
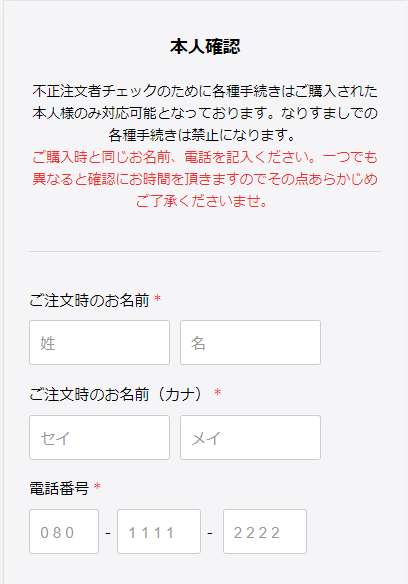
■目的 名字と名前を分けて入力したいときや、電話番号の桁数を正確に入力したいときに使用します。 ■セット所有時間 おおよそ30分 ■セットの流れ 下記サンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 サンプルダウンロード> サンプルページ> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1)氏名のセパレート入力 ①style(30~36行目)
.first_and_last_name{
display: flex;
}
.first_and_last_name > div{
width: 40%;
margin: 0 10px 0 0;
}②html(88~99行目)
<!-- 氏名セパレート -->
<input type="hidden" name="col_1_title" value="ご注文時のお名前">
<input type="hidden" id="col_1" name="col_1_name" value="">
<dt>ご注文時のお名前<span>*</span></dt>
<dd class="first_and_last_name">
<div>
<input type="text" id="last_name" name="last_name" placeholder="姓" class="validate[required]" data-prompt-position="topLeft">
</div>
<div>
<input type="text" id="first_name" name="first_name" placeholder="名" class="validate[required]" data-prompt-position="topLeft">
</div>
</dd>③Javascript(173~180行目)
//氏名
$('#last_name, #first_name').change(function () {
var lastName = $('#last_name').val();//姓
var firstName = $('#first_name').val();//名
if (lastName != '' && firstName != '') { //全部選択しているかチェック
$("#col_1").val(lastName + firstName); //姓名を格納
}
});(2)氏名(カナ)のセパレート入力
①style(30~36行目)
.first_and_last_name{
display: flex;
}
.first_and_last_name > div{
width: 40%;
margin: 0 10px 0 0;
}②html(100~111行目)
<!-- 氏名(カナ)セパレート -->
<input type="hidden" name="col_2_title" value="ご注文時のお名前(カナ)">
<input type="hidden" id="col_2" name="col_2_kana_name" value="">
<dt>ご注文時のお名前(カナ)<span>*</span></dt>
<dd class="first_and_last_name">
<div>
<input type="text" id="last_name_kana" name="last_name_kana" placeholder="セイ" class="validate[required,custom[katakana]]" data-prompt-position="topLeft">
</div>
<div>
<input type="text" id="first_name_kana" name="first_name_kana" placeholder="メイ" class="validate[required,custom[katakana]]" data-prompt-position="topLeft">
</div>
</dd>③Javascript(181~188行目)
//氏名(カナ)
$('#last_name_kana, #first_name_kana').change(function () {
var lastNameKana = $('#last_name_kana').val();//セイ
var firstNameKana = $('#first_name_kana').val();//メイ
if (lastNameKana != '' && firstNameKana != '') { //全部選択しているかチェック
$("#col_2").val(lastNameKana + firstNameKana); //セイメイを格納
}
});(3)電話番号のセパレート入力 ①style(38~55行目)
.tel{
display: flex;
}
.tel > div{
width: 30%;
}
.tel > div:first-child{
width: 25%;
}
.tel > div::after{
content: "-";
}
.tel > div:last-child::after{
content: "";
}
.tel input{
width: 80%;
}②html(112~126行目) ※各項目の入力桁数はminSize,maxSizeで調整してください。
<!-- 電話番号セパレート -->
<input type="hidden" name="col_3_title" value="電話番号">
<input type="hidden" id="col_3" name="col_3_tel" value="">
<dt>電話番号<span>*</span></dt>
<dd class="tel">
<div>
<input type="tel" id="tel_first" name="tel_first" placeholder="0 8 0" class="validate[required,custom[number],minSize[2],maxSize[4]]" data-prompt-position="topLeft">
</div>
<div>
<input type="tel" id="tel_second" name="tel_second" placeholder="1 1 1 1" class="validate[required,custom[number],minSize[3],maxSize[4]]" data-prompt-position="topLeft">
</div>
<div>
<input type="tel" id="tel_third" name="tel_third" placeholder="2 2 2 2" class="validate[required,custom[number],minSize[3],maxSize[4]]" data-prompt-position="topLeft">
</div>
</dd>③Javascript(189~197行目)
//電話番号
$('#tel_first, #tel_second, #tel_third').change(function () {
var telFirst = $('#tel_first').val();
var telSecond = $('#tel_second').val();
var telThird = $('#tel_third').val();
if (telFirst != '' && telSecond != '' && telThird != '') { //全部選択しているかチェック
$("#col_3").val(telFirst + telSecond + telThird); //電話番号を格納
}
});可能です。
追加したい入力指示ルーティングID数を添えて、ECAIチャットワークにてサポート担当者にご依頼くださいませ。
依頼テキスト例 ⇒ 入力指示ルーティングIDを「5つ」追加してください。
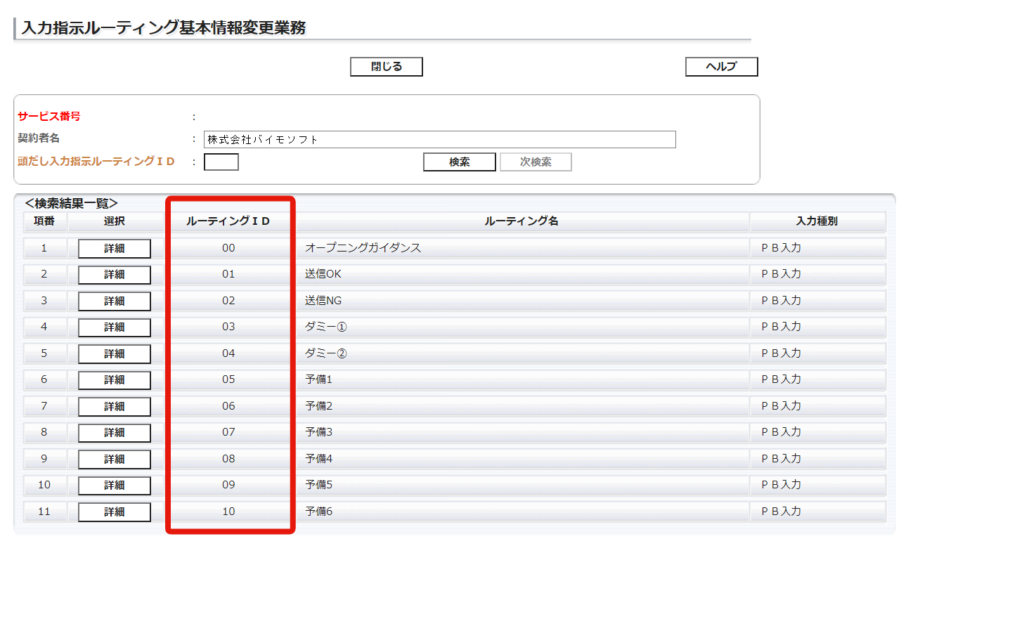
▼入力指示ルーティング 情報

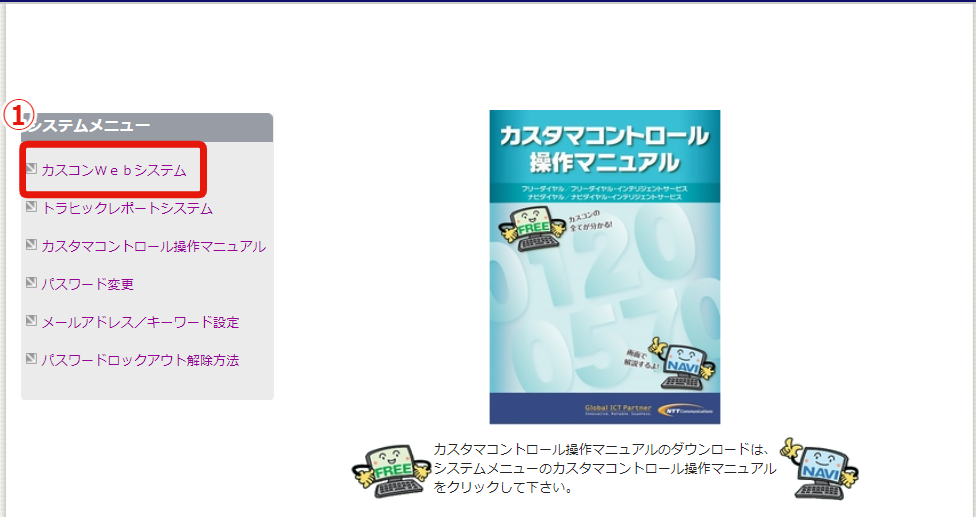
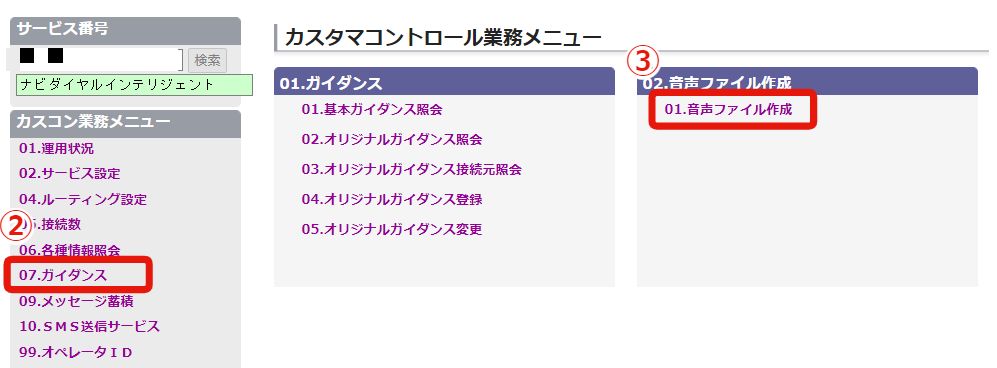
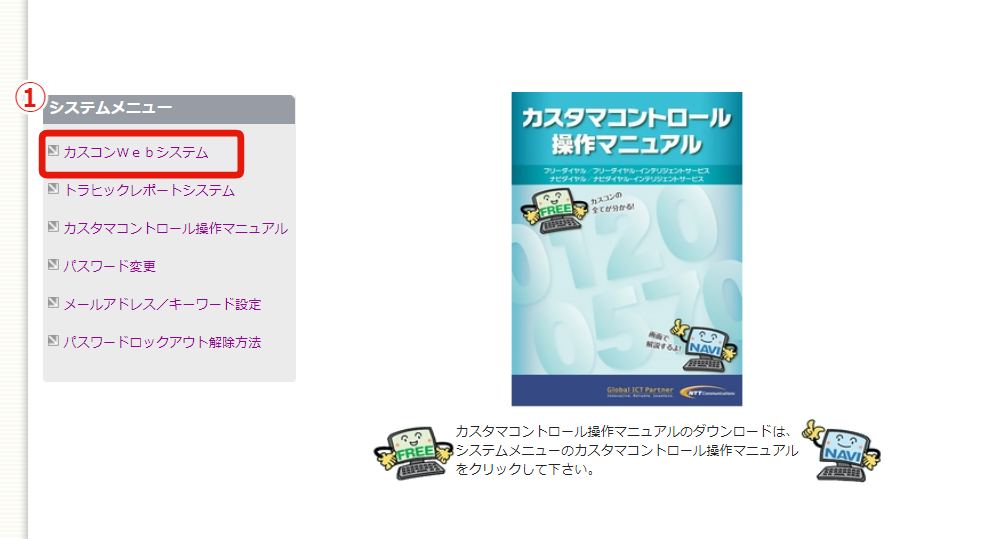
お客様自身でガイダンスの途中で電話を切断した場合「途中放棄」となります。 途中放棄になる理由として「ガイダンスが分かりづらい」「ガイダンスを聞き逃してしまった」などが挙げられます。 ■ガイダンス変更が分かりづらい場合の対処 ガイダンス内容を見直していただき希望するガイダンス内容に変更し改善してください。 ■ガイダンスを聞き逃してしまった場合の対処 聞き逃してしまった(放置してしまった)場合、誤った番号選択をしてしまった際に流れるガイダンス変更することで、対象ユーザーを減らすことが可能です。(ガイダンス例参照) ---ガイダンス例--- ・聞き逃してしまった時(入力タイムアウト時) ⇒ 入力が確認できません。案内をお聞きいただきもう一度入力してください。 + 元のガイダンス ・誤った番号選択を選択した時(入力ミス時) ⇒ 入力が間違っています。案内をお聞きいただきもう一度入力してください。 + 元のガイダンス ▼ガイダンス設定方法

↓

↓
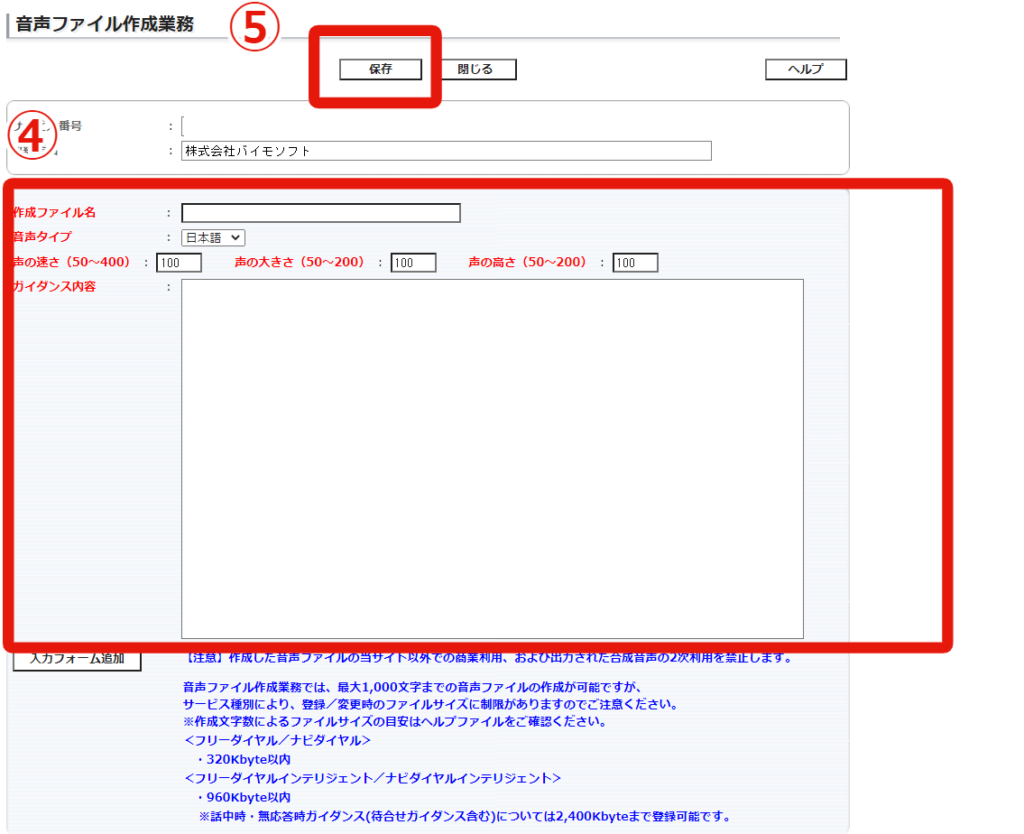
➂01.音声ファイル作成
↓

↓
⑤保存
↓

↓
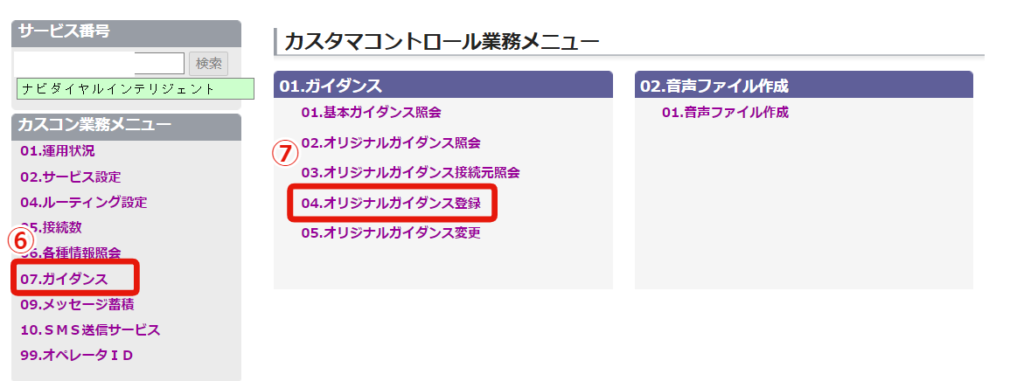
⑦04.オリジナルガイダンス登録
↓

↓
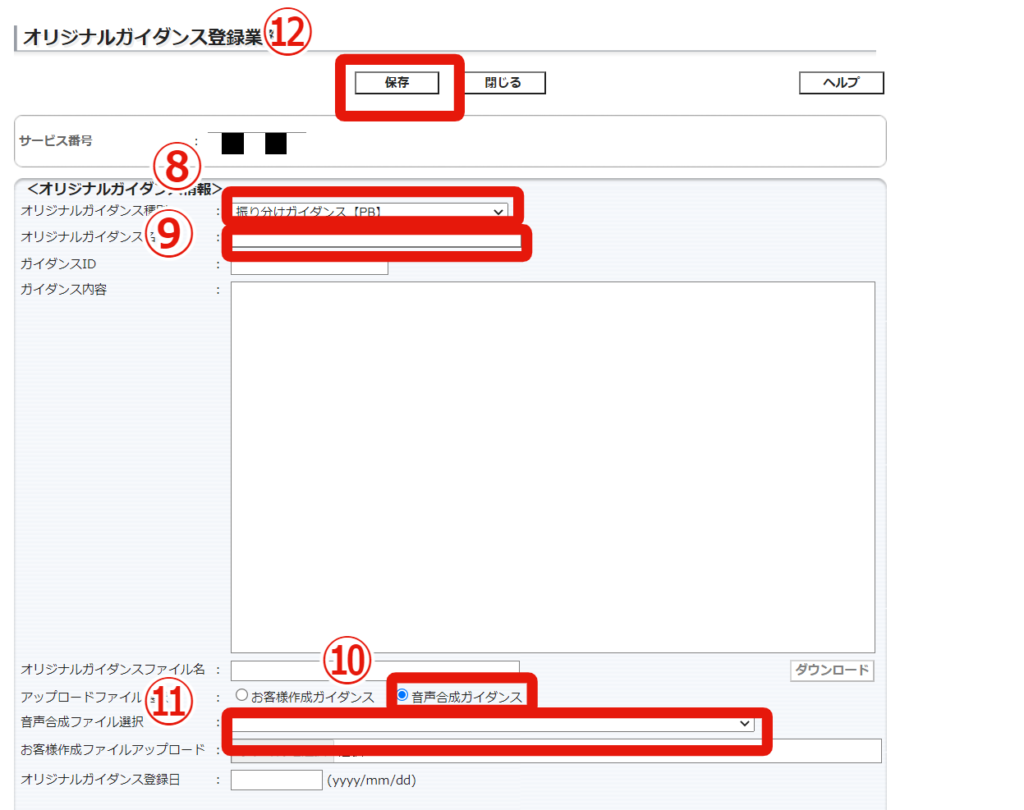
⑨オリジナルガイダンス名を入力
↓
⑩音声合成ガイダンスにチェック
↓
⑪「④⑤」で作成したガイダンスを選択
↓
⑫「保存」をクリック
↓

↓
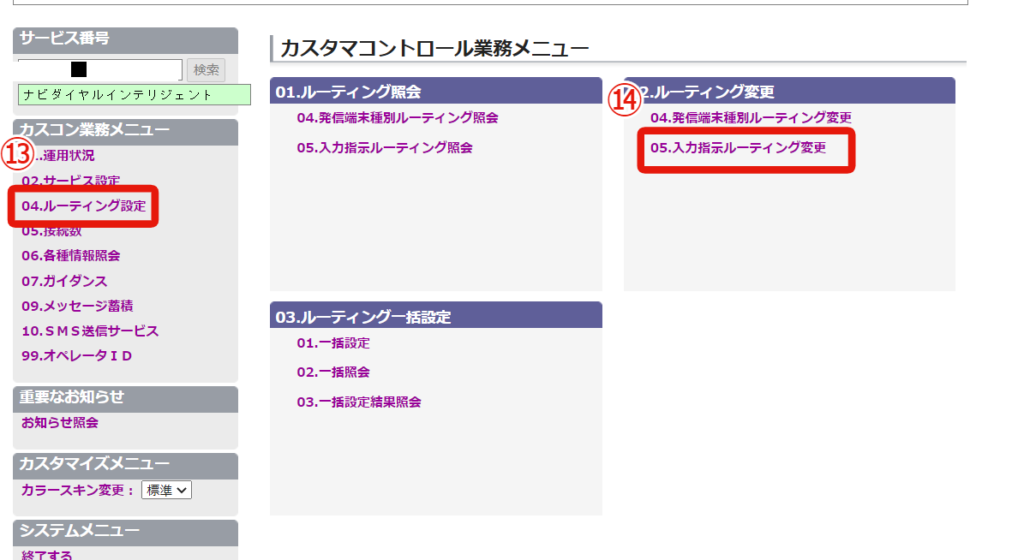
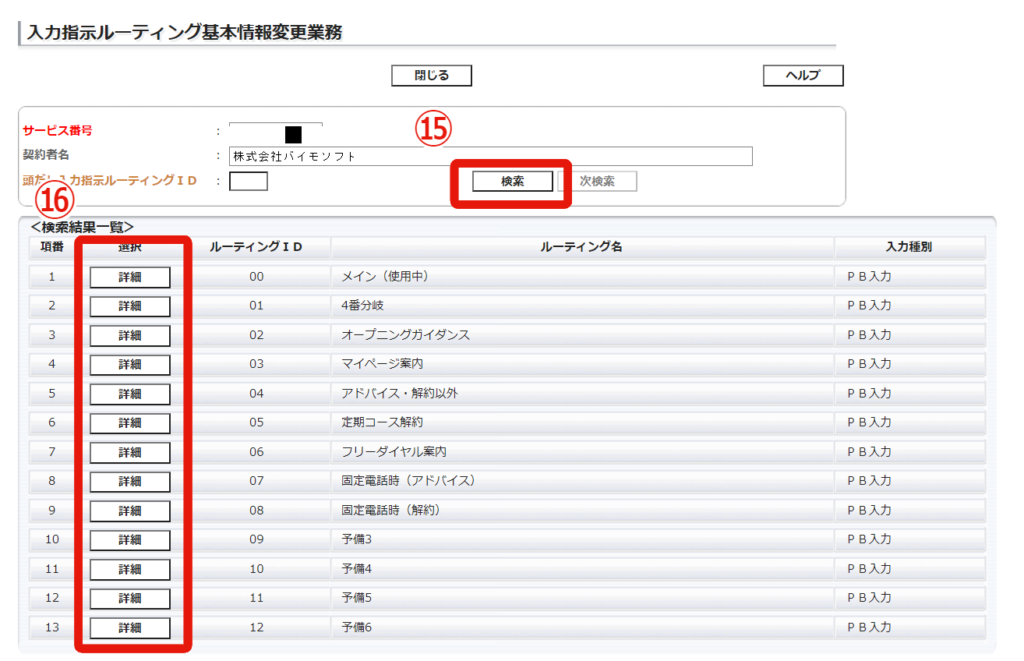
⑭05.入力指示ルーティング変更
↓

↓
⑯変更したい入力指示ルーティングの「詳細」をクリック
↓

↓
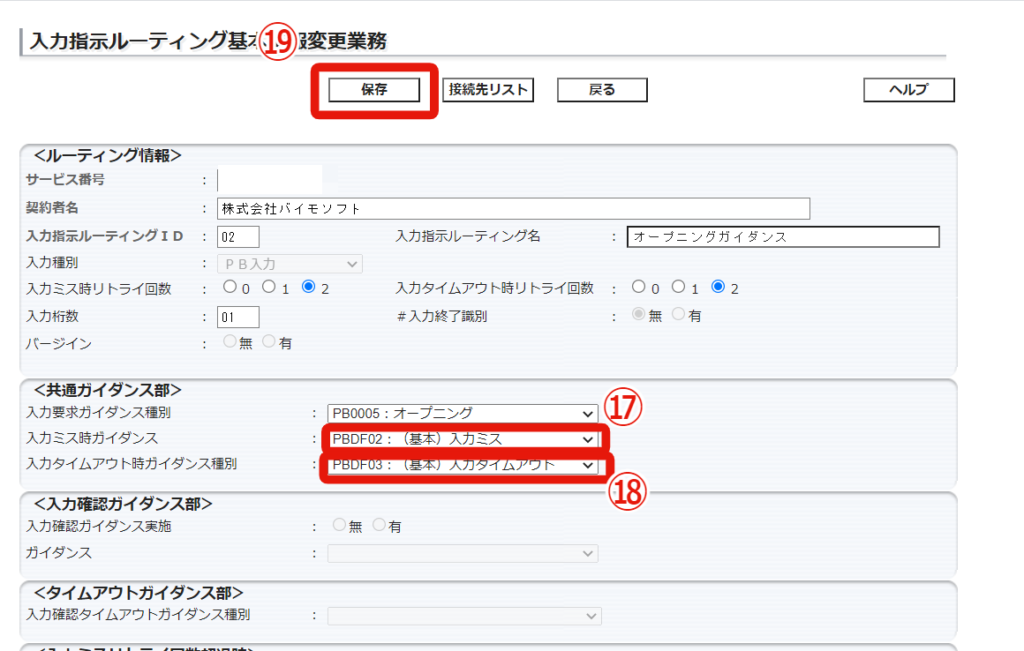
⑱入力タイムアウト時ガイダンス種別を変更
↓
⑲「保存」をクリックして完了
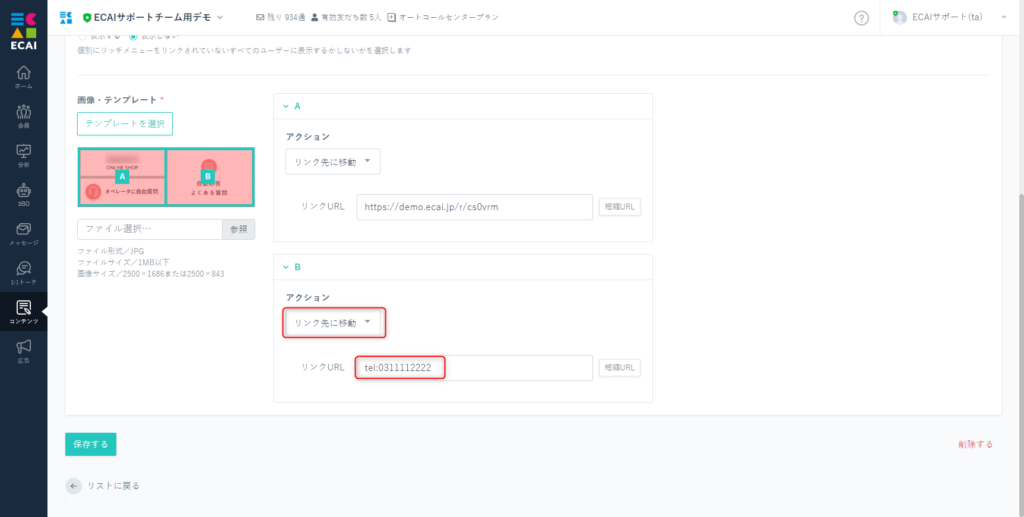
アクションのリンク設定部分で下記のように記述してください。 タップすると電話アプリが立ち上がるようになります。 (例) tel:0311112222


↓

↓
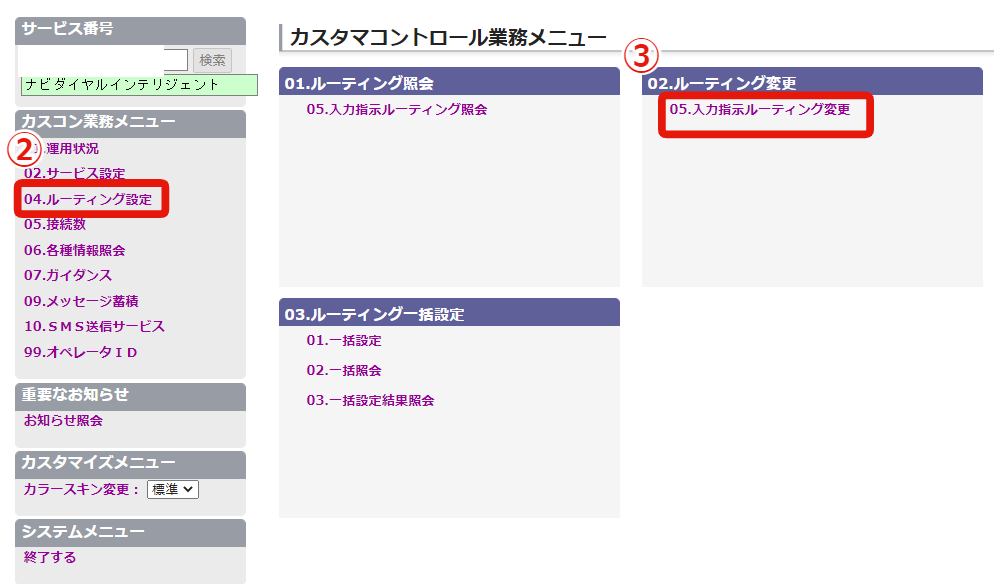
➂05.入力指示ルーティング変更
↓

↓
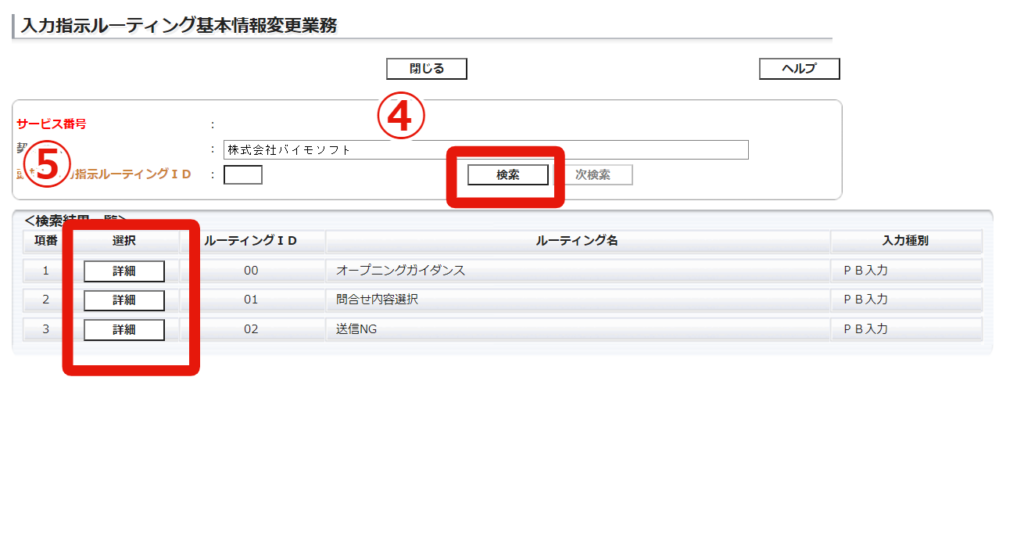
⑤「詳細」をクリック
┗オペレーター導線を追加したいルーティングを選択
↓

↓

↓

↓
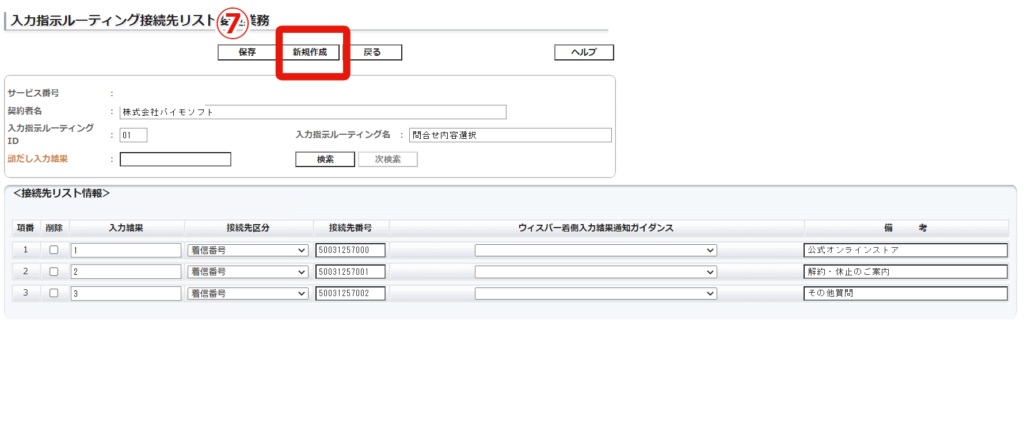
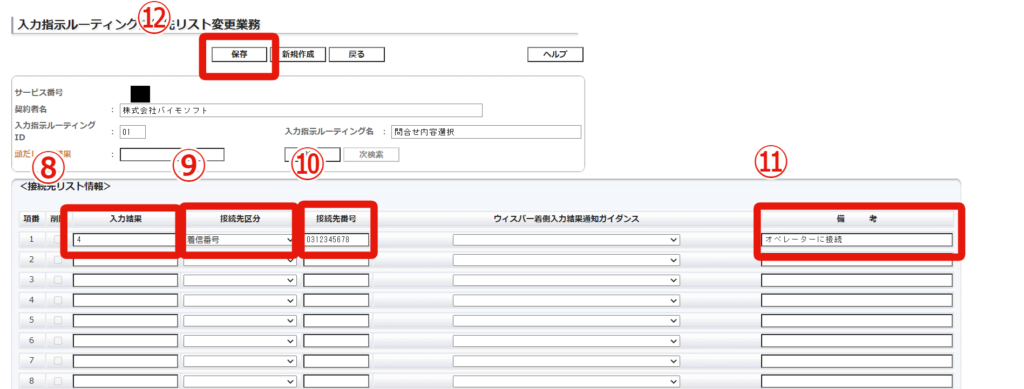
⑨着信番号にする
↓
⑩接続する電話番号を入力
↓
⑪オペレーターに接続することが分かりやすいように任意テキストを記入
↓
⑫「保存」をクリックして完了
▼補足
・オペレーター導線を増やすに伴いガイダンスの変更も必要な場合は下記手順に沿ってご変更ください。
┗手順はこちら>
