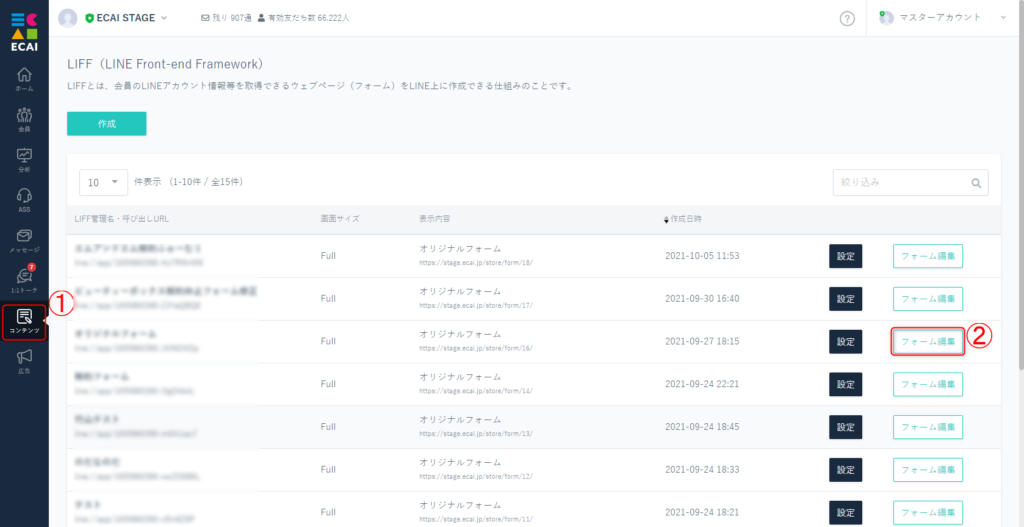
(1)対象フォームの選択

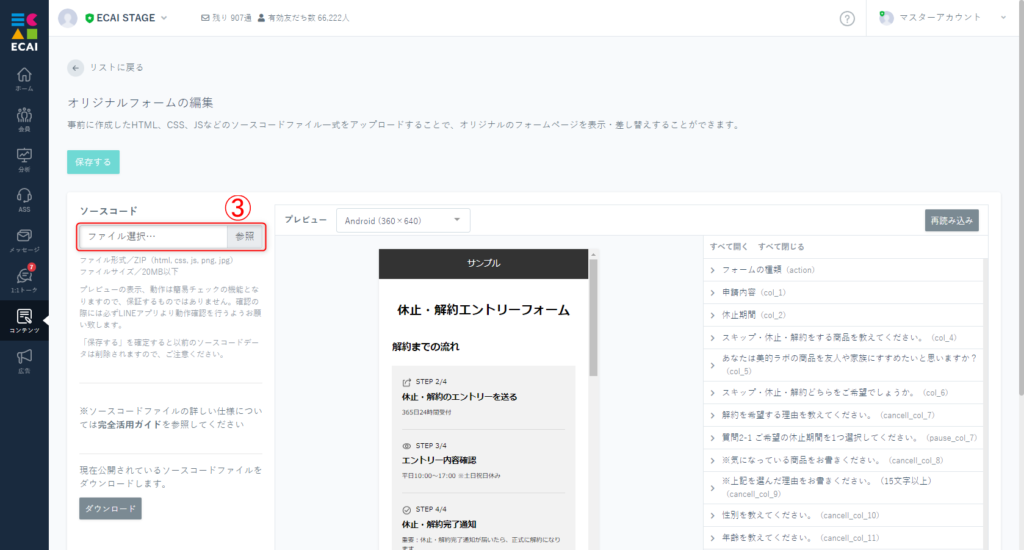
↓ (2)ZIPファイルをアップ

ZIPファイルの構造はルートフォルダ(一番上)の配下にindex.htmlがある状態にしてください。 >ZIPファイルの構造説明 ※1.アップロードファイルは圧縮されている必要があります。 >フォームの圧縮方法について ※2.圧縮する場合はindex.htmlが存在する階層を全選択して圧縮してください。 >全選択可能な圧縮ツール(推奨)ダウンロード ※3.ファイル内に文字化けがないかご確認ください。
↓
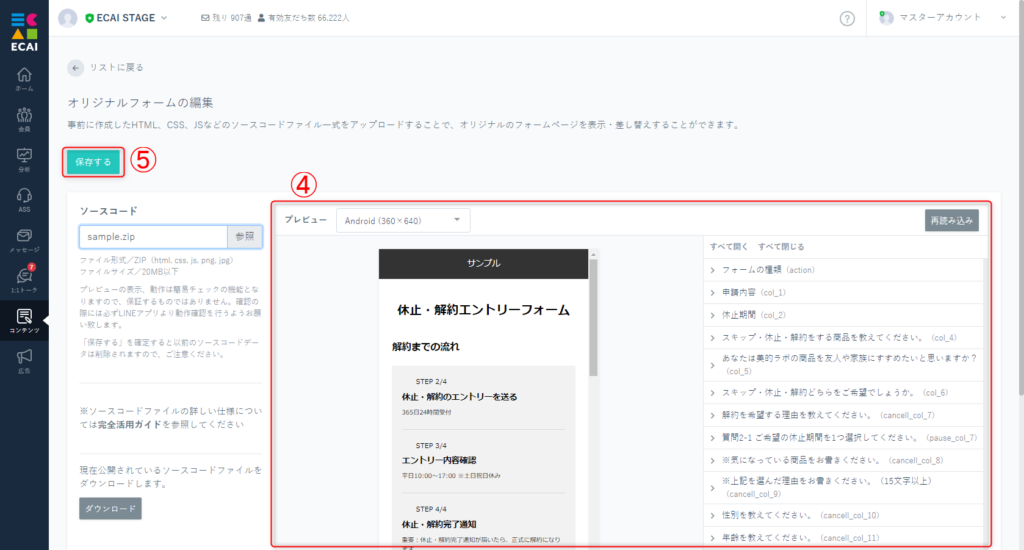
(3) プレビューを確認して保存

正常にファイルを読み込めない場合は下記ガイドをご確認ください。 >フォームの圧縮方法について プレビューが正常に表示されない場合は、一旦保存してから再度編集画面より確認してください。
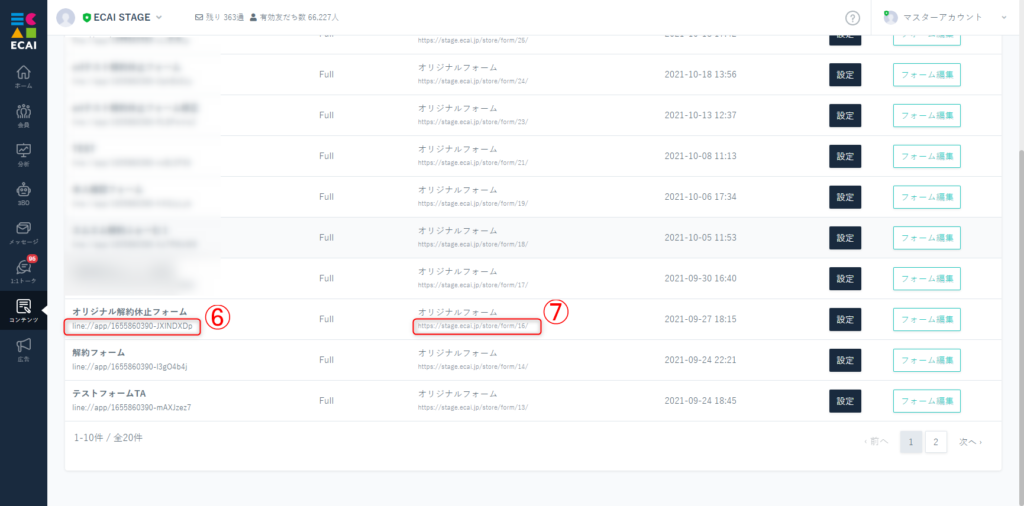
↓ (4) ⑥一覧ページ、LIFF管理名のしたにある呼び出しURLを利用しLINEアプリより表示を確認

※⑦表示内容の下にあるURLはwebでデザインをチェックするときに使用するものです。
こちらで表示されるデザインは保証されるものではありません。確認の際は必ず呼び出しURLを利用しLINEアプリより確認をお願いします。

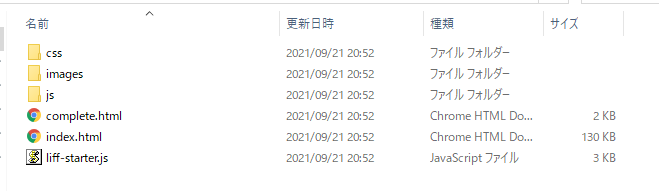
・cssフォルダ :各種スタイルファイルが入っています
・imagesフォルダ :画像ファイルが入っています。
・jsフォルダ :jsファイルが入っています。
・complete.html :送信完了ページ(サンクス画面)
・index.html :フォーム入力ページ
・liff-starter.js :Liff画面を立ち上げるためのjsファイル(削除禁止)
※テンプレートフォルダよりダウンロードしたzipファイルを解凍しますと上記のような構造となります。
編集する際はこちらの構造を保持したまま編集をお願い致します。
>テンプレートダウンロード
※ファイル内に文字化けがないかご確認ください。 解凍ツール(推奨)https://www.ponsoftware.com/archiver/download.htm
※フォームを表示する「index.html」とサンクス画面を表示する「complete.html」は必ずセットで作成する必要があります。「complete.html」だけ未作成・アップロードされていない場合、送信後の画面が表示されない状態となりますので、ご注意ください。
一斉配信メッセージのCSVアップロード方法一斉配信メッセージのターゲットで「指定した会員(ECAI ID)」「指定した会員(顧客カート ID)」を選択した際はCSVファイルをアップロードすることで顧客の絞り込みが可能です。
※顧客カートIDの絞り込みはAPI連携(カート連携)している場合のみ利用可能
▼API連携可能カート(5カート)
・ecforce ┗API連携方法はこちら> ・リピスト(プレックス) ┗API連携方法はこちら> ・サブスクストア ┗API連携方法はこちら> ・楽楽リピート ┗API連携方法はこちら> ・shopify ┗API連携方法はこちら>
▼手順
①「指定した会員(ECAI ID)」「指定した会員(顧客カート ID)」にチェック
↓
②CSVファイルを選択
↓
➂参照

↓
④CSVファイルを選択すると下記赤枠内にファイル名が反映されます。(これでアップロード完了です)

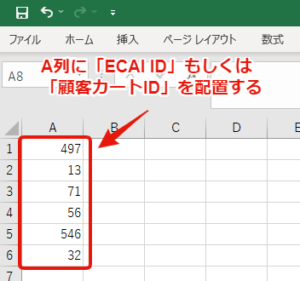
▼CSVのファイル
Microsoft Excel CSV ファイル (.csv)でアップロードする場合は、下記画像のようにA列に「ECAI ID」もしくは「顧客カートID」を配置ください。
※全カート共通

▼補足
カート顧客ID絞り込みの上限数はこちら>
■目的 オリジナルフォームで画像添付する際にカメラ起動かファイル選択を選べるようにします。 ■セット所要時間 10分 ■セットの流れ ポイントはiosデバイスとAndroidデバイスで設定が異なるのでそれを判別して実装します。 ※ブラウザの仕様によるものなので、今後仕様に変更がある場合がございます。 サンプルページをベースに説明しますのでまずは下記ファイルをダウンロードしてください。 サンプルページ> サンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1) inputタグは下記のように設定してください。 accept属性、capture属性の設定で挙動が決まります。 ※name属性は適宜設定
<input type="file" name="col_8" accept="image/*" capture="camera">↓ (2) iosでのアクセスの場合、capture属性を削除します。
<script>
// iPhone(ios)
if ( navigator.userAgent.indexOf('iPhone') > 0 || navigator.userAgent.indexOf('iPad') > 0 || navigator.userAgent.indexOf('iPod') > 0){
$('input[type="file"]').removeAttr('capture');
}
</script>※ヘッダーにjqueryの読み込みがない場合は下記設置をしてください。バージョンの指定はありません。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>