何度でもテスト可能です。
とっても簡単3ステップ処理でピュアな会員に戻せます。
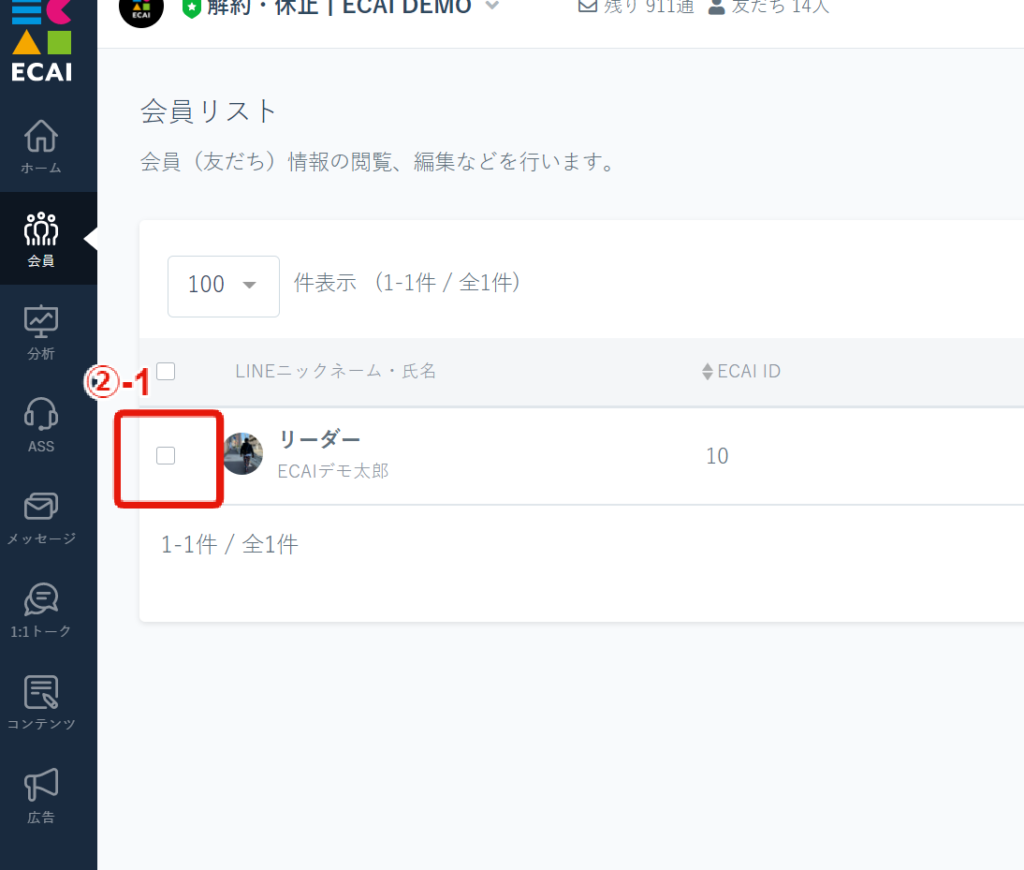
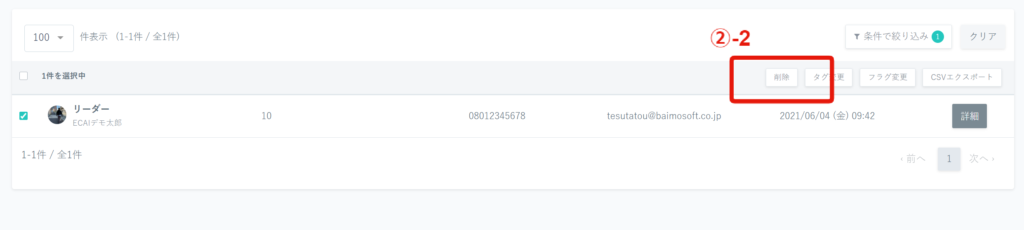
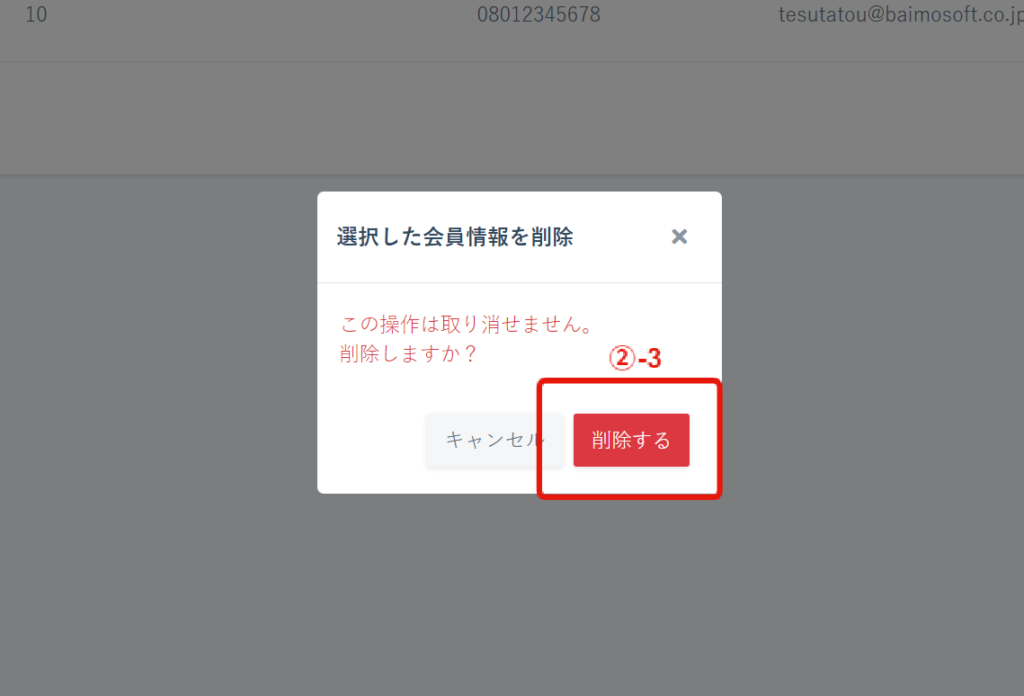
ステップ①:ECAI会員リストページより対象の会員を削除
↓
ステップ②:LINEアプリ上で該当アカウントをブロック状態に変更
↓

↓

↓

※こちらで削除してしまうと復元できませんので十分ご注意ください。
↓
ステップ③:LINEアプリ上で該当アカウントのブロックを解除
※不正アフィリエイト、純粋な数字計測の観点から広告のLCVは1ユーザー1回の計測になります。
▼補足
・流入経路毎の友だち追加時のタグ付与確認を行う際は「ステップ③」時にブロック解除をせずに、LINEアプリ側(スマホ)で該当のLINE公式アカウントを削除してから、流入経路毎の友だち追加URLにて再度友だち登録をお願いします。
┗手順 : 設定→友だち→ブロックリスト→削除
テスト配信という設定がないため、
テスト用のLINE公式アカウントをセットしそちらで操作確認を推奨させていただいております。
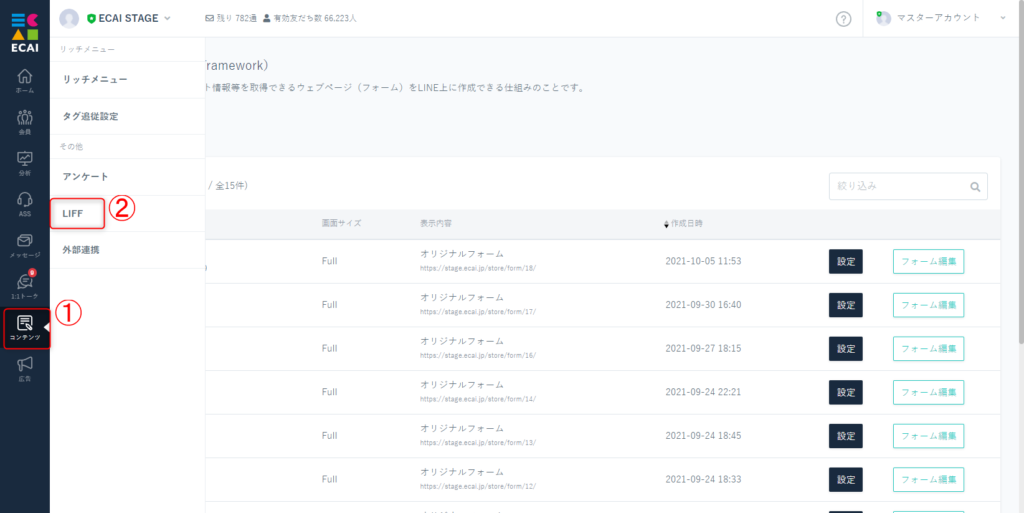
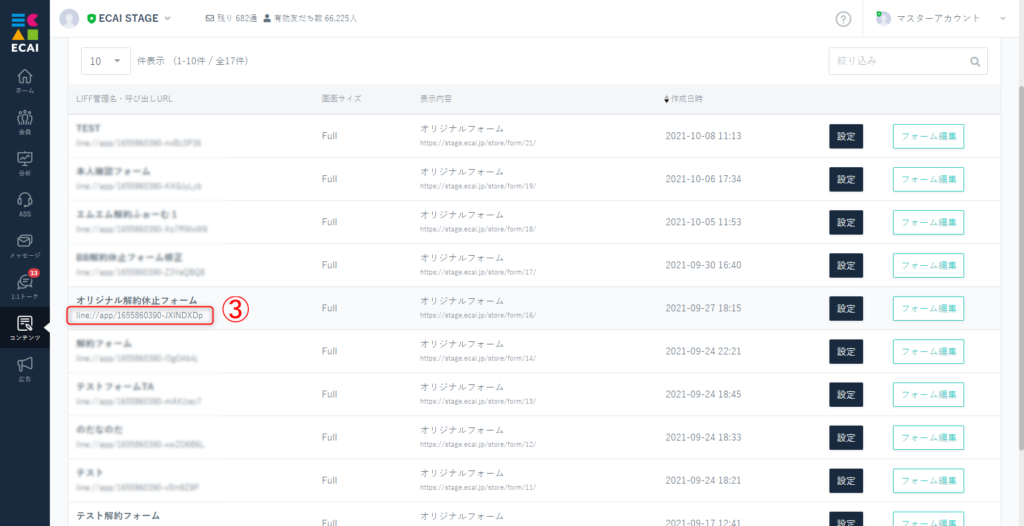
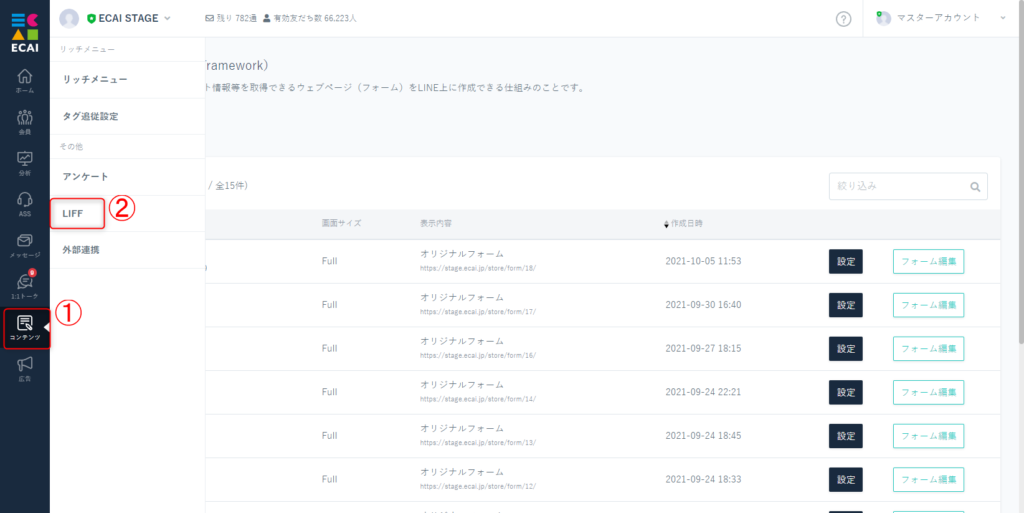
(1)コンテンツ > LIFF

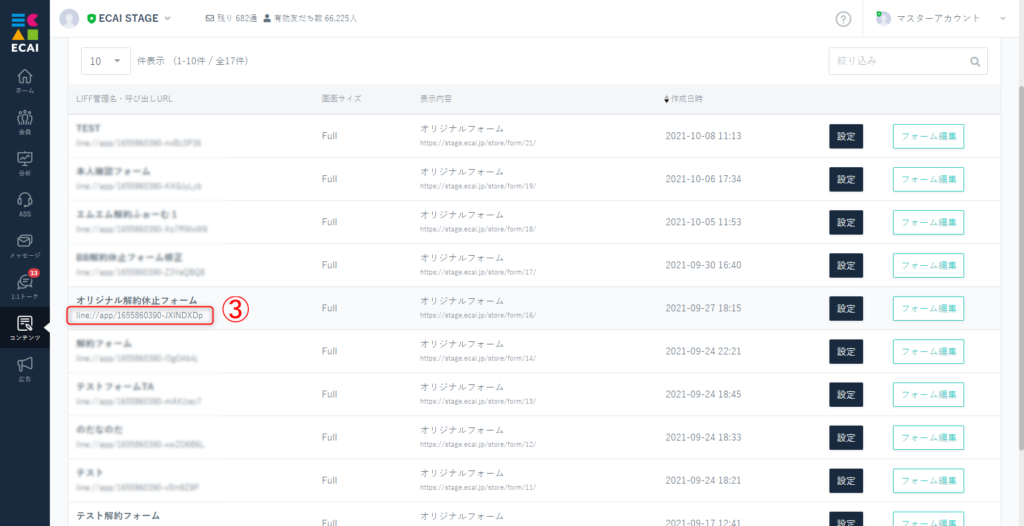
↓ (2)対象フォームの「LIFF呼び出しURL」をコピーする

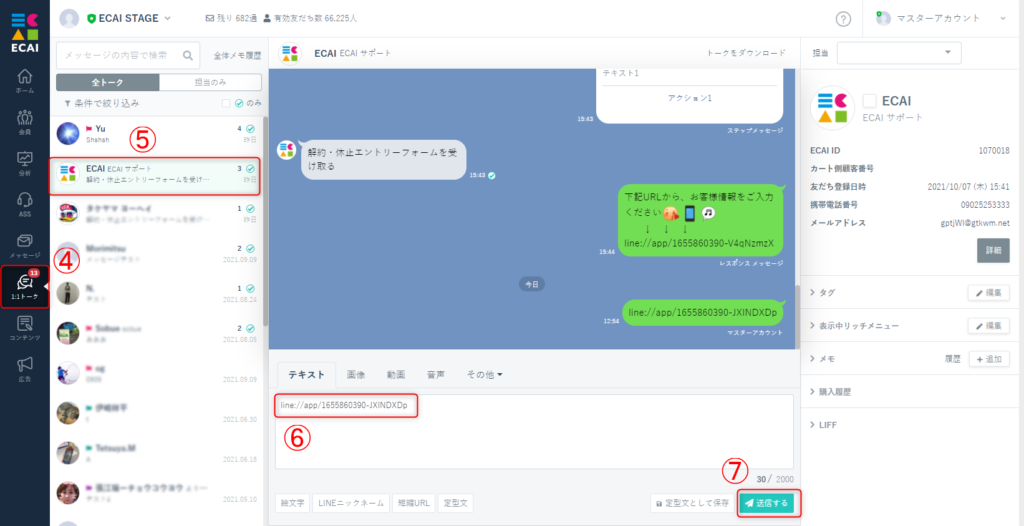
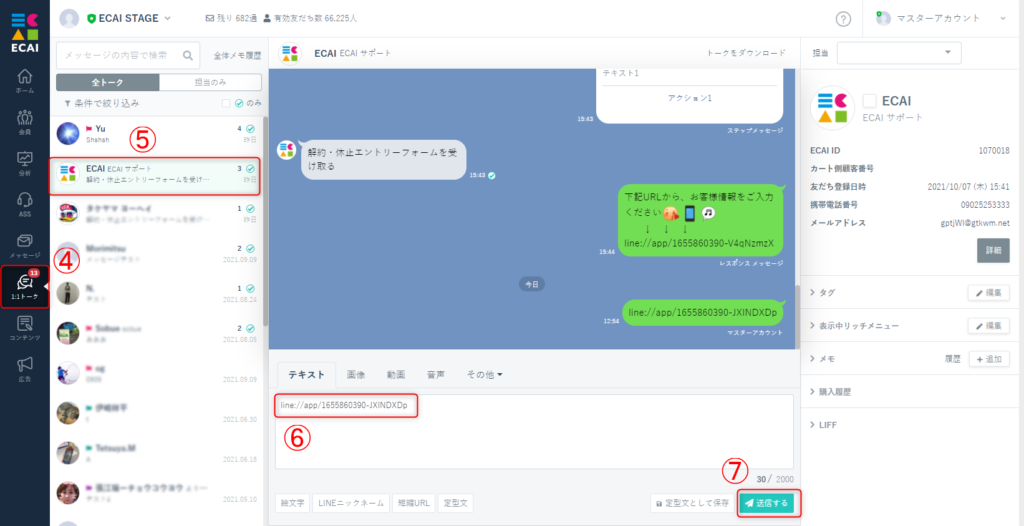
↓ (3)1:1トークより友達登録している管理用アカウントや自分のアカウントを選択 テキストメッセージに「LIFF呼び出しURL」をペーストして送信

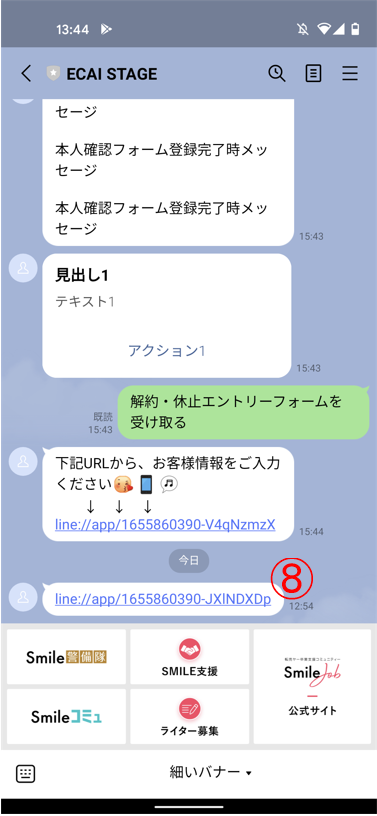
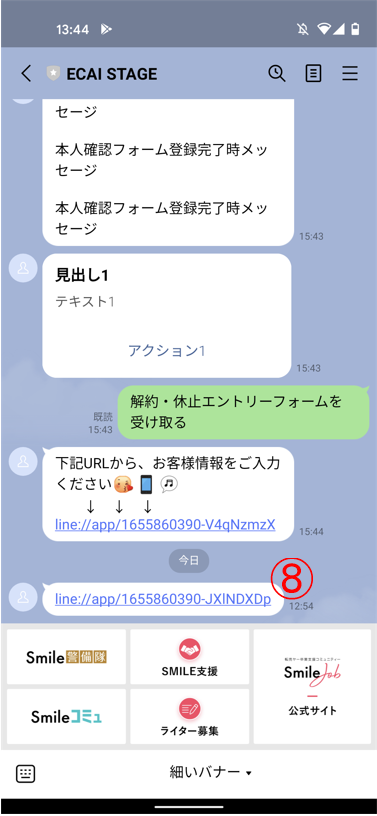
↓ (4) ここからは実機でのLINE操作となります。 友達登録しているスマホより送られたメッセージ確認 「LIFF呼び出しURL」を開く

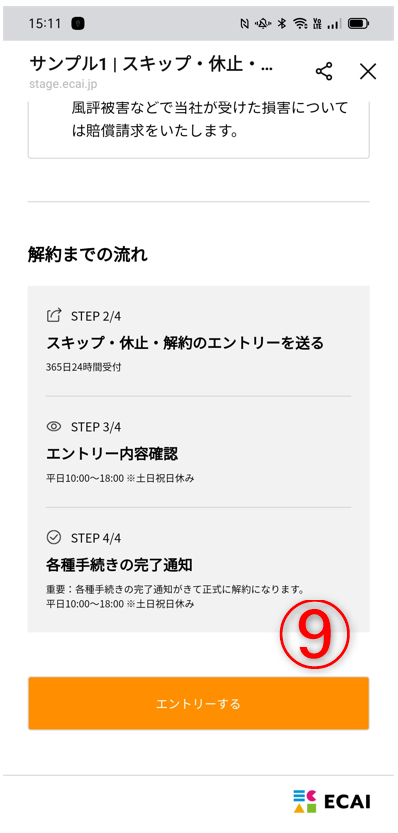
↓ (5)表示されたオリジナルフォームに内容を入力しエントリー(送信)する

↓ (6)送信結果は管理画面に戻り「受信BOX」よりご確認ください。 受信BOXの確認方法につきましてはこちらをご確認くださいフォームテスト環境の作成方法
本番環境へアップロードする前に動作テストを行いたい場合は、テスト用のLIFFを別途ご登録頂いてテスト送信を行ってください。
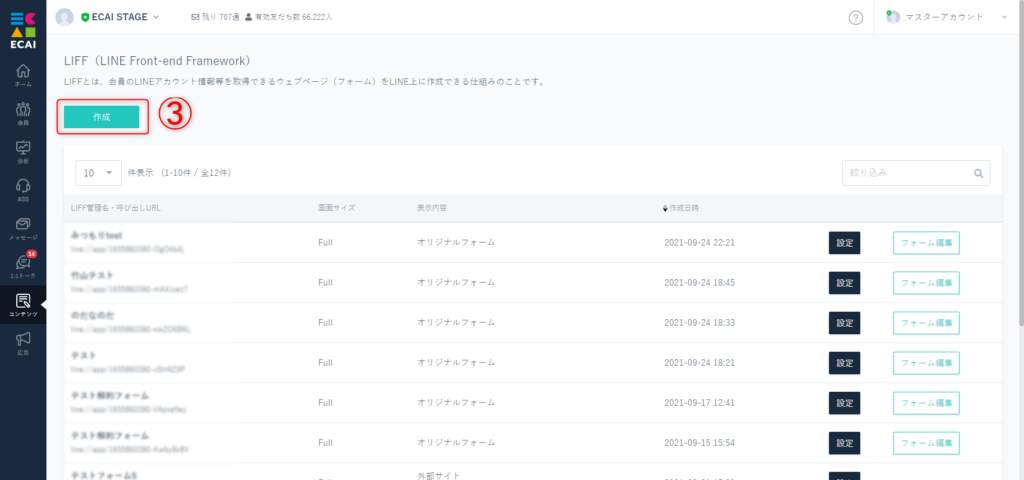
(1)コンテンツ>LIFF ページに移動

↓ (2) 「作成」ボタンをクリック

↓
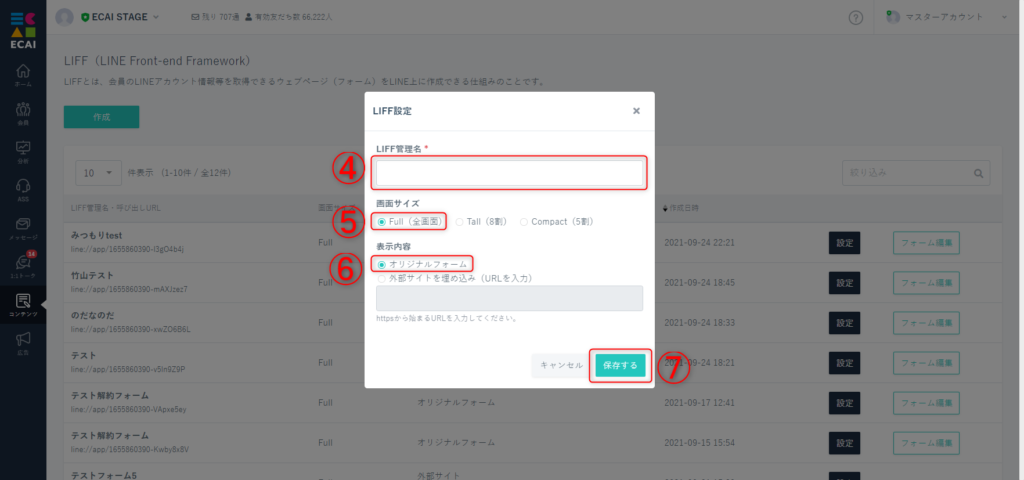
(3)テスト用のLIFFを作成する
LIFF管理名には「テスト」などわかりやすくする
※解約・休止・サイクル変更に関わるフォームの場合は、「解約」「休止」「サイクル変更」の文字列をLIFF管理名に必ず入れて登録してください。
※解約・休止・サイクル変更に関わるフォーム以外の場合は、「解約」「休止」「サイクル変更」の文字列を含まないよう設定してください。
画面サイズを選択(特に指定のない場合は「Full」を選択)
オリジナルフォームにチェック、「保存する」をクリック

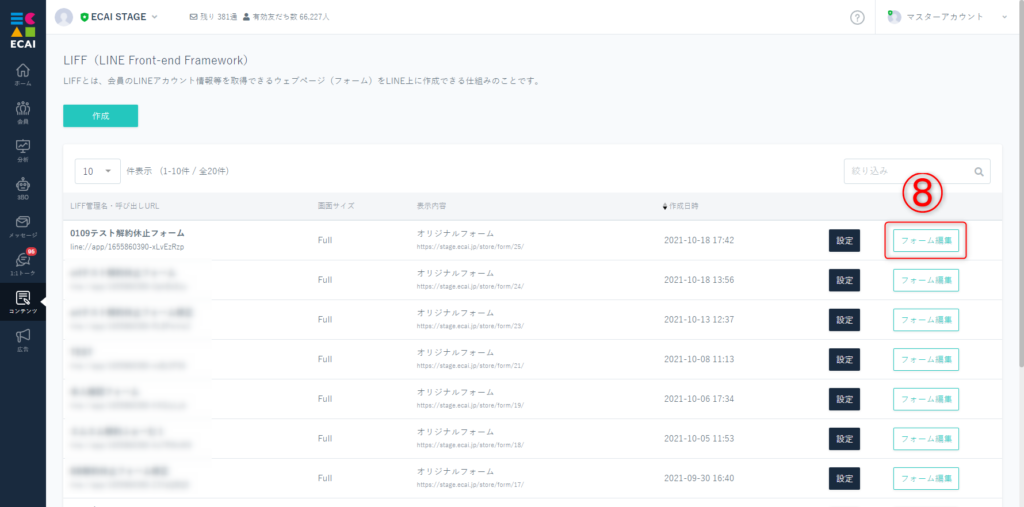
↓ (4) 作成したフォームの右側「フォーム編集」をクリック

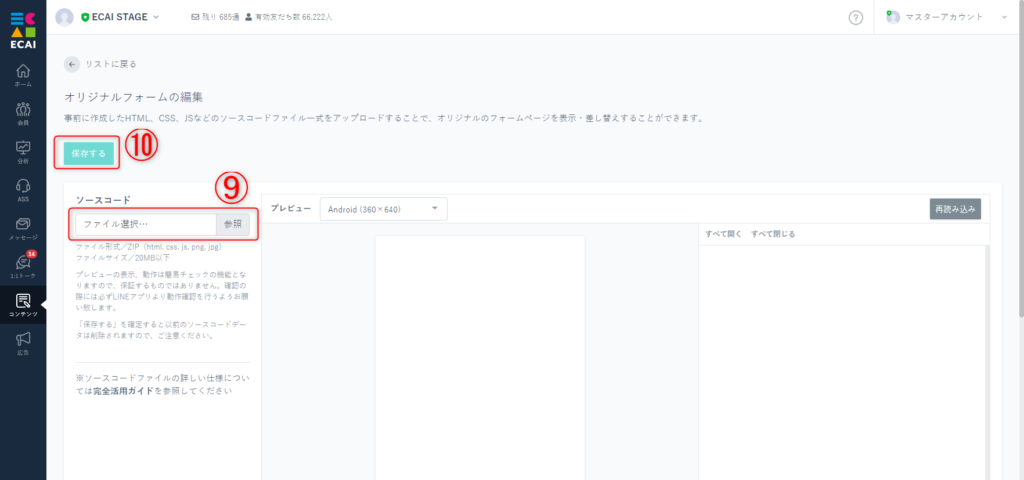
↓ (5)「参照」ボタンをクリックしてテスト送信したいフォームデータを選択、「保存する」をクリック

フォームデータのダウンロード方法は下記を参照ください。 >既存のオリジナルフォーム(LIFF)のダウンロード方法
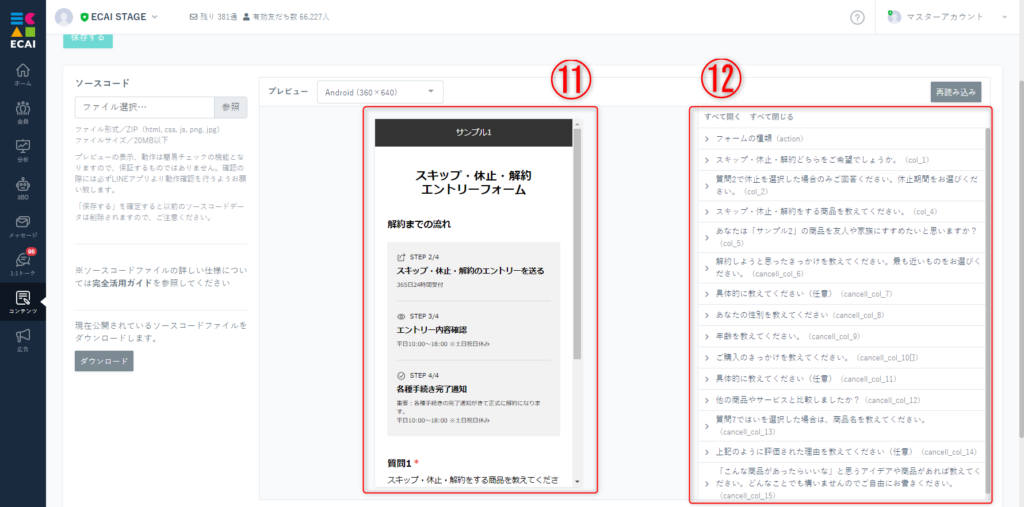
↓ (6) ⑪プレビュー、⑫設問内容をご確認できます。

※【解約・休止・サイクル変更・スキップ】申請フォームの場合、ASSダッシュボードに「お客様申請」と「テスト申請」が混在する形となる為、「名前○○の申請は処理しない」など社内ルールの周知をしていただけたらと思います。 テスト送信につきましては下記を参照ください。 >【解約・休止・サイクル変更・スキップ】エントリーフォームテスト送信方法 フォームアップロード後のチェック項目につきましては下記を参照ください。 >【簡易版】フォームアップロード後のチェック項目フォームのテスト申請(送信)をグラフの集計から外す方法
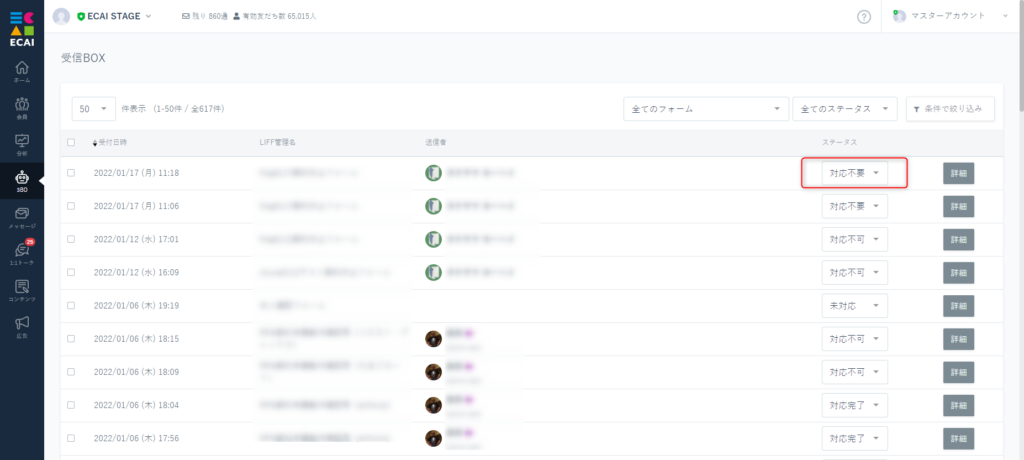
1.テスト申請(送信)は「対応不要」にて処理

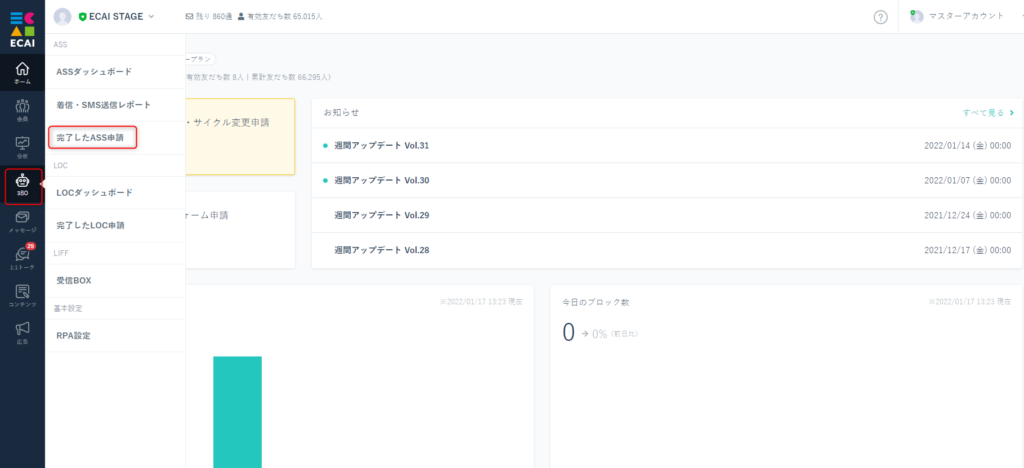
↓ 2.3BO > 完了したASS申請

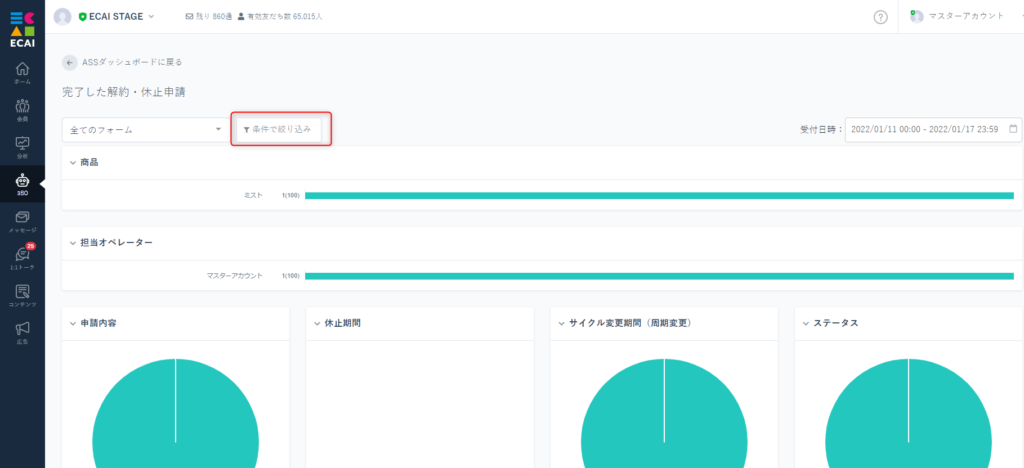
↓ 3.条件で絞り込み

↓ 4.ステータスで「対応不要」以外にチェックを入れて絞り込み

指定したユーザーだけにステップメッセージを送り表示確認する方法
① タグで[テストユーザー]を作成
↓
② テスト配信を送りたい人に[テストユーザー]タグを付与
↓
③ ステップ配信の絞り込みで[テストユーザー]のみに配信をセット
これで指定ユーザーのみに配信することが可能です。
※配信時間を圧縮してセットすることで効率よく表示確認が可能です。
オリジナルフォームのテスト送信方法(1)コンテンツ > LIFF

↓ (2)対象フォームの「LIFF呼び出しURL」をコピーする

↓ (3)1:1トークより友達登録している管理用アカウントや自分のアカウントを選択 テキストメッセージに「LIFF呼び出しURL」をペーストして送信

↓ (4)ここからは実機でのLINE操作となります。 友達登録しているスマホより送られたメッセージ確認 「LIFF呼び出しURL」を開く

↓ (5)表示されたオリジナルフォームに内容を入力しエントリー(送信)する

↓ (6)送信結果は管理画面に戻り「受信BOX」よりご確認ください。 受信BOXの確認方法につきましてはこちらをご確認ください一斉配信メッセージの配信テスト方法はないですか?
指定したユーザーだけに一斉配信メッセージを送り表示確認する方法
① タグで[テストユーザー]を作成
↓
② テスト配信を送りたい人に[テストユーザー]タグを付与
↓
③ 一斉配信メッセージの絞り込みで[テストユーザー]のみに配信をセット
これで指定ユーザーのみに配信することが可能です。
※配信時間を圧縮してセットすることで効率よく表示確認が可能です。

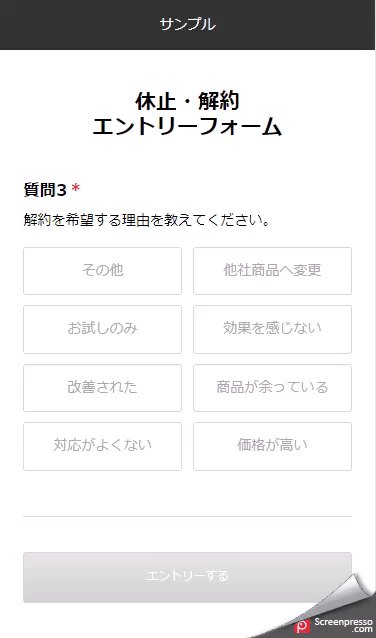
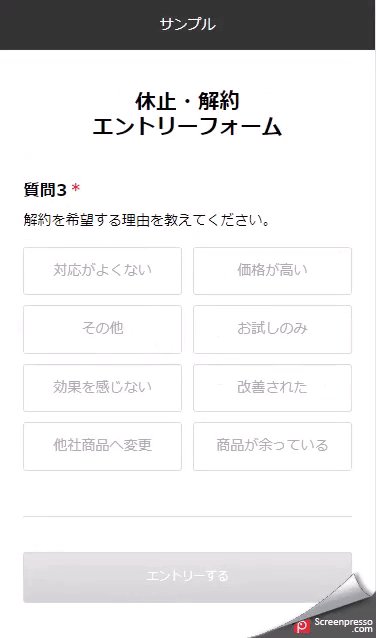
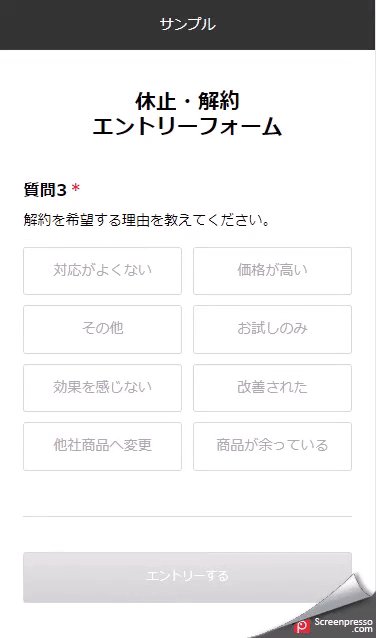
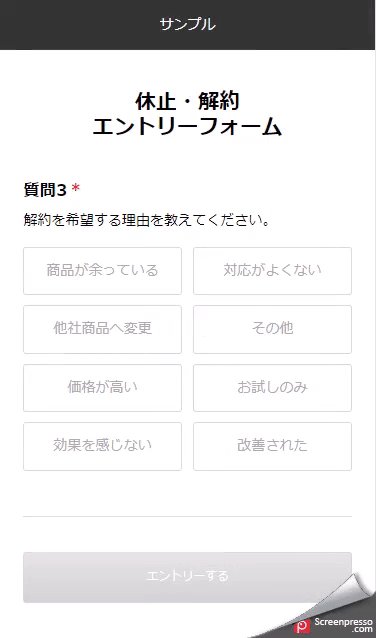
■目的 ボタンの配置による選択項目の偏りをなくすために、毎回ランダムにボタンを表示させています。 回答に偏りがある場合に、より正確に回答結果を得ることができます。 ■セット所要時間 10分 ■セットの流れ 下記のサンプルページをもとに説明します。 フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U 編集ファイル:index.html (1)htmlの質問部分のにからのulを設置
<ul id="cancel_reason_btn" class="col2"></ul>↓ (2)ボタンとランダム表示させるJavascriptを記述
//シャッフル
const shuffleArray = (array) => {
const cloneArray = [...array]
for (let i = cloneArray.length - 1; i >= 0; i--) {
let rand = Math.floor(Math.random() * (i + 1))
// 配列の要素の順番を入れ替える
let tmpStorage = cloneArray[i]
cloneArray[i] = cloneArray[rand]
cloneArray[rand] = tmpStorage
}
return cloneArray
}
//解約理由ボタンの配列
let arr = [
'<li><label><input type="radio" name="col_6" class="validate[required]" value="効果を感じない" data-prompt-position="topLeft"><span>効果を感じない</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="商品が余っている" data-prompt-position="topLeft"><span>商品が余っている</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="価格が高い" data-prompt-position="topLeft"><span>価格が高い</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="他社商品へ変更" data-prompt-position="topLeft"><span>他社商品へ変更</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="お試しのみ" data-prompt-position="topLeft"><span>お試しのみ</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="改善された" data-prompt-position="topLeft"><span>改善された</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="対応がよくない" data-prompt-position="topLeft"><span>対応がよくない</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="その他" data-prompt-position="topLeft"><span>その他</span></label></li>',
];
cloneArr = shuffleArray(arr);
// innerHTMLを使用して表示
let cancelReasonBtn = document.getElementById("cancel_reason_btn");
cancelReasonBtn.innerHTML = cloneArr.join('');ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせて編集をお願いします。 またチャットワークへの通知設定の設定代行も行っております。 ご希望の場合は下記設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。 (目安)1設定:10,000円(税別)広告コードの計測件数からテスト分を削除できるか?
広告コードの計測件数からテスト分を削除することはできません。
実装前に動作テストをした際は、実施時に新たに広告コードを発行し本番用としてご使用ください。
※テスト用の広告コードが不要な場合は削除
広告コード発行方法はこちら>
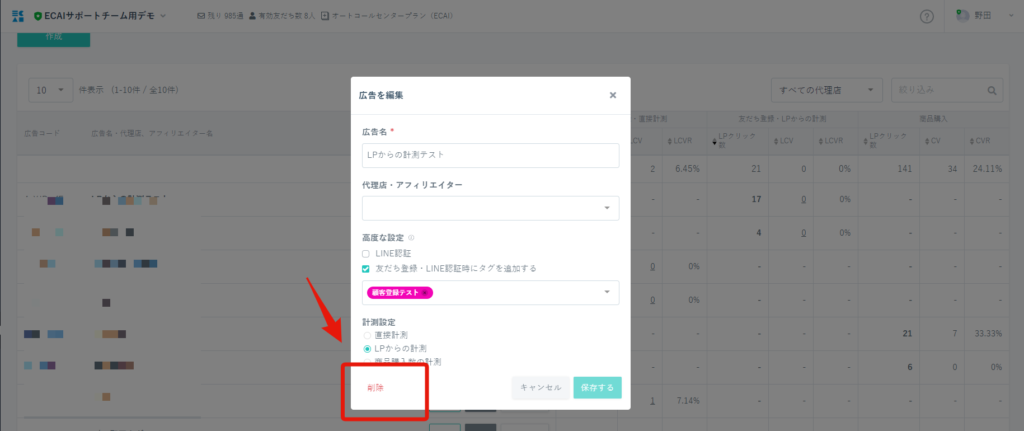
▼広告コードの削除
該当の広告コードの「編集」をクリックし「削除」

■目的 フォームの修正などで、テストフォームから本番フォームへアップロードする際などに使用します。 ■セット所要時間 5分 ■セットの流れ (1)テストフォームをダウンロード オリジナルフォームのダウンロード方法はこちら> ⇓ (2)本番フォームへアップロード ※本番フォームへアップロードする前に、本番フォームのバックアップを必ずダウンロードしておいてください。 (1)でダウンロードしたZIPファイルをそのままアップロードします。 アップロードの方法はこちら> ⇓ (3)送信テストはLIFF-URLを使用し、スマホにて行ってください。 オリジナルフォームのテスト送信方法はこちら>
