
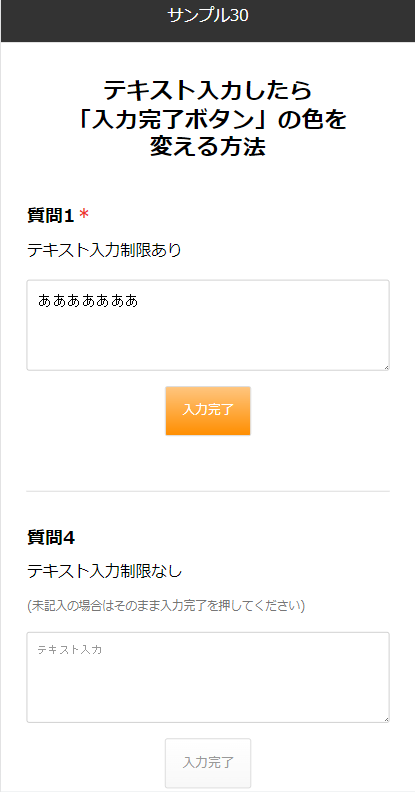
下記サンプルをダウンロードしてご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U 【index.html】 入力完了時にenableValのClassを追加することでボタンの色を変更しています。 ①styleの設定(30~68行目)
<style>
textarea {
padding: 10px;
vertical-align: top;
width: 100%;
font-size: 16px!important;
line-height: 1.6;
}
textarea:focus {
outline: 2px solid #daecff;
}
button.next-btn {
border: none;
color: #999;
border: 1px solid #d8d8d8;
background: #F8F8F8;
background: -moz-linear-gradient(top, #FFF 0%, #F8F8F8 100%);
background: -webkit-linear-gradient(top, #FFF 0%,#F8F8F8 100%);
background: linear-gradient(to bottom, #FFF 0%,#F8F8F8 100%);
opacity: 0.3;
pointer-events: none;
transition: all 0.2s 0s ease;
}
button.next-btn.enable {
opacity: 1;
pointer-events: auto;
}
button.next-btn.enableVal {
opacity: 1;
pointer-events: auto;
color: #fff;
border: 1px solid #d8d8d8;
background: #ff8e00;
background: -moz-linear-gradient(top, #ffc57e 0%, #ff8e00 100%);
background: -webkit-linear-gradient(top, #ffc57e 0%,#ff8e00 100%);
background: linear-gradient(to bottom, #ffc57e 0%,#ff8e00 100%);
}
</style>②テキストエリア表示部分(102~134行目)
<section class="q q1">
<input type="hidden" name="col_1_title" value="テキスト入力制限あり">
<h2>質問1<span>*</span></h2>
<div class="txt">
<h3>テキスト入力制限あり</h3>
</div>
<textarea name="col_1" placeholder="テキスト入力" class="validate[required]" data-prompt-position="topLeft"></textarea>
<div style="width: 100%;">
<ul class="btn" style="margin: 1em auto; width: 50%;">
<li>
<button type="button" class="next-btn q1-btn">入力完了</button>
</li>
</ul>
</div>
</section>
<section class="q q4">
<input type="hidden" name="col_4_title" value="テキスト入力制限なし">
<h2>質問4</h2>
<div class="txt">
<h3>テキスト入力制限なし</h3>
<p style="margin: .8rem 0 0; font-size: .8rem; color: #777;">(未記入の場合はそのまま入力完了を押してください)</p>
</div>
<textarea name="col_4" placeholder="テキスト入力" class="" data-prompt-position="topLeft"></textarea>
<div style="width: 100%;">
<ul class="btn" style="margin: 1em auto; width: 50%;">
<li>
<button type="button" class="next-btn q4-btn enable">入力完了</button>
</li>
</ul>
</div>
</section>③JavaScript挙動部分(171~224行目)
//次の設問へスクロール
function scrollNext(anchor) {
var position = $(anchor).offset().top;
$("html, body").animate({
scrollTop: position
}, 500, "swing");
return false;
}
$(function() {
$('.q1').on('change', function() {
var val = $('.q1 textarea').val();
if (val == "") {
$(".q1-btn").removeClass("enableVal");
}
else{
$(".q1-btn").addClass("enableVal");
}
});
});
$(function() {
$('.q1-btn').on('click', function() {
$('.q4').show();
if($('.btn.entry').css('display') == 'none') {
scrollNext('#scrollAnchor');
}
});
});
$(function() {
$('.q4').on('change', function() {
var val = $('.q4 textarea').val();
if (val == "") {
$(".q4-btn").removeClass("enableVal");
if($('.btn.entry').css('display') == 'block'){
$(".q4-btn").addClass("enableVal");
}
}
else{
$(".q4-btn").addClass("enableVal");
}
});
});
$(function() {
$('.q4-btn').on('click', function() {
if($('.btn.entry').css('display') == 'none') {
$('.btn.entry').show();
}
if($('.btn.entry').css('display') == 'block'){
$(".q4-btn").addClass("enableVal");
}
scrollNext('#scrollAnchor');
});
});■目的 フォーム内の任意の場所にリンクを挿入したいときに使用します。 ■セット所要時間 10分 フォームの編集方法についてはこちら> ■セットの流れ フォームの任意のテキスト部分を下記aタグを設置することでリンクを設置することができます。
<a href="リンク先URL" target="_blank">表示させたいテキスト</a>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。広告計測の活用事例

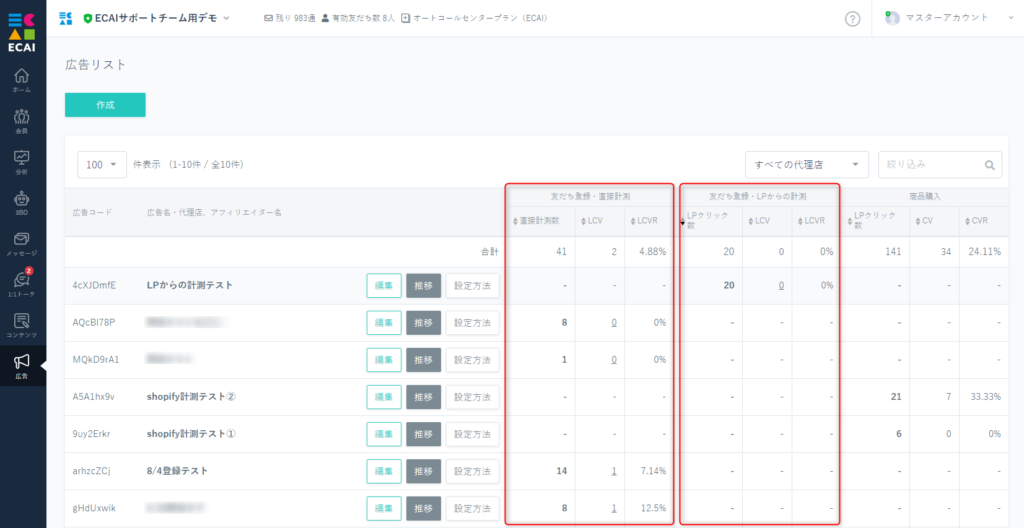
LCV(友だち登録数)改善のために、下記のような設定を推奨しています。 7つパターンを上げておりますので、自社の運用に当てはめてご活用ください。 それぞれの計測の仕様、設定方法につきましては下記ガイドを参照ください。 「直接計測」「LPからの計測」「商品購入数の計測」の用途、仕様の違いについて> ■LP(ランディングページ)からの友だち登録数測定 計測設定 : LPからの計測 比較項目 : LPクリック数、LCV 計算例 : LPクリック数÷LCV=登録率 改善項目 : LPデザイン ※LPに計測用のタグを設置し、キャンペーンURLをご使用ください。 ■サンクスページからの友だち登録数測定 計測設定 : LPからの計測 比較項目 : 購入完了数、LCV 計算例 : 購入完了数÷LCV=登録率 改善項目 : サンクスページデザイン ※サンクスページに計測用のタグを設置し、キャンペーンURLをご使用ください。 ■オフィシャルサイトからの友だち登録数測定 計測設定 : LPからの計測 比較項目 : 友だち登録ページクリック数、LCV 計算例 : 友だち登録ページクリック数÷LCV=登録率 改善項目 : 友だち登録ページデザイン ※友だち登録ページに計測用のタグを設置し、キャンペーンURLをご使用ください。 ■SNSからの友だち登録数測定 計測設定 : 直接計測 比較項目 : SNS表示回数、LCV 計算例 : SNS表示回数÷LCV=登録率 改善項目 : SNSコンテンツ ※アプリブラウザの仕様により計測できない場合があります。 ※instagramのDM、プロフィール欄リンクからクリック計測はできません。 ■メールからの友だち登録数測定 計測設定 : 直接計測 比較項目 : メール送信数、LCV 計算例 : メール送信数÷LCV=登録率 改善項目 : メール内容 ※直接計測数≠メール送信数 ■同梱物、チラシ(QRコード)からの友だち登録数測定 計測設定 : 直接計測 比較項目 : 同梱物、チラシ配布数、LCV 計算例 : 同梱物発送数÷LCV=登録率 改善項目 : 同梱物、チラシ内容 ※直接計測数≠同梱物発送数 ■バナー、テキスト広告からの友だち登録数測定 計測設定 : 直接計測 比較項目 : インプレッション数、LCV 計算例 : インプレッション数÷LCV=登録率 改善項目 : バナーデザイン、テキスト内容新機能#52┃【パックメッセージ】画像+テキストのような複合したメッセージを1:1トークや各種メッセージで呼び出しが可能になりました!
■目的
「画像+テキスト」「テキスト+その他のメッセージタイプ」など複合したメッセージを1:1トークや各種メッセージで呼び出したい際に使用。
--使用可能メッセージ-- ・1:1トーク ・一斉配信メッセージ(モバイル含む) ・応答メッセージ ・ステップメッセージ ・リマインドメッセージ ・引上フォローメッセージ ・ブロック解除時メッセージ
■セット所要時間
約3分
■セットの流れ
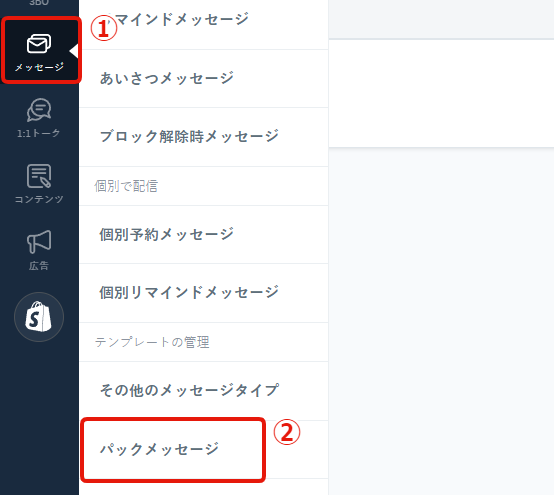
①メッセージ
↓
②パックメッセージ

↓
➂追加

↓
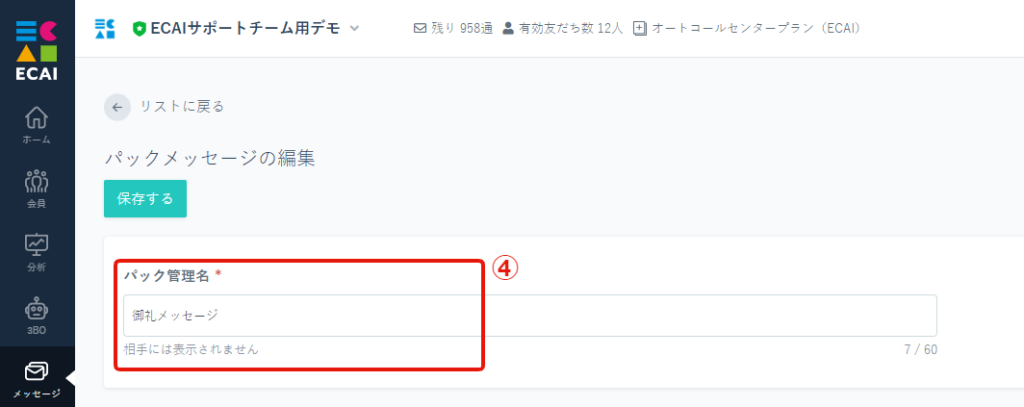
④パック管理名を入れる
↓
⑤メッセージを設定
┗例)画像+テキスト、テキスト+その他のメッセージタイプ
↓
⑥メッセージ(吹き出し)を追加する場合は「メッセージを追加」をクリック
↓
⑦保存する


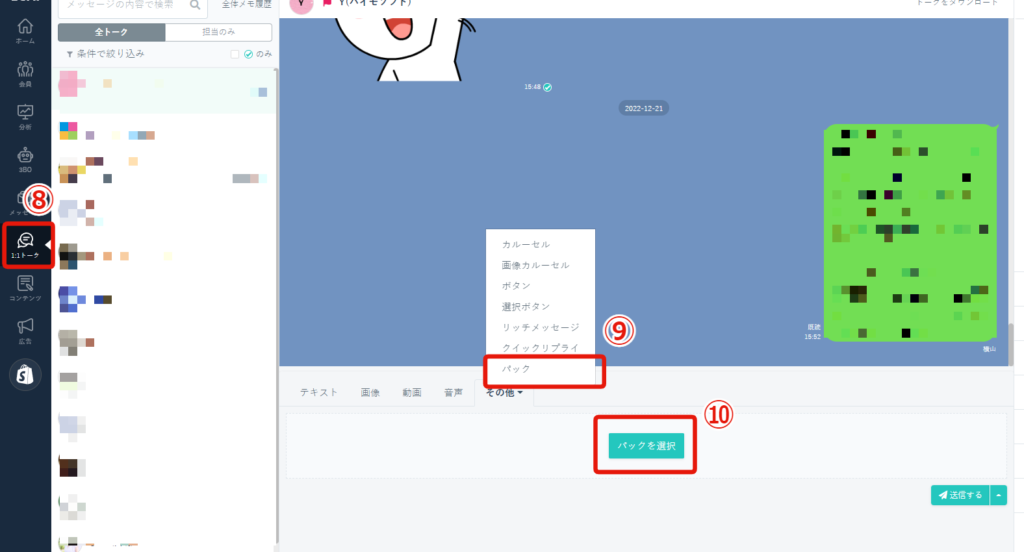
■1:1トークの使用方法
⑧1:1トーク
↓
⑨パック
↓
⑩パックを選択

↓
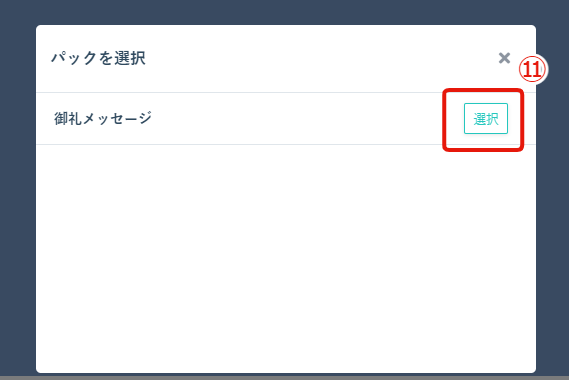
⑪選択

↓
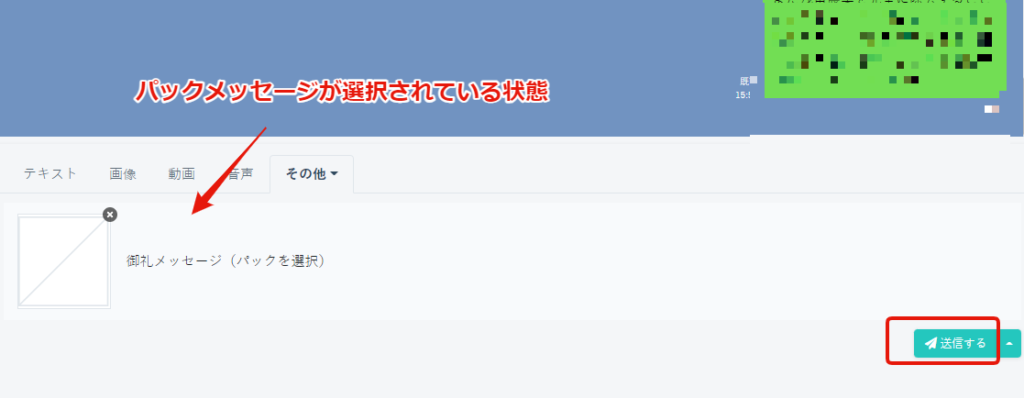
⑫パックメッセージが選択された状態で「送信する」をクリック

↓
パックメッセージが送信されていればOKです。

■各種メッセージの使用方法
・一斉配信メッセージ(モバイル含む)
・応答メッセージ
・ステップメッセージ
・リマインドメッセージ
・引上フォローメッセージ
・ブロック解除時メッセージ
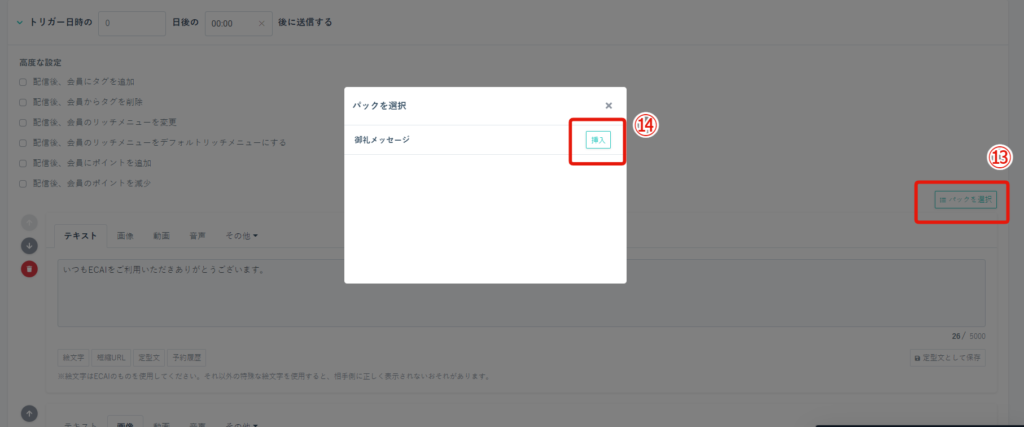
⑬各種メッセージの編集画面で「パックを選択」をクリック
↓
⑭挿入

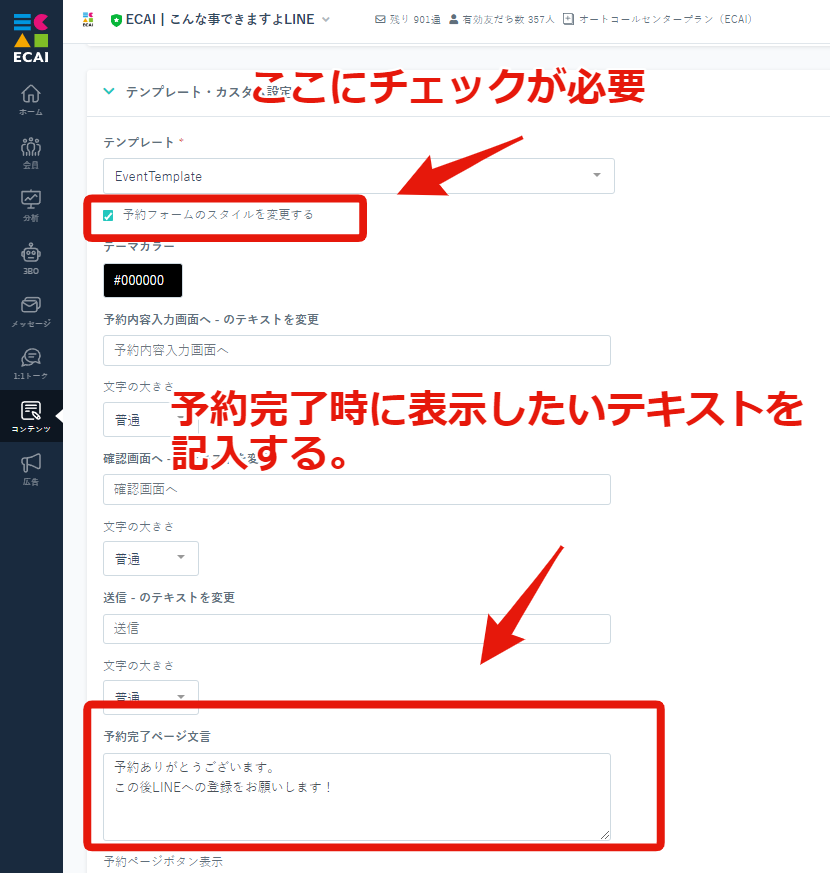
イベント予約完了後の予約完了ページに表示されるテキストの変更が可能です!!
▼手順
イベント予約のテンプレート・カスタム設定内「予約完了ページ文言」に表示したいテキストを入力し保存する。
┗文言変更には「予約フォームのスタイルを変更する」にチェックが必須です

▼予約完了 スマホ側表示

イベント予約の設定方法はこちら>
