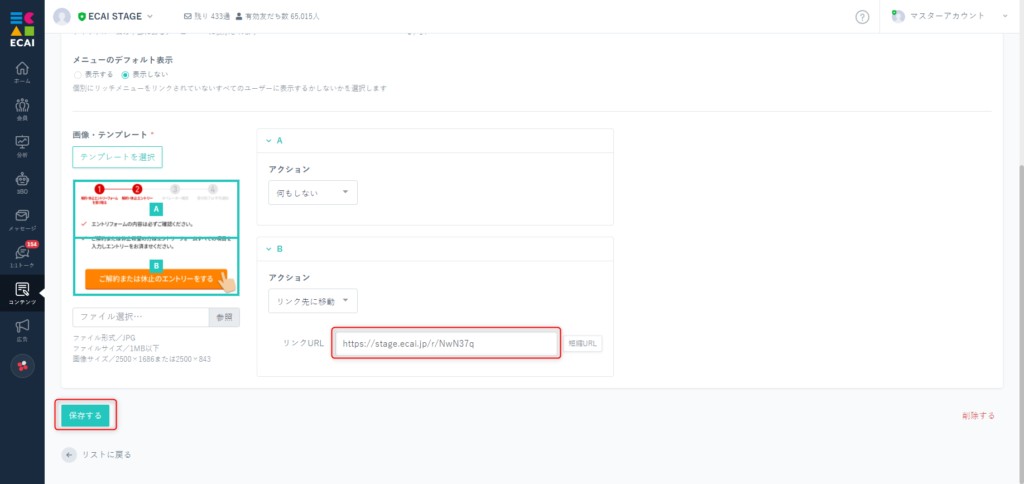
↓ 6.短縮URLに変更になっていることを確認し、保存

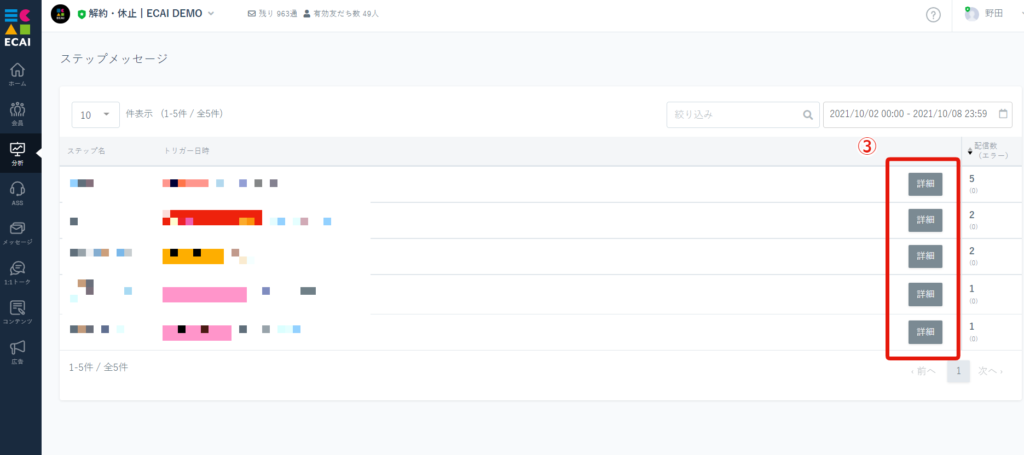
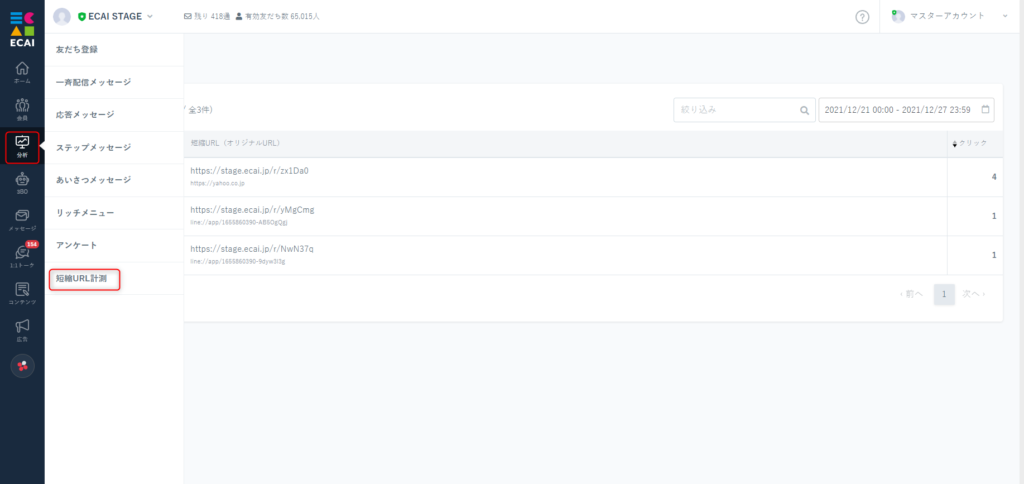
↓ 7.分析 > 短縮URL

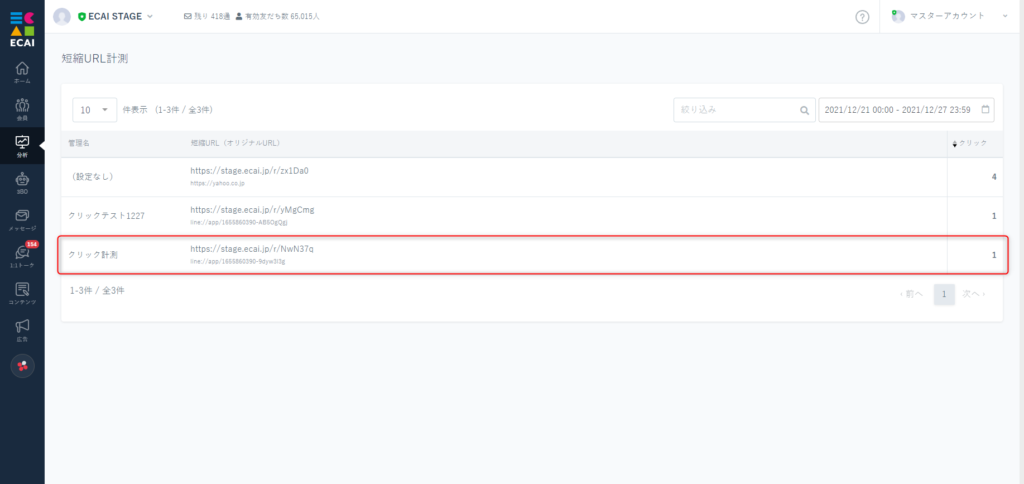
↓ 8.対象の計測項目をご確認ください。

短縮URL機能を使用することで、リッチメニューに設置している各リンクへのクリック数を測ることが可能です。
計測したクリック数を使用することで、リッチメニューのクリック率を算出することができます。
▼手順
①リッチメニューに設置するURLを短縮URLに変換する
短縮URLの作成方法はこちら

↓
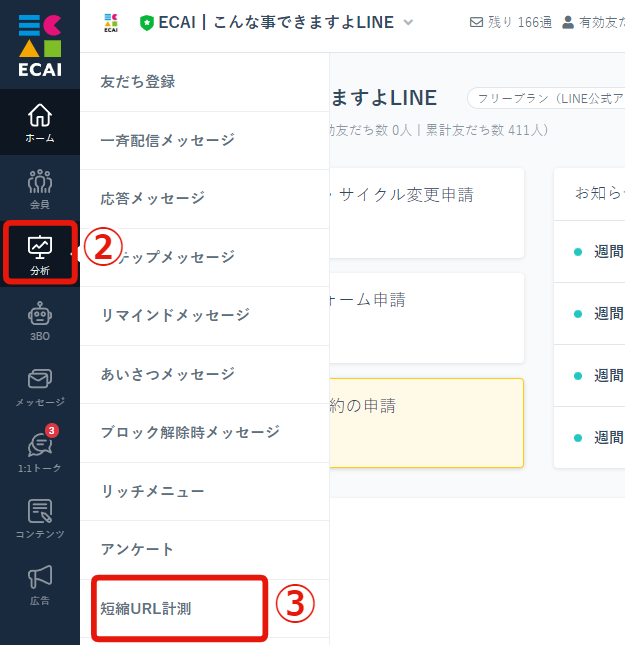
②分析
↓
➂短縮URL計測

↓
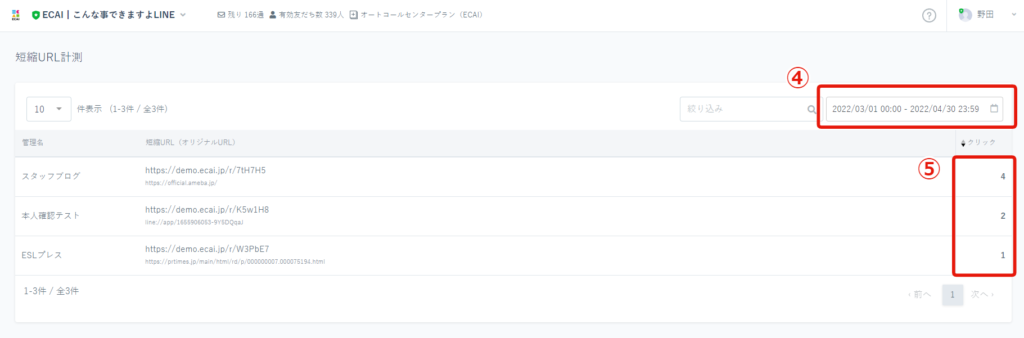
④期間指定
↓
⑤クリック数を確認
┗リッチメニューに設置している各短縮URLのクリック数を合計することで分母を出すことができます。(リッチメニューのアクションが全て短縮URLだった場合)
各クリック数 ÷ クリック数合計 = 各クリック率

オリジナルフォーム(LIFF)で回答ボタンなどのクリックを計測したいときに活用できます。 ガイドはGoogleアナリティクスのGA4バージョンでの設定方法となります。 計測設定には、Googleアカウントの取得(GA4)、トラッキングタグの設置が必要になります。 上記がまだの方は、先にお済ませください。 Googleアカウントの取得、トラッキングタグの設置について> (1)対象のオリジナルフォームをダウンロードし、index.htmlを編集します。 編集方法についてはこちら> ↓ (2)クリック計測したいinputタグに下記を記述 ①~③は質問内容に合わせて変更してください。
onclick="gtag('event', '①クリック(解約)',
{'event_category': '②質問2',
'event_label': '③解約'
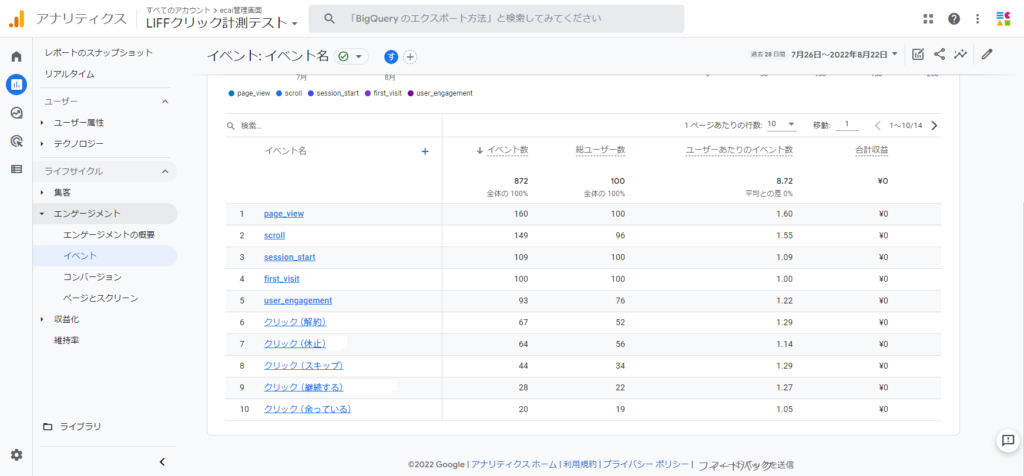
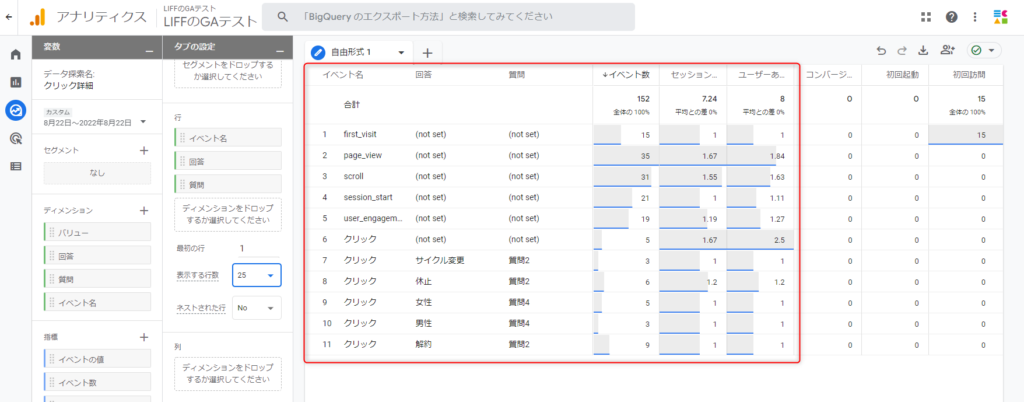
});"↓ (3)正常に計測されますと、Googleアナリティクスのレポートのイベント表示で確認ができます。

また、探索メニューでより詳しく解析することも可能です。 詳しい解析にはディメンションの設定も必要なので、詳細につきましてはグーグルのサポートページをご確認下さい。 [GA4] ディメンションと指標はこちら>

(1)広告リスト作成 広告リストの作成方法は下記ガイドの②を参照 ⇒広告計測・流入元計測
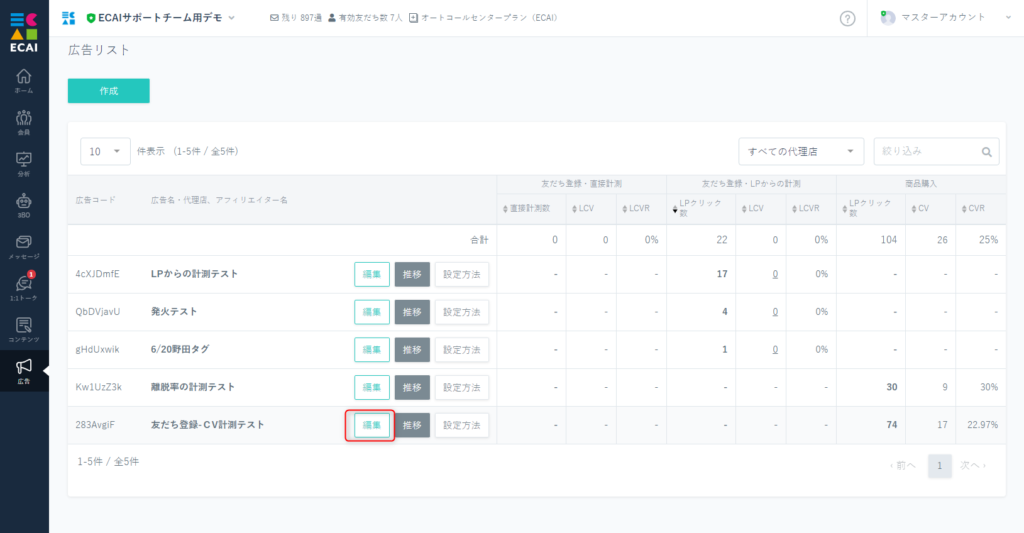
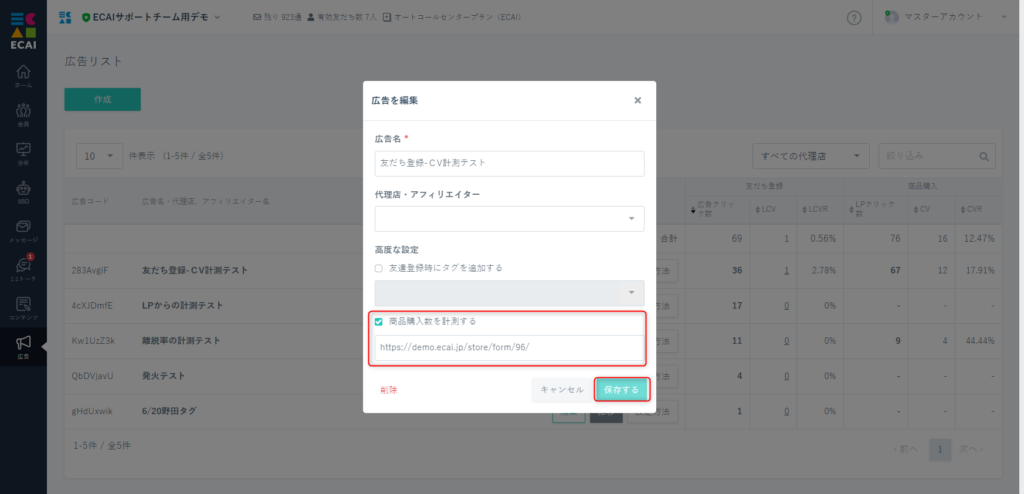
↓ (2)広告リスト > 編集

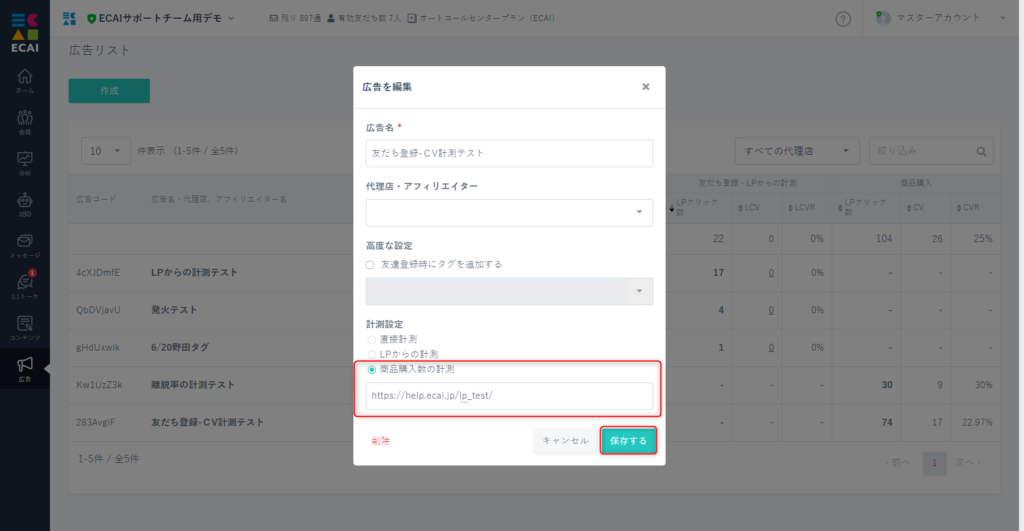
↓ (3)商品購入数を計測するにチェックを入れ、LPページのURLを入力し保存

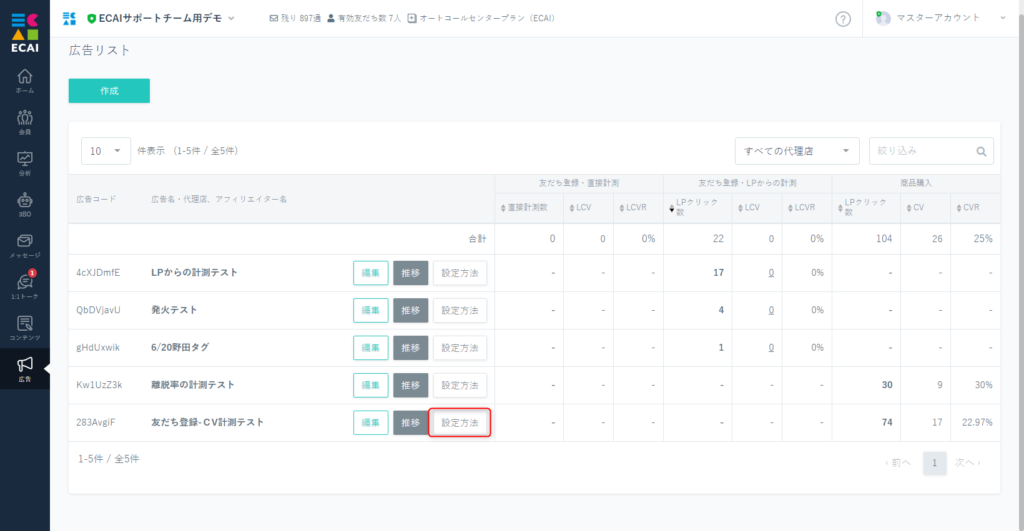
↓ (4)トラッキングコードを設置 広告リスト > 設定方法

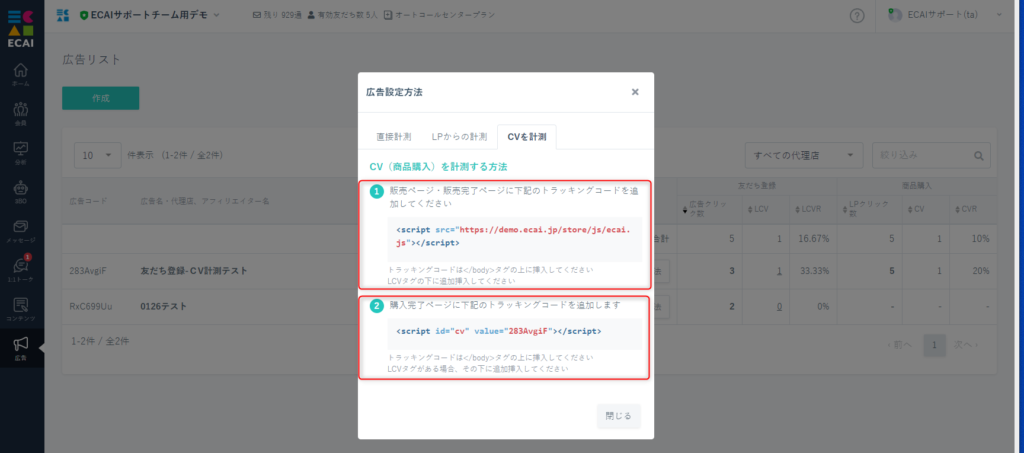
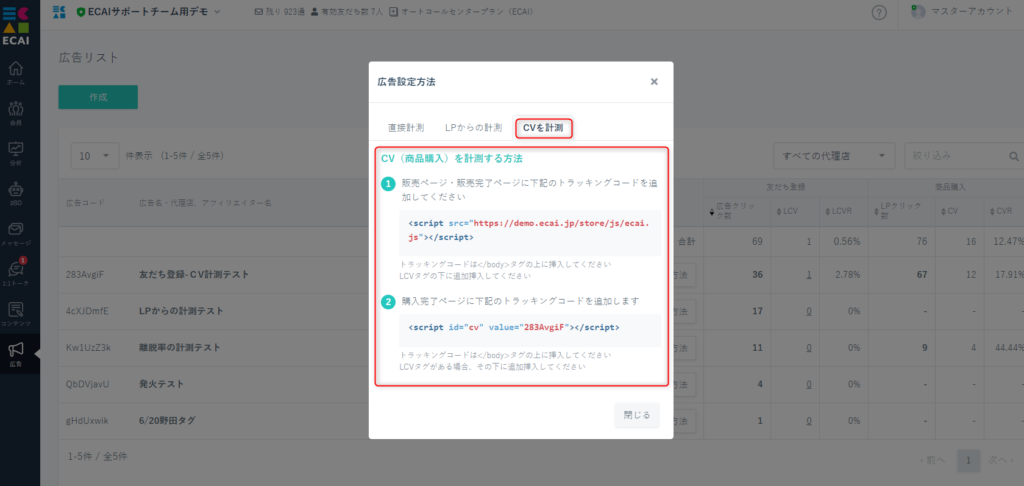
↓ (5)「CVを計測」タブ > トラッキングコードを設置 ①販売ページ・販売完了ページに下記のトラッキングコードを追加してください。 例)販売ページ ②購入完了ページに下記のトラッキングコードを追加します。 例)購入完了ページ

↓
(6)キャンペーン用のURLを生成
「LPからの計測」タブ(※キャンペーンURLの生成のみ行う)
①(3)で設定したLPのURLを入力
②クリックを計測する際はこちらで生成されたURLを使用する

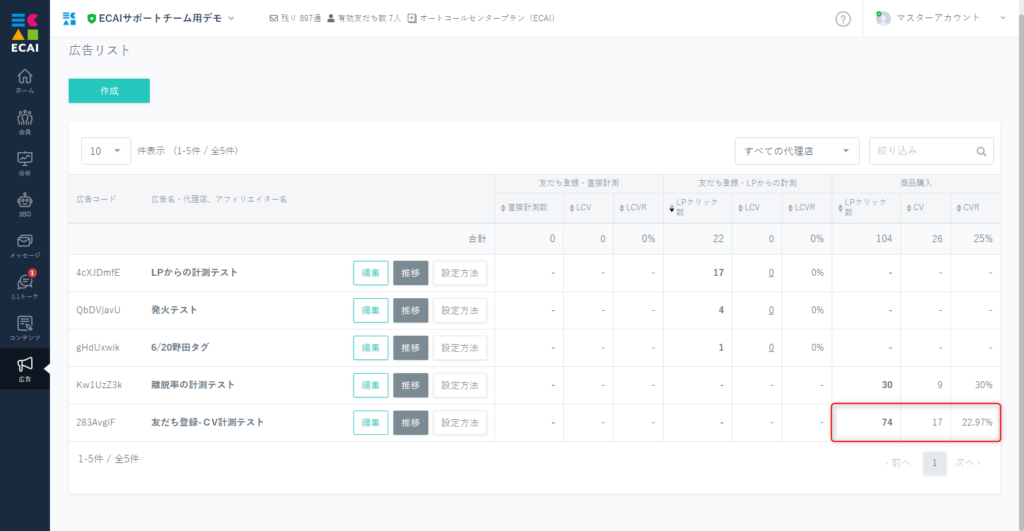
↓ (7)設置完了後にキャンペーンURLで計測すると、クリック数(流入数)、CV(商品購入)がカウントされるようになります。 ※商品購入の計測設定をした場合は、友だち登録の広告クリック数はカウントできません。

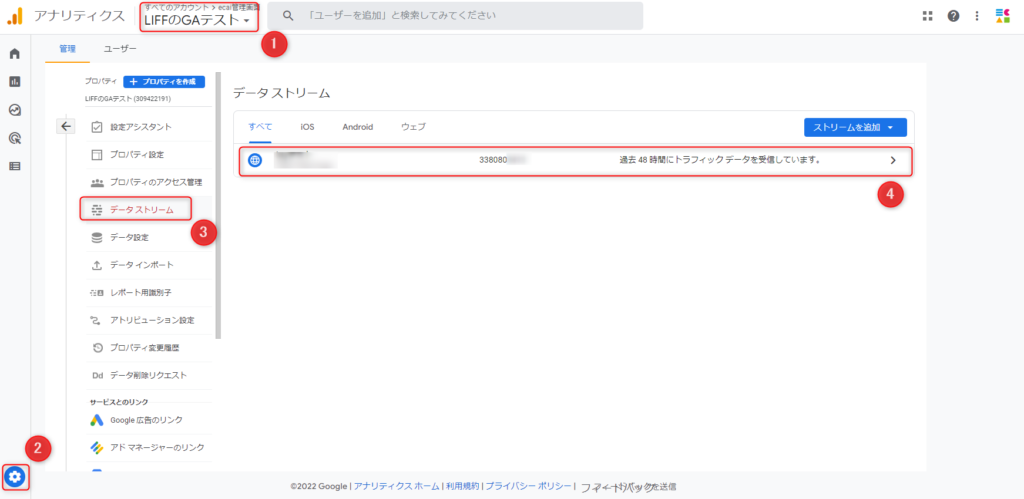
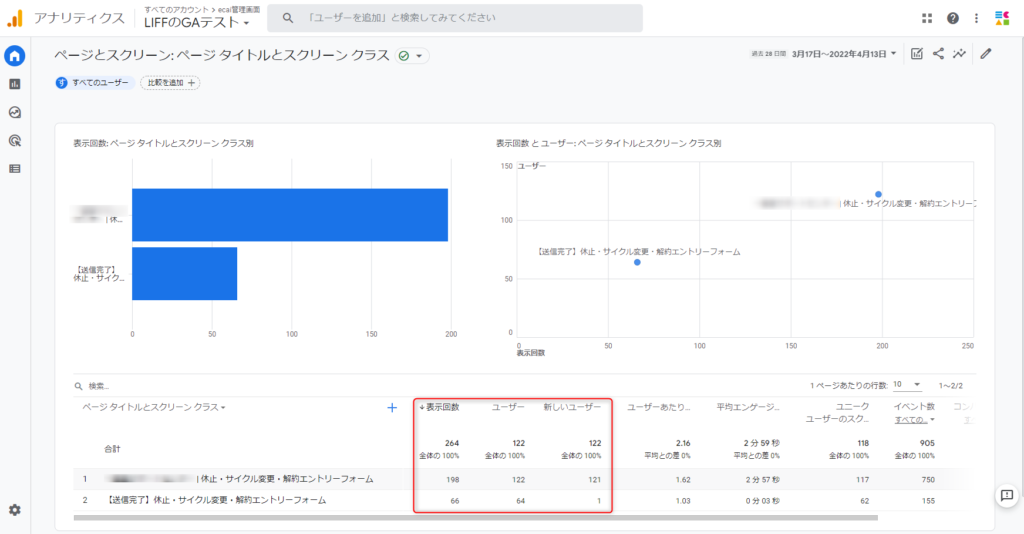
外部ツールのGoogleアナリティクスを使用することで計測ができます。 アナリティクスの機能は多機能にわたるため、ツールについての細かい使用方法につきましては割愛させていただきます。 知りたい情報はインターネットから取得してご対応下さい。 (1)Googleアカウントの作成 アカウント作成はこちら> ↓ (2)アナリティクスにログイン ログインはこちら> ↓ (3)アナリティクスでサイト設定をする サイト設定はこちら> ↓ (4)サイト設定後、計測用のトラッキングタグをコピペしてください。 ①対象のアカウント選択 ②管理 ③データストリーム ④(3)で設定したWEBサイトを選択 ⑤トラッキングタグをコピペする


↓ (5)コピペしたコードを、オリジナルフォーム(LIFF)の「index.html」,「complete.html」のhead内に設置してください。 オリジナルフォームを編集するには下記ガイドを参照下さい。 既存のオリジナルフォーム(LIFF)のダウンロード方法 オリジナルフォーム(LIFF)のアップロード方法 ↓ (6)設置後、ユーザーのアクセスが行われますとアナリティクスの管理画面に計測内容が表示されます。 PV数、ユニークユーザー数が計測できますので、マーケティングにご活用ください。

設置の設定代行(有償)も行っております。 ご希望の方は下記フォームからお問い合わせください。 Googleアナリティクス設定代行に関するお問い合わせはこちら>「直接計測」「LPからの計測」「商品購入数の計測」の用途、仕様の違いについて

■直接計測 広告設定内の専用URLを使用することで、友だち登録(LCV)とクリックの計測が可能です。 直接URLにアクセスすることから、主にメールやDM、店頭などでの使用を推奨しています。 またQRコードでの読み取りも可能です。 ※直接計測数は専用URLをクリック、読み取りでカウントされます。 ※LP内で直接計測の専用URLがクリックされた場合や、javascriptなどで専用リンクへリダイレクトされた場合、クリックはカウントされません。 ※アプリブラウザの仕様により計測できない場合があります。 直接計測の設定についてはこちら> ■LPからの計測 LPを挟んで友だち登録をしたいときに使用します。 LPに計測タグを設置することで、クリック計測、友だち登録(LCV)の計測が可能です。 ※LPクリック数はキャンペーンURLがクリック(表示)されることでカウントされます。 LPからの計測設定についてはこちら>
「直接計測」と「LPからの計測」のLCVは合算した数値が入ります。 そのため2つを併用して計測しますと、どちらかで計測数よりLCVの方が高いということがおきます。 広告コードを使用の際は2つを分けて運用して下さい。
■商品購入数の計測 商品購入のCV、クリック計測をしたいときに使用します。 商品購入ページに計測タグを設置することでCV、クリックの計測が可能となります。 (※アンケート回答、申し込みフォームなどほかの用途でも使用できます。) 商品購入数の計測設定についてはこちら> オリジナルフォームを計測することも可能です。 広告のCV計測をオリジナルフォーム(LIFF)に使用する方法>広告計測の活用事例

LCV(友だち登録数)改善のために、下記のような設定を推奨しています。 7つパターンを上げておりますので、自社の運用に当てはめてご活用ください。 それぞれの計測の仕様、設定方法につきましては下記ガイドを参照ください。 「直接計測」「LPからの計測」「商品購入数の計測」の用途、仕様の違いについて> ■LP(ランディングページ)からの友だち登録数測定 計測設定 : LPからの計測 比較項目 : LPクリック数、LCV 計算例 : LPクリック数÷LCV=登録率 改善項目 : LPデザイン ※LPに計測用のタグを設置し、キャンペーンURLをご使用ください。 ■サンクスページからの友だち登録数測定 計測設定 : LPからの計測 比較項目 : 購入完了数、LCV 計算例 : 購入完了数÷LCV=登録率 改善項目 : サンクスページデザイン ※サンクスページに計測用のタグを設置し、キャンペーンURLをご使用ください。 ■オフィシャルサイトからの友だち登録数測定 計測設定 : LPからの計測 比較項目 : 友だち登録ページクリック数、LCV 計算例 : 友だち登録ページクリック数÷LCV=登録率 改善項目 : 友だち登録ページデザイン ※友だち登録ページに計測用のタグを設置し、キャンペーンURLをご使用ください。 ■SNSからの友だち登録数測定 計測設定 : 直接計測 比較項目 : SNS表示回数、LCV 計算例 : SNS表示回数÷LCV=登録率 改善項目 : SNSコンテンツ ※アプリブラウザの仕様により計測できない場合があります。 ※instagramのDM、プロフィール欄リンクからクリック計測はできません。 ■メールからの友だち登録数測定 計測設定 : 直接計測 比較項目 : メール送信数、LCV 計算例 : メール送信数÷LCV=登録率 改善項目 : メール内容 ※直接計測数≠メール送信数 ■同梱物、チラシ(QRコード)からの友だち登録数測定 計測設定 : 直接計測 比較項目 : 同梱物、チラシ配布数、LCV 計算例 : 同梱物発送数÷LCV=登録率 改善項目 : 同梱物、チラシ内容 ※直接計測数≠同梱物発送数 ■バナー、テキスト広告からの友だち登録数測定 計測設定 : 直接計測 比較項目 : インプレッション数、LCV 計算例 : インプレッション数÷LCV=登録率 改善項目 : バナーデザイン、テキスト内容LPからの計測で、キャンペーンURLを使わず計測する方法
マイページやサンクスページなど、固定の経路で流入してくる場合などに使用できます。 ※キャンペーンURLを使用して計測する場合はこちら> 2行目のトラッキングコード、広告コードを指定のものに変更し、 計測するページの</body>タグの上に、下記計測タグ一式を設置してください。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"> </script>
<script src="https://demo.ecai.jp/store/js/ecai.js"></script>
<script>
paramobj['ecaiad'] = '広告コード';
</script>設置例)

設定が完了しますとキャンペーンURLを使用しなくてもクリックが1で計測されます。キャンペーンURLとは?
ECAIの広告機能で「LPからの計測」「商品購入」を使用するときに使用します。 (1)広告 > 広告リスト > 設定方法

↓ (2)LPからの計測 ③でキャンペーンURLを発行できます。

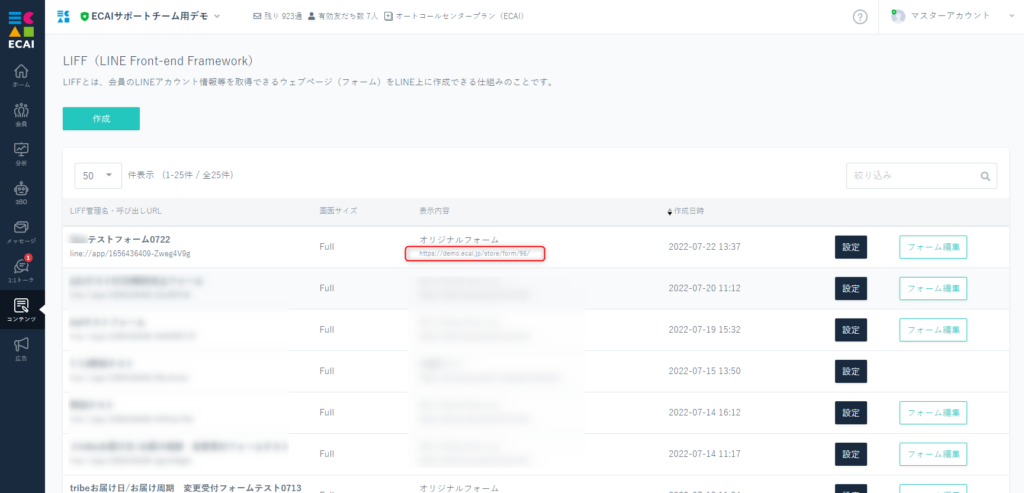
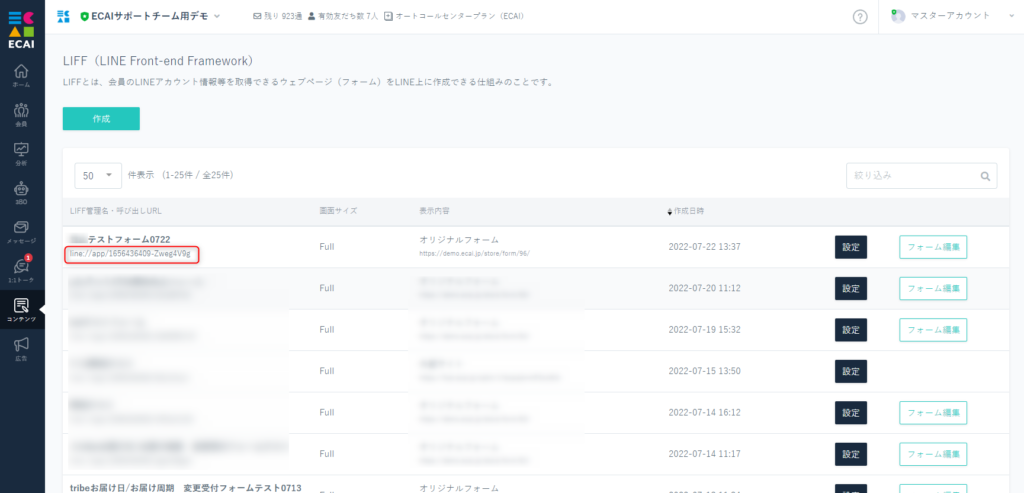
CV計測の設定方法につきましては下記ご確認ください。 CV計測の設定方法はこちら> (1)計測したいオリジナルフォームの表示URLをコピペします。

↓ (2)広告 > 広告リスト > 対象のコード編集 (1)のURLを設定し、保存

↓ (3)対象のオリジナルフォームにトラッキングコードを追加

※CV計測するページ(complete.html)にjqueryの本体が読み込まれていない場合は<head>内に下記も追加
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>↓ (4)計測したいオリジナルフォームのLIFF呼び出しURLをコピペします。

↓
(5)広告 > 広告リスト > 対象のコード設定方法 > LPからの計測 > ③
(4)のLIFF呼び出しURLを使用して、キャンペーンURLを生成する。
計測にはこちらのキャンペーンURLを使用して下さい。

↓ (6)LPクリック、CVが計測できていれば完成です

■目的 オリジナルフォームをクリックしたユーザーにタグを付与することができます。 注意点として、すでに指定のタグが付与されている場合は、タグを上書きして再付与することはできません。 ■セット所要時間 10分 ■セットの流れ 設定方法としては、オリジナルフォームの呼び出しURLを短縮URLに設定し、クリック時にタグが付与される設定を行います。 (1)オリジナルフォームの呼び出しURLを確認 クリックした時にタグ付与させたい、オリジナルフォームの呼び出しURLをコピペしてください。 コンテンツ > LIFF

↓ (2)短縮URLの設定 短縮URLの新規作成方法はこちら> 使用したいメッセージや1:1トークで短縮URLを設定します。 ①短縮URLの管理名 ②オリジナルフォームの呼び出しURLを貼り付け ③ログイン認証にチェック ④クリック時に付与したいタグを追加 ⑤短縮URLを挿入


↓ (3)「友だち追加URL」を設定する オリジナルフォームの送信完了ページの「閉じる」ボタンに、「友だち追加URL」を設定します。 こちらの設定を行わないと、「閉じる」ボタンをクリックしても白紙のページが残ってしまいます。 オリジナルフォームの編集方法はこちら> 下記ソースはサンプルになります。 リンク先はオリジナルフォームが設定されているLINEの「友だち追加URL」を設定してください。 ※作成されたオリジナルフォームによっては、ソースが異なる場合があります。 ※編集ファイルはcomplete.html
<a href="https://lin.ee/●●●●●●●" class="blue">閉じる</a>ECAIの広告計測機能で、LPからの計測ができない場合は、下記をご確認ください。 詳細な設定方法はこちら> ①計測にはキャンペーンURLを使用していますか? 使用していない場合は、キャンペーンURLを発行し計測に使用してください。 ②計測ページにトラッキングコードを設置していますか? ③計測ページに下記jquery本体は読み込んでいますか?
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"> </script>■目的 オリジナルフォームを開いた時にタグ付与する方法の説明になります。 タグ付与によって、セグメントが切れたり、クリックの計測などが可能になります。 タグはフォームを開くたびに上書きされて付与されます。 ■セット所有時間 おおよそ10分 ■セットの流れ 下記サンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 サンプルダウンロード> サンプルページ> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
(1)下記コードを</body>タグの直上に設置 (サンプルページのindex.html 117~158行目)
<!-- 削除禁止 --><input type="hidden" id="addtag"><!-- 削除禁止 -->
<!-- 削除禁止 -->
<script>
$(window).on('load', function(){
setTimeout(delaySend, 1000);
});
AddTag('タグコード');//タグセット
var delaySend = function () {
AddTagProc();//タグ送信
}
function AddTag(TagCode) {
$("#addtag").val(TagCode);
}
function AddTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#addtag").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/add",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function (j_data) {},
error: function (XMLHttpRequest, textStatus, errorThrown) {},
complete: function () {}
});
}
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁止 -->(2)タグ設定
AddTag('タグコード');のタグコード部分に付与したいタグを設置
タグ作成についてはこちら>
オリジナルフォームの編集についてはこちら>
(3)フォームをアップロード
オリジナルフォームをLINEで開いてタグが付与されていれば完成です。
タグはフォームを開くたびに上書きされて付与されます。
注意点として、タグ付与と同時にそのタグ名でECAIに回答が送信されます。
そのため、1回の申請で2回の回答が行われるものとなります。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。トラッキングコードとは?
広告メニューで「LPからの計測」、「CVを計測」を行うときに使用するコードです。 (1)広告リスト > 設定方法

↓ (2)LPからの計測 ②をコピーしてご使用ください。

マイページやサンクスページなど、固定の経路で流入してくる場合などに使用できます。 通常のLPからの計測の応用版になります。 LPからの計測設定についてはこちら> 上記の設定に加えて、計測タグの下に下記コードを追加してください。 ※広告コードは指定のものに変更
<script>
paramobj['ecaiad'] = '広告コード';
</script>設置例)

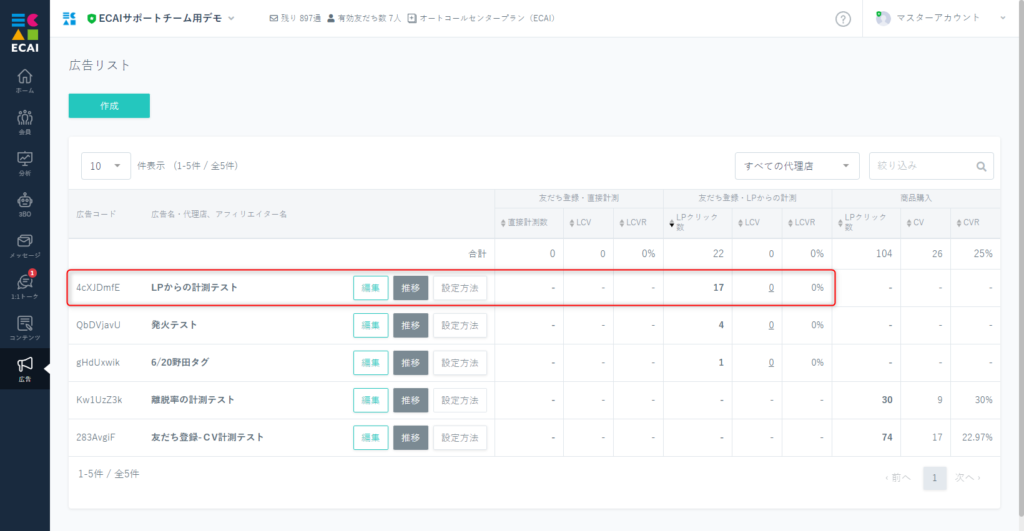
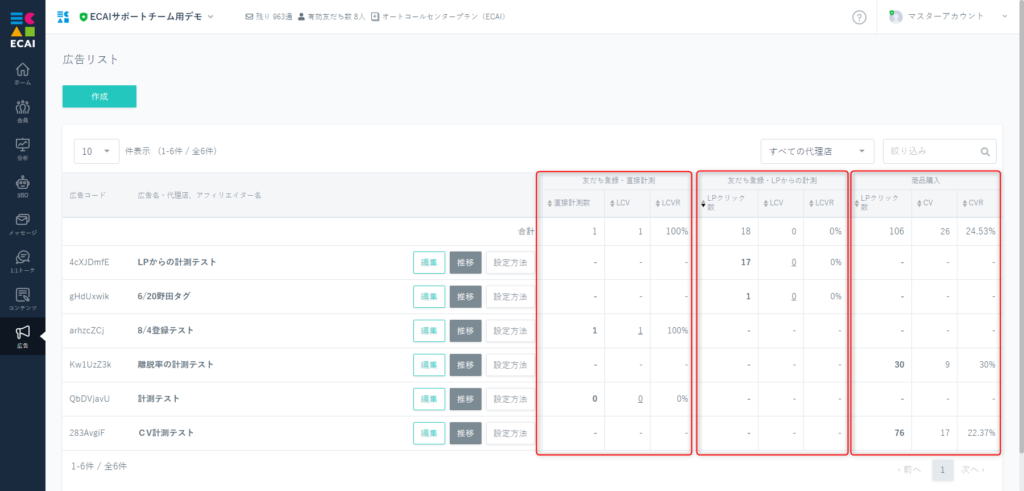
※キャンペーンURLを使用しても、しなくてもクリックが1で計測されます。広告リストの表示アップデートについて

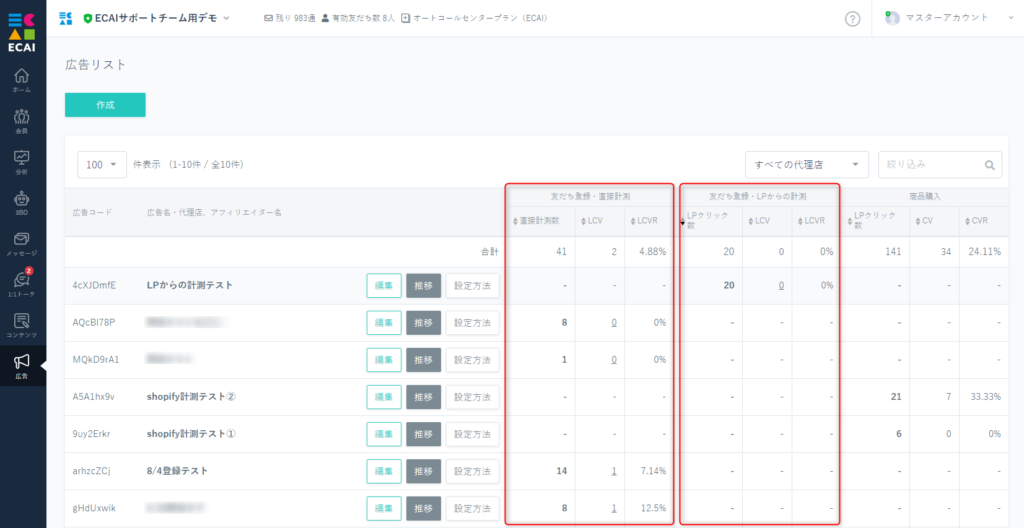
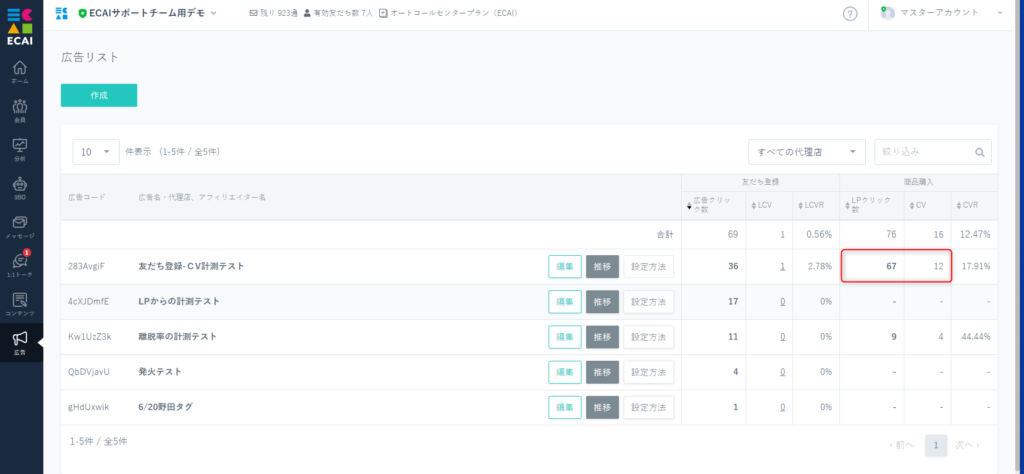
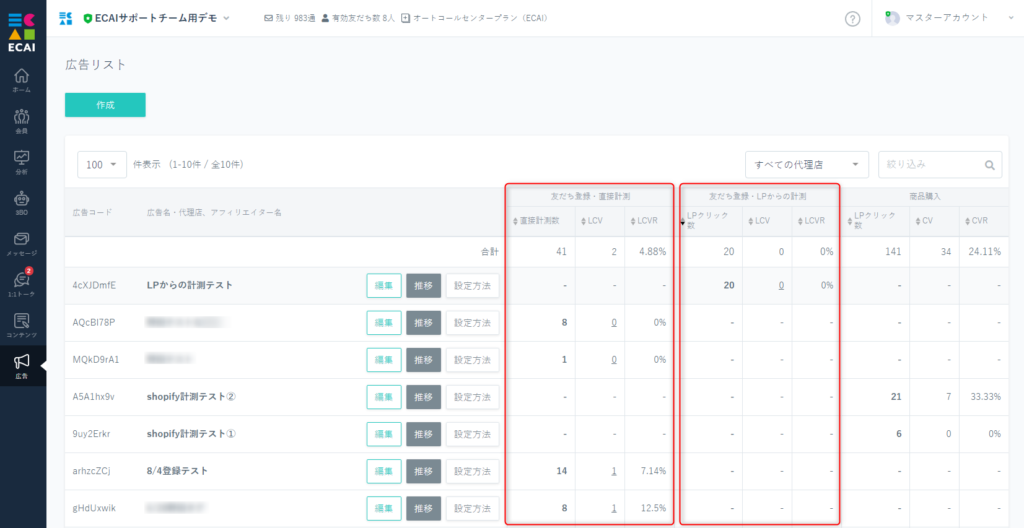
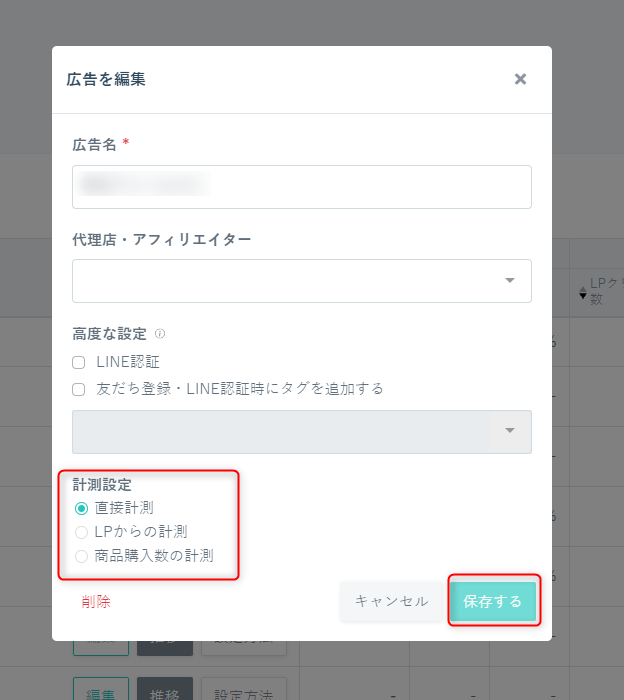
2022/7/28のアップデートにより、広告リストの計測表示が「直接計測」と「LPからの計測」に分かれて表示されるようになりました。 それまでの計測はすべてLPクリックの表示になっております。 直接計測の表示にするには、広告の編集画面より計測設定を直接計測にご変更下さい。 「直接計測」と「LPからの計測」のLCVは合算した数値が入ります。 計測数値をリセットする場合は、新たにコードを設定し計測を行ってください。

それぞれの用途、仕様につきましては下記ガイドをご確認下さい。 「直接計測」「LPからの計測」「商品購入数の計測」の用途、仕様の違いについて>機能改善#046┃代理店画面からも「LPからの計測」が見れるようになりました
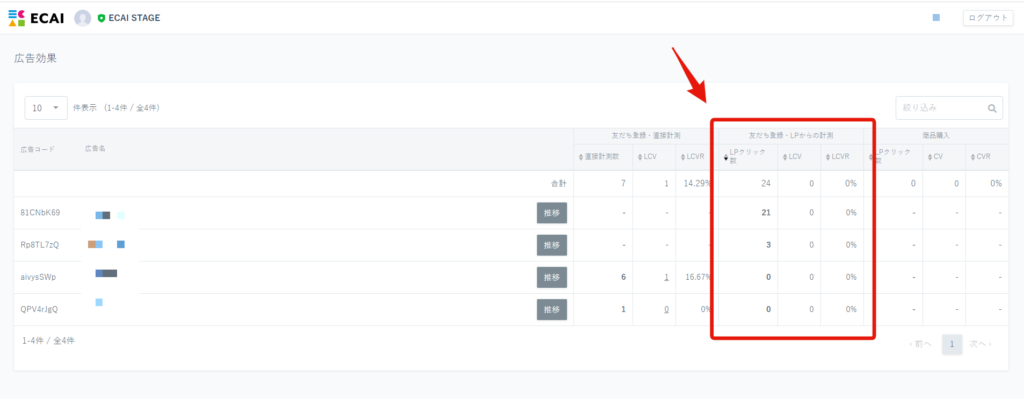
今までECAI画面からしか「LPからの計測」が見れませんでしたが、代理店画面からも「LPからの計測」が見れるようになりました!
これにより代理店様側でもLPクリック、LCVRが追えるようになり数字改善速度がアップします!

「直接計測」「LPからの計測」「商品購入数の計測」の用途、仕様の違いについてはこちら>
カルーセルのボタンを1回にする機能はありません。
リンクの有効期限をつける機能は短縮URLで可能です。
設定はこちら>
対象ボタンの<input>タグに「disabled」を追加してください。 例)
<input type="radio" name="col_1" class="validate[required]" value="解約" disabled>フォームの編集方法は下記を参照ください。 オリジナルフォームの編集方法>1つのLPで2つ以上のLINE公式アカウント(BOT)をまたいで広告リストのLPからの計測を行う方法
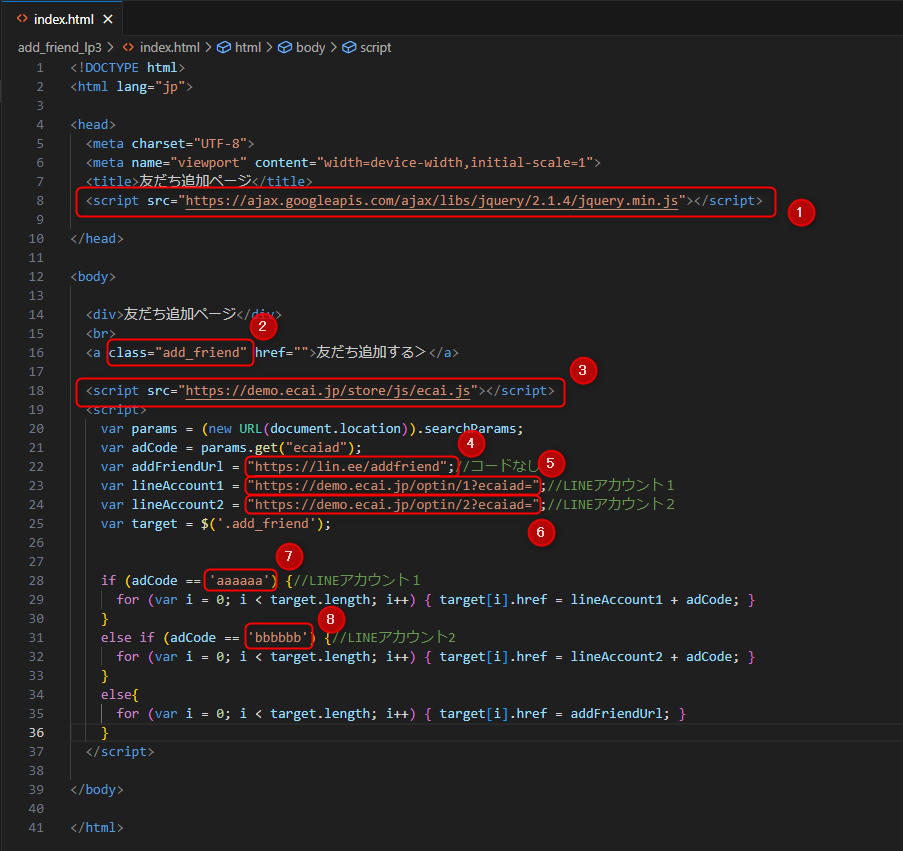
■目的 1つのLPで2つ以上のLINE公式アカウント(BOT)をまたいで広告リストのLPからの計測を行う方法の説明です。 前提として広告コードによる出し分けが必要となりますので、各コードごとのコーディングも必要となります。 通常のLPからの計測はこちらを参照ください。 広告リストのLPクリック数、LCV(友だち登録数)の設定> ■セット所要時間 10分 ■セットの流れ 下記LPページのソースコード参照いただき、御社の環境に合わせて設置をお願いします。 (参考) LPページ:https://help.ecai.jp/form/add_friend_lp3/?ecaiad=aaaaaaa ファイルDL:https://help.ecai.jp/form/add_friend_lp3.zip
コードがないとどのLINE公式アカウント(BOT)に紐づくか判断できないため、その場合はデフォルトで設定したLINE公式アカウントに友達登録されます
〈LPページ〉 ※参照コードは下にあります ①jqueryを設置 ②友達登録ボタンにclass="add_friend"を追加 ③指定のトラッキングコードを設置 ④コードがないときの友達登録URLを設定 ⑤1つ目のアカウントの広告リストの友達登録URL ⑥2つ目のアカウントの広告リストの友達登録URL ⑦1つ目のアカウントの広告コード ⑧2つ目のアカウントの広告コード

<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>友だち追加ページ</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<div>友だち追加ページ</div>
<br>
<a class="add_friend" href="">友だち追加する></a>
<script src="https://demo.ecai.jp/store/js/ecai.js"></script>
<script>
var params = (new URL(document.location)).searchParams;
var adCode = params.get("ecaiad");
var addFriendUrl = "https://lin.ee/addfriend";//コードなし
var lineAccount1 = "https://demo.ecai.jp/optin/1?ecaiad=";//LINEアカウント1
var lineAccount2 = "https://demo.ecai.jp/optin/2?ecaiad=";//LINEアカウント2
var target = $('.add_friend');
if (adCode == 'aaaaaa') {//LINEアカウント1
for (var i = 0; i < target.length; i++) { target[i].href = lineAccount1 + adCode; }
}
else if (adCode == 'bbbbbb') {//LINEアカウント2
for (var i = 0; i < target.length; i++) { target[i].href = lineAccount2 + adCode; }
}
else{
for (var i = 0; i < target.length; i++) { target[i].href = addFriendUrl; }
}
</script>
</body>
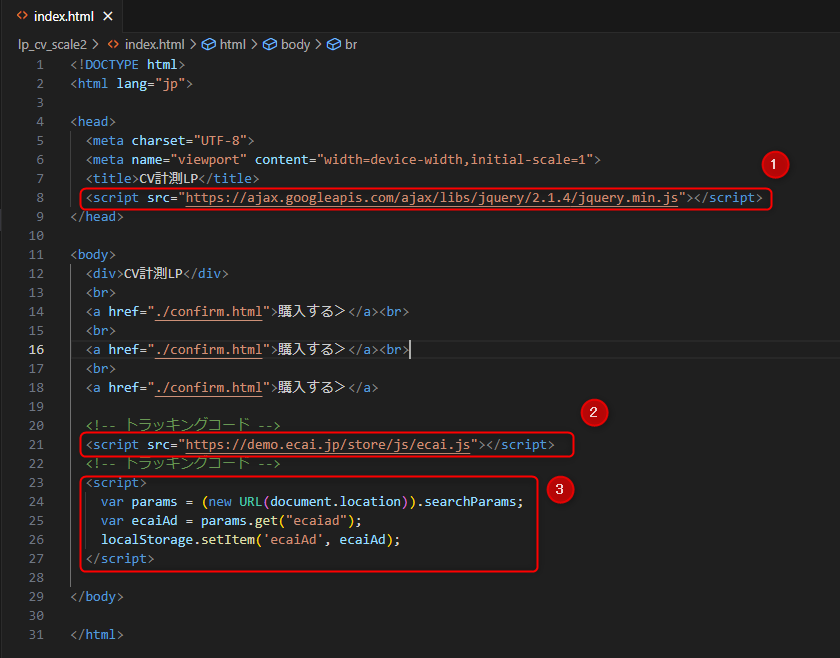
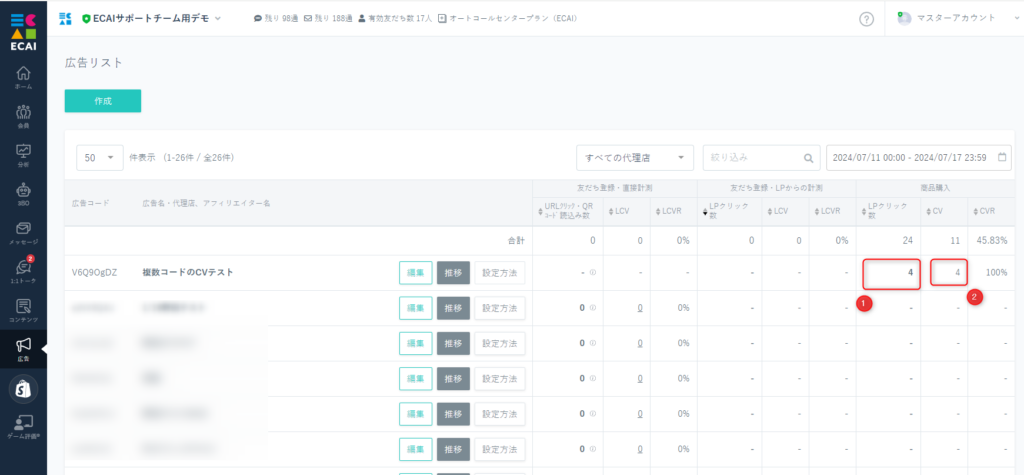
</html>■目的 通常の設定ですと1つのLPで1つの広告コードの運用になるのですが、複数の広告コードに対応できるようになります。 広告コードごとにLPを作成する必要がないので運用面での効率が上がります。 ■セット所要時間 30分 ■セットの流れ ページ遷移する際に広告コードをブラウザのストレージで持ちまわすようにします。 下記のサンプルページではLP→確認ページ→完了ページと遷移します。 サンプルページ> サンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U 今回のガイドでは基本的な設置方法は割愛しておりますので、確認したい方は下記ガイドを参照ください。 商品購入のLPクリック数、CV計測の設定方法> (1)LPページ(商品購入ページ)の設定 ※サンプルのindex.htmlファイルです ※LPページにアクセスする際はキャンペーンURL(広告コード付きURL)をご使用ください ①jquery設置 ②トラッキングコードは使用する広告リストで発行されているものを設置してください ③広告コードをブラウザのストレージに格納

<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script> <!-- トラッキングコード -->
<script src="https://★★★★★.ecai.jp/store/js/ecai.js"></script>
<!-- トラッキングコード -->
<script>
var params = (new URL(document.location)).searchParams;
var ecaiAd = params.get("ecaiad");
localStorage.setItem('ecaiAd', ecaiAd);
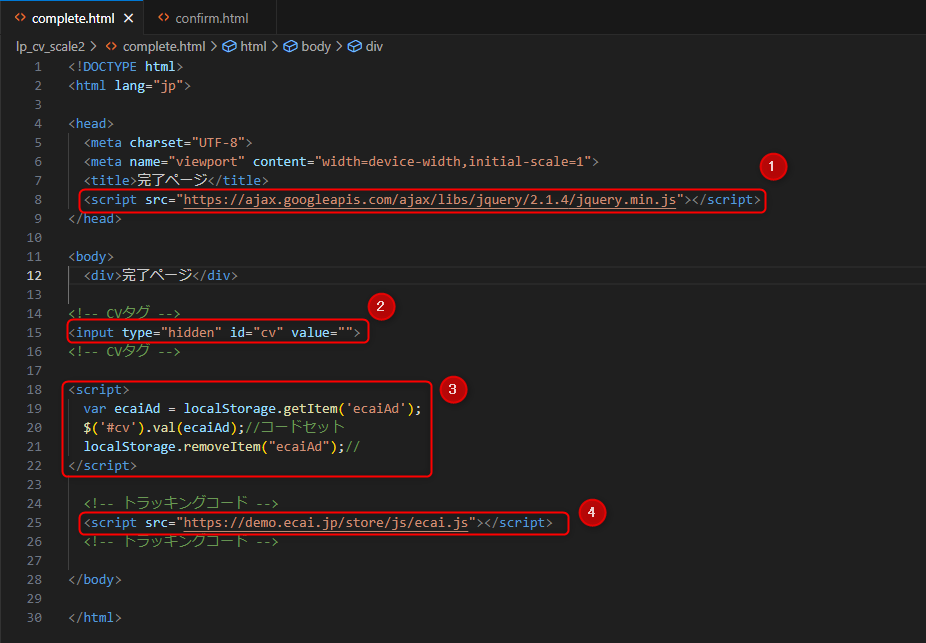
</script>↓ (2)完了ページの設定 ①jquery設置 ②id属性にcvを設定し、inputタグをhiddenで配置 ③ローカルストレージより広告コードを取得し、②のinputタグに設定 設定後ローカルストレージの広告コードは削除します ④トラッキングコードは使用する広告リストで発行されているものを設置してください

<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script><input type="hidden" id="cv" value=""><script>
var ecaiAd = localStorage.getItem('ecaiAd');
$('#cv').val(ecaiAd);//コードセット
localStorage.removeItem("ecaiAd");//
</script>↓ (3)計測テスト ①キャンペーンURL(広告コード付きURL)にアクセスするとカウントされます ②完了ページまで表示されるとカウントされます

■目的 広告運用において計測タグに使用しているjqueryが原因で広告の審査に影響が出てしまうことを回避できます ■セット所要時間 10分 ■セットの流れ LP計測の際に設置するトラッキングコードは使用せず、以下のトラッキングコードを使用します。 こちらはjqueryを使用せずに作られたコードになります。 設置方法につきましては下記を参照してください。 広告リストのLPクリック数、LCV(友だち登録数)の設定> ★①には管理画面に使用されているURLのサブドメイン部分を指定して下さい。 例)https://demo.ecai.jp/ですとdemoの部分 ★②にはLPからの計測に記載されている友だち登録のURLを指定して下さい。

〈設置するトラッキングコード〉 ※</body>の閉じタグの直上に設置
<script>
var cookiedomain = getDomain(document.domain);
var paramobj = {};
// クエリパラメータから `ecaiad` を取得し、Cookieに設定
if (typeof getParam('ecaiad') !== 'undefined') {
document.cookie = 'ecaiad=' + getParam('ecaiad');
}
// Cookieを配列として取得
var arr = getCookieArray();
document.addEventListener('DOMContentLoaded', function () {
// クエリパラメータのチェックとオブジェクトの作成
if (getParam('ecaiad')) paramobj['ecaiad'] = getParam('ecaiad');
if (getParam('tcd')) paramobj['tcd'] = getParam('tcd');
if (getParam('ccid')) paramobj['ccid'] = getParam('ccid');
if (getParam('coid')) paramobj['coid'] = getParam('coid');
if (getParam('csid')) paramobj['csid'] = getParam('csid');
// HTML要素 #cv の値を取得
var cvElement = document.getElementById('cv');
if (cvElement) {
paramobj['cv'] = cvElement.getAttribute('value');
}
// 現在のURLを取得
if (window.location.href) {
paramobj['url'] = window.location.href;
}
// パラメータオブジェクトが存在する場合、クエリ文字列を作成
if (Object.keys(paramobj).length > 0) {
var query = '?' + Object.entries(paramobj).map(function (e) {
return `${e[0]}=${e[1]}`;
}).join('&');
// 外部スクリプトの読み込み
var script = document.createElement('script');
script.src = "https://★①.ecai.jp/aclog" + query;
document.head.appendChild(script);
}
});
// URLから指定されたクエリパラメータを取得
function getParam(name, url) {
if (!url) url = window.location.href;
name = name.replace(/[\[\]]/g, "\\$&");
var regex = new RegExp("[?&]" + name + "(=([^&#]*)|&|#|$)"),
results = regex.exec(url);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, " "));
}
// ドメイン名を抽出
function getDomain(url) {
var arr_uri = url.match(/^(.*?)([a-z0-9][a-z0-9\-]{1,63}\.[a-z\.]{2,6})[\:[0-9]*]?([\/].*?)?$/i);
return arr_uri[2];
}
// Cookieを配列形式で取得
function getCookieArray() {
var arr = {};
if (document.cookie !== '') {
var tmp = document.cookie.split('; ');
for (var i = 0; i < tmp.length; i++) {
var data = tmp[i].split('=');
arr[data[0]] = decodeURIComponent(data[1]);
}
}
return arr;
}
// URLSearchParams を使ってクエリパラメータを取得
var params = (new URL(document.location)).searchParams;
var adCode = params.get("ecaiad");
var url = "★②";
// adCode が存在する場合、リンクを更新
if (adCode) {
// 指定された href を持つすべての <a> 要素を取得
var targets = document.querySelectorAll("a[href='" + url + "']");
for (var i = 0; i < targets.length; i++) {
targets[i].href = url + adCode; // href を更新
}
}
</script>