■目的 広告コードを使用して、広告からのLPクリック数、LCV(友だち登録数)を計測します。 1つのLPで複数コードの運用が可能です。 ■セット所要時間 10分 ■セットの流れ (1)広告リスト作成 広告リストの作成方法はこちら> ※ECAI管理画面の広告リストごとに1つの広告コードが発行されます。

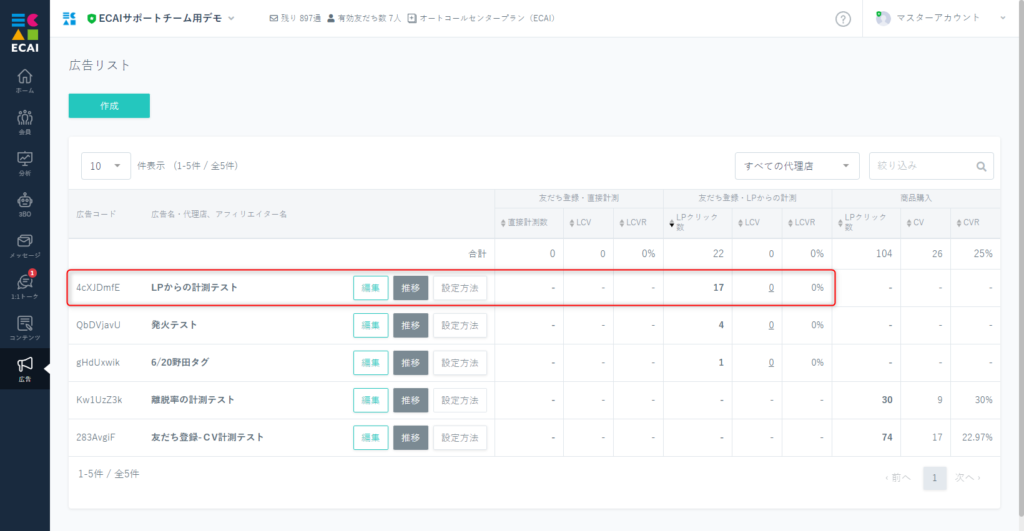
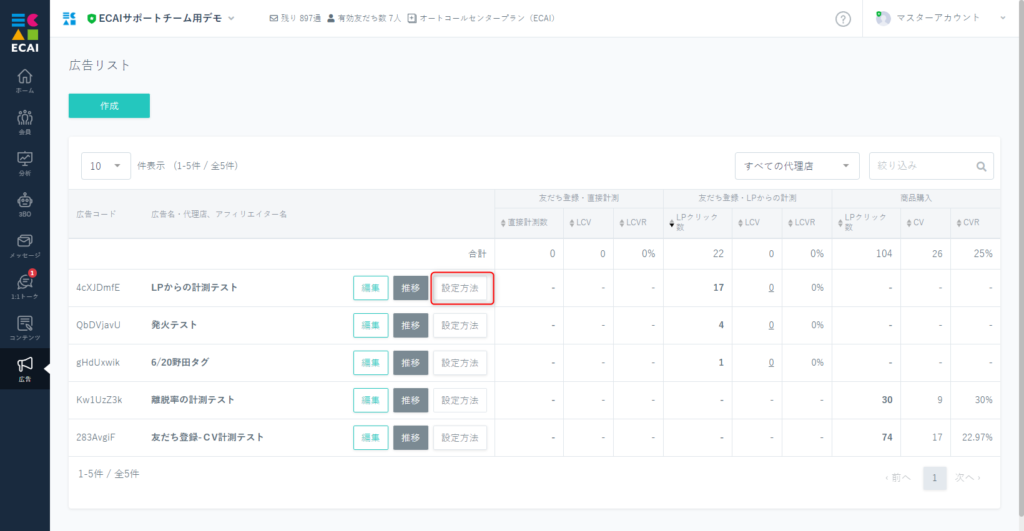
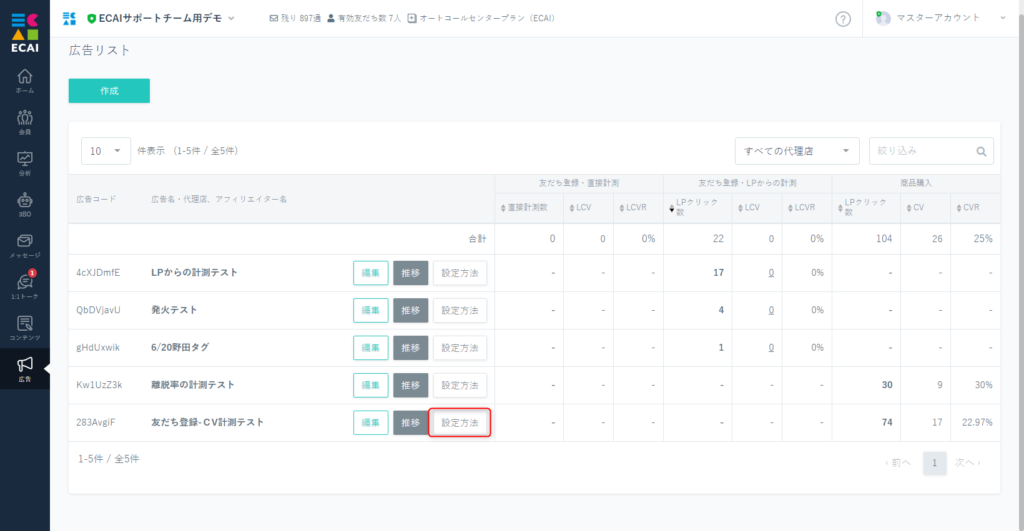
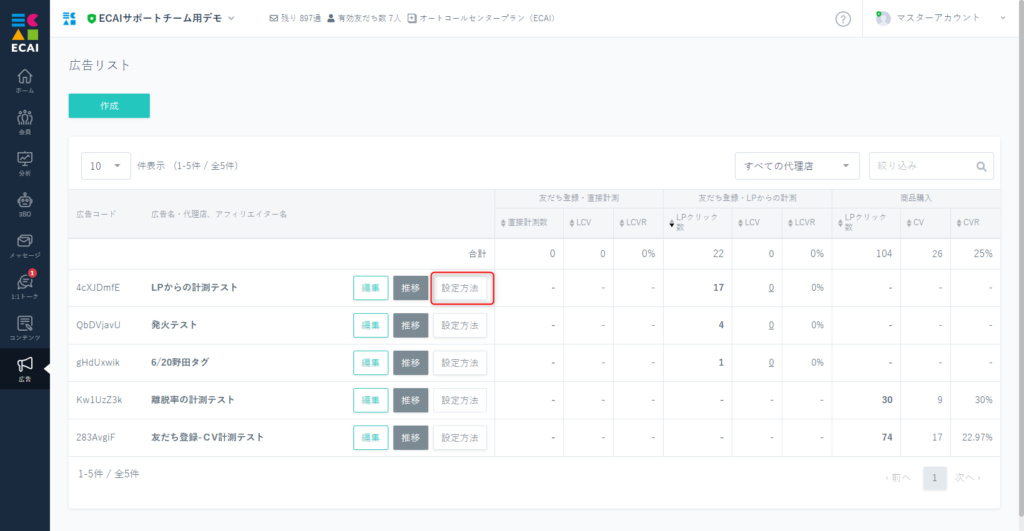
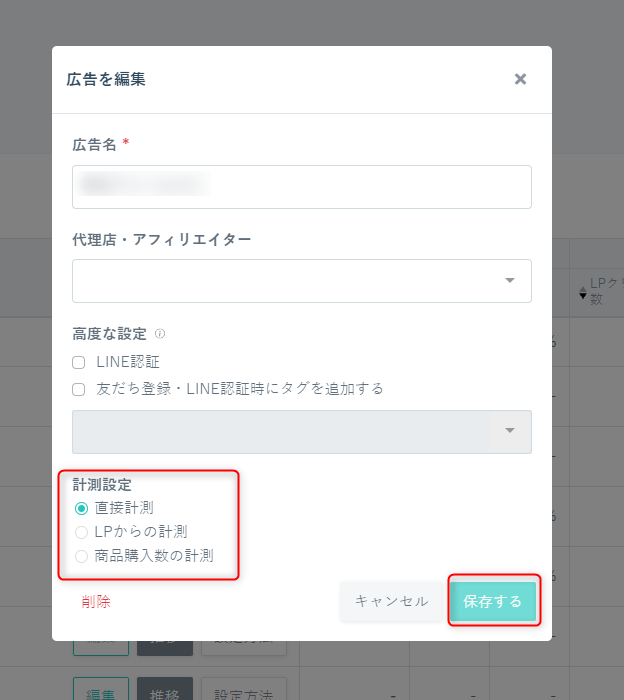
↓ (2)広告リスト > 設定方法

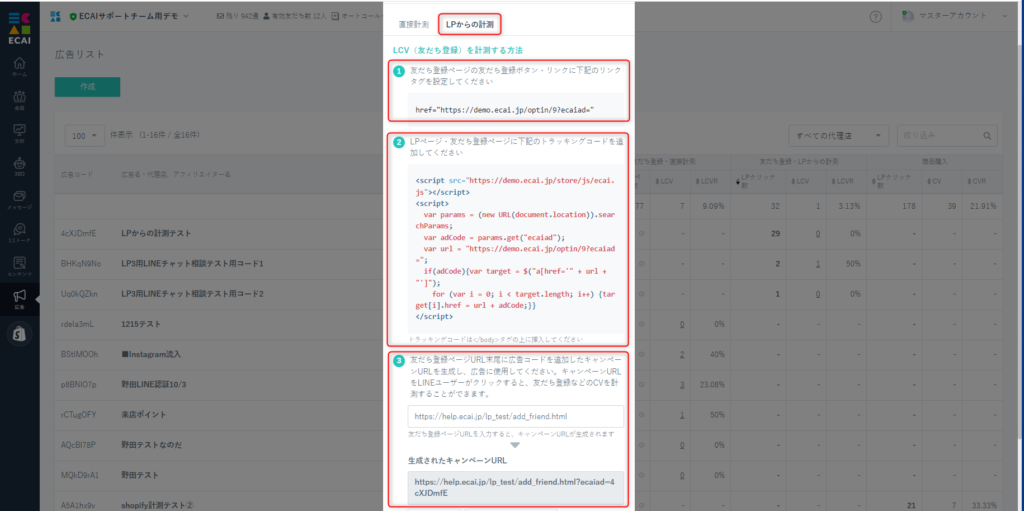
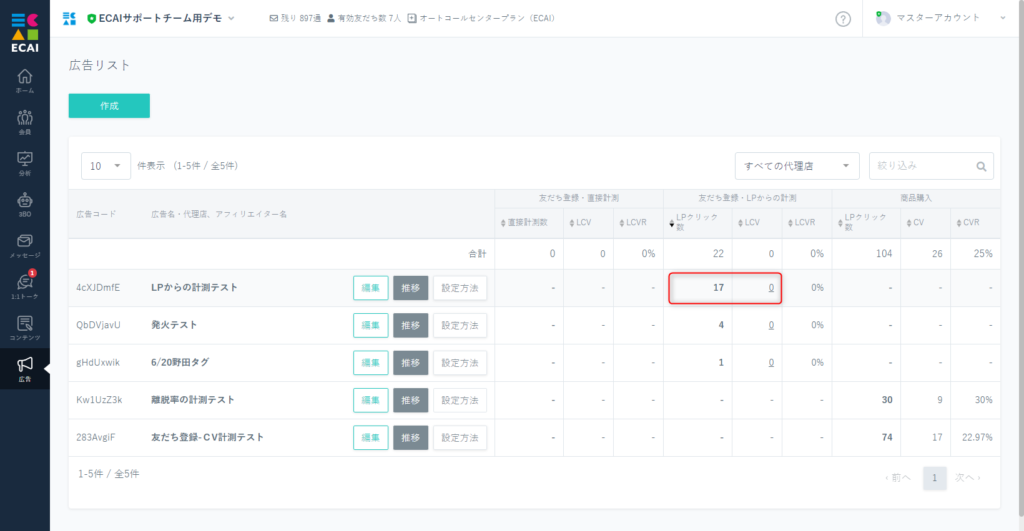
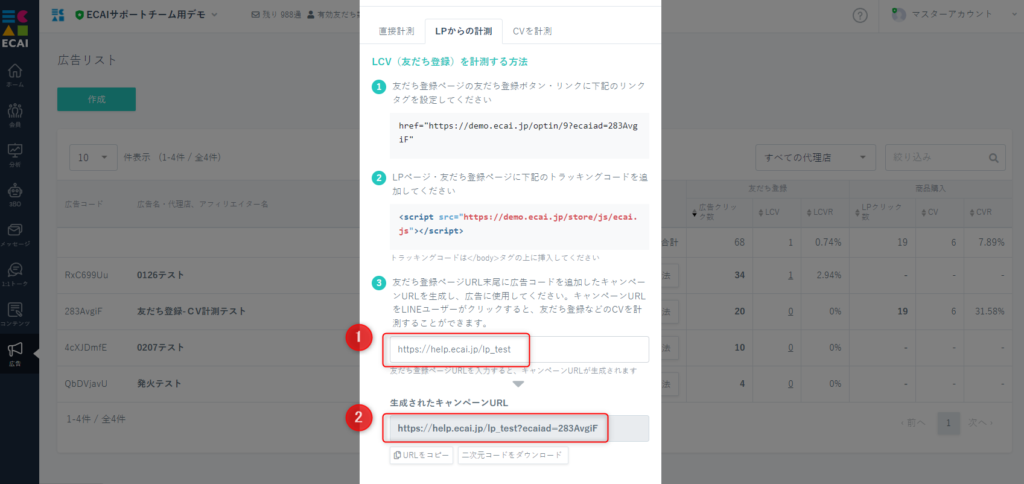
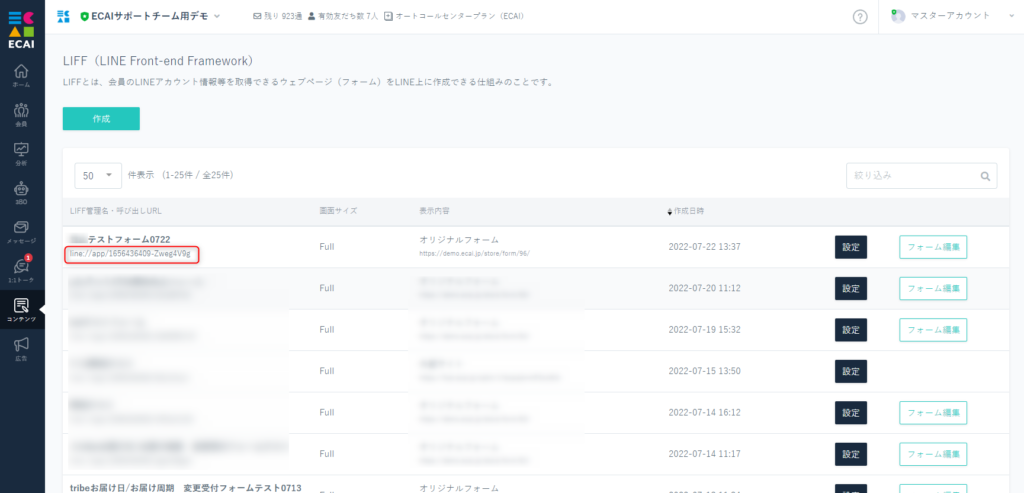
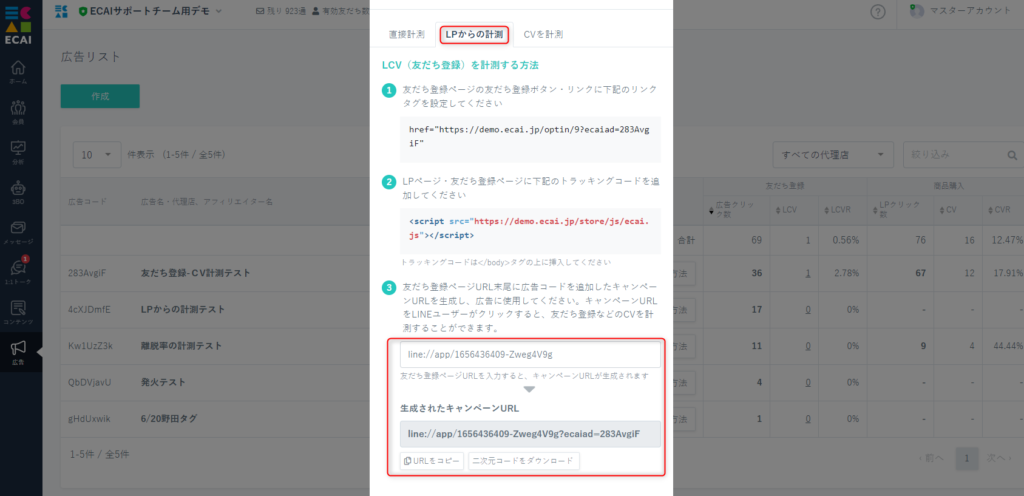
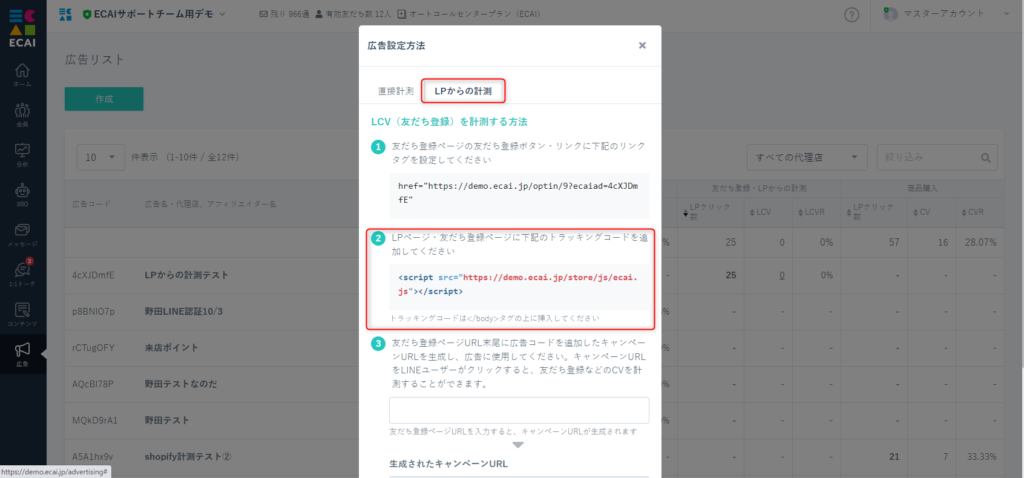
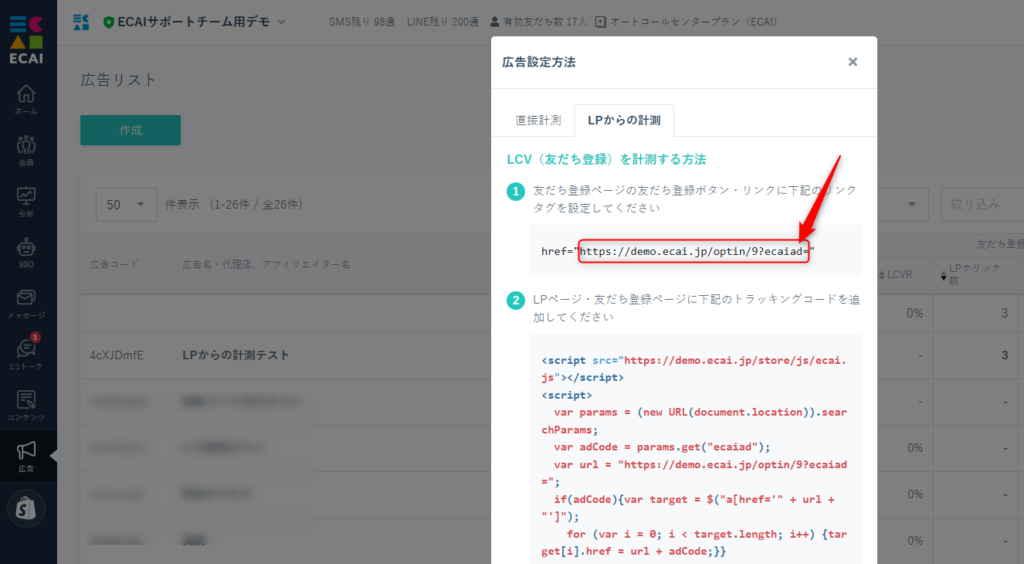
↓ (3)「LPからの計測」の設定 ①LPページの友だち登録ボタン・リンクに下記のリンクタグ(href)を設定してください。 ②LPページにトラッキングコードを追加してください。 ③LPページのURL末尾に広告コードを追加したキャンペーンURLを生成し、広告に使用してください。 入力欄にURLを入れると、末尾に広告コードが追加されたURLが自動で生成されます。 ※LPページ(友だち登録ページ)の例

※<head>内に下記Jquery本体の読み込みがない場合は設置する
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"> </script>↓ (4)設定完了 (3)の③で生成したキャンペーンURLを使用し、LPクリック数、LCV(友だち登録数)の計測を開始してください。

【運用上の注意点】 ・計測には広告コード付きのキャンペーンURLを使用してください。 ・計測するページ内に、友だち登録ボタンを設置してください。計測するページと友だち登録ページが異なる場合は、広告コードを持ちまわす必要があります。 ・LPページ読み込み時にJavascriptのエラーが発生した場合は計測されません。オリジナルフォーム(LIFF)のアクセス数を計測する方法
オリジナルフォーム(LIFF)のアクセス数を計測するには短縮URLを使用し、リッチメニューのクリック数を計測します。 (※リッチメニューのクリック数 = LIFFアクセス数)
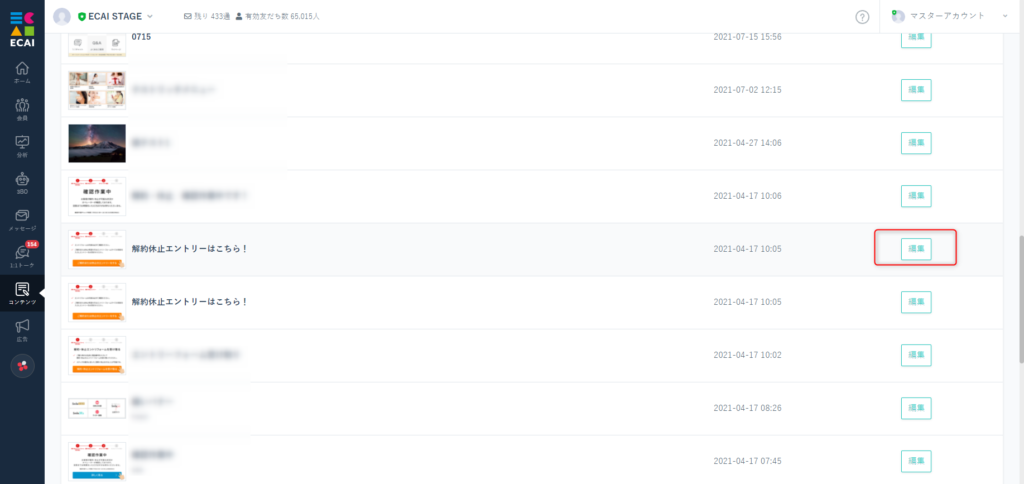
1.コンテンツ > リッチメニュー

↓ 2.オリジナルフォーム(LIFF)が立ち上がるリッチメニューを編集

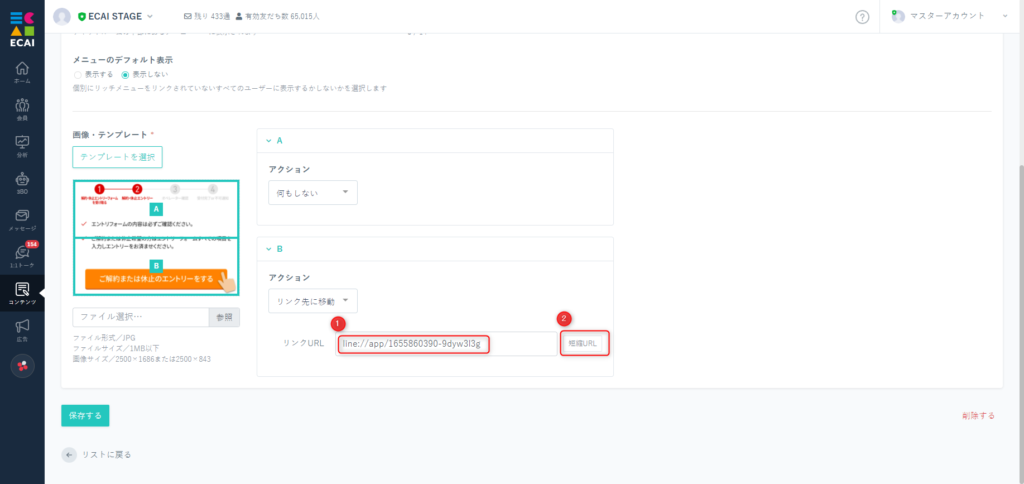
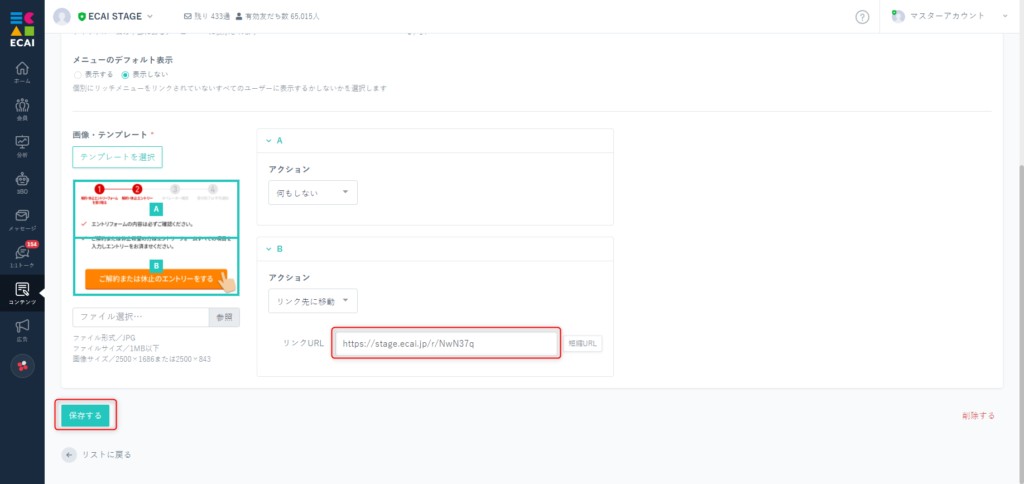
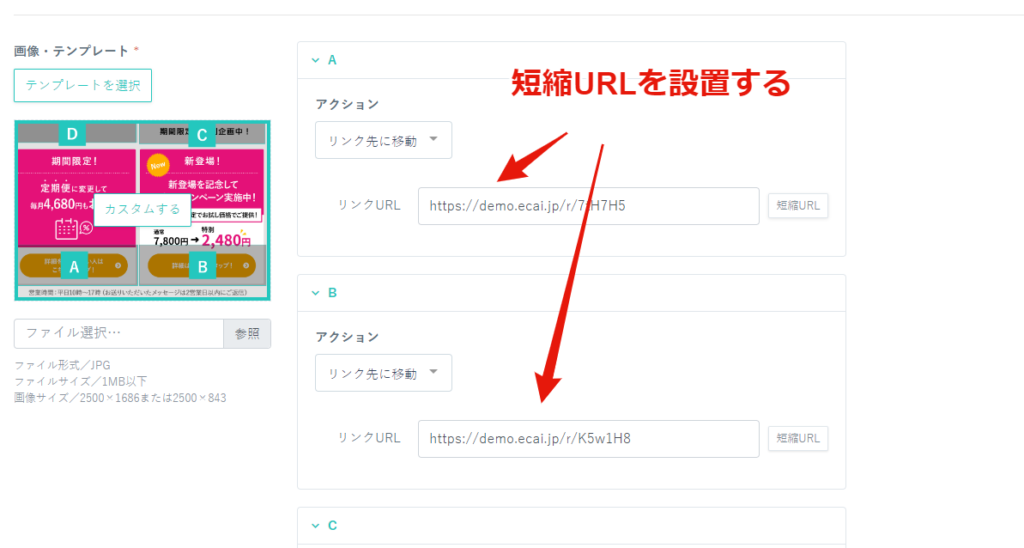
↓ 3.①リンクURLをコピー ②短縮URLを開く

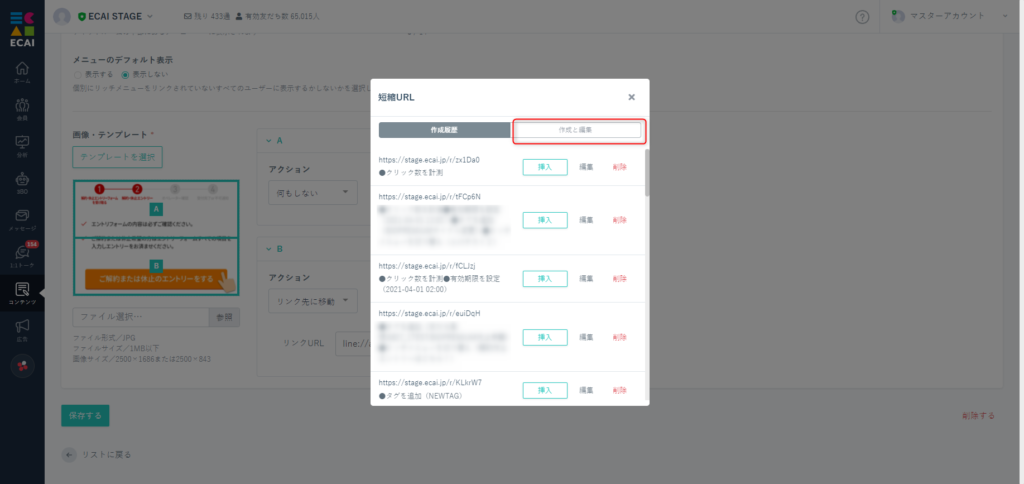
↓ 4.作成と編集

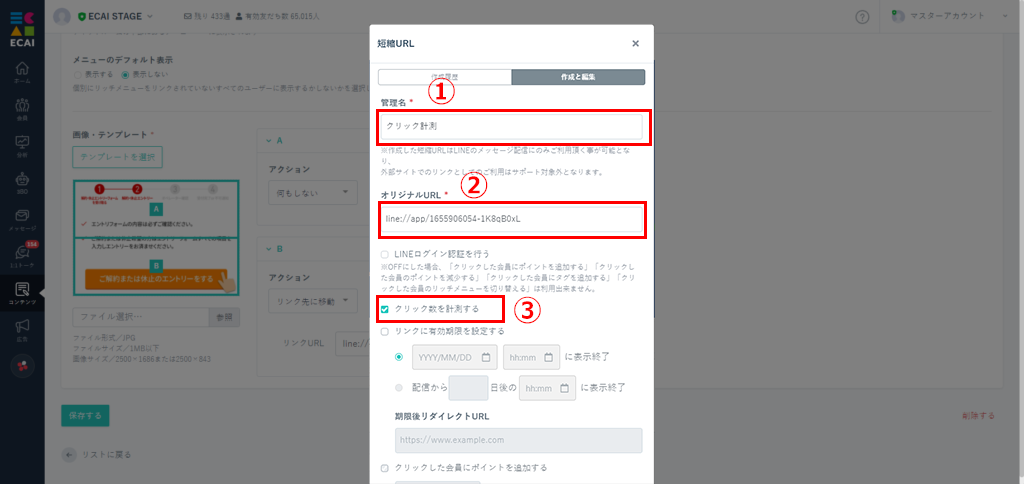
↓ 5.①管理名 ②3でコピーしたURLをペースト(貼り付け)する ③チェックを入れる 上記入力後保存してください。 ※LINEログイン認証にはチェックを入れないでください。 LINEログイン認証を使いたい場合はオリジナルフォームの完了ページを編集する必要があります。 完了ページの編集はこちら>

↓ 6.短縮URLに変更になっていることを確認し、保存

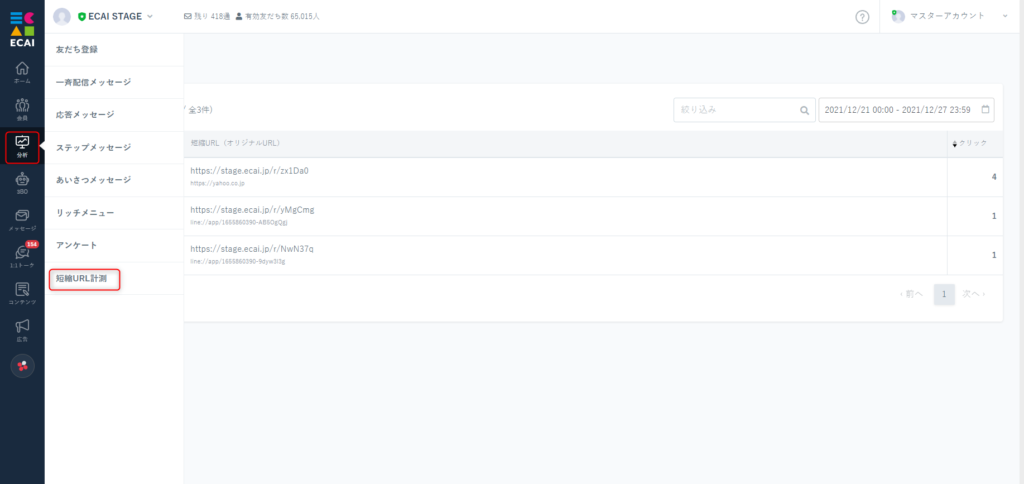
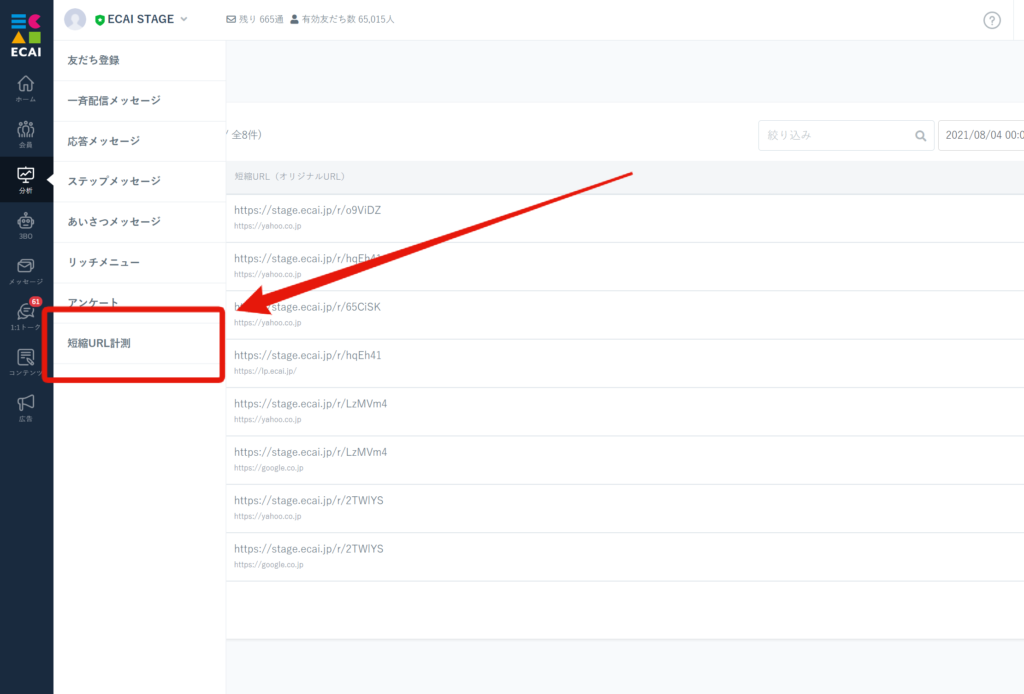
↓ 7.分析 > 短縮URL

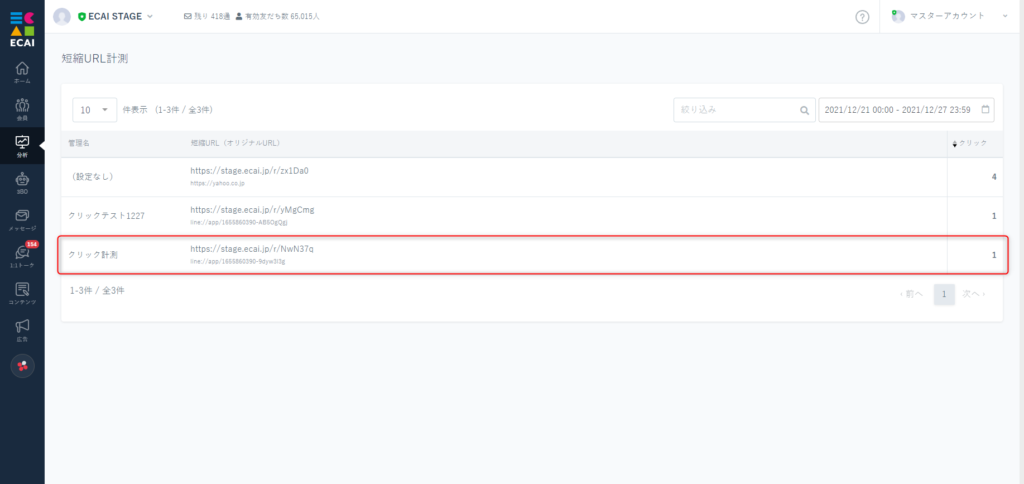
↓ 8.対象の計測項目をご確認ください。

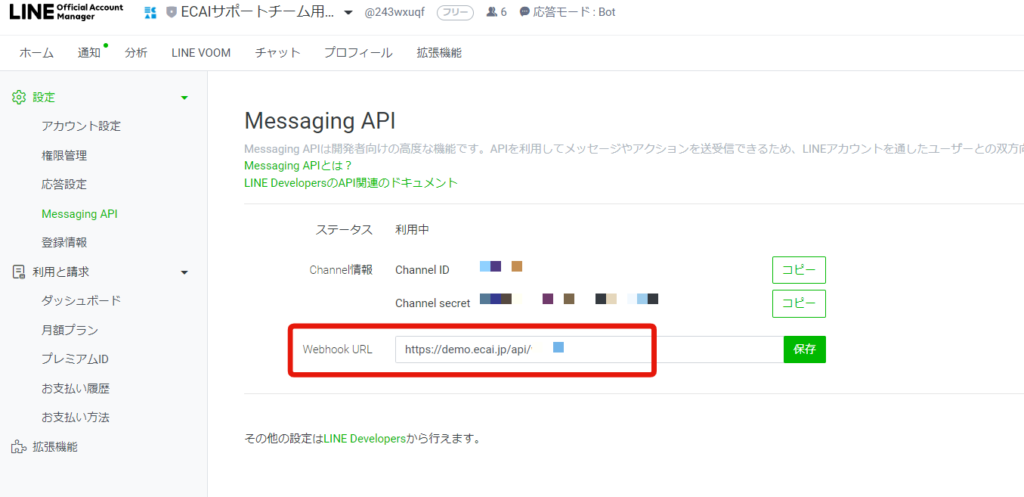
LINE公式の管理画面(LINE Official Account Manager)から発行した友だち追加URLから友だち追加した場合でも、Webhook URLがECAIのものになっておりWebhookが「オン」になっていればユーザーがECAIに反映します。
LINE公式の管理画面から発行した友だち追加URLだと経路別の計測ができないため、経路別の計測をする場合は広告リストから計測専用のURLを発行ください。
⇒広告計測・流入元計測方法はこちら
▼Webhook URL

▼Webhook「オン」

短縮URL機能を使用することで、リッチメニューに設置している各リンクへのクリック数を測ることが可能です。
計測したクリック数を使用することで、リッチメニューのクリック率を算出することができます。
▼手順
①リッチメニューに設置するURLを短縮URLに変換する
短縮URLの作成方法はこちら

↓
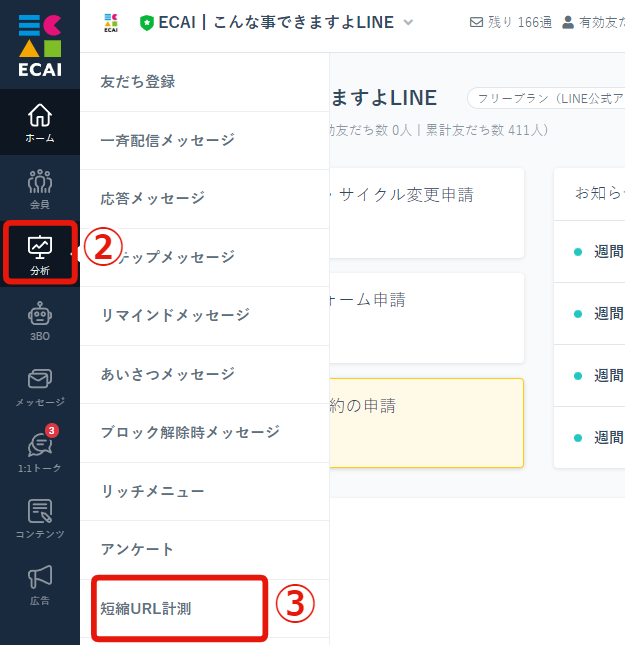
②分析
↓
➂短縮URL計測

↓
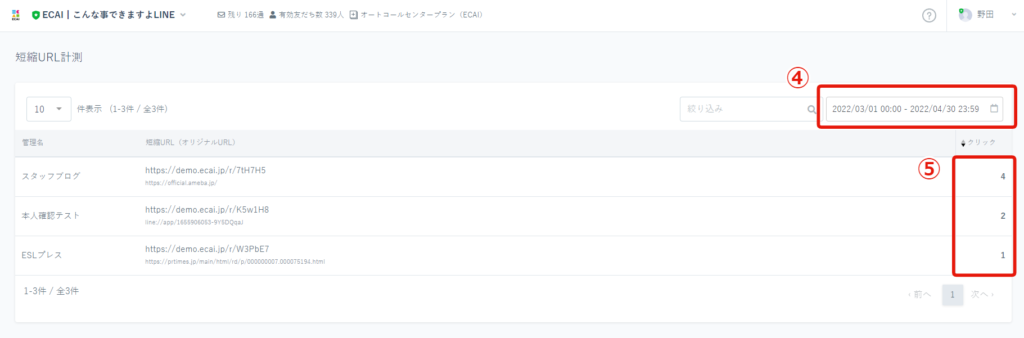
④期間指定
↓
⑤クリック数を確認
┗リッチメニューに設置している各短縮URLのクリック数を合計することで分母を出すことができます。(リッチメニューのアクションが全て短縮URLだった場合)
各クリック数 ÷ クリック数合計 = 各クリック率

オリジナルフォーム(LIFF)で回答ボタンなどのクリックを計測したいときに活用できます。 ガイドはGoogleアナリティクスのGA4バージョンでの設定方法となります。 計測設定には、Googleアカウントの取得(GA4)、トラッキングタグの設置が必要になります。 上記がまだの方は、先にお済ませください。 Googleアカウントの取得、トラッキングタグの設置について> (1)対象のオリジナルフォームをダウンロードし、index.htmlを編集します。 編集方法についてはこちら> ↓ (2)クリック計測したいinputタグに下記を記述 ①~③は質問内容に合わせて変更してください。
onclick="gtag('event', '①クリック(解約)',
{'event_category': '②質問2',
'event_label': '③解約'
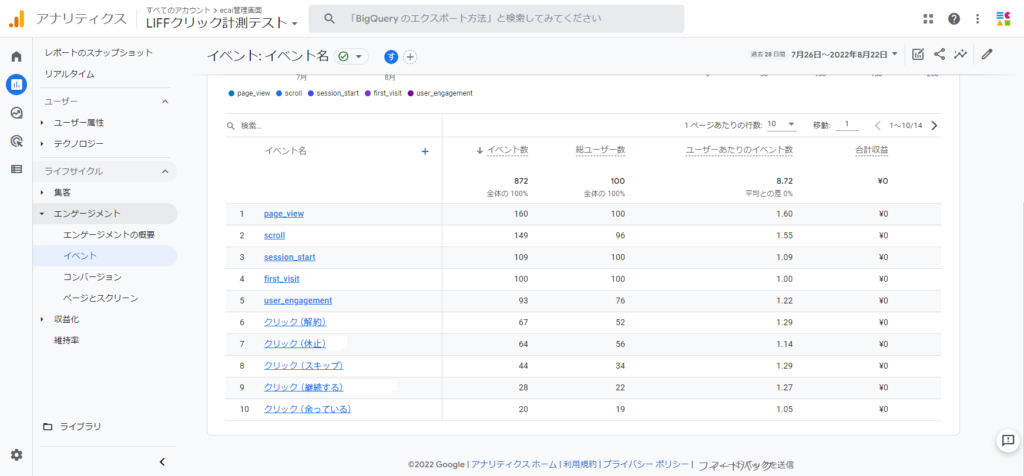
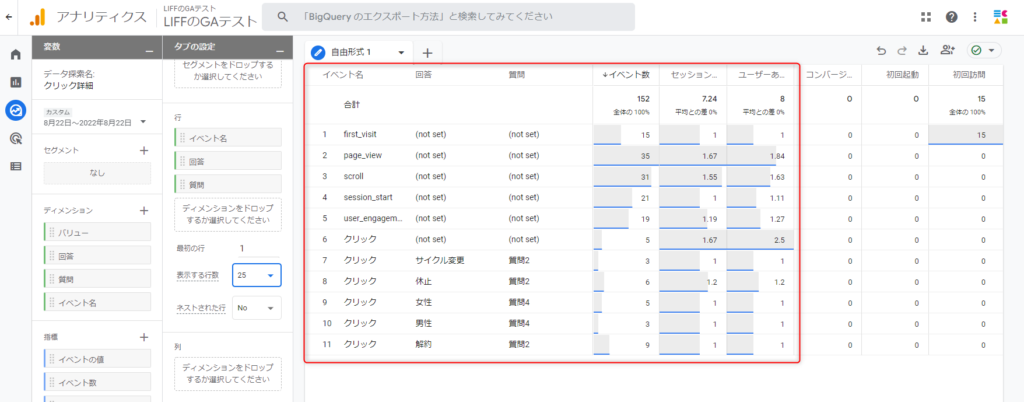
});"↓ (3)正常に計測されますと、Googleアナリティクスのレポートのイベント表示で確認ができます。

また、探索メニューでより詳しく解析することも可能です。 詳しい解析にはディメンションの設定も必要なので、詳細につきましてはグーグルのサポートページをご確認下さい。 [GA4] ディメンションと指標はこちら>

参考 LPページ:https://help.ecai.jp/form/add_friend_lp2/?ecaiad=aaaaaaa 中間ページ:https://help.ecai.jp/form/add_friend_lp2/cv.html ファイルDL:https://help.ecai.jp/form/add_friend_lp2.zip 広告リストの作成、設置方法は下記ガイドを参照ください。 ⇒広告計測・流入元計測 ⇒1つのLPで複数の広告リストを計測する方法
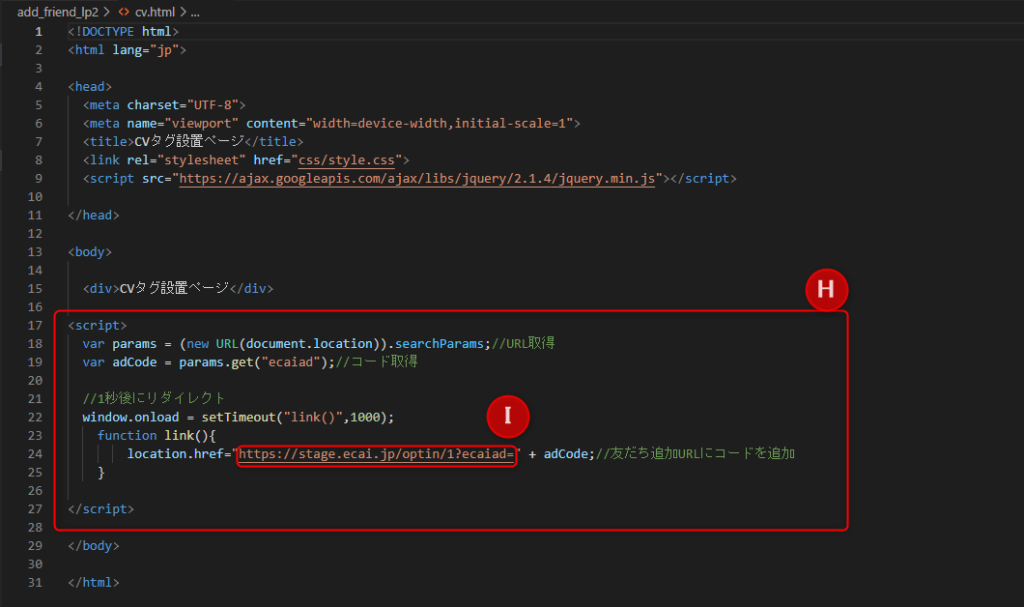
中間ページにて、ECAIのコードを渡す必要がない場合はリダイレクト設定のみ行ってください。
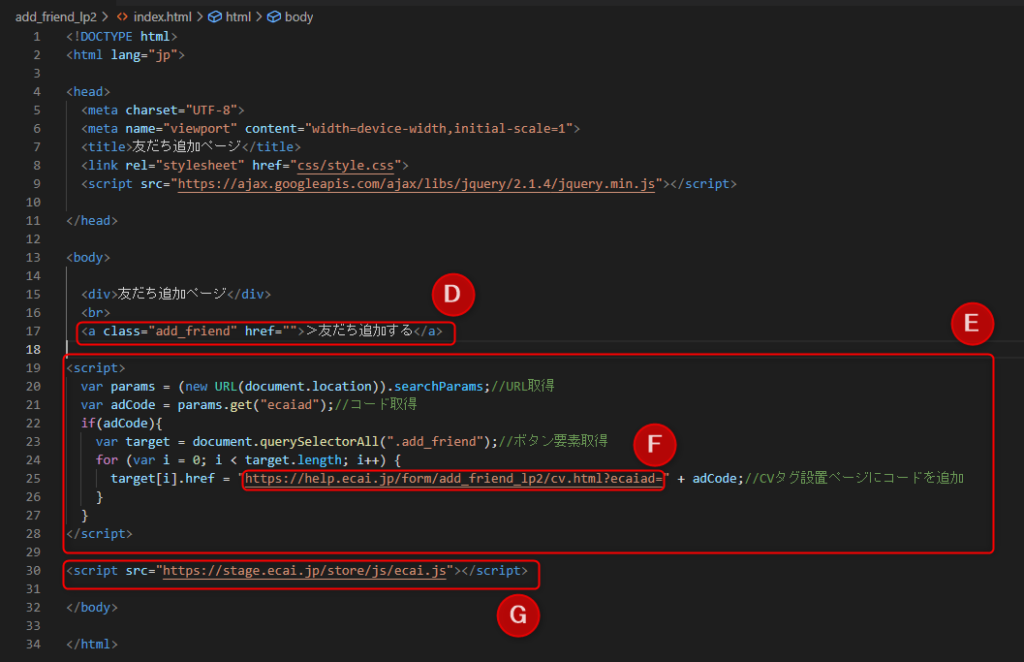
(1)【設定に必要な項目】 広告 > 広告リスト > 設定方法 > LPからの計測 A.中間ページに設定 ※(3)-I参照 B.LPページタグの上に挿入してください ※(2)-G参照 C.LPページのURLは生成されたキャンペーンURLを使用してください。

↓ (2)【LPページの設定】 D.aタグのボタン部分にはclass="add_friend"と空のhrefを設定してください。 E.(1)-Cで生成されたURLのGETパラメータを取得するコードを追加 F.中間ページのURLの末尾に「?ecaiad=」を足してセットする G.(1)-Bを</body>タグの上に挿入

(3)【中間ページの設定】 H.広告コードの引継ぎとリダイレクト設定 I.(1)-Aの広告コード部分を削除してセットする

(1)広告リスト作成 広告リストの作成方法は下記ガイドの②を参照 ⇒広告計測・流入元計測
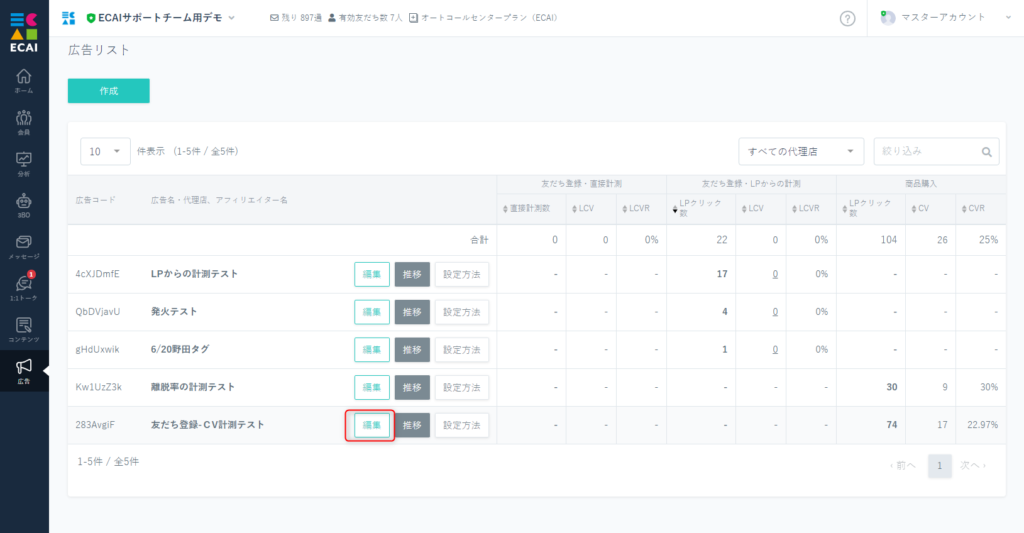
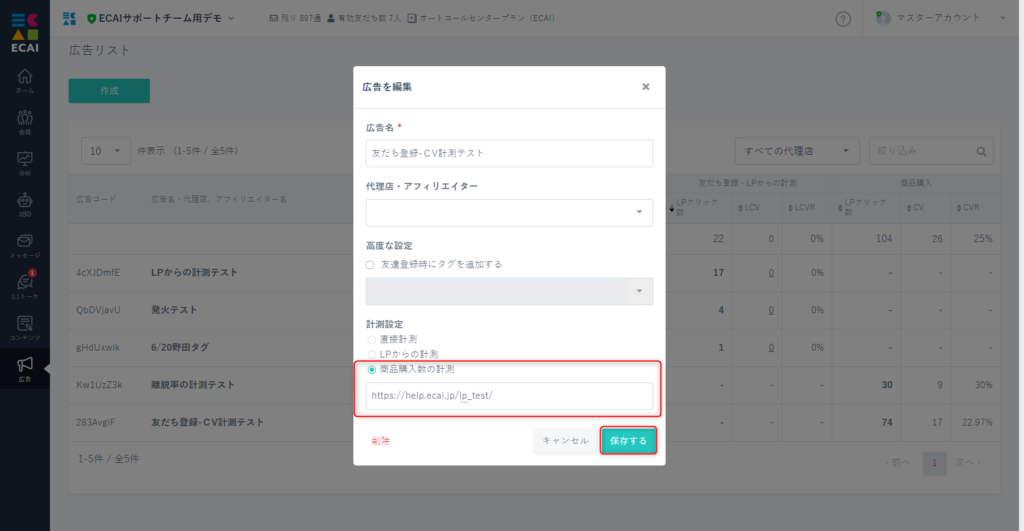
↓ (2)広告リスト > 編集

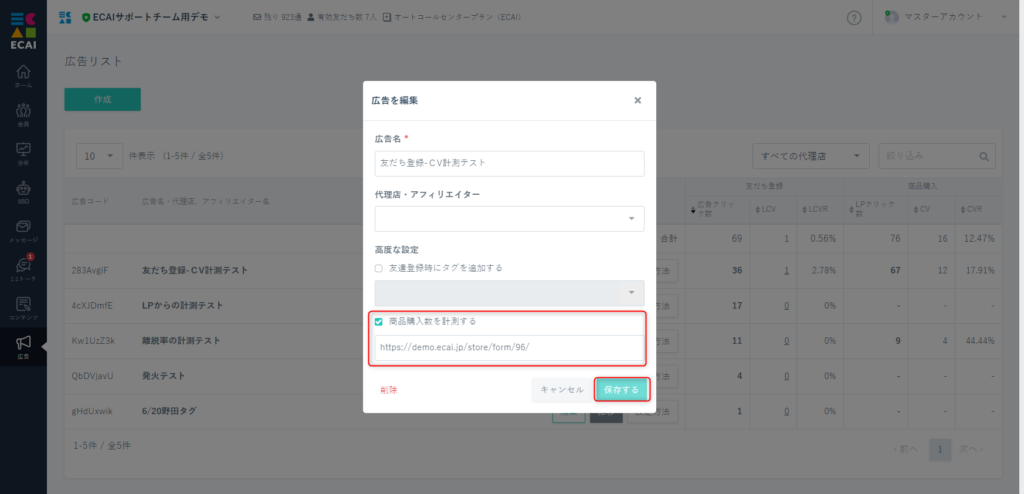
↓ (3)商品購入数を計測するにチェックを入れ、LPページのURLを入力し保存

↓ (4)トラッキングコードを設置 広告リスト > 設定方法

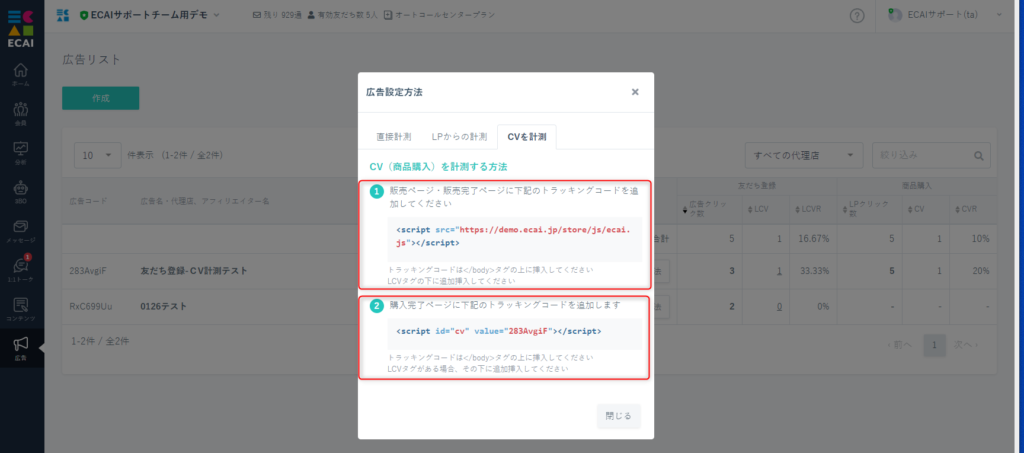
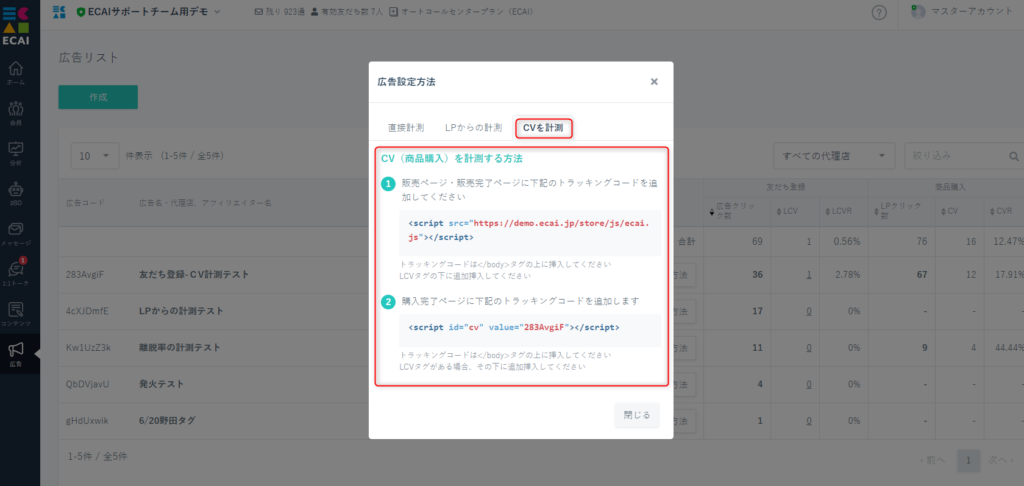
↓ (5)「CVを計測」タブ > トラッキングコードを設置 ①販売ページ・販売完了ページに下記のトラッキングコードを追加してください。 例)販売ページ ②購入完了ページに下記のトラッキングコードを追加します。 例)購入完了ページ

↓
(6)キャンペーン用のURLを生成
「LPからの計測」タブ(※キャンペーンURLの生成のみ行う)
①(3)で設定したLPのURLを入力
②クリックを計測する際はこちらで生成されたURLを使用する

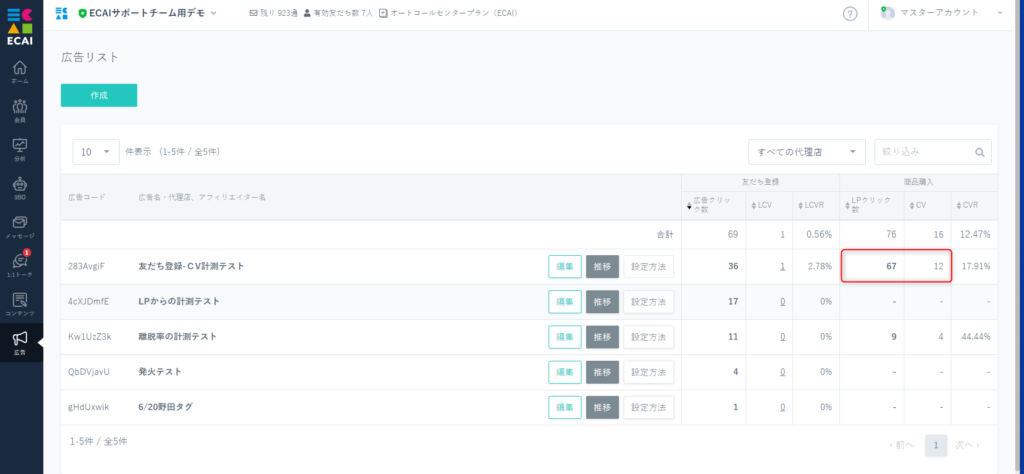
↓ (7)設置完了後にキャンペーンURLで計測すると、クリック数(流入数)、CV(商品購入)がカウントされるようになります。 ※商品購入の計測設定をした場合は、友だち登録の広告クリック数はカウントできません。

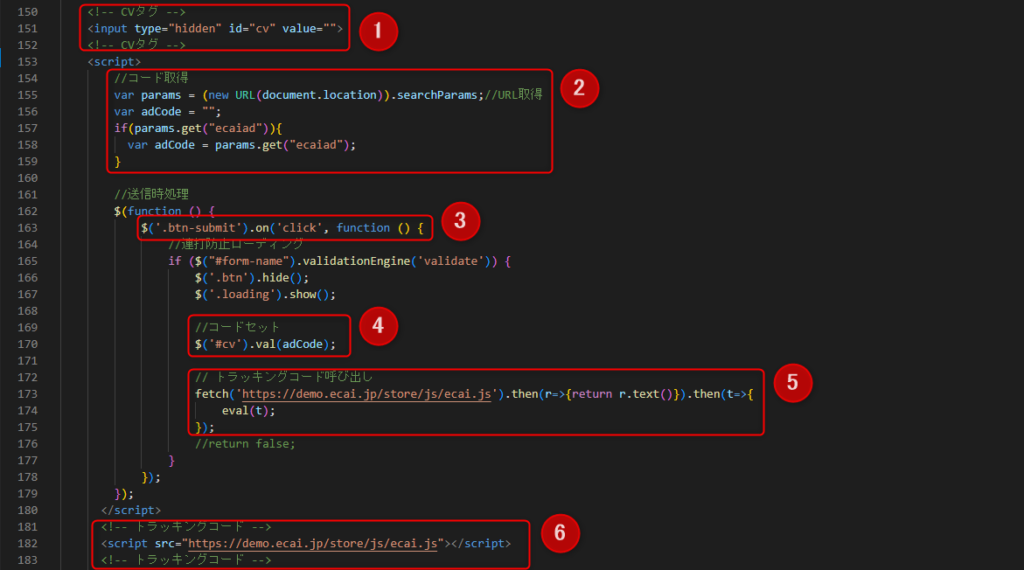
1つのオリジナルフォームで複数の広告リストのCVタグ設置する方法の説明です。 オリジナルフォームでCV計測する方法については下記をご確認下さい。 オリジナルフォームでCV計測する方法はこちら> 1つのオリジナルフォームで複数の広告リストを扱う場合は、CVタグのコードを動的に設定する必要があります。 そのため流入ページ(LP、オリジナルフォーム)から完了ページに広告コードを引き継ぐ必要があるのですが、オリジナルフォームの完了ページに広告コードは引き継げません。 そこで、流入ページで送信ボタンが押されたときに、CVタグが発火するように設定をしていきます。 下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U 対応ファイル:index.html

①空のCVタグを設置 ②キャンペーンURLのコードを取得 ③送信ボタンを押したときのイベントを設定(バリデーションがOKな時に発火) ④ ①のvalueに②で取得したの広告コードをセット ⑤ CVタグを発火させるために⑥のトラッキングコードを呼び出す ⑥クリック計測用にトラッキングコードを設置 ※計測するには、必ず広告リストのキャンペーンURLを生成して使用して下さい。広告計測・流入元計測で発行した友だち追加URLを開くとQRコードになる
下記画像のように広告リストから発行した友だち追加URLを開くと、スマホでは友だち追加画面となりPCでは
QRコード表示となります。

▼スマホの場合

▼PCの場合

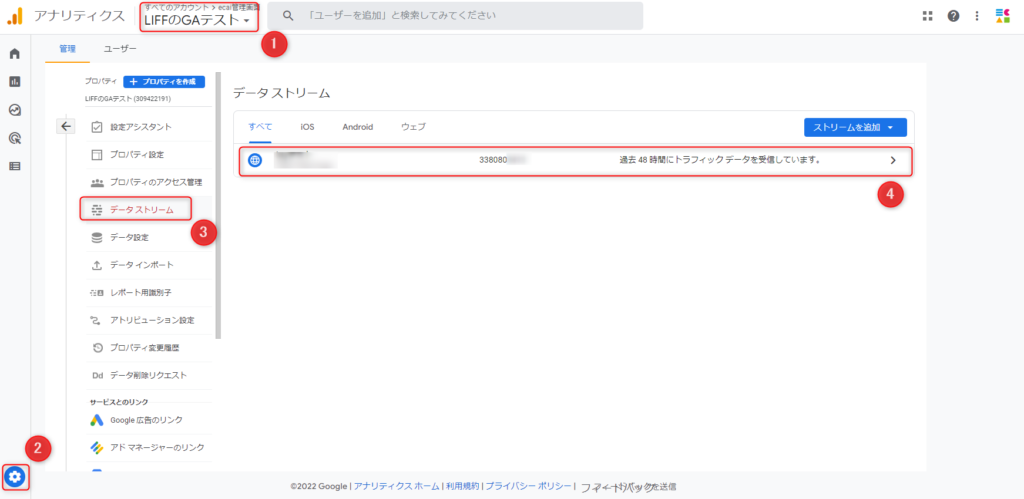
外部ツールのGoogleアナリティクスを使用することで計測ができます。 アナリティクスの機能は多機能にわたるため、ツールについての細かい使用方法につきましては割愛させていただきます。 知りたい情報はインターネットから取得してご対応下さい。 (1)Googleアカウントの作成 アカウント作成はこちら> ↓ (2)アナリティクスにログイン ログインはこちら> ↓ (3)アナリティクスでサイト設定をする サイト設定はこちら> ↓ (4)サイト設定後、計測用のトラッキングタグをコピペしてください。 ①対象のアカウント選択 ②管理 ③データストリーム ④(3)で設定したWEBサイトを選択 ⑤トラッキングタグをコピペする


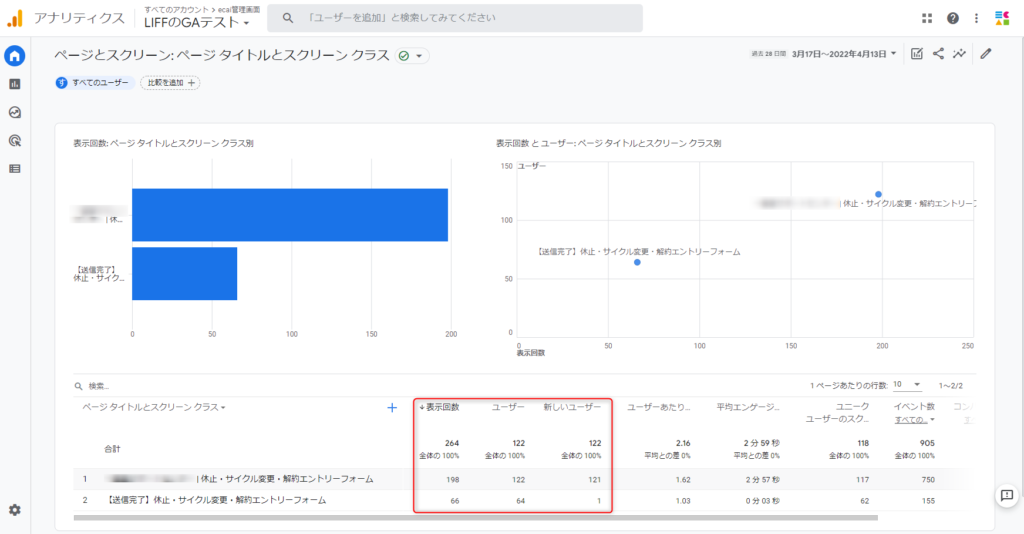
↓ (5)コピペしたコードを、オリジナルフォーム(LIFF)の「index.html」,「complete.html」のhead内に設置してください。 オリジナルフォームを編集するには下記ガイドを参照下さい。 既存のオリジナルフォーム(LIFF)のダウンロード方法 オリジナルフォーム(LIFF)のアップロード方法 ↓ (6)設置後、ユーザーのアクセスが行われますとアナリティクスの管理画面に計測内容が表示されます。 PV数、ユニークユーザー数が計測できますので、マーケティングにご活用ください。

設置の設定代行(有償)も行っております。 ご希望の方は下記フォームからお問い合わせください。 Googleアナリティクス設定代行に関するお問い合わせはこちら>「直接計測」「LPからの計測」「商品購入数の計測」の用途、仕様の違いについて

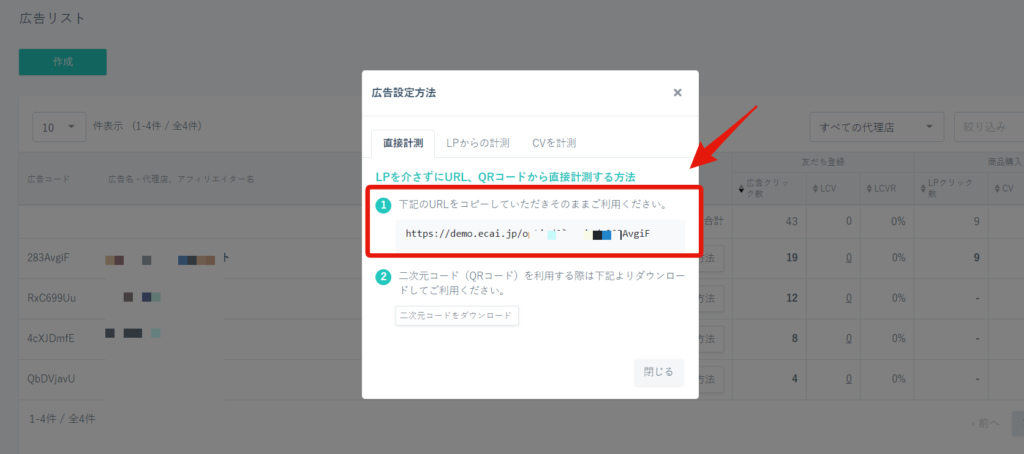
■直接計測 広告設定内の専用URLを使用することで、友だち登録(LCV)とクリックの計測が可能です。 直接URLにアクセスすることから、主にメールやDM、店頭などでの使用を推奨しています。 またQRコードでの読み取りも可能です。 ※直接計測数は専用URLをクリック、読み取りでカウントされます。 ※LP内で直接計測の専用URLがクリックされた場合や、javascriptなどで専用リンクへリダイレクトされた場合、クリックはカウントされません。 ※アプリブラウザの仕様により計測できない場合があります。 直接計測の設定についてはこちら> ■LPからの計測 LPを挟んで友だち登録をしたいときに使用します。 LPに計測タグを設置することで、クリック計測、友だち登録(LCV)の計測が可能です。 ※LPクリック数はキャンペーンURLがクリック(表示)されることでカウントされます。 LPからの計測設定についてはこちら>
「直接計測」と「LPからの計測」のLCVは合算した数値が入ります。 そのため2つを併用して計測しますと、どちらかで計測数よりLCVの方が高いということがおきます。 広告コードを使用の際は2つを分けて運用して下さい。
■商品購入数の計測 商品購入のCV、クリック計測をしたいときに使用します。 商品購入ページに計測タグを設置することでCV、クリックの計測が可能となります。 (※アンケート回答、申し込みフォームなどほかの用途でも使用できます。) 商品購入数の計測設定についてはこちら> オリジナルフォームを計測することも可能です。 広告のCV計測をオリジナルフォーム(LIFF)に使用する方法>広告計測の活用事例

LCV(友だち登録数)改善のために、下記のような設定を推奨しています。 7つパターンを上げておりますので、自社の運用に当てはめてご活用ください。 それぞれの計測の仕様、設定方法につきましては下記ガイドを参照ください。 「直接計測」「LPからの計測」「商品購入数の計測」の用途、仕様の違いについて> ■LP(ランディングページ)からの友だち登録数測定 計測設定 : LPからの計測 比較項目 : LPクリック数、LCV 計算例 : LPクリック数÷LCV=登録率 改善項目 : LPデザイン ※LPに計測用のタグを設置し、キャンペーンURLをご使用ください。 ■サンクスページからの友だち登録数測定 計測設定 : LPからの計測 比較項目 : 購入完了数、LCV 計算例 : 購入完了数÷LCV=登録率 改善項目 : サンクスページデザイン ※サンクスページに計測用のタグを設置し、キャンペーンURLをご使用ください。 ■オフィシャルサイトからの友だち登録数測定 計測設定 : LPからの計測 比較項目 : 友だち登録ページクリック数、LCV 計算例 : 友だち登録ページクリック数÷LCV=登録率 改善項目 : 友だち登録ページデザイン ※友だち登録ページに計測用のタグを設置し、キャンペーンURLをご使用ください。 ■SNSからの友だち登録数測定 計測設定 : 直接計測 比較項目 : SNS表示回数、LCV 計算例 : SNS表示回数÷LCV=登録率 改善項目 : SNSコンテンツ ※アプリブラウザの仕様により計測できない場合があります。 ※instagramのDM、プロフィール欄リンクからクリック計測はできません。 ■メールからの友だち登録数測定 計測設定 : 直接計測 比較項目 : メール送信数、LCV 計算例 : メール送信数÷LCV=登録率 改善項目 : メール内容 ※直接計測数≠メール送信数 ■同梱物、チラシ(QRコード)からの友だち登録数測定 計測設定 : 直接計測 比較項目 : 同梱物、チラシ配布数、LCV 計算例 : 同梱物発送数÷LCV=登録率 改善項目 : 同梱物、チラシ内容 ※直接計測数≠同梱物発送数 ■バナー、テキスト広告からの友だち登録数測定 計測設定 : 直接計測 比較項目 : インプレッション数、LCV 計算例 : インプレッション数÷LCV=登録率 改善項目 : バナーデザイン、テキスト内容LPからの計測で、キャンペーンURLを使わず計測する方法
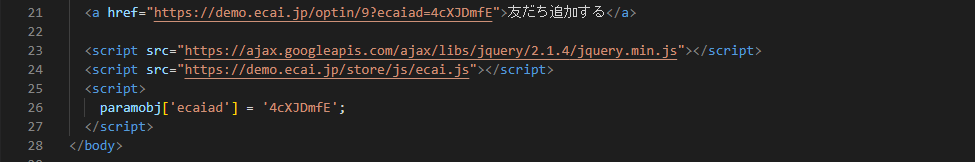
マイページやサンクスページなど、固定の経路で流入してくる場合などに使用できます。 ※キャンペーンURLを使用して計測する場合はこちら> 2行目のトラッキングコード、広告コードを指定のものに変更し、 計測するページの</body>タグの上に、下記計測タグ一式を設置してください。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"> </script>
<script src="https://demo.ecai.jp/store/js/ecai.js"></script>
<script>
paramobj['ecaiad'] = '広告コード';
</script>設置例)

設定が完了しますとキャンペーンURLを使用しなくてもクリックが1で計測されます。広告のCV計測をオリジナルフォーム(LIFF)に使用する方法
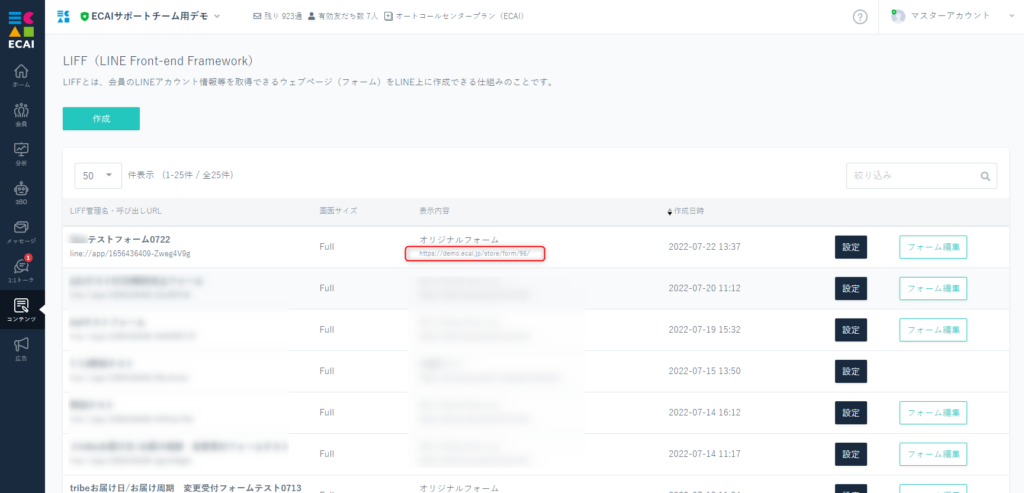
CV計測の設定方法につきましては下記ご確認ください。 CV計測の設定方法はこちら> (1)計測したいオリジナルフォームの表示URLをコピペします。

↓ (2)広告 > 広告リスト > 対象のコード編集 (1)のURLを設定し、保存

↓ (3)対象のオリジナルフォームにトラッキングコードを追加

※CV計測するページ(complete.html)にjqueryの本体が読み込まれていない場合は<head>内に下記も追加
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>↓ (4)計測したいオリジナルフォームのLIFF呼び出しURLをコピペします。

↓
(5)広告 > 広告リスト > 対象のコード設定方法 > LPからの計測 > ③
(4)のLIFF呼び出しURLを使用して、キャンペーンURLを生成する。
計測にはこちらのキャンペーンURLを使用して下さい。

↓ (6)LPクリック、CVが計測できていれば完成です

短縮URLのクリック数は、各種メッセージの分析部分でのみしか確認できませんでしたが、
「様々な場所で同じ短縮URLを活用しているので短縮URLだけでもクリック数を見たい」
というお声を頂き、分析に新しく【短縮URL計測】が追加されました!
↓

ECAIの広告計測機能で、LPからの計測ができない場合は、下記をご確認ください。 詳細な設定方法はこちら> ①計測にはキャンペーンURLを使用していますか? 使用していない場合は、キャンペーンURLを発行し計測に使用してください。 ②計測ページにトラッキングコードを設置していますか? ③計測ページに下記jquery本体は読み込んでいますか?
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"> </script>広告メニューで「LPからの計測」、「CVを計測」を行うときに使用するコードです。 (1)広告リスト > 設定方法

↓ (2)LPからの計測 ②をコピーしてご使用ください。

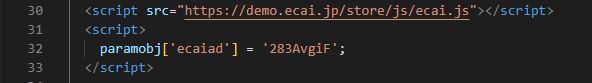
マイページやサンクスページなど、固定の経路で流入してくる場合などに使用できます。 通常のLPからの計測の応用版になります。 LPからの計測設定についてはこちら> 上記の設定に加えて、計測タグの下に下記コードを追加してください。 ※広告コードは指定のものに変更
<script>
paramobj['ecaiad'] = '広告コード';
</script>設置例)

※キャンペーンURLを使用しても、しなくてもクリックが1で計測されます。新機能#72┃オペレーター設定で広告リスト項目「商品購入」の表示・非表示が選択できるようになりました!
■目的
オペレーター設定で広告リスト項目「商品購入」の表示・非表示が選択できるようになりました!
これにより広告リストで「商品購入」の項目を使用しない際に非表示にすることができるため、広告リストの画面を見やすく設定することが可能です。
「直接計測」「LPからの計測」「商品購入数の計測」の用途、仕様の違いについてはこちら>
■セット所要時間
1分
■セット方法
①ECAI右上のオペレーター名をクリック
↓
②オペレーターリスト

↓
➂自身のアカウントの「編集」をクリック

↓
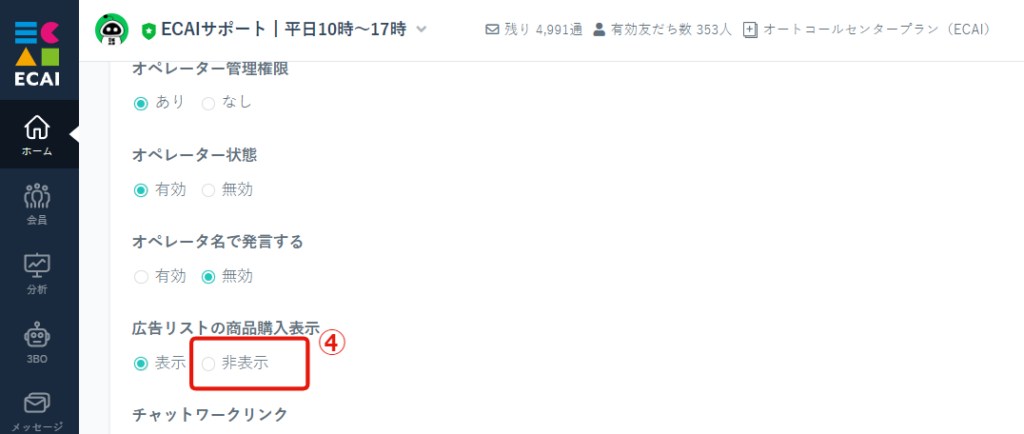
④広告リストの商品購入表示を「非表示」にチェック

↓
⑤保存する

↓
⑥「広告>広告リスト」にて商品購入が非表示になっていれば設定完了


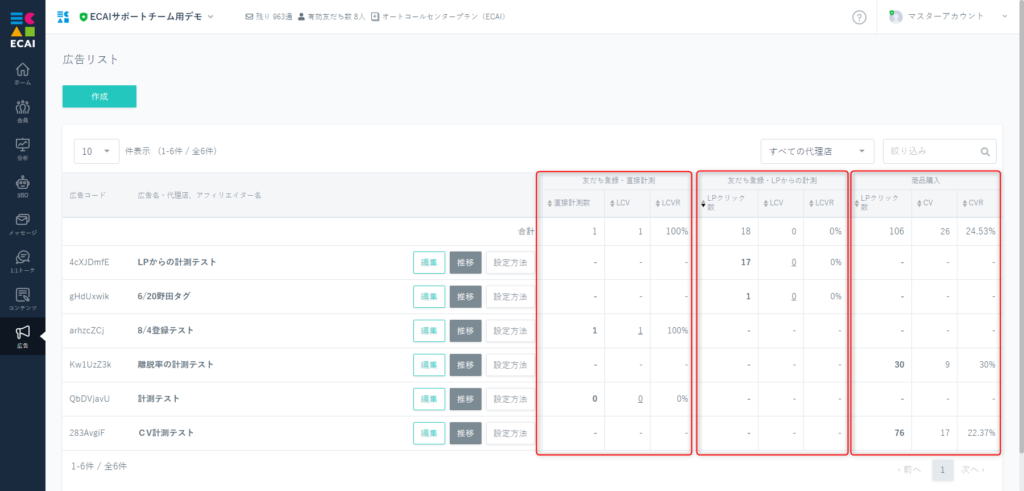
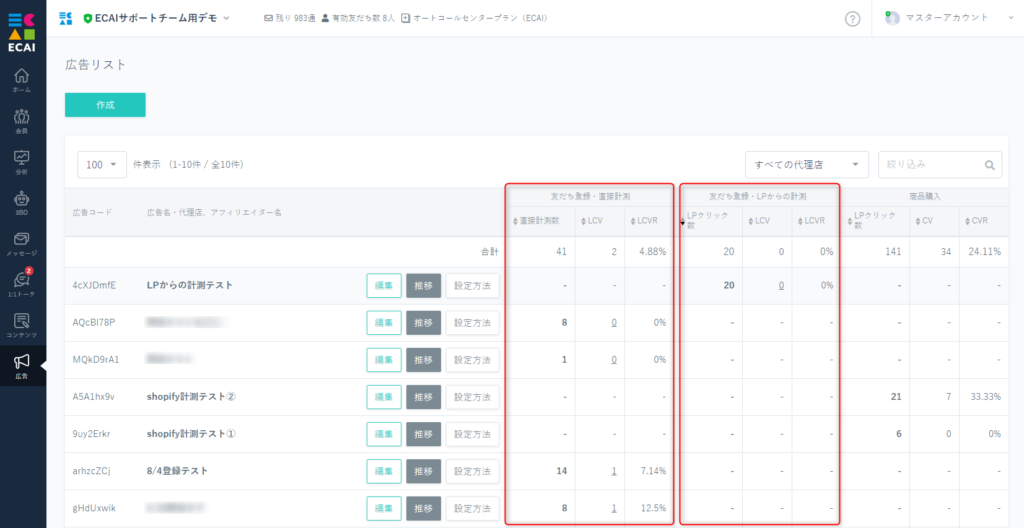
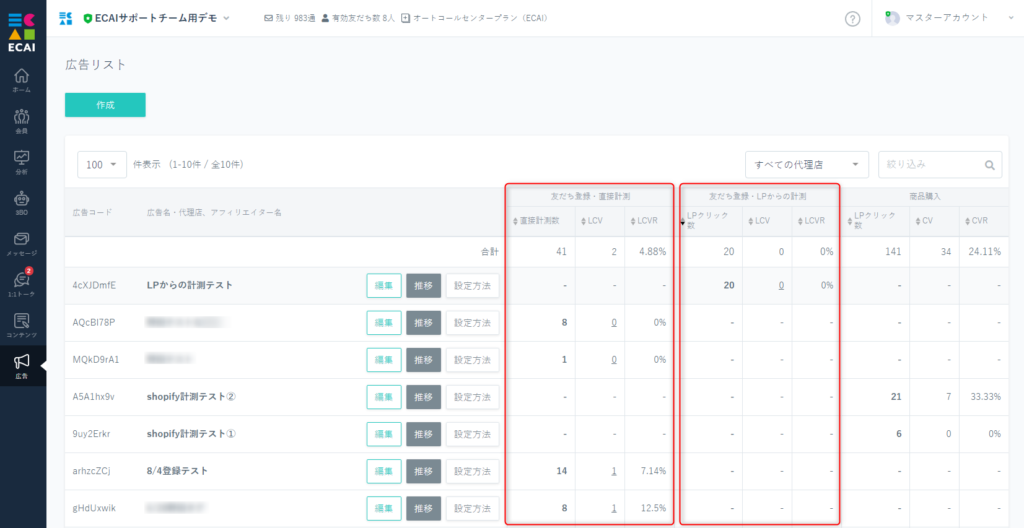
2022/7/28のアップデートにより、広告リストの計測表示が「直接計測」と「LPからの計測」に分かれて表示されるようになりました。 それまでの計測はすべてLPクリックの表示になっております。 直接計測の表示にするには、広告の編集画面より計測設定を直接計測にご変更下さい。 「直接計測」と「LPからの計測」のLCVは合算した数値が入ります。 計測数値をリセットする場合は、新たにコードを設定し計測を行ってください。

それぞれの用途、仕様につきましては下記ガイドをご確認下さい。 「直接計測」「LPからの計測」「商品購入数の計測」の用途、仕様の違いについて>LPページなど生成したキャンペーンURLの広告コードを下層のページに引き継ぐ方法
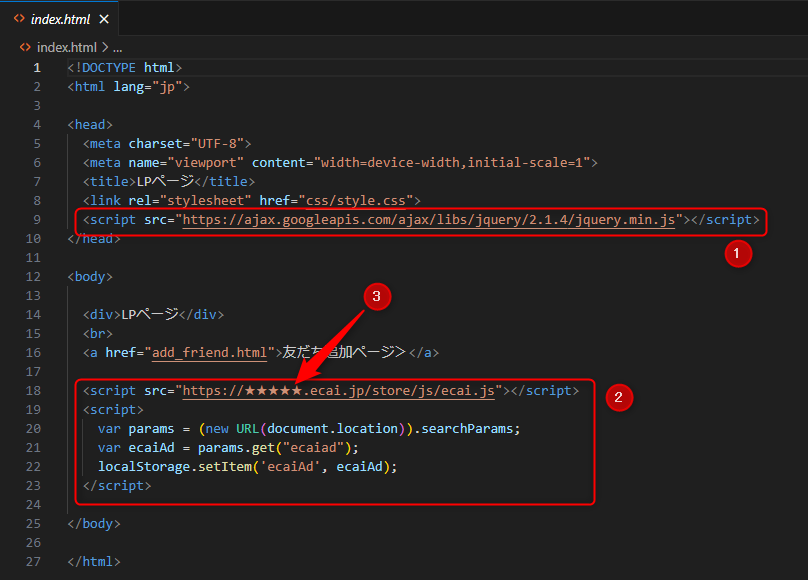
■目的 友だち登録ページがサイトのトップページではなく下層のページにある場合に広告コードを下層ページに引き継ぐことができます。 ■セット所要時間 30分 ■セットの流れ キャンペーンURLでアクセスしたページでブラウザのローカルストレージに広告コードを格納します。 下層にある友だち登録ページに遷移した際に格納した広告コードを引き継ぎます。 下層ページに広告コードを引き継ぐ必要がない場合はこちら> サンプルページ> サンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1)LPページ(トップページ)の設定 ①jquery設置 ②トラッキングコードの設置(デフォルトのものとは内容が異なります) こちらで広告コードをローカルストレージに格納します ③ECAI管理画面に使われているサブドメインに変更して下さい

<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script><script src="https://★★★★★.ecai.jp/store/js/ecai.js"></script>
<script>
var params = (new URL(document.location)).searchParams;
var ecaiAd = params.get("ecaiad");
localStorage.setItem('ecaiAd', ecaiAd);
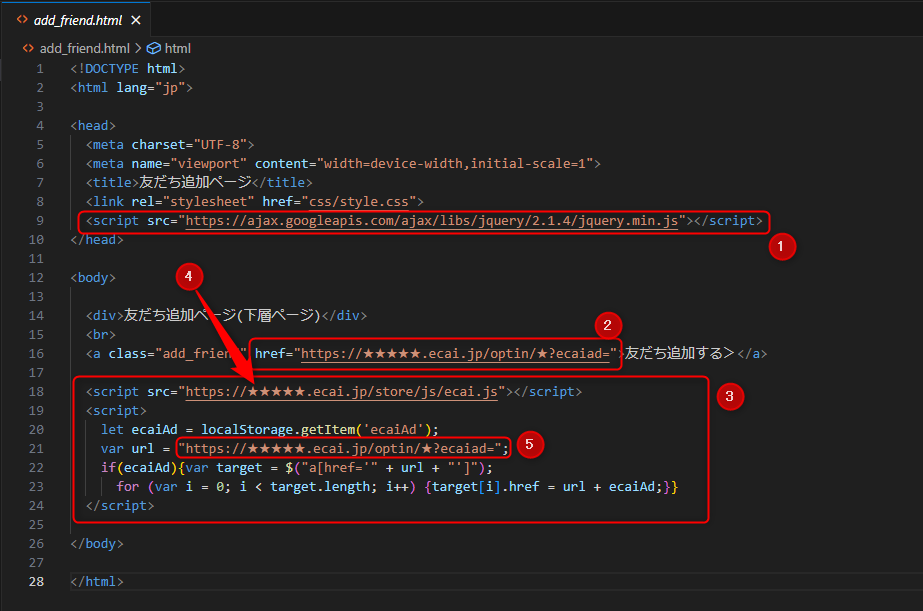
</script>(2)下層ページ(友だち登録ページ)の設定 ①jquery設置 ②広告設定の友だち登録用のリンクを設定してください https://gyazo.com/4f5d9f0a8227cbe972248e30a28b5e4e ③トラッキングコードの設置(デフォルトのものとは内容が異なります) こちらで広告コードを現在のページに引き継いでます ④ECAI管理画面に使われているサブドメインに変更して下さい ⑤広告設定の友だち登録用のリンクを設定してください ※href=部分は不要 https://gyazo.com/4f5d9f0a8227cbe972248e30a28b5e4e

<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script><script src="https://★★★★★.ecai.jp/store/js/ecai.js"></script>
<script>
let ecaiAd = localStorage.getItem('ecaiAd');
var url = "https://★★★★★.ecai.jp/optin/★?ecaiad=";
if(ecaiAd){var target = $("a[href='" + url + "']");
for (var i = 0; i < target.length; i++) {target[i].href = url + ecaiAd;}}
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。LPページ内にある質問などの回答によって広告コードを出し分けて設定する方法
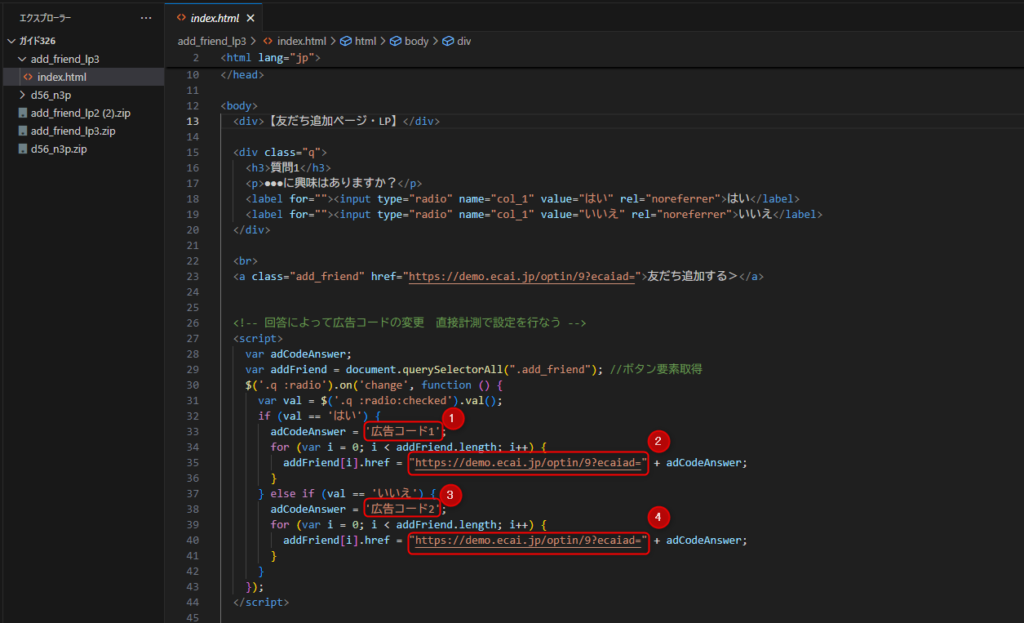
■目的 LPページ内にある質問の回答によって広告コードを分けることで、友だち登録時に付与されるタグも分けることができますので、それぞれにステップメッセージなどをセットすることが可能になります。 ■セット所要時間 30分 ■セットの流れ 同時にLPからの計測を行いたい場合はこちらを参照ください。 ただしLCVは動的に変更されてしまいますのでクリックのみの計測となります。 サンプルページ> サンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1)広告コードの発行 最初に出し分けるための広告コードを直接計測で2つご用意ください。 (2)LPページ(トップページ)の設定 ラジオボタンで「はい、いいえ」の回答によって広告コードが変わるサンプルコードです。 ①、③に作成した広告コードをそれぞれ設置してください。 ②、④に広告コードが空の状態の友だち追加URLを設置してください。 URLは直接計測のガイドの3-2の部分になります。

<!-- 回答によって広告コードの変更 直接計測で設定を行なう -->
<script>
var adCodeAnswer;
var addFriend = document.querySelectorAll(".add_friend"); //ボタン要素取得
$('.q :radio').on('change', function () {
var val = $('.q :radio:checked').val();
if (val == 'はい') {
adCodeAnswer = '広告コード1';
for (var i = 0; i < addFriend.length; i++) {
addFriend[i].href = "https://demo.ecai.jp/optin/9?ecaiad=" + adCodeAnswer;
}
} else if (val == 'いいえ') {
adCodeAnswer = '広告コード2';
for (var i = 0; i < addFriend.length; i++) {
addFriend[i].href = "https://demo.ecai.jp/optin/9?ecaiad=" + adCodeAnswer;
}
}
});
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。広告コードの計測件数からテスト分を削除できるか?
広告コードの計測件数からテスト分を削除することはできません。
実装前に動作テストをした際は、実施時に新たに広告コードを発行し本番用としてご使用ください。
※テスト用の広告コードが不要な場合は削除
広告コード発行方法はこちら>
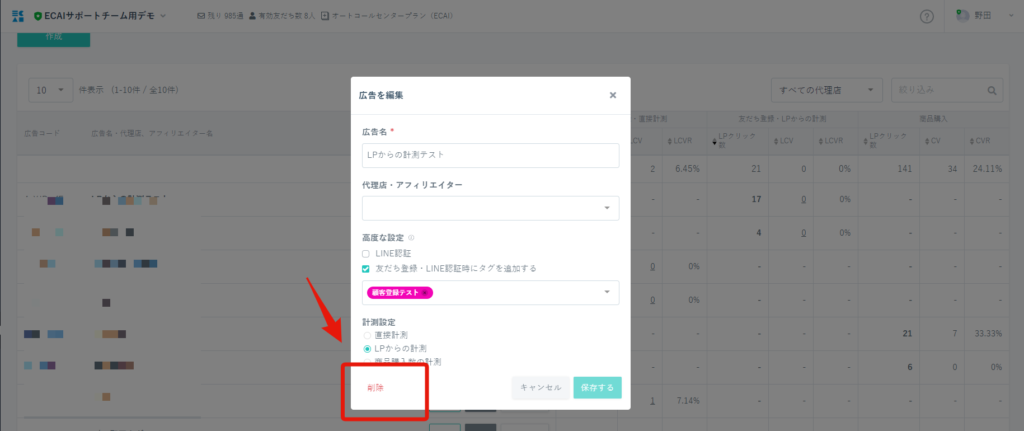
▼広告コードの削除
該当の広告コードの「編集」をクリックし「削除」

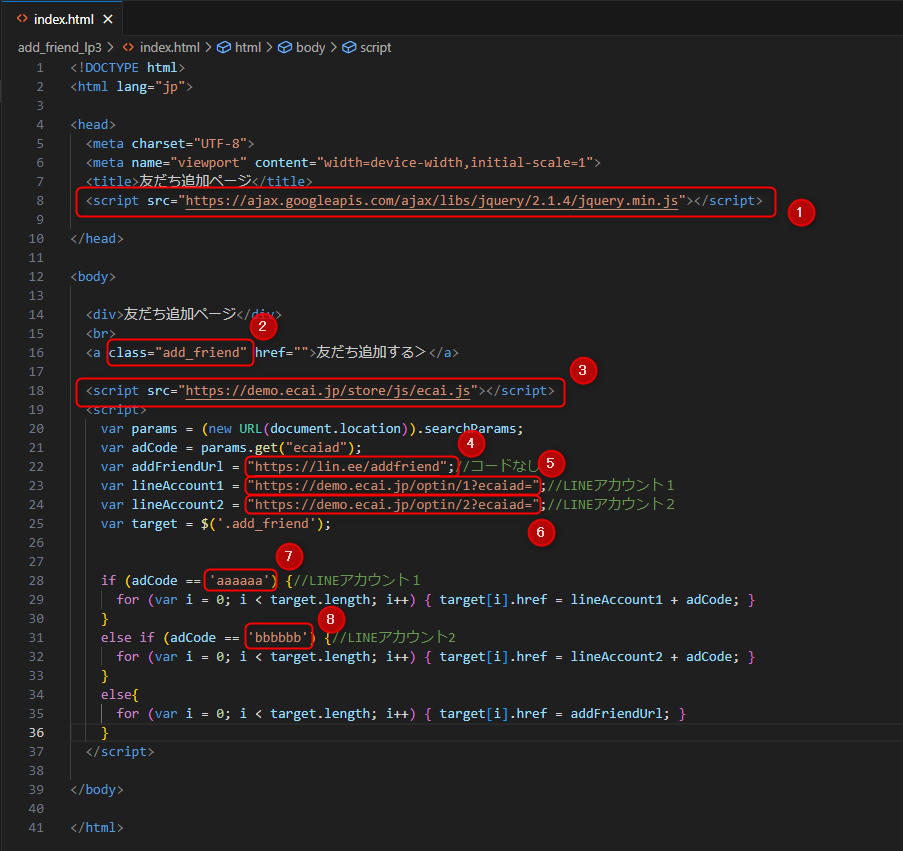
■目的 1つのLPで2つ以上のLINE公式アカウント(BOT)をまたいで広告リストのLPからの計測を行う方法の説明です。 前提として広告コードによる出し分けが必要となりますので、各コードごとのコーディングも必要となります。 通常のLPからの計測はこちらを参照ください。 広告リストのLPクリック数、LCV(友だち登録数)の設定> ■セット所要時間 10分 ■セットの流れ 下記LPページのソースコード参照いただき、御社の環境に合わせて設置をお願いします。 (参考) LPページ:https://help.ecai.jp/form/add_friend_lp3/?ecaiad=aaaaaaa ファイルDL:https://help.ecai.jp/form/add_friend_lp3.zip
コードがないとどのLINE公式アカウント(BOT)に紐づくか判断できないため、その場合はデフォルトで設定したLINE公式アカウントに友達登録されます
〈LPページ〉 ※参照コードは下にあります ①jqueryを設置 ②友達登録ボタンにclass="add_friend"を追加 ③指定のトラッキングコードを設置 ④コードがないときの友達登録URLを設定 ⑤1つ目のアカウントの広告リストの友達登録URL ⑥2つ目のアカウントの広告リストの友達登録URL ⑦1つ目のアカウントの広告コード ⑧2つ目のアカウントの広告コード

<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>友だち追加ページ</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<div>友だち追加ページ</div>
<br>
<a class="add_friend" href="">友だち追加する></a>
<script src="https://demo.ecai.jp/store/js/ecai.js"></script>
<script>
var params = (new URL(document.location)).searchParams;
var adCode = params.get("ecaiad");
var addFriendUrl = "https://lin.ee/addfriend";//コードなし
var lineAccount1 = "https://demo.ecai.jp/optin/1?ecaiad=";//LINEアカウント1
var lineAccount2 = "https://demo.ecai.jp/optin/2?ecaiad=";//LINEアカウント2
var target = $('.add_friend');
if (adCode == 'aaaaaa') {//LINEアカウント1
for (var i = 0; i < target.length; i++) { target[i].href = lineAccount1 + adCode; }
}
else if (adCode == 'bbbbbb') {//LINEアカウント2
for (var i = 0; i < target.length; i++) { target[i].href = lineAccount2 + adCode; }
}
else{
for (var i = 0; i < target.length; i++) { target[i].href = addFriendUrl; }
}
</script>
</body>
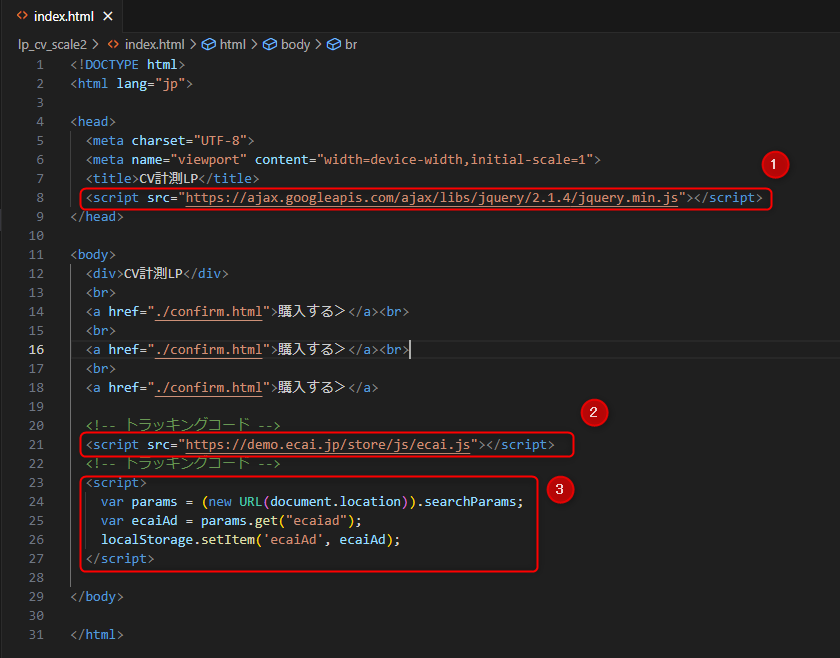
</html>■目的 通常の設定ですと1つのLPで1つの広告コードの運用になるのですが、複数の広告コードに対応できるようになります。 広告コードごとにLPを作成する必要がないので運用面での効率が上がります。 ■セット所要時間 30分 ■セットの流れ ページ遷移する際に広告コードをブラウザのストレージで持ちまわすようにします。 下記のサンプルページではLP→確認ページ→完了ページと遷移します。 サンプルページ> サンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U 今回のガイドでは基本的な設置方法は割愛しておりますので、確認したい方は下記ガイドを参照ください。 商品購入のLPクリック数、CV計測の設定方法> (1)LPページ(商品購入ページ)の設定 ※サンプルのindex.htmlファイルです ※LPページにアクセスする際はキャンペーンURL(広告コード付きURL)をご使用ください ①jquery設置 ②トラッキングコードは使用する広告リストで発行されているものを設置してください ③広告コードをブラウザのストレージに格納

<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script> <!-- トラッキングコード -->
<script src="https://★★★★★.ecai.jp/store/js/ecai.js"></script>
<!-- トラッキングコード -->
<script>
var params = (new URL(document.location)).searchParams;
var ecaiAd = params.get("ecaiad");
localStorage.setItem('ecaiAd', ecaiAd);
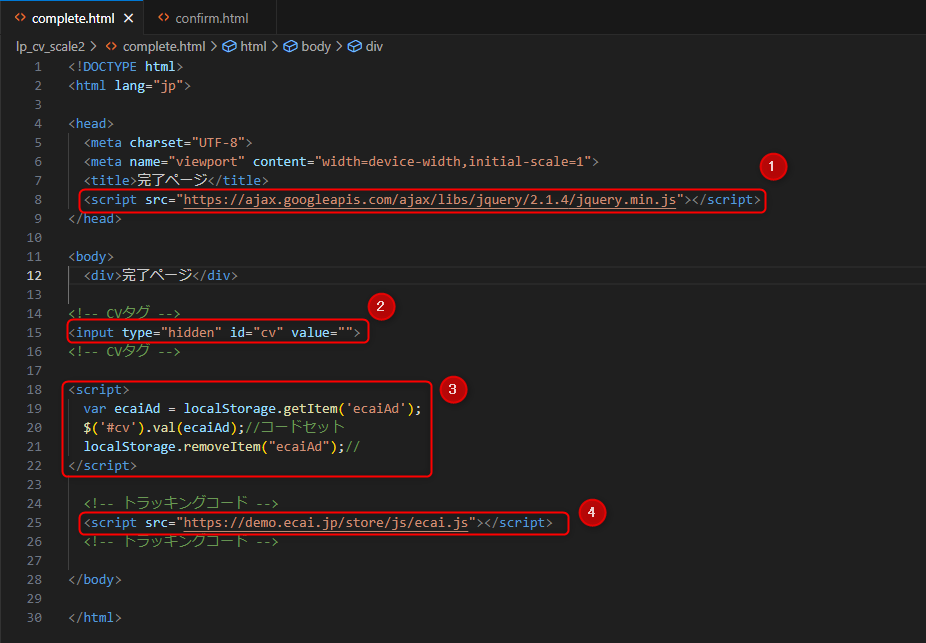
</script>↓ (2)完了ページの設定 ①jquery設置 ②id属性にcvを設定し、inputタグをhiddenで配置 ③ローカルストレージより広告コードを取得し、②のinputタグに設定 設定後ローカルストレージの広告コードは削除します ④トラッキングコードは使用する広告リストで発行されているものを設置してください

<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script><input type="hidden" id="cv" value=""><script>
var ecaiAd = localStorage.getItem('ecaiAd');
$('#cv').val(ecaiAd);//コードセット
localStorage.removeItem("ecaiAd");//
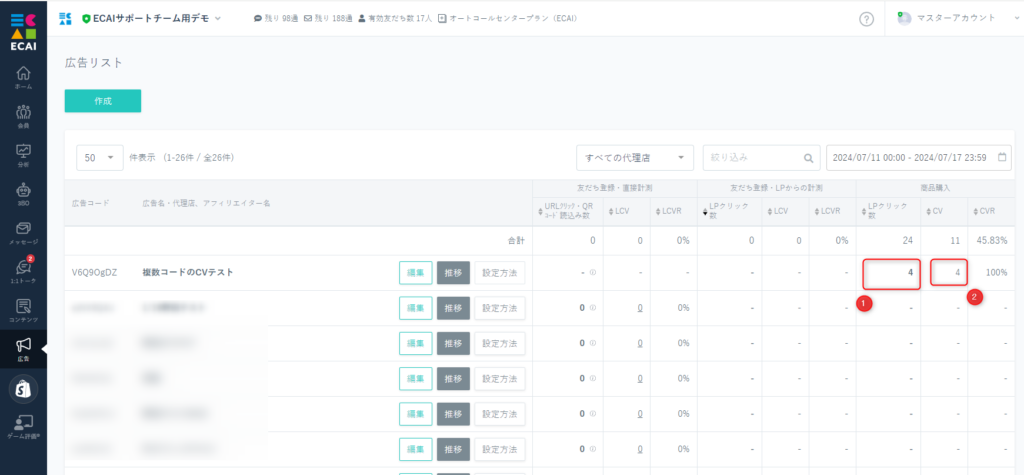
</script>↓ (3)計測テスト ①キャンペーンURL(広告コード付きURL)にアクセスするとカウントされます ②完了ページまで表示されるとカウントされます


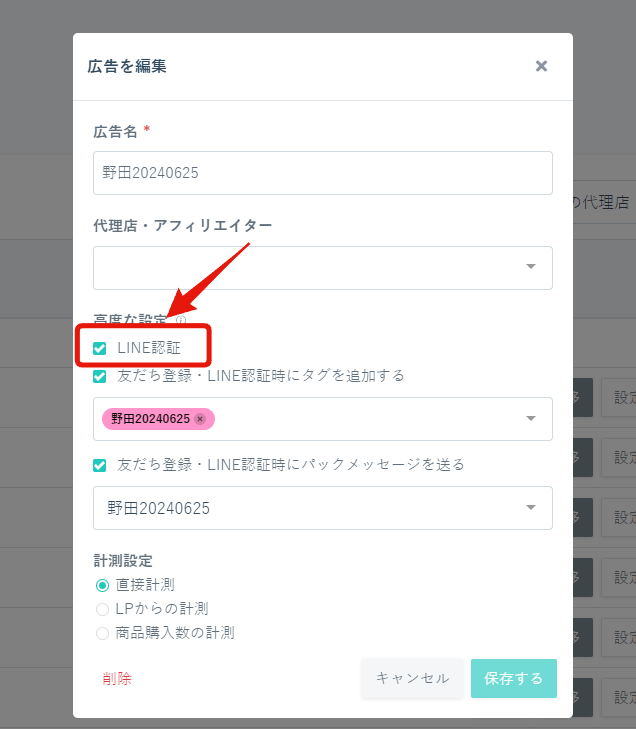
LINE認証を使うメリットは、友だち追加URLを経由のユーザーに正確にタグ付与が可能になる点と、友だち登録URLを踏む際に何度でもタグ付与が可能になる点になります。
※すでに友だち登録をしたことがあるユーザーにもタグ付与が可能です
LINE認証を使用しない場合、ユーザーの特定が出来ない為、同タイミングにたくさんのユーザーのLINE登録があった際に、広告コード付URLから友だち追加をしていないユーザーにタグが付与されたり、逆に広告コード付URLから友だち追加URLをタップしたユーザーにタグが付与されなかったり思わぬ結果に繋がるためLINE認証の使用を推奨しています。
広告コードの作成方法はこちら>
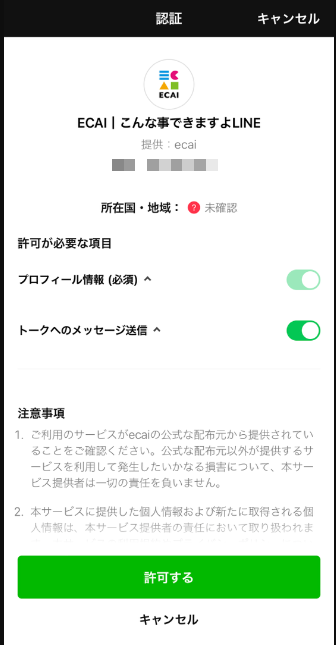
LINE認証を使用した場合、ユーザー側(スマホ)に初めの1回目のみ認証画面が表示され「許可する」をタップする必要がございます。(下記画像参照)
※1度許可したユーザーにはその後認証画面は表示されません

▼LINE認証ありの使用例
すでにLINE登録されているお友だちに、流入経路から友だち追加URLをタップした際にタグを付与
▼注意事項
LINE認証にチェックし、LINE認証時に追加されるタグを設定し、そのタグをトリガーとしてステップメッセージを設定している場合、初めて友だち登録するユーザーには「0分後」のメッセージが送られません。
「0分後」のメッセージを送るためには下記ガイド(URL)の設定を行ってください。
https://onl.sc/7GK4r3R
■目的 広告運用において計測タグに使用しているjqueryが原因で広告の審査に影響が出てしまうことを回避できます ■セット所要時間 10分 ■セットの流れ LP計測の際に設置するトラッキングコードは使用せず、以下のトラッキングコードを使用します。 こちらはjqueryを使用せずに作られたコードになります。 設置方法につきましては下記を参照してください。 広告リストのLPクリック数、LCV(友だち登録数)の設定> ★①には管理画面に使用されているURLのサブドメイン部分を指定して下さい。 例)https://demo.ecai.jp/ですとdemoの部分 ★②にはLPからの計測に記載されている友だち登録のURLを指定して下さい。

〈設置するトラッキングコード〉 ※</body>の閉じタグの直上に設置
<script>
var cookiedomain = getDomain(document.domain);
var paramobj = {};
// クエリパラメータから `ecaiad` を取得し、Cookieに設定
if (typeof getParam('ecaiad') !== 'undefined') {
document.cookie = 'ecaiad=' + getParam('ecaiad');
}
// Cookieを配列として取得
var arr = getCookieArray();
document.addEventListener('DOMContentLoaded', function () {
// クエリパラメータのチェックとオブジェクトの作成
if (getParam('ecaiad')) paramobj['ecaiad'] = getParam('ecaiad');
if (getParam('tcd')) paramobj['tcd'] = getParam('tcd');
if (getParam('ccid')) paramobj['ccid'] = getParam('ccid');
if (getParam('coid')) paramobj['coid'] = getParam('coid');
if (getParam('csid')) paramobj['csid'] = getParam('csid');
// HTML要素 #cv の値を取得
var cvElement = document.getElementById('cv');
if (cvElement) {
paramobj['cv'] = cvElement.getAttribute('value');
}
// 現在のURLを取得
if (window.location.href) {
paramobj['url'] = window.location.href;
}
// パラメータオブジェクトが存在する場合、クエリ文字列を作成
if (Object.keys(paramobj).length > 0) {
var query = '?' + Object.entries(paramobj).map(function (e) {
return `${e[0]}=${e[1]}`;
}).join('&');
// 外部スクリプトの読み込み
var script = document.createElement('script');
script.src = "https://★①.ecai.jp/aclog" + query;
document.head.appendChild(script);
}
});
// URLから指定されたクエリパラメータを取得
function getParam(name, url) {
if (!url) url = window.location.href;
name = name.replace(/[\[\]]/g, "\\$&");
var regex = new RegExp("[?&]" + name + "(=([^&#]*)|&|#|$)"),
results = regex.exec(url);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, " "));
}
// ドメイン名を抽出
function getDomain(url) {
var arr_uri = url.match(/^(.*?)([a-z0-9][a-z0-9\-]{1,63}\.[a-z\.]{2,6})[\:[0-9]*]?([\/].*?)?$/i);
return arr_uri[2];
}
// Cookieを配列形式で取得
function getCookieArray() {
var arr = {};
if (document.cookie !== '') {
var tmp = document.cookie.split('; ');
for (var i = 0; i < tmp.length; i++) {
var data = tmp[i].split('=');
arr[data[0]] = decodeURIComponent(data[1]);
}
}
return arr;
}
// URLSearchParams を使ってクエリパラメータを取得
var params = (new URL(document.location)).searchParams;
var adCode = params.get("ecaiad");
var url = "★②";
// adCode が存在する場合、リンクを更新
if (adCode) {
// 指定された href を持つすべての <a> 要素を取得
var targets = document.querySelectorAll("a[href='" + url + "']");
for (var i = 0; i < targets.length; i++) {
targets[i].href = url + adCode; // href を更新
}
}
</script>