既存の入力チェックを使用して、独自のチェックを行う方法

■目的
既存の入力チェックでは設定ができない内容は、独自のチェックを設定する必要があります。
■セット所要時間
10分
■セットの流れ
対象の回答部分に指定の設定を行います。
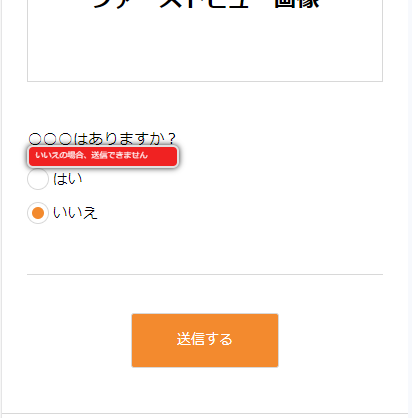
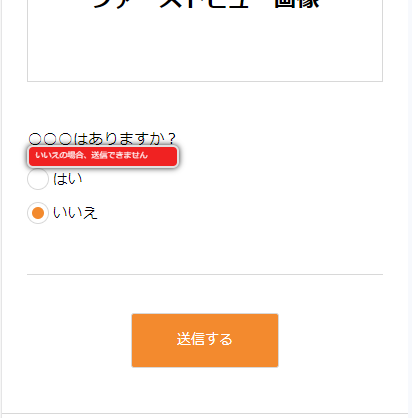
サンプルの例は、「いいえ」にチェックが入ることで独自のテキストでバリデーションが入ります。
フォームサンプルページ>
フォームサンプルダウンロード>
※ソースコード確認方法
対象ページをChromeブラウザで開いて下記操作を行ってください。
windows:Ctrl + U
mac:option + command + U
(1)回答部分のinputのclassに独自の関数を呼び出す設定
例)
<input type="radio" name="col_1" class="validate[funcCall[checkComment],required]" value="いいえ">
(2)独自関数の内容を設定
こちらでエラーテキストの設定をします
例)
<script>
// 独自関数
function checkComment(field, rules, i, options){
if ($('.q_a :radio:checked').val() == 'いいえ') {
return `いいえの場合、送信できません`;
}
}
</script>