【オリジナルフォーム】各質問ごとにタグを付与する方法
■目的
各質問ごとにタグを付与する方法の説明です。
タグ付与したい質問が複数あるときに有効です。
タグ付与したい質問が1つのみの場合はこちら>
■セット所要時間
45分
■サンプルコード
フォームサンプルページ>
フォームサンプルページダウンロード>
※ソースコード確認方法
windows:Ctrl + U
mac :option + command + U
■セットの流れ
サンプルの例はチェックボックスとラジオボタンの2つの場合です。
3つ以上の設定も可能です。
各質問の回答時にタグを設定し、フォーム送信時にそれぞれのタグをまとめて付与します。
タグコードに本番用のタグコードをご設定ください。
送信時にデフォルトのタグを設定する場合は、240行目の[]にタグコードを記載してください。
例)['abababab']

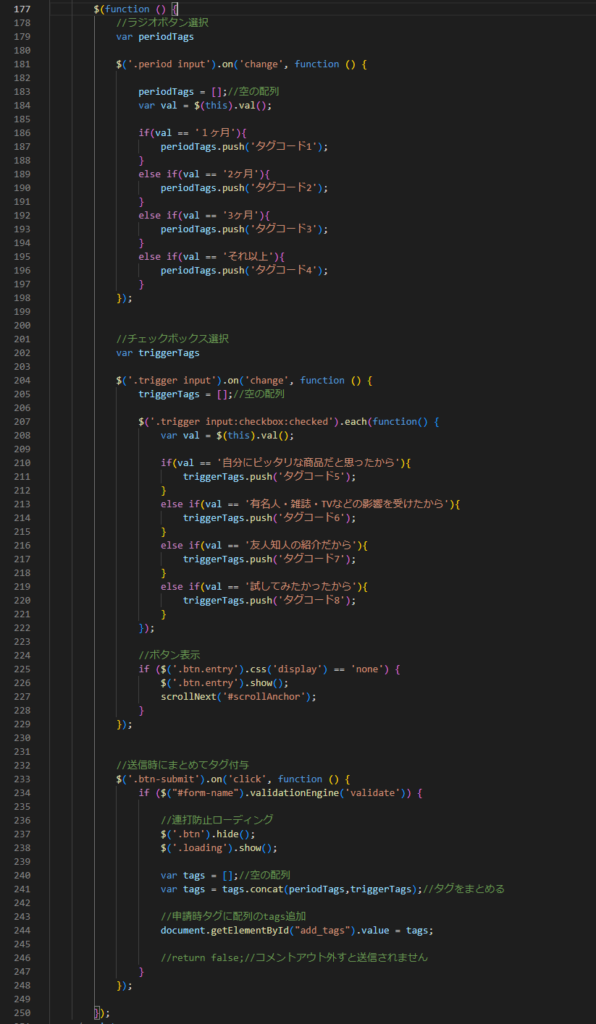
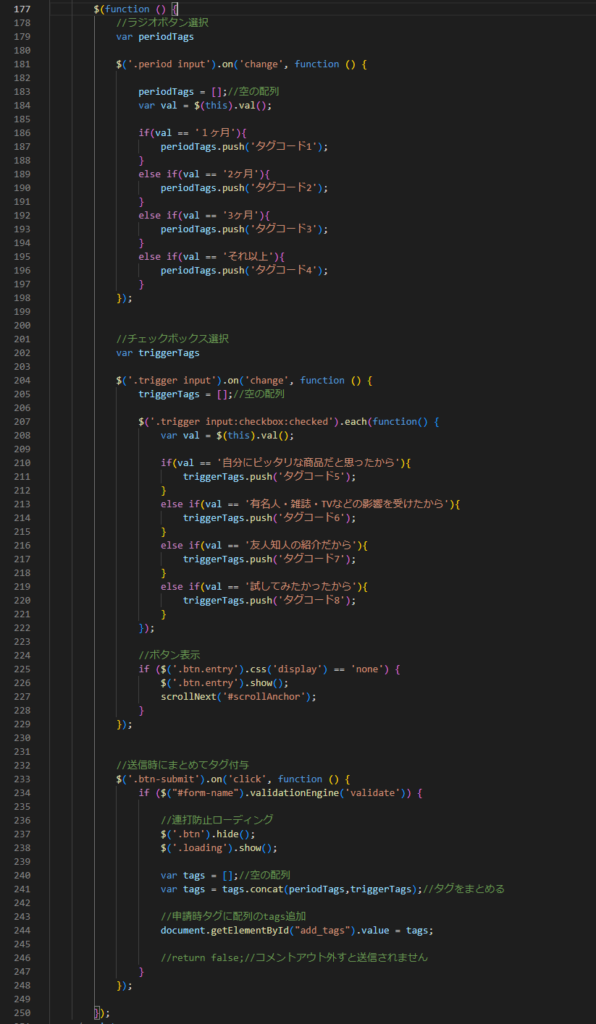
<script>
$(function () {
//ラジオボタン選択
var periodTags
$('.period input').on('change', function () {
periodTags = [];//空の配列
var val = $(this).val();
if(val == '1ヶ月'){
periodTags.push('タグコード1');
}
else if(val == '2ヶ月'){
periodTags.push('タグコード2');
}
else if(val == '3ヶ月'){
periodTags.push('タグコード3');
}
else if(val == 'それ以上'){
periodTags.push('タグコード4');
}
});
//チェックボックス選択
var triggerTags
$('.trigger input').on('change', function () {
triggerTags = [];//空の配列
$('.trigger input:checkbox:checked').each(function() {
var val = $(this).val();
if(val == '自分にピッタリな商品だと思ったから'){
triggerTags.push('タグコード5');
}
else if(val == '有名人・雑誌・TVなどの影響を受けたから'){
triggerTags.push('タグコード6');
}
else if(val == '友人知人の紹介だから'){
triggerTags.push('タグコード7');
}
else if(val == '試してみたかったから'){
triggerTags.push('タグコード8');
}
});
//ボタン表示
if ($('.btn.entry').css('display') == 'none') {
$('.btn.entry').show();
scrollNext('#scrollAnchor');
}
});
//送信時にまとめてタグ付与
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
var tags = [];//空の配列
var tags = tags.concat(periodTags,triggerTags);//タグをまとめる
//申請時タグに配列のtags追加
document.getElementById("add_tags").value = tags;
//return false;//コメントアウト外すと送信されません
}
});
});
</script>
ガイドの内容はあくまでもサンプルになります。
そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。
表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。
ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。