
■目的 オリジナルフォームの入力途中でフォームを閉じる ■セット所有時間 10分 下記フォームサンプルページを元に説明します。 サンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ■セットの流れ サンプルページ:complete.html サンプルページを例に説明をしていきます。 実際の閉じる動作はLINEのLIFF内でしか動作しないのでご注意ください。 (1)body閉じの上に下記コードを追加 ※既に記載がある場合は記載しなくてOKです。
<!-- 削除禁止 -->
<script charset="utf-8" src="https://static.line-scdn.net/liff/edge/2/sdk.js"></script>
<script src="liff-starter.js"></script>
<script>
window.onload = function (e) {
liff.init({ liffId: "###liffid###" }).then(() => {
liff.getProfile().then(function (profile) {
document.getElementById('useridfield').value = profile.userId;
//alert(profile.userId);
}).catch(function (error) {
//window.alert('Error getting profile: ' + error);
});
})
.catch((err) => {
});
};
</script>
<script>
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁止 -->(2)閉じるアクションを起こしたいボタンなどに下記を追加
onclick="liffclose();"
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。オリジナルフォームを送信後にトーク画面に戻る方法
■目的 オリジナルフォーム送信後に完了ページを表示させずトーク画面に戻る方法です。 ■セット所有時間 5分 下記フォームサンプルページを元に説明します。 サンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ■セットの流れ サンプルページを例に説明をしていきます。 編集ファイル:complete.html フォーム送信後に表示される完了ページ(complete.html)に、自動でLIFFを閉じる動作を入れます。 実際の閉じる動作はLINEのLIFF内でしか動作しないのでご注意ください。 (1)body閉じの上に下記2つのコードを追加
<!-- 削除禁止 -->
<script>
liffclose();
</script>
<!-- 削除禁止 -->※下記2つ目のコードは、フォーム内に既に記載がある場合は記載しなくてOKです
<!-- 削除禁止 -->
<script charset="utf-8" src="https://static.line-scdn.net/liff/edge/2/sdk.js"></script>
<script src="liff-starter.js"></script>
<script>
window.onload = function (e) {
liff.init({ liffId: "###liffid###" }).then(() => {
liff.getProfile().then(function (profile) {
document.getElementById('useridfield').value = profile.userId;
//alert(profile.userId);
}).catch(function (error) {
//window.alert('Error getting profile: ' + error);
});
})
.catch((err) => {
});
};
</script>
<script>
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁止 -->(2)完了ページのコンテンツ部分は、コメントアウトか削除して非表示にする
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。オリジナルフォームの完了ページを閉じたときに白紙ページが残る場合の対処法
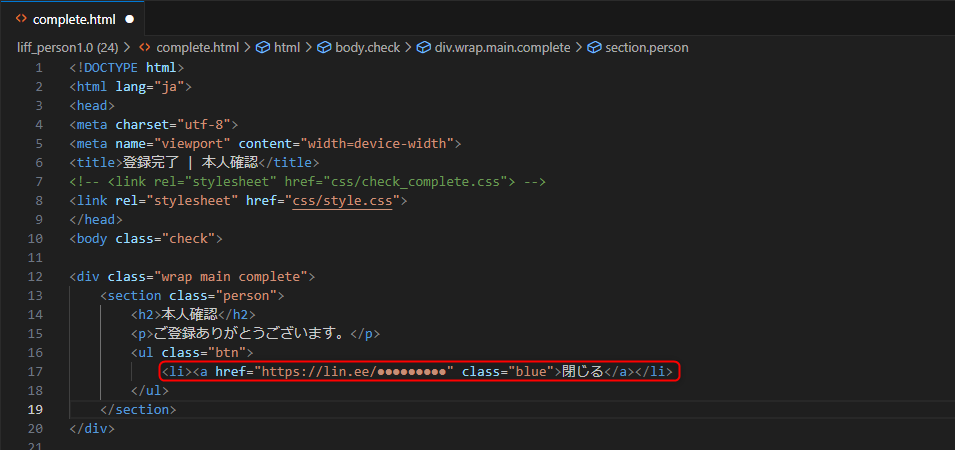
■目的 オリジナルフォームの完了ページを閉じたときに白紙ページが残ってしまうときの対処方法です。 ケースとしては短縮URLでLIFF-URLを使用した際などになります。 ■セット所要時間 10分 ■セットの流れ オリジナルフォームを編集します。 編集方法に関してはこちら> (1)友だち登録URLをコピーします 友だち登録URLの確認方法はこちら> (2)complete.htmlの編集 完了ページには概ね閉じるボタンがあると思いますのでそちらを編集します。 ない場合は新たに作成してください。 閉じるボタンのaタグにonclickイベントがある場合は削除します。 そしてhref属性を追加し、先ほどコピペした友だち登録URLをセットしてください。

(3) ファイル編集後、閉じるボタンを押してトーク画面が表示されるか確認をして下さい。
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。
