応答メッセージの配信回数を設定できるようになりました!
■目的
1ユーザーに対し、複数回表示したくない応答メッセージを指定回数のみ表示させることが可能。
何度も同じ応答を繰り返すとロボットが応対しているようにユーザーに思われてしまうため、回数指定することで人間が応対しているかのように思わせることができる。
■セット所要時間
1分
■セット箇所
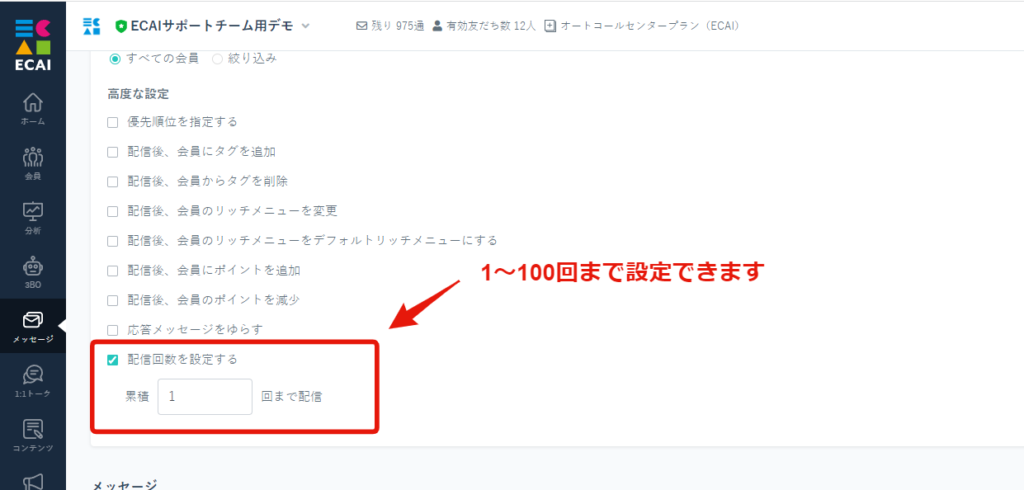
メッセージ>応答メッセージ>編集>高度な設定>配信回数を設定する
応答メッセージの新規作成方法はこちら>

■補足
・「配信回数を設定する」回数入力の範囲は1~100となります。
・ユーザーの配信回数をリセットすることはできません。
一度配信されなくなったユーザーに配信を行いたい場合、「配信回数を設定する」のチェックを外すか、回数入力を増やす必要があります。
・キーワード設定ありの応答メッセージに回数制限をすると、回数を超えた際にキーワード設定無しの応答メッセージが配信されます。
※キーワード設定無しの応答メッセージ設定が無い場合は何も配信されなくなります
・キーワード設定無しの応答メッセージに回数制限をすると、回数を超えた際に何も配信されなくなります。


指定のタグが付いているユーザーのオリジナルフォームを表示させない方法です。 フォームの回答に回数制限をつけたいときなどに有効です。 下記フォームサンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 フォームサンプルダウンロード> フォームサンプルページ> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ※PCのブラウザで開いても正常に動作しません。 ■処理の流れ ①ローディング表示 ↓ ②指定のタグがあるかチェック ↓ ③指定のタグがある場合はフォームを閉じます ■編集ファイル:index.html (1)ローディングの初期設定 フォームアクセス時に、指定タグの情報を問い合わせている間、ローディング画面を表示させる必要があります。 推奨のローディング設定をする場合は、既存のローディング設定を削除(コメントアウト)してください。 (※既存のローディング設定をそのまま使って組み込むことも可能です。) 例)
//loader
// $(window).on('load', function () {
// $("#loader").addClass('loaded');
// });
// $(function () {
// setTimeout(function () {
// $("#loader").fadeOut();
// }, 5000);
// });
<!-- <div id="loader">
<div class="line-scale">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div> -->(2)ローディング用のスタイル追加 backgroundのURLにローディング用の画像パスを設定
<style>
/* ローディング用 */
header,
.wrap,
footer{
display: none;
}
#nowLoading {
display: table;
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background-color: #fff;
opacity: 0.8;
}
#innerMsg {
display: table-cell;
text-align: center;
vertical-align: middle;
padding-top: 140px;
z-index:100;
background: url("./images/loading_cl.svg") center center no-repeat;
}
</style>(3)ローディング画像の設定
<script>
//ローディング画像表示
function dispLoading(msg){
// 引数なしの場合、メッセージは非表示。
if(msg === undefined ) msg = "";
// 画面表示メッセージを埋め込み
var innerMsg = "<div id='innerMsg'>" + msg + "</div>";
// ローディング画像が非表示かどうかチェックし、非表示の場合のみ出力。
if($("#nowLoading").length == 0){
$("body").append("<div id='nowLoading'>" + innerMsg + "</div>");
}
}
//ローディング画像非表示
function removeLoading(){
$("#nowLoading").fadeOut();
$("header, .wrap, footer").show();
}
dispLoading();
</script>(4)タグチェックの非同期処理の設置 ※フォームアクセス時のテキストはこちらで変更可
//タグチェック
function CheckTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#check_tags").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/chk",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
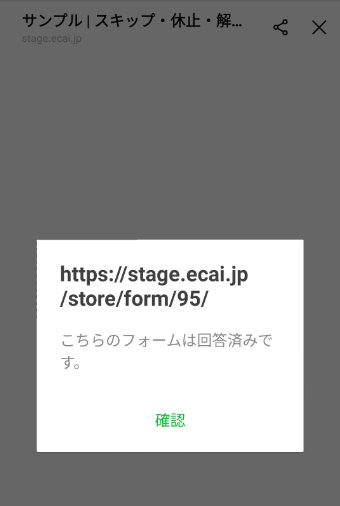
success: function(j_data) { if (j_data['result'] == 'Granted'){alert("こちらのフォームは回答済みです。");liffclose();} },
error: function(XMLHttpRequest, textStatus, errorThrown) {
},
complete: function() {removeLoading();}
});
}
//■Response
//error_code 正常な場合は「200」、指定されたタグが存在しない・会員情報が存在しない等の場合は「500」
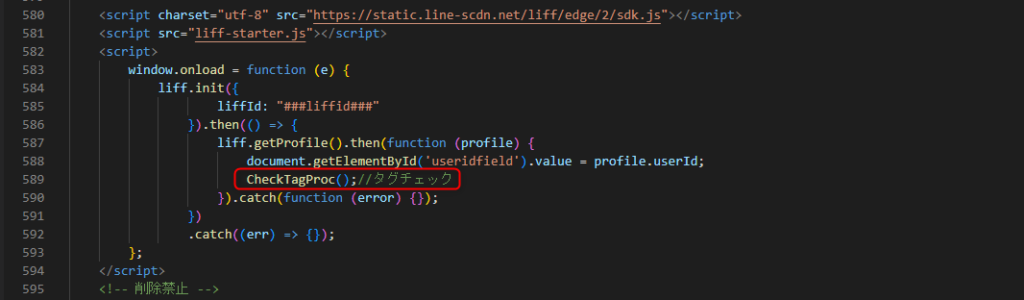
//result error_codeが500の場合は「ParamMissing」、指定タグコードが付与済みの場合は「Granted」、指定タグコードが未付与の場合は「NotGranted」(5)非同期処理のコール処理を追加

(6)指定のタグを設置 valueにタグを指定、複数の場合は「,」で区切る

(7)指定のタグがあるユーザーがフォームを開くと、アラート表示後に閉じます。

こちらはECAIの仕様によるものになりバグではありません。
下記にて仕様をお送りします。
▼会員リスト>購入情報>回数の絞り込みの仕様
購入回数の絞り込みは定期便の中で一つでも該当回数にヒットする定期便があれば絞込み結果に表示されます。 例) 1回~1回の絞り込みを行った際に複数定期を購入している方がいた際、 一つでも1回の定期コースがあればお客様が表示されます。 その為、正確な絞り込みをする際は「コース名」または「商品名」を入れることを推奨します。
