
下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード(12)> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
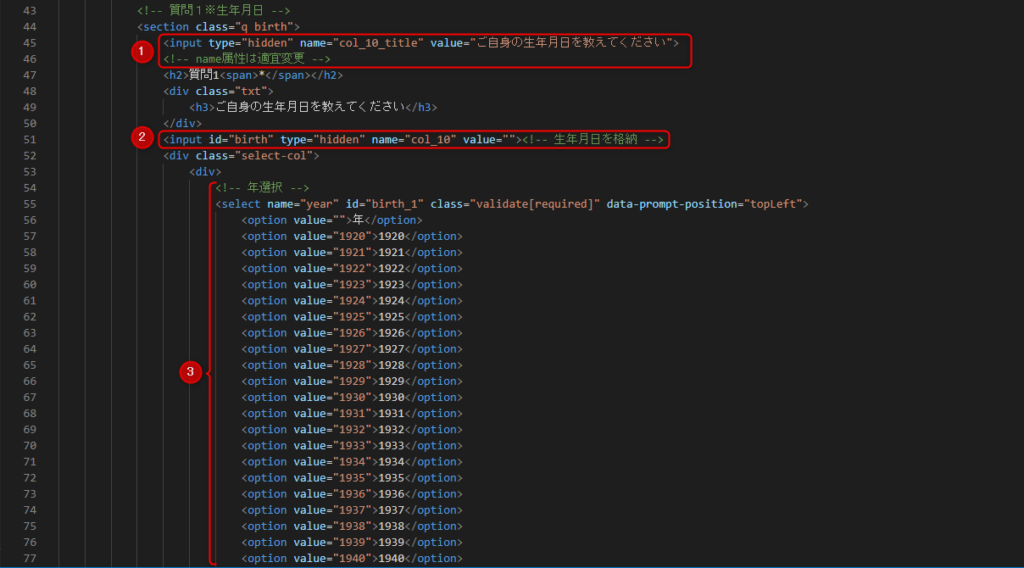
【編集ファイル】 index.html ①タイトルを設定(※name属性は組み込む内容に合わせて適宜変更) ②生年月日をつなげた文字列を格納 ③年選択

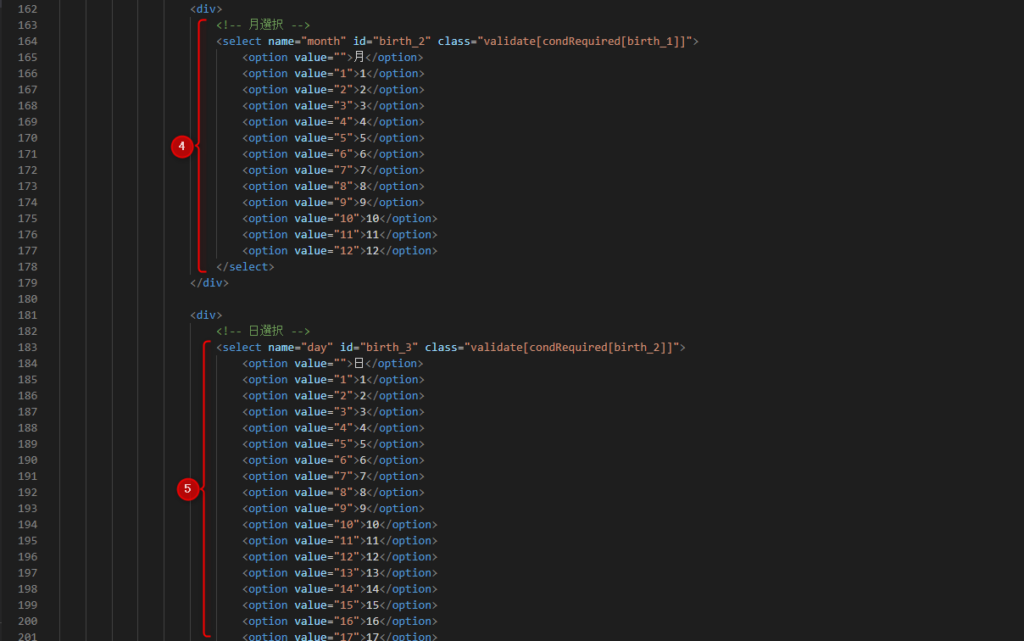
④月選択 ⑤日選択

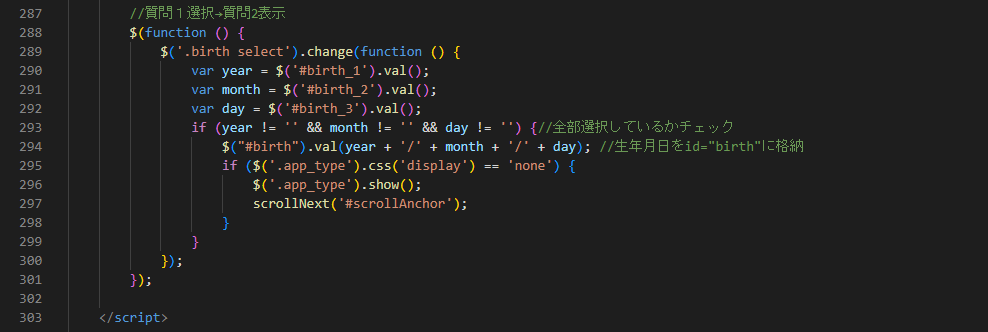
⑥JS処理部分 ・年、月、日が全部選択されると質問2が表示される ・生年月日それぞれのセレクトボックスの値を連結させて格納


■目的 ユーザーの誕生日ごとにメッセージを送りたいなど何かしらのアクションを行いたい場合に有効です。 個別にタグを付与することで、一斉配信などで誕生日の前にメッセージを送ることができます。 ■セット所要時間 2時間 ■セットの流れ 365日分のタグをご用意ください。 作成したタグをフォーム内の指定の場所にセットをします。 下記フォームサンプルページを元に説明します。 ブラウザ上でフォームサンプルページのソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U オリジナルフォームの編集方法につきましてはこちら>
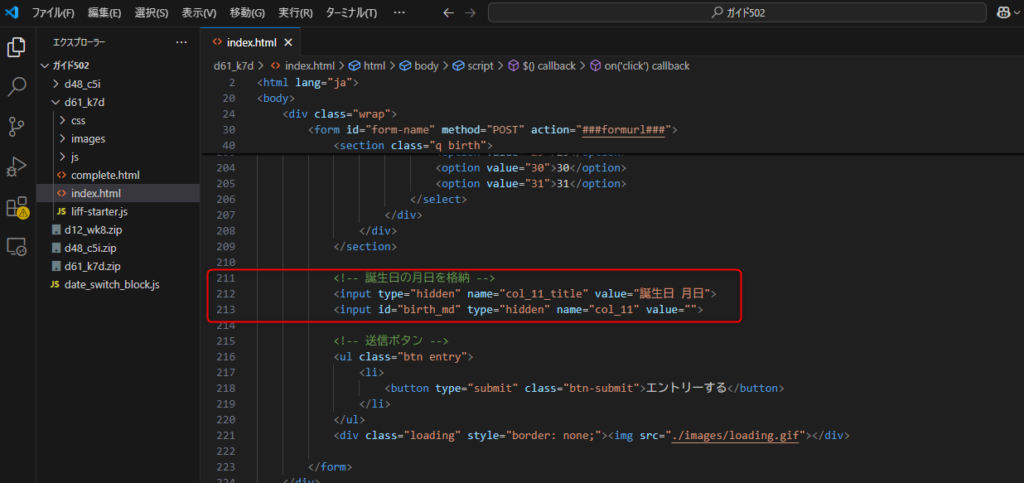
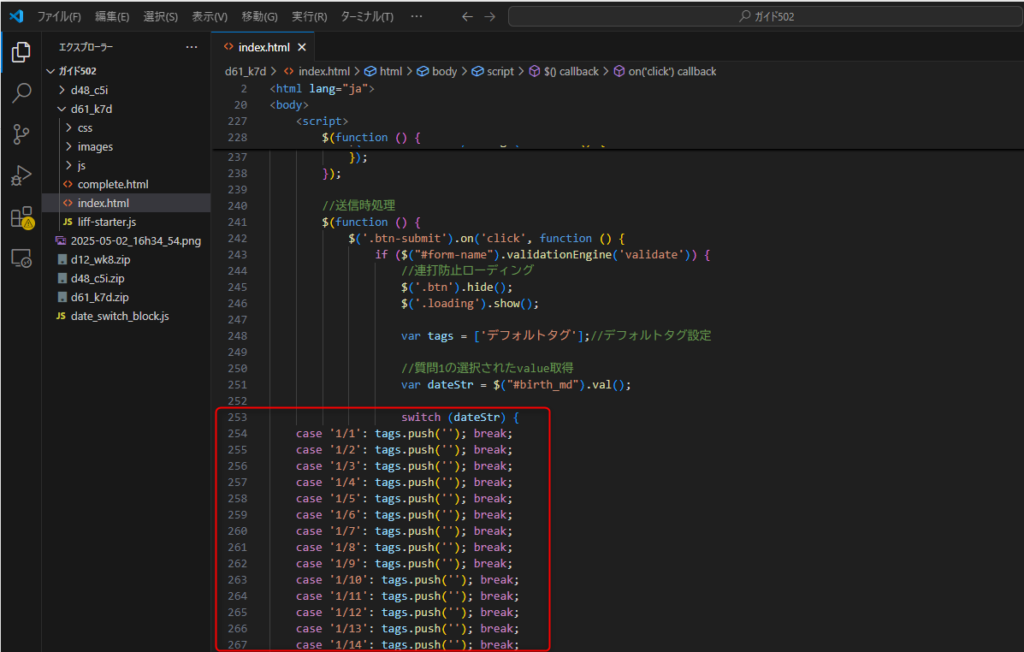
【編集ファイル】 index.html こちらのサンプルページを例に生年月日部分をフォームとして埋め込みます。 フォーム画面から日付の入力がされますと、下記部分に月と日が格納されます。 例)2月20日→2/20

↓
送信時の処理の中にswich分があるのですが、その中に日付ごとにタグをセットします。
例)case '1/1': tags.push('aaaaaaaa'); break;

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。新機能#037┃誕生日や記念日など毎年決まった日にメッセージ予約することができるようになりました!
誕生日や記念日など毎年決まった日にメッセージ予約することができるようになりました!
これにより毎年同じ日に繰り返し配信ができるため、セット作業の時間短縮やセット漏れを無くすことができます。
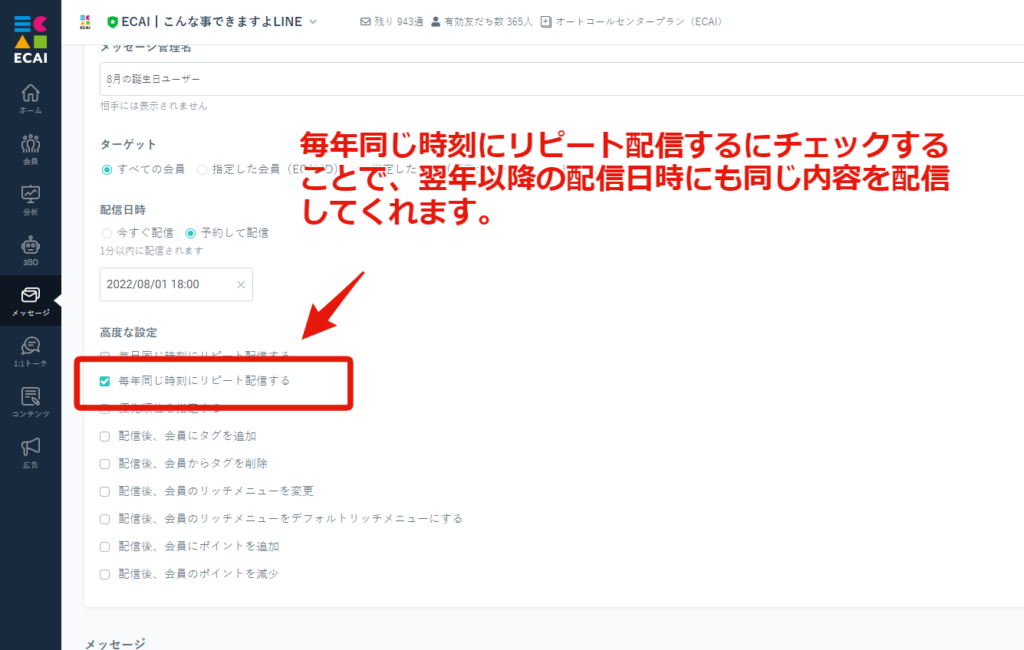
毎年同じ時刻にリピート配信するセットは一斉配信メッセージでのみ設定可能です。
┗一斉配信メッセージの設定方法はこちら>

▼使用例
誕生月ごとに専用のメッセージをセットして、毎年リピート配信する。(例:8月生まれ限定〇〇〇クーポン配布!8/31まで使用可能! など)
—設定手順—
①オリジナルフォームで誕生月をアンケート取得し選んだ誕生月ごとにタグを付与する。(7月タグ・8月タグ・9月タグ) ┗オリジナルフォームの設定方法はこちら> ↓ ②各月ごとに一斉配信メッセージを作成。 ※ターゲットの絞り込みで各月のタグで絞り込む ┗一斉配信メッセージの設定方法はこちら> ↓ ➂配信時間を決め、「毎年同じ時刻にリピート配信するにチェック」を入れて作成新機能#76┃ECカート側の生年月日をECAIの会員情報に自動反映させることが可能になりました!
■目的
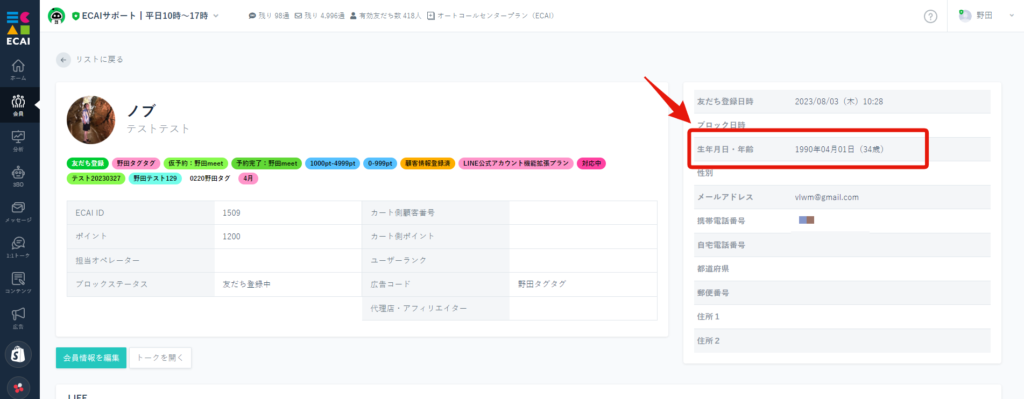
リピスト連携、サブスクストア連携、ecforce連携、楽楽リピート連携で、ECカート側の生年月日をECAIの会員情報に自動反映させることが可能になりました!
これによりECAI側の生年月日取得の効率化ができるとともに、会員へ誕生日メッセージの送信がしやすくなりました!
※Shopify連携・楽天RMS連携は生年月日の自動反映はできません
▼仕様
【1】カートとの連携をしないと使用できません。 ┗リピストとのAPI連携方法はこちら> ┗サブスクストアとのAPI連携方法はこちら> ┗ecforceとのAPI連携方法はこちら> ┗楽楽リピートとのAPI連携方法はこちら> 【2】ECAI会員とカート側会員が複数紐づく場合、最初に連携されたカート側会員の生年月日が反映され、カート側に生年月日が設定されていない場合は反映されません。 【3】誕生日の反映には各カートの取り込み頻度から10分程タイムラグがあります。 ┗取り込み頻度の確認はこちら>
■セット所要時間
1分
■セット方法
①コンテンツ
↓
②外部連携

↓
➂「連携済み」をクリック
↓
④「カート側会員誕生日をECAIに連携する」にチェック
↓
⑤保存する
※この後自動的にECカート側の生年月日がECAIに反映されていきます

■目的
誕生月・誕生日ごとに自動でタグ付与することが可能になりました!
自動でタグ付与ができるようになったことで、タグ付与に使っていた作業時間を削減することができます。
誕生月・誕生日ごとにタグを付与しておくことで、一斉配信メッセージ送信時の絞り込みによって誕生日メッセージを送ることが可能です。
誕生日や記念日など毎年決まった日にメッセージ予約する方法はこちら>
▼使用例
・4月生まれのお客様に「4月」というタグを自動付与 ・3月1日〜6月1日生まれの方に「春生まれ」というタグを自動付与
▼仕様
自動タグ付与時に参照とする生年月日は、ECAIの会員情報に紐付いた生年月日となります。

ECAIの会員情報情報に生年月日を紐付けする方法は「手動」「フォーム入力」「カート連携」の3パターンあります。
┗手動入力方法はこちら>
┗フォーム入力方法はこちら>
┗カート連携方法はこちら>
生年月日カート連携により反映できるのはecforce・リピスト・サブスクストア・楽楽リピートのみとなります。
※Shopify・楽天RMSからは生年月日のカート連携取得はできません
■セット所要時間
3分
■セット方法
①各月や各日のタグを作成
┗タグの作成方法はこちら>
↓
②会員
↓
➂タグリスト

↓
④付与したいタグの「自動設定」をクリック
↓
⑤「誕生日」を選択
※「誕生月」を選択した場合月ごとの指定はできず、毎月1日0時0分にその月の生まれの会員に自動でタグを付与もしくは解除するという仕様になります
↓
⑥期間を指定
┗5月生まれを指定したい場合は「05/01~05/31」にする
┗3月1日〜6月1日生まれを指定したい場合は「03/01~06/01」にする
※1980年4月1日〜1989年3月31日までのように西暦を含めた期間指定はできませんためご注意ください
↓
⑦保存する

▼補足
・タグの自動設定の更新頻度15分に1回です。15分におおよそ10,000件の自動タグ付与・削除が可能です。
┗タグの自動設定は毎時00分と15分と30分と45分に更新されます
