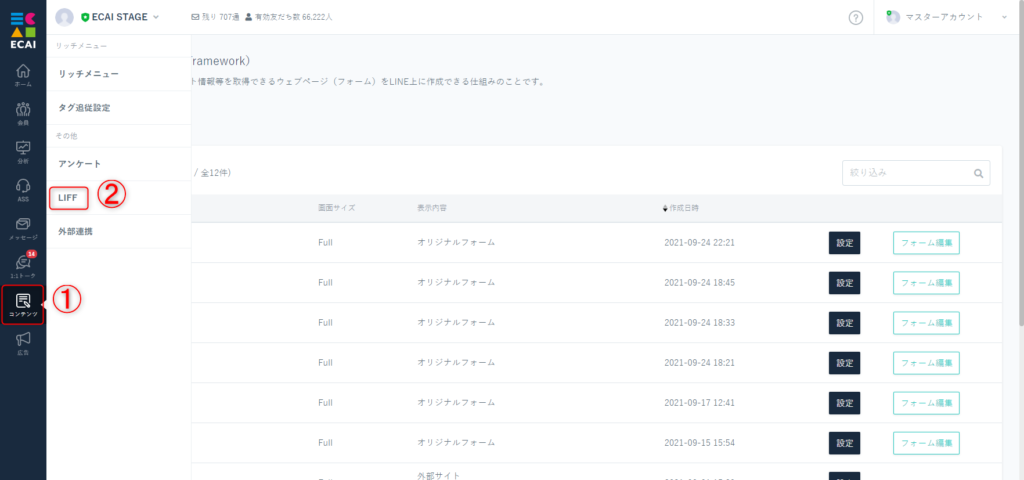
(1) コンテンツ > LIFF

↓
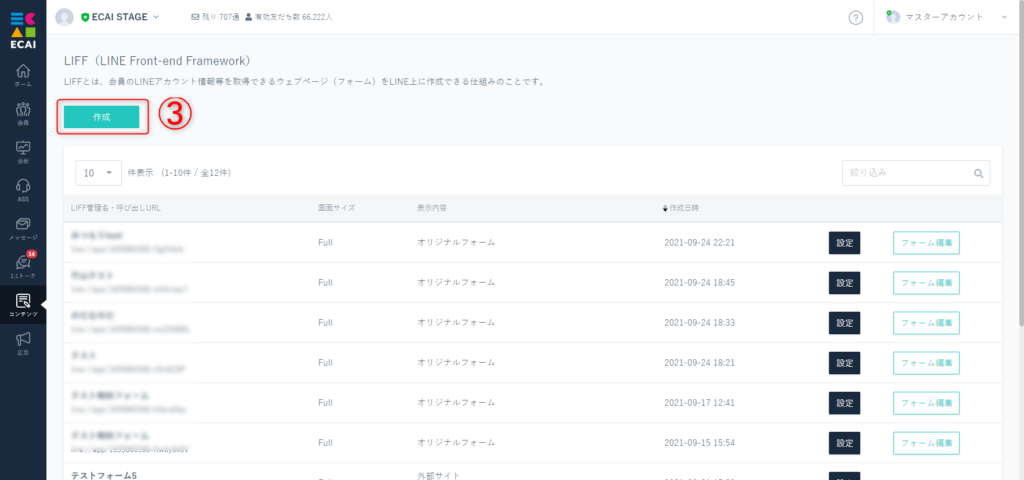
(2) 「作成」ボタンをクリック

↓
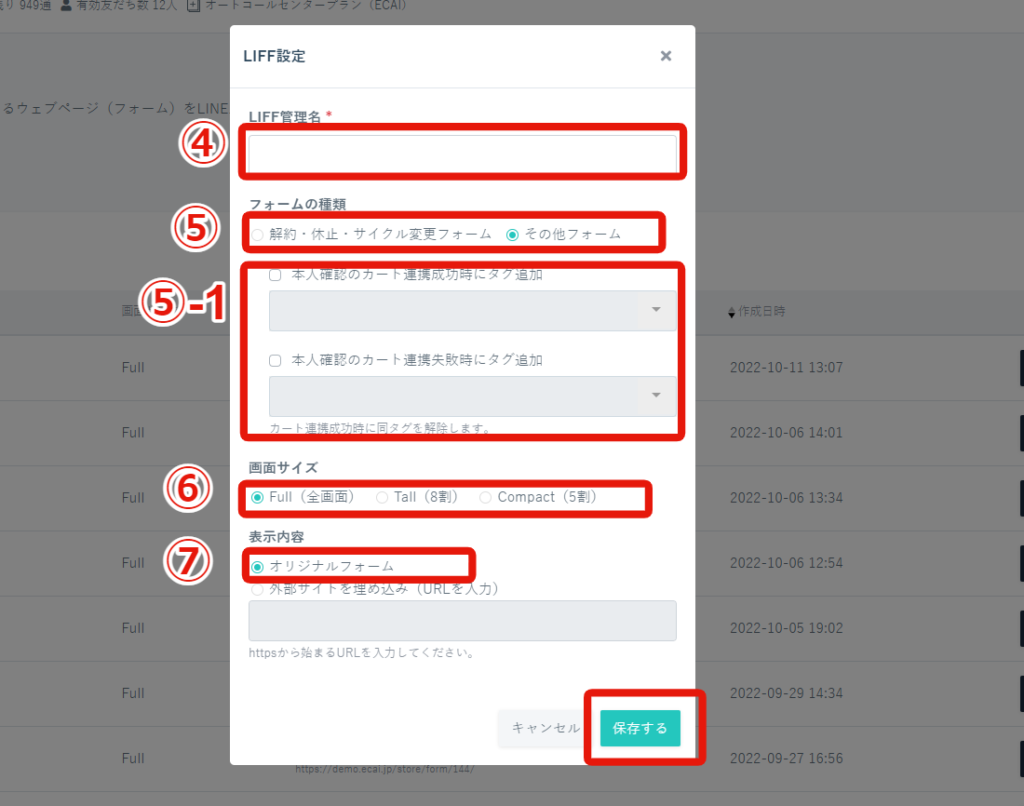
(3) LIFFの設定
④LIFF管理名がフォーム名として登録されます。 ※お客様には見えません。社内管理用です。 ※LIFF管理名に「ライン」もしくは「LINE」という文字が入ると、LINEの仕様上保存できずエラーになるのでご注意ください。 ⑤フォームの種類を選択 ⑤-1 カート連携の即時判定を使用する場合は設定 ※API連携(カート)連携を設定している方のみ使用可能 ┗仕様についてはこちら> ⑥画面サイズを選択(特に指定のない場合は「Full」を選択) ⑦オリジナルフォームにチェック、「保存する」をクリック

LIFFの新規作成は以上となります。
この後は表示内容を設定します。
テンプレートから行う場合と、スケルトンの状態から作成する場合があります。
下記ガイドから表示設定を行ってください。
テンプレートを使って作成>
スケルトンの状態から作成>
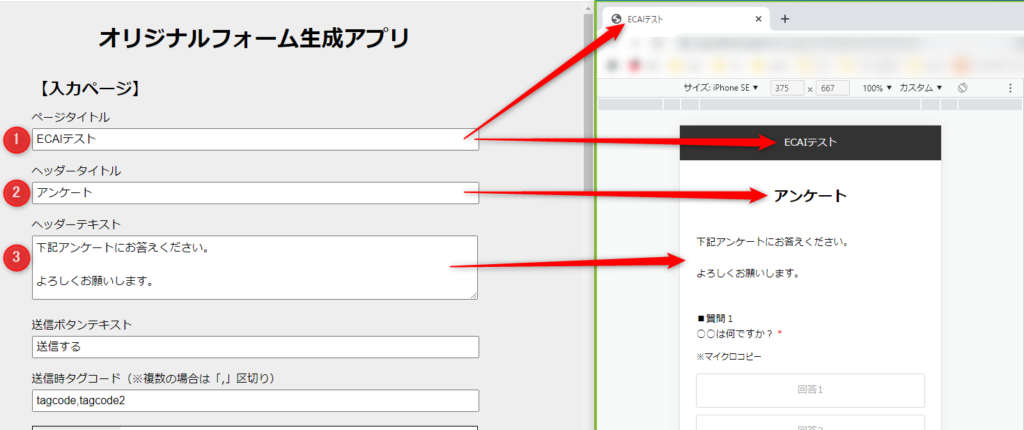
■目的 こちらのアプリは入力項目にテキストを打ち込むだけでオリジナルフォームを生成することができます。 これにより作業効率をアップさせることができるのと、HTMLの知識がない方でも誰でもオリジナルフォームを生成することができるようになります。 オリジナルフォーム生成アプリはこちら> ■セット所要時間 15分(※作成するコンテンツ量によります) ■セットの流れ まず完成形としては、下記のようなフォームが簡単に作成できます。 サンプルフォーム> (1)入力ページのヘッダー部分 ①ページタイトル:ブラウザのタブ、フォームの最上部 ②ヘッダータイトル ③ヘッダーテキスト

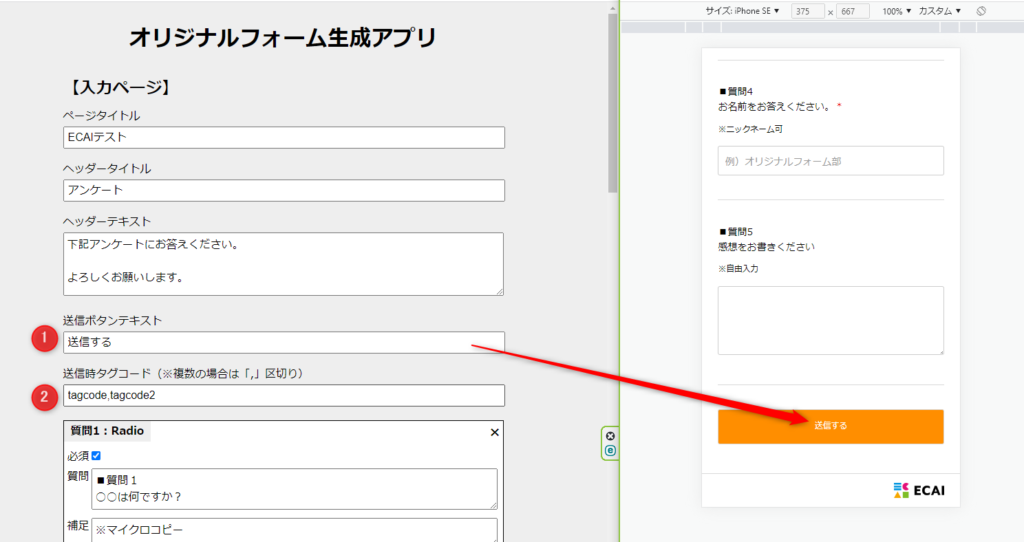
↓ (2)送信ボタン、タグコード ①送信ボタンテキスト ②送信時タグコード:ここで設定したタグが送信時に付与されます

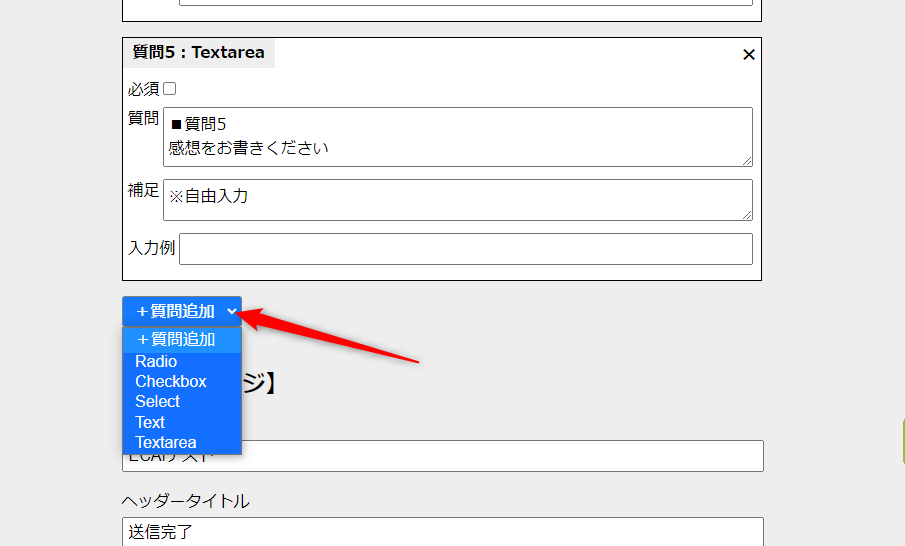
↓ (3)質問追加 +質問追加:クリックで下記5種類の質問が追加できます Radio:ラジオボタン Checkbox:チェックボックス(※複数選択可) Select:プルダウン Text:1行テキスト入力 Textarea:複数行テキスト入力

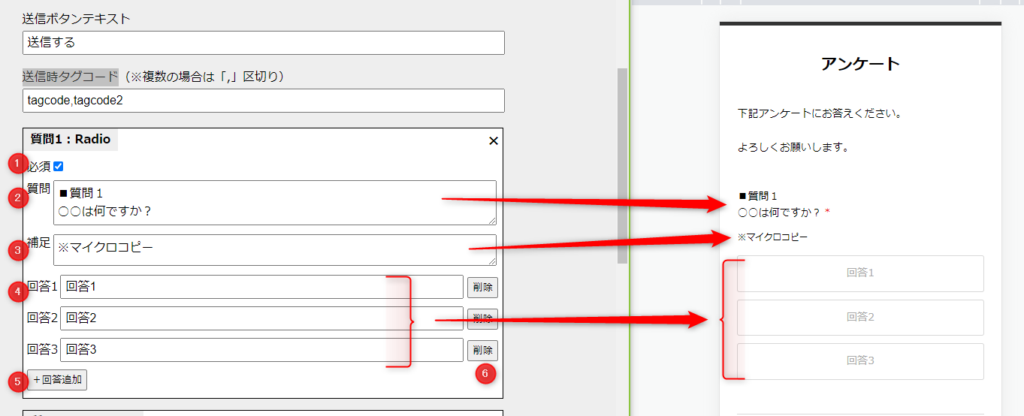
↓ (4)ラジオボタンの作り方 ①必須入力設定 ②質問テキスト ③やや小さめのフォントサイズで補足テキスト ④回答の設定 ⑤回答追加 ⑥削除

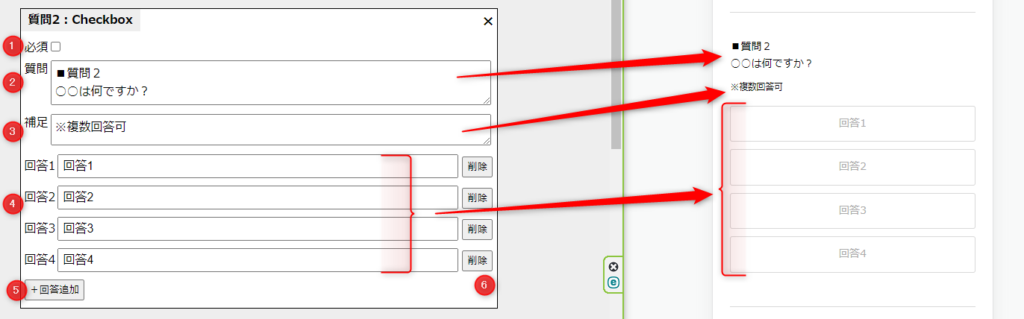
↓ (5)チェックボックスの作り方 ①必須入力設定 ②質問テキスト ③やや小さめのフォントサイズで補足テキスト ④回答の設定 ⑤回答追加 ⑥削除

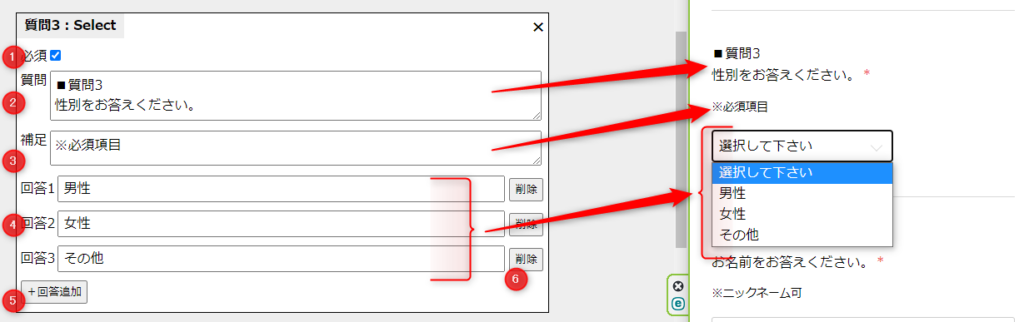
↓ (6)セレクトボックスの作り方 ①必須入力設定 ②質問テキスト ③やや小さめのフォントサイズで補足テキスト ④回答の設定(プルダウンでの選択式) ⑤回答追加 ⑥削除

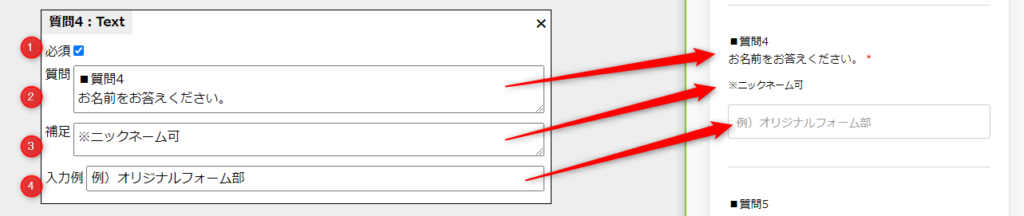
↓ (7)テキスト入力(1行)の作り方 ①必須入力設定 ②質問テキスト ③やや小さめのフォントサイズで補足テキスト ④入力例の設定(入力すると消えます)

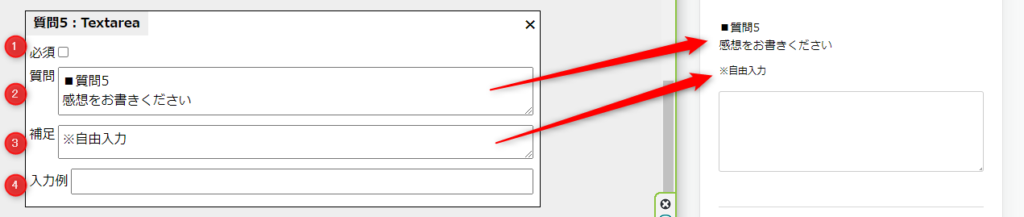
↓ (8)テキスト入力(複数行)の作り方 ①必須入力設定 ②質問テキスト ③やや小さめのフォントサイズで補足テキスト ④入力例の設定(サンプルは設定なし)

↓
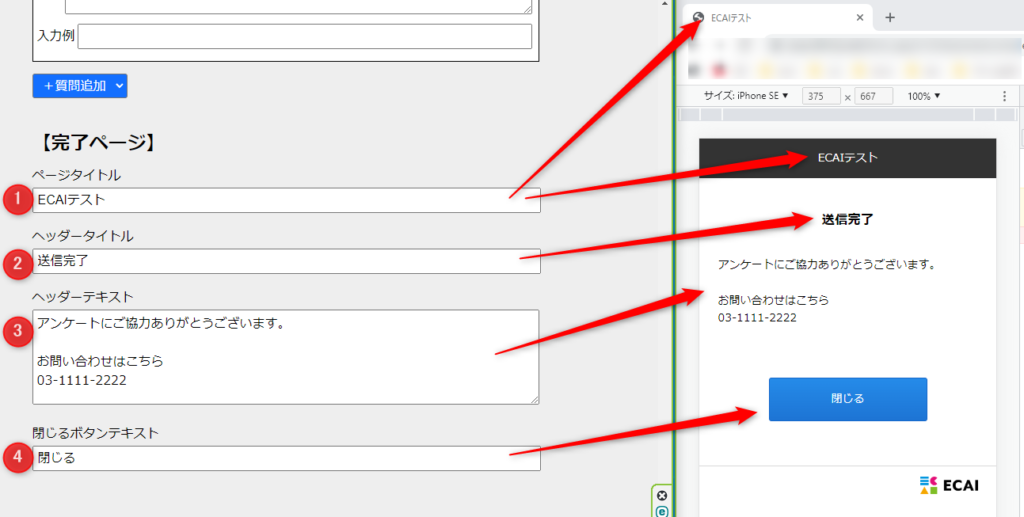
(9)完了ページ
完了ページを表示するには、入力ページを送信することで表示されます。
①ページタイトル:ブラウザのタブ、フォームの最上部
②ヘッダータイトル
③ヘッダーテキスト
④閉じるボタンテキスト

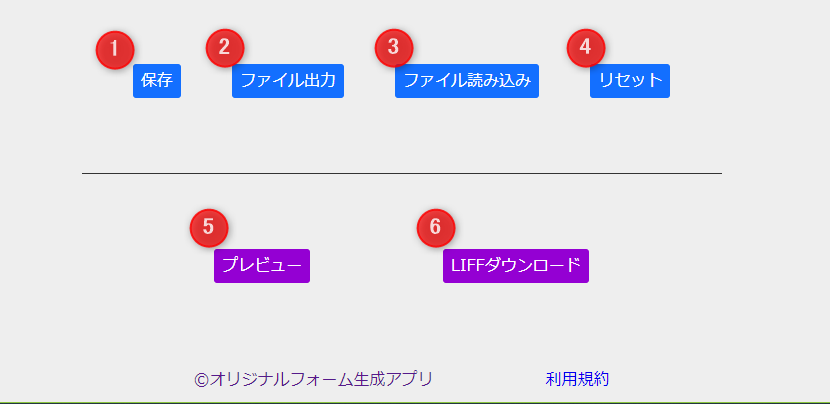
↓ (10)フッターボタンの説明 ①保存:入力した内容をブラウザのストレージ(保存ファイル)に保存 ②ファイル出力:保存したファイルを出力。途中から作業を再開したり、バックアップファイルになります。 ③ファイル読み込み:②のファイルを読み込むとフォームに反映されます。 ④リセット:入力内容をすべて削除 ⑤プレビュー:ブラウザで完成フォームを見れます。F12でスマホ表示にするのがおすすめです。 ⑥LIFFダウンロード:ECAIにアップロードするファイルのダウンロード

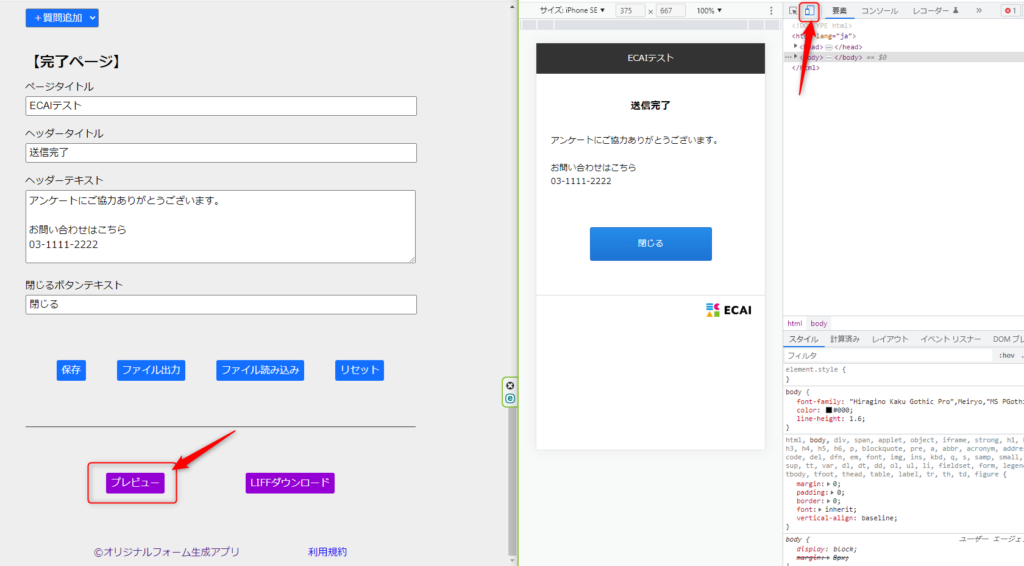
【プレビューの補足】 プレビュー後にWindowsの場合、F12で開発ツールが開きます。スマホのマークをクリックするとスマホのプレビューに切り替わります。

↓ (11)LIFFファイルをアップロードする (10)の⑥でダウンロードしたLIFFファイルをECAIの管理画面からZIPファイルのままアップロードして完成です。 LIFFのアップロード方法はこちら> オリジナルフォームの新規作成はこちら> また、ダウンロードしたLIFFファイルをさらに手動で編集することも可能です。 オリジナルフォームの編集方法>スケルトン状態からオリジナルフォームを作成する方法

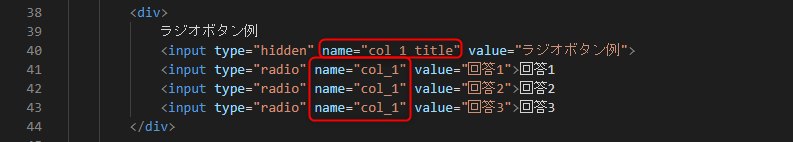
■目的 テンプレートを使用せず、オリジナルフォームを作成する方法 ■セット所要時間 30分(※フォームのコンテンツ量によって変わります) ■セットの流れ オリジナルフォームの内容をECAIに送るために、HTML内に記載のルールがあります。 ルールのみを記載した、スケルトン状態のフォームをダウンロードし、 内容をご確認ください。 スケルトンフォーム> スケルトンフォームダウンロード> ■ファイル説明 ・index.html→入力ページ ・complete.html→送信完了ページ ・images→画像フォルダ ・liff-starter.js→LIFFを動かすプログラム(削除禁止) 編集にはindex.html、complete.html、imagesを使用します。 ■index.htmlについて ・入力フォームを設置するファイル ・<!-- 削除禁止 -->となっている部分はLIFFを動かすプログラムになるので削除しないでください。 ・質問の作り方 1つの質問に対して、inputのname属性「col_1_title」と「col_1」をセットでおきます。 数字は順番に読み込まれるので、連番にする必要があります。詳細はこちら>

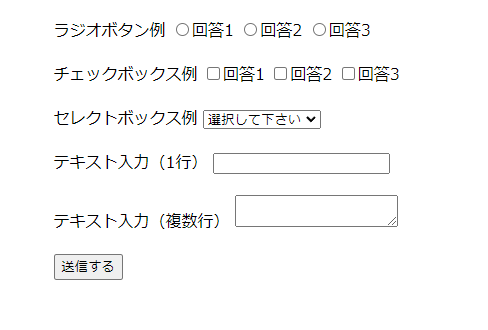
送信ボタンを押すと入力データが送信され、送信完了ページに遷移します。

■complete.htmlについて
・送信後の完了ページ
・送信後のメッセージを設定
・「閉じる」ボタンをクリックするとLIFFが閉じます。

■ファイルのアップロード
完成したファイルを圧縮し、ECAIにアップロードします。
フォームの圧縮方法について>
オリジナルフォーム(LIFF)のアップロード方法>
オリジナルフォームのテスト送信方法>
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。
