■LIFFとは?
LIFFの正式名称は、「LINE Front-end Framework」です。
「LIFFとは何か」をひとことで表すと「ウェブページをLINE上に表示できる仕組み」です。
ECAIでLIFFを使用する場合、「オリジナルフォーム」と「外部サイトを埋め込む」の2種類の使用方法があります。
■LIFFを使用するケース
下記ケースに当てはまらない場合はLIFFを使用する必要はありません。
・オリジナルフォームを使用してアンケートの回答を取得(ECAIに保存)する場合 ・オリジナルフォームを使用してアンケートの回答ごとにタグを付ける場合 ・オリジナルのURLをユーザーに表示したくないなどの理由から「外部サイトのURL」をLIFFの呼び出しURLで表示したい場合 ・サイトを開いた際の画面サイズをTall(8割)、Compact(5割)で表示したい場合
■「オリジナルフォーム」を使用するメリット
・オリジナルフォームの送信データをECAIで使用したり、タグ付与ができます。
・htmlを使用したサイトを表示できる。
┗ファイル形式/ZIP(html, css, js, png, jpg)
┗ファイルサイズ/20MB以下
┗ファイルの構造について>
・Full(全画面)、Tall(8割)、Compact(5割)から画面サイズを選択できる。
オリジナルフォーム(LIFF)の新規作成>
■「外部サイトを埋め込む」を使用するメリット
・Full(全画面)、Tall(8割)、Compact(5割)から画面サイズを選択できる。
・LIFFアプリで開くため、ブラウザ内で操作できるメニューが限定される。
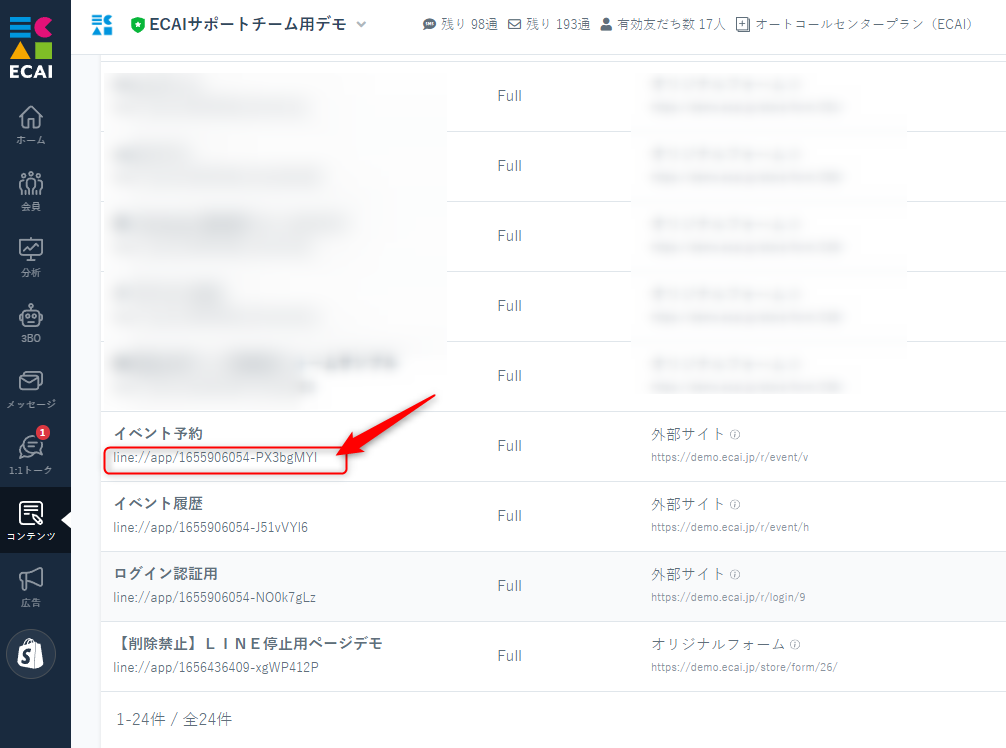
・URLがLIFFの呼び出しURLになる。
(例)line://app/1655906054-Xwlz4Lxo
※LINE内でWEBページを表示させるだけでしたら、「外部サイトを埋め込む」を使用する必要はありません。
外部サイトの設定方法>
LINE Front-end Framework(LIFF)とは
「LIFFとは何か」をひとことで表すと「ウェブページをLINE上に表示できる仕組み」です。ユーザー体験として外部リンクでもLINE内で表示されるので心地よく外部サイトを表示させることが可能になります。
LIFFの設定方法
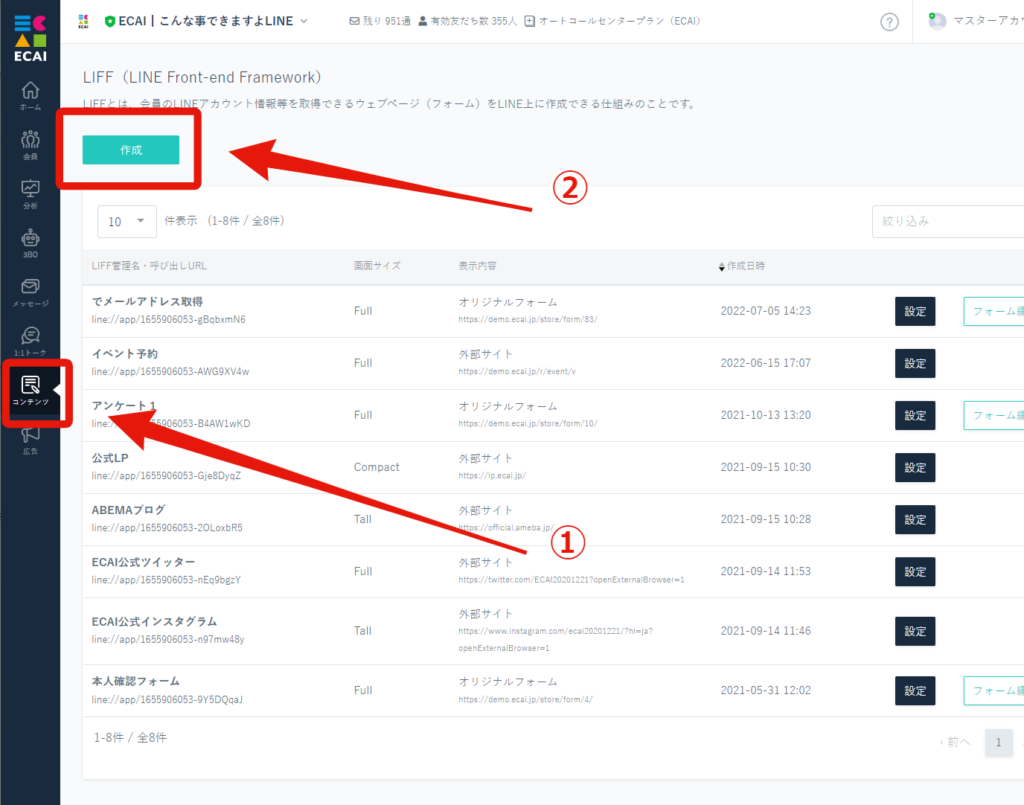
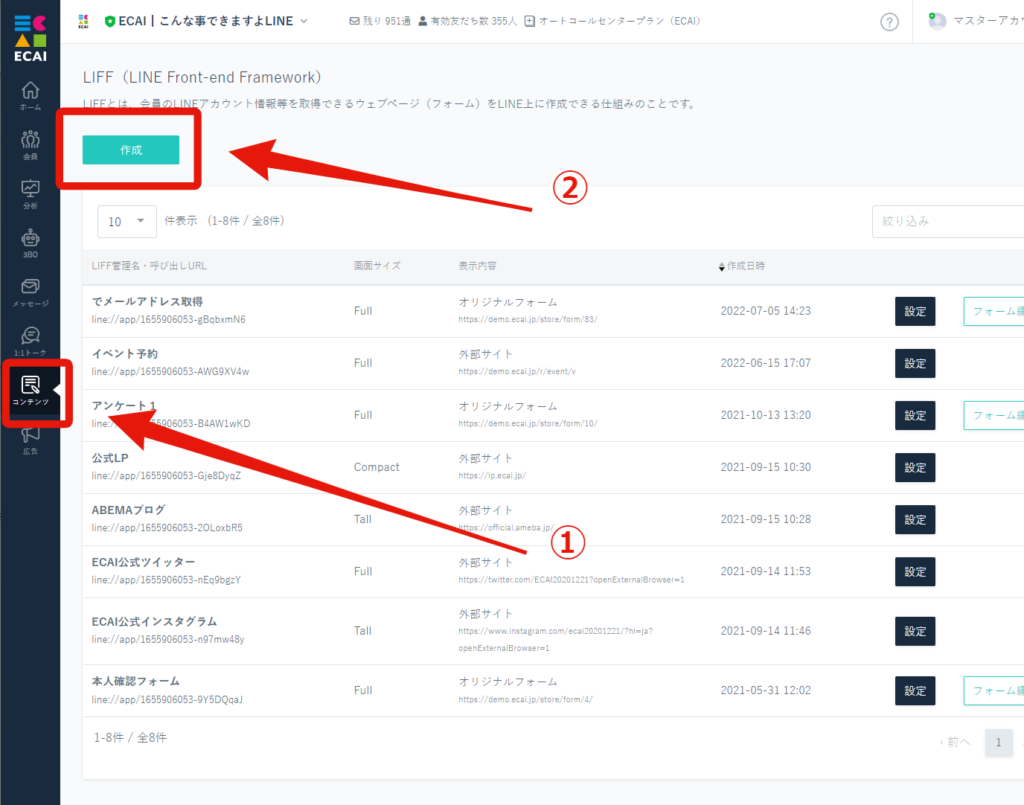
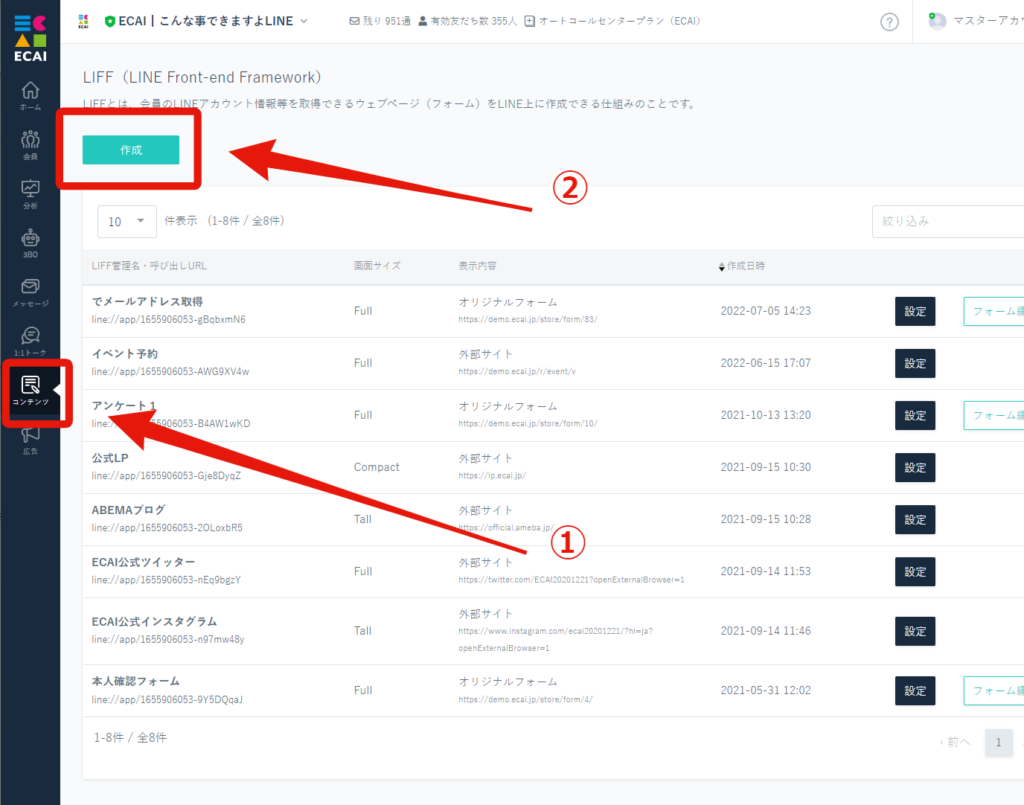
① 左サイドメニュー>コンテンツ>②作成

↓
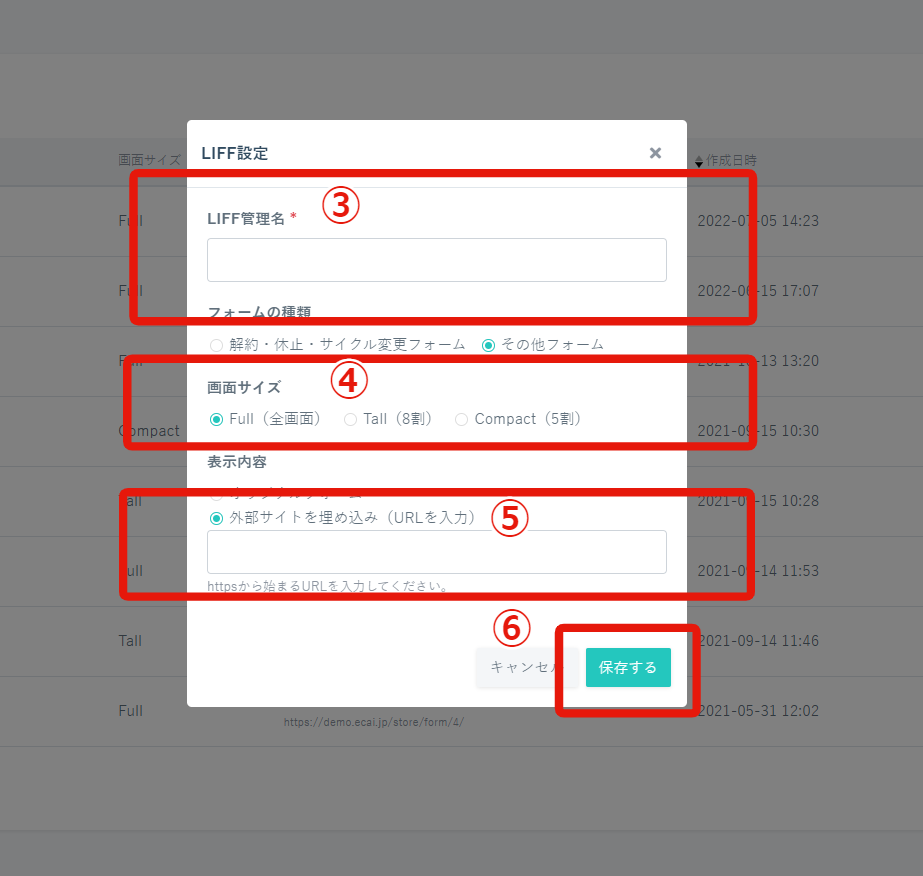
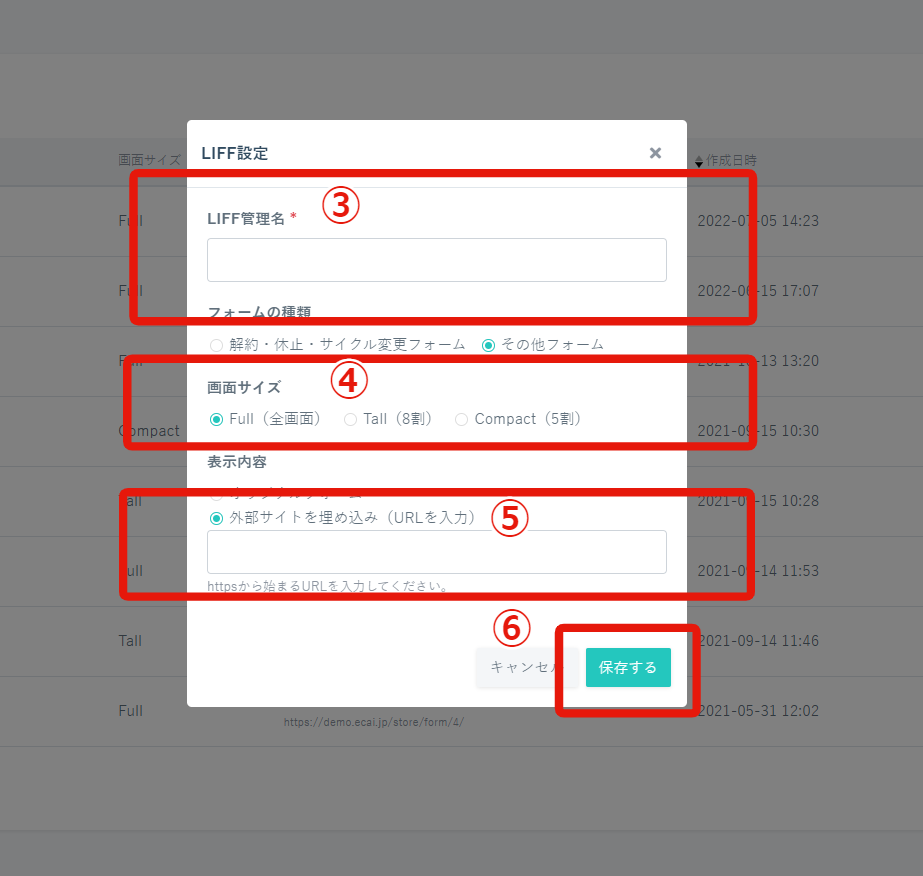
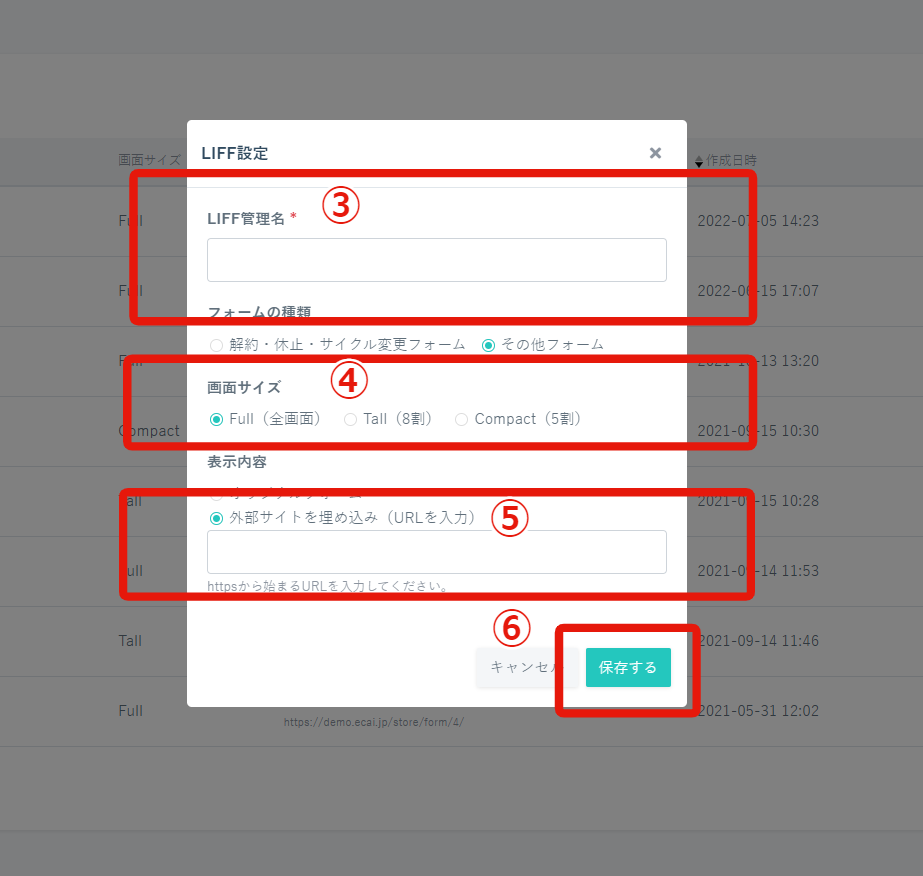
③ LIFF管理名を入れる。お客様には表示されません。社内管理用です。
↓
④ 画面サイズを設定 LINE内で何パーセントで見せるかです。視認性が良いのはFull(全画面)になるのでECAIでは全画面を推奨しています。作成後に後から編集可能です。
↓
⑤ 外部サイトにチェックを入れて表示させたいURLを挿入
↓
⑥ 保存を押して完了

LIFFの外部サイト機能を使って、LPをLIFFで開くようにします。 サンクスページからオリジナルフォームへリダイレクトさせてタグを付与します。
【導線例】(※LIFF内) ①【外部サイト】お客様LP ↓ ②【外部サイト】確認ページ ↓ ③【外部サイト】サンクスページ ↓ リダイレクト ↓ ④【オリジナルフォーム】タグ付与 (※必要に応じてサンクスページの表示作成)
※スマホのみの施策となります。 PCで①外部サイトURLのLPにアクセスした際は④でタグ付与はできません。 またスマホでもLIFF以外から購入した場合は同様にタグ付与できません。
(1)①LPのURLをLIFFの外部サイトに設定 LIFFの外部サイト設定方法はこちら> ↓ (2)③サンクスページにjavascriptでオリジナルフォームへリダイレクト設定 href内のLIFF呼び出しURLを変更する。
<script>
location.href="line://app/1656436409-●●●●●";
</script>↓ (3)④オリジナルフォームにタグ付与の記述をコピペで追加 アクセス時にタグ付与、送信が行われます。 タグコード部分に付与したいタグコードをセットしてください。
<!-- 削除禁止 -->
<form id="form-name" method="POST" action="###cancellationurl###">
<!-- 削除禁止 --><input type="hidden" id="useridfield" name="luid"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="fid" name="fid" value="###fid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="liffid" name="liffid" value="###liffid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="bot_id" name="bot_id" value="###botid###"><!-- 削除禁止 -->
</form>
<!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="addtag"><!-- 削除禁止 -->
<!-- 削除禁止 -->
<script charset="utf-8" src="https://static.line-scdn.net/liff/edge/2/sdk.js"></script>
<script src="liff-starter.js"></script>
<script>
window.onload = function (e) {
liff.init({
liffId: "###liffid###"
}).then(() => {
liff.getProfile().then(function (profile) {
document.getElementById('useridfield').value = profile.userId;
}).catch(function (error) {});
})
.catch((err) => {});
};
</script>
<!-- 削除禁止 -->
<!-- 削除禁止 -->
<script>
//タグ付与
AddTag('タグコード');
var alertmsg = function(){
AddTagProc();
//alert("3秒経過、タグ付与");
}
setTimeout(alertmsg, 3000);
function AddTag(TagCode) {
$("#addtag").val(TagCode);
}
function AddTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#addtag").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/add",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function (j_data) {},
error: function (XMLHttpRequest, textStatus, errorThrown) {},
complete: function () {}
});
}
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁止 -->▼検証済みカート (最終検証日:2022/8/19) ・shopify ※サンクスページのリダイレクト処理はカートに依存しているため カート側の仕様変更で使えなくなることがあります。 ※サンプルフォーム(アラートは実装時に外してください。) プレビュー> ダウンロード>フォームから外部サイトに遷移する前にタグを付与する方法
下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
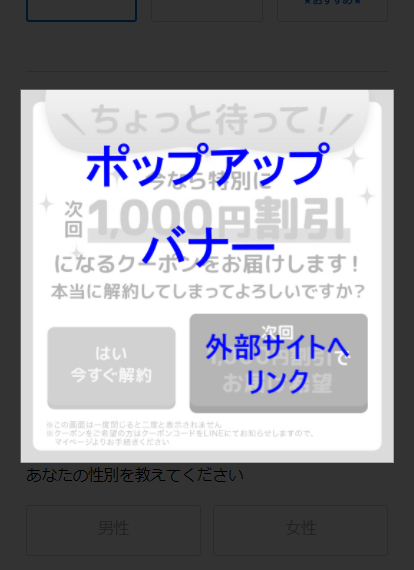
【仕様】 質問3を選択時に下記ポップアップバナーが表示されます。 「外部サイトへリンク」ボタンを押すと遷移する前に指定のタグを付与します。

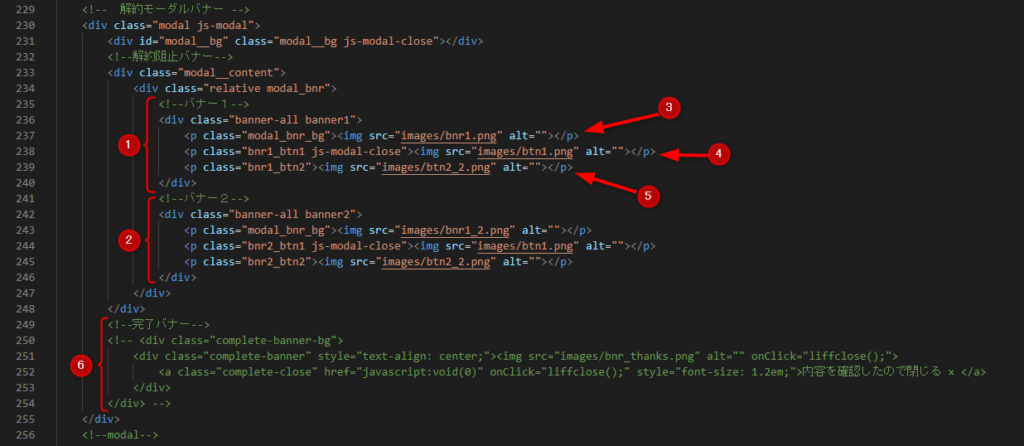
【仕様詳細】 使用ファイル:index.html (1)ポップアップバナーの設置 ①表示バナーの1つ目を設置 ②表示バナーの2つ目を設置、更に増やす場合は複製して同列に追加する。 ③バナー表示画像設定 ④閉じるボタン設定 ⑤外部サイトへリンクボタン設定 ⑥外部サイトへ離脱しない場合は変わりに完了バナーを使用する(今回は使用しない)

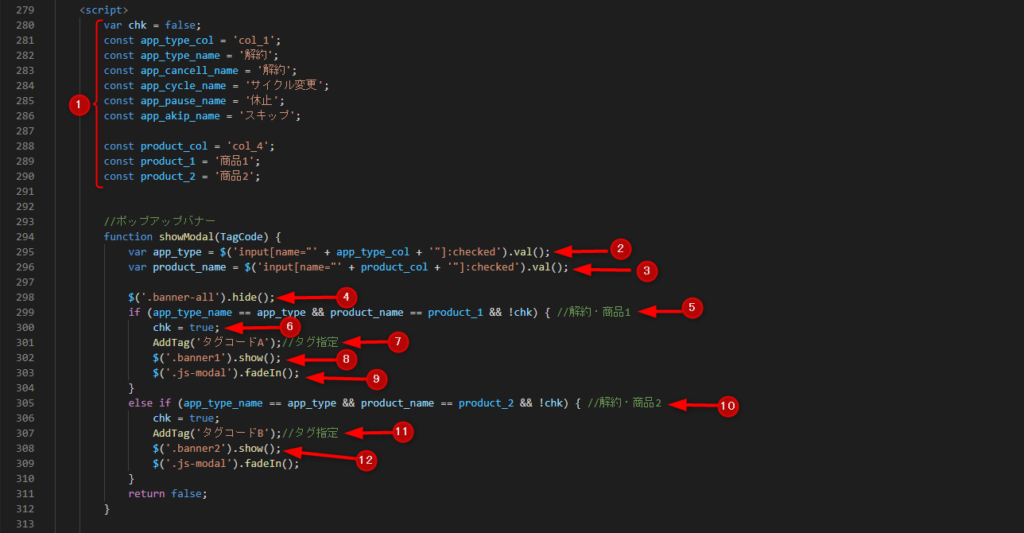
↓ (2)ポップアップバナーを表示させるイベントを設定 ①質問1と質問3の取得に必要な変数をセットする ②質問3(申請種別)の選択内容を取得 ③質問1(商品)の選択内容を取得 ④全バナーを非表示 ⑤条件分岐:解約かつ商品1を選択している ⑥2回表示できないように、初回表示にチェックを入れる ⑦指定のタグコードをセットする ⑧バナー1を表示させる ⑨モーダルウインドウを表示させる ⑩条件分岐:解約かつ商品2を選択している ⑪ ⑩の条件の場合に指定のタグコードをセットする ⑫ ⑩の条件の場合にバナー2を表示させる

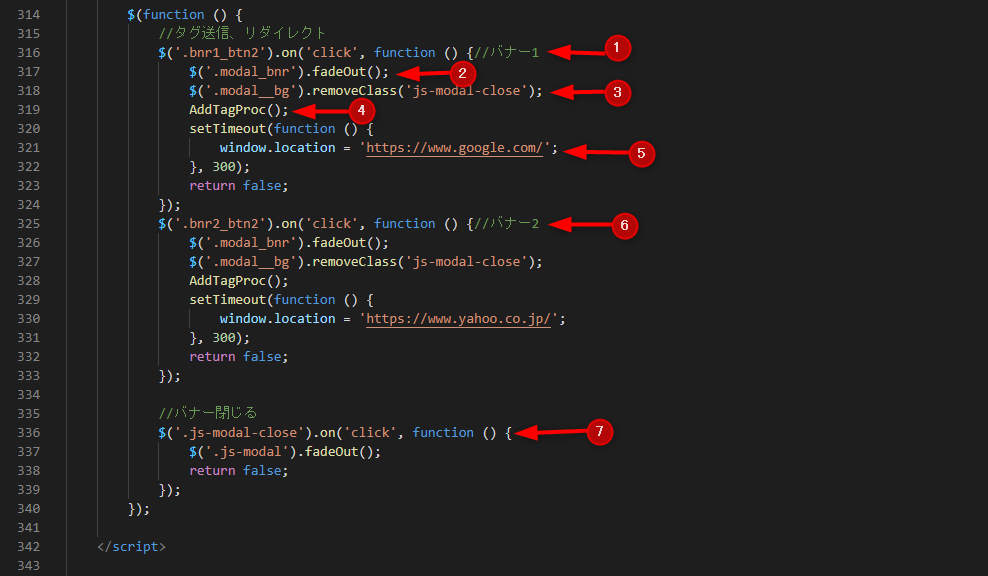
↓ (3)バナークリック時の挙動設定 ①バナー1の「外部サイトへリンク」をクリックした時 ②バナーを非表示にする ③モーダルウインドウを閉じるボタンを無効にする ④ECAIにタグを送信する ⑤タグ送信後のしダイレクト先を設定 ⑥バナー2の挙動設定 ⑦「閉じる」ボタンを押下でモーダルウインドウ(ポップアップバナー)を閉じる

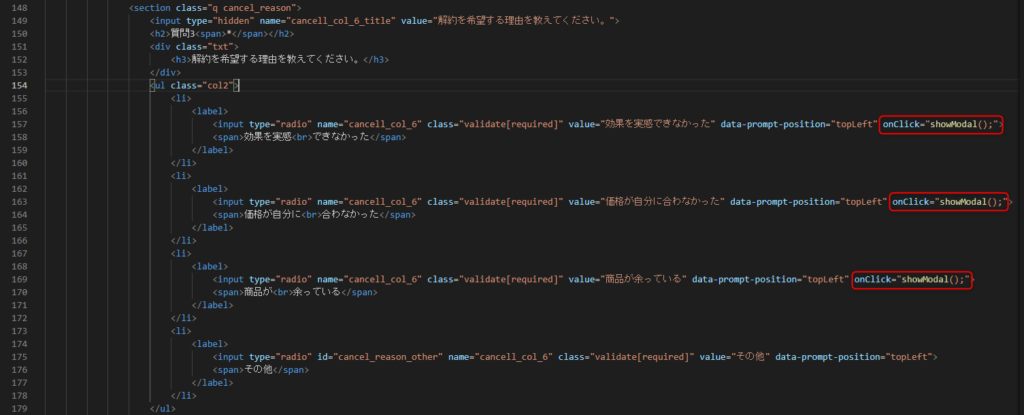
↓ (4)質問3選択時にshowModal();のクリックイベントを呼び出す設定をする

■目的
ウェブページをLINE上に表示したいときはLIFFの外部サイトを使用します。
LIFFとは?
■セット所要時間
3分
■セットの流れ
① 左サイドメニュー>コンテンツ>②作成

↓
③ LIFF管理名を入れる。お客様には表示されません。社内管理用です。
↓
④ 画面サイズを設定 LINE内で何パーセントで見せるかです。視認性が良いのはFull(全画面)になるのでECAIでは全画面を推奨しています。作成後に後から編集可能です。
↓
⑤ 外部サイトにチェックを入れて表示させたいURLを挿入
↓
⑥ 保存を押して完了

LINE Front-end Framework(LIFF)とは
「LIFFとは何か」をひとことで表すと「ウェブページをLINE上に表示できる仕組み」です。ユーザー体験として外部リンクでもLINE内で表示されるので心地よく外部サイトを表示させることが可能になります。
LIFFの設定方法
① 左サイドメニュー>コンテンツ>②作成

↓
③ LIFF管理名を入れる。お客様には表示されません。社内管理用です。
↓
④ 画面サイズを設定 LINE内で何パーセントで見せるかです。視認性が良いのはFull(全画面)になるのでECAIでは全画面を推奨しています。作成後に後から編集可能です。
↓
⑤ 外部サイトにチェックを入れて表示させたいURLを挿入
↓
⑥ 保存を押して完了

LIFF設定にて外部サイトの埋め込みを使うメリットは2つあります。
① 画面表示を3段階(全画面、8割、5割)に分けられる。 ② どんな外部サイトでもLINEブラウザで表示できる。 (端末によってsafari、Cromeなどブラウザを分けたくない場合に有効)オリジナルフォーム(LIFF)を入力のないLPのように使う方法
■目的 オリジナルフォーム(LIFF)を入力のないLPのように使う方法 ■セット所要時間 5分 ■セットの流れ 【パターン1】 LIFFを外部サイトに設定することで、外部のサイトをLIFFで開くことができます。 外部サイトの設定方法> 【パターン2】 LIFFファイルのindex.htmlで静的ページを生成する。 index.htmlを編集し、コンテンツを作成してください。 オリジナルフォームの編集方法> LIFFファイル内には「index.html」と「complete.html」を必ずセットで作成する必要があります。 LIFFファイルの構造についてはこちら>
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。「###ID###」のあるURLを使用した際に、「###ID###」のID部分を表示させない方法
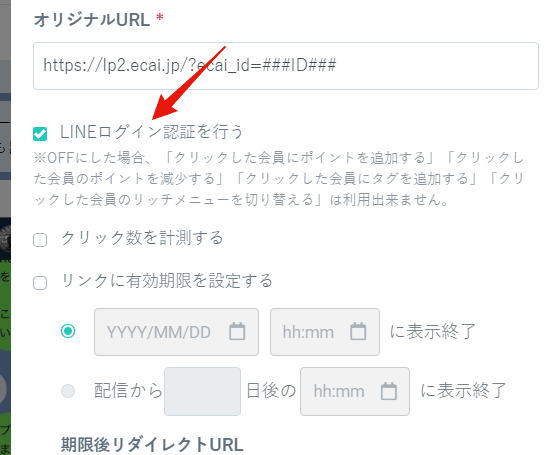
■目的 「###ID###」のあるURLを使用した際に、「###ID###」のID部分をユーザー側に表示させないようにします。 例)https://lp2.ecai.jp/?ecai_id=###ID### ■セット所要時間 5分 ■セットの流れ (1) 「###ID###」付きのURLを短縮URLにします。その際に必ず「LINEログイン認証を行う」にチェックしてください。

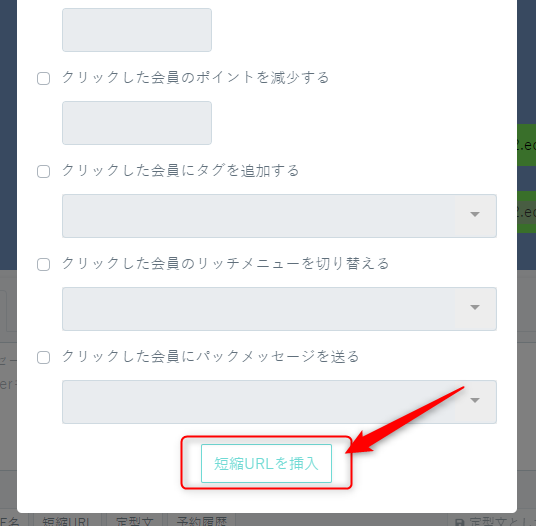
↓ (2) 短縮URLを挿入して、その短縮URLをコピーする

↓ (3) LIFFの外部サイトにコピーした短縮URLを設定する LIFFの外部サイトの設定につきましてはこちら> ↓ (4) LIFFの外部サイトに設定したLIFF-URLを使用することで、IDの表示を回避することができます。