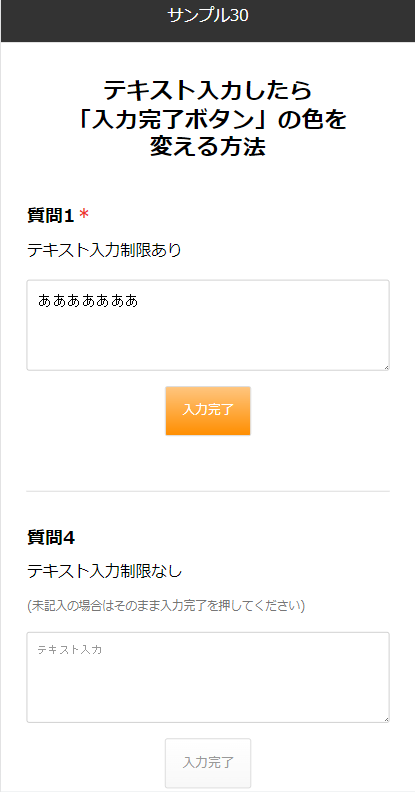
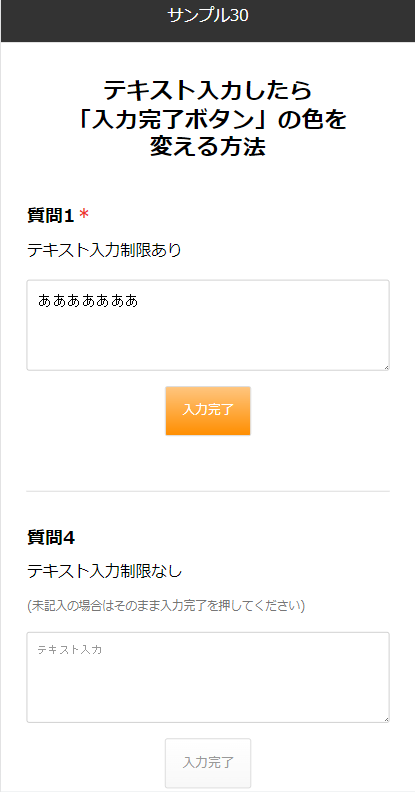
テキスト入力したら「入力完了ボタン」の色を変える方法

下記サンプルをダウンロードしてご確認ください。
フォームサンプルページ>
フォームサンプルダウンロード>
※ソースコード確認方法
サンプルページをChromeブラウザで開いて下記操作を行ってください。
windows:Ctrl + U
mac:option + command + U
【index.html】
入力完了時にenableValのClassを追加することでボタンの色を変更しています。
①styleの設定(30~68行目)
<style>
textarea {
padding: 10px;
vertical-align: top;
width: 100%;
font-size: 16px!important;
line-height: 1.6;
}
textarea:focus {
outline: 2px solid #daecff;
}
button.next-btn {
border: none;
color: #999;
border: 1px solid #d8d8d8;
background: #F8F8F8;
background: -moz-linear-gradient(top, #FFF 0%, #F8F8F8 100%);
background: -webkit-linear-gradient(top, #FFF 0%,#F8F8F8 100%);
background: linear-gradient(to bottom, #FFF 0%,#F8F8F8 100%);
opacity: 0.3;
pointer-events: none;
transition: all 0.2s 0s ease;
}
button.next-btn.enable {
opacity: 1;
pointer-events: auto;
}
button.next-btn.enableVal {
opacity: 1;
pointer-events: auto;
color: #fff;
border: 1px solid #d8d8d8;
background: #ff8e00;
background: -moz-linear-gradient(top, #ffc57e 0%, #ff8e00 100%);
background: -webkit-linear-gradient(top, #ffc57e 0%,#ff8e00 100%);
background: linear-gradient(to bottom, #ffc57e 0%,#ff8e00 100%);
}
</style>
②テキストエリア表示部分(102~134行目)
<section class="q q1">
<input type="hidden" name="col_1_title" value="テキスト入力制限あり">
<h2>質問1<span>*</span></h2>
<div class="txt">
<h3>テキスト入力制限あり</h3>
</div>
<textarea name="col_1" placeholder="テキスト入力" class="validate[required]" data-prompt-position="topLeft"></textarea>
<div style="width: 100%;">
<ul class="btn" style="margin: 1em auto; width: 50%;">
<li>
<button type="button" class="next-btn q1-btn">入力完了</button>
</li>
</ul>
</div>
</section>
<section class="q q4">
<input type="hidden" name="col_4_title" value="テキスト入力制限なし">
<h2>質問4</h2>
<div class="txt">
<h3>テキスト入力制限なし</h3>
<p style="margin: .8rem 0 0; font-size: .8rem; color: #777;">(未記入の場合はそのまま入力完了を押してください)</p>
</div>
<textarea name="col_4" placeholder="テキスト入力" class="" data-prompt-position="topLeft"></textarea>
<div style="width: 100%;">
<ul class="btn" style="margin: 1em auto; width: 50%;">
<li>
<button type="button" class="next-btn q4-btn enable">入力完了</button>
</li>
</ul>
</div>
</section>
③JavaScript挙動部分(171~224行目)
//次の設問へスクロール
function scrollNext(anchor) {
var position = $(anchor).offset().top;
$("html, body").animate({
scrollTop: position
}, 500, "swing");
return false;
}
$(function() {
$('.q1').on('change', function() {
var val = $('.q1 textarea').val();
if (val == "") {
$(".q1-btn").removeClass("enableVal");
}
else{
$(".q1-btn").addClass("enableVal");
}
});
});
$(function() {
$('.q1-btn').on('click', function() {
$('.q4').show();
if($('.btn.entry').css('display') == 'none') {
scrollNext('#scrollAnchor');
}
});
});
$(function() {
$('.q4').on('change', function() {
var val = $('.q4 textarea').val();
if (val == "") {
$(".q4-btn").removeClass("enableVal");
if($('.btn.entry').css('display') == 'block'){
$(".q4-btn").addClass("enableVal");
}
}
else{
$(".q4-btn").addClass("enableVal");
}
});
});
$(function() {
$('.q4-btn').on('click', function() {
if($('.btn.entry').css('display') == 'none') {
$('.btn.entry').show();
}
if($('.btn.entry').css('display') == 'block'){
$(".q4-btn").addClass("enableVal");
}
scrollNext('#scrollAnchor');
});
});
オリジナルフォームの入力制限について
validationEngineというプラグインを使用しています。
公式ページ>
使用例は公式ページ以外に、日本語での説明サイトも多数あります。
そちらも併せて参照下さい。
弊社フォームサンプル
フォームサンプルページ>
フォームサンプルダウンロード>
※ソースコード確認方法
サンプルページをChromeブラウザで開いて下記操作を行ってください。
windows:Ctrl + U
mac:option + command + U
■必須入力にする
対象のinputのclassに下記を設定
class="validate[required]"
■文字数制限
対象のinputのclassに下記を設定
class="validate[required,minSize[15]]"
※例は15文字制限ですが、適宜ご変更下さい。
【オリジナルフォーム】入力制限をなくす方法
■目的
オリジナルフォームの入力制限(必須入力)をなくす方法の説明になります。
入力制限については、「jQuery-Validation-Engine」というプラグインを入れています。
公式サイトはこちら>
■セット所要時間
3分
■セットの流れ
入力フォームの「input」タグについている「class="validate[required]"」を削除する。
フォームの編集方法はこちら>
またその他の入力制限を行いたい場合は、
「jQuery-Validation-Engine」を検索いただくと日本語の説明サイトも複数ありますので、そちらを参考に設定をお願いします。
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。
既存の入力チェックを使用して、独自のチェックを行う方法

■目的
既存の入力チェックでは設定ができない内容は、独自のチェックを設定する必要があります。
■セット所要時間
10分
■セットの流れ
対象の回答部分に指定の設定を行います。
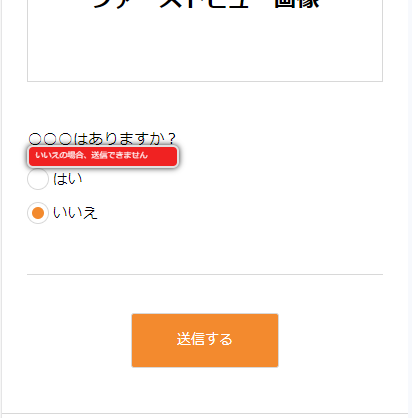
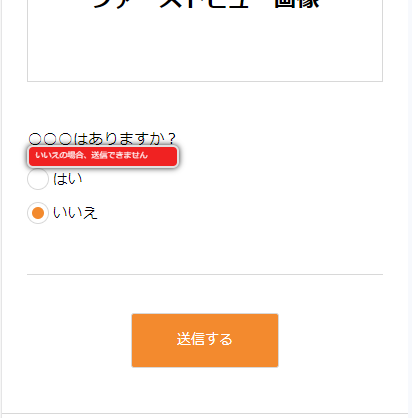
サンプルの例は、「いいえ」にチェックが入ることで独自のテキストでバリデーションが入ります。
フォームサンプルページ>
フォームサンプルダウンロード>
※ソースコード確認方法
対象ページをChromeブラウザで開いて下記操作を行ってください。
windows:Ctrl + U
mac:option + command + U
(1)回答部分のinputのclassに独自の関数を呼び出す設定
例)
<input type="radio" name="col_1" class="validate[funcCall[checkComment],required]" value="いいえ">
(2)独自関数の内容を設定
こちらでエラーテキストの設定をします
例)
<script>
// 独自関数
function checkComment(field, rules, i, options){
if ($('.q_a :radio:checked').val() == 'いいえ') {
return `いいえの場合、送信できません`;
}
}
</script>