
下記サンプルページを元に説明します。 ファイルをダウンロードしていただくか、サンプルページのソースコードをブラウザ上でご確認ください。 >サンプルページ >サンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
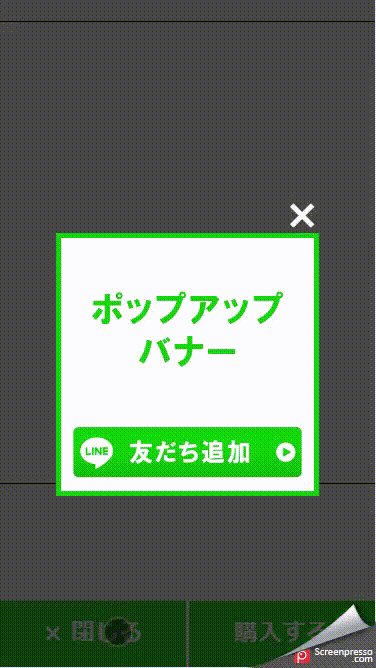
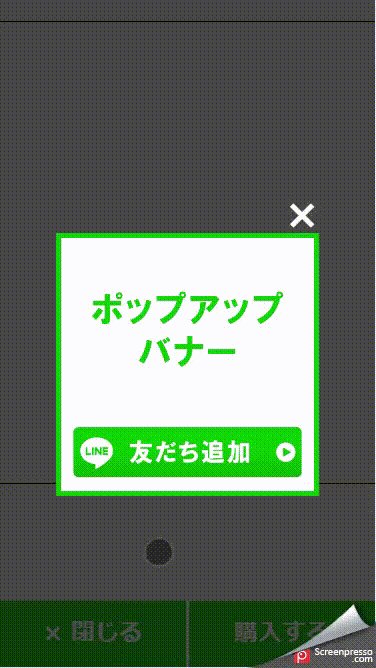
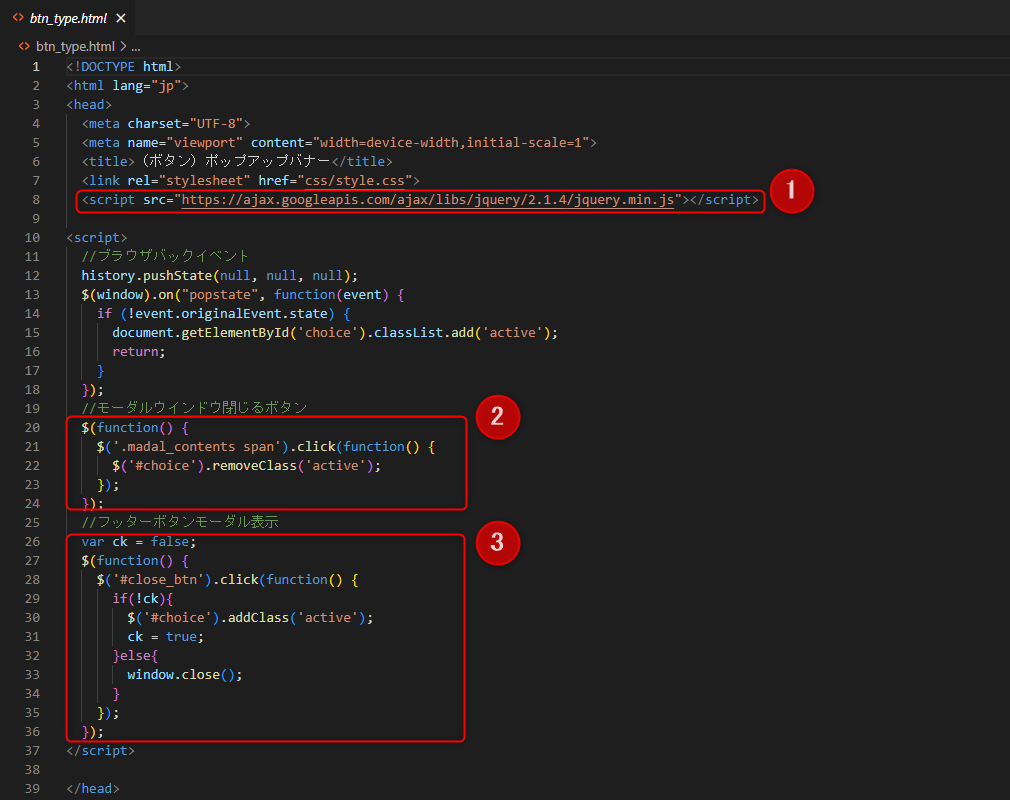
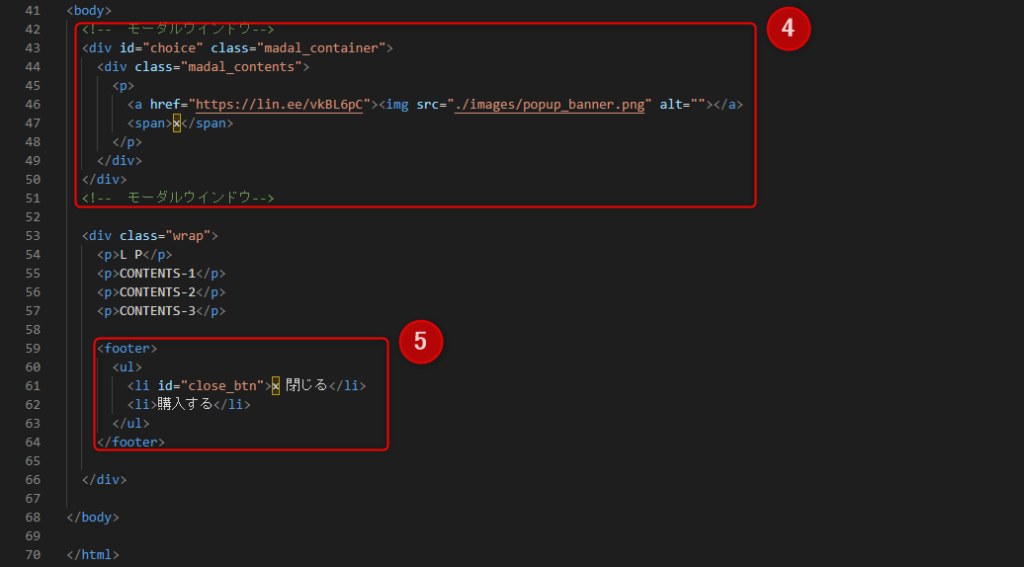
■仕様1 フッターの「閉じる」ボタンをクリックすると、離脱防止のポップアップバナーが表示されます。 こちらのバナーに引き留め施策を設定し、LINEの友だち登録へ誘導してください。 〈ソースコード説明〉 ①jqueryの読み込み ②ポップアップバナー閉じる挙動 ③ポップアップバナー表示挙動 ④ポップアップバナーを設置 ⑤ポップアップバナーのトリガーとなるボタン配置


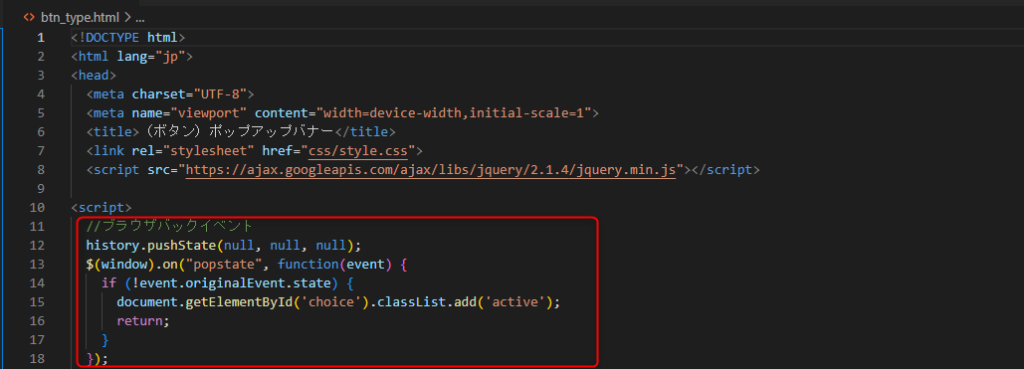
■仕様2 ブラウザの戻るボタンを押した際に、ポップアップバナーが表示

※ブラウザのセキュリティーの関係で、ユーザーが何も動作しないでブラウザの戻るボタンを押下するとイベントは実行されません。 回避するにはユーザーが何かしらのアクションを起こす必要があります。 どこでもよいので画面のどこかをクリック(タップ)すると、ブラウザバックのイベントが有効になります。オリジナルフォーム内の推奨画像サイズ、形式
オリジナルフォームはHTMLを自由にデザインが可能なため、規定のサイズ、形式などはございません。 ただし画像データが非常に重かったり、サイズが大きすぎたりしますとユーザビリティーを損ないます。 推奨のサイズは以下になりますので、参考にしてください。 ■引き止めバナー、継続促進バナー ・形式:jpg.png ①正方形バナー(1:1) ・サイズ横×縦:1040×1040px ※バナー下にボタンを設置する場合におすすめ ②縦型バナー ・サイズ横×縦:1040×1800px ※スマートフォン1画面のおおよそ収まるサイズ ③縦型バナー大 ・サイズ横×縦:1040×2800px ※スマートフォン画面の約1.5スクロールのサイズ https://gyazo.com/cbe746c9b921c5cb5278af4fefcbc5d5 ■ポップアップバナー(モーダルバナー) ・形式:jpg.png,gif ①正方形バナー(1:1) ・サイズ横×縦:600×600px ②縦型バナー(2:3) ・サイズ横×縦:600×900px指定のタグが付いていないと、フリーメッセージ許可しない方法
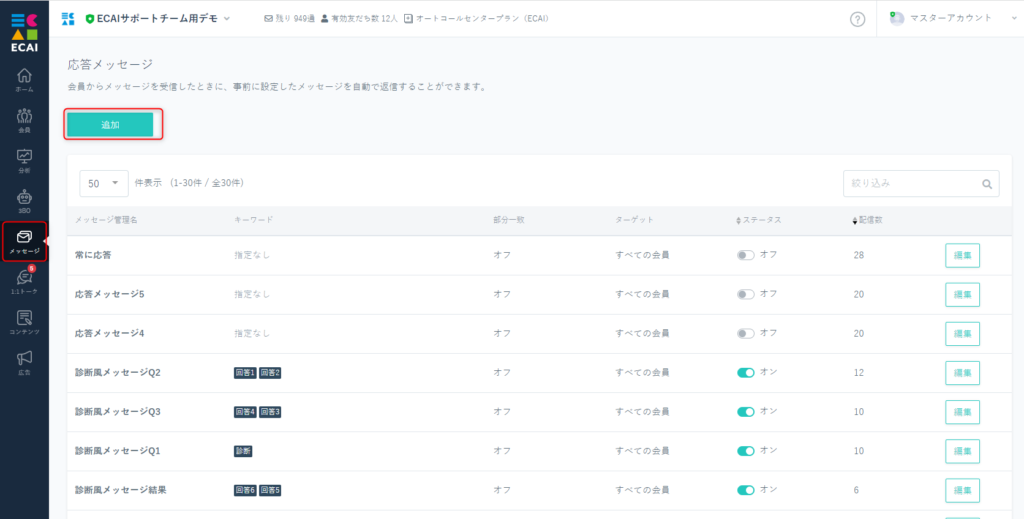
応答メッセージのターゲット指定でタグ除外設定を行います。 友だち登録したユーザーがフリーメッセージを送った後にブロックしてしまうのを防ぐことができます。 (1)メッセージ > 応答メッセージ > 追加 ※応答メッセージの作成方法はこちら>

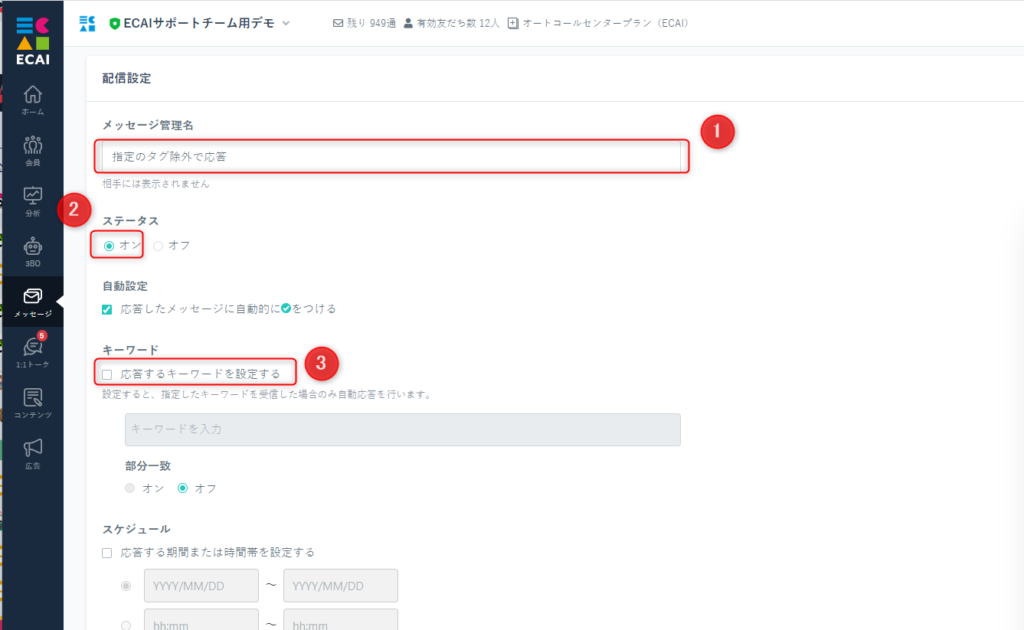
↓ (2)応答メッセージ設定 ①任意の管理名入力 ②ステータスはオン ③キーワード設定はなし(チェックしない)

↓
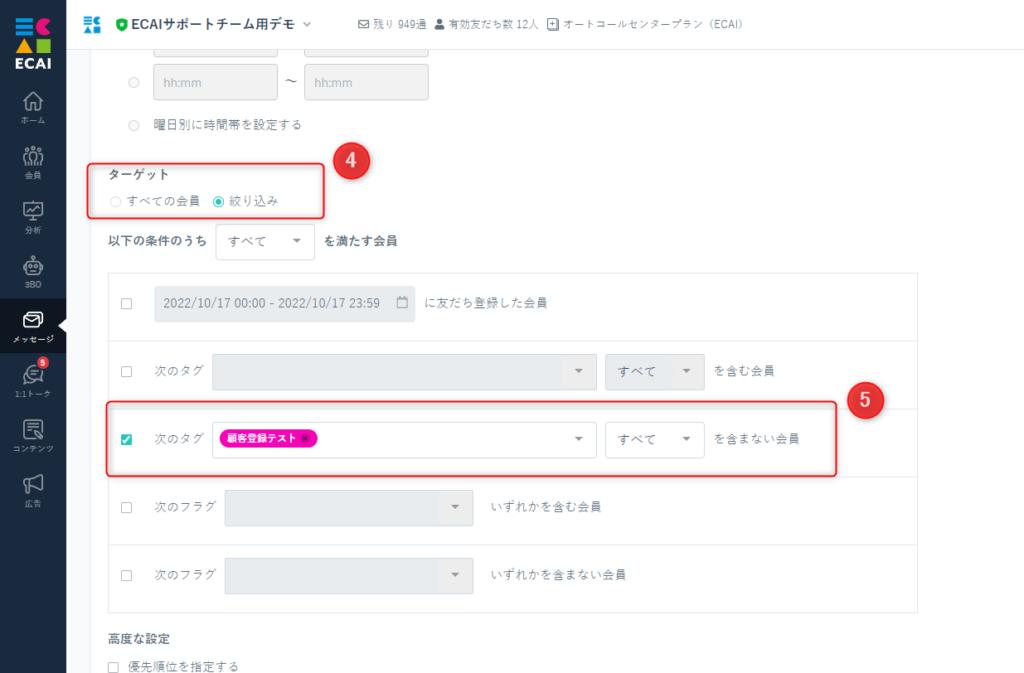
④ターゲット 絞り込みにチェック
⑤タグの除外設定
※ここで設定したタグが付いていない人に対して、応答メッセージを送ります。
※本人確認フォームで付与するタグを指定

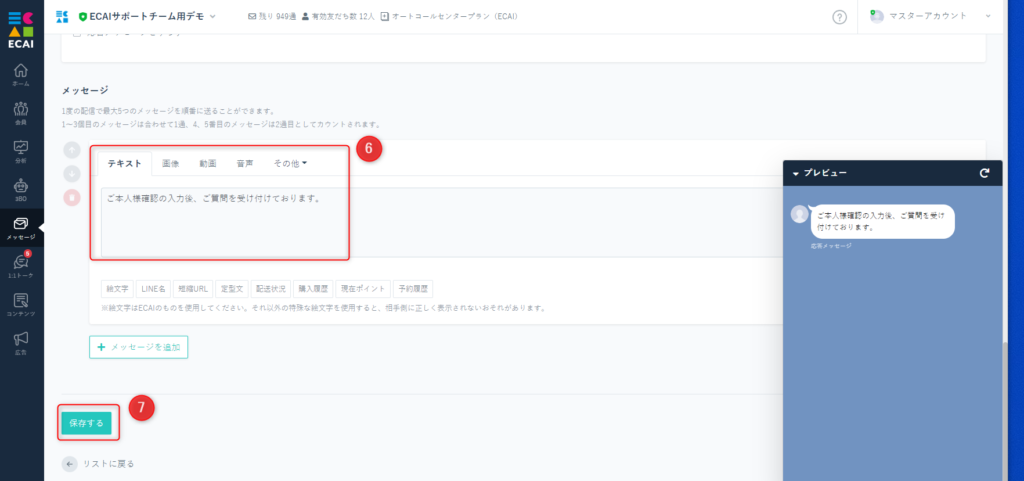
↓ ⑥メッセージテキストを入力 ┗⑤のタグが付いていないユーザーにこのメッセージが流れます。 ⑦保存