■見本

下記サンプルページを元に説明します。 サンプルページのソースコードをブラウザ上でご確認いただくか、ファイルをダウンロードして内容をご確認ください。 サンプルページ> サンプルページダウンロード>
※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
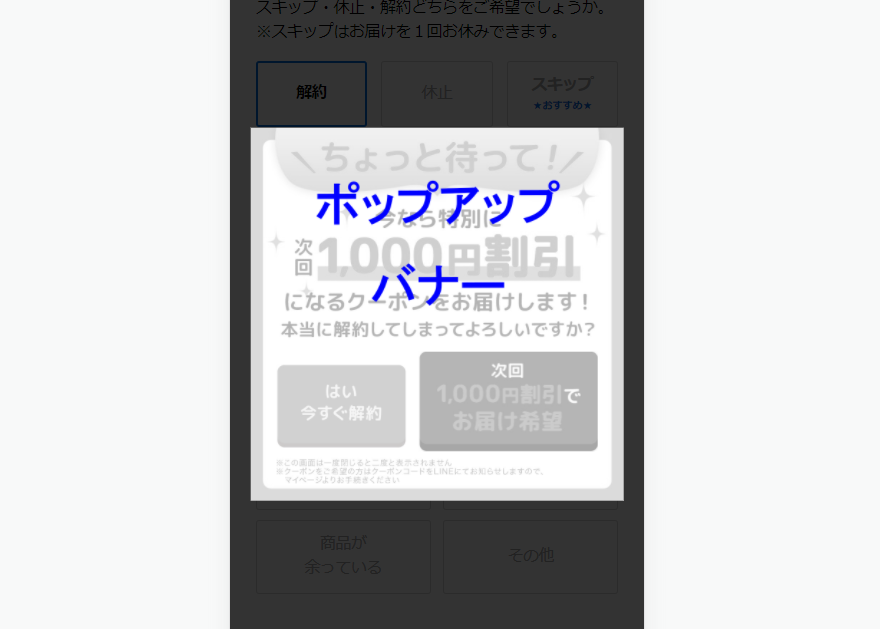
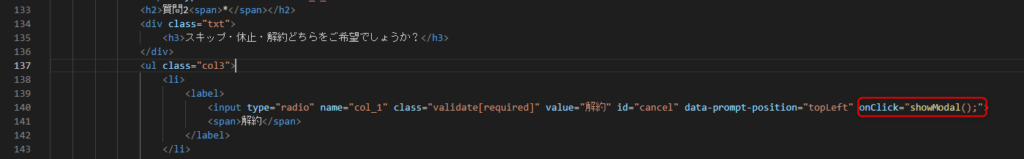
■仕様 ・質問2の解約を選択すると、ポップアップバナーが表示されます。 ・ポップアップバナーで解約が阻止された場合は指定のタグが付与されます。 ・<!-- 削除禁止 -->部分はデータの送信に必要なので削除しないでください。 ■編集ファイル:index.html (1)ポップアップを発動させたい回答に「onClick="showModal();"」を設定

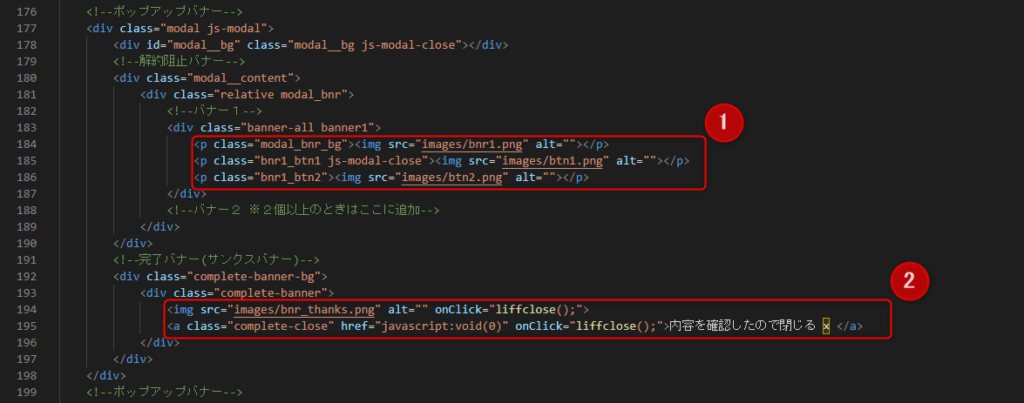
(2)ポップアップバナーの表示部分のHTMLを設定 ①ポップアップバナー画像、ボタン画像設置 ②完了バナー画像、閉じるボタン設置

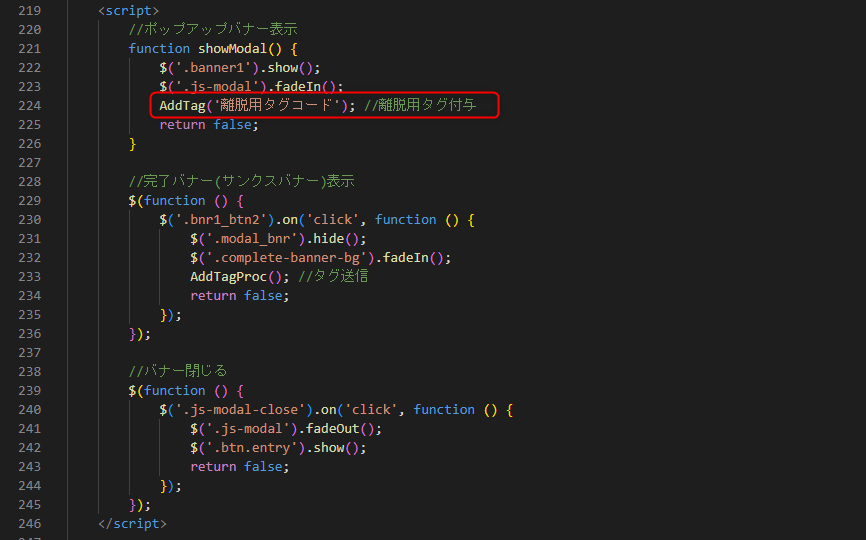
(3) (1)で呼び出す「showModal()」、完了バナー(サンクスバナー)の挙動設定 フォーム離脱時にタグを付与する場合は、AddTagにタグコードを貼り付けてください。

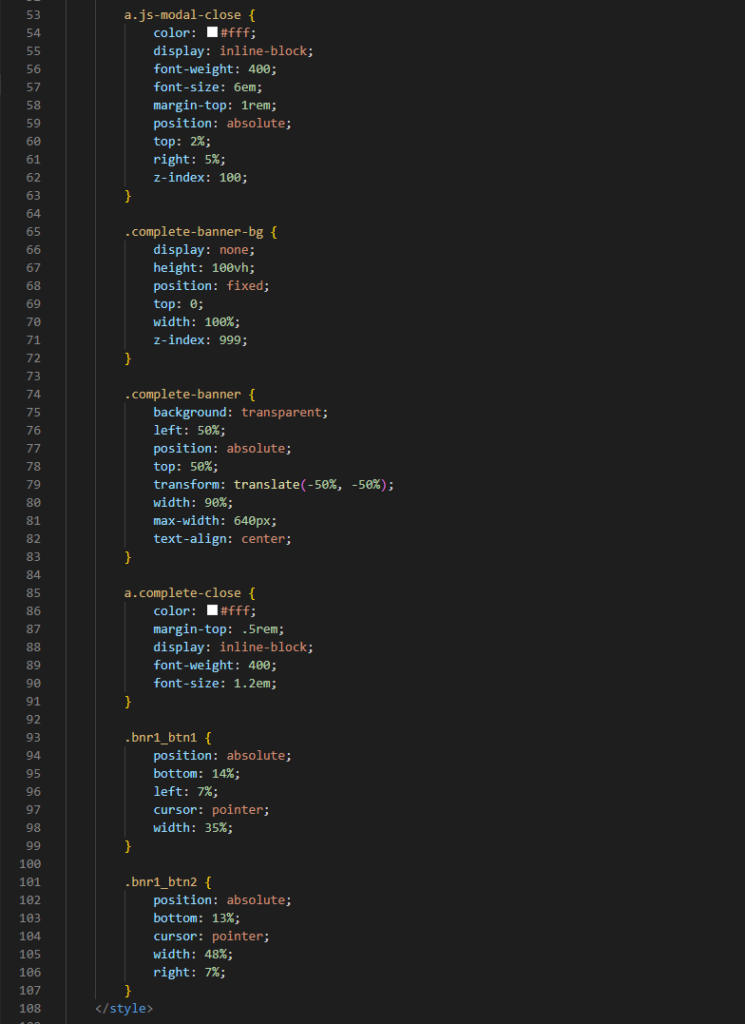
(4)バナー部分のスタイルの設定


ポイント付与は「会員リスト」からと「1:1トーク」からの2箇所で可能です!
▼会員リストからポイント付与手順

↓
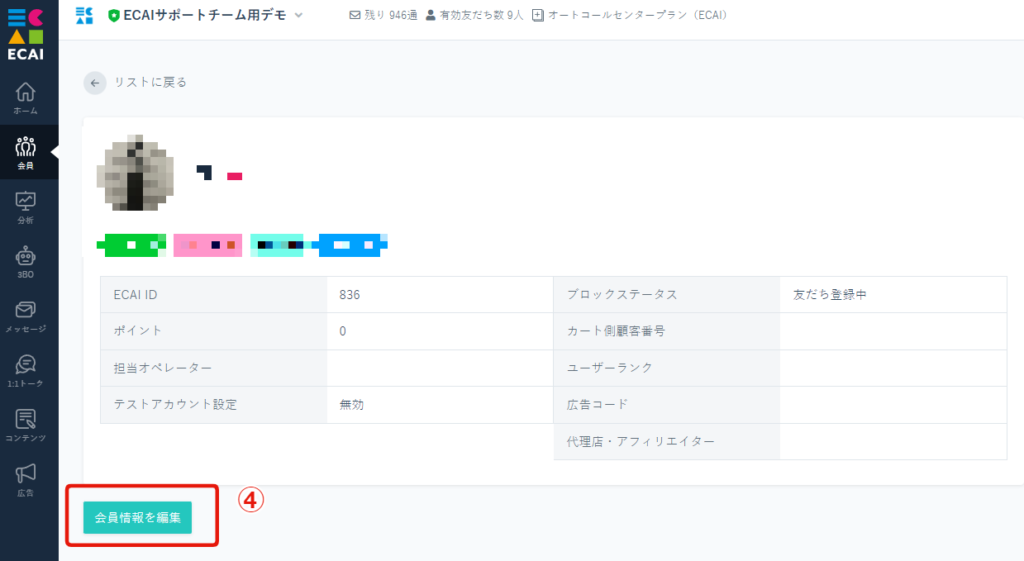
②会員リスト
↓

↓

↓

※例)もともと100ポイント入っており、100ポイントを追加したい場合は200ポイントと入れる
↓
⑥保存する
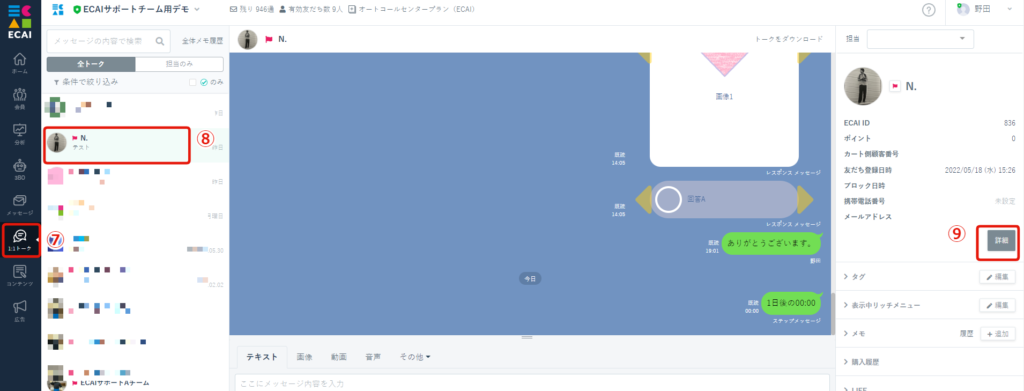
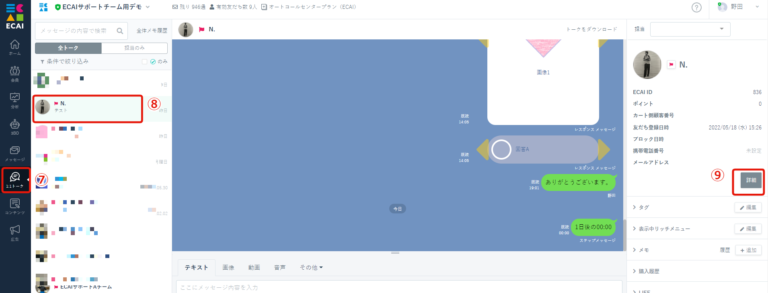
▼1:1トークからポイント付与手順

↓
⑧ポイント付与したいユーザーを選択
↓
⑨「詳細」をクリック
↓

↓

※例)もともと100ポイント入っており、100ポイントを追加したい場合は200ポイントと入れる
↓
⑫保存する
ポイント削除は「会員リスト」からと「1:1トーク」からの2箇所で可能です!
▼会員リストからポイント削除手順

↓
②会員リスト
↓

↓

↓

※例)もともと200ポイント入っており、100ポイントを削除(減らす)したい場合は100ポイントと入れる
↓
⑥保存する
▼1:1トークからポイント削除手順

↓
⑧ポイント削除したいユーザーを選択
↓
⑨「詳細」をクリック
↓

↓

※例)もともと200ポイント入っており、100ポイントを削除(減らす)したい場合は100ポイントと入れる
↓
⑫保存する
ポイント数に応じて希望のタグを一斉削除することが可能です!
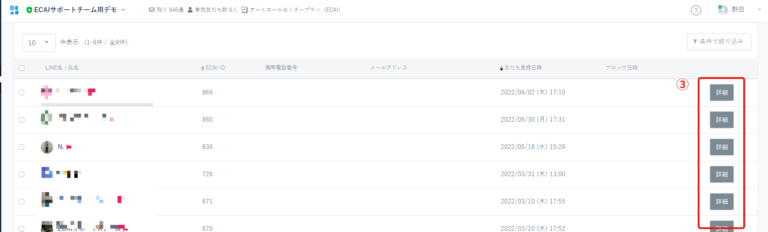
▼手順

↓
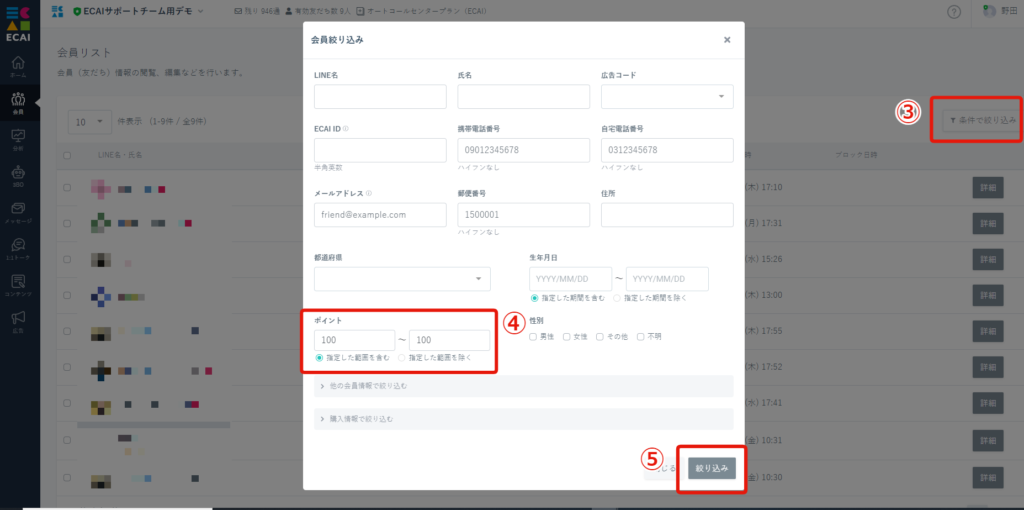
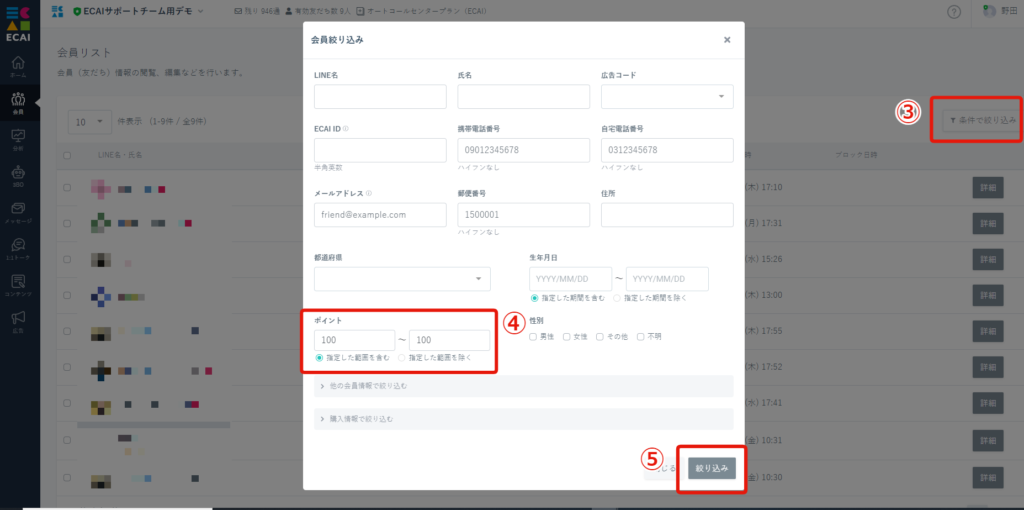
②会員リスト
↓

↓
④ポイントに絞り込みたいポイントを入力
※例:100ポイントの方を絞り込みたいときは「100~100」、100~200ポイントの方々を絞り込みたいとき「100~200」と入力する
↓
⑤絞り込み
↓

↓
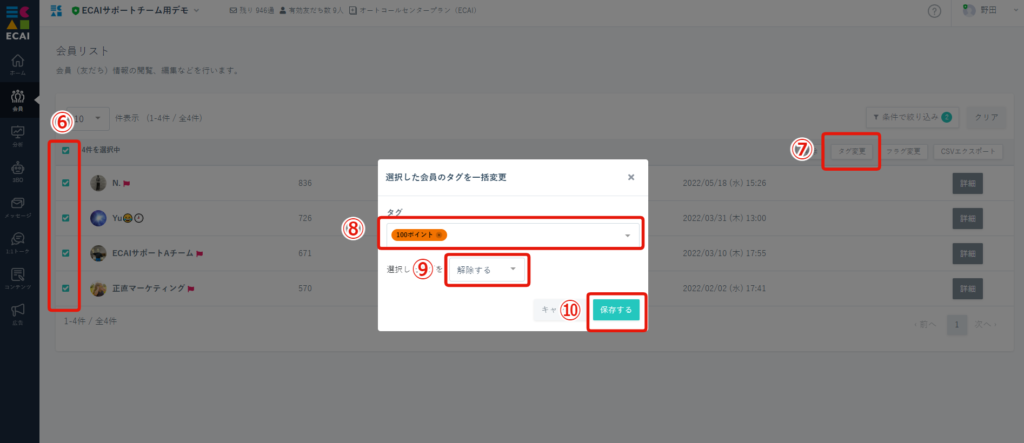
⑦タグ変更
↓
⑧削除(解除)したいタグを選択する
↓
⑨「解除する」にする
↓
⑩保存する
ポイント数に応じて希望のタグを一斉付与することが可能です!
タグを付与することで専用のステップメッセージ配信ができたり、専用のリッチメニューを表示させることができます!
▼手順

↓
②会員リスト
↓

↓
④ポイントに絞り込みたいポイントを入力
※例:100ポイントの方を絞り込みたいときは「100~100」、100~200ポイントの方々を絞り込みたいとき「100~200」と入力する
※ポイント付与されている方全員を絞り込みたいときは「1~」と入力する。 ※「~」のあとは空白にしておく
↓
⑤絞り込み
↓

↓
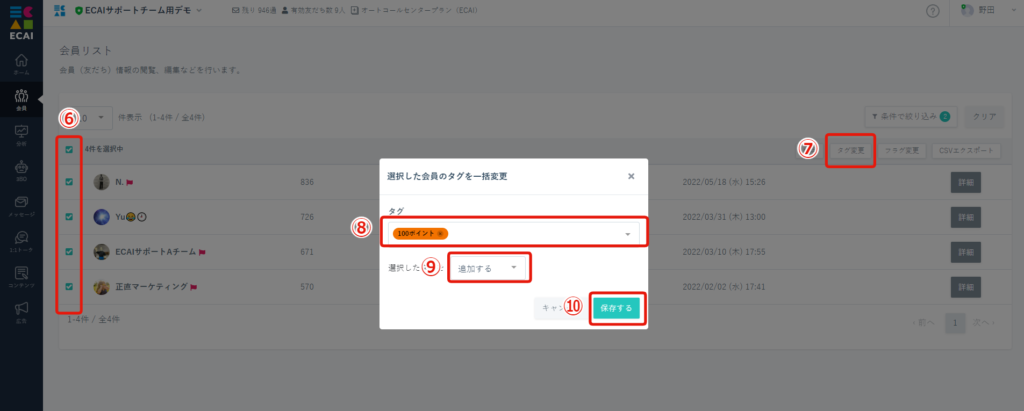
⑦タグ変更
↓
⑧付与(追加)したいタグを選択する
↓
⑨「追加する」にする
↓
⑩保存する
