【オリジナルフォーム】回答内容によって複数のタグを付与する方法
■目的
フォーム送信時の回答内容によって複数のタグを付与します。
複数のタグをすることで付与したタグを使用して属性、趣味嗜好をもとにターゲットに合ったメッセージ配信が可能になります。
■回答内容によって複数のタグを付与するケース
※下記は一例となります・選択した商品ごとにタグ付与を出し分ける(例:商品1を選択した際は商品1のタグを付与)
・選択した性別ごとにタグ付与を出し分ける(例:女性を選択した際は女性のタグを付与)
・選択した誕生月ごとにタグ付与を出し分ける(例:1月を選択した際は1月のタグを付与)
■セット所要時間
30分
■セットの流れ
オリジナルフォームのHTML、Javascript編集が必要になります。
オリジナルフォームの編集方法>
下記サンプルフォームのソースコードをご参照ください。
サンプルフォーム>
サンプルフォームダウンロード>
※ソースコード確認方法
windows:Ctrl + U
mac :option + command + U
こちらのサンプルフォームでは質問1のラジオボタン、質問4のプルダウンで選択した回答それぞれにタグが付与されます。
付与するタグの作成方法はこちら>
フォームを送信するときの処理にタグを付与する設定を行います。
下記コードを参照いただき、送信時の設定を追加してください。
すでに送信時の処理が書かれている場合は、そちらに追記をお願いします。
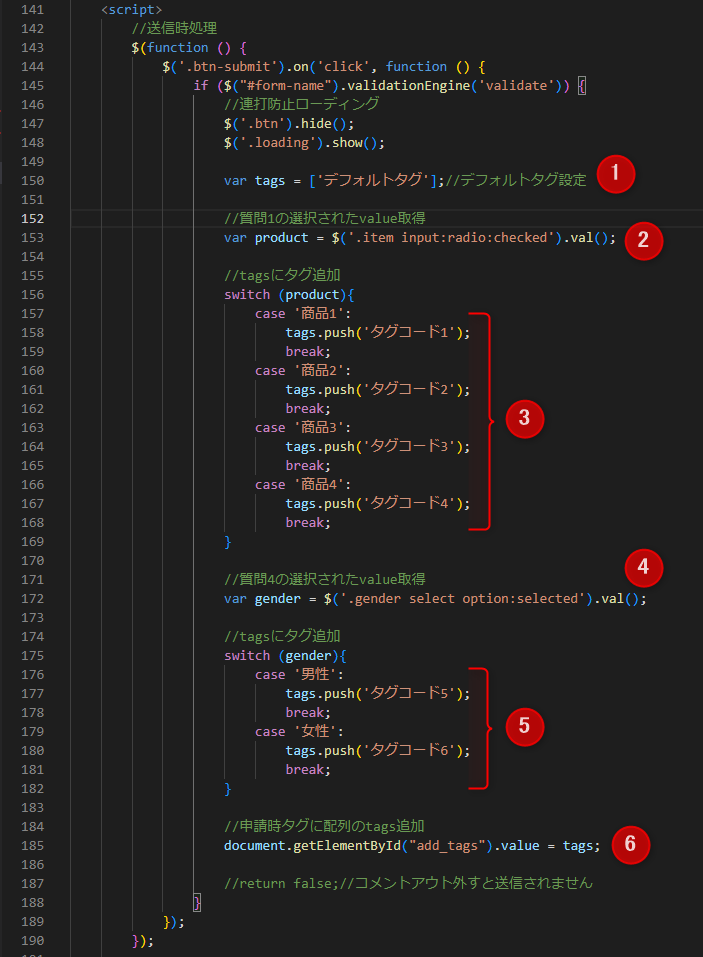
①送信タグを格納する変数設定、デフォルトで指定のタグを付与したい場合はこちらに追加
②質問1で選択されたvalue取得
③質問1の回答に合わせて、作成したタグコード を設定します
④質問4で選択されたvalue取得
⑤質問4の回答に合わせて、作成したタグコード を設定します
⑥すべてのタグを送信
〈コピペ用コード〉
<script>
//送信時処理
$(function () {
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
var tags = ['デフォルトタグ'];//デフォルトタグ設定
//質問1の選択されたvalue取得
var product = $('.item input:radio:checked').val();
//tagsにタグ追加
switch (product){
case '商品1':
tags.push('タグコード1');
break;
case '商品2':
tags.push('タグコード2');
break;
case '商品3':
tags.push('タグコード3');
break;
case '商品4':
tags.push('タグコード4');
break;
}
//質問4の選択されたvalue取得
var gender = $('.gender select option:selected').val();
//tagsにタグ追加
switch (gender){
case '男性':
tags.push('タグコード5');
break;
case '女性':
tags.push('タグコード6');
break;
}
//申請時タグに配列のtags追加
document.getElementById("add_tags").value = tags;
//return false;//コメントアウト外すと送信されません
}
});
});
</script>
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。
【オリジナルフォーム】各質問ごとにタグを付与する方法
■目的
各質問ごとにタグを付与する方法の説明です。
タグ付与したい質問が複数あるときに有効です。
タグ付与したい質問が1つのみの場合はこちら>
■セット所要時間
45分
■サンプルコード
フォームサンプルページ>
フォームサンプルページダウンロード>
※ソースコード確認方法
windows:Ctrl + U
mac :option + command + U
■セットの流れ
サンプルの例はチェックボックスとラジオボタンの2つの場合です。
3つ以上の設定も可能です。
各質問の回答時にタグを設定し、フォーム送信時にそれぞれのタグをまとめて付与します。
タグコード に本番用のタグコードをご設定ください。
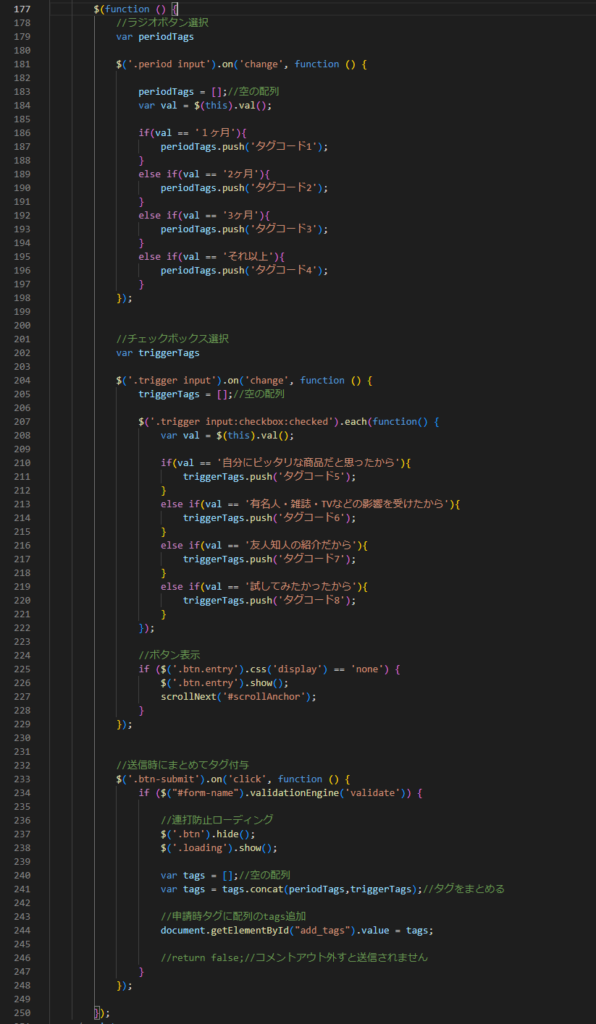
送信時にデフォルトのタグを設定する場合は、240行目の[]にタグコードを記載してください。
例)['abababab']<script>
$(function () {
//ラジオボタン選択
var periodTags
$('.period input').on('change', function () {
periodTags = [];//空の配列
var val = $(this).val();
if(val == '1ヶ月'){
periodTags.push('タグコード1');
}
else if(val == '2ヶ月'){
periodTags.push('タグコード2');
}
else if(val == '3ヶ月'){
periodTags.push('タグコード3');
}
else if(val == 'それ以上'){
periodTags.push('タグコード4');
}
});
//チェックボックス選択
var triggerTags
$('.trigger input').on('change', function () {
triggerTags = [];//空の配列
$('.trigger input:checkbox:checked').each(function() {
var val = $(this).val();
if(val == '自分にピッタリな商品だと思ったから'){
triggerTags.push('タグコード5');
}
else if(val == '有名人・雑誌・TVなどの影響を受けたから'){
triggerTags.push('タグコード6');
}
else if(val == '友人知人の紹介だから'){
triggerTags.push('タグコード7');
}
else if(val == '試してみたかったから'){
triggerTags.push('タグコード8');
}
});
//ボタン表示
if ($('.btn.entry').css('display') == 'none') {
$('.btn.entry').show();
scrollNext('#scrollAnchor');
}
});
//送信時にまとめてタグ付与
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
var tags = [];//空の配列
var tags = tags.concat(periodTags,triggerTags);//タグをまとめる
//申請時タグに配列のtags追加
document.getElementById("add_tags").value = tags;
//return false;//コメントアウト外すと送信されません
}
});
});
</script>
ガイドの内容はあくまでもサンプルになります。
そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。
表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。
ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。
セレクトボックスの選択ごとに複数のタグを付与する方法
対象のセレクトボックスにイベントを設定し、switch文を回してタグ付与を行ってください。
サンプルコード
フォームサンプルページ>
フォームサンプルページダウンロード>
※ソースコード確認方法
windows:Ctrl + U
mac :option + command + U
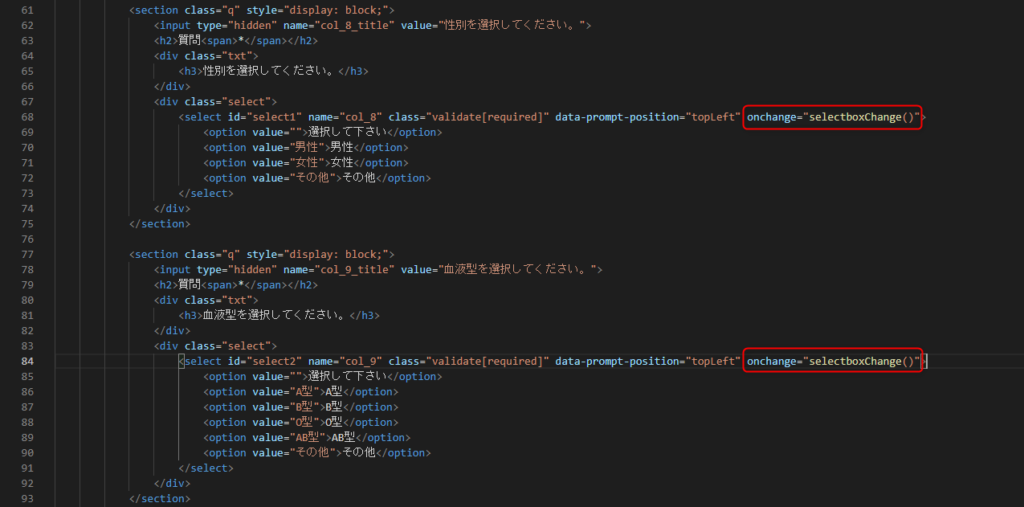
(1)対象のセレクトボックスに下記イベントを設定
onchange="selectboxChange()"↓
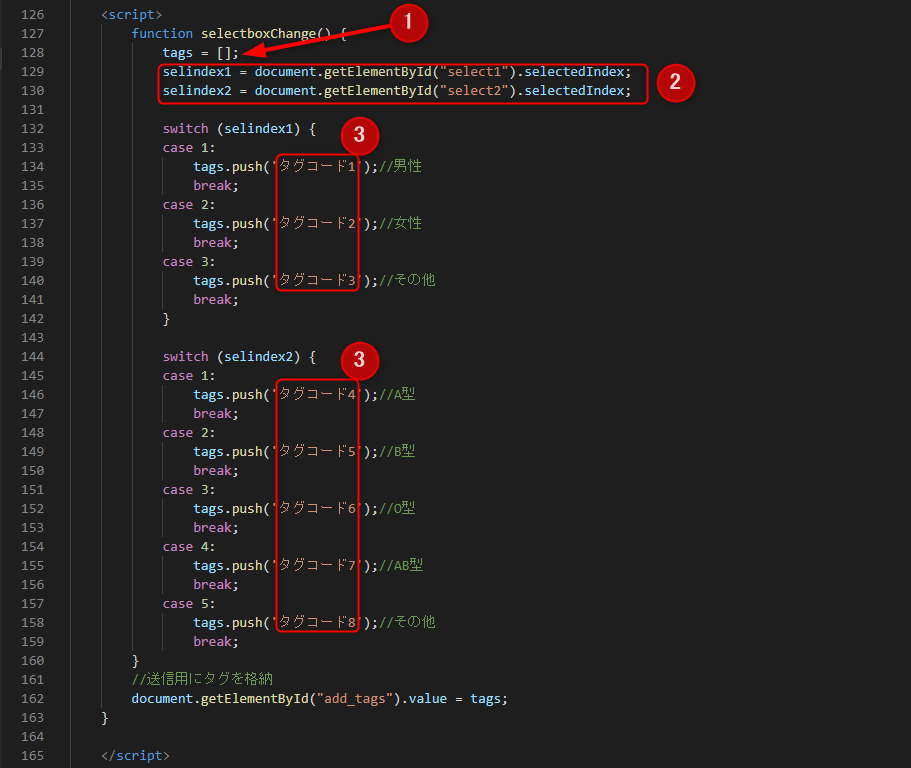
(2)switch文で選択ごとにタグを付与し、送信用のvalueにタグを格納する
①空の配列を指定
※送信時にデフォルトでタグを埋め込む場合は['タグコード'];としてください。(タグコードは置き換える)
<script>
function selectboxChange() {
tags = [];
selindex1 = document.getElementById("select1").selectedIndex;
selindex2 = document.getElementById("select2").selectedIndex;
switch (selindex1) {
case 1:
tags.push('タグコード1');//男性
break;
case 2:
tags.push('タグコード2');//女性
break;
case 3:
tags.push('タグコード3');//その他
break;
}
switch (selindex2) {
case 1:
tags.push('タグコード4');//A型
break;
case 2:
tags.push('タグコード5');//B型
break;
case 3:
tags.push('タグコード6');//O型
break;
case 4:
tags.push('タグコード7');//AB型
break;
case 5:
tags.push('タグコード8');//その他
break;
}
//送信用にタグを格納
document.getElementById("add_tags").value = tags;
}
</script>
ガイドの内容はあくまでもサンプルになります。
そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。
表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。
ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。
フォーム送信時に複数のタグを付与する方法
オリジナルフォームのHTMLファイル編集が必要となりますので、対象ファイルをダウンロードします。
ダウンロードが終わりましたらファイルを解凍し、index.htmlをご使用のテキストエディターで開きます。
HTMLファイルのダウンロード方法につきましては下記をご参照ください。
既存のオリジナルフォーム(LIFF)のダウンロード方法
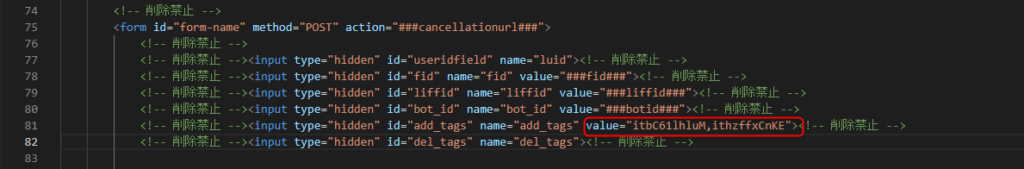
「id="add_tags"」の「value」に「,」区切りでタグをセットする
ファイル変更の保存が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法 」の手順に沿ってファイルをアップロードする。
付与したタグの動作確認方法は下記をご参照ください。
付与したタグの動作確認方法
※クリックイベントを呼び出してタグを設定する場合は、引数に「,」区切りでタグをセットする
(例)
onClick="selectTag('追加タグ1,追加タグ2')"(例)
function selectTag(TagCode) {
$("#add_tags").val(TagCode);
}
チェックボックスの複数選択でそれぞれにタグを付与する方法
■目的
複数選択のチェックボックスで、選択項目それぞれにタグを付与します。
チェックボックスの作成方法はこちら>
■セット所要時間
30分
■サンプルコード
フォームサンプルページ>
フォームサンプルページダウンロード>
※ソースコード確認方法
windows:Ctrl + U
mac :option + command + U
■セットの流れ
チェックボックスが選択されたタイミングでid="add_tags"のvalueにタグを格納します。
フォームが送信されると格納されたタグが付与されます。
タグコード に本番用のタグコードをご設定ください。
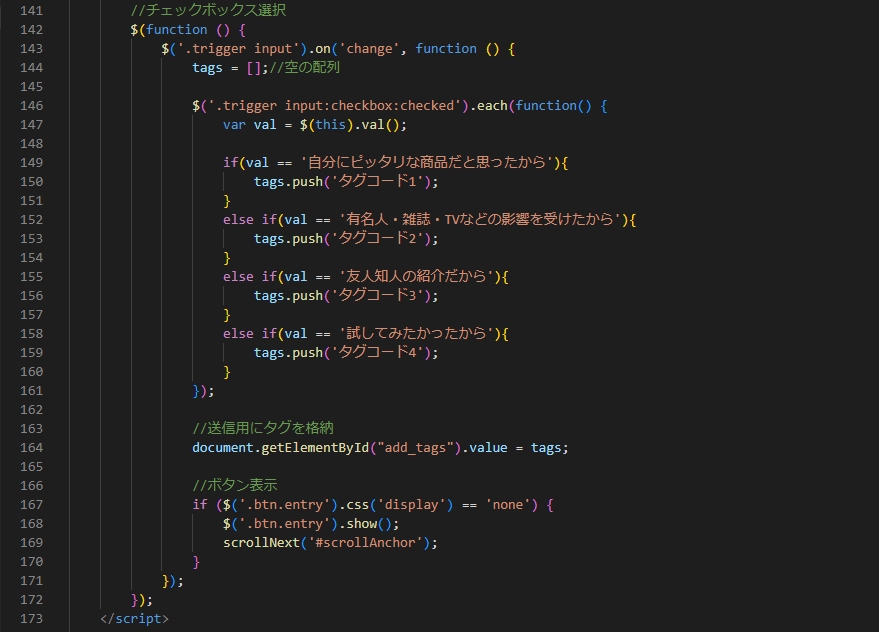
<script>
//チェックボックス選択
$(function () {
$('.trigger input').on('change', function () {
tags = [];//空の配列
$('.trigger input:checkbox:checked').each(function() {
var val = $(this).val();
if(val == '自分にピッタリな商品だと思ったから'){
tags.push('タグコード1');
}
else if(val == '有名人・雑誌・TVなどの影響を受けたから'){
tags.push('タグコード2');
}
else if(val == '友人知人の紹介だから'){
tags.push('タグコード3');
}
else if(val == '試してみたかったから'){
tags.push('タグコード4');
}
});
//送信用にタグを格納
document.getElementById("add_tags").value = tags;
//ボタン表示
if ($('.btn.entry').css('display') == 'none') {
$('.btn.entry').show();
scrollNext('#scrollAnchor');
}
});
});
</script>
ガイドの内容はあくまでもサンプルになります。
そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。
表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。
ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。
チェックボックスのチェック数によって付与するタグを変える方法
■目的
複数選択のチェックボックスで、選択項目それぞれにタグを付与します。
チェックボックスの作成方法はこちら>
■セット所要時間
30分
■サンプルコード
フォームサンプルページ>
フォームサンプルページダウンロード>
※ソースコード確認方法
windows:Ctrl + U
mac :option + command + U
■セットの流れ
フォーム送信時にチェックされている数を数えて、その個数によってそれぞれタグを付与します。
タグコード に本番用のタグコードをご設定ください。
※デフォルトタグは必要な場合に設定してください。
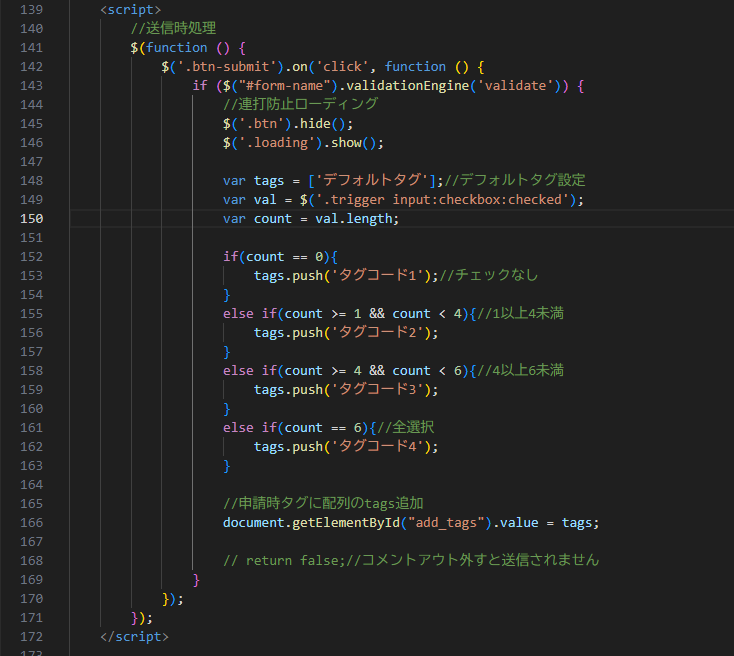
<script>
//送信時処理
$(function () {
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
var tags = ['デフォルトタグ'];//デフォルトタグ設定
var val = $('.trigger input:checkbox:checked');
var count = val.length;
if(count == 0){
tags.push('タグコード1');//チェックなし
}
else if(count >= 1 && count < 4){//1以上4未満
tags.push('タグコード2');
}
else if(count >= 4 && count < 6){//4以上6未満
tags.push('タグコード3');
}
else if(count == 6){//全選択
tags.push('タグコード4');
}
//申請時タグに配列のtags追加
document.getElementById("add_tags").value = tags;
// return false;//コメントアウト外すと送信されません
}
});
});
</script>
ガイドの内容はあくまでもサンプルになります。
そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。
表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。
ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。