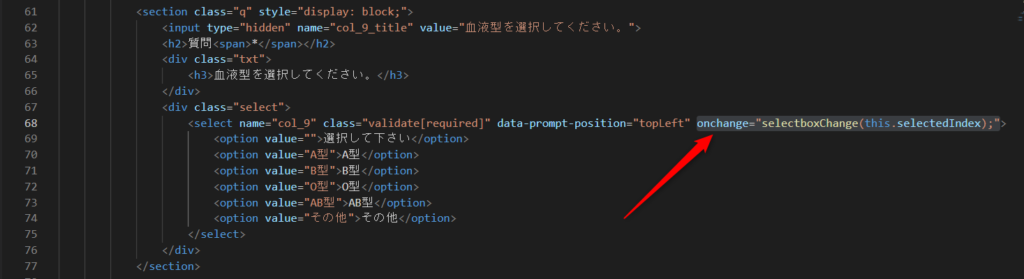
セレクトボックスの場合は<option>タグに直接クリックイベントを指定できないため、switch文を回してタグ付与を行ってください。 サンプルコード フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U (1)対象のセレクトボックスに下記イベントを設定
onchange="selectboxChange(this.selectedIndex);"
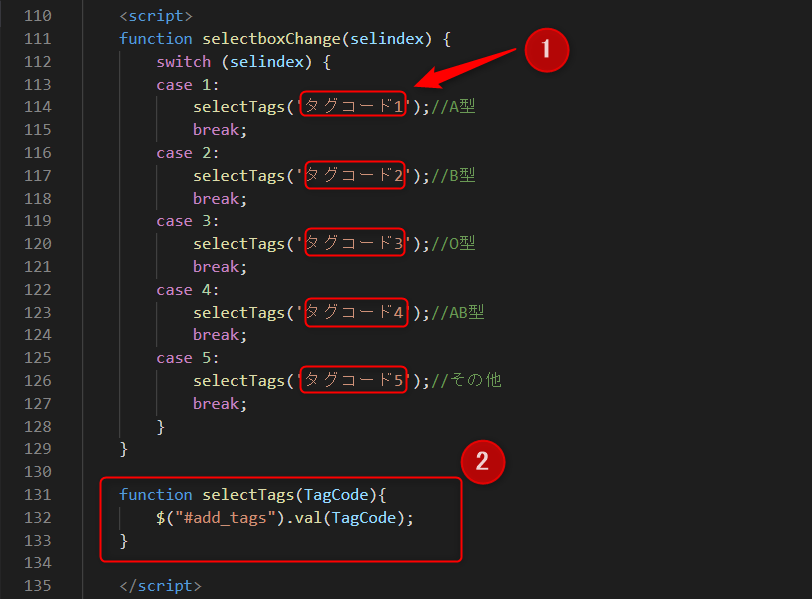
↓ (2)switch文の中にそれぞれタグをセットする ①それぞれの選択肢にあったタグをセットする ②選択されたタグを送信用に格納する

<script>
function selectboxChange(selindex) {
switch (selindex) {
case 1:
selectTags('タグコード1');//A型
break;
case 2:
selectTags('タグコード2');//B型
break;
case 3:
selectTags('タグコード3');//O型
break;
case 4:
selectTags('タグコード4');//AB型
break;
case 5:
selectTags('タグコード5');//その他
break;
}
}
function selectTags(TagCode){
$("#add_tags").val(TagCode);
}
</script>※複数イベントを設定したい場合はイベント名を別名にして設定して下さい。 (例)
onchange="selectboxChange02(this.selectedIndex);"
function selectboxChange02(selindex) {ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。【フォーム】セレクトボックスの作り方
■見本

下記フォームサンプルページを元に説明します。 フォームサンプルページのソースコードをブラウザ上でご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
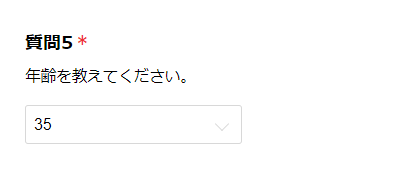
フォームサンプルページの質問5が「セレクトボックスタイプ」になりますので、こちらをサンプルコードよりコピペしてご使用ください。

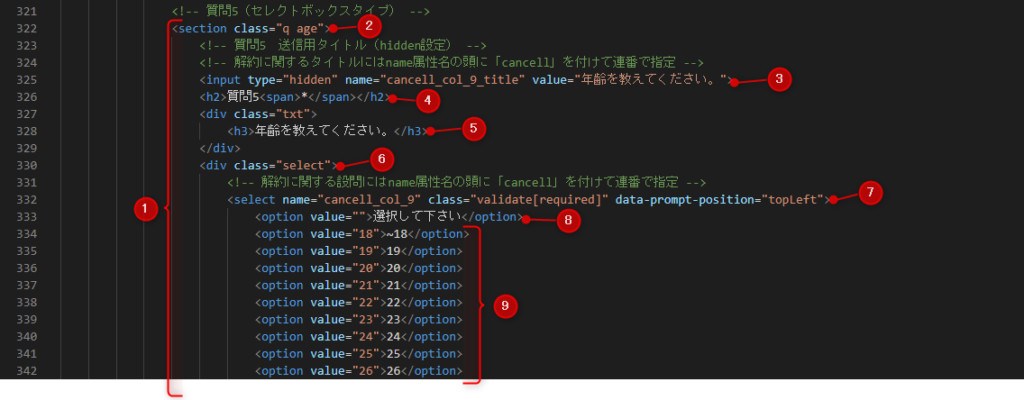
①の<section></section>部分をコピペする ②classは「q」を指定で初期非表示、その他必要に応じてclassを設定(サンプルでは「age」としてます。) ③送信用タイトル、type属性は「hidden」設定、name属性は前の質問から連番になるように指定、value属性は管理画面に出力されるタイトル ④質問ナンバーを指定 ⑤質問テキストを指定 ⑥class「select」を指定する ⑦selectタグを指定、name属性は前の質問から連番になるように指定 ※ data-prompt-position="topLeft"はバリデーションの表示位置を指定 ⑧初期表示、valueは空を指定 ⑨optionタグで選択内容を指定セレクトボックスの選択ごとに複数のタグを付与する方法
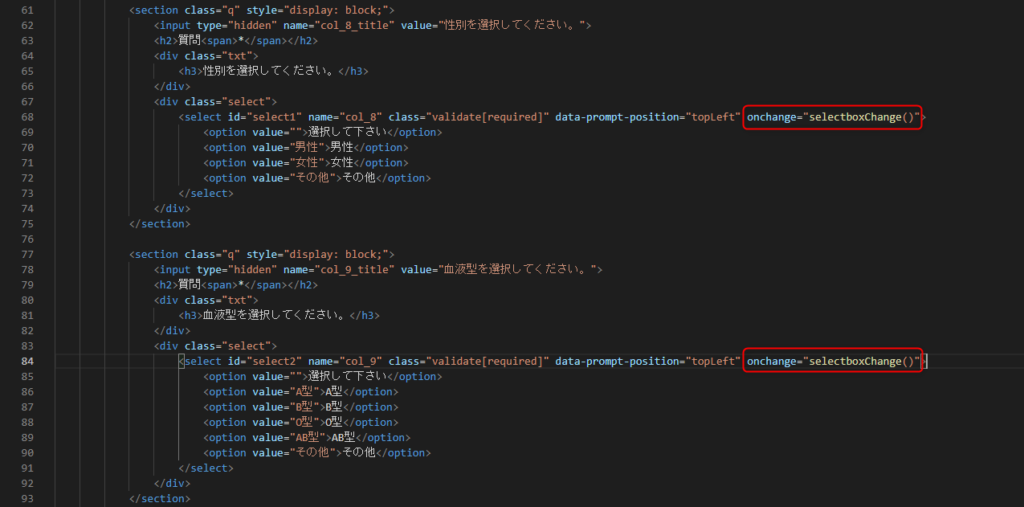
対象のセレクトボックスにイベントを設定し、switch文を回してタグ付与を行ってください。 サンプルコード フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U (1)対象のセレクトボックスに下記イベントを設定
onchange="selectboxChange()"
↓
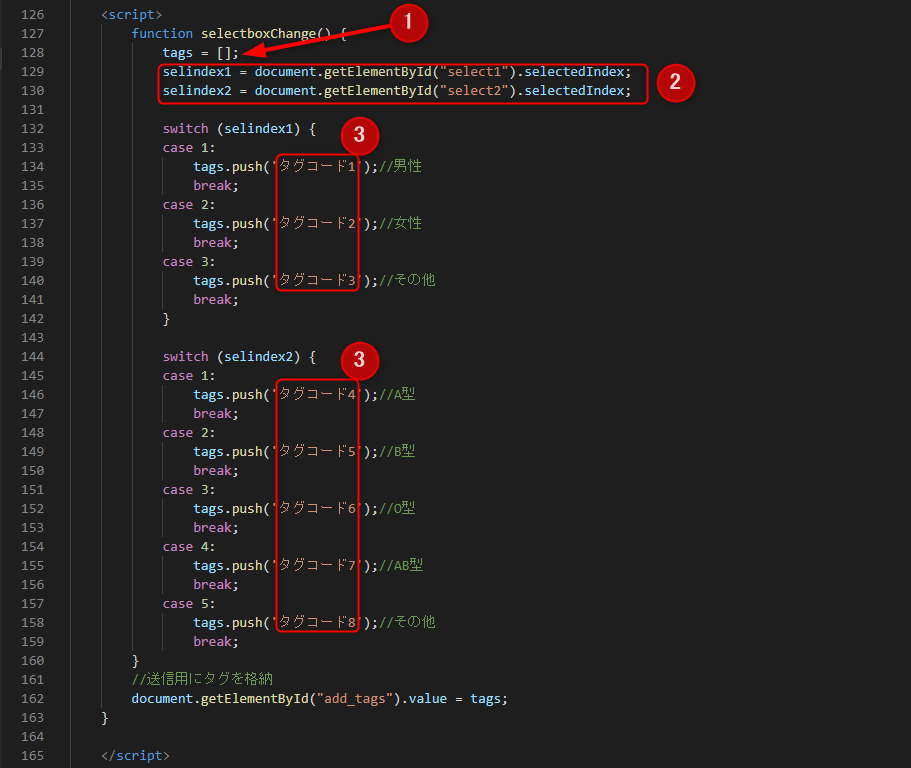
(2)switch文で選択ごとにタグを付与し、送信用のvalueにタグを格納する
①空の配列を指定
※送信時にデフォルトでタグを埋め込む場合は['タグコード'];としてください。(タグコードは置き換える)
②対象のセレクトボックスの選択肢を取得
③それぞれタグコードを指定

<script>
function selectboxChange() {
tags = [];
selindex1 = document.getElementById("select1").selectedIndex;
selindex2 = document.getElementById("select2").selectedIndex;
switch (selindex1) {
case 1:
tags.push('タグコード1');//男性
break;
case 2:
tags.push('タグコード2');//女性
break;
case 3:
tags.push('タグコード3');//その他
break;
}
switch (selindex2) {
case 1:
tags.push('タグコード4');//A型
break;
case 2:
tags.push('タグコード5');//B型
break;
case 3:
tags.push('タグコード6');//O型
break;
case 4:
tags.push('タグコード7');//AB型
break;
case 5:
tags.push('タグコード8');//その他
break;
}
//送信用にタグを格納
document.getElementById("add_tags").value = tags;
}
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。
