
下記サンプルページを元に説明します。 ファイルをダウンロードしていただくか、サンプルページのソースコードをブラウザ上でご確認ください。 >サンプルページ >サンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
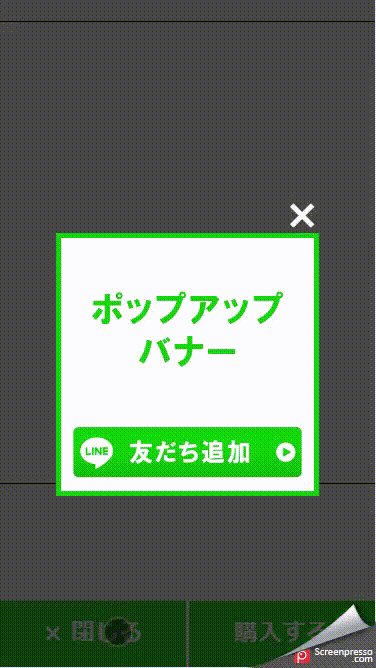
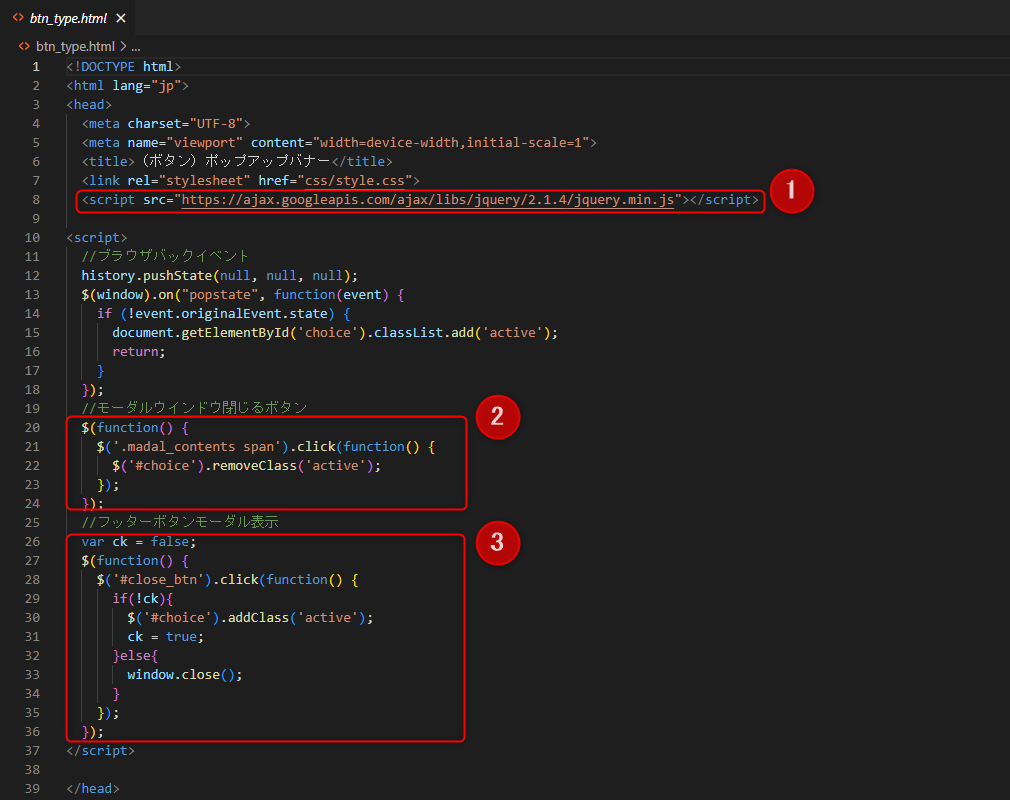
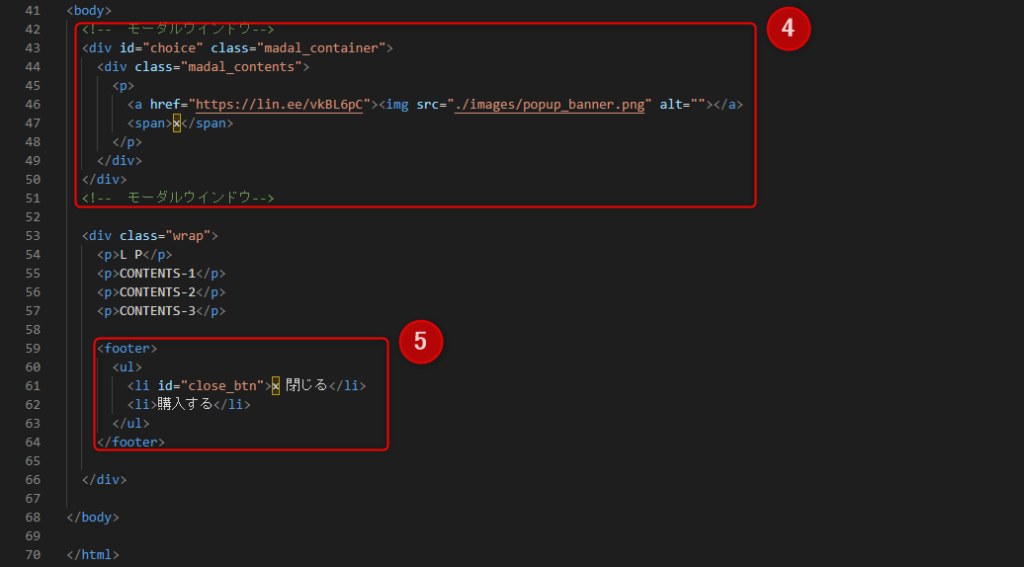
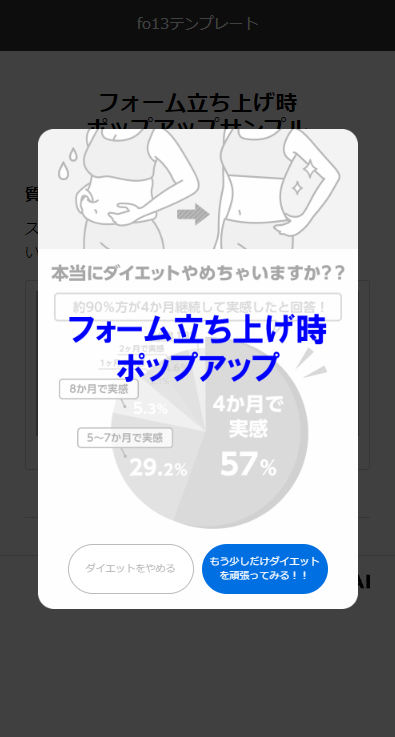
■仕様1 フッターの「閉じる」ボタンをクリックすると、離脱防止のポップアップバナーが表示されます。 こちらのバナーに引き留め施策を設定し、LINEの友だち登録へ誘導してください。 〈ソースコード説明〉 ①jqueryの読み込み ②ポップアップバナー閉じる挙動 ③ポップアップバナー表示挙動 ④ポップアップバナーを設置 ⑤ポップアップバナーのトリガーとなるボタン配置


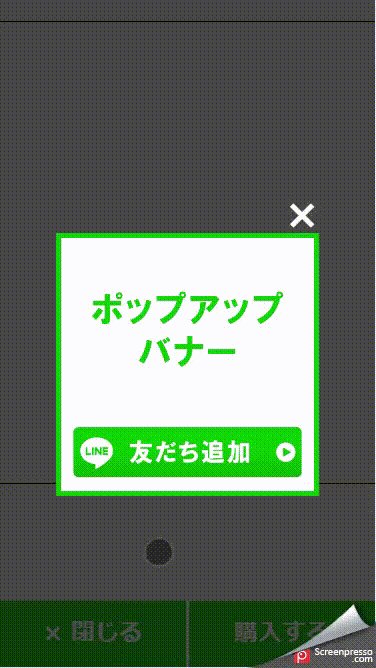
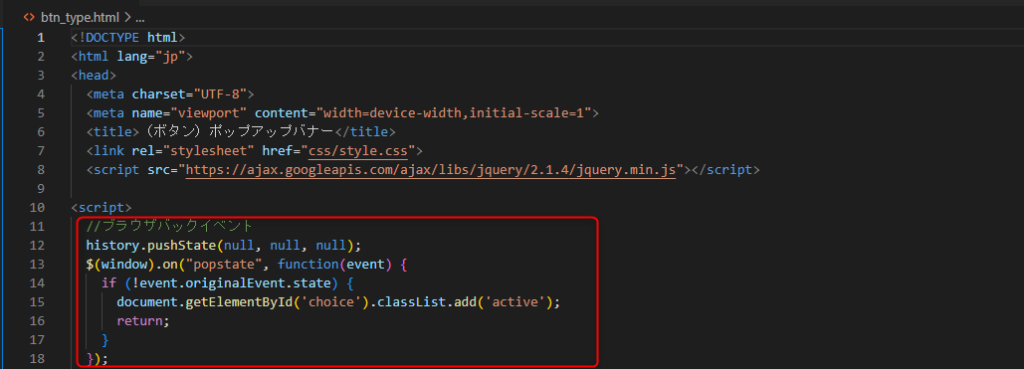
■仕様2 ブラウザの戻るボタンを押した際に、ポップアップバナーが表示

※ブラウザのセキュリティーの関係で、ユーザーが何も動作しないでブラウザの戻るボタンを押下するとイベントは実行されません。 回避するにはユーザーが何かしらのアクションを起こす必要があります。 どこでもよいので画面のどこかをクリック(タップ)すると、ブラウザバックのイベントが有効になります。オリジナルフォーム内の推奨画像サイズ、形式
オリジナルフォームはHTMLを自由にデザインが可能なため、規定のサイズ、形式などはございません。 ただし画像データが非常に重かったり、サイズが大きすぎたりしますとユーザビリティーを損ないます。 推奨のサイズは以下になりますので、参考にしてください。 ■引き止めバナー、継続促進バナー ・形式:jpg.png ①正方形バナー(1:1) ・サイズ横×縦:1040×1040px ※バナー下にボタンを設置する場合におすすめ ②縦型バナー ・サイズ横×縦:1040×1800px ※スマートフォン1画面のおおよそ収まるサイズ ③縦型バナー大 ・サイズ横×縦:1040×2800px ※スマートフォン画面の約1.5スクロールのサイズ https://gyazo.com/cbe746c9b921c5cb5278af4fefcbc5d5 ■ポップアップバナー(モーダルバナー) ・形式:jpg.png,gif ①正方形バナー(1:1) ・サイズ横×縦:600×600px ②縦型バナー(2:3) ・サイズ横×縦:600×900pxオリジナルフォームのPV(クリック数)を計測する方法
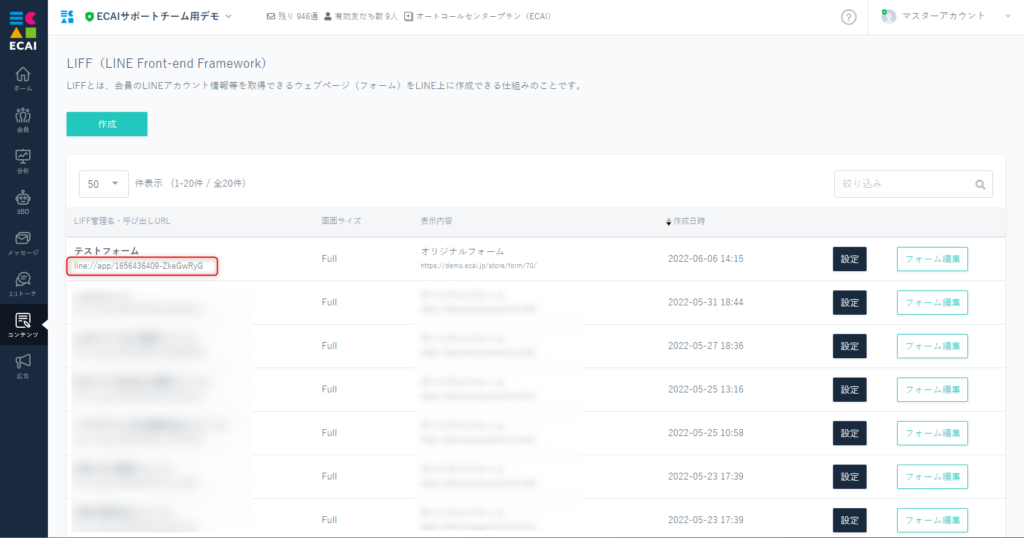
短縮URL機能を使用して、オリジナルフォーム(LIFF)のPV(クリック数)を計測できます。 (1)LIFF呼び出しURLをコピーする

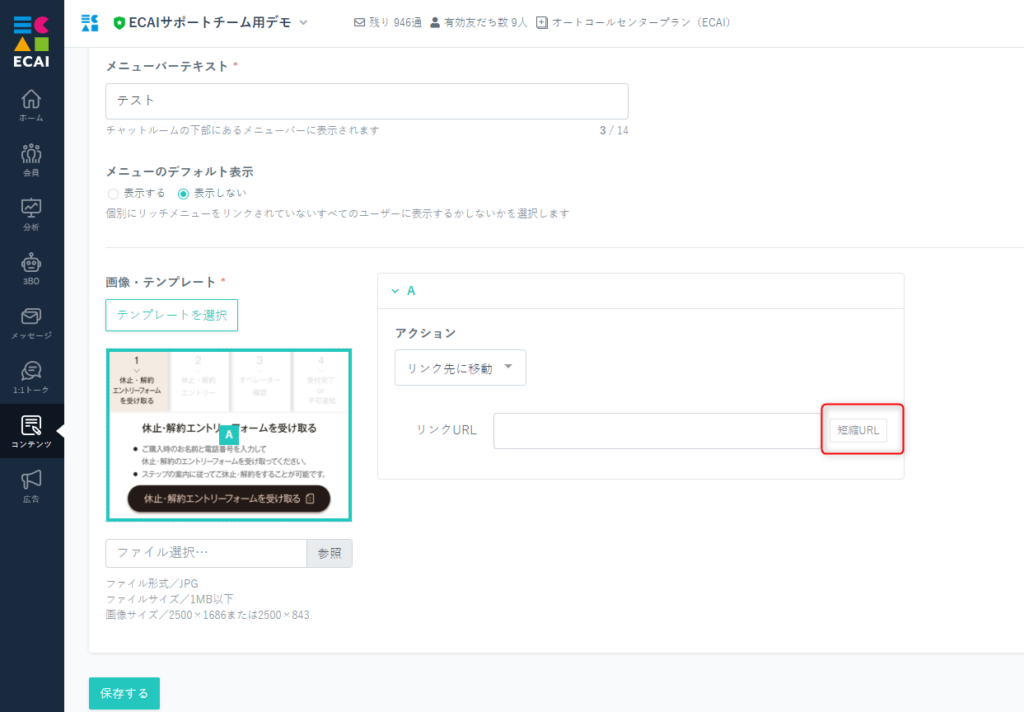
↓ (2)リッチメニューなどオリジナルフォームにリンクする部分で短縮URLを設定する ※今回は解約・休止フォームを例に挙げておりますが、その他のフォームでも設定可能です

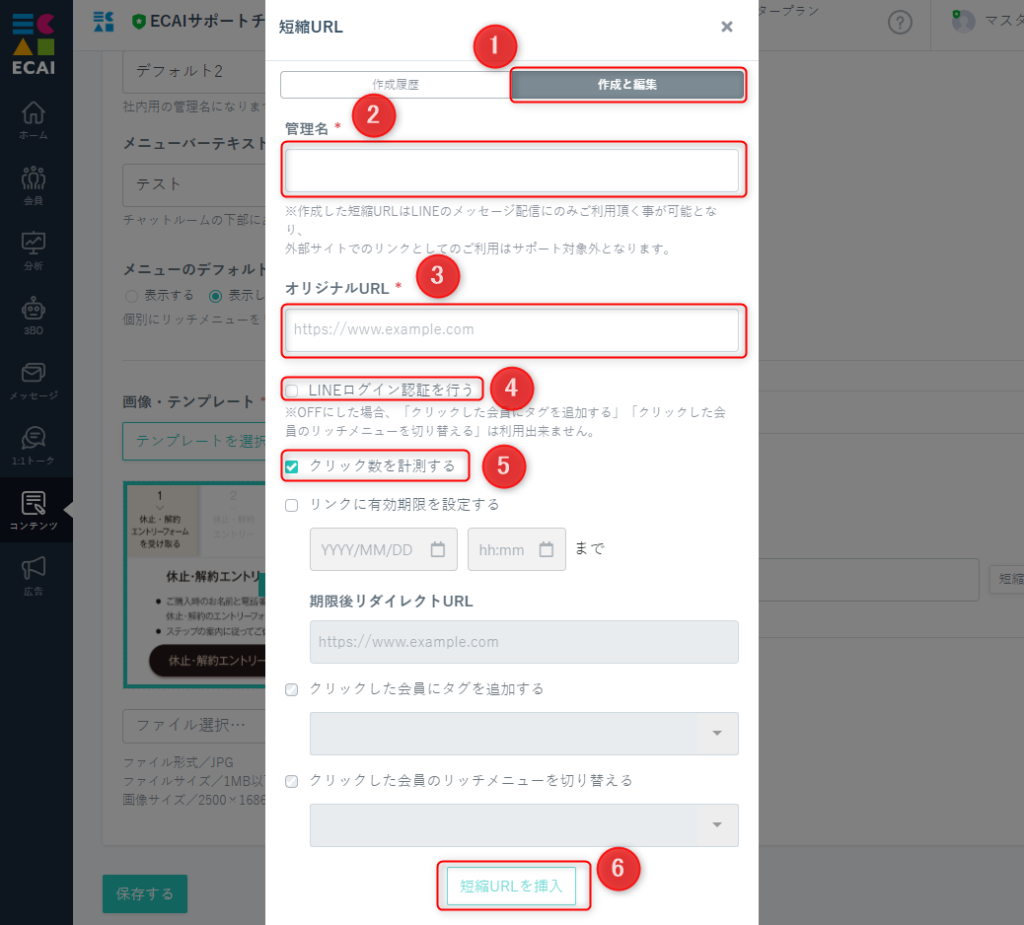
↓ (3)短縮URLの作成 ①作成と編集のタブを選択 ②管理名 ③(1)でコピーしたLIFF呼び出しURLを張り付け ④必要がない場合はチェックを外す ※解約・休止フォームの場合は通常ログインしている状態となります。 ⑤チェックする ⑥挿入(保存) ※すでに作成済みの場合は作成履歴より挿入して下さい。

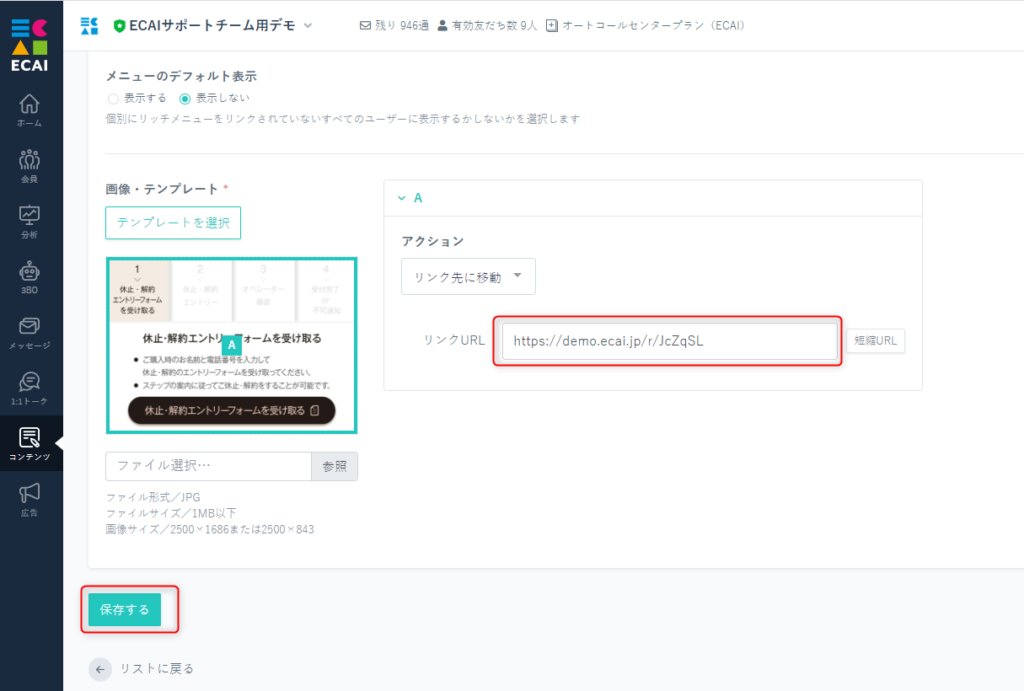
↓ (4)短縮URLが挿入されていることを確認し保存

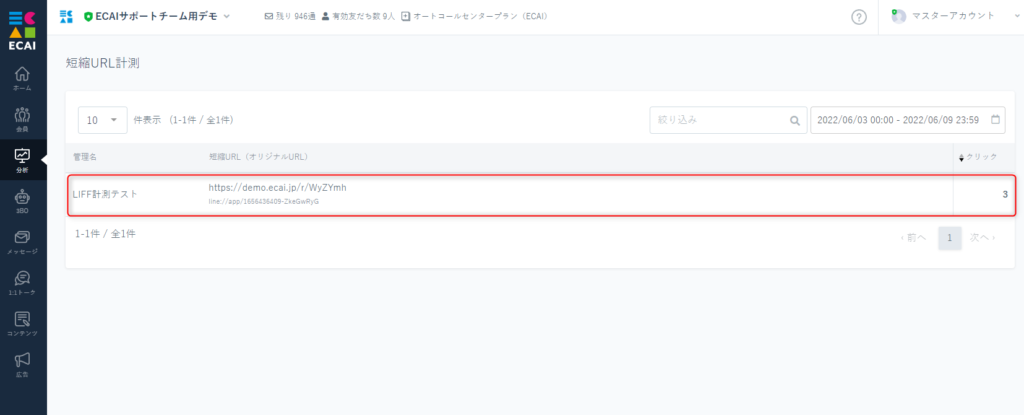
↓ (5)計測結果を見る 分析 > 短縮URL 設定した短縮URLのクリック数(=PV)を確認できます

↓ (6)オリジナルフォームの離脱率を算出する 申請数 ÷ PV × 100 = 離脱率 対応フォーム、計測期間を合わせて、対応完了した申請数を上記式に当てはめてください。


下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
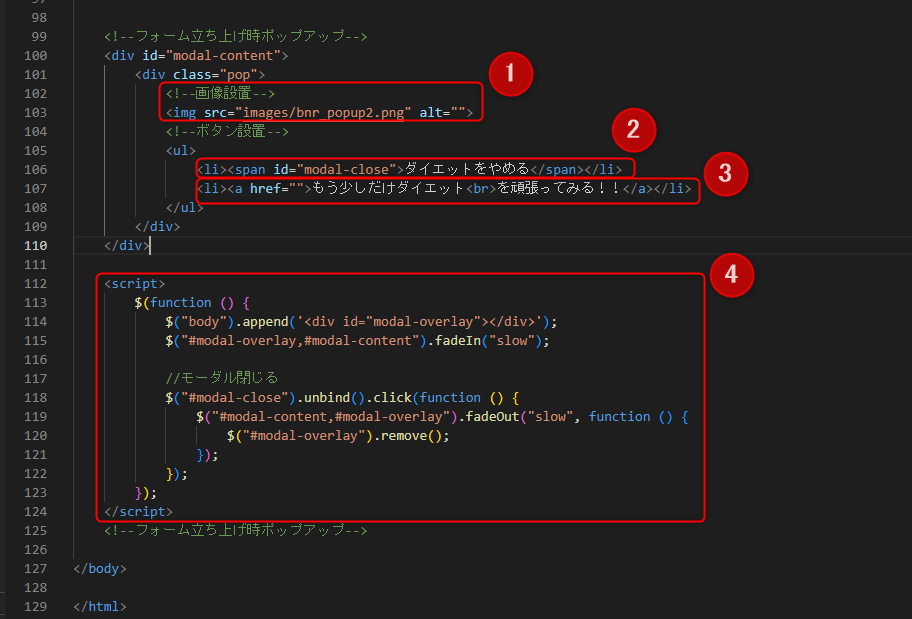
(1)index.html ①画像の設定 ②閉じるボタン ③離脱ボタン ④ポップアップ挙動

〈コピペ用コード〉
<!--フォーム立ち上げ時ポップアップ-->
<div id="modal-content">
<div class="pop">
<!--画像設置-->
<img src="images/bnr_popup2.png" alt="">
<!--ボタン設置-->
<ul>
<li><span id="modal-close">ダイエットをやめる</span></li>
<li><a href="">もう少しだけダイエット<br>を頑張ってみる!!</a></li>
</ul>
</div>
</div>
<script>
$(function () {
$("body").append('<div id="modal-overlay"></div>');
$("#modal-overlay,#modal-content").fadeIn("slow");
//モーダル閉じる
$("#modal-close").unbind().click(function () {
$("#modal-content,#modal-overlay").fadeOut("slow", function () {
$("#modal-overlay").remove();
});
});
});
</script>
<!--フォーム立ち上げ時ポップアップ-->(2)style.css 738~793行目、 1073~1088行目(@media only screen and (min-width: 640px) )、
/*=======================================
modal
=======================================*/
#modal-content {
width: 90%;
max-width: 320px;
margin: 0;
padding: 0;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
display: none;
z-index: 2; }
#modal-overlay {
z-index: 1;
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 120%;
background-color: rgba(0, 0, 0, 0.75); }
.pop {
position: relative; }
.pop ul {
position: absolute;
bottom: 15px;
left: 50%;
transform: translateX(-50%);
height: 50px;
display: flex;
justify-content: center; }
.pop li {
width: 126px;
margin: 0 4px; }
.pop a,
.pop span {
display: flex;
align-items: center;
justify-content: center;
text-align: center;
height: 100%;
box-sizing: border-box;
border-radius: 25px;
font-size: 10px;
line-height: 1.4;
background: #006fe2;
color: #fff;
cursor: pointer; }
.pop span {
background: #fff;
color: #bbb;
border: 1px solid #bbb; }
@media only screen and (min-width: 640px) {
#modal-content {
max-width: 450px; }
.pop ul {
bottom: 20px;
height: 70px; }
.pop li {
width: 190px;
margin: 0 6px; }
.pop a,
.pop span {
border-radius: 35px;
font-size: 15px; }
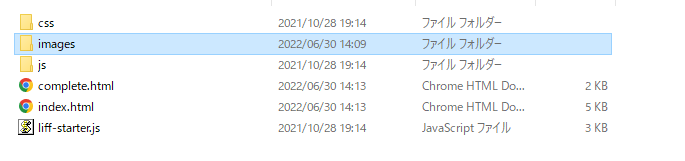
}(3)ポップアップバナーの画像をimagesフォルダに格納

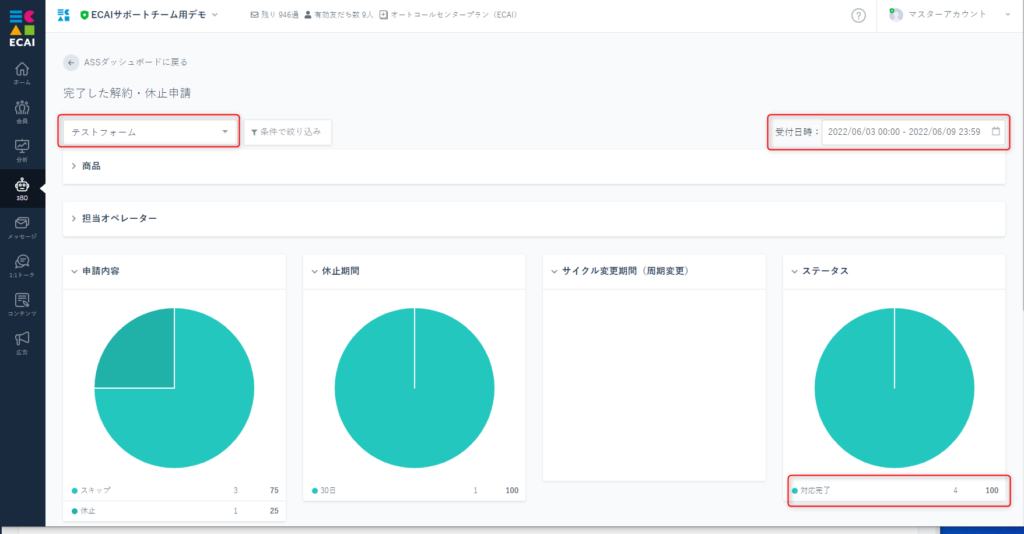
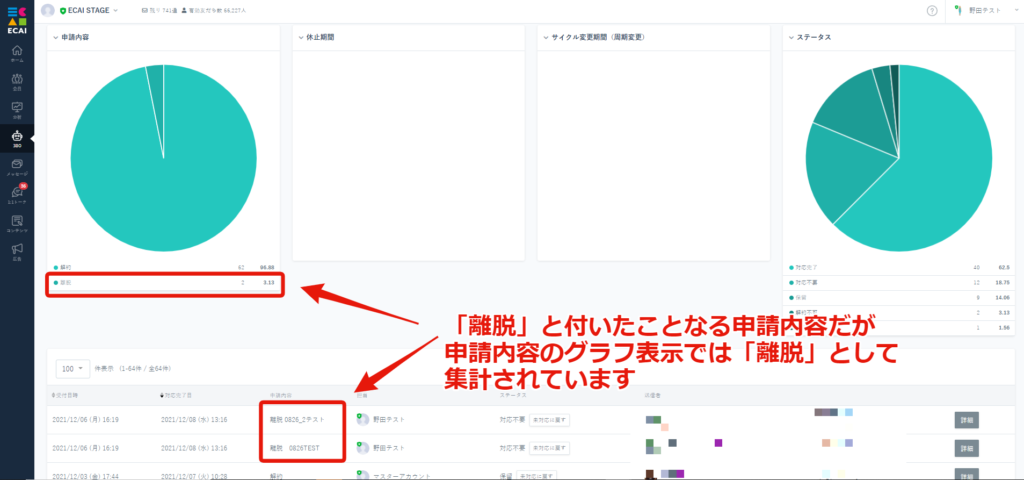
「完了した解約・休止申請」のグラフ表示で解約抑止(離脱)の件数がひと目でわかるようになりました!!
これにより解約抑止件数の集計時間の短縮による作業コスト削減と、解約抑止施策取り組みのしやすさを実現しました!!

▼必要な対応
解約抑止(離脱)時に付与するタグ名に「離脱」のテキストを含める
┗例)解約抑止(離脱)時に「解約抑止」というタグを付与していた場合場合、離脱┃解約抑止、離脱解約抑止のようなタグ名に変更する
▼注意点
【1】もともとの解約抑止タグを「離脱」ありのタグ名に変更した場合、過去の申請内容は変更されません。タグ名を変更してから申請のあった解約抑止分からの反映となります。
※一度申請されたデータの「申請内容」は変更できません
【2】「申請内容」ごとの件数確認をする場合はCSVにてご確認ください。
フォーム離脱時にタグを付与する方法になります。 オリジナルフォームの編集が必要となりますので 下記フォームサンプルページのソースコードと併せてご確認いただくとわかりやすいです。 フォームサンプルページ> ダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U Javascriptのコードにおいて予め「AddTag」をcallしてタグをセットした上で、「AddTagProc」をcallしてください。 例:AddTag("タグコード"); 例:AddTagProc(); フォームを閉じるときは「liffclose」をcallしてください。 例:liffclose(); 【設定方法の詳細】 (1)「AddTag()」「AddTagProc()」「liffclose()」関数についてはbody終了タグ上部にまとめて記述しておく ※記述がない場合はコピペしてください。
<!-- 削除禁止 -->
<script>
function AddTag(TagCode) {
$("#addtag").val(TagCode);
}
function AddTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#addtag").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/add",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function (j_data) { },
error: function (XMLHttpRequest, textStatus, errorThrown) {
},
complete: function () { }
});
}
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁止 -->↓ (2)付与されるタグを格納するinputを設置
<!-- 削除禁止 --><input type="hidden" id="addtag"><!-- 削除禁止 -->↓ (3)離脱時(設問選択時)に設定した関数3つをcall ※タグコードは実際のものに置き換える
<script>
$(function () {
$('.q :radio').on('change', function () {
if ($('.q :radio:checked').val() == '継続する') {
AddTag('タグコード');//タグ設定
AddTagProc();//タグ送信
liffclose();//LIFF閉じる
}
});
});
</script>↓ (4)記述が終わりましたら、付与したタグの動作確認を行ってください。 付与したタグの動作確認方法>
