オリジナルフォームを曜日別、時間別、日付別で非表示にする

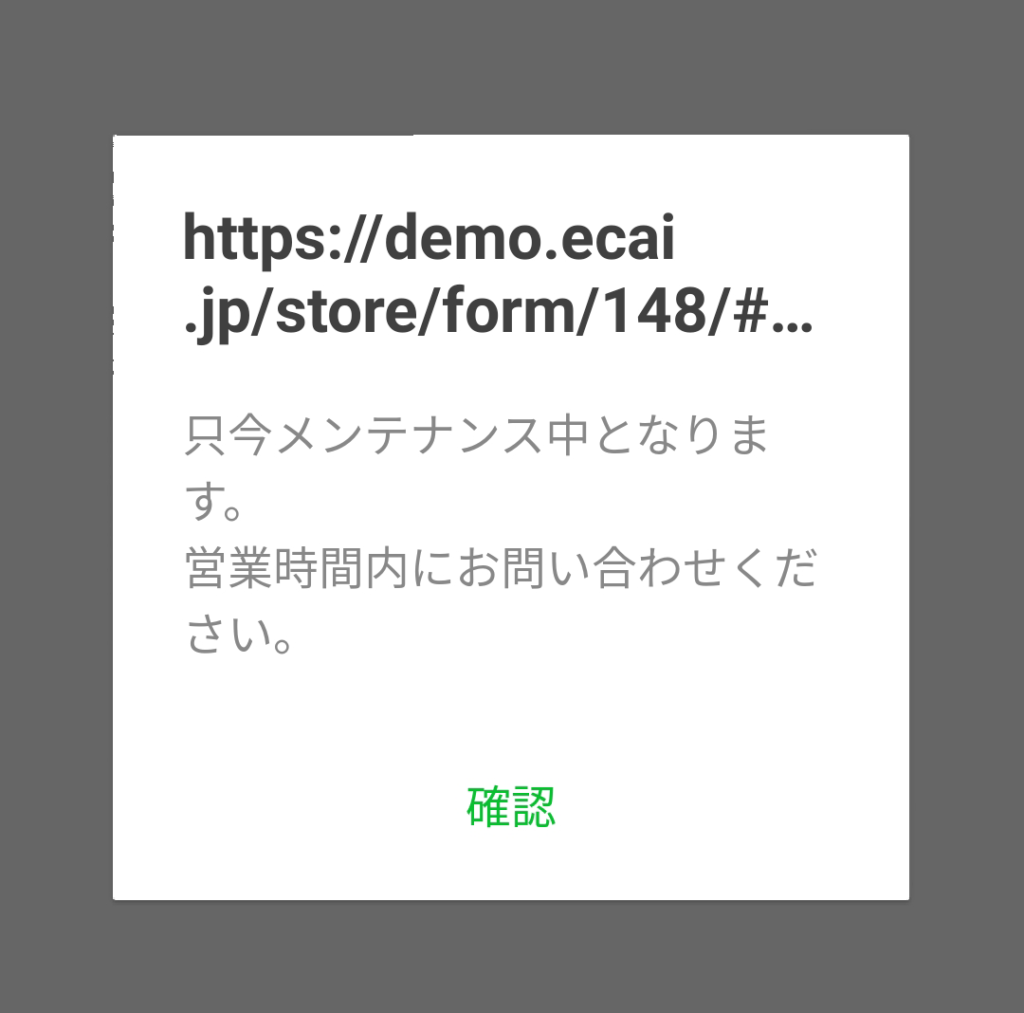
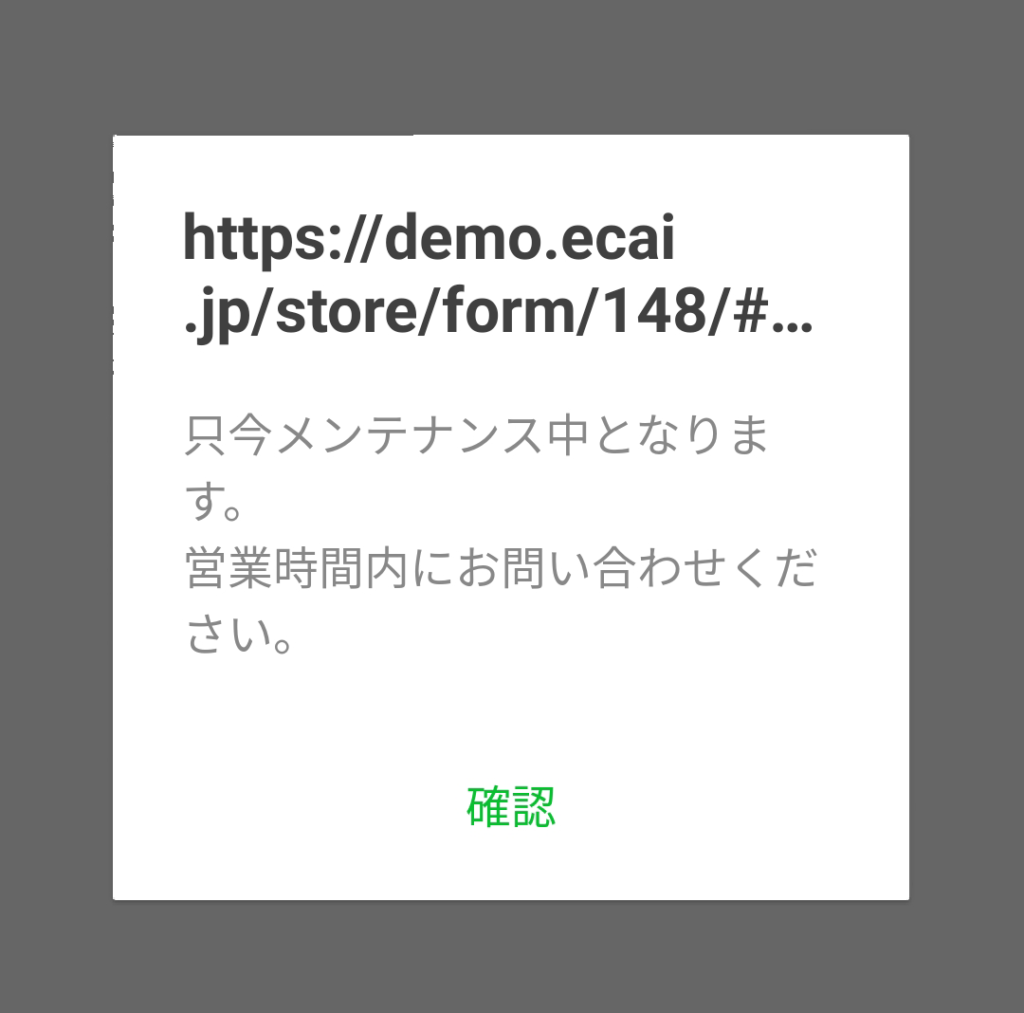
オリジナルフォームで指定の曜日、時間、日付を設定した場合、
上記のようなポップアップを出してアクセスできないようにします。
下記サンプルページを元に説明します。
ファイルをダウンロードして内容をご確認ください。
サンプルダウンロード>
サンプルページ>
※ソースコード確認方法
サンプルページをChromeブラウザで開いて下記操作を行ってください。
windows:Ctrl + U
mac:option + command + U
サンプルファイルの545~603行目を対象フォームへコピペしてください。
<script>
//非表示にする時間を指定
function Settoday() {
var ck1 = false;
var ck2 = false;
var today = new Date(); //今日の日付
var dayOfWeek = today.getDay(); //今日の曜日取得
var y = today.getFullYear();
var m = ('00' + (today.getMonth() + 1)).slice(-2);
var d = ('00' + today.getDate()).slice(-2);
var formatday = `${y}-${m}-${d}`; //今日の年月日を取得
var hour = today.getHours(); //今の時間取得
var msg = '只今メンテナンス中となります。\n営業時間内にお問い合わせください。';
//1.曜日の指定
var specifydayOfWeek = [0, 6]; //★曜日を指定 0→日,1→月,2→火,3→水,4→木,5→金,6→土「,」でつなぐ
specifydayOfWeek.forEach(function (e) {
if (e == dayOfWeek) {
ck1 = true;
alert(msg);
liff.closeWindow();
}
});
if (!ck1) {
//2.祝日対応
var url = 'https://holidays-jp.github.io/api/v1/date.json';
fetch(url)
.then(response => response.json())
.then(data => {
Object.keys(data).forEach(function (key) {
if (key == formatday) {
ck2 = true;
alert(msg);
liff.closeWindow();
}
});
});
//3.日付指定
var specifyDay = ["2022-09-02", "2022-09-05", "2022-10-11"]; //★年月日を指定「,」でつなぐ
specifyDay.forEach(function (e) {
if (e == formatday) {
ck2 = true;
alert(msg);
liff.closeWindow();
}
});
}
if (!ck2) {
//4.時間の指定
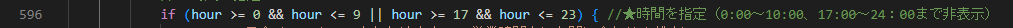
if (hour >= 0 && hour <= 9 || hour >= 17 && hour <= 23) { //★時間を指定(0:00~10:00、17:00~24:00まで非表示)
alert(msg);
liff.closeWindow();
}
}
}
Settoday();
</script>
(1)曜日別の非表示指定
559行目で非表示にしたい曜日を下記数字で指定
複数の場合は「,」でつなぐ
日→0
月→1
火→2
水→3
木→4
金→5
土→6
下記[0 ,6]の場合は、土日が非表示になります。

(2)日付別の非表示指定
584行目に非表示にしたい日付を下記フォーマットで指定
複数の場合は「,」でつなぐ
例)2022年9月10日 → "2022-09-10"

(3)時間帯別の非表示指定
596行目に非表示にしたい時間帯を指定
下記の場合は、0:00~10:00、17:00~24:00までが非表示になります
(※10:00~17:00は表示)

(4)メッセージテキストの変更
556行目のテキストを変更
改行は「\n」としてください。