
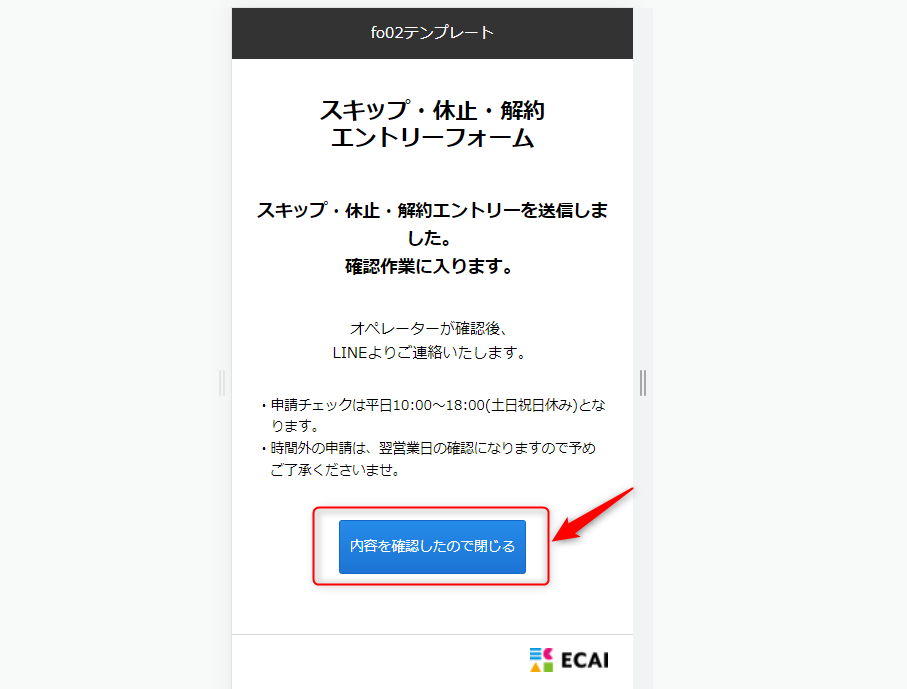
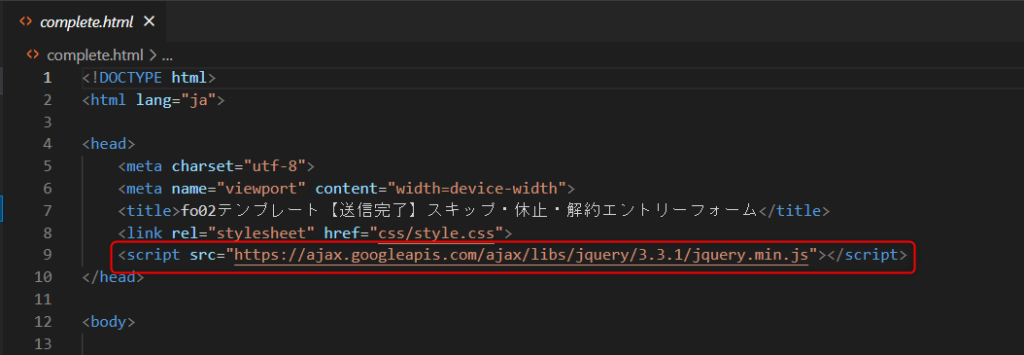
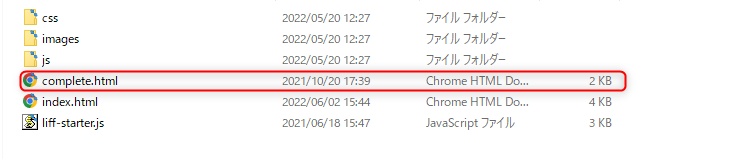
送信完了ページにてタグ付与する方法になります。 オリジナルフォームのcomplete.htmlの編集が必要となりますので、対象ファイルをダウンロードします。 HTMLファイルのダウンロード方法につきましては下記をご参照ください。 > 既存のオリジナルフォーム(LIFF)のダウンロード方法 下記フォームサンプルページのソースコードと併せてご確認いただくとわかりやすいです。 > フォームサンプルページ DL:フォームサンプルページ ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ダウンロードが終わりましたらファイルを解凍し、complete.htmlをご使用のテキストエディターで開きます。 サンプルコードをもとに、必要な記述を4か所追加してください。 (1)head部分に下記を追加

サンプルコード(コピー&ペースト用)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>↓ (2)閉じるボタン部分にクリックイベント追加

サンプルコード(コピー&ペースト用)
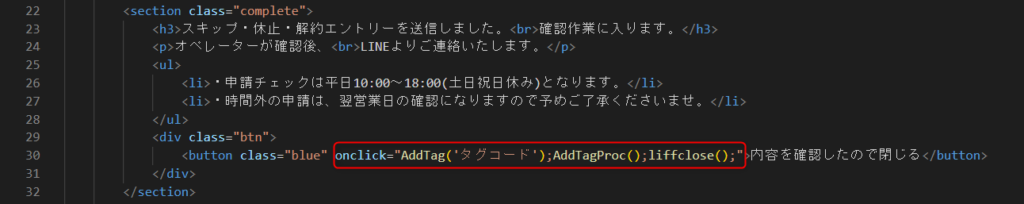
onclick="AddTag('タグコード');AddTagProc();liffclose();"↓ (3)LIFFの情報取得のための記述をコピー&ペースト

サンプルコード(コピー&ペースト用)
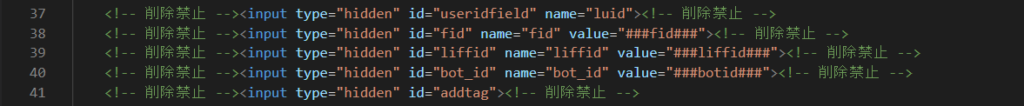
<!-- 削除禁止 --><input type="hidden" id="useridfield" name="luid"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="fid" name="fid" value="###fid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="liffid" name="liffid" value="###liffid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="bot_id" name="bot_id" value="###botid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="addtag"><!-- 削除禁止 -->↓ (4)タグの送信用の記述をコピー&ペースト

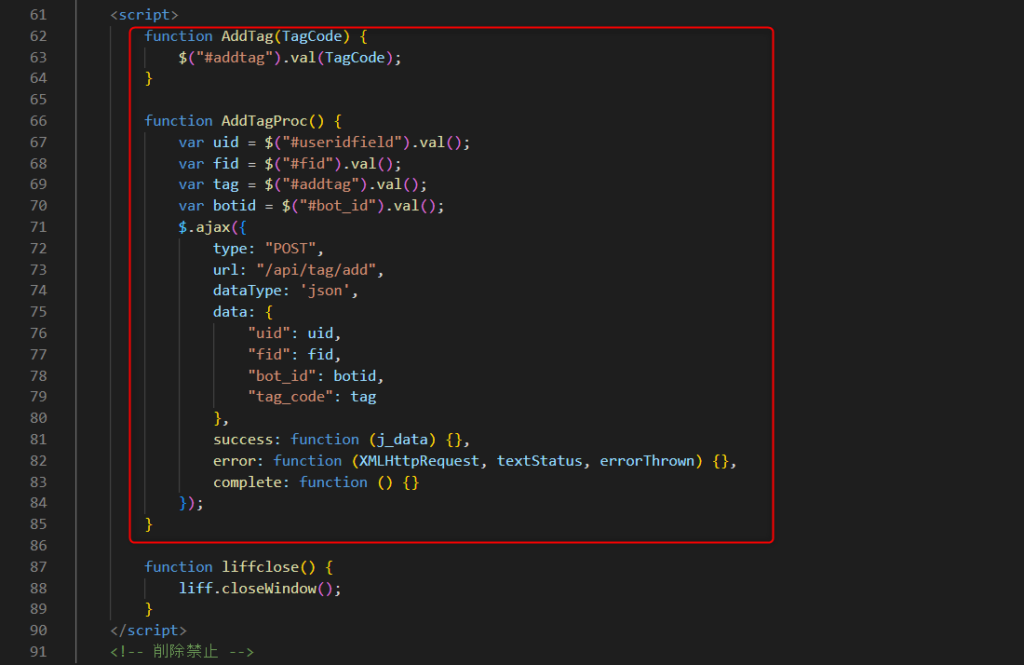
サンプルコード(コピー&ペースト用)
function AddTag(TagCode) {
$("#addtag").val(TagCode);
}
function AddTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#addtag").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/add",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function (j_data) {},
error: function (XMLHttpRequest, textStatus, errorThrown) {},
complete: function () {}
});
}記述が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法」の手順に沿ってファイルをアップロードする。 付与したタグの動作確認方法は下記をご参照ください。 > 付与したタグの動作確認方法商品購入のLPクリック数、CV計測の設定方法
(1)広告リスト作成 広告リストの作成方法は下記ガイドの②を参照 ⇒広告計測・流入元計測
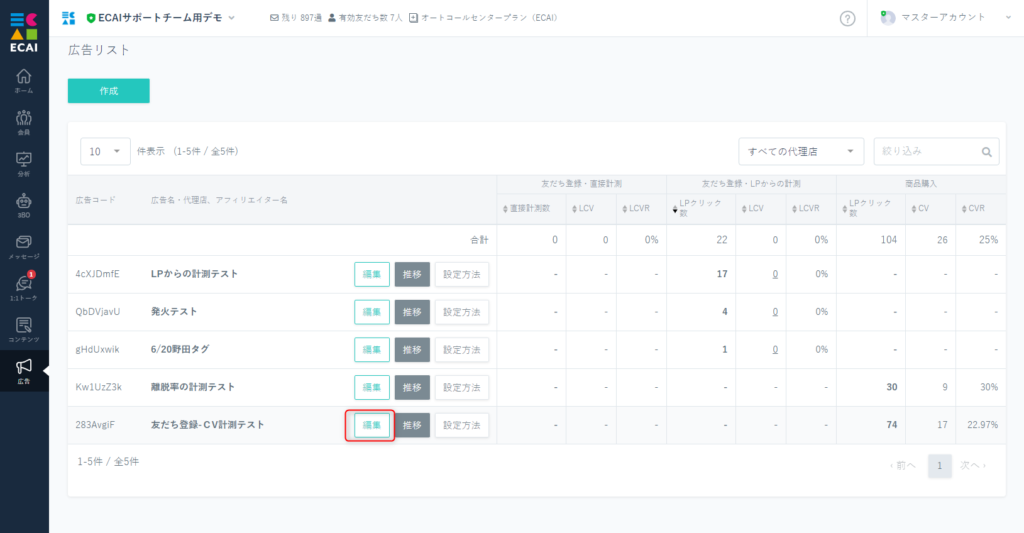
↓ (2)広告リスト > 編集

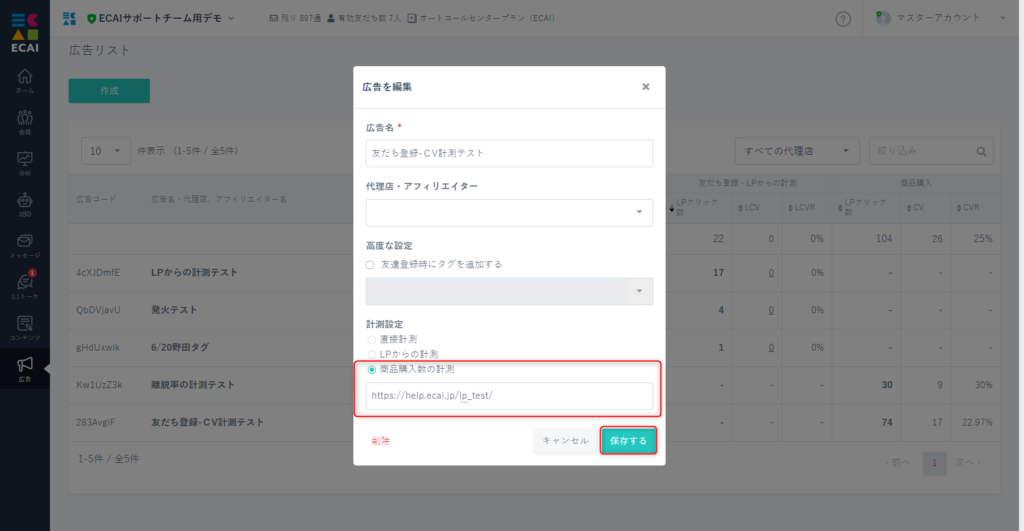
↓ (3)商品購入数を計測するにチェックを入れ、LPページのURLを入力し保存

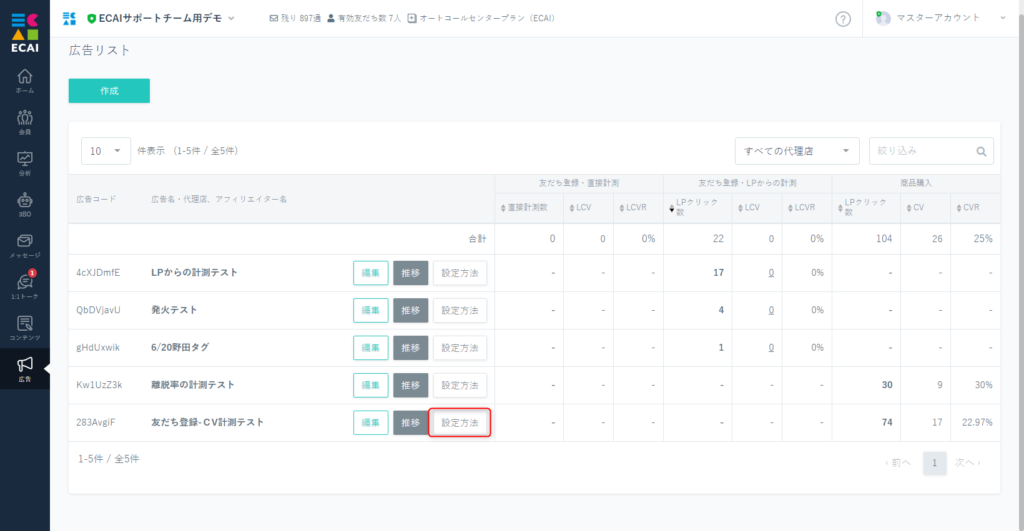
↓ (4)トラッキングコードを設置 広告リスト > 設定方法

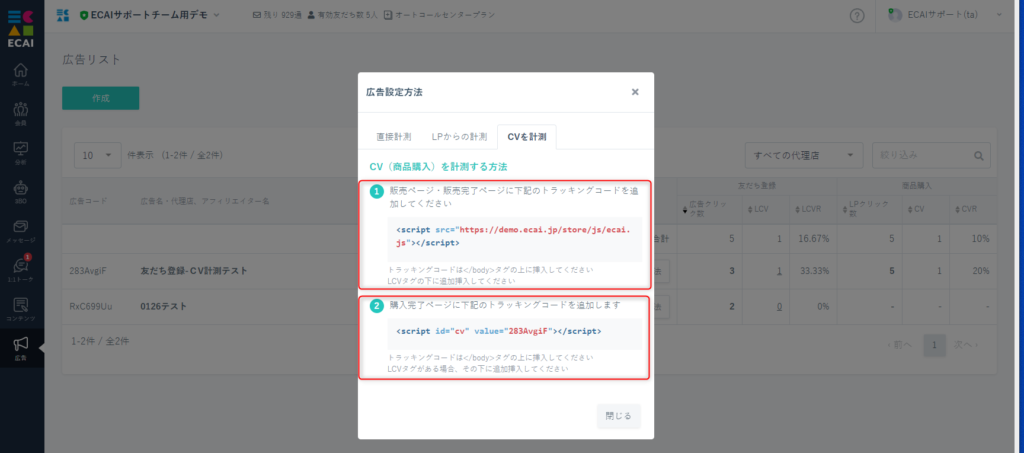
↓ (5)「CVを計測」タブ > トラッキングコードを設置 ①販売ページ・販売完了ページに下記のトラッキングコードを追加してください。 例)販売ページ ②購入完了ページに下記のトラッキングコードを追加します。 例)購入完了ページ

↓
(6)キャンペーン用のURLを生成
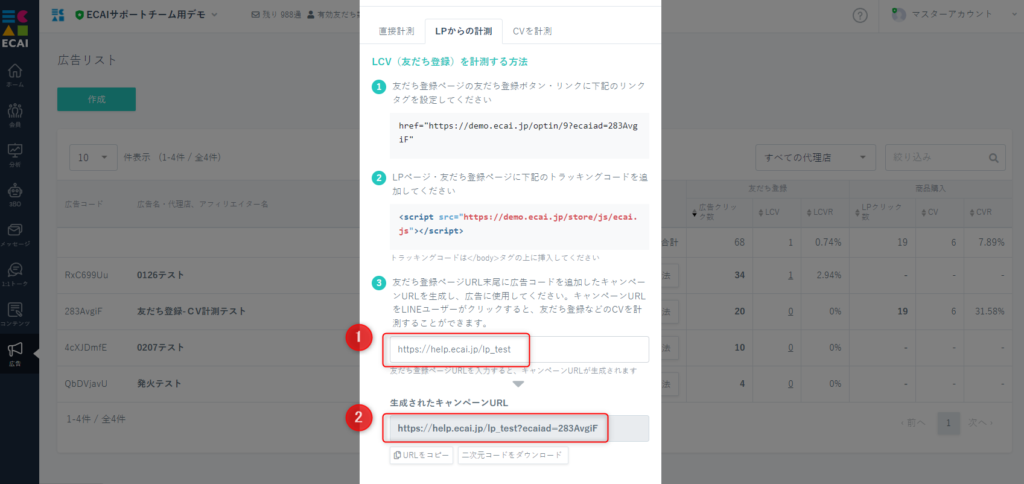
「LPからの計測」タブ(※キャンペーンURLの生成のみ行う)
①(3)で設定したLPのURLを入力
②クリックを計測する際はこちらで生成されたURLを使用する

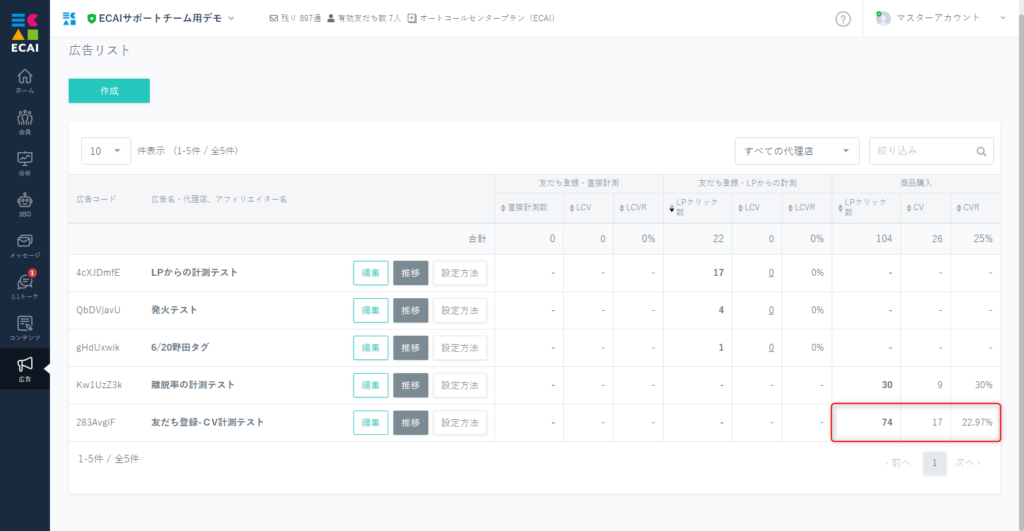
↓ (7)設置完了後にキャンペーンURLで計測すると、クリック数(流入数)、CV(商品購入)がカウントされるようになります。 ※商品購入の計測設定をした場合は、友だち登録の広告クリック数はカウントできません。

▼手順
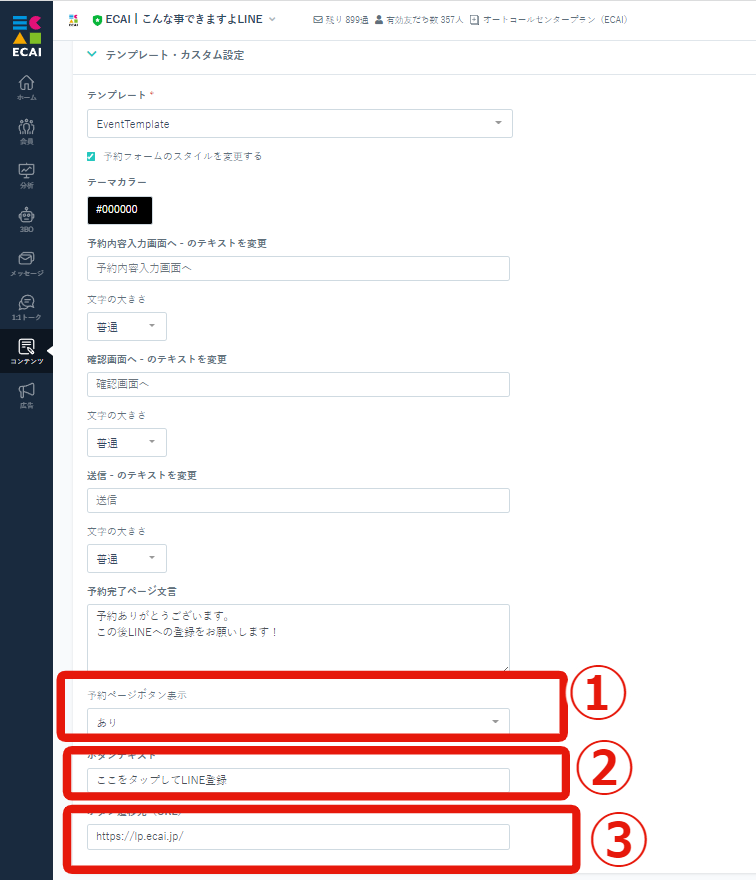
①イベント予約のテンプレート・カスタム設定内「予約ページボタン表示」をありにする
↓
②ボタンテキストを入力
↓
➂ボタン遷移先(URL)を入力
↓
④保存して完了

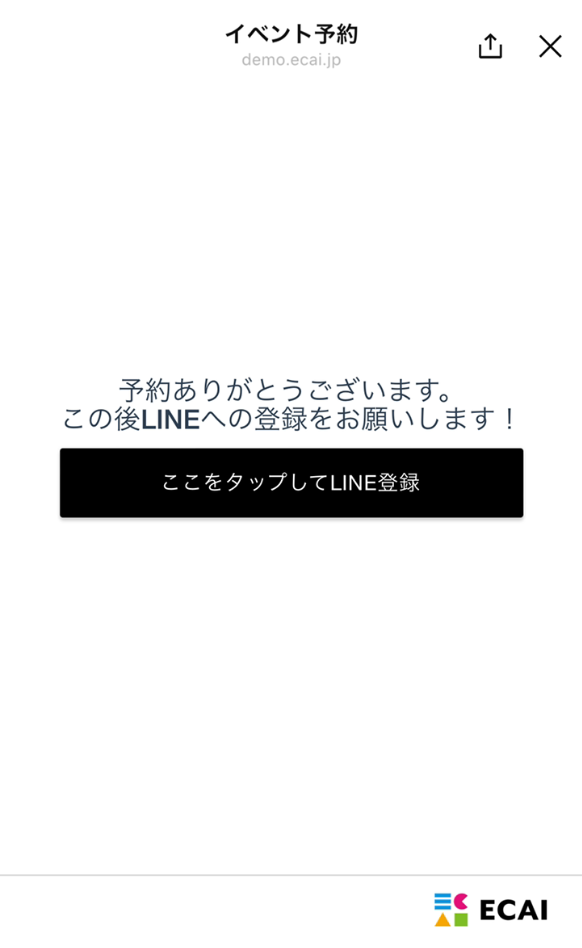
▼予約完了 スマホ側表示

イベント予約の設定方法はこちら>

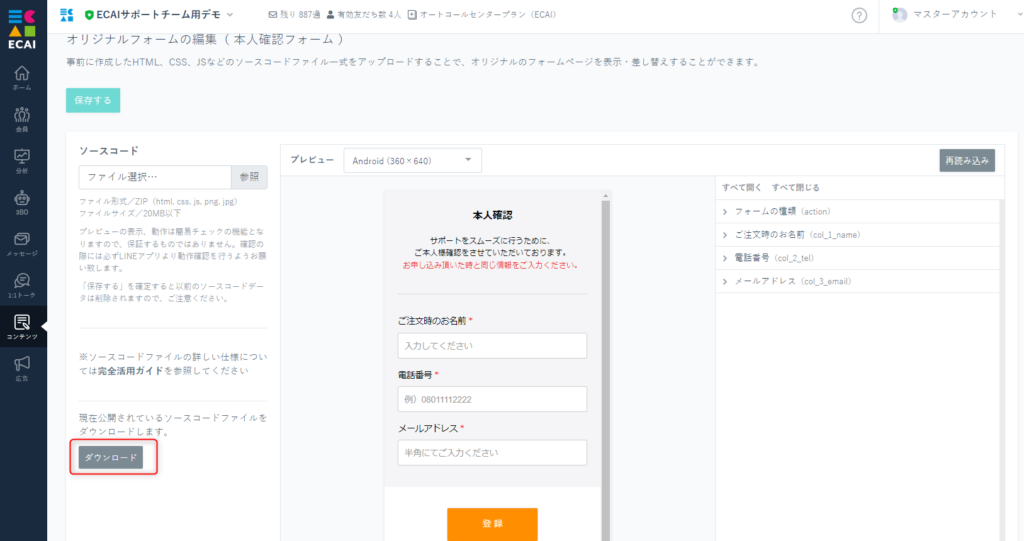
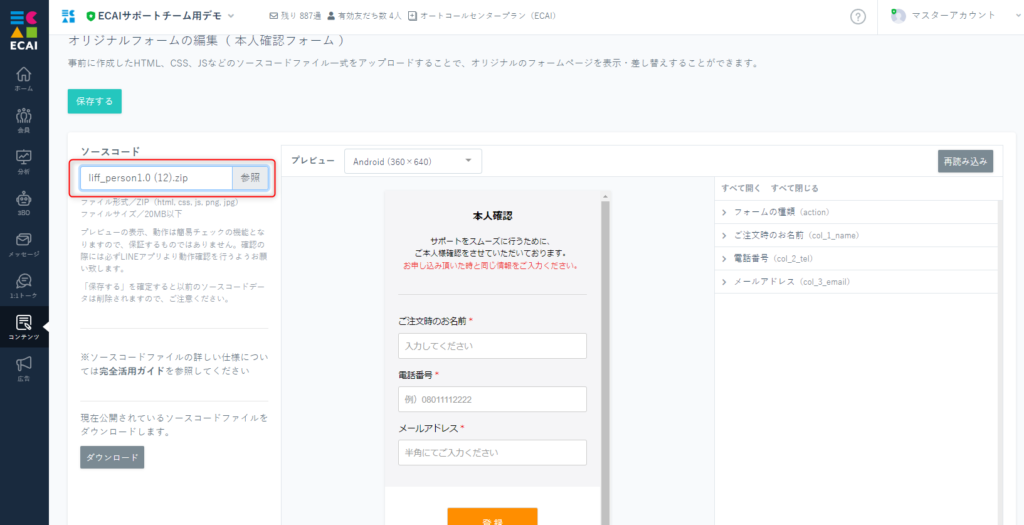
対象フォームをダウンロードし、「complete.html」を編集します。 どのフォームでも同じやり方で編集ができます。 (1)対象フォームをダウンロードします。 フォームのダウンロード方法はこちら>

↓ (2)ファイルを解凍し、「complete.html」をテキストエディターで開き編集します。 ファイル内の詳細はこちら>

↓ (3)編集が終わりましたら、ファイルを圧縮し所定のLIFFへアップロードします。 アップロード方法はこちら>

↓ (4)送信テストを行い、表示に間違いがないか確認する。 テスト送信方法>イベント予約の予約完了ぺージの表示テキストを編集する方法
イベント予約完了後の予約完了ページに表示されるテキストの変更が可能です!!
▼手順
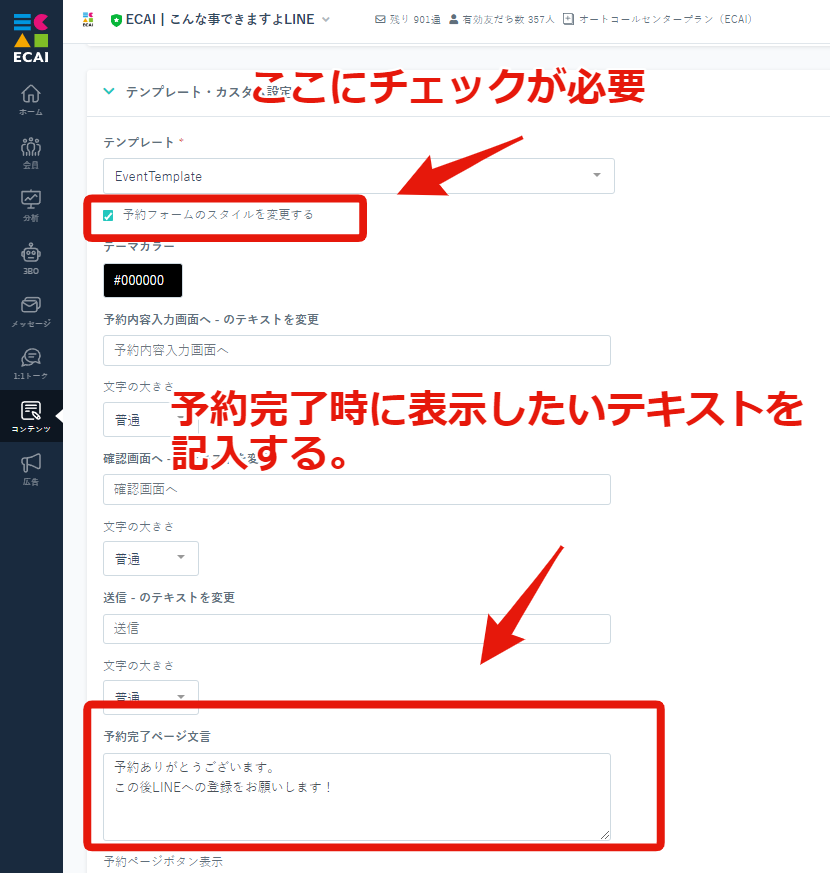
イベント予約のテンプレート・カスタム設定内「予約完了ページ文言」に表示したいテキストを入力し保存する。
┗文言変更には「予約フォームのスタイルを変更する」にチェックが必須です

▼予約完了 スマホ側表示

イベント予約の設定方法はこちら>
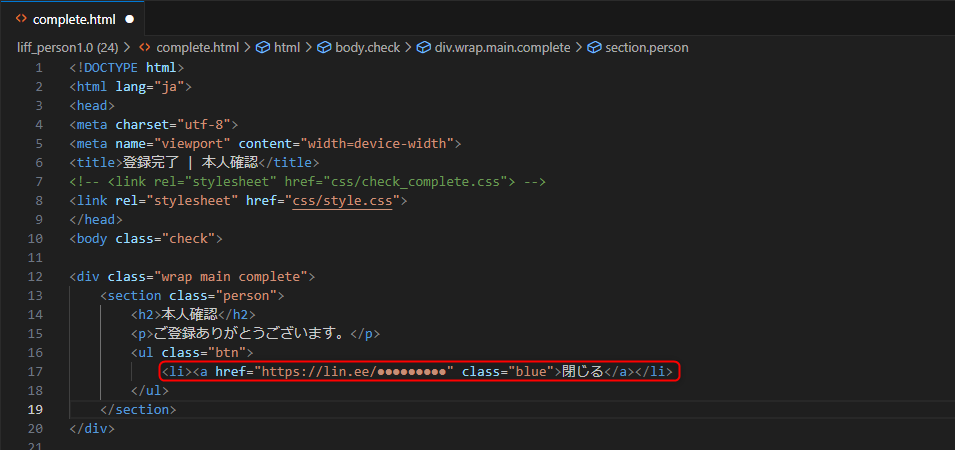
■目的 オリジナルフォームの完了ページを閉じたときに白紙ページが残ってしまうときの対処方法です。 ケースとしては短縮URLでLIFF-URLを使用した際などになります。 ■セット所要時間 10分 ■セットの流れ オリジナルフォームを編集します。 編集方法に関してはこちら> (1)友だち登録URLをコピーします 友だち登録URLの確認方法はこちら> (2)complete.htmlの編集 完了ページには概ね閉じるボタンがあると思いますのでそちらを編集します。 ない場合は新たに作成してください。 閉じるボタンのaタグにonclickイベントがある場合は削除します。 そしてhref属性を追加し、先ほどコピペした友だち登録URLをセットしてください。

(3) ファイル編集後、閉じるボタンを押してトーク画面が表示されるか確認をして下さい。
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。
