本人確認フォームなどで電話番号を取得するときに、「-」(ハイフン)を入れないように制限をかけることができます。 既存のオリジナルフォームを変更しご対応下さい。 index.htmlの電話番号部分のclassを下記記述に変更して下さい。 ※半角数字のみの入力制限 ※10,11桁の入力制限
class="validate[required,custom[number],minSize[10],maxSize[11]]"
対象フォームのダウンロード、アップロードにつきましては下記ガイドを参照ください。 ⇒既存のオリジナルフォーム(LIFF)のダウンロード方法 ⇒オリジナルフォーム(LIFF)のアップロード方法【オリジナルフォーム】入力チェックの設定について

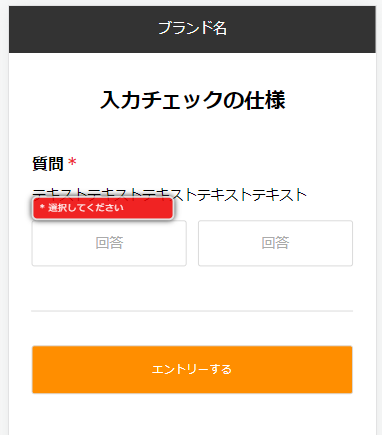
■目的 オリジナルフォームの入力チェックの設定についての説明 ■セット所要時間 10分 ■セットの流れ 下記フォームサンプルページを元に説明します。 フォームサンプルページのソースコードをブラウザ上でご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
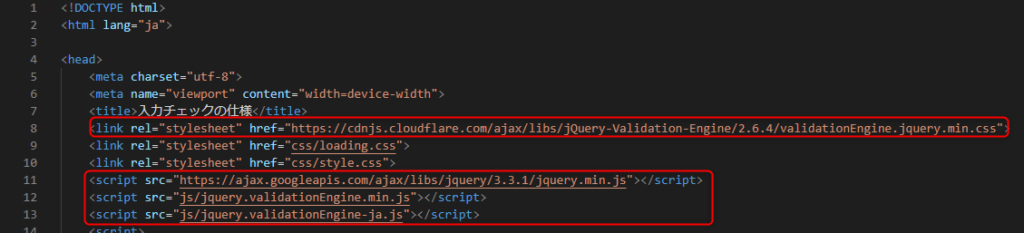
(1)必要ファイルは4つ 下記4ファイルを<head>内で読み込んでください。 (※ECAIのテンプレートを使用している場合、すでに設置されています。) ・jquery本体 ・validationEngine.css ・validationEngine.js ・日本語化ファイル

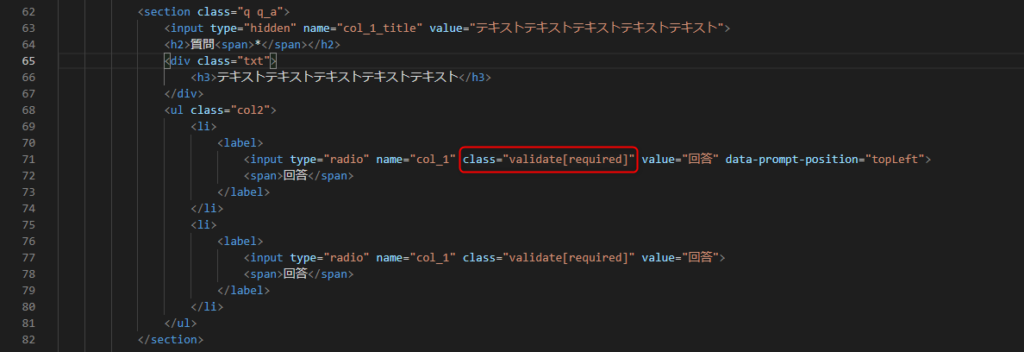
(2)回答のclassに”validate[required]”を指定
※data-prompt-positionでアラート表示の位置を調整できます。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。ユーザーからのフリーメッセージだけに応答メッセージを返す方法
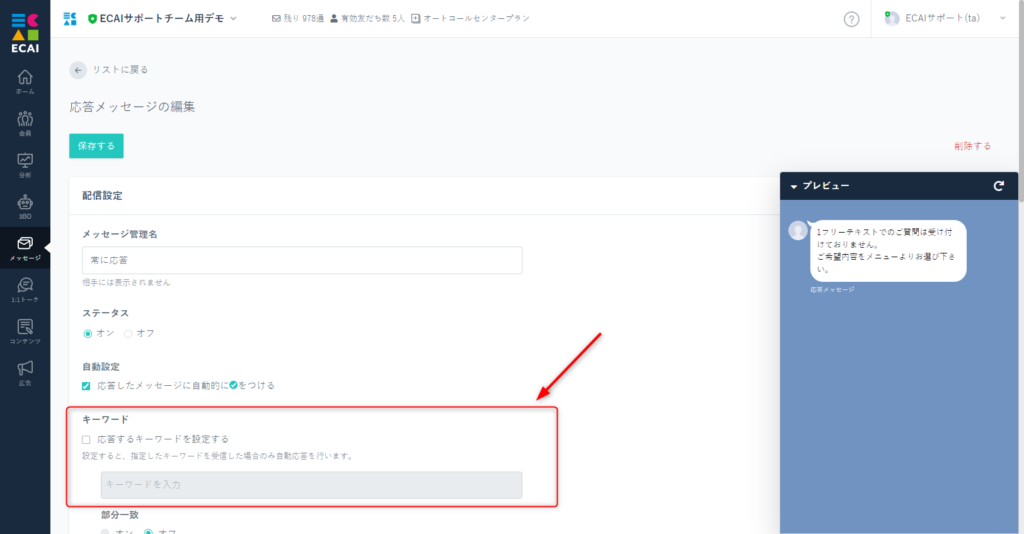
(1)応答メッセージでキーワード指定なしで登録すると、キーワード指定していないテキストにだけ送られます。 ⇒応答メッセージの作成方法はこちら

オリジナルフォームの入力制限について
validationEngineというプラグインを使用しています。 公式ページ> 使用例は公式ページ以外に、日本語での説明サイトも多数あります。 そちらも併せて参照下さい。 弊社フォームサンプル フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。
windows:Ctrl + U mac:option + command + U
■必須入力にする 対象のinputのclassに下記を設定
class="validate[required]" ■文字数制限 対象のinputのclassに下記を設定
class="validate[required,minSize[15]]"※例は15文字制限ですが、適宜ご変更下さい。既存の入力チェックを使用して、独自のチェックを行う方法

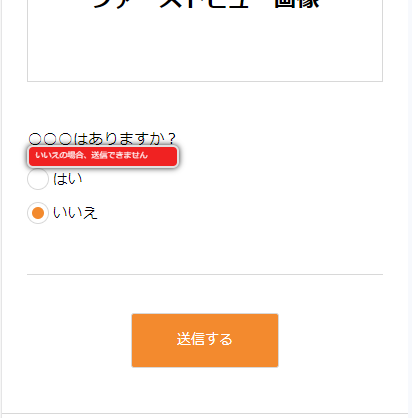
■目的 既存の入力チェックでは設定ができない内容は、独自のチェックを設定する必要があります。 ■セット所要時間 10分 ■セットの流れ 対象の回答部分に指定の設定を行います。 サンプルの例は、「いいえ」にチェックが入ることで独自のテキストでバリデーションが入ります。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1)回答部分のinputのclassに独自の関数を呼び出す設定 例)
<input type="radio" name="col_1" class="validate[funcCall[checkComment],required]" value="いいえ">(2)独自関数の内容を設定 こちらでエラーテキストの設定をします 例)
<script>
// 独自関数
function checkComment(field, rules, i, options){
if ($('.q_a :radio:checked').val() == 'いいえ') {
return `いいえの場合、送信できません`;
}
}
</script>