
下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード(12)> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
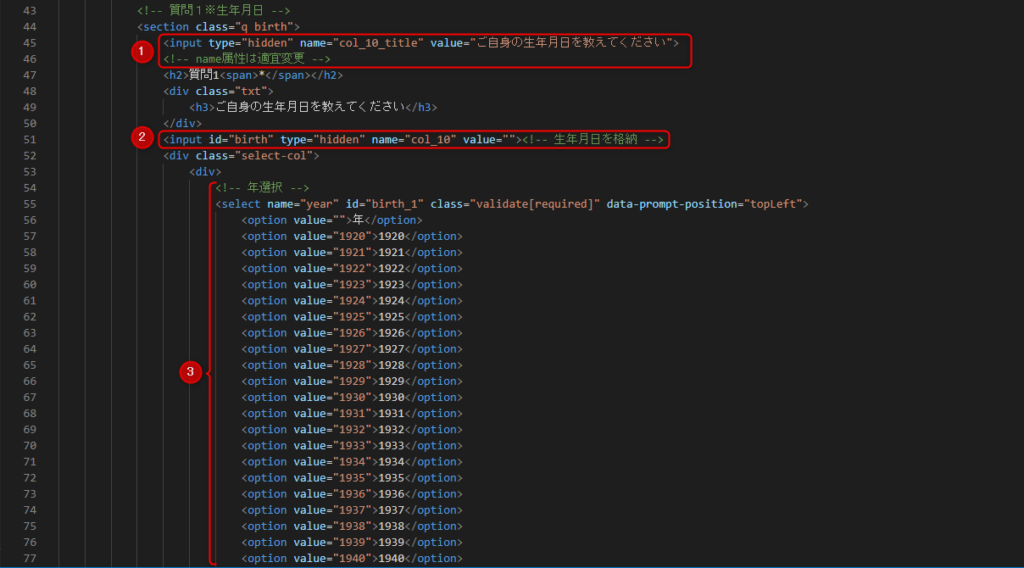
【編集ファイル】 index.html ①タイトルを設定(※name属性は組み込む内容に合わせて適宜変更) ②生年月日をつなげた文字列を格納 ③年選択

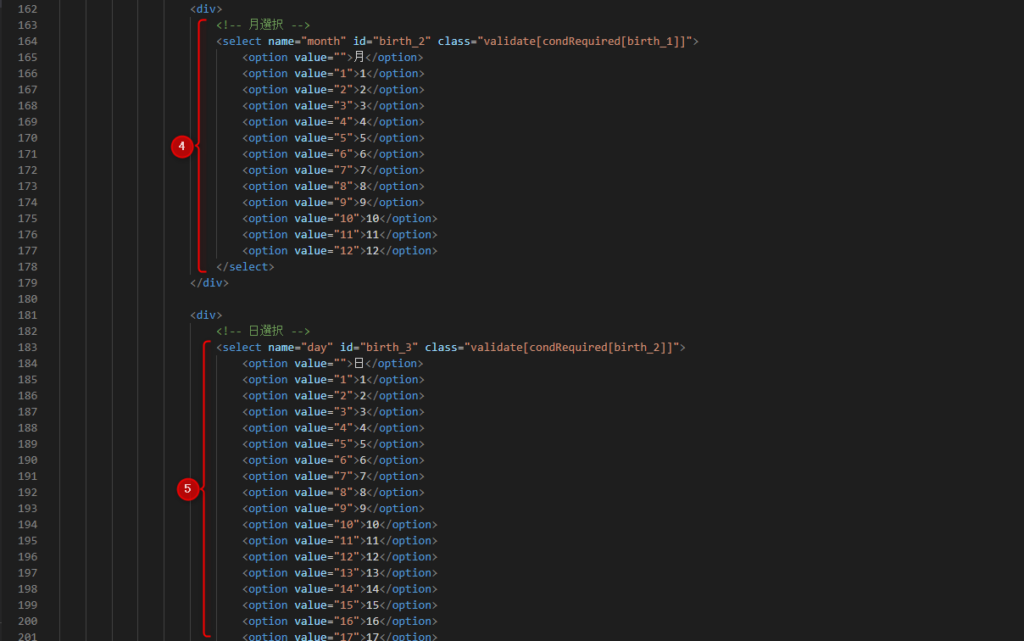
④月選択 ⑤日選択

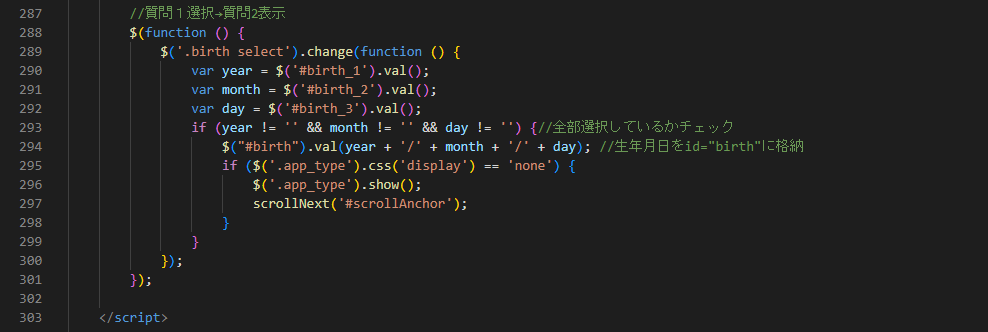
⑥JS処理部分 ・年、月、日が全部選択されると質問2が表示される ・生年月日それぞれのセレクトボックスの値を連結させて格納


■目的 ユーザーの誕生日ごとにメッセージを送りたいなど何かしらのアクションを行いたい場合に有効です。 個別にタグを付与することで、一斉配信などで誕生日の前にメッセージを送ることができます。 ■セット所要時間 2時間 ■セットの流れ 365日分のタグをご用意ください。 作成したタグをフォーム内の指定の場所にセットをします。 下記フォームサンプルページを元に説明します。 ブラウザ上でフォームサンプルページのソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U オリジナルフォームの編集方法につきましてはこちら>
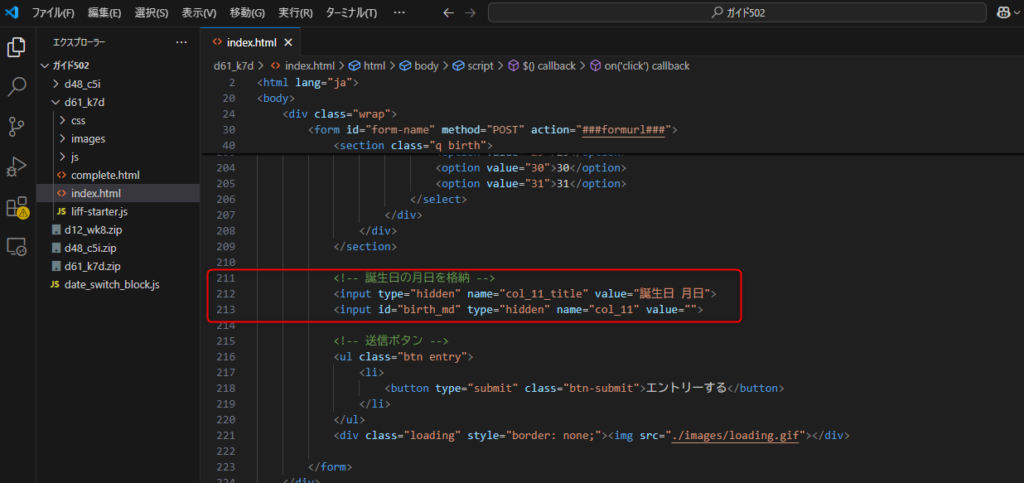
【編集ファイル】 index.html こちらのサンプルページを例に生年月日部分をフォームとして埋め込みます。 フォーム画面から日付の入力がされますと、下記部分に月と日が格納されます。 例)2月20日→2/20

↓
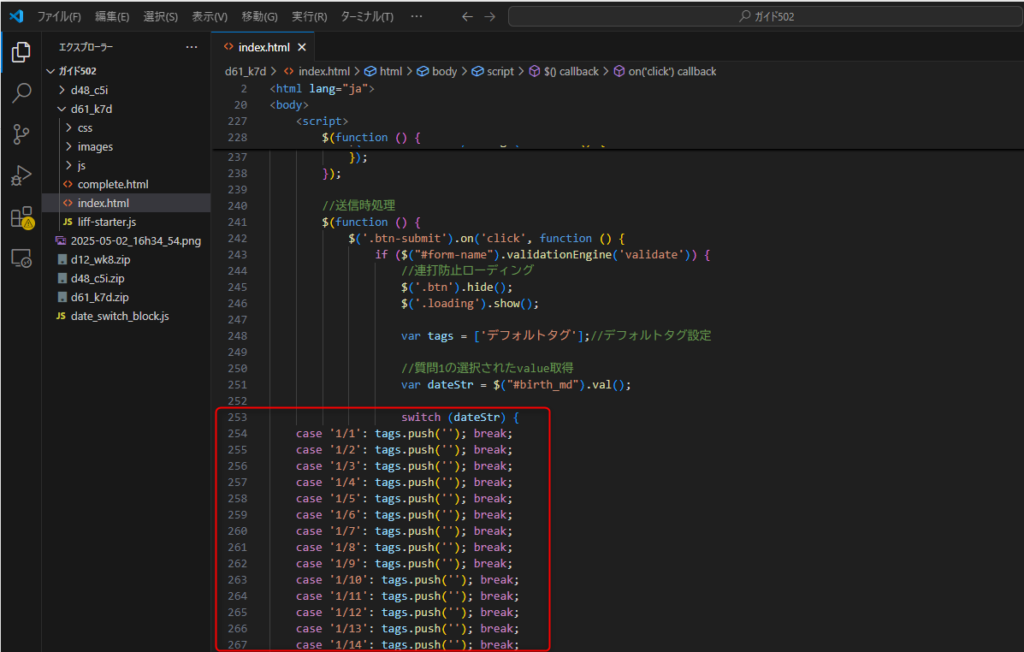
送信時の処理の中にswich分があるのですが、その中に日付ごとにタグをセットします。
例)case '1/1': tags.push('aaaaaaaa'); break;

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。本人確認フォームで取得した情報を会員リストで確認する ver2.0
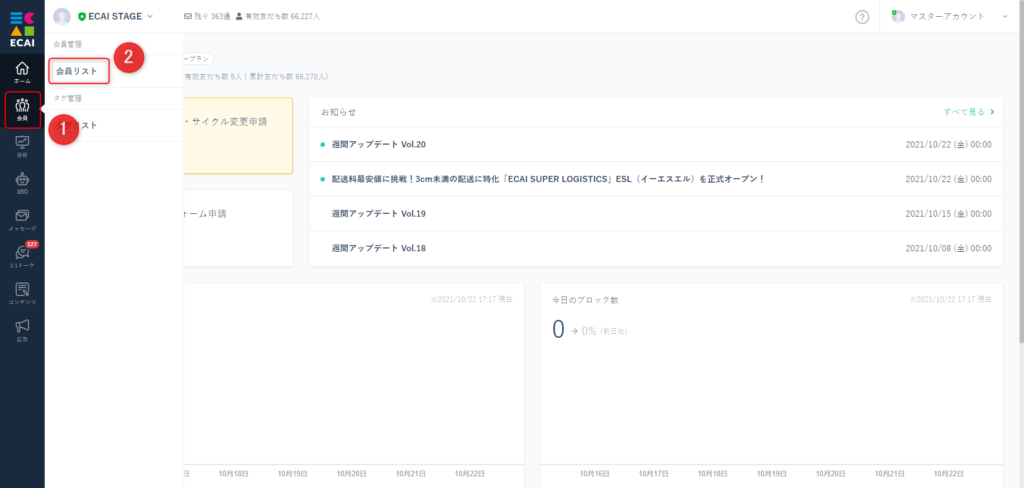
(1)サイドメニュー「会員」 > 「会員リスト」

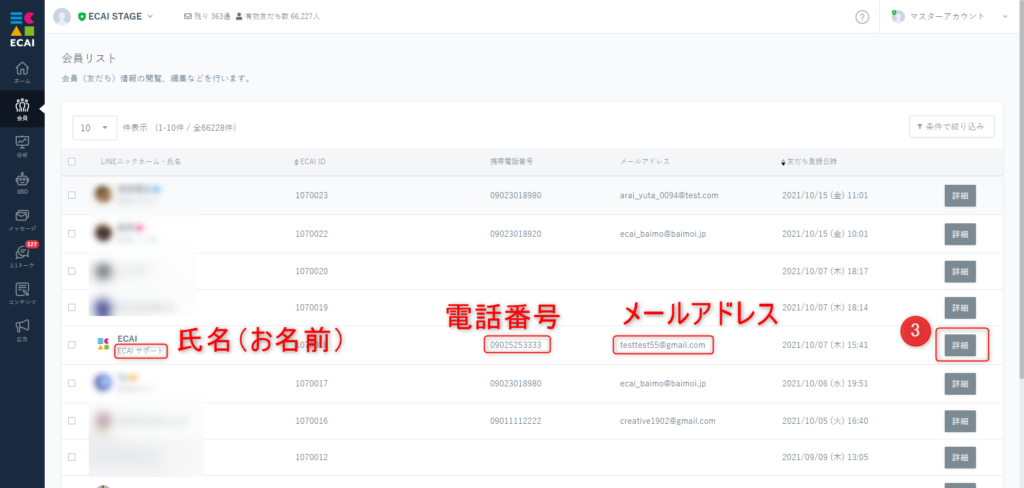
↓ (2)会員リストで確認する

↓ (3)詳細で確認する

■目的
リピスト連携、サブスクストア連携、ecforce連携、楽楽リピート連携で、ECカート側の生年月日をECAIの会員情報に自動反映させることが可能になりました!
これによりECAI側の生年月日取得の効率化ができるとともに、会員へ誕生日メッセージの送信がしやすくなりました!
※Shopify連携・楽天RMS連携は生年月日の自動反映はできません
▼仕様
【1】カートとの連携をしないと使用できません。 ┗リピストとのAPI連携方法はこちら> ┗サブスクストアとのAPI連携方法はこちら> ┗ecforceとのAPI連携方法はこちら> ┗楽楽リピートとのAPI連携方法はこちら> 【2】ECAI会員とカート側会員が複数紐づく場合、最初に連携されたカート側会員の生年月日が反映され、カート側に生年月日が設定されていない場合は反映されません。 【3】誕生日の反映には各カートの取り込み頻度から10分程タイムラグがあります。 ┗取り込み頻度の確認はこちら>
■セット所要時間
1分
■セット方法
①コンテンツ
↓
②外部連携

↓
➂「連携済み」をクリック
↓
④「カート側会員誕生日をECAIに連携する」にチェック
↓
⑤保存する
※この後自動的にECカート側の生年月日がECAIに反映されていきます

