フォーム送信時に選択内容によってタグを付与する方法
■目的
フォーム送信時に選択内容によってタグを出し分けて付与する方法の説明になります。
フォーム送信時に処理を行うため、最終的な回答に対してタグを付与することができます。
■セット所要時間
20分
下記フォームサンプルページのソースコードをご参照ください。
フォームサンプルページ>
フォームサンプルページダウンロード>
※ソースコード確認方法
windows:Ctrl + U
mac :option + command + U
■セットの流れ
サンプルフォームでは質問1で選択された商品によってそれぞれにタグが付与されます。
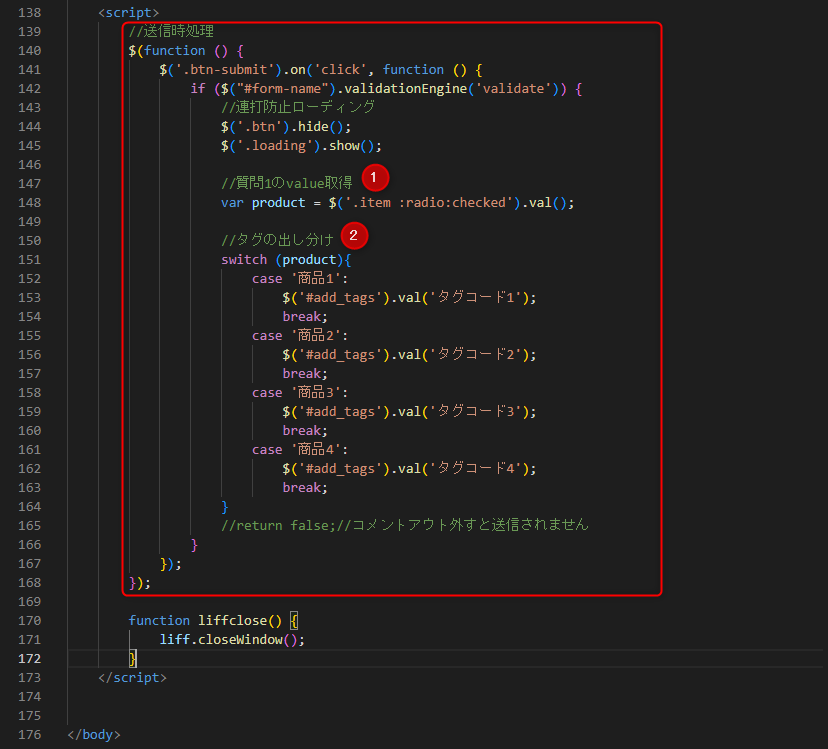
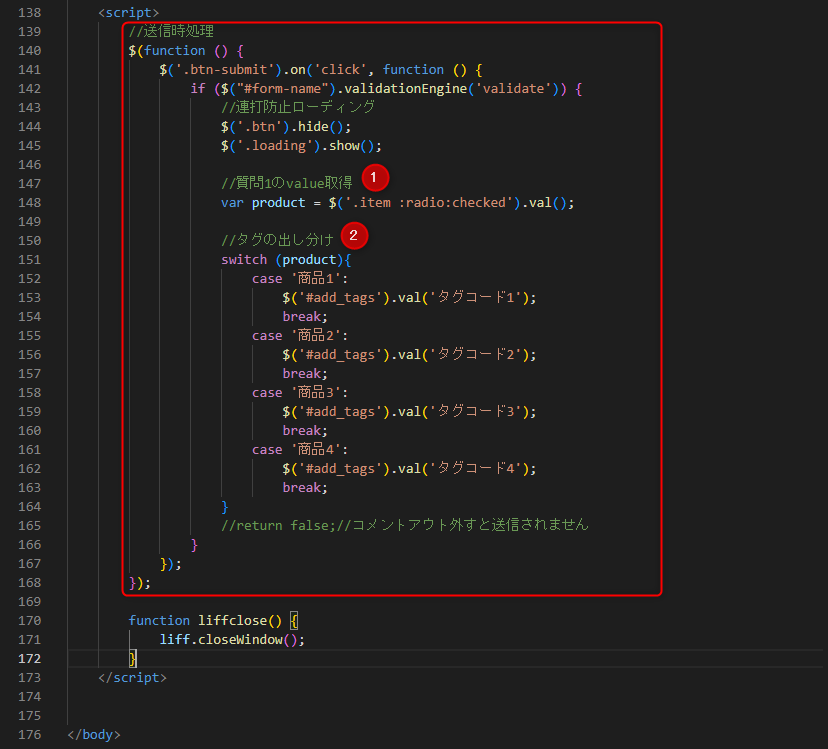
(1)index.htmlファイルに送信時に関する処理を追加
すでに記載がある場合は、内容を修正して設定を進めてください。
① 質問1の回答を取得
② 回答に合わせて、タグを付与
※タグコード部分に、作成したタグを設定してください。

$(function () {
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
//質問1のvalue取得
var product = $('.item :radio:checked').val();
//タグの出し分け
switch (product){
case '商品1':
$('#add_tags').val('タグコード1');
break;
case '商品2':
$('#add_tags').val('タグコード2');
break;
case '商品3':
$('#add_tags').val('タグコード3');
break;
case '商品4':
$('#add_tags').val('タグコード4');
break;
}
//return false;//コメントアウト外すと送信されません
}
});
});
(2)送信後、対象会員に選択ごとにタグが付与されていれば完成です。
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。