LINE認証画面が出る設定(挙動)は下記をご確認ください。
なお、LINE認証画面は1度認証をするとその後は出てこなくなります。
・短縮URLにて「タグ付与」 「ポイント付与」「クリック時にリッチメニュー切り替え」 を使用する際にLINEログイン認証を使う必要があります。 ・オリジナルフォーム(LIFF)の利用 ・流入元計測のURL発行(※何度でもタグ付与をさせる際にLINEログイン認証が必要) ・イベント予約の利用
▼LINE認証画面

■目的 フォーム送信時の回答内容によって複数のタグを付与します。 複数のタグをすることで付与したタグを使用して属性、趣味嗜好をもとにターゲットに合ったメッセージ配信が可能になります。 ■回答内容によって複数のタグを付与するケース ※下記は一例となります
・選択した商品ごとにタグ付与を出し分ける(例:商品1を選択した際は商品1のタグを付与) ・選択した性別ごとにタグ付与を出し分ける(例:女性を選択した際は女性のタグを付与) ・選択した誕生月ごとにタグ付与を出し分ける(例:1月を選択した際は1月のタグを付与)
■セット所要時間 30分 ■セットの流れ オリジナルフォームのHTML、Javascript編集が必要になります。 オリジナルフォームの編集方法> 下記サンプルフォームのソースコードをご参照ください。 サンプルフォーム> サンプルフォームダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U こちらのサンプルフォームでは質問1のラジオボタン、質問4のプルダウンで選択した回答それぞれにタグが付与されます。 付与するタグの作成方法はこちら> フォームを送信するときの処理にタグを付与する設定を行います。 下記コードを参照いただき、送信時の設定を追加してください。 すでに送信時の処理が書かれている場合は、そちらに追記をお願いします。

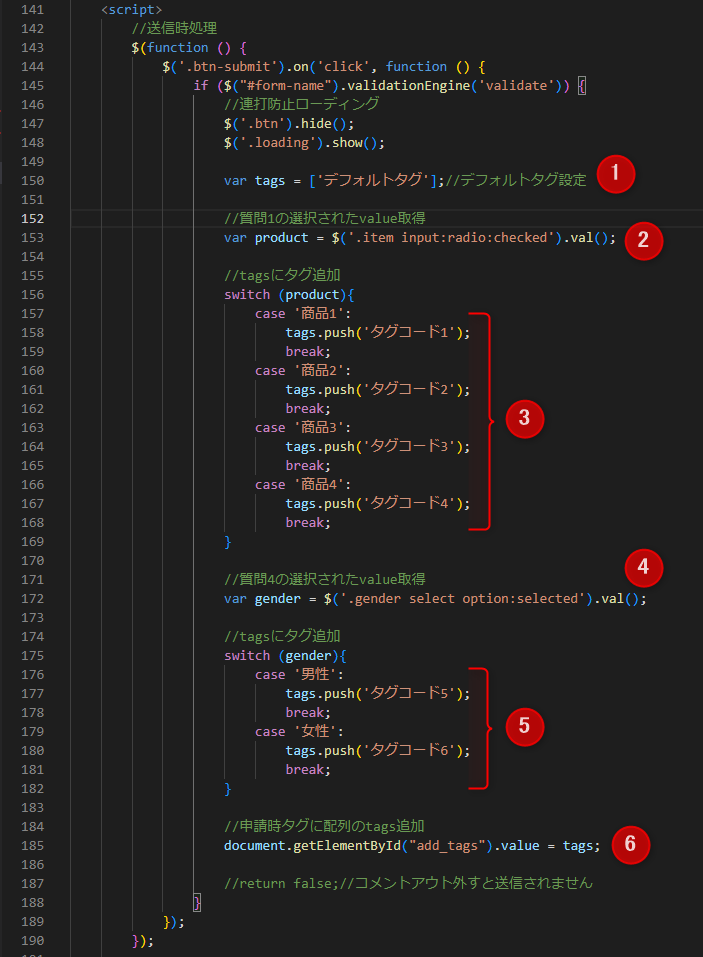
①送信タグを格納する変数設定、デフォルトで指定のタグを付与したい場合はこちらに追加 ②質問1で選択されたvalue取得 ③質問1の回答に合わせて、作成したタグコードを設定します ④質問4で選択されたvalue取得 ⑤質問4の回答に合わせて、作成したタグコードを設定します ⑥すべてのタグを送信 〈コピペ用コード〉
<script>
//送信時処理
$(function () {
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
var tags = ['デフォルトタグ'];//デフォルトタグ設定
//質問1の選択されたvalue取得
var product = $('.item input:radio:checked').val();
//tagsにタグ追加
switch (product){
case '商品1':
tags.push('タグコード1');
break;
case '商品2':
tags.push('タグコード2');
break;
case '商品3':
tags.push('タグコード3');
break;
case '商品4':
tags.push('タグコード4');
break;
}
//質問4の選択されたvalue取得
var gender = $('.gender select option:selected').val();
//tagsにタグ追加
switch (gender){
case '男性':
tags.push('タグコード5');
break;
case '女性':
tags.push('タグコード6');
break;
}
//申請時タグに配列のtags追加
document.getElementById("add_tags").value = tags;
//return false;//コメントアウト外すと送信されません
}
});
});
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。RPA(自動解約処理)の条件「回数設定」はカート側のどの部分を参照しているか?
RPA(自動解約処理)の条件「回数設定」はカート側の最新受注回数を参照しています。
▼対応カート
・ecforce ・リピスト(プレックス) ・サブスクストア ・楽楽リピート ・たまごカート
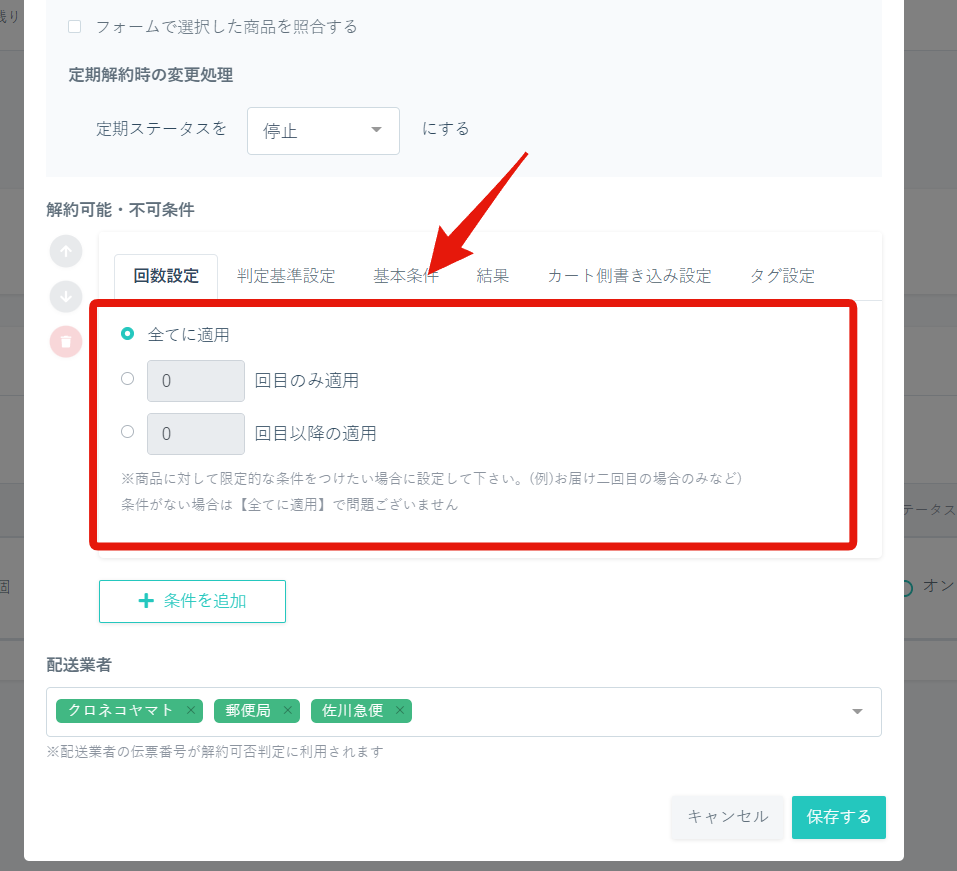
こちらの回数設定は、回数別に限定的な条件を付けたい場合に設定してください。
┗例)最新受注が1回目の場合次回お届け予定日の7日前まで解約可能、最新受注が2回目以降の場合次回お届け予定日の10日前まで解約可能 など

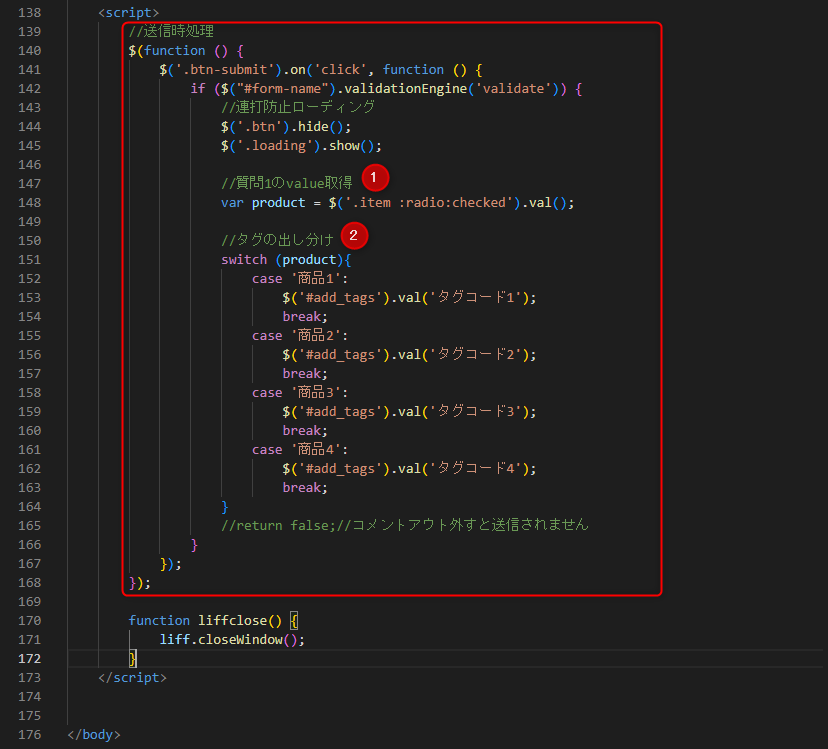
■目的 フォーム送信時に選択内容によってタグを出し分けて付与する方法の説明になります。 フォーム送信時に処理を行うため、最終的な回答に対してタグを付与することができます。 ■セット所要時間 20分 下記フォームサンプルページのソースコードをご参照ください。 フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ■セットの流れ サンプルフォームでは質問1で選択された商品によってそれぞれにタグが付与されます。 (1)index.htmlファイルに送信時に関する処理を追加 すでに記載がある場合は、内容を修正して設定を進めてください。 ① 質問1の回答を取得 ② 回答に合わせて、タグを付与 ※タグコード部分に、作成したタグを設定してください。

$(function () {
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
//質問1のvalue取得
var product = $('.item :radio:checked').val();
//タグの出し分け
switch (product){
case '商品1':
$('#add_tags').val('タグコード1');
break;
case '商品2':
$('#add_tags').val('タグコード2');
break;
case '商品3':
$('#add_tags').val('タグコード3');
break;
case '商品4':
$('#add_tags').val('タグコード4');
break;
}
//return false;//コメントアウト外すと送信されません
}
});
});(2)送信後、対象会員に選択ごとにタグが付与されていれば完成です。
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。新機能#59┃会員リストの絞り込みで、タグ付与日時での絞り込みができるようになりました!
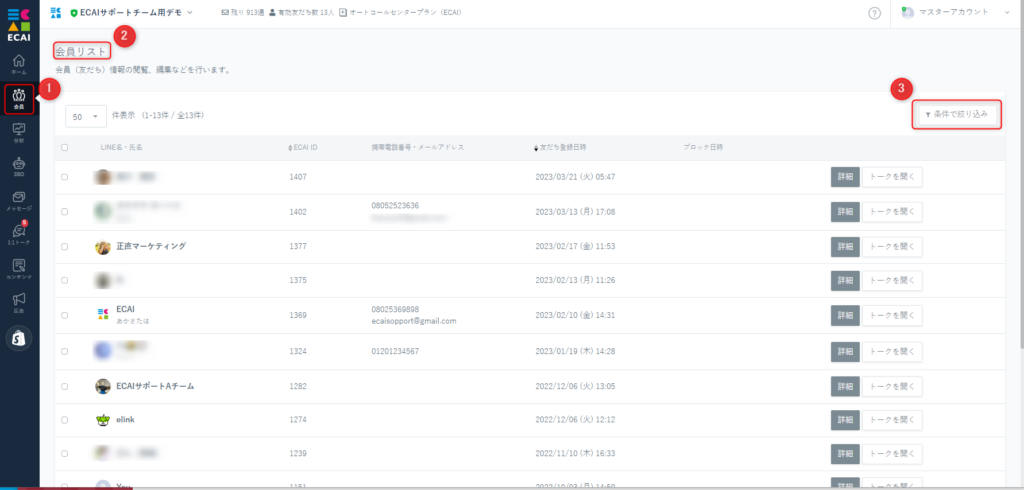
■目的 会員リストの絞り込みで、タグ付与日時での絞り込みができるようになりました。 これにより、より細かいセグメント分けが可能になりますので、配信内容の効果を上げることができます。 ■セット所要時間 3分 ■セットの流れ (1)会員 > 会員リスト > 条件で絞り込み

↓↓↓ (2)絞り込み ①他の会員情報で絞り込む ②条件タグを設定 ③タグ付与日時を設定 ④絞り込み

