
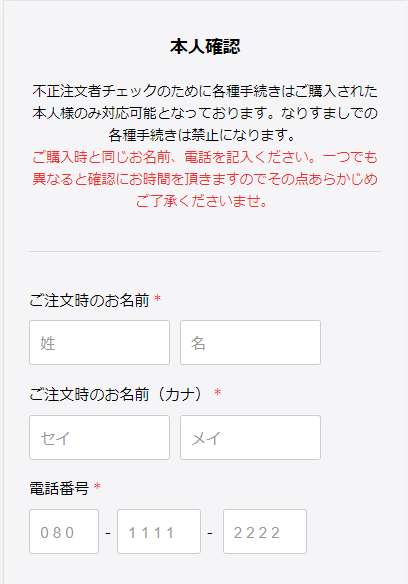
■目的 名字と名前を分けて入力したいときや、電話番号の桁数を正確に入力したいときに使用します。 ■セット所有時間 おおよそ30分 ■セットの流れ 下記サンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 サンプルダウンロード> サンプルページ> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1)氏名のセパレート入力 ①style(30~36行目)
.first_and_last_name{
display: flex;
}
.first_and_last_name > div{
width: 40%;
margin: 0 10px 0 0;
}②html(88~99行目)
<!-- 氏名セパレート -->
<input type="hidden" name="col_1_title" value="ご注文時のお名前">
<input type="hidden" id="col_1" name="col_1_name" value="">
<dt>ご注文時のお名前<span>*</span></dt>
<dd class="first_and_last_name">
<div>
<input type="text" id="last_name" name="last_name" placeholder="姓" class="validate[required]" data-prompt-position="topLeft">
</div>
<div>
<input type="text" id="first_name" name="first_name" placeholder="名" class="validate[required]" data-prompt-position="topLeft">
</div>
</dd>③Javascript(173~180行目)
//氏名
$('#last_name, #first_name').change(function () {
var lastName = $('#last_name').val();//姓
var firstName = $('#first_name').val();//名
if (lastName != '' && firstName != '') { //全部選択しているかチェック
$("#col_1").val(lastName + firstName); //姓名を格納
}
});(2)氏名(カナ)のセパレート入力
①style(30~36行目)
.first_and_last_name{
display: flex;
}
.first_and_last_name > div{
width: 40%;
margin: 0 10px 0 0;
}②html(100~111行目)
<!-- 氏名(カナ)セパレート -->
<input type="hidden" name="col_2_title" value="ご注文時のお名前(カナ)">
<input type="hidden" id="col_2" name="col_2_kana_name" value="">
<dt>ご注文時のお名前(カナ)<span>*</span></dt>
<dd class="first_and_last_name">
<div>
<input type="text" id="last_name_kana" name="last_name_kana" placeholder="セイ" class="validate[required,custom[katakana]]" data-prompt-position="topLeft">
</div>
<div>
<input type="text" id="first_name_kana" name="first_name_kana" placeholder="メイ" class="validate[required,custom[katakana]]" data-prompt-position="topLeft">
</div>
</dd>③Javascript(181~188行目)
//氏名(カナ)
$('#last_name_kana, #first_name_kana').change(function () {
var lastNameKana = $('#last_name_kana').val();//セイ
var firstNameKana = $('#first_name_kana').val();//メイ
if (lastNameKana != '' && firstNameKana != '') { //全部選択しているかチェック
$("#col_2").val(lastNameKana + firstNameKana); //セイメイを格納
}
});(3)電話番号のセパレート入力 ①style(38~55行目)
.tel{
display: flex;
}
.tel > div{
width: 30%;
}
.tel > div:first-child{
width: 25%;
}
.tel > div::after{
content: "-";
}
.tel > div:last-child::after{
content: "";
}
.tel input{
width: 80%;
}②html(112~126行目) ※各項目の入力桁数はminSize,maxSizeで調整してください。
<!-- 電話番号セパレート -->
<input type="hidden" name="col_3_title" value="電話番号">
<input type="hidden" id="col_3" name="col_3_tel" value="">
<dt>電話番号<span>*</span></dt>
<dd class="tel">
<div>
<input type="tel" id="tel_first" name="tel_first" placeholder="0 8 0" class="validate[required,custom[number],minSize[2],maxSize[4]]" data-prompt-position="topLeft">
</div>
<div>
<input type="tel" id="tel_second" name="tel_second" placeholder="1 1 1 1" class="validate[required,custom[number],minSize[3],maxSize[4]]" data-prompt-position="topLeft">
</div>
<div>
<input type="tel" id="tel_third" name="tel_third" placeholder="2 2 2 2" class="validate[required,custom[number],minSize[3],maxSize[4]]" data-prompt-position="topLeft">
</div>
</dd>③Javascript(189~197行目)
//電話番号
$('#tel_first, #tel_second, #tel_third').change(function () {
var telFirst = $('#tel_first').val();
var telSecond = $('#tel_second').val();
var telThird = $('#tel_third').val();
if (telFirst != '' && telSecond != '' && telThird != '') { //全部選択しているかチェック
$("#col_3").val(telFirst + telSecond + telThird); //電話番号を格納
}
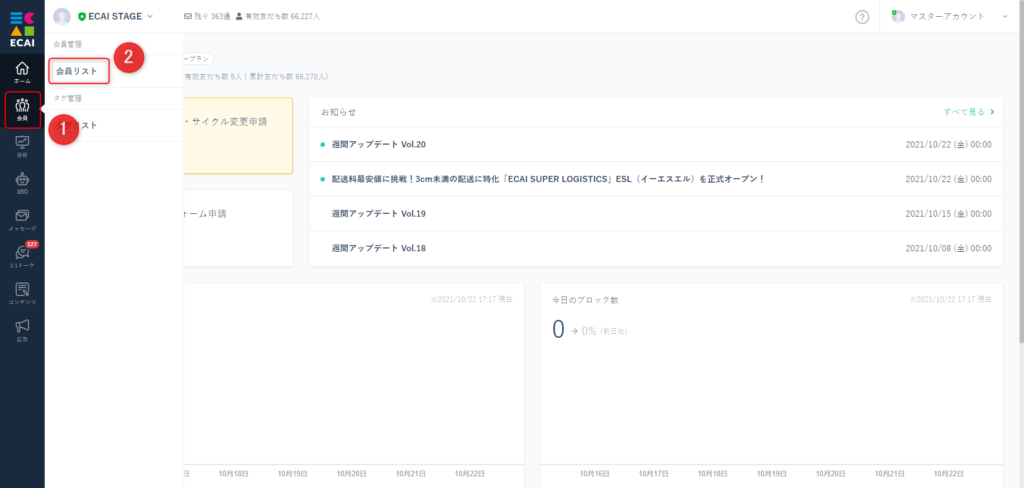
});(1)サイドメニュー「会員」 > 「会員リスト」

↓ (2)会員リストで確認する

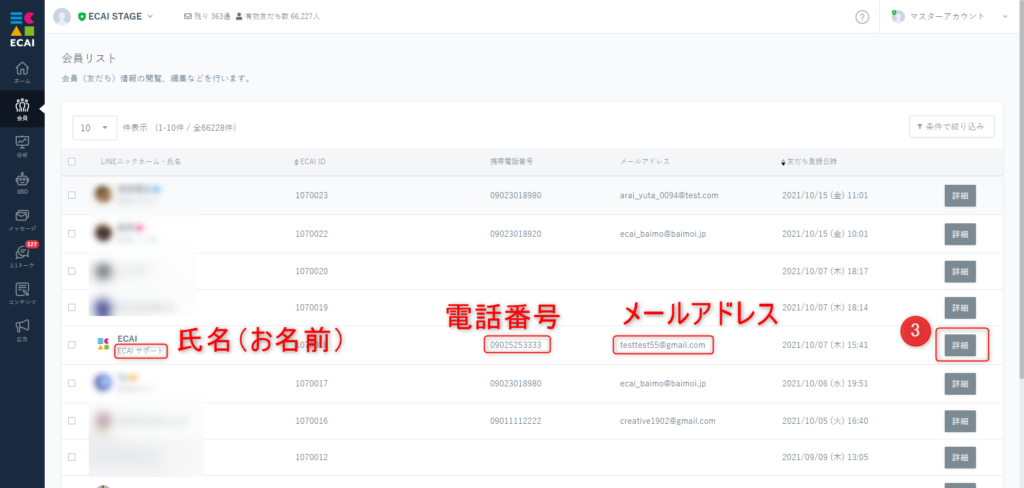
↓ (3)詳細で確認する

1:1トークで設定したオペレーターアイコン、指定したオペレーター名で接客が可能になりました!

ブランドの担当者様、開発担当者様など様々な人と本人と1:1を話している体験をお客様が体感できるようになりました!
お客様の満足度アップでLTVにつながると思います!

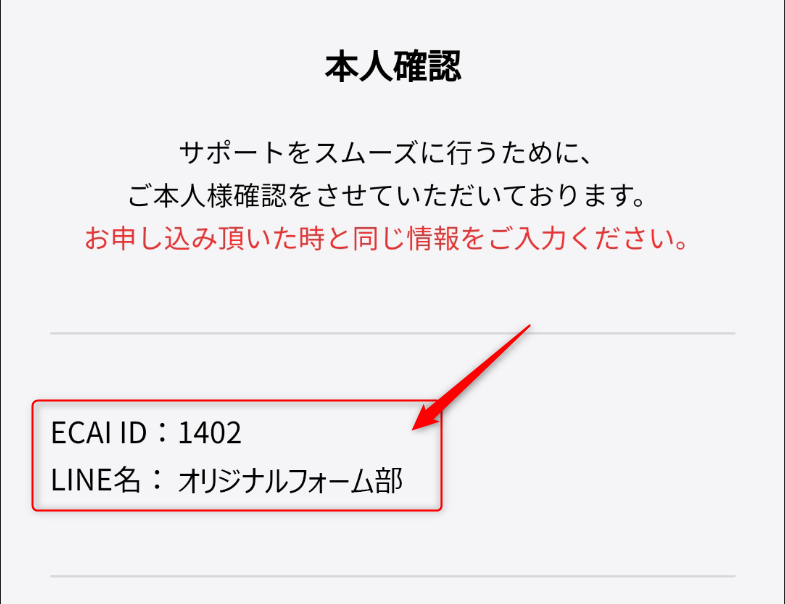
■目的 オリジナルフォーム内で「LINE名」や「ECAI ID」を表示させたいときに使用します。 ■活用事例 (1) LINE名の場合は、オリジナルフォームのテキスト内で呼び出すことができます。 ユーザーへのパーソナルな訴求が可能となります。

(2) ECAI IDに関してはテキスト内で使用することはあまりないのですが、 外部サービスのスプレッドシートなどに回答を送信した時に、ECAI IDを送ることでユーザーを突合(特定)することができます。 オリジナルフォームのスプレッドシート通知>
■セット所要時間 10分 ■セットの流れ サンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 サンプルページ> サンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ■編集ファイル:index.html (1) サンプルページを参照し、LINE名、ECAI IDを取得するコードを</body>の上に追加
<!-- 削除禁止 -->
<script>
//会員チェック
function CheckMemberProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/member/info",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid
},
success: function(j_data) {
if (j_data['error_code'] == 500) {
alert("会員は登録されていません。");
}
else {
$("#ecai_id").text(j_data['result']['ecai_id']);
$("#nickname").text(j_data['result']['nickname']);
}
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
},
complete: function() {removeLoading();}
});
}
</script>
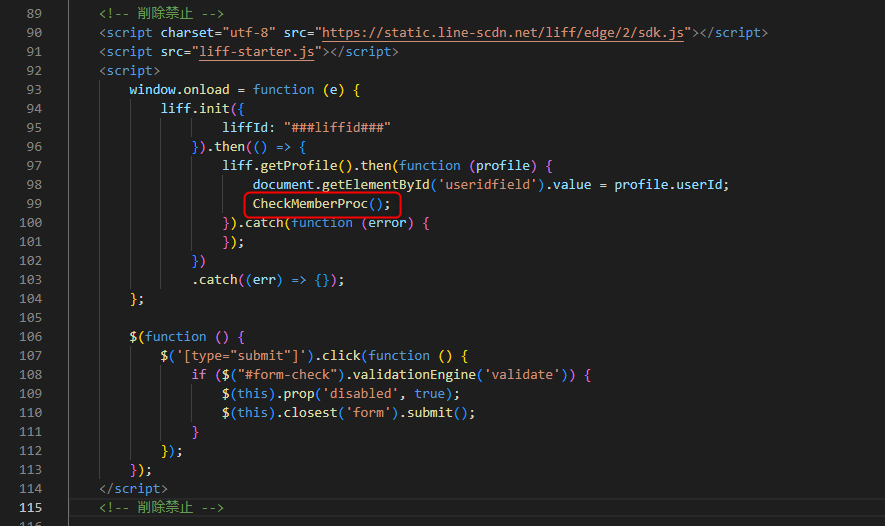
<!-- 削除禁止 -->↓ (2) サンプルページを参照し、LIFFの呼び出し部分で(1)の「CheckMemberProc();」を追加

↓ (3) 挿入したい任意の場所に下記を追加 LINE名
<span id="nickname"></span>ECAI ID
<span id="ecai_id"></span>■内部API仕様 【エンドポイント】 /api/member/info 【DataType】 POST:json 【Request】 uid: String 必須 LineUserId fid: Number 必須 フォームID bot_id: Number 必須 BOT_ID 【Response】 error_code 正常な場合は「200」、指定されたBOT、フォーム情報、会員情報が存在しない等の場合は「500」 result error_codeが500の場合は空、会員情報が取得出来た場合は、「ecai_id」「nickname」を返却 ※Requestの必須パラメータが正しく指定されていない場合は、HTTPステータスコードが422で返却される
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。オリジナルフォームで取得した顧客名をメッセージに使用できるか?
オリジナルフォームで取得した顧客名・電話番号・メールアドレスなどをメッセージに使用することはできません。
※1:1トーク、ステップメッセージ、一斉配信メッセージ、応答メッセージなど全メッセージで使用できません
LINE名のみ一部メッセージで使用可能です。
LINE名の差し込みができるメッセージはこちら>
