「会員>会員リスト」「1:1トーク」から選択した対象ユーザーのリッチメニューを外す(表示しない)ことができるようになりました!
これによりリッチメニュー表示が必要なくなったユーザーに対し「リッチメニューをなにも表示させない」ということが可能になります。
▼仕様
【1】リッチメニューのデフォルト設定がされている場合は、デフォルト設定がされているリッチメニューに切り替わる 【2】リッチメニューを全く表示させたくない場合は、リッチメニューのデフォルト設定を「なし」にしてからリッチメニューを外す手順を行う 【3】複数ユーザー、全ユーザーに対し一斉にリッチメニューを外す場合は、「会員>会員リスト」から行う
▼「会員>会員リスト」からリッチメニューを外す手順
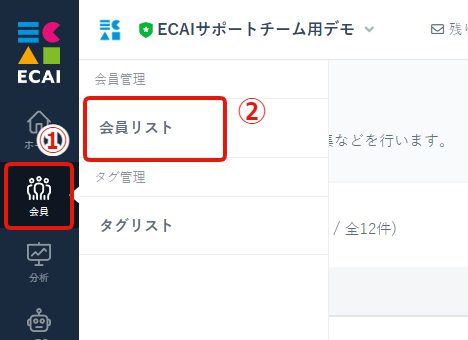
①会員
↓
②会員リスト

↓
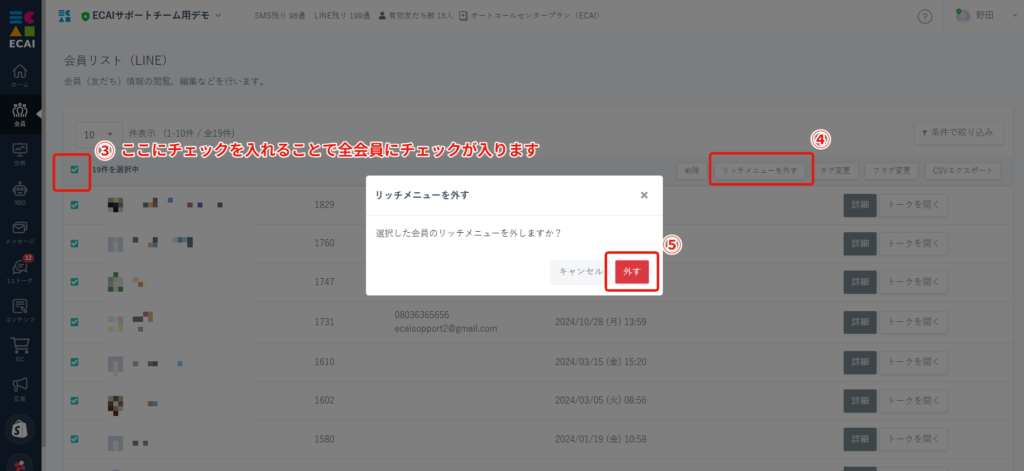
➂対象ユーザーにチェックを入れる
↓
④リッチメニューを外す
↓
⑤外す

▼「1:1トーク」からリッチメニューを外す手順
リッチメニューを外す対象が1人2人など少ない場合は「1:1トーク」からリッチメニューを外す方が効率的です
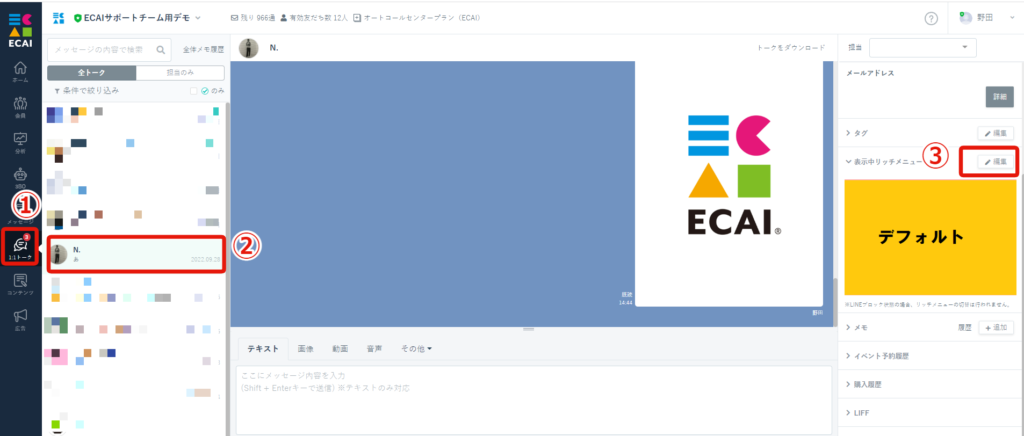
①1:1トーク
↓
②対象ユーザーを選択
↓
➂表示中リッチメニュー「編集」

↓
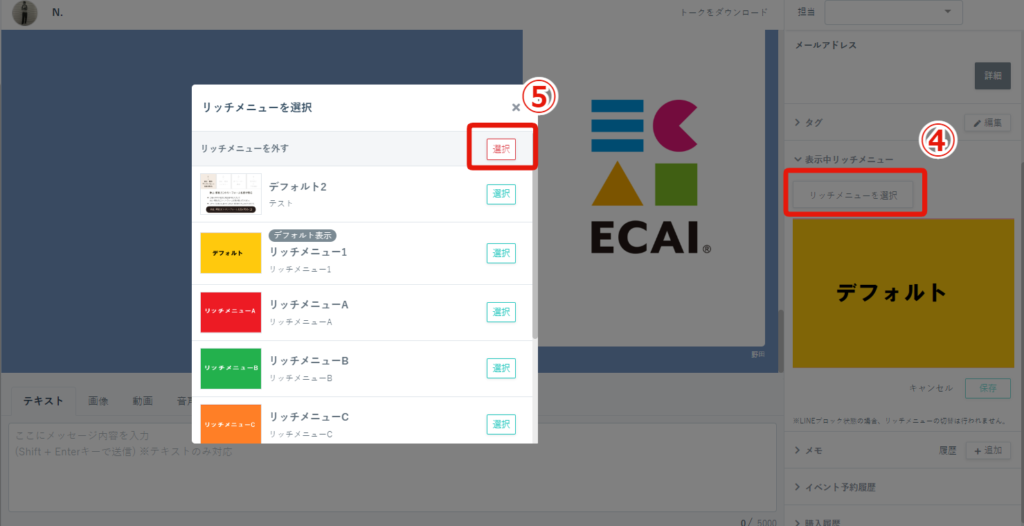
④リッチメニューを選択
↓
⑤リッチメニューを外す「選択」

▼リッチメニューのデフォルト表示を「しない」に変更する手順
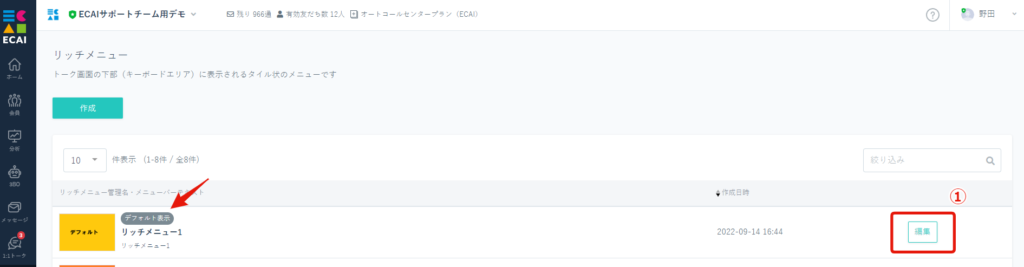
①デフォルト表示のリッチメニューを「編集」

↓
②リッチメニューのデフォルト設定「しない」
↓
➂保存する

リッチメニューをON/OFFで表示操作することはできません。
使用しないリッチメニューは削除し、使用する際に再度登録してください。
現在セットしているリッチメニューを別のリッチメニューに変更する場合はこちら>
指定のタグが付いているユーザーのオリジナルフォームを表示させない方法です。 フォームの回答に回数制限をつけたいときなどに有効です。 下記フォームサンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 フォームサンプルダウンロード> フォームサンプルページ> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ※PCのブラウザで開いても正常に動作しません。 ■処理の流れ ①ローディング表示 ↓ ②指定のタグがあるかチェック ↓ ③指定のタグがある場合はフォームを閉じます ■編集ファイル:index.html (1)ローディングの初期設定 フォームアクセス時に、指定タグの情報を問い合わせている間、ローディング画面を表示させる必要があります。 推奨のローディング設定をする場合は、既存のローディング設定を削除(コメントアウト)してください。 (※既存のローディング設定をそのまま使って組み込むことも可能です。) 例)
//loader
// $(window).on('load', function () {
// $("#loader").addClass('loaded');
// });
// $(function () {
// setTimeout(function () {
// $("#loader").fadeOut();
// }, 5000);
// });
<!-- <div id="loader">
<div class="line-scale">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div> -->(2)ローディング用のスタイル追加 backgroundのURLにローディング用の画像パスを設定
<style>
/* ローディング用 */
header,
.wrap,
footer{
display: none;
}
#nowLoading {
display: table;
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background-color: #fff;
opacity: 0.8;
}
#innerMsg {
display: table-cell;
text-align: center;
vertical-align: middle;
padding-top: 140px;
z-index:100;
background: url("./images/loading_cl.svg") center center no-repeat;
}
</style>(3)ローディング画像の設定
<script>
//ローディング画像表示
function dispLoading(msg){
// 引数なしの場合、メッセージは非表示。
if(msg === undefined ) msg = "";
// 画面表示メッセージを埋め込み
var innerMsg = "<div id='innerMsg'>" + msg + "</div>";
// ローディング画像が非表示かどうかチェックし、非表示の場合のみ出力。
if($("#nowLoading").length == 0){
$("body").append("<div id='nowLoading'>" + innerMsg + "</div>");
}
}
//ローディング画像非表示
function removeLoading(){
$("#nowLoading").fadeOut();
$("header, .wrap, footer").show();
}
dispLoading();
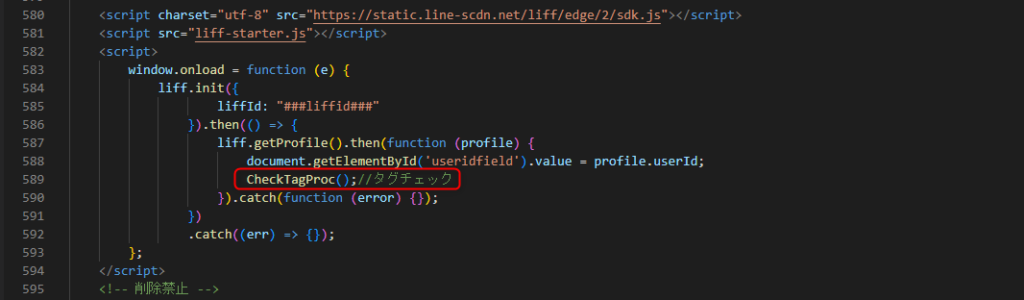
</script>(4)タグチェックの非同期処理の設置 ※フォームアクセス時のテキストはこちらで変更可
//タグチェック
function CheckTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#check_tags").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/chk",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
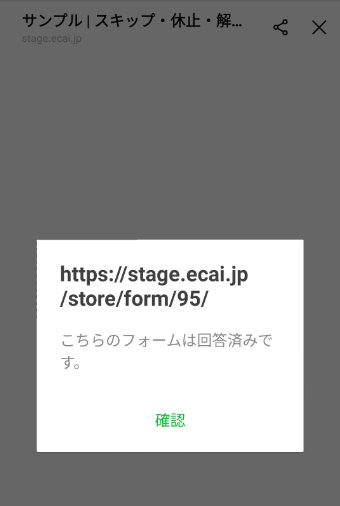
success: function(j_data) { if (j_data['result'] == 'Granted'){alert("こちらのフォームは回答済みです。");liffclose();} },
error: function(XMLHttpRequest, textStatus, errorThrown) {
},
complete: function() {removeLoading();}
});
}
//■Response
//error_code 正常な場合は「200」、指定されたタグが存在しない・会員情報が存在しない等の場合は「500」
//result error_codeが500の場合は「ParamMissing」、指定タグコードが付与済みの場合は「Granted」、指定タグコードが未付与の場合は「NotGranted」(5)非同期処理のコール処理を追加

(6)指定のタグを設置 valueにタグを指定、複数の場合は「,」で区切る

(7)指定のタグがあるユーザーがフォームを開くと、アラート表示後に閉じます。

■目的
開催日時を過ぎた予約枠を表示しないことでユーザーの誤認を防ぐことができます。
■セット所要時間
イベント予約の設定が終わっていない方:11分
イベント予約の設定が終わっている方:1分
■セット箇所
イベント予約の設定方法はこちら>
コンテンツ>イベント予約>編集>高度な設定>「予約人数が定員に達した予約枠、締切日時を過ぎた予約枠、開催日時を過ぎた予約枠を表示する」のチェックを外す>保存する
※「予約人数が定員に達した予約枠、締切日時を過ぎた予約枠、開催日時を過ぎた予約枠を表示する」にチェックが入っている場合は開催日時が過ぎた場合も予約枠が表示されます

