ECAIにログインできない。という事象の際に下記をご確認ください。
①オペレーターの利用可能BOTにチェックが入っているか
※1つもチェックが無い場合ログインできません

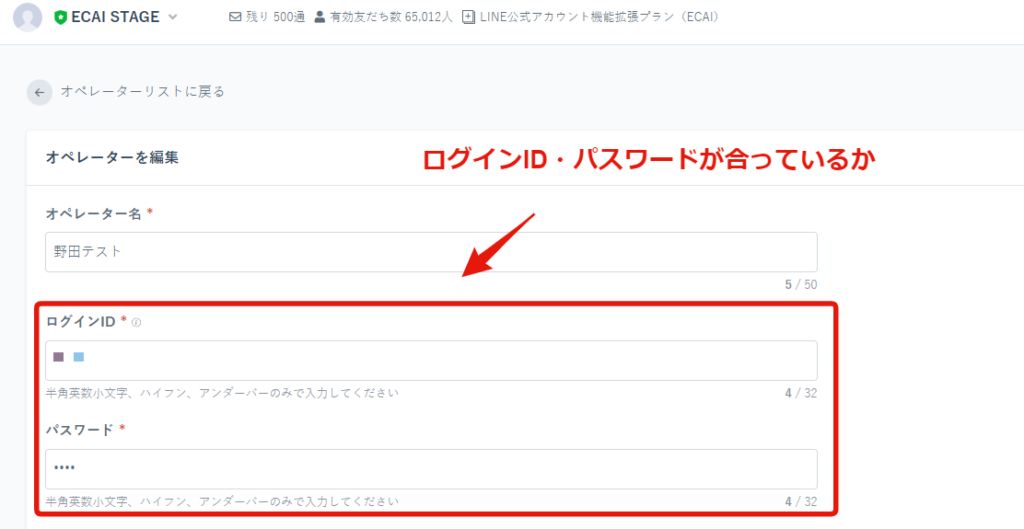
②オペレーターのログインID・パスワードが合っているか

➂オペレーターの「オペレーター状態」が有効になっているか

全てをチェックいただいても解決できなかった際はサポートまでご連絡くださいませ。

こちらは解約・休止・サイクル変更・スキップエントリーフォームについてのガイドとなります。 アップロード方法につきましては下記を参照ください。 >オリジナルフォーム(LIFF)のアップロード方法 アップロード後、テスト送信を行ってください。 >【解約・休止・サイクル変更・スキップ】エントリーフォームテスト送信方法 下記3つのチェック項目を確認し、問題なく設定がされているかご確認ください。 【チェック項目】 ①フォーム内の質問と設定col(name属性)は正しく設定されているか >確認方法はこちら ②フォーム送信後の申請項目、回答項目は正しく表示されているか >確認方法はこちら ③タグは想定通りついているか >確認方法はこちら
フォームの内容を大幅に変更された場合は、下記「詳細版」をご確認ください。 >【詳細版】フォームアップロード後のチェック項目1:1トークでフリーメッセージを送ってきた際の確認方法
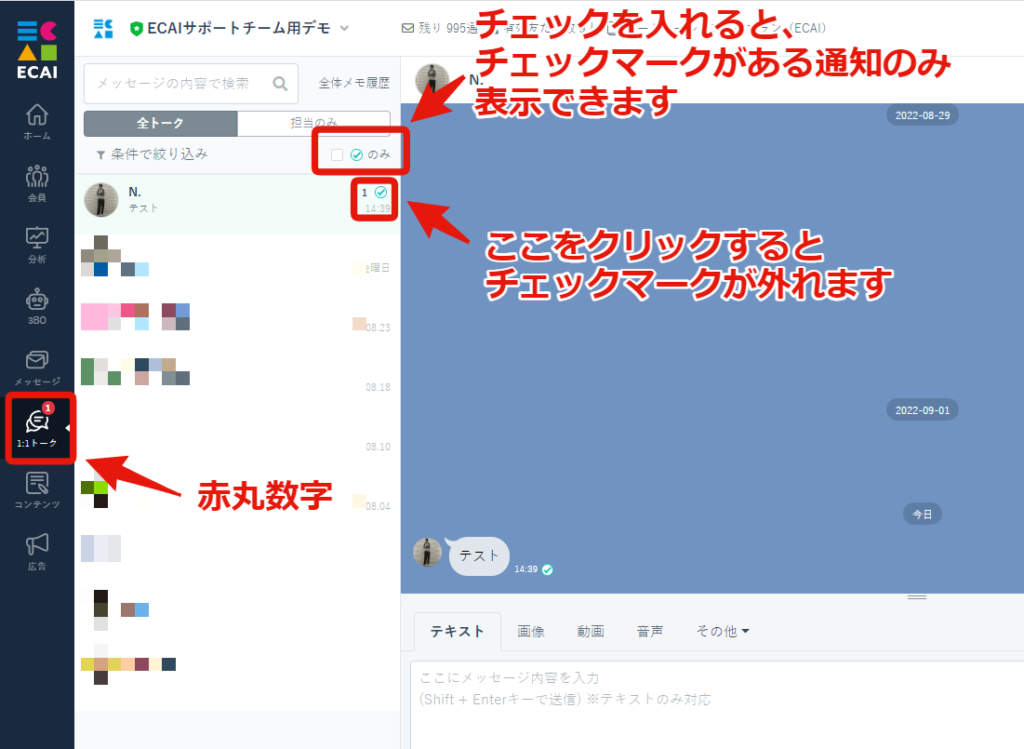
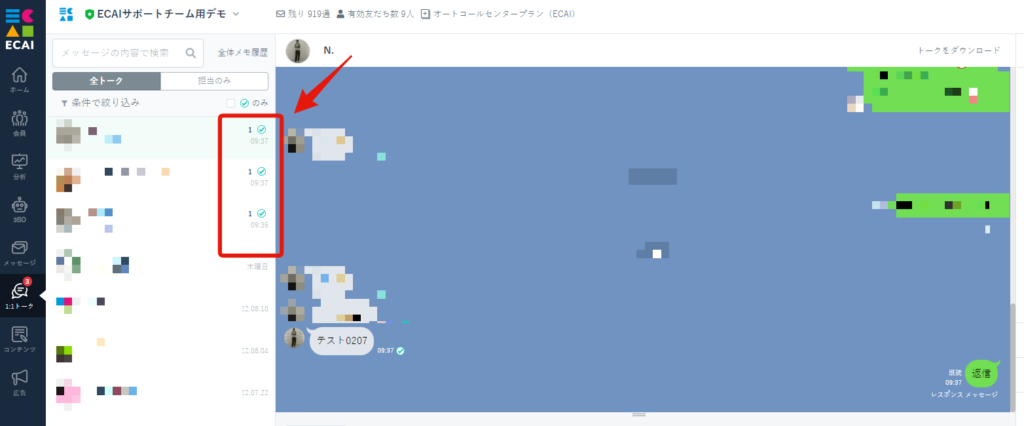
1:1トークで「応答メッセージ」にないキーワードでメッセージを送ってきた際は、1:1トークにチェックマークが付きます。(赤丸の数字も表示されます)
チェックマークが付いたものはメッセージ返信等、自社の必要対応をし対応が完了したらチェックマークを外してください。
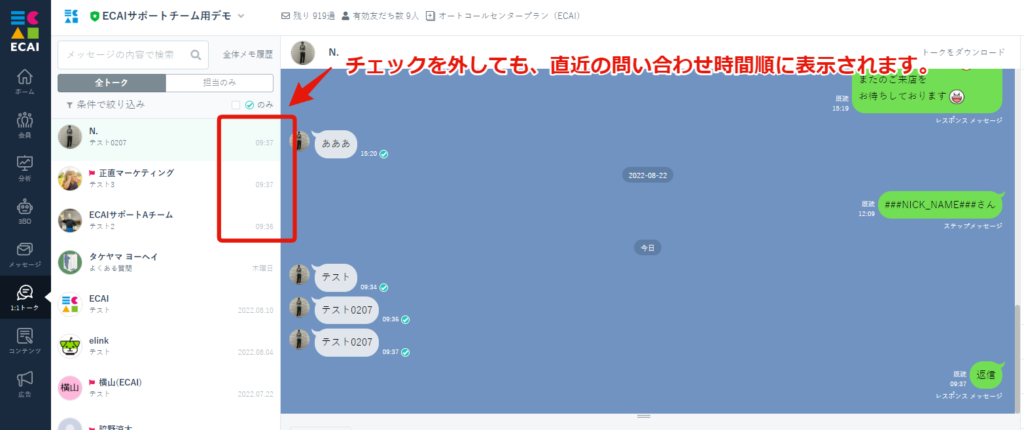
また、✅のみにチェックすることで、チェックマークがある通知のみ表示できます。
▼チェックマーク

応答メッセージに無い問い合わせ、応答メッセージで自動設定にチェックをしていない問い合わせは1:1トークでチェックマークが付きます。
1:1トークのユーザーの並び順は直近の問い合わせかつ、未対応チェックがあった順番に表示されます。(古い時間が下、新しい時間が上に表示)
この未対応のチェックマークを全て外した場合でも、直近の問い合わせ順に表示に表示されます。
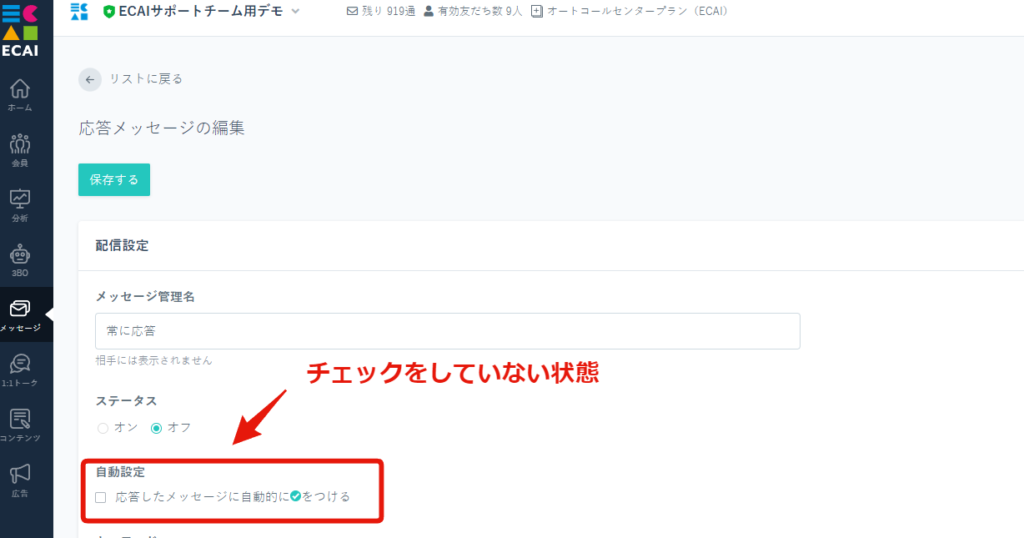
▼応答メッセージで自動設定にチェックをしていない状態

▼未対応チェックがある状態

▼未対応チェックが無い状態

ECAIでは画像送信するために、クラウドフレア(CloudFlare)という外部のキャッシュサーバーを使用しています。
クラウドフレアの影響によりECAIで画像が送信されないことがあります。
ECAIで画像が送信されない際は、「クラウドフレア公式ステータス確認ページ」にて稼働状況をご確認ください。
▼クラウドフレア公式ステータス確認ページ
https://www.cloudflarestatus.com/
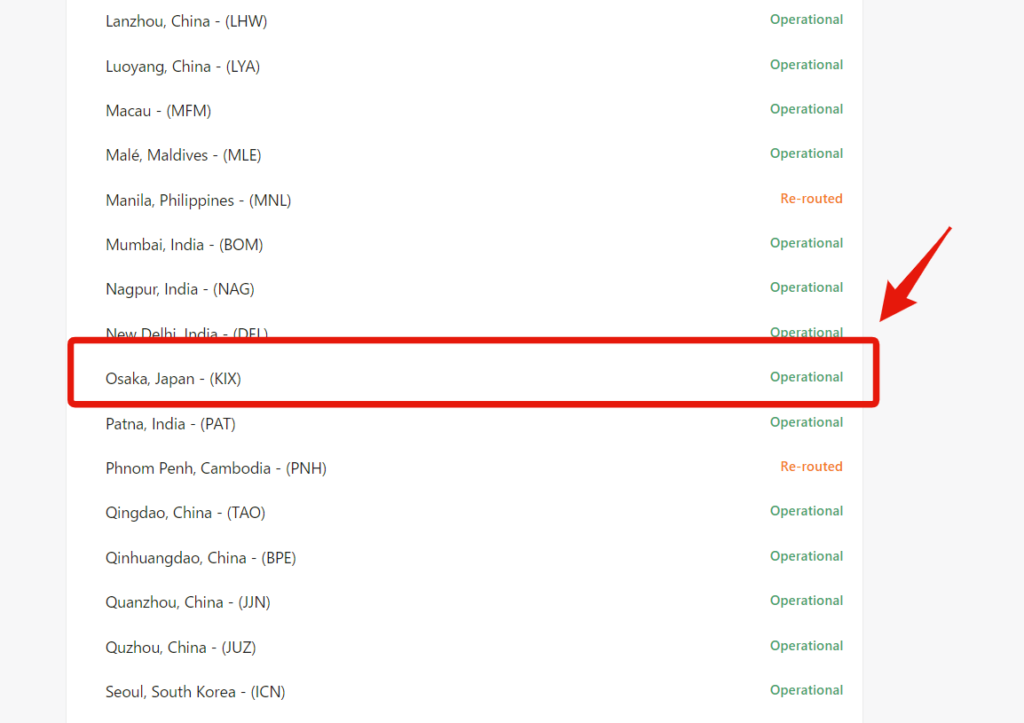
▼稼働状況確認箇所
ページ下部のOsaka, Japan – (KIX)が「Operational」になっていれば稼働中となり、正常に画像送信ができる状況となります。
「Operational」以外の表示の場合は、画像送信ができない状況となります。

■目的 オリジナルフォームの入力制限(必須入力)をなくす方法の説明になります。 入力制限については、「jQuery-Validation-Engine」というプラグインを入れています。 公式サイトはこちら> ■セット所要時間 3分 ■セットの流れ 入力フォームの「input」タグについている「class="validate[required]"」を削除する。 フォームの編集方法はこちら> またその他の入力制限を行いたい場合は、 「jQuery-Validation-Engine」を検索いただくと日本語の説明サイトも複数ありますので、そちらを参考に設定をお願いします。
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。既存の入力チェックを使用して、独自のチェックを行う方法

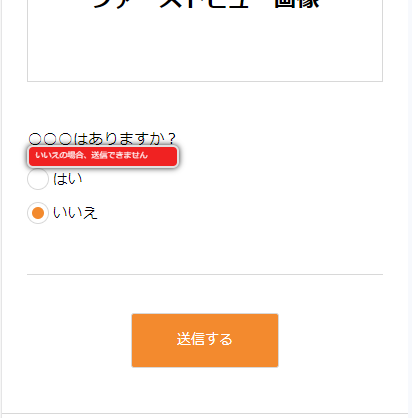
■目的 既存の入力チェックでは設定ができない内容は、独自のチェックを設定する必要があります。 ■セット所要時間 10分 ■セットの流れ 対象の回答部分に指定の設定を行います。 サンプルの例は、「いいえ」にチェックが入ることで独自のテキストでバリデーションが入ります。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1)回答部分のinputのclassに独自の関数を呼び出す設定 例)
<input type="radio" name="col_1" class="validate[funcCall[checkComment],required]" value="いいえ">(2)独自関数の内容を設定 こちらでエラーテキストの設定をします 例)
<script>
// 独自関数
function checkComment(field, rules, i, options){
if ($('.q_a :radio:checked').val() == 'いいえ') {
return `いいえの場合、送信できません`;
}
}
</script>