■見本

下記フォームサンプルページを元に説明します。 フォームサンプルページのソースコードをブラウザ上でご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
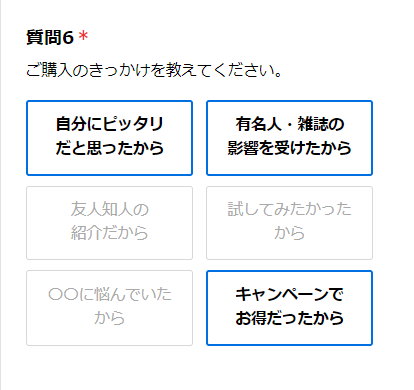
フォームサンプルページの質問6が「2カラム・チェックボックスタイプ」になりますので、こちらをサンプルコードよりコピペしてご使用ください。

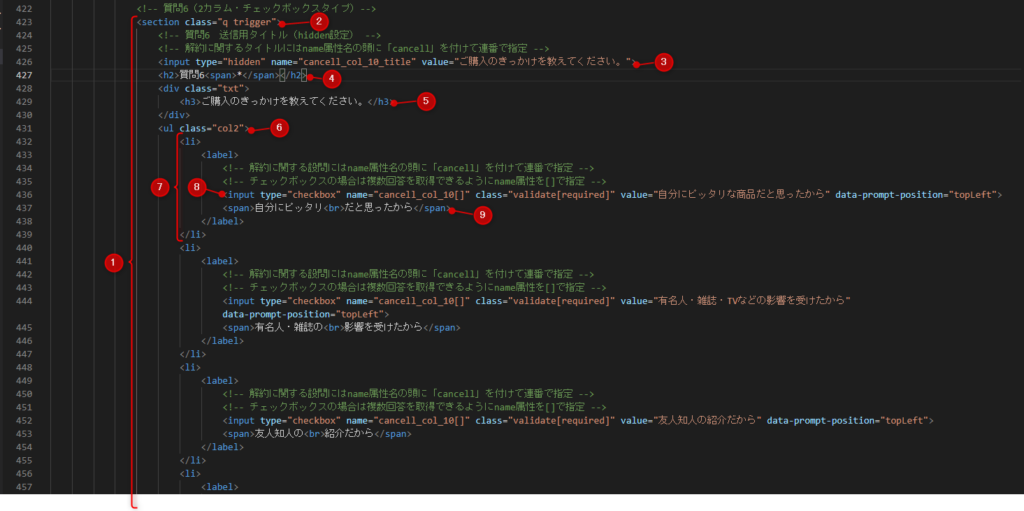
①の<section></section>部分をコピペする
②classは「q」を指定で初期非表示、その他必要に応じてclassを設定(サンプルでは「trigger」としてます。)
③送信用タイトル、type属性は「hidden」設定、name属性は前の質問から連番になるように指定、value属性は管理画面に出力されるタイトル
④質問ナンバーを指定
⑤質問テキストを指定
⑥class「col2」で2カラムを指定(※name属性のcolとは別物です)
⑦選択支を増やすときは<li></li>までをコピペで追加して増やす
⑧選択支内容を指定、type属性は「checkbox」設定、value属性は送信内容を指定
※name属性は前の質問から連番になるようにし、複数回答を取得できるように[]指定
※ data-prompt-position="topLeft"はバリデーションの表示位置を指定
⑨選択支の表示テキストを指定
【オリジナルフォーム】各質問ごとにタグを付与する方法
■目的 各質問ごとにタグを付与する方法の説明です。 タグ付与したい質問が複数あるときに有効です。 タグ付与したい質問が1つのみの場合はこちら> ■セット所要時間 45分 ■サンプルコード フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ■セットの流れ サンプルの例はチェックボックスとラジオボタンの2つの場合です。 3つ以上の設定も可能です。 各質問の回答時にタグを設定し、フォーム送信時にそれぞれのタグをまとめて付与します。 タグコードに本番用のタグコードをご設定ください。 送信時にデフォルトのタグを設定する場合は、240行目の[]にタグコードを記載してください。 例)['abababab']

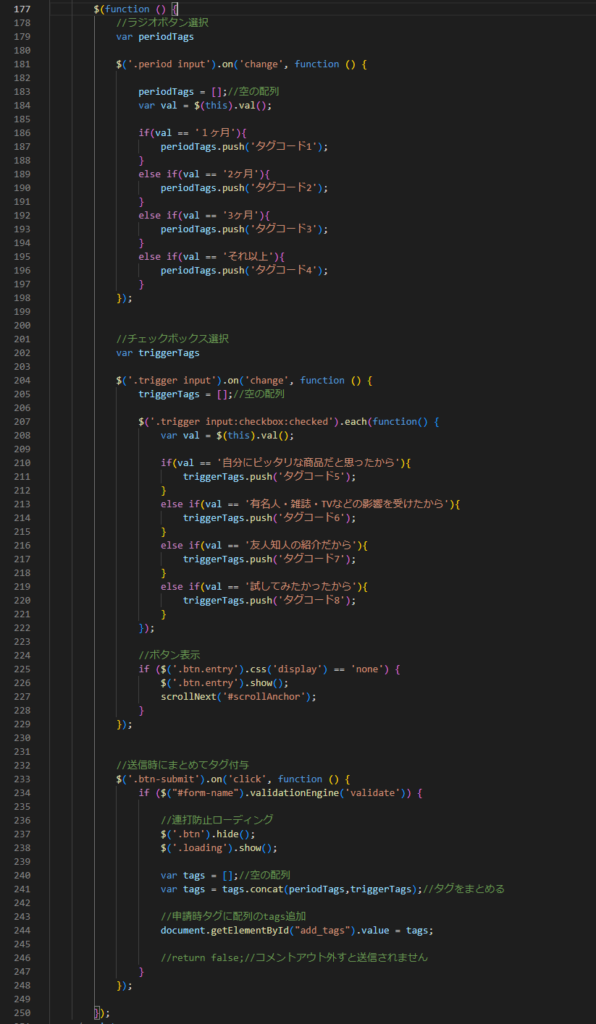
<script>
$(function () {
//ラジオボタン選択
var periodTags
$('.period input').on('change', function () {
periodTags = [];//空の配列
var val = $(this).val();
if(val == '1ヶ月'){
periodTags.push('タグコード1');
}
else if(val == '2ヶ月'){
periodTags.push('タグコード2');
}
else if(val == '3ヶ月'){
periodTags.push('タグコード3');
}
else if(val == 'それ以上'){
periodTags.push('タグコード4');
}
});
//チェックボックス選択
var triggerTags
$('.trigger input').on('change', function () {
triggerTags = [];//空の配列
$('.trigger input:checkbox:checked').each(function() {
var val = $(this).val();
if(val == '自分にピッタリな商品だと思ったから'){
triggerTags.push('タグコード5');
}
else if(val == '有名人・雑誌・TVなどの影響を受けたから'){
triggerTags.push('タグコード6');
}
else if(val == '友人知人の紹介だから'){
triggerTags.push('タグコード7');
}
else if(val == '試してみたかったから'){
triggerTags.push('タグコード8');
}
});
//ボタン表示
if ($('.btn.entry').css('display') == 'none') {
$('.btn.entry').show();
scrollNext('#scrollAnchor');
}
});
//送信時にまとめてタグ付与
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
var tags = [];//空の配列
var tags = tags.concat(periodTags,triggerTags);//タグをまとめる
//申請時タグに配列のtags追加
document.getElementById("add_tags").value = tags;
//return false;//コメントアウト外すと送信されません
}
});
});
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。【オリジナルフォーム】チェックボックスの作り方
■見本

下記フォームサンプルページを元に説明します。 フォームサンプルページのソースコードをブラウザ上でご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
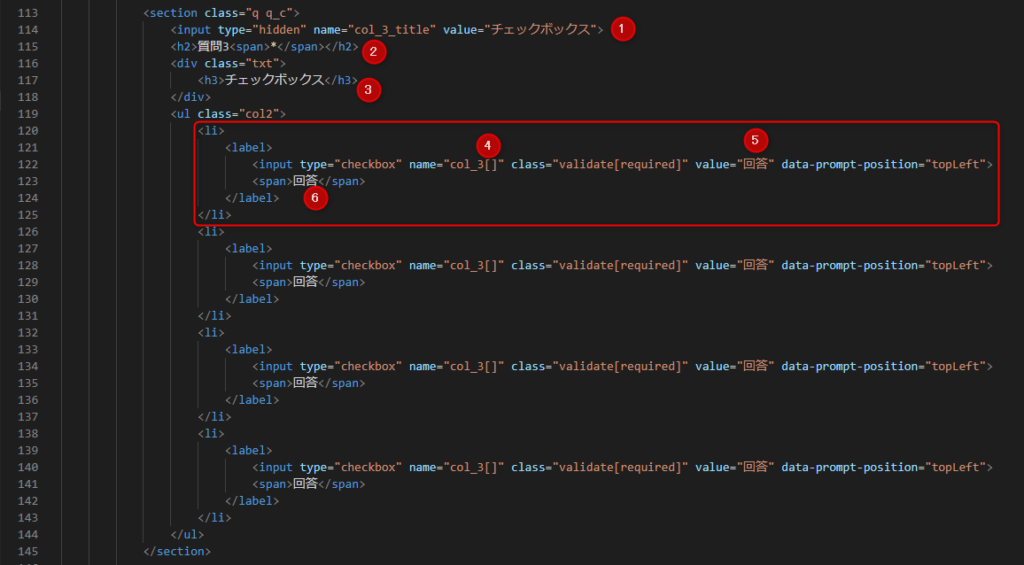
フォームサンプルページの質問3が「チェックボックスタイプ」になりますので、こちらをサンプルコードよりコピペしてご使用ください。

①ECAI側で表示されるタイトルを「value」に設定(フォームには表示されません) ②質問番号を指定 ③質問テキストを指定 ④name属性は前の質問から連番になるようにし、複数回答を取得できるように[]指定 ⑤value属性は送信内容を指定(⑤⑥は同じだとわかりやすい) ⑥選択支の表示テキストを指定 選択支を増やすときは<li></li>までをコピペで追加して増やす
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。チェックボックスの複数選択でそれぞれにタグを付与する方法
■目的 複数選択のチェックボックスで、選択項目それぞれにタグを付与します。 チェックボックスの作成方法はこちら> ■セット所要時間 30分 ■サンプルコード フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ■セットの流れ チェックボックスが選択されたタイミングでid="add_tags"のvalueにタグを格納します。 フォームが送信されると格納されたタグが付与されます。 タグコードに本番用のタグコードをご設定ください。

<script>
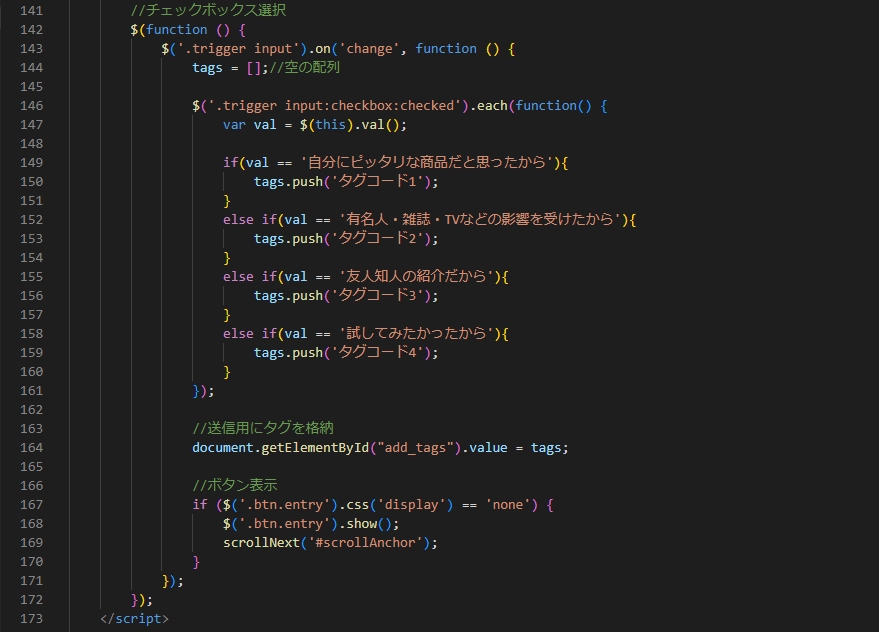
//チェックボックス選択
$(function () {
$('.trigger input').on('change', function () {
tags = [];//空の配列
$('.trigger input:checkbox:checked').each(function() {
var val = $(this).val();
if(val == '自分にピッタリな商品だと思ったから'){
tags.push('タグコード1');
}
else if(val == '有名人・雑誌・TVなどの影響を受けたから'){
tags.push('タグコード2');
}
else if(val == '友人知人の紹介だから'){
tags.push('タグコード3');
}
else if(val == '試してみたかったから'){
tags.push('タグコード4');
}
});
//送信用にタグを格納
document.getElementById("add_tags").value = tags;
//ボタン表示
if ($('.btn.entry').css('display') == 'none') {
$('.btn.entry').show();
scrollNext('#scrollAnchor');
}
});
});
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。チェックボックスのチェック数によって付与するタグを変える方法
■目的 複数選択のチェックボックスで、選択項目それぞれにタグを付与します。 チェックボックスの作成方法はこちら> ■セット所要時間 30分 ■サンプルコード フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ■セットの流れ フォーム送信時にチェックされている数を数えて、その個数によってそれぞれタグを付与します。 タグコードに本番用のタグコードをご設定ください。 ※デフォルトタグは必要な場合に設定してください。

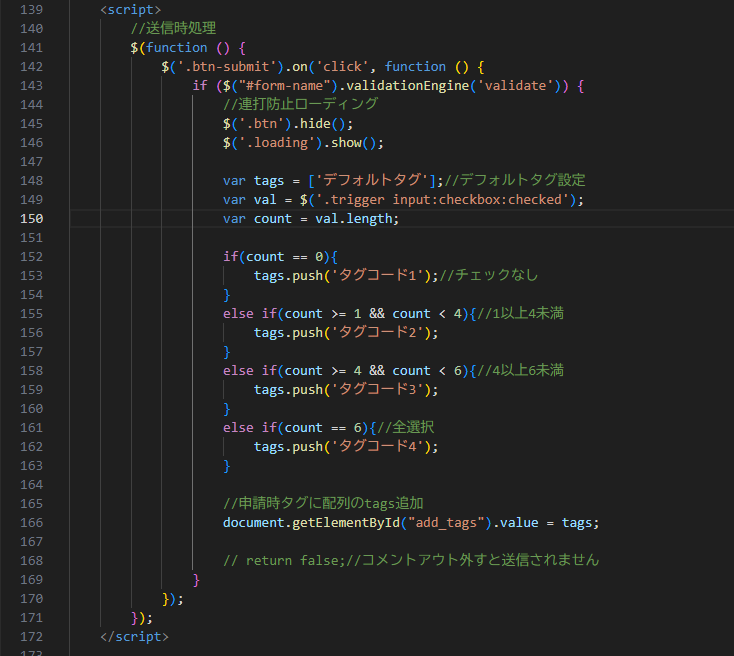
<script>
//送信時処理
$(function () {
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
var tags = ['デフォルトタグ'];//デフォルトタグ設定
var val = $('.trigger input:checkbox:checked');
var count = val.length;
if(count == 0){
tags.push('タグコード1');//チェックなし
}
else if(count >= 1 && count < 4){//1以上4未満
tags.push('タグコード2');
}
else if(count >= 4 && count < 6){//4以上6未満
tags.push('タグコード3');
}
else if(count == 6){//全選択
tags.push('タグコード4');
}
//申請時タグに配列のtags追加
document.getElementById("add_tags").value = tags;
// return false;//コメントアウト外すと送信されません
}
});
});
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。
