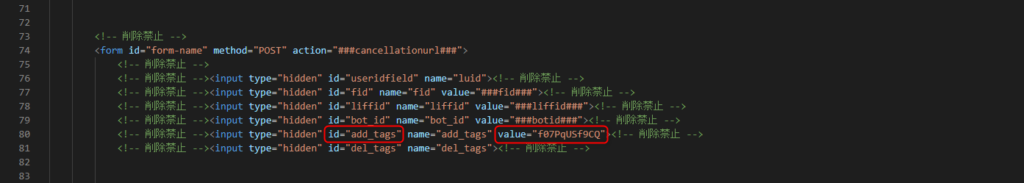
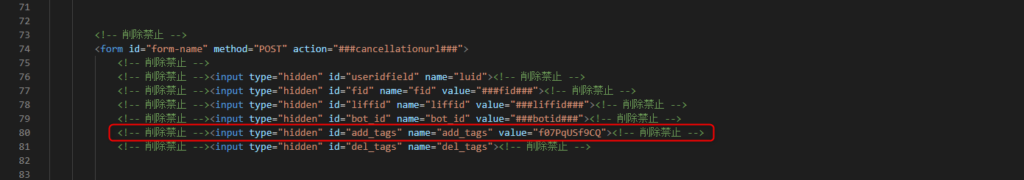
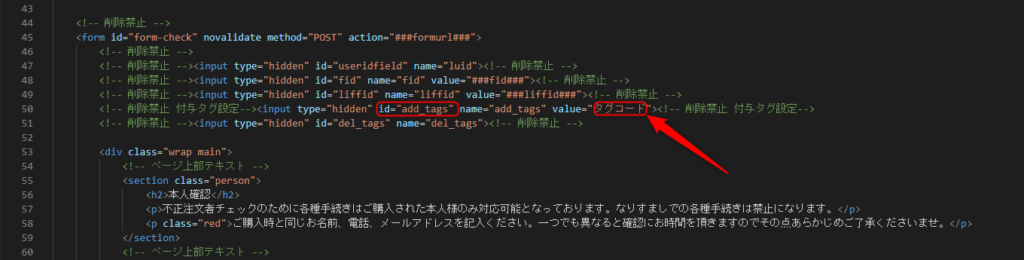
送信ボタンを押したときにタグを付与するには、対象のオリジナルフォームのHTMLファイル内にタグをセットする必要があります。 HTMLファイルのダウンロード方法につきましては下記をご参照ください。 >既存のオリジナルフォーム(LIFF)のダウンロード方法 (1)ダウンロードが終わりましたら、ファイルを解凍。 ↓ (2)index.htmlをご使用のテキストエディターで開きまして、 「id="add_tags"」の「value」に付与したいタグコードを記述してください。 >タグコードとは 記述後ファイルの上書きを忘れずにしてください。

↓ (3)記述が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法」の手順に沿ってファイルをアップロードする。 設定したタグの動作確認方法は下記をご参照ください。 >送信時タグ付与の動作確認方法 【注意点】 同じフォームで複数回の送信が行われると、その度にタグが付与されます。 そのためタグ付与によるアクションなども、送信毎に配信される仕様となります。 ※すでに指定のタグが付与されている場合に、「タグ解除・タグ付与」を同時に行ってるため
下記フォームサンプルページのソースコードと併せてご確認いただくとわかりやすいです。 フォームサンプル:https://help.ecai.jp/form/demo01/ DL:https://help.ecai.jp/form/demo01.zip ※ソースコード確認方法 windows:Ctrl + U mac :option + command + Uアンケート→タグ付けで顧客管理をしたいです。可能ですか
可能です。
アンケート→タグづけという事は、回答→タグ付けになります。
ECAIでは下記4つの形で表現が可能です。
1,【オリジナル回答フォーム→タグ付け】
2,【アンケート→タグ付け】
3,【クイックリプライ→タグ付け】
4,【カルーセル→タグ付け】
があり、まずは質問と選択をまとめたら
下記の形で一番ユーザーが見やすい物を選ぶことを推奨しています。
・質問項目がしょっちゅう変わる。「2,【アンケート→タグ付け】」がおすすめ。
フォームと違って誰でも編集可能
・質問の選択肢がテキストが14文字を超える。
「1,【回答フォーム→タグ付け】」か「3,【クイックリプライ→タグ付け】」になる。
質問の選択肢テキスト20文字を超えるなら「1,【回答フォーム→タグ付け】」一択
・質問が回答毎に分岐する、「1,【回答フォーム→タグ付け】」「2,【アンケート→タグ付け】」がおすすめ
分岐設定が作りやすいため。
・質問項目がすべて4つ以内、2,【アンケート→タグ付け】がおすすめ。単純に作りやすい
・一度作ったら質問の修正が少ない。1,【オリジナル回答フォーム→タグ付け】質問を利用する、ユーザー目線でUXが一番使用しやすい。フル画面表示がおすすめ。
・画像とテキストで表現したい。「1,【回答フォーム→タグ付け】」「4,【カルーセル→タグ付け】」になります。
・とにかく設定しやすい順、2,【アンケート→タグ付け】>1,【オリジナル回答フォーム→タグ付け】>3,【クイックリプライ→タグ付け】>4,【カルーセル→タグ付け】
(これはサポートの個人的主観です。)
■目的 ラジオボタンで、回答の選択ごとに付与するタグを分ける方法についての説明です。 その他の形式の場合は、下記を参照してください。 チェックボックスのタグ付与方法はこちら> セレクトボックス(プルダウン)のタグ付与方法はこちら> ■セット所要時間 20分 ■セットの流れ 選択ごとに付与するタグを分けるには、対象のオリジナルフォームのHTMLファイル内にjavascriptでタグをセットする必要があります。 HTMLファイルのダウンロード方法につきましては下記をご参照ください。 既存のオリジナルフォーム(LIFF)のダウンロード方法 ダウンロードが終わりましたらファイルを解凍し、index.htmlをご使用のテキストエディターで開きます。 ファイル内で変更するところが3箇所あります。 (1)「id="add_tags"」の「value」にセットされているタグコードが送信時付与されます。 ※変更がなければ初期値で記載されているタグが付与されます。

↓
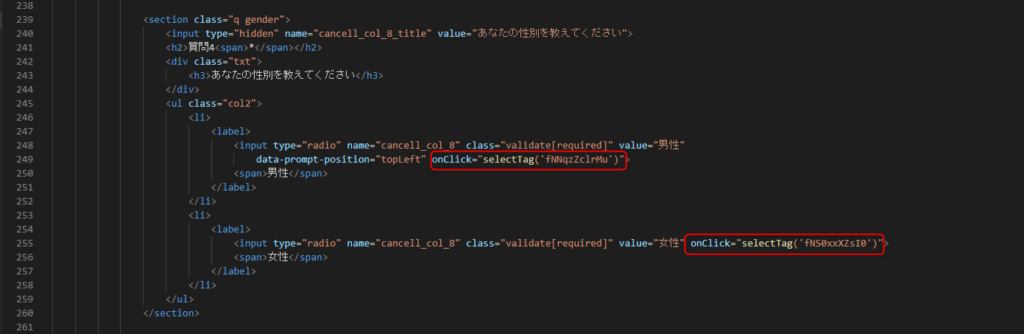
(2)選択項目ごとに付与したいタグを「onclick="selectTag('タグコード')"」でそれぞれ記述する。
タグコードの作成方法はこちら>

〈コピペ用コード〉
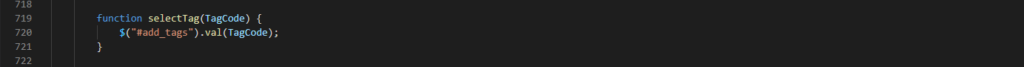
onclick="selectTag('タグコード')"↓ (3)(2)で選択されたタグを(1)の「id="add_tags"」の「value」にセットするためのjavascriptをファイル下部の<script></script>内に記述する。 記述後ファイルの上書きを忘れずにしてください。

〈コピペ用コード〉
function selectTag(TagCode) {
$("#add_tags").val(TagCode);
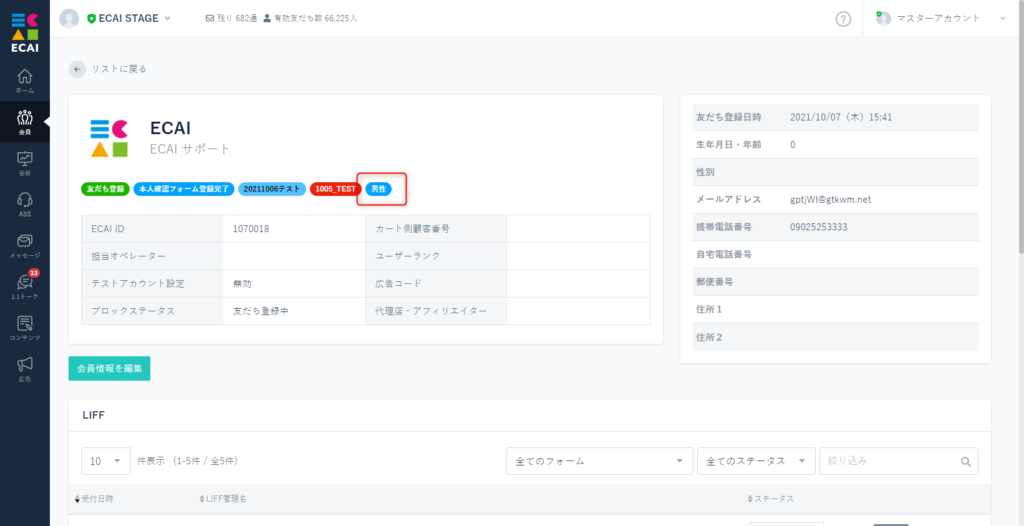
}↓ (4)記述が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法」の手順に沿ってファイルをアップロードする。 ↓ (5)付与したタグの動作確認方法は下記をご参照ください。 付与したタグの動作確認方法> 下記のようにタグが付与されていれば設定完了です。

下記フォームサンプルページのソースコードと併せて参照いただくとわかりやすいです。 フォームサンプルページ https://help.ecai.jp/form/demo01/ ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U本人確認フォームで送信ボタンを押したらタグを付与する方法
本人確認フォームで送信ボタンを押したときにタグを付与するには、対象フォームのHTMLファイル内にタグをセットする必要があります。 HTMLファイルのダウンロード方法につきましては下記をご参照ください。 >既存のオリジナルフォーム(LIFF)のダウンロード方法 (1)ダウンロードが終わりましたら、ファイルを解凍。 ↓ (2)index.htmlをご使用のテキストエディターで開きまして、 「id="add_tags"」の「value」に付与したいタグコードを記述してください。 タグコードとは> 記述後ファイルの上書きを忘れずにしてください。

↓ (3)記述が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法」の手順に沿ってファイルをアップロードする。 設定したタグの動作確認方法は下記をご参照ください。 >送信時タグ付与の動作確認方法
下記フォームサンプルページのソースコードと併せてご確認いただくとわかりやすいです。 フォームサンプル:https://help.ecai.jp/form/liff_person1.0/ DL:https://help.ecai.jp/form/liff_person1.0.zip ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U
