オリジナルフォームはHTMLを自由にデザインが可能なため、規定のサイズ、形式などはございません。 ただし画像データが非常に重かったり、サイズが大きすぎたりしますとユーザビリティーを損ないます。 推奨のサイズは以下になりますので、参考にしてください。 ■引き止めバナー、継続促進バナー ・形式:jpg.png ①正方形バナー(1:1) ・サイズ横×縦:1040×1040px ※バナー下にボタンを設置する場合におすすめ ②縦型バナー ・サイズ横×縦:1040×1800px ※スマートフォン1画面のおおよそ収まるサイズ ③縦型バナー大 ・サイズ横×縦:1040×2800px ※スマートフォン画面の約1.5スクロールのサイズ https://gyazo.com/cbe746c9b921c5cb5278af4fefcbc5d5 ■ポップアップバナー(モーダルバナー) ・形式:jpg.png,gif ①正方形バナー(1:1) ・サイズ横×縦:600×600px ②縦型バナー(2:3) ・サイズ横×縦:600×900px【フォーム】商品選択ごとにバナーを出し分ける

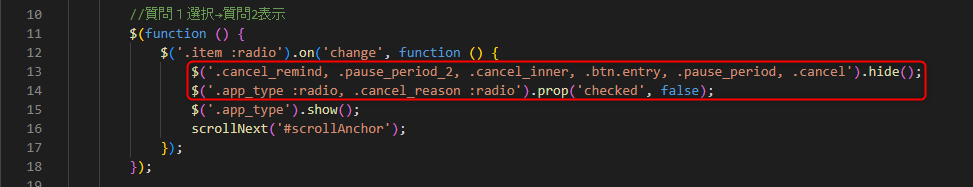
■目的 商品選択ごとにバナーを出し分ける設定 ■セット所有時間 30分 下記フォームサンプルページを元に説明します。 サンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ■セットの流れ 編集ファイル:display.js サンプルページを例に説明をしていきます。 仕様は商品1を選択時はバナーを表示させ、商品2を選択時はバナーを表示させません。 質問3を選択時にどちらの商品が選ばれているかの分岐処理をいれて、バナーの表示を調整します。 66~116行目
if($('.item :radio:eq(0)').prop('checked')){
//商品1選択の処理
}
else {
//商品2選択の処理
}注意点としては、質問3でバナーを表示後に、質問1の商品選択に戻ったときにバナー以降を非表示にする処理を忘れずに入れてください。 これをしないとバナーの表示が残ってします場合があります。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。フォーム立ち上げ時ポップアップ設置方法

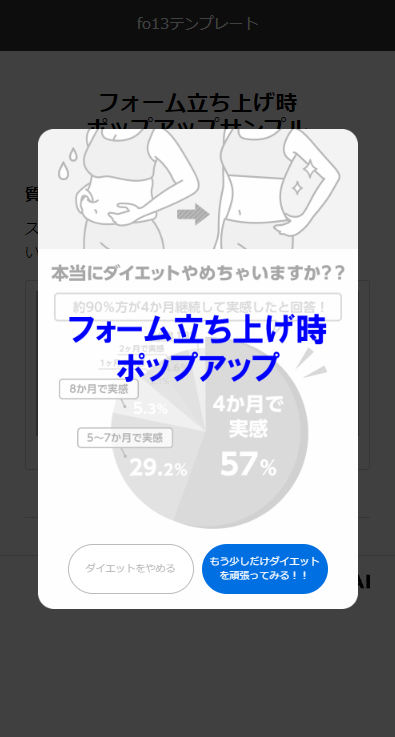
下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
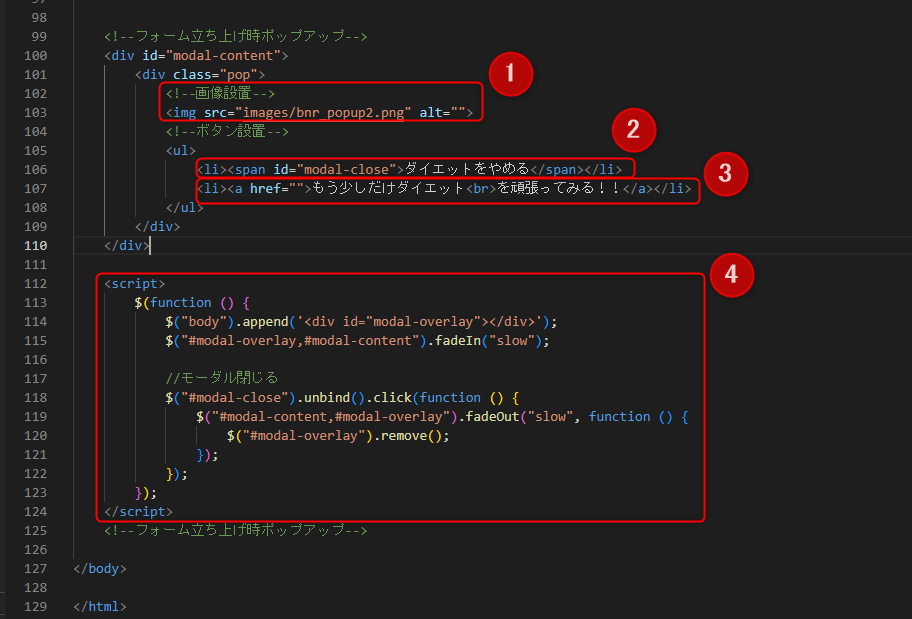
(1)index.html ①画像の設定 ②閉じるボタン ③離脱ボタン ④ポップアップ挙動

〈コピペ用コード〉
<!--フォーム立ち上げ時ポップアップ-->
<div id="modal-content">
<div class="pop">
<!--画像設置-->
<img src="images/bnr_popup2.png" alt="">
<!--ボタン設置-->
<ul>
<li><span id="modal-close">ダイエットをやめる</span></li>
<li><a href="">もう少しだけダイエット<br>を頑張ってみる!!</a></li>
</ul>
</div>
</div>
<script>
$(function () {
$("body").append('<div id="modal-overlay"></div>');
$("#modal-overlay,#modal-content").fadeIn("slow");
//モーダル閉じる
$("#modal-close").unbind().click(function () {
$("#modal-content,#modal-overlay").fadeOut("slow", function () {
$("#modal-overlay").remove();
});
});
});
</script>
<!--フォーム立ち上げ時ポップアップ-->(2)style.css 738~793行目、 1073~1088行目(@media only screen and (min-width: 640px) )、
/*=======================================
modal
=======================================*/
#modal-content {
width: 90%;
max-width: 320px;
margin: 0;
padding: 0;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
display: none;
z-index: 2; }
#modal-overlay {
z-index: 1;
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 120%;
background-color: rgba(0, 0, 0, 0.75); }
.pop {
position: relative; }
.pop ul {
position: absolute;
bottom: 15px;
left: 50%;
transform: translateX(-50%);
height: 50px;
display: flex;
justify-content: center; }
.pop li {
width: 126px;
margin: 0 4px; }
.pop a,
.pop span {
display: flex;
align-items: center;
justify-content: center;
text-align: center;
height: 100%;
box-sizing: border-box;
border-radius: 25px;
font-size: 10px;
line-height: 1.4;
background: #006fe2;
color: #fff;
cursor: pointer; }
.pop span {
background: #fff;
color: #bbb;
border: 1px solid #bbb; }
@media only screen and (min-width: 640px) {
#modal-content {
max-width: 450px; }
.pop ul {
bottom: 20px;
height: 70px; }
.pop li {
width: 190px;
margin: 0 6px; }
.pop a,
.pop span {
border-radius: 35px;
font-size: 15px; }
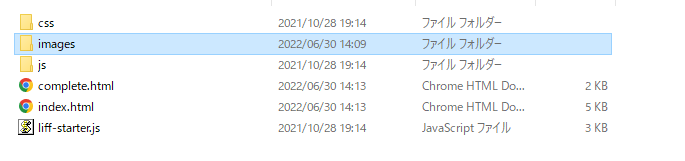
}(3)ポップアップバナーの画像をimagesフォルダに格納

カート連携で取得できる「継続ステータス」について、各カートどの「定期ステータス」に該当するか下記をご確認ください。
▼カート連携対応カート
・リピスト(プレックス) ・サブスクストア ・ecforce ・楽楽リピート ・Shopify
▼カート別ECAIの「継続ステータス」が表す「定期ステータス」
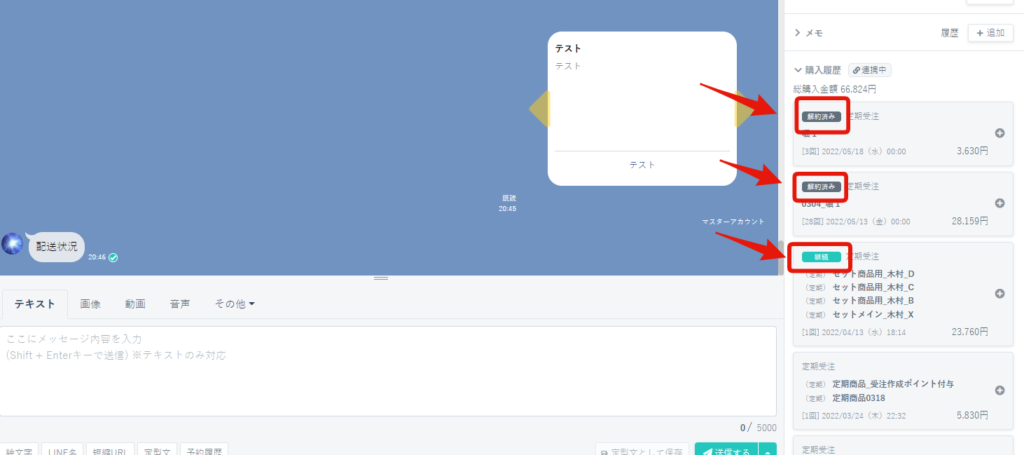
■左:リピスト表示 右:ECAI表示 継続 = 定期継続中 一時停止 = 停止 解約済 = 解約済み ■左:サブスクストア表示 右:ECAI表示 継続 = 定期継続中 停止 = 停止 終了 = 解約済み ■左:ecforce表示 右:ECAI表示 有効 = 定期継続中 停止 = 停止 キャンセル = 解約済み ■左:楽楽リピート表示 右:ECAI表示 ご注文継続 = 定期継続中 休止 = 停止 ご解約 = 解約済み ■左:shopify表示 右:ECAI表示 アクティブ = 定期継続中 停止 = 停止 解約 = 解約済み
▼継続ステータス表示箇所


はい、回数だけで絞り込んだ際は解約者もヒットして抽出されます。
継続者のみを出したい際は、継続ステータス「継続中」にチェックを入れて絞り込みをお願いします。

フォーム離脱時にタグを付与する方法になります。 オリジナルフォームの編集が必要となりますので 下記フォームサンプルページのソースコードと併せてご確認いただくとわかりやすいです。 フォームサンプルページ> ダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U Javascriptのコードにおいて予め「AddTag」をcallしてタグをセットした上で、「AddTagProc」をcallしてください。 例:AddTag("タグコード"); 例:AddTagProc(); フォームを閉じるときは「liffclose」をcallしてください。 例:liffclose(); 【設定方法の詳細】 (1)「AddTag()」「AddTagProc()」「liffclose()」関数についてはbody終了タグ上部にまとめて記述しておく ※記述がない場合はコピペしてください。
<!-- 削除禁止 -->
<script>
function AddTag(TagCode) {
$("#addtag").val(TagCode);
}
function AddTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#addtag").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/add",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function (j_data) { },
error: function (XMLHttpRequest, textStatus, errorThrown) {
},
complete: function () { }
});
}
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁止 -->↓ (2)付与されるタグを格納するinputを設置
<!-- 削除禁止 --><input type="hidden" id="addtag"><!-- 削除禁止 -->↓ (3)離脱時(設問選択時)に設定した関数3つをcall ※タグコードは実際のものに置き換える
<script>
$(function () {
$('.q :radio').on('change', function () {
if ($('.q :radio:checked').val() == '継続する') {
AddTag('タグコード');//タグ設定
AddTagProc();//タグ送信
liffclose();//LIFF閉じる
}
});
});
</script>↓ (4)記述が終わりましたら、付与したタグの動作確認を行ってください。 付与したタグの動作確認方法>定期ステータが有効(継続)以外の場合、ワンタップアップセルで自動処理されるか?
ワンタップアップセルでは、カート検索する際に定期ステータが有効(継続)のみで絞り込みをしています。
そのため有効(継続)以外のステータスは自動的にエラーとなります。(表示されるエラー内容は下記参照)
▼エラー内容
「ECサイト」にて定期継続中の対象会員が見つかりませんでした。 手動処理を実施してください。
