
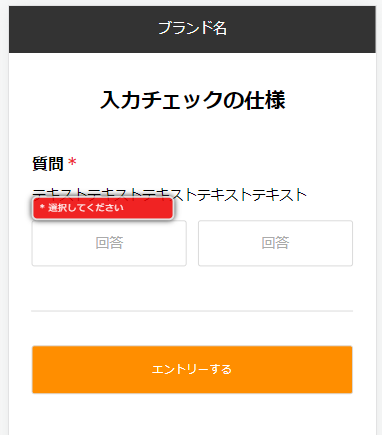
■目的 オリジナルフォームの入力チェックの設定についての説明 ■セット所要時間 10分 ■セットの流れ 下記フォームサンプルページを元に説明します。 フォームサンプルページのソースコードをブラウザ上でご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
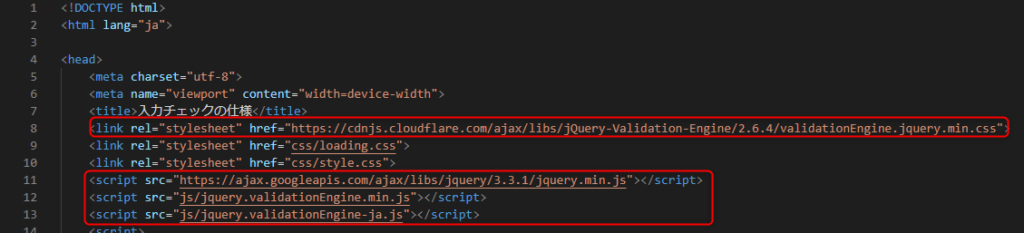
(1)必要ファイルは4つ 下記4ファイルを<head>内で読み込んでください。 (※ECAIのテンプレートを使用している場合、すでに設置されています。) ・jquery本体 ・validationEngine.css ・validationEngine.js ・日本語化ファイル

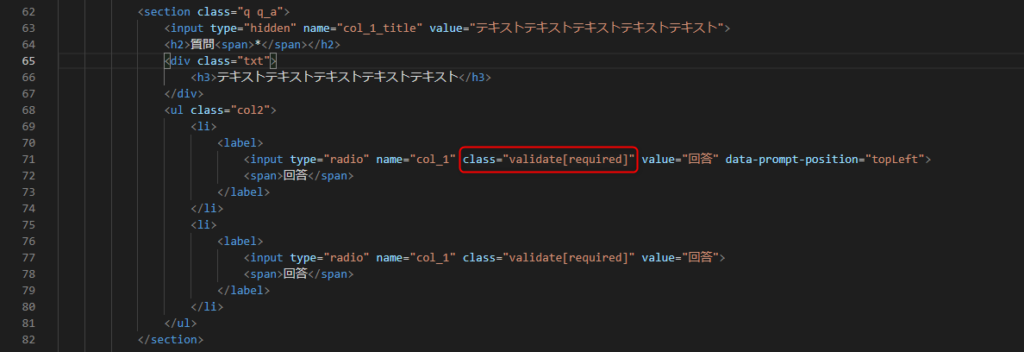
(2)回答のclassに”validate[required]”を指定
※data-prompt-positionでアラート表示の位置を調整できます。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。機能改善#034┃イベント予約機能の機能改善(7つ)
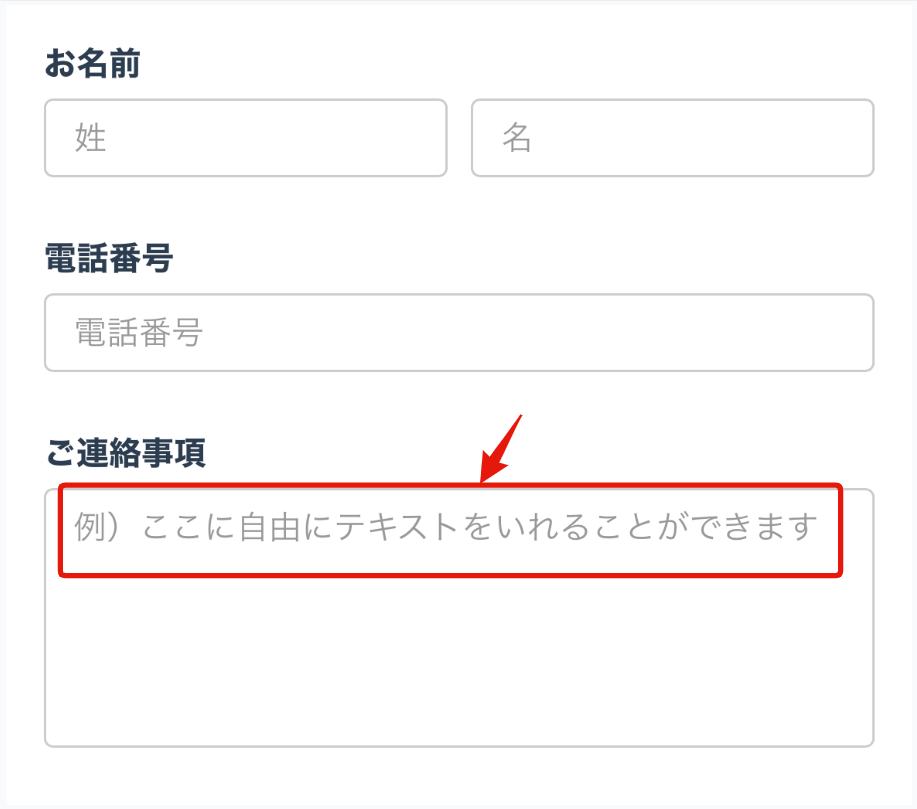
①「ご連絡事項」にプレースホルダ―を追加しました。
▼ECAI設定画面

▼スマホ画面

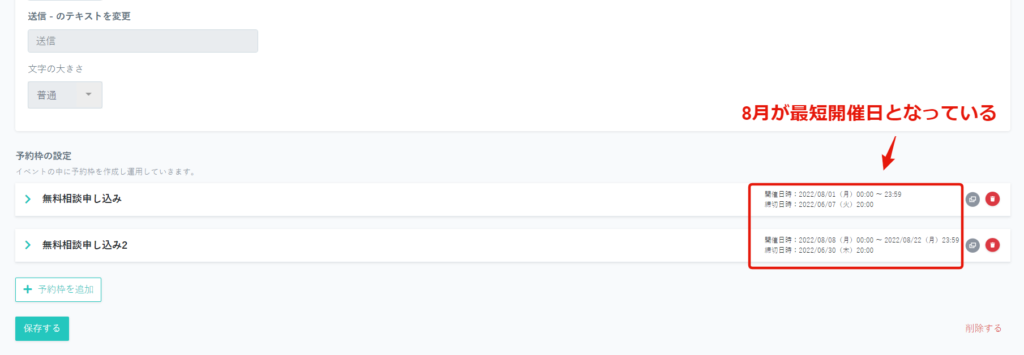
②カレンダー表示したときに、予約月の直近の予約月のカレンダーが最初に表示されるようになりました。
▼ECAI設定画面

▼スマホ画面

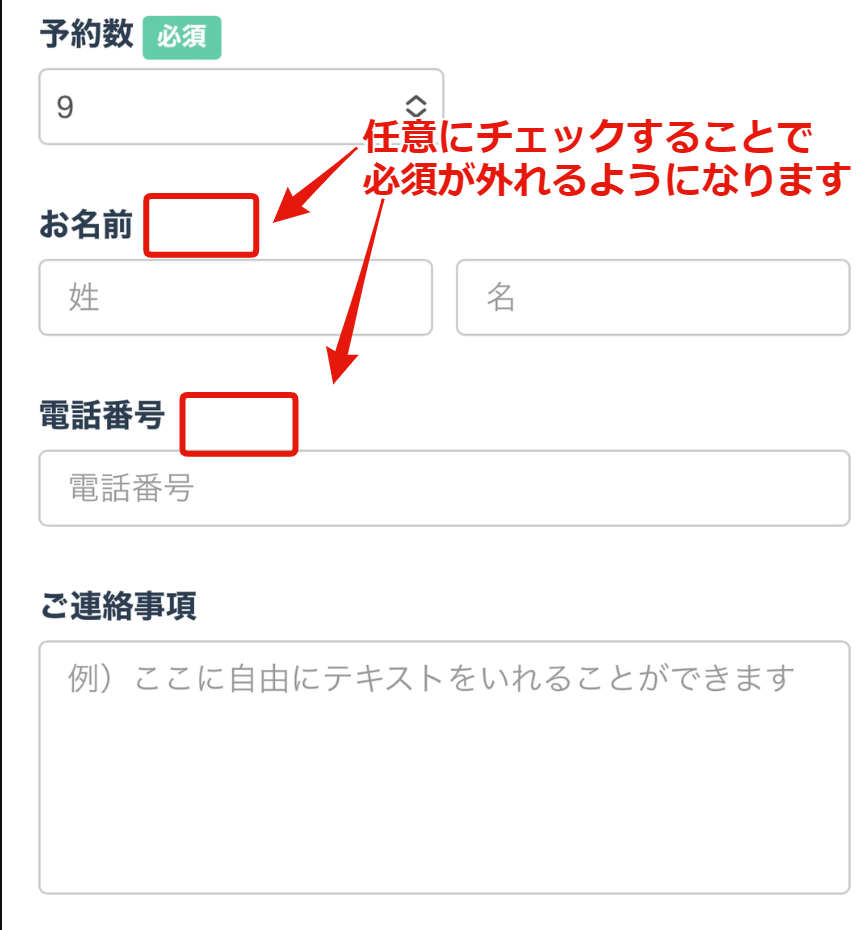
➂名前・電話番号の記入を「必須・任意」選択できるようになりました。
▼ECAI設定画面

▼スマホ画面

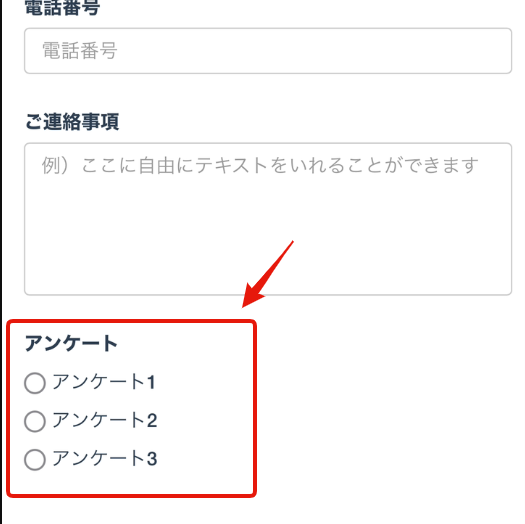
④アンケートを取れる機能を予約枠ごとにアンケートを設定できるようになりました。
※設定できるアンケートは1つまでとなります
▼ECAI設定画面

▼スマホ画面

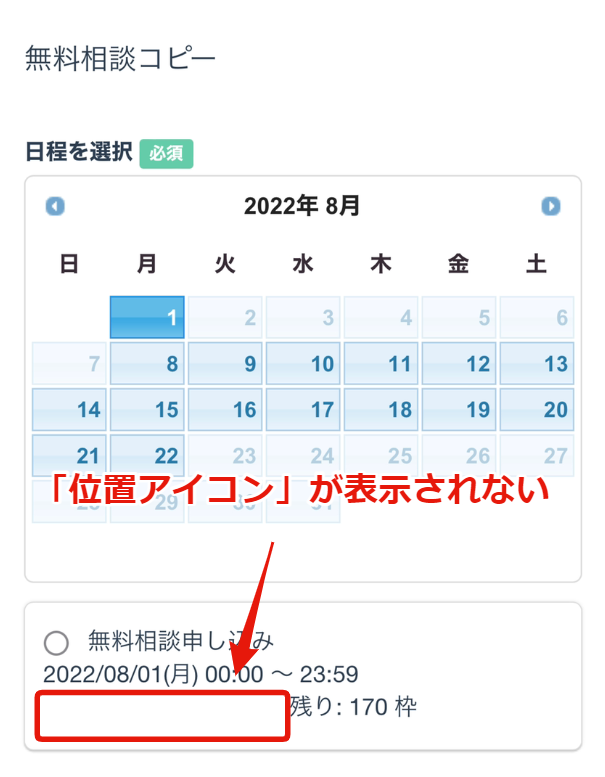
⑤場所設定がない時は「位置アイコン」が出ないようになりました。
▼ECAI設定画面

▼スマホ画面

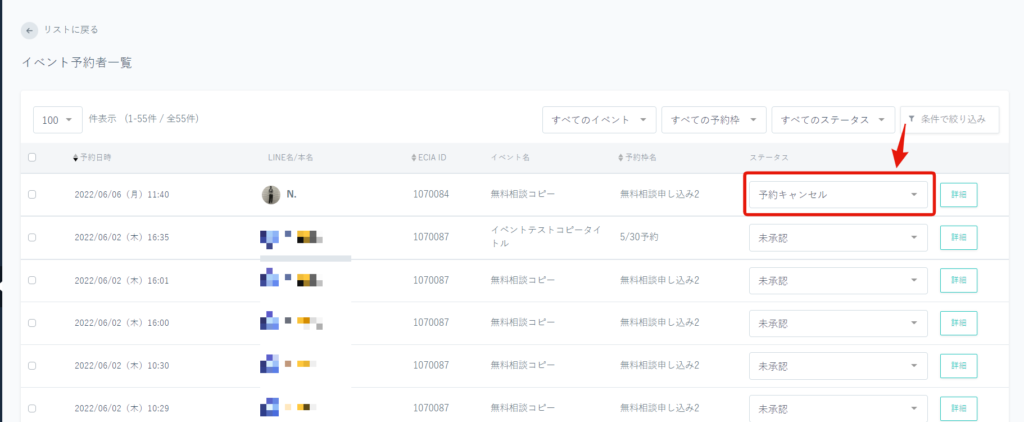
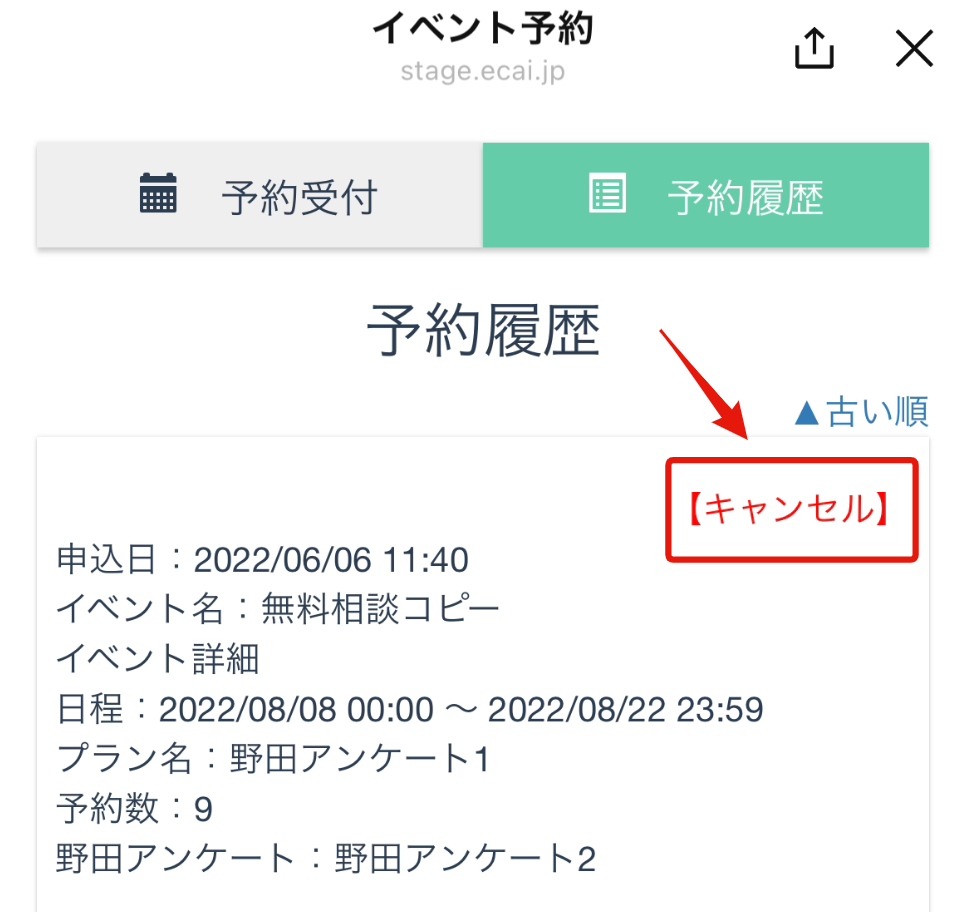
⑥予約キャンセルした際に、ユーザーの予約履歴に「【キャンセル】」のテキストが表示されるようになりました。
▼ECAI設定画面

▼スマホ画面

⑦予約履歴の表示が新しい予約順に表示されるようになり、「古い順」「新しい順」の切り替えが可能になりました。
▼スマホ画面

validationEngineというプラグインを使用しています。 公式ページ> 使用例は公式ページ以外に、日本語での説明サイトも多数あります。 そちらも併せて参照下さい。 弊社フォームサンプル フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。
windows:Ctrl + U mac:option + command + U
■必須入力にする 対象のinputのclassに下記を設定
class="validate[required]" ■文字数制限 対象のinputのclassに下記を設定
class="validate[required,minSize[15]]"※例は15文字制限ですが、適宜ご変更下さい。【オリジナルフォーム】入力制限をなくす方法
■目的 オリジナルフォームの入力制限(必須入力)をなくす方法の説明になります。 入力制限については、「jQuery-Validation-Engine」というプラグインを入れています。 公式サイトはこちら> ■セット所要時間 3分 ■セットの流れ 入力フォームの「input」タグについている「class="validate[required]"」を削除する。 フォームの編集方法はこちら> またその他の入力制限を行いたい場合は、 「jQuery-Validation-Engine」を検索いただくと日本語の説明サイトも複数ありますので、そちらを参考に設定をお願いします。
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。
