オリジナルフォームはHTMLを自由にデザインが可能なため、規定のサイズ、形式などはございません。 ただし画像データが非常に重かったり、サイズが大きすぎたりしますとユーザビリティーを損ないます。 推奨のサイズは以下になりますので、参考にしてください。 ■引き止めバナー、継続促進バナー ・形式:jpg.png ①正方形バナー(1:1) ・サイズ横×縦:1040×1040px ※バナー下にボタンを設置する場合におすすめ ②縦型バナー ・サイズ横×縦:1040×1800px ※スマートフォン1画面のおおよそ収まるサイズ ③縦型バナー大 ・サイズ横×縦:1040×2800px ※スマートフォン画面の約1.5スクロールのサイズ https://gyazo.com/cbe746c9b921c5cb5278af4fefcbc5d5 ■ポップアップバナー(モーダルバナー) ・形式:jpg.png,gif ①正方形バナー(1:1) ・サイズ横×縦:600×600px ②縦型バナー(2:3) ・サイズ横×縦:600×900px「直接計測」「LPからの計測」「商品購入数の計測」の用途、仕様の違いについて

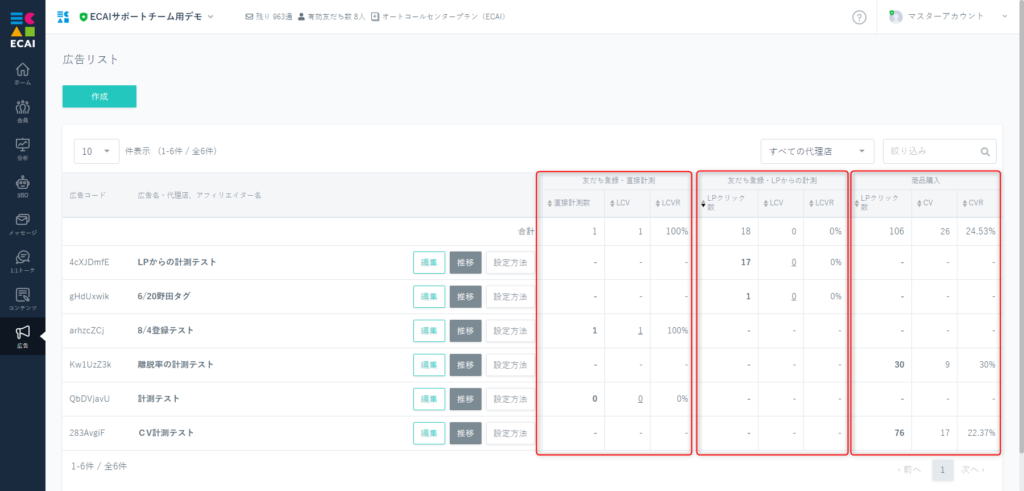
■直接計測 広告設定内の専用URLを使用することで、友だち登録(LCV)とクリックの計測が可能です。 直接URLにアクセスすることから、主にメールやDM、店頭などでの使用を推奨しています。 またQRコードでの読み取りも可能です。 ※直接計測数は専用URLをクリック、読み取りでカウントされます。 ※LP内で直接計測の専用URLがクリックされた場合や、javascriptなどで専用リンクへリダイレクトされた場合、クリックはカウントされません。 ※アプリブラウザの仕様により計測できない場合があります。 直接計測の設定についてはこちら> ■LPからの計測 LPを挟んで友だち登録をしたいときに使用します。 LPに計測タグを設置することで、クリック計測、友だち登録(LCV)の計測が可能です。 ※LPクリック数はキャンペーンURLがクリック(表示)されることでカウントされます。 LPからの計測設定についてはこちら>
「直接計測」と「LPからの計測」のLCVは合算した数値が入ります。 そのため2つを併用して計測しますと、どちらかで計測数よりLCVの方が高いということがおきます。 広告コードを使用の際は2つを分けて運用して下さい。
■商品購入数の計測 商品購入のCV、クリック計測をしたいときに使用します。 商品購入ページに計測タグを設置することでCV、クリックの計測が可能となります。 (※アンケート回答、申し込みフォームなどほかの用途でも使用できます。) 商品購入数の計測設定についてはこちら> オリジナルフォームを計測することも可能です。 広告のCV計測をオリジナルフォーム(LIFF)に使用する方法>【フォーム】商品選択ごとにバナーを出し分ける

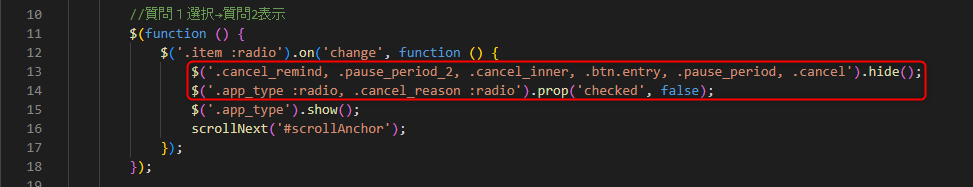
■目的 商品選択ごとにバナーを出し分ける設定 ■セット所有時間 30分 下記フォームサンプルページを元に説明します。 サンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ■セットの流れ 編集ファイル:display.js サンプルページを例に説明をしていきます。 仕様は商品1を選択時はバナーを表示させ、商品2を選択時はバナーを表示させません。 質問3を選択時にどちらの商品が選ばれているかの分岐処理をいれて、バナーの表示を調整します。 66~116行目
if($('.item :radio:eq(0)').prop('checked')){
//商品1選択の処理
}
else {
//商品2選択の処理
}注意点としては、質問3でバナーを表示後に、質問1の商品選択に戻ったときにバナー以降を非表示にする処理を忘れずに入れてください。 これをしないとバナーの表示が残ってします場合があります。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。【オリジナルフォーム】商品選択の作成、追加

下記フォームサンプルページを元に説明します。 フォームサンプルページのソースコードをブラウザ上でご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
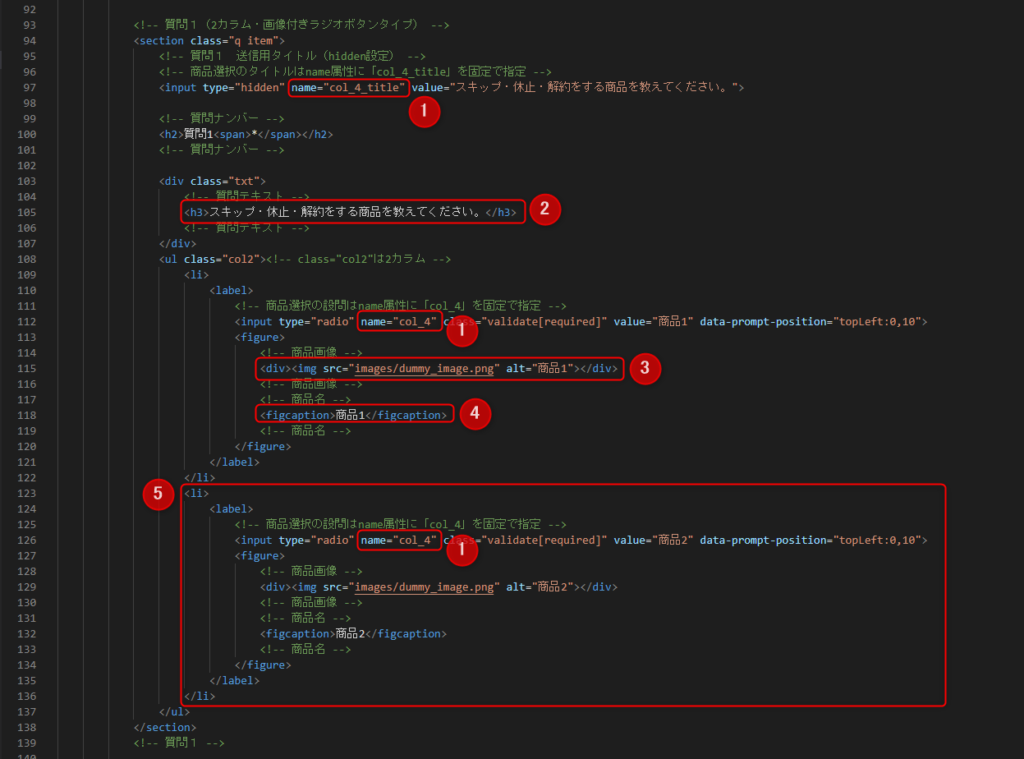
■目的 商品選択の設問作成、追加 ■セット所有時間 10分 ■セットの流れ サンプルフォームの93~138行目が商品選択部分になります。

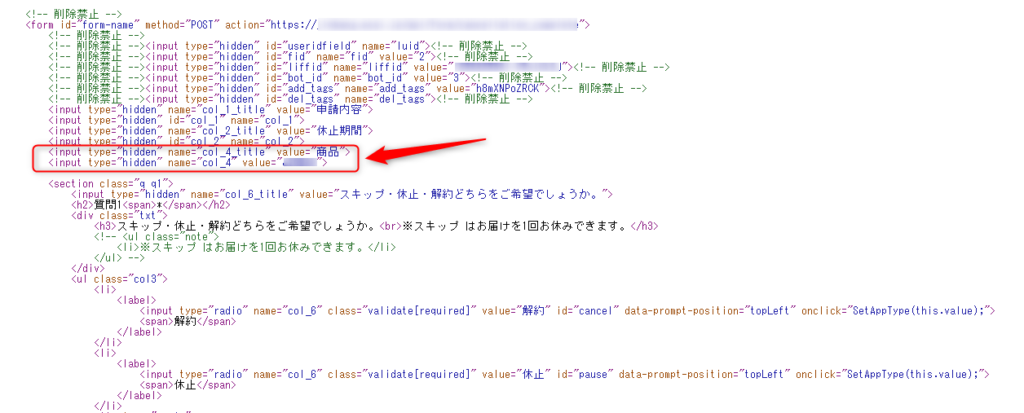
①解約休止フォームにおいて、商品選択に関する設問のname属性は「col_4_title」「col_4」の固定で指定 ②質問内容のテキストはこちらを編集 ③商品画像はこちらに画像パスを設定 ④商品名はこちらで設定 ⑤商品項目を増やしたい場合は<li>~</li>までを複製し、内容を適宜ご変更ください。解約・休止フォームで商品選択を表示させない方法
オリジナルフォームの解約、休止、スキップなどの申請につきましては、商品選択の項目設定が必須となります。 商品設定が1つの場合でフォームに表示をさせない場合は、以下の内容を<form>内に設置して下さい。 ※2行目の商品名部分は適宜ご変更ください。
<input type="hidden" name="col_4_title" value="商品">
<input type="hidden" name="col_4" value="商品名">設置例)

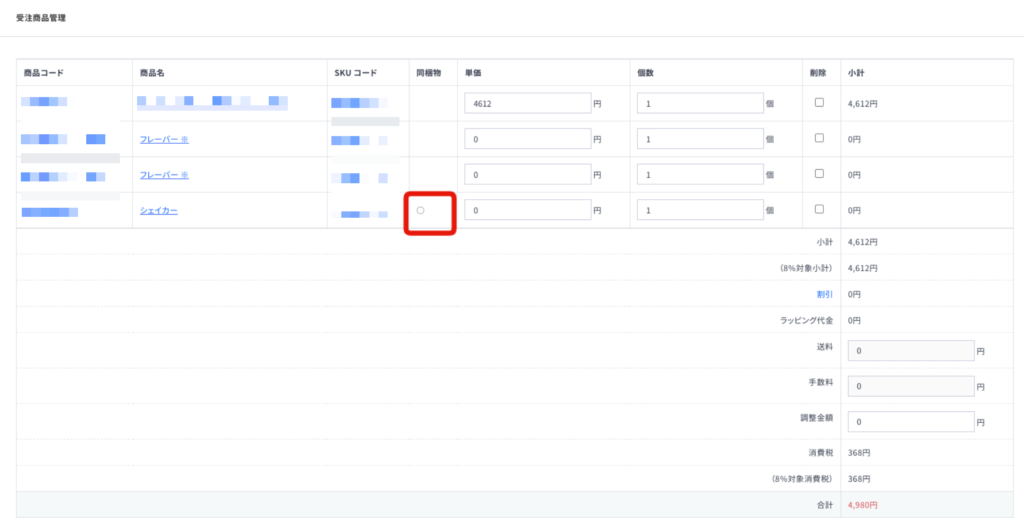
金額での商品判別は行っていません。ecforce定期受注の商品で「同梱物」に〇があるものは商品判別をしませんので、商品判別したくないものは「同梱物」に〇を入れてください。

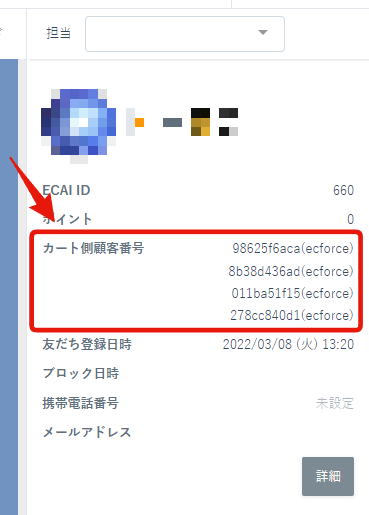
下記画像のようにカート連携により複数顧客番号が反映されている場合、全ての顧客番号に紐づく購入情報を取得します。
顧客番号が複数存在し何種類か商品を購入していて、それらの商品が自動設定によりタグ付与される設定をしていると、購入している商品全てのタグが付与されます。
▼対応カート
・ecforce ・リピスト(プレックス) ・サブスクストア ・楽楽リピート ・Shopify
▼複数顧客番号が反映

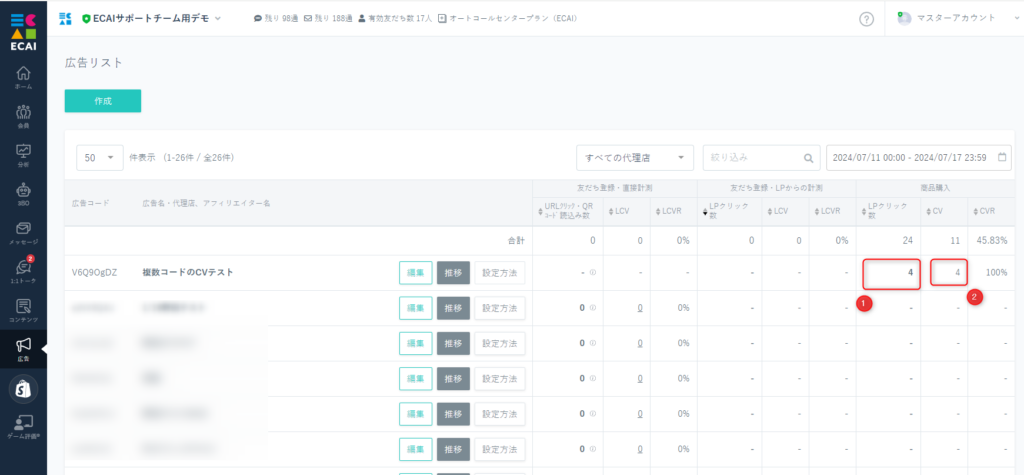
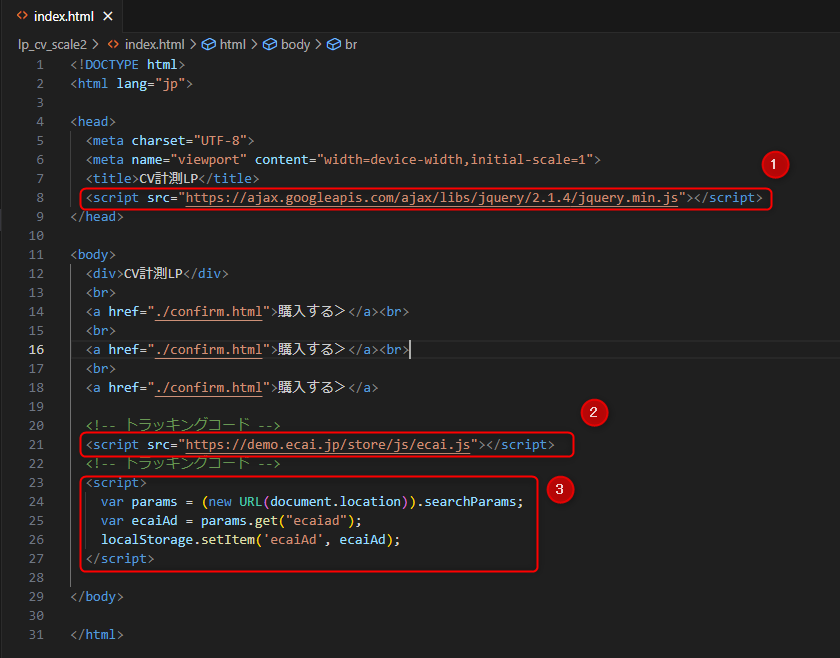
■目的 通常の設定ですと1つのLPで1つの広告コードの運用になるのですが、複数の広告コードに対応できるようになります。 広告コードごとにLPを作成する必要がないので運用面での効率が上がります。 ■セット所要時間 30分 ■セットの流れ ページ遷移する際に広告コードをブラウザのストレージで持ちまわすようにします。 下記のサンプルページではLP→確認ページ→完了ページと遷移します。 サンプルページ> サンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U 今回のガイドでは基本的な設置方法は割愛しておりますので、確認したい方は下記ガイドを参照ください。 商品購入のLPクリック数、CV計測の設定方法> (1)LPページ(商品購入ページ)の設定 ※サンプルのindex.htmlファイルです ※LPページにアクセスする際はキャンペーンURL(広告コード付きURL)をご使用ください ①jquery設置 ②トラッキングコードは使用する広告リストで発行されているものを設置してください ③広告コードをブラウザのストレージに格納

<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script> <!-- トラッキングコード -->
<script src="https://★★★★★.ecai.jp/store/js/ecai.js"></script>
<!-- トラッキングコード -->
<script>
var params = (new URL(document.location)).searchParams;
var ecaiAd = params.get("ecaiad");
localStorage.setItem('ecaiAd', ecaiAd);
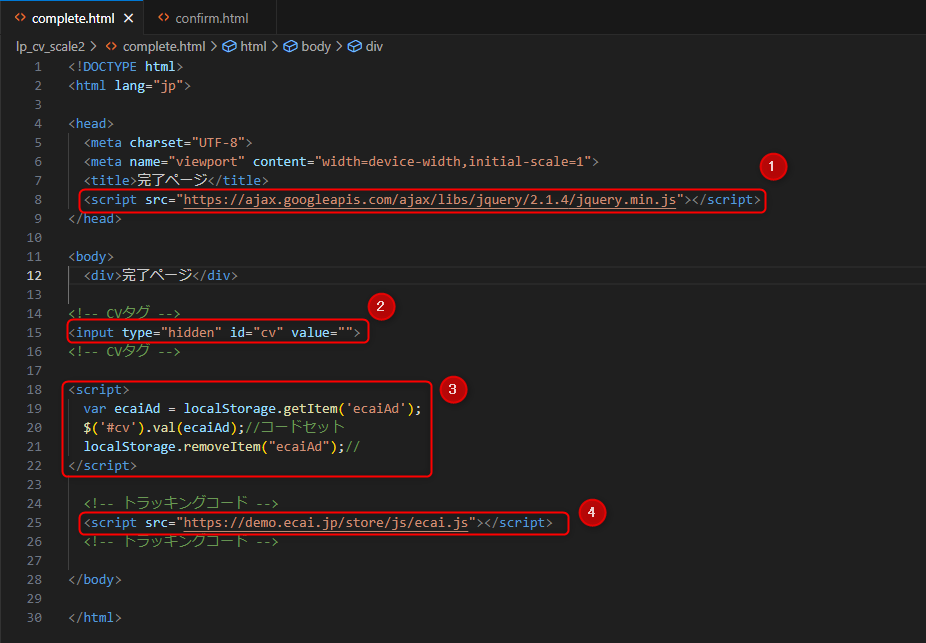
</script>↓ (2)完了ページの設定 ①jquery設置 ②id属性にcvを設定し、inputタグをhiddenで配置 ③ローカルストレージより広告コードを取得し、②のinputタグに設定 設定後ローカルストレージの広告コードは削除します ④トラッキングコードは使用する広告リストで発行されているものを設置してください

<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script><input type="hidden" id="cv" value=""><script>
var ecaiAd = localStorage.getItem('ecaiAd');
$('#cv').val(ecaiAd);//コードセット
localStorage.removeItem("ecaiAd");//
</script>↓ (3)計測テスト ①キャンペーンURL(広告コード付きURL)にアクセスするとカウントされます ②完了ページまで表示されるとカウントされます