上記の動画のような、診断風メッセージを作成するには、「応答メッセージ」「クイックリプライ」を組み合わせて作成します。 こちらをサンプルとして説明します。 【サンプル例】 診断-Q1 ↓ 診断-Q2 ↓ 診断-Q3 ↓ 診断結果 ↓ クーポンコード表示 【準備すること】 ①質問分と結果表示の応答メッセージ ※質問の数によって用意する数も変わります。 ※回答内容によって質問分岐させる場合は、その分の応答メッセージを用意する必要があります。

②応答メッセージで次の質問を呼び出すためのクイックリプライ ※クイックリプライ1→診断-Q2の呼び出し ※クイックリプライ2→診断-Q3の呼び出し ※クイックリプライ3→診断結果の呼び出し

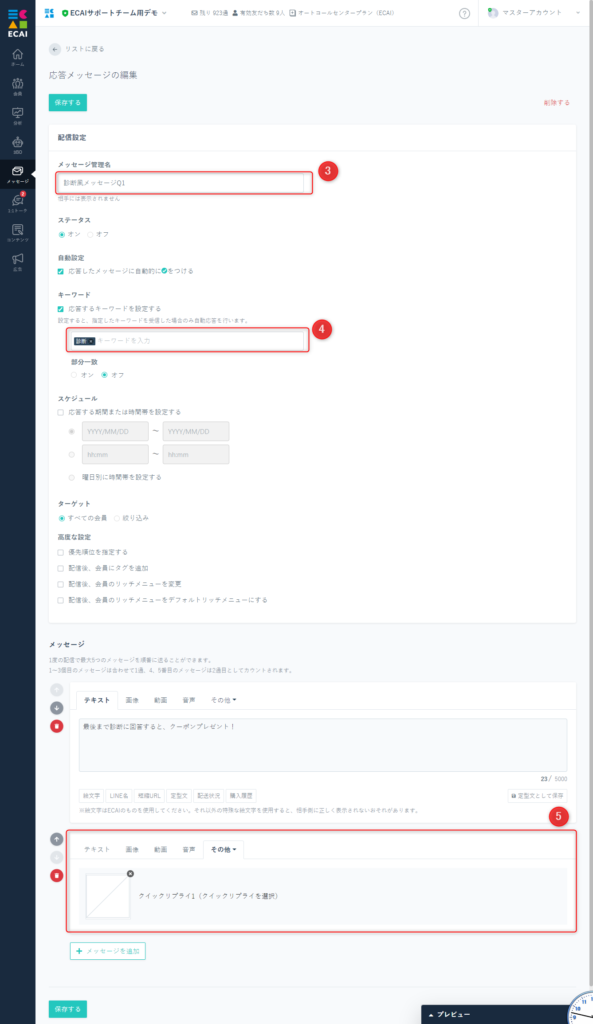
【設定手順】 ■診断-Q1の応答メッセージ設定 ③タイトルの設定 ④呼び出すためのキーワードを設定(複数設定可) ⑤質問1の内容をクイックリプライで設定 ※診断-Q2、診断-Q3も同じように設定してください。

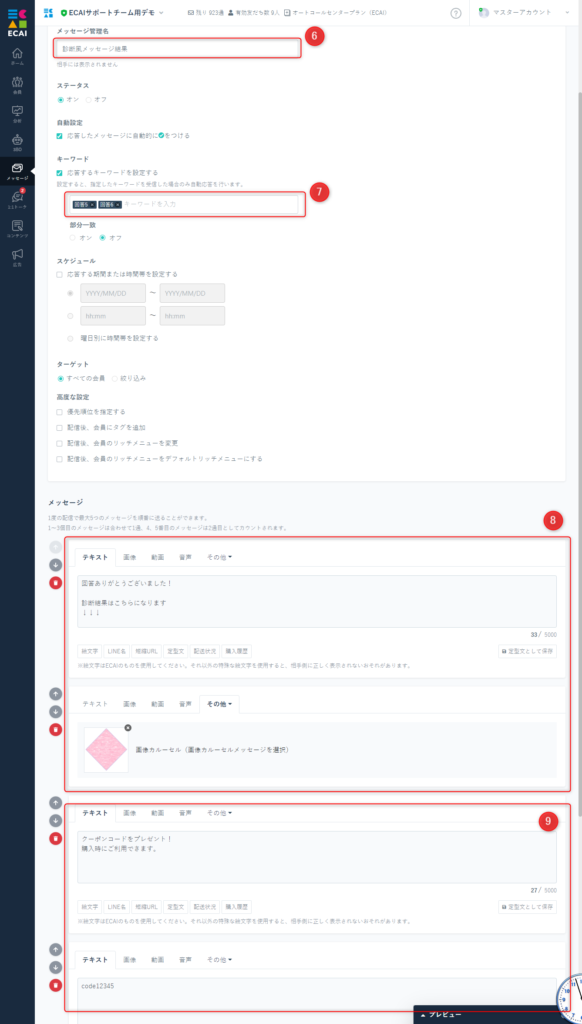
■診断結果の応答メッセージ設定 ⑥タイトルの設定 ⑦クイックリプライで呼び出すためのキーワードを設定(複数設定可) ⑧診断結果として見せたいコンテンツを設定 ⑨クーポンなどを表示させる場合はテキストなどで設定 ※⑧、⑨の内容を1つずつ見せたい場合は、応答メッセージをさらに個別に設定してください。

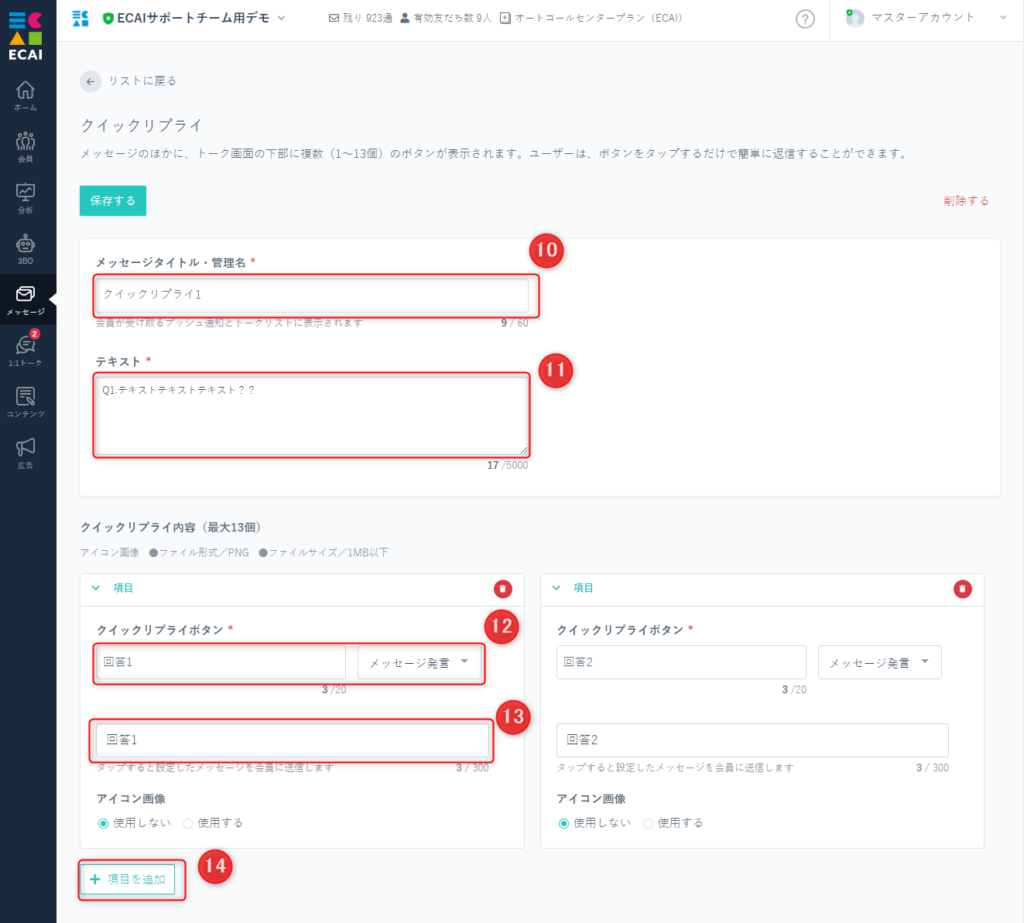
■クイックリプライの設定(質問内容) ⑩タイトルの設定 ⑪表示させる質問テキストを記入 ⑫回答内容の記入 ⑬、⑫と同じ内容にする ※こちらの回答で次の応答メッセージを呼び出すようにする ⑭必要な回答を追加する ※クイックリプライ2、クイックリプライ3も同じように設定してください。

設定方法は以上となります。 自由度が高いため、その他必要な要件がございましたら要件に合わせてカスタマイズしていただけたらと思います。【オリジナルフォーム】入力チェックの設定について

■目的 オリジナルフォームの入力チェックの設定についての説明 ■セット所要時間 10分 ■セットの流れ 下記フォームサンプルページを元に説明します。 フォームサンプルページのソースコードをブラウザ上でご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
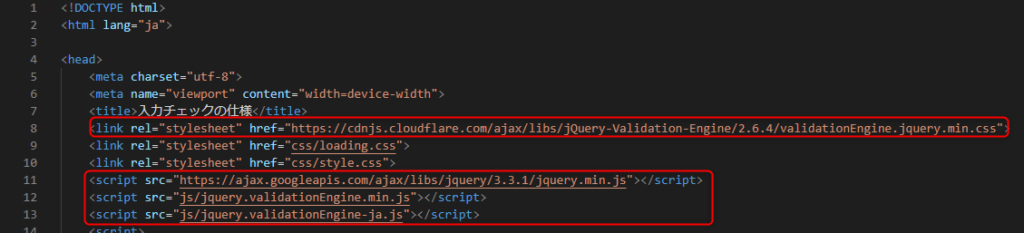
(1)必要ファイルは4つ 下記4ファイルを<head>内で読み込んでください。 (※ECAIのテンプレートを使用している場合、すでに設置されています。) ・jquery本体 ・validationEngine.css ・validationEngine.js ・日本語化ファイル

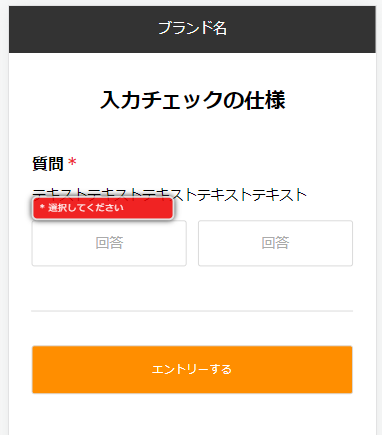
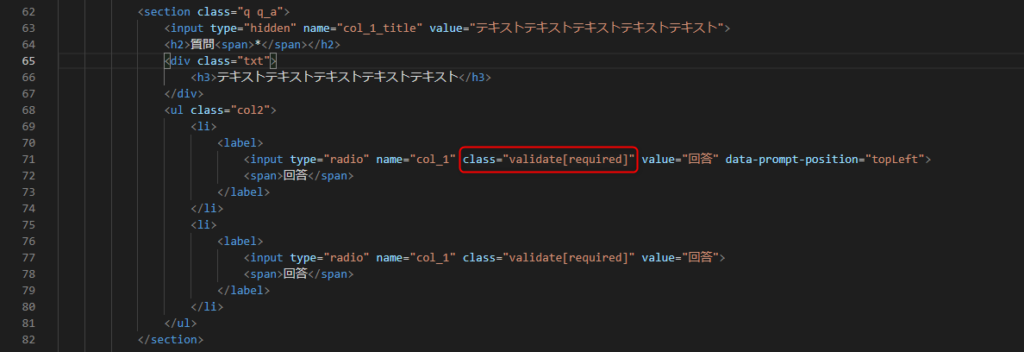
(2)回答のclassに”validate[required]”を指定
※data-prompt-positionでアラート表示の位置を調整できます。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。【オリジナルフォーム】チェックボックスの作り方
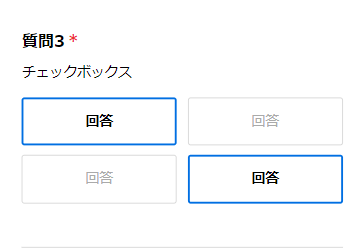
■見本

下記フォームサンプルページを元に説明します。 フォームサンプルページのソースコードをブラウザ上でご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
フォームサンプルページの質問3が「チェックボックスタイプ」になりますので、こちらをサンプルコードよりコピペしてご使用ください。

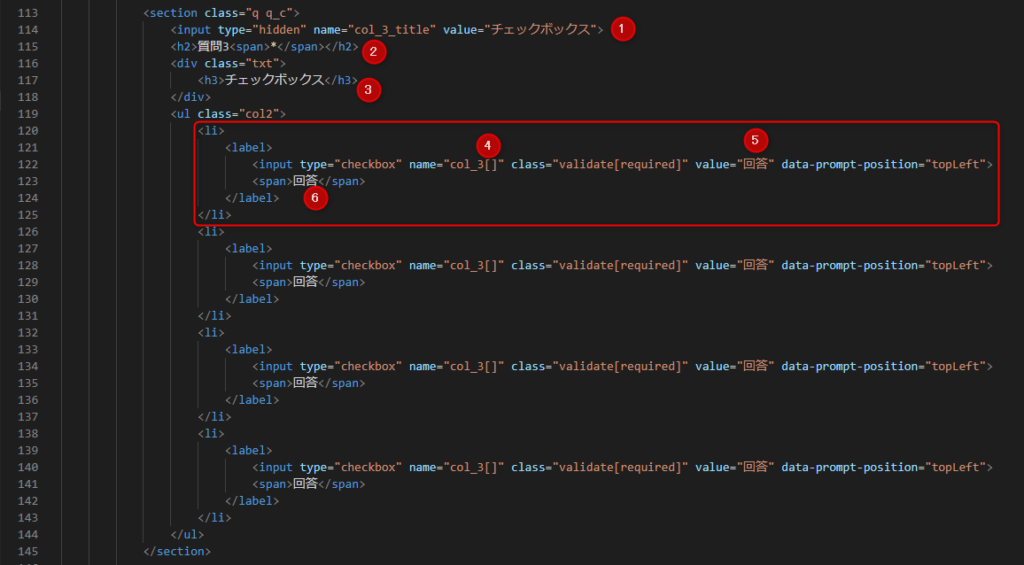
①ECAI側で表示されるタイトルを「value」に設定(フォームには表示されません) ②質問番号を指定 ③質問テキストを指定 ④name属性は前の質問から連番になるようにし、複数回答を取得できるように[]指定 ⑤value属性は送信内容を指定(⑤⑥は同じだとわかりやすい) ⑥選択支の表示テキストを指定 選択支を増やすときは<li></li>までをコピペで追加して増やす
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。【オリジナルフォーム】2つの質問の回答を1つのname属性にまとめる方法
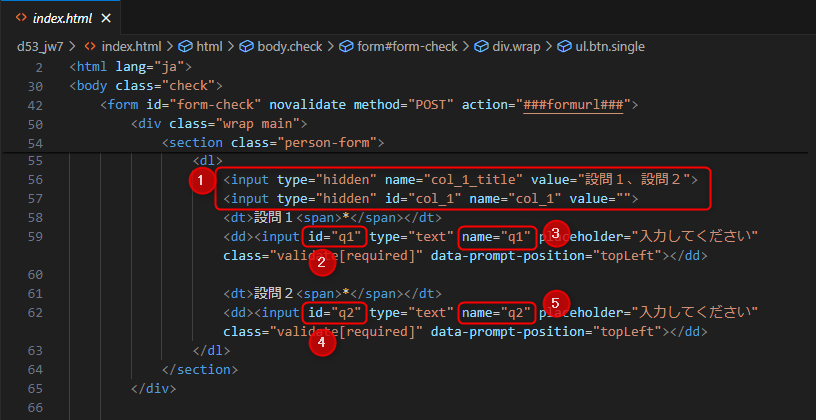
■目的 通常はname属性を2つに分ければ良いのですが、何らかの理由で2つの質問の回答を1つにまとめる必要があるときに使用します。 実装にはJavascriptの知識が必要となります。 ■セット所要時間 10分 ■セットの流れ サンプルページをベースに説明しますので下記ファイルをダウンロードしてください。 サンプルページ> サンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1) サンプルページではname属性のcol_1に2つの回答を持たせる処理を実装します。 name属性の記載ルールにつきましてはこちら> ①col_1(連番は任意)のタイトルと回答をtype="hidden"にする。回答の方には任意のid属性を振る(今回はid="col_1") ②1つ目の回答に任意のid属性を振る(今回はid="q1") ③1つ目の回答に任意のname属性を振る(今回はname="q1") ④2つ目の回答に任意のid属性を振る(今回はid="q2") ⑤2つ目の回答に任意のname属性を振る(今回はname="q2")

<section class="person-form">
<dl>
<input type="hidden" name="col_1_title" value="設問1、設問2">
<input type="hidden" id="col_1" name="col_1" value="">
<dt>設問1<span>*</span></dt>
<dd><input id="q1" type="text" name="q1" placeholder="入力してください" class="validate[required]" data-prompt-position="topLeft"></dd>
<dt>設問2<span>*</span></dt>
<dd><input id="q2" type="text" name="q2" placeholder="入力してください" class="validate[required]" data-prompt-position="topLeft"></dd>
</dl>
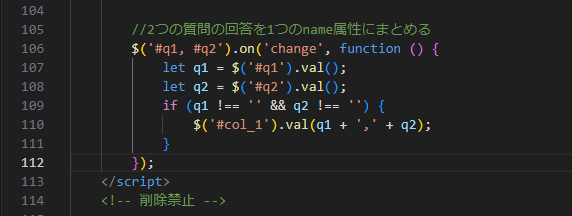
</section>↓ (2) 設問が回答されたタイミングで2つの設問の回答をname属性のcol_1にまとめる

<script>
$('#q1, #q2').on('change', function () {
let q1 = $('#q1').val();
let q2 = $('#q2').val();
if (q1 !== '' && q2 !== '') {
$('#col_1').val(q1 + ',' + q2);
}
});
</script>