
下記サンプルページを元に説明します。 ファイルをダウンロードしていただくか、サンプルページのソースコードをブラウザ上でご確認ください。 >サンプルページ >サンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
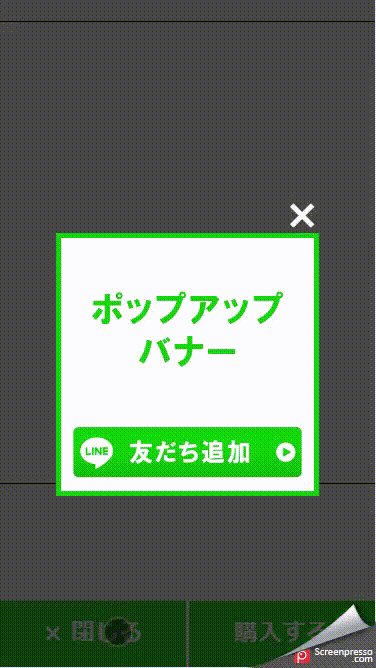
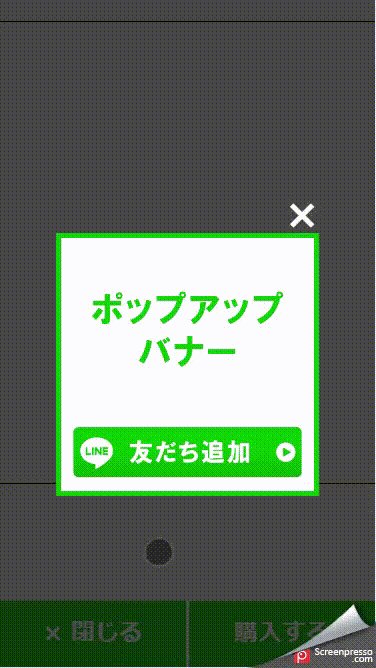
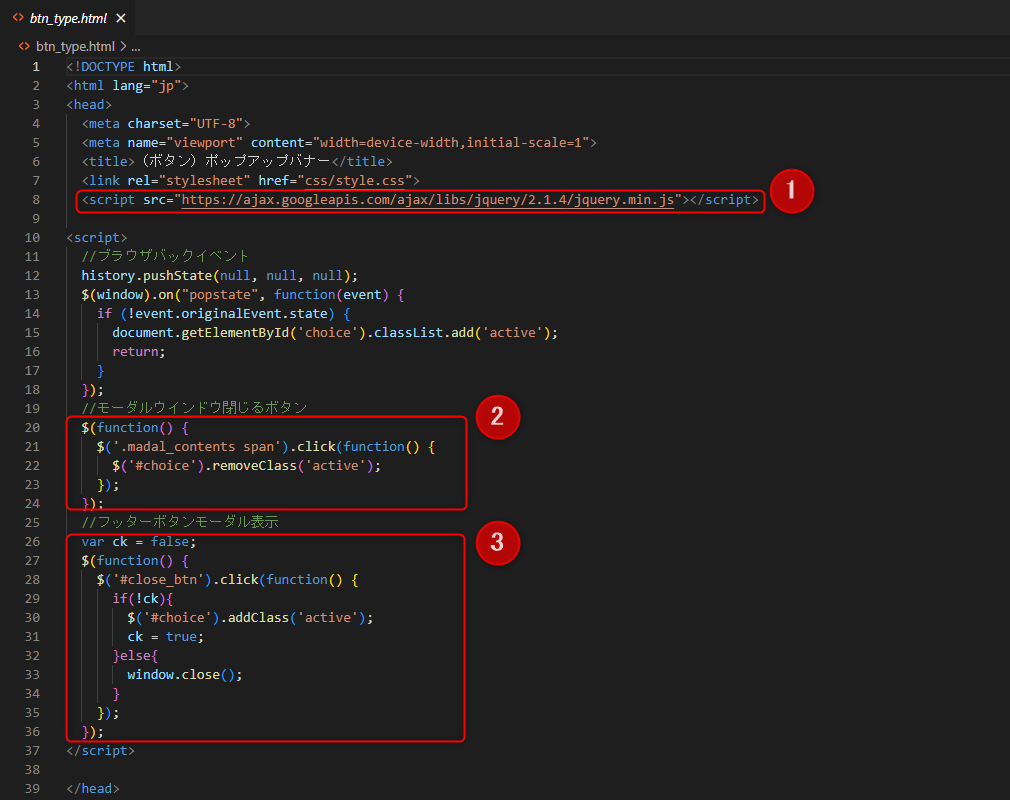
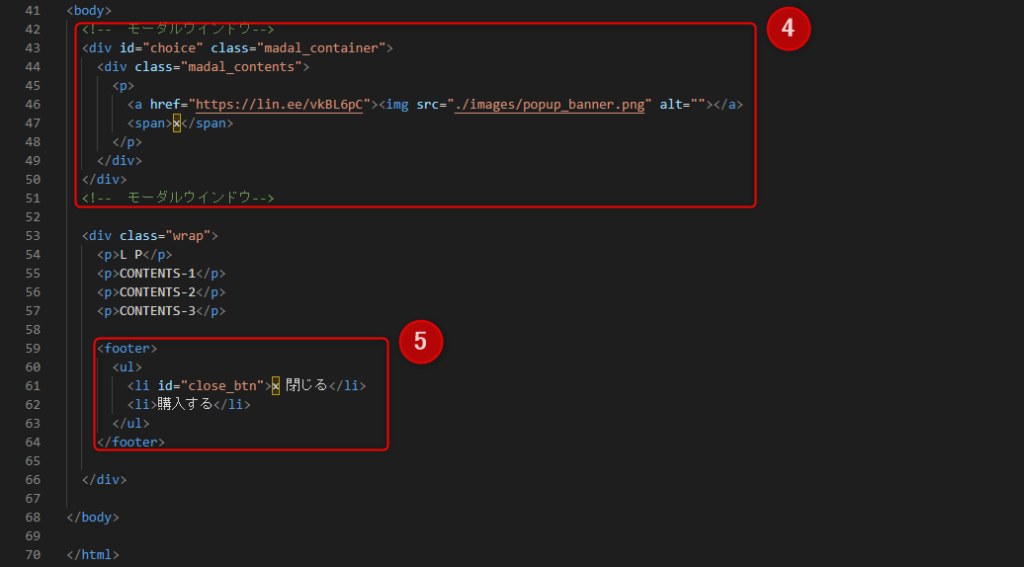
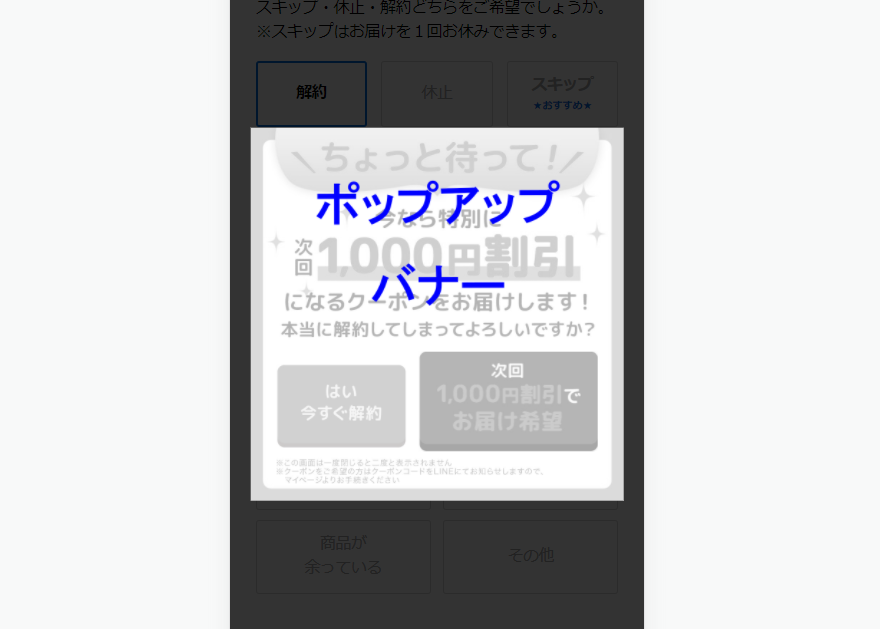
■仕様1 フッターの「閉じる」ボタンをクリックすると、離脱防止のポップアップバナーが表示されます。 こちらのバナーに引き留め施策を設定し、LINEの友だち登録へ誘導してください。 〈ソースコード説明〉 ①jqueryの読み込み ②ポップアップバナー閉じる挙動 ③ポップアップバナー表示挙動 ④ポップアップバナーを設置 ⑤ポップアップバナーのトリガーとなるボタン配置


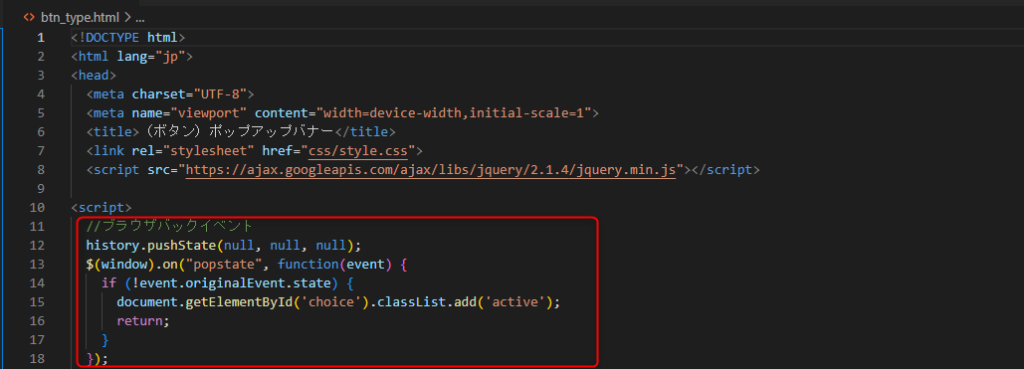
■仕様2 ブラウザの戻るボタンを押した際に、ポップアップバナーが表示

※ブラウザのセキュリティーの関係で、ユーザーが何も動作しないでブラウザの戻るボタンを押下するとイベントは実行されません。 回避するにはユーザーが何かしらのアクションを起こす必要があります。 どこでもよいので画面のどこかをクリック(タップ)すると、ブラウザバックのイベントが有効になります。解約・休止・サイクル変更、スキップ、解約抑止数の確認方法
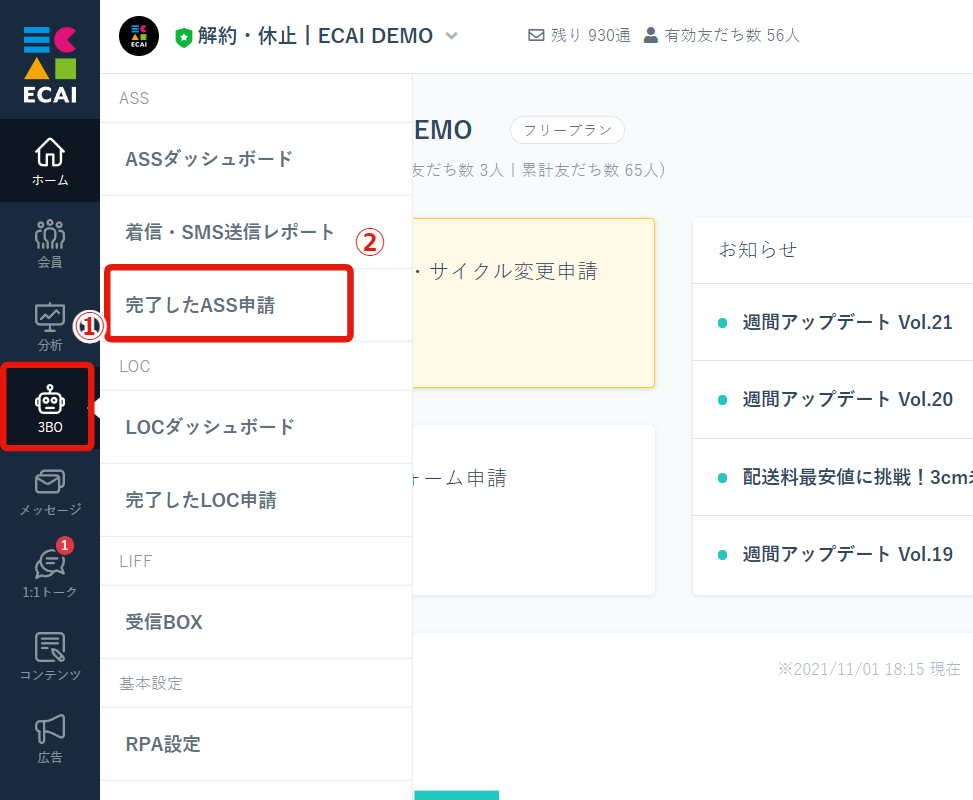
▼確認手順

↓
②完了したASS申請
↓

↓
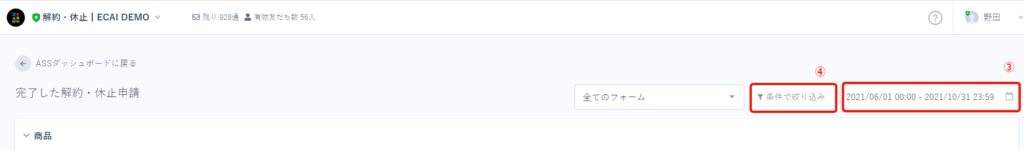
④条件で絞り込み
┗対応完了日時・商品名別・対応完了で絞り込む際はここで設定
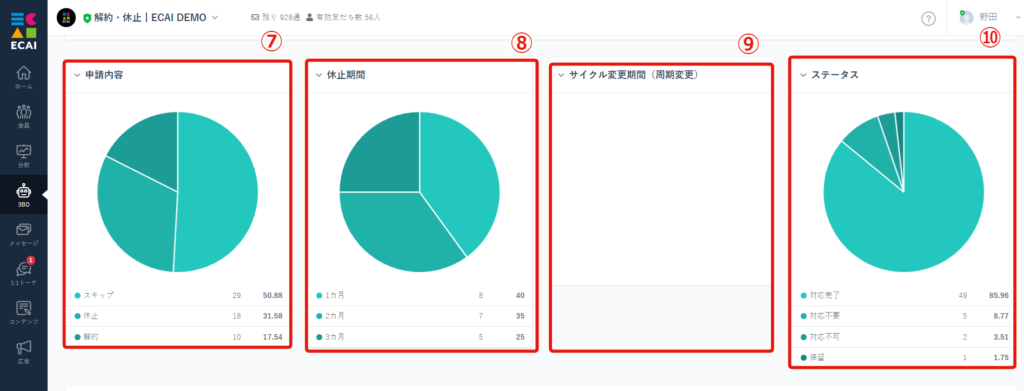
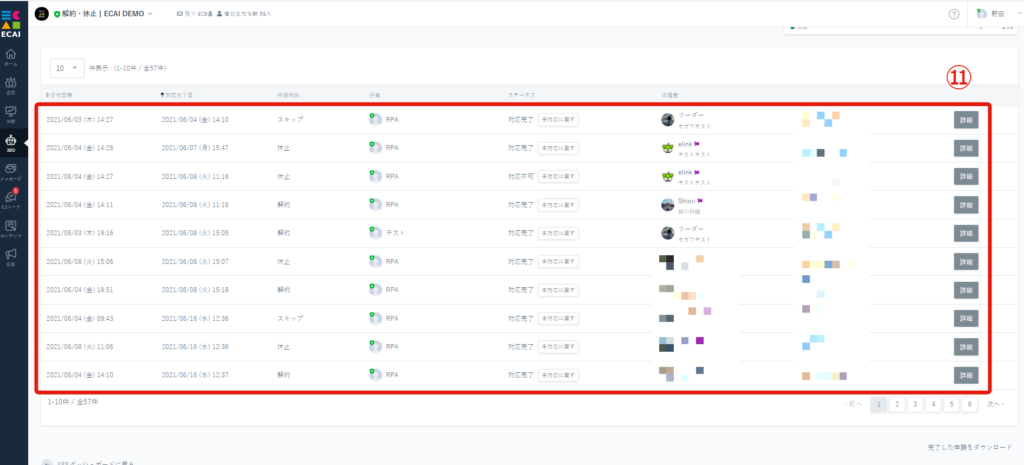
▼確認場所

┗「件数(比率)」で表示 ※以下も同じ表示になります
↓
⑥担当したオペレーターごとの申請数と比率が確認できます
↓

┗解約抑止の表示は、解約抑止時に付与されるタグ名で表示されます
↓
⑧申請内容が「休止」の休止期間別の件数と比率が確認できます
↓
⑨申請内容が「サイクル変更」のサイクル変更期間別の件数と比率が確認できます
↓
⑩ECAI内の解約・休止申請の対応ステータス別の件数と比率が確認できます
↓

回答内容別に申請件数や比率を確認する場合は、申請データをCSVダウンロードして集計ください。
⇒CSVダウンロード方法はこちら
■見本

下記サンプルページを元に説明します。 サンプルページのソースコードをブラウザ上でご確認いただくか、ファイルをダウンロードして内容をご確認ください。 サンプルページ> サンプルページダウンロード>
※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
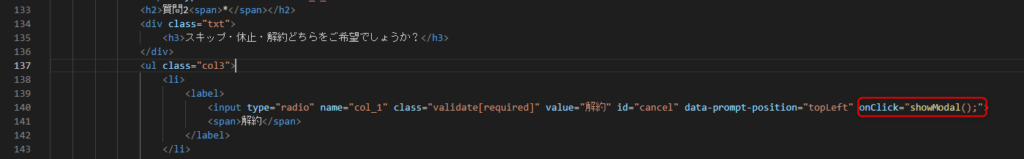
■仕様 ・質問2の解約を選択すると、ポップアップバナーが表示されます。 ・ポップアップバナーで解約が阻止された場合は指定のタグが付与されます。 ・<!-- 削除禁止 -->部分はデータの送信に必要なので削除しないでください。 ■編集ファイル:index.html (1)ポップアップを発動させたい回答に「onClick="showModal();"」を設定

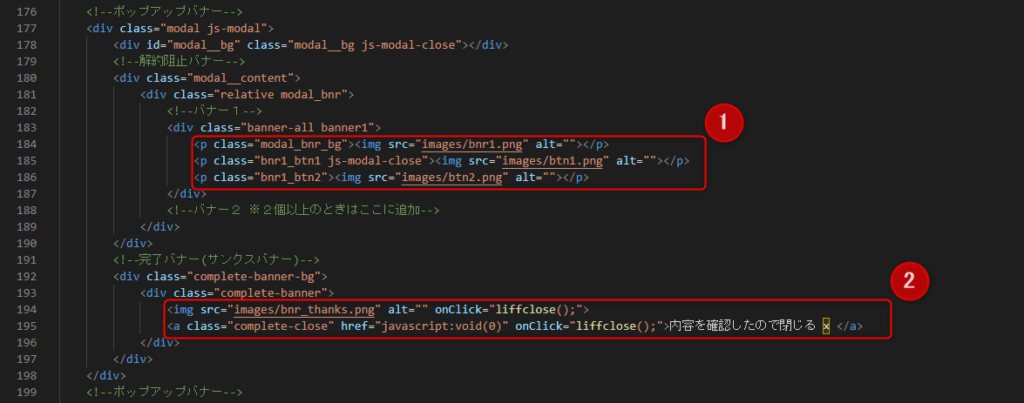
(2)ポップアップバナーの表示部分のHTMLを設定 ①ポップアップバナー画像、ボタン画像設置 ②完了バナー画像、閉じるボタン設置

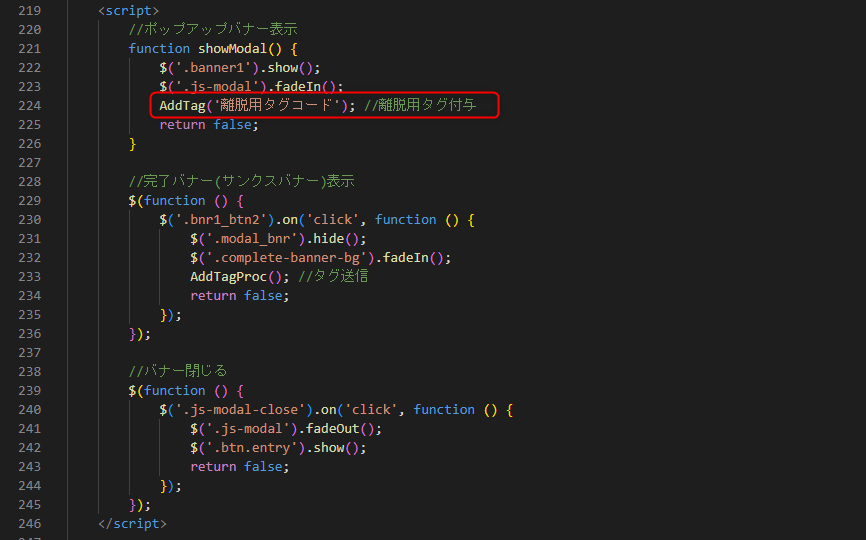
(3) (1)で呼び出す「showModal()」、完了バナー(サンクスバナー)の挙動設定 フォーム離脱時にタグを付与する場合は、AddTagにタグコードを貼り付けてください。

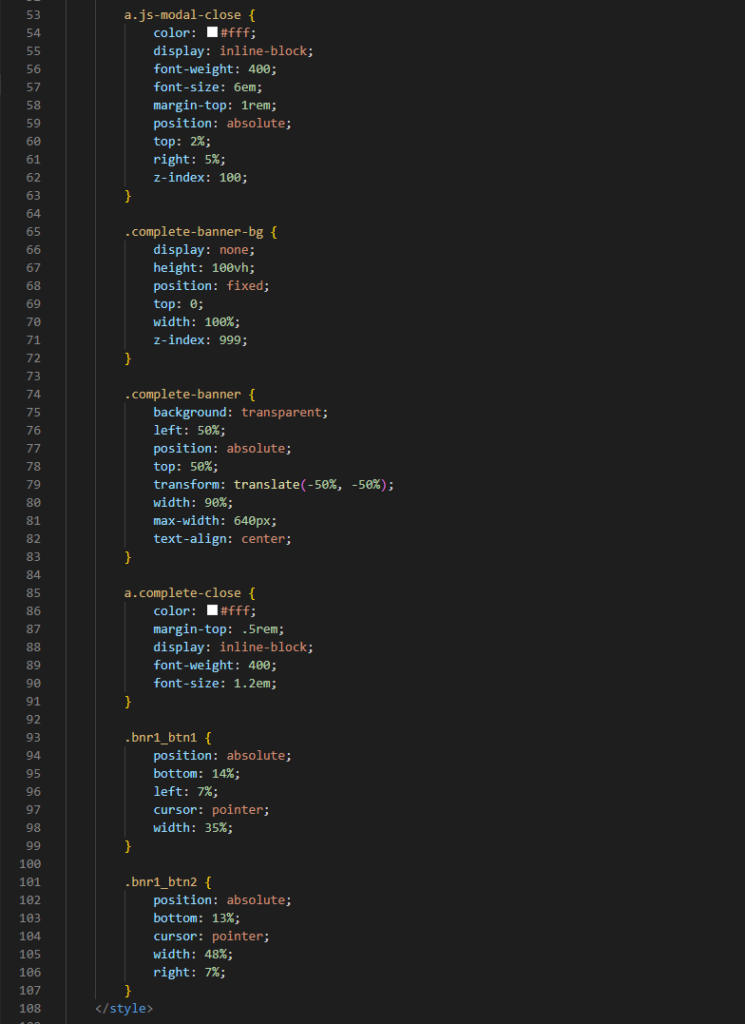
(4)バナー部分のスタイルの設定


オリジナルフォームはHTMLを自由にデザインが可能なため、規定のサイズ、形式などはございません。 ただし画像データが非常に重かったり、サイズが大きすぎたりしますとユーザビリティーを損ないます。 推奨のサイズは以下になりますので、参考にしてください。 ■引き止めバナー、継続促進バナー ・形式:jpg.png ①正方形バナー(1:1) ・サイズ横×縦:1040×1040px ※バナー下にボタンを設置する場合におすすめ ②縦型バナー ・サイズ横×縦:1040×1800px ※スマートフォン1画面のおおよそ収まるサイズ ③縦型バナー大 ・サイズ横×縦:1040×2800px ※スマートフォン画面の約1.5スクロールのサイズ https://gyazo.com/cbe746c9b921c5cb5278af4fefcbc5d5 ■ポップアップバナー(モーダルバナー) ・形式:jpg.png,gif ①正方形バナー(1:1) ・サイズ横×縦:600×600px ②縦型バナー(2:3) ・サイズ横×縦:600×900pxフォーム立ち上げ時ポップアップ設置方法

下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
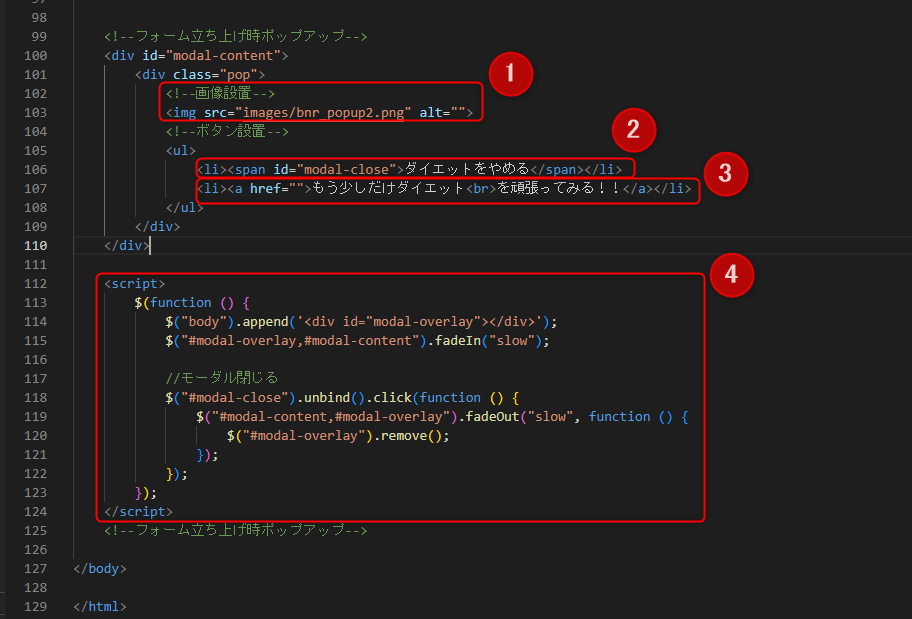
(1)index.html ①画像の設定 ②閉じるボタン ③離脱ボタン ④ポップアップ挙動

〈コピペ用コード〉
<!--フォーム立ち上げ時ポップアップ-->
<div id="modal-content">
<div class="pop">
<!--画像設置-->
<img src="images/bnr_popup2.png" alt="">
<!--ボタン設置-->
<ul>
<li><span id="modal-close">ダイエットをやめる</span></li>
<li><a href="">もう少しだけダイエット<br>を頑張ってみる!!</a></li>
</ul>
</div>
</div>
<script>
$(function () {
$("body").append('<div id="modal-overlay"></div>');
$("#modal-overlay,#modal-content").fadeIn("slow");
//モーダル閉じる
$("#modal-close").unbind().click(function () {
$("#modal-content,#modal-overlay").fadeOut("slow", function () {
$("#modal-overlay").remove();
});
});
});
</script>
<!--フォーム立ち上げ時ポップアップ-->(2)style.css 738~793行目、 1073~1088行目(@media only screen and (min-width: 640px) )、
/*=======================================
modal
=======================================*/
#modal-content {
width: 90%;
max-width: 320px;
margin: 0;
padding: 0;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
display: none;
z-index: 2; }
#modal-overlay {
z-index: 1;
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 120%;
background-color: rgba(0, 0, 0, 0.75); }
.pop {
position: relative; }
.pop ul {
position: absolute;
bottom: 15px;
left: 50%;
transform: translateX(-50%);
height: 50px;
display: flex;
justify-content: center; }
.pop li {
width: 126px;
margin: 0 4px; }
.pop a,
.pop span {
display: flex;
align-items: center;
justify-content: center;
text-align: center;
height: 100%;
box-sizing: border-box;
border-radius: 25px;
font-size: 10px;
line-height: 1.4;
background: #006fe2;
color: #fff;
cursor: pointer; }
.pop span {
background: #fff;
color: #bbb;
border: 1px solid #bbb; }
@media only screen and (min-width: 640px) {
#modal-content {
max-width: 450px; }
.pop ul {
bottom: 20px;
height: 70px; }
.pop li {
width: 190px;
margin: 0 6px; }
.pop a,
.pop span {
border-radius: 35px;
font-size: 15px; }
}(3)ポップアップバナーの画像をimagesフォルダに格納