オリジナルフォーム(LIFF)内に別のWEBページを表示させる方法
HTML5のiframeという機能を使います。
サンプルページをダウンロードし、ソースコードをご確認下さい。
サンプルページ>
ダウンロード>
※ソースコード確認方法
windows:Ctrl + U
mac :option + command + U
実装にはオリジナルフォームの編集が必要になります。
編集方法につきましては下記ガイドをご確認下さい。
オリジナルフォームの編集方法はこちら>
(1)対象のフォームのindex.htmlの挿入箇所に下記を記述
※別ページのURLは変更する
<div class="iframe-wrapper">
<iframe src="別ページのURL" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
(2)下記スタイルを追加
padding-bottomの値は、別ページのコンテンツの高さに合わせてご変更下さい。
<style>
.iframe-wrapper {
position: relative;
padding-bottom: 94.25%;
height: 0;
overflow: hidden;
}
.iframe-wrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
LIFFの送信完了ページから別ページにリダイレクトさせる方法
送信完了ページの編集が必要になります。
対象のフォームをダウンロードし、作業を進めて下さい。
既存のオリジナルフォーム(LIFF)のダウンロード方法はこちら>
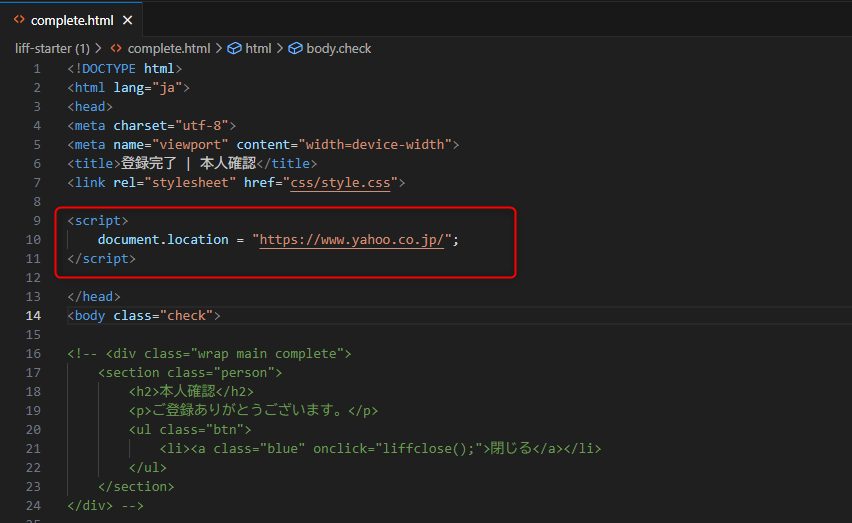
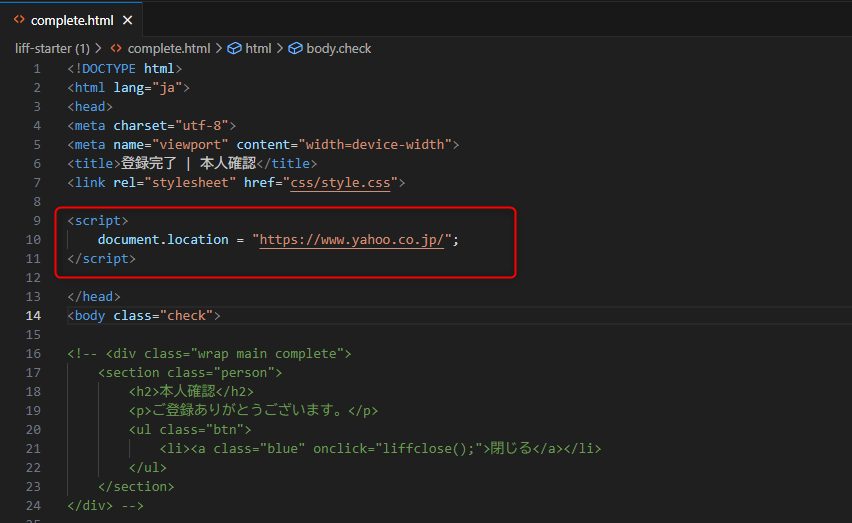
(1)complete.htmlのhead内に下記を追加
URL部分(https://www.sample.com)はリダイレクトさせたいものに変更して下さい。
<script>
document.location = "https://www.sample.com";
</script>

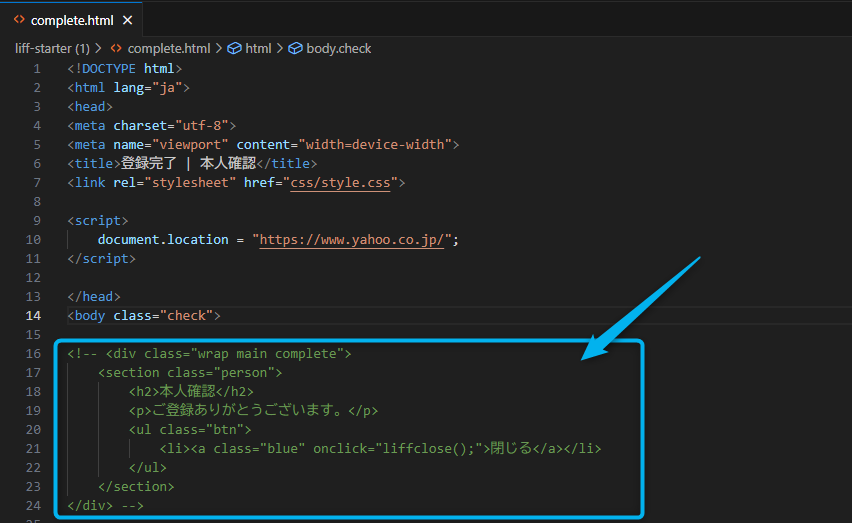
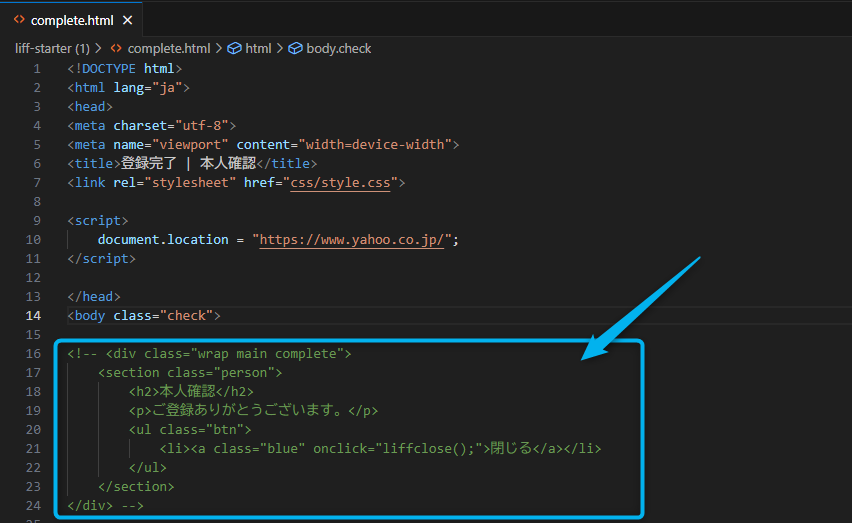
(2)コンテンツ部分をコメントアウト、もしくは削除して表示されないようにする

(3)編集が終わりましたらアップロードする
オリジナルフォーム(LIFF)のアップロード方法はこちら>