リッチメニューの表示、非表示を設定できるようになりました!
これにより、リッチメニューを閉じて表示することができ「長文・画像・リッチメッセージ」などトーク画面の表示面積を取るメッセージを送った際に、ユーザーにしっかり見てもらえるようにすることができます。
※リッチメニューを中心に見てもらいたいとき、メッセージを中心に見てもらいたいときなど状況に合わせて切り替えが可能です
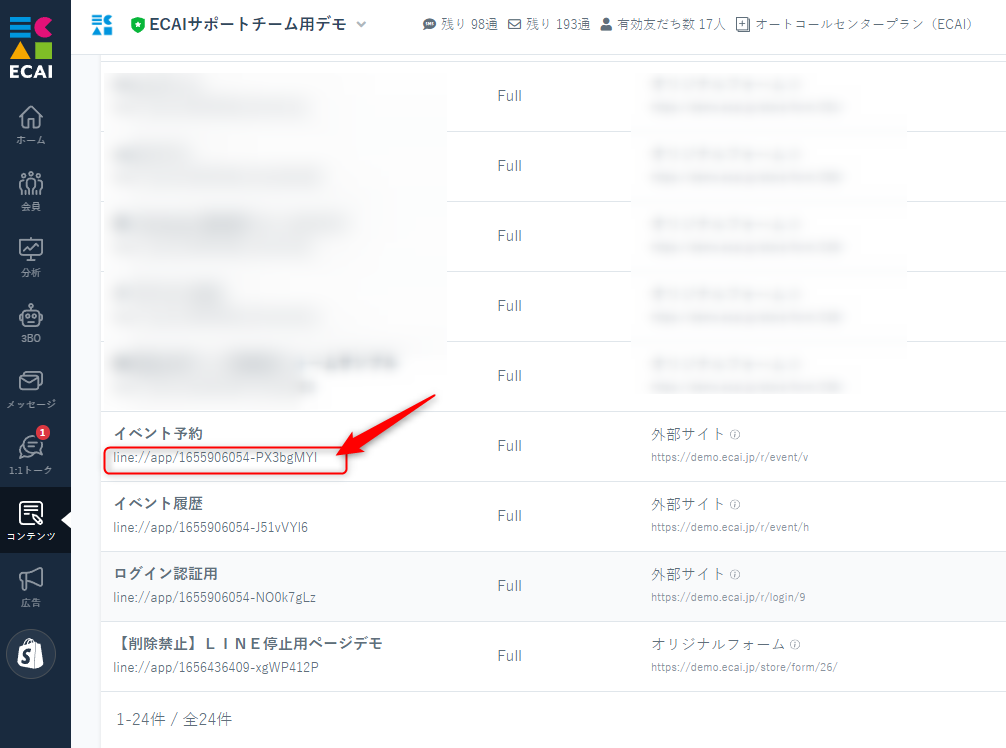
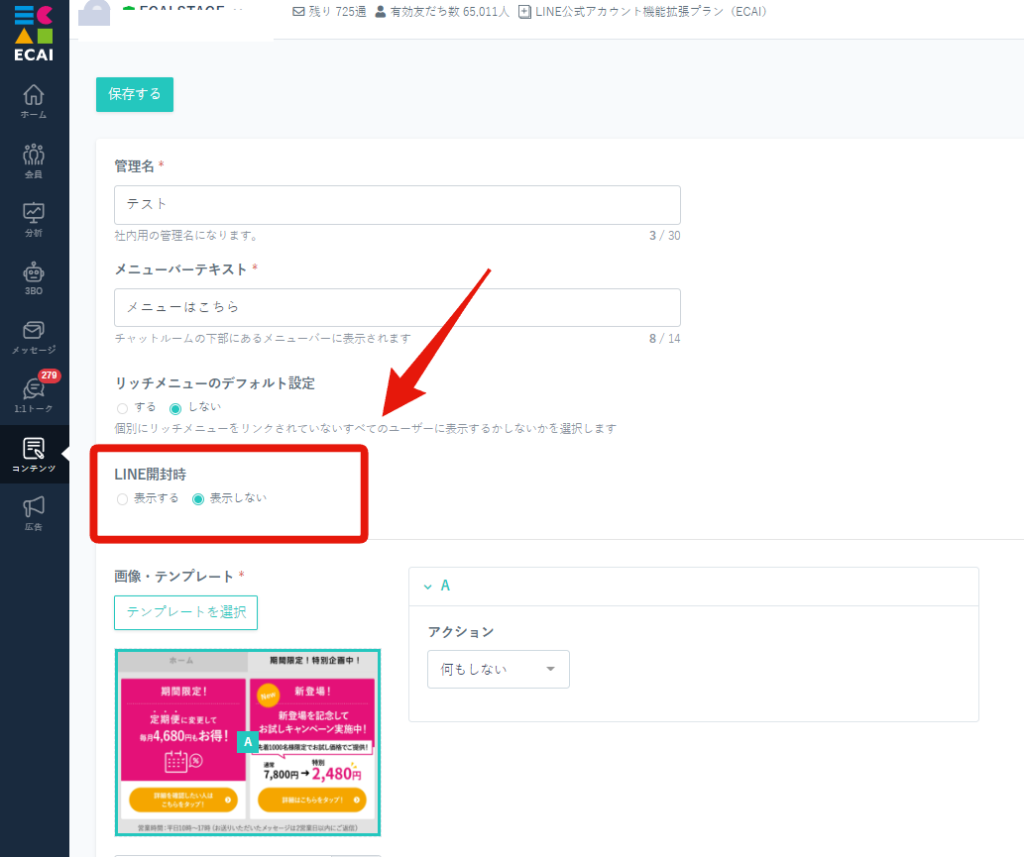
▼設定箇所(リッチメニュー内)

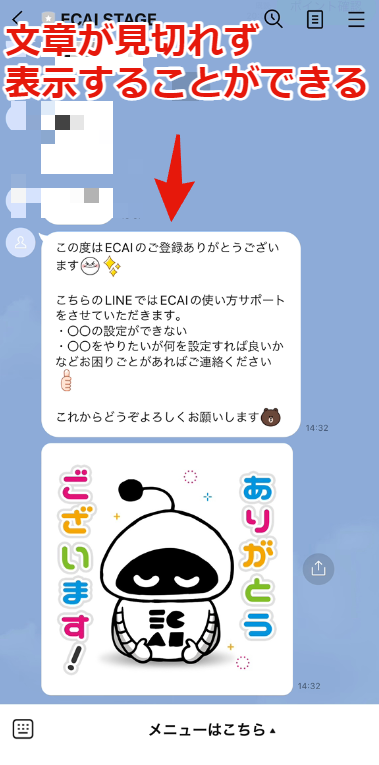
▼LINE開封時「表示しない」のスマホ表示

▼LINE開封時「表示する」のスマホ表示

下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
【使用ファイル】 (A) index.html (B) css/style.css
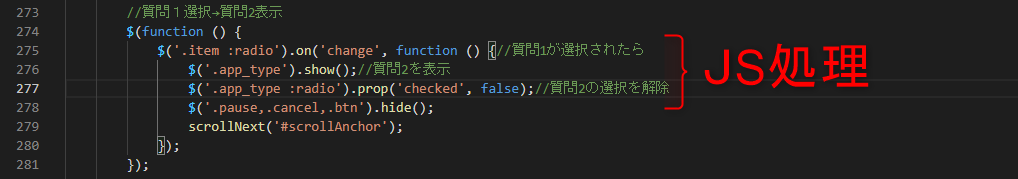
(パターン1)設問の選択で、次の設問を表示する
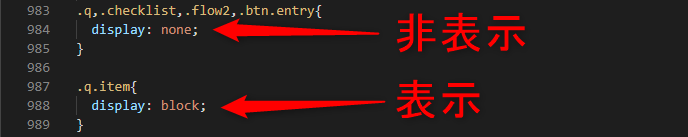
(B) css/style.css 初期表示で非表示にしたい設問はcssで非表示にしておく 初期表示したい設問は表示にしておく

(A) index.html changeイベントを使用して、選択時に次の設問を表示させる

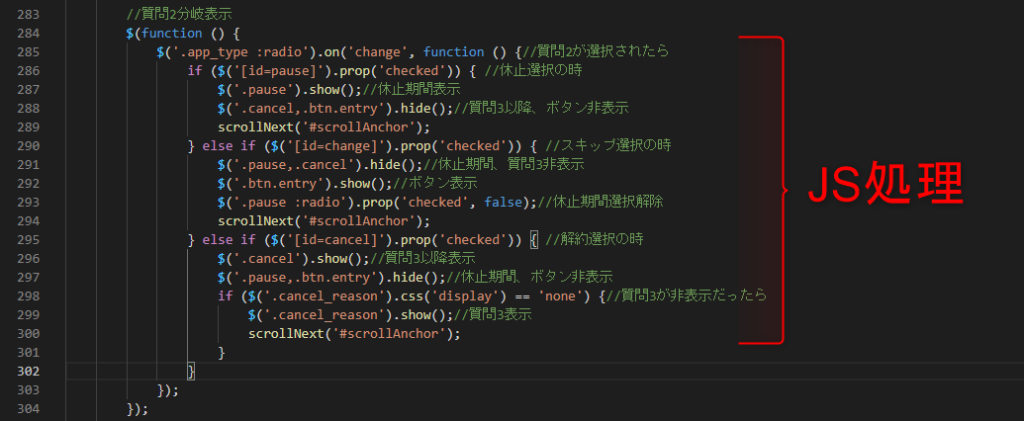
(パターン2)設問の選択内容によって、表示を出し分ける
(A) index.html changeイベントとif文を使用して、選択ごとに次の設問を出し分ける

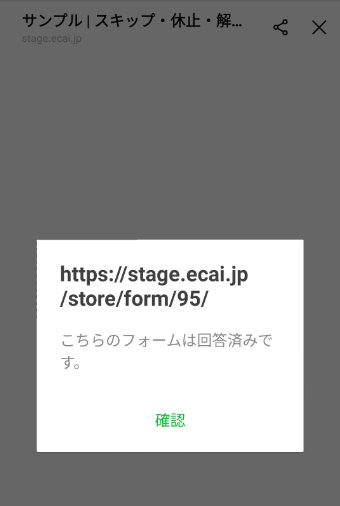
指定のタグが付いているユーザーのオリジナルフォームを表示させない方法です。 フォームの回答に回数制限をつけたいときなどに有効です。 下記フォームサンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 フォームサンプルダウンロード> フォームサンプルページ> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ※PCのブラウザで開いても正常に動作しません。 ■処理の流れ ①ローディング表示 ↓ ②指定のタグがあるかチェック ↓ ③指定のタグがある場合はフォームを閉じます ■編集ファイル:index.html (1)ローディングの初期設定 フォームアクセス時に、指定タグの情報を問い合わせている間、ローディング画面を表示させる必要があります。 推奨のローディング設定をする場合は、既存のローディング設定を削除(コメントアウト)してください。 (※既存のローディング設定をそのまま使って組み込むことも可能です。) 例)
//loader
// $(window).on('load', function () {
// $("#loader").addClass('loaded');
// });
// $(function () {
// setTimeout(function () {
// $("#loader").fadeOut();
// }, 5000);
// });
<!-- <div id="loader">
<div class="line-scale">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div> -->(2)ローディング用のスタイル追加 backgroundのURLにローディング用の画像パスを設定
<style>
/* ローディング用 */
header,
.wrap,
footer{
display: none;
}
#nowLoading {
display: table;
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background-color: #fff;
opacity: 0.8;
}
#innerMsg {
display: table-cell;
text-align: center;
vertical-align: middle;
padding-top: 140px;
z-index:100;
background: url("./images/loading_cl.svg") center center no-repeat;
}
</style>(3)ローディング画像の設定
<script>
//ローディング画像表示
function dispLoading(msg){
// 引数なしの場合、メッセージは非表示。
if(msg === undefined ) msg = "";
// 画面表示メッセージを埋め込み
var innerMsg = "<div id='innerMsg'>" + msg + "</div>";
// ローディング画像が非表示かどうかチェックし、非表示の場合のみ出力。
if($("#nowLoading").length == 0){
$("body").append("<div id='nowLoading'>" + innerMsg + "</div>");
}
}
//ローディング画像非表示
function removeLoading(){
$("#nowLoading").fadeOut();
$("header, .wrap, footer").show();
}
dispLoading();
</script>(4)タグチェックの非同期処理の設置 ※フォームアクセス時のテキストはこちらで変更可
//タグチェック
function CheckTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#check_tags").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/chk",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function(j_data) { if (j_data['result'] == 'Granted'){alert("こちらのフォームは回答済みです。");liffclose();} },
error: function(XMLHttpRequest, textStatus, errorThrown) {
},
complete: function() {removeLoading();}
});
}
//■Response
//error_code 正常な場合は「200」、指定されたタグが存在しない・会員情報が存在しない等の場合は「500」
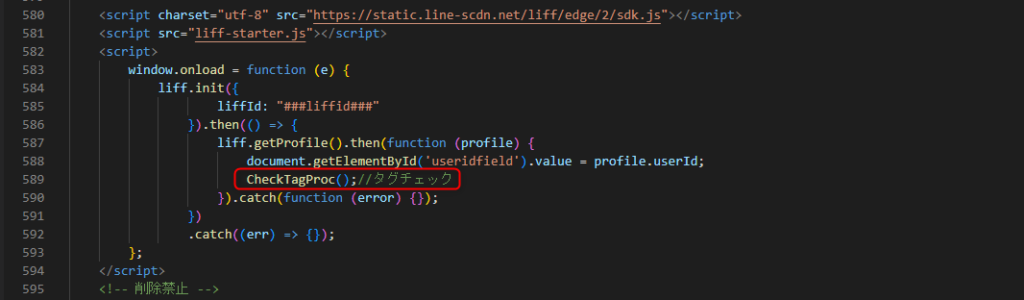
//result error_codeが500の場合は「ParamMissing」、指定タグコードが付与済みの場合は「Granted」、指定タグコードが未付与の場合は「NotGranted」(5)非同期処理のコール処理を追加

(6)指定のタグを設置 valueにタグを指定、複数の場合は「,」で区切る

(7)指定のタグがあるユーザーがフォームを開くと、アラート表示後に閉じます。

■目的
オペレーター設定で広告リスト項目「商品購入」の表示・非表示が選択できるようになりました!
これにより広告リストで「商品購入」の項目を使用しない際に非表示にすることができるため、広告リストの画面を見やすく設定することが可能です。
「直接計測」「LPからの計測」「商品購入数の計測」の用途、仕様の違いについてはこちら>
■セット所要時間
1分
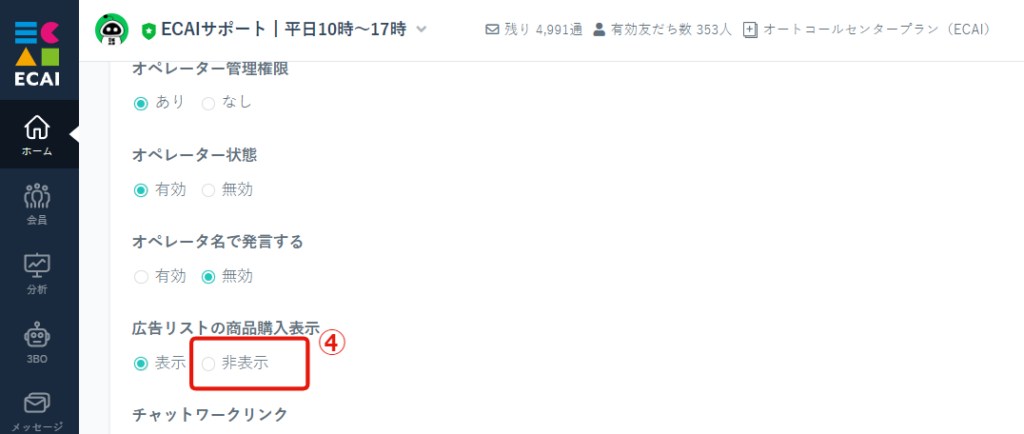
■セット方法
①ECAI右上のオペレーター名をクリック
↓
②オペレーターリスト

↓
➂自身のアカウントの「編集」をクリック

↓
④広告リストの商品購入表示を「非表示」にチェック

↓
⑤保存する

↓
⑥「広告>広告リスト」にて商品購入が非表示になっていれば設定完了


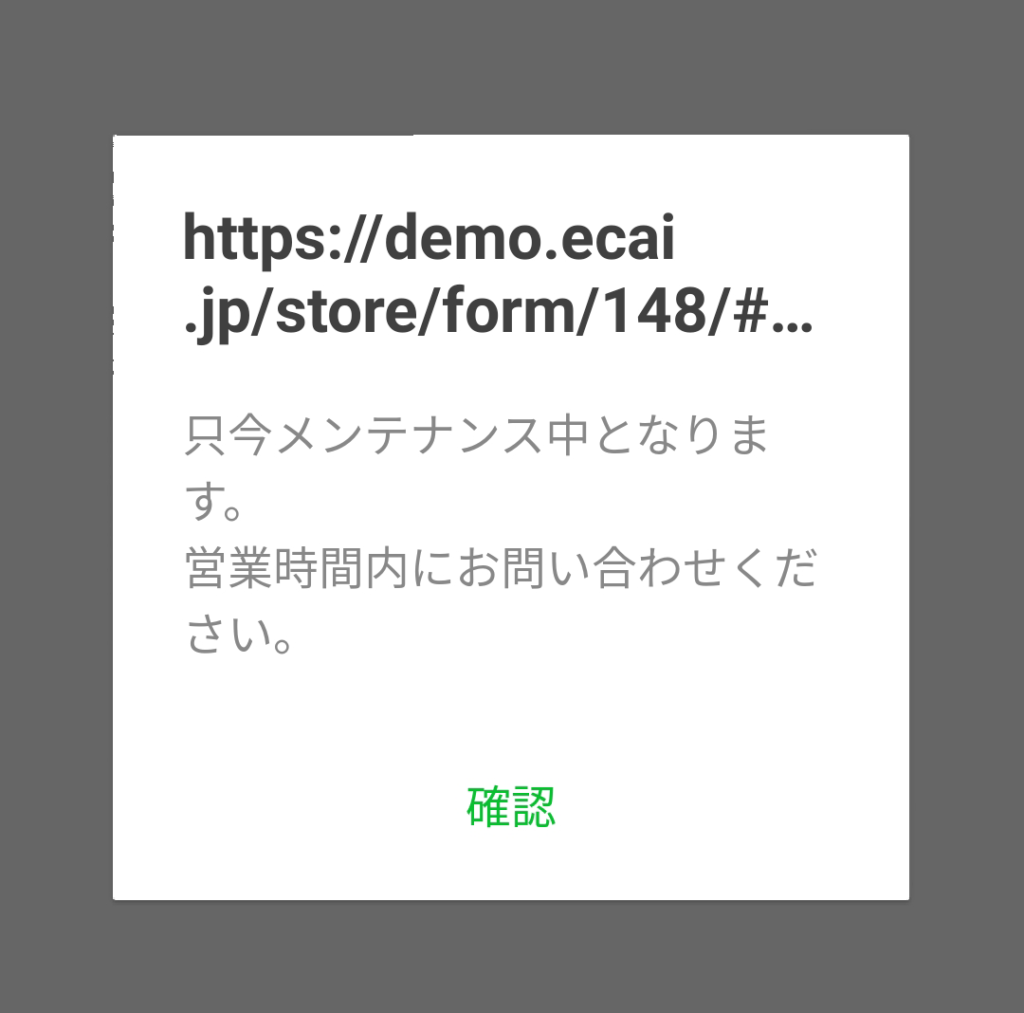
オリジナルフォームで指定の曜日、時間、日付を設定した場合、 上記のようなポップアップを出してアクセスできないようにします。 下記サンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 サンプルダウンロード> サンプルページ> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U サンプルファイルの545~603行目を対象フォームへコピペしてください。
<script>
//非表示にする時間を指定
function Settoday() {
var ck1 = false;
var ck2 = false;
var today = new Date(); //今日の日付
var dayOfWeek = today.getDay(); //今日の曜日取得
var y = today.getFullYear();
var m = ('00' + (today.getMonth() + 1)).slice(-2);
var d = ('00' + today.getDate()).slice(-2);
var formatday = `${y}-${m}-${d}`; //今日の年月日を取得
var hour = today.getHours(); //今の時間取得
var msg = '只今メンテナンス中となります。\n営業時間内にお問い合わせください。';
//1.曜日の指定
var specifydayOfWeek = [0, 6]; //★曜日を指定 0→日,1→月,2→火,3→水,4→木,5→金,6→土「,」でつなぐ
specifydayOfWeek.forEach(function (e) {
if (e == dayOfWeek) {
ck1 = true;
alert(msg);
liff.closeWindow();
}
});
if (!ck1) {
//2.祝日対応
var url = 'https://holidays-jp.github.io/api/v1/date.json';
fetch(url)
.then(response => response.json())
.then(data => {
Object.keys(data).forEach(function (key) {
if (key == formatday) {
ck2 = true;
alert(msg);
liff.closeWindow();
}
});
});
//3.日付指定
var specifyDay = ["2022-09-02", "2022-09-05", "2022-10-11"]; //★年月日を指定「,」でつなぐ
specifyDay.forEach(function (e) {
if (e == formatday) {
ck2 = true;
alert(msg);
liff.closeWindow();
}
});
}
if (!ck2) {
//4.時間の指定
if (hour >= 0 && hour <= 9 || hour >= 17 && hour <= 23) { //★時間を指定(0:00~10:00、17:00~24:00まで非表示)
alert(msg);
liff.closeWindow();
}
}
}
Settoday();
</script>(1)曜日別の非表示指定 559行目で非表示にしたい曜日を下記数字で指定 複数の場合は「,」でつなぐ 日→0 月→1 火→2 水→3 木→4 金→5 土→6 下記[0 ,6]の場合は、土日が非表示になります。

(2)日付別の非表示指定 584行目に非表示にしたい日付を下記フォーマットで指定 複数の場合は「,」でつなぐ 例)2022年9月10日 → "2022-09-10"

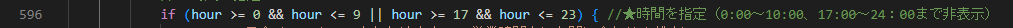
(3)時間帯別の非表示指定 596行目に非表示にしたい時間帯を指定 下記の場合は、0:00~10:00、17:00~24:00までが非表示になります (※10:00~17:00は表示)

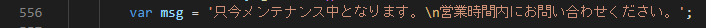
(4)メッセージテキストの変更 556行目のテキストを変更 改行は「\n」としてください。

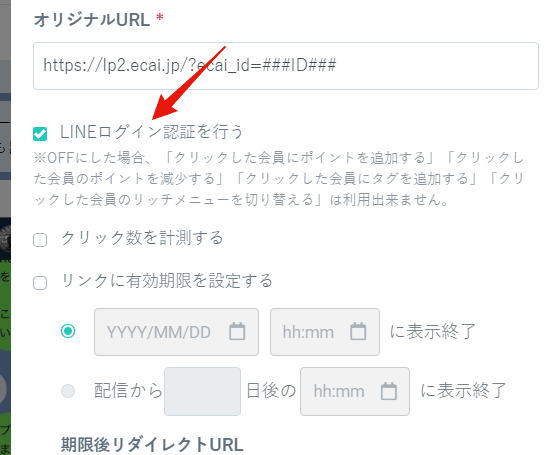
■目的 「###ID###」のあるURLを使用した際に、「###ID###」のID部分をユーザー側に表示させないようにします。 例)https://lp2.ecai.jp/?ecai_id=###ID### ■セット所要時間 5分 ■セットの流れ (1) 「###ID###」付きのURLを短縮URLにします。その際に必ず「LINEログイン認証を行う」にチェックしてください。

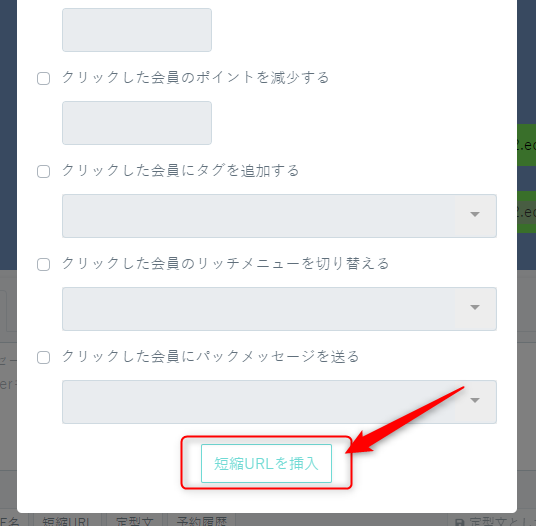
↓ (2) 短縮URLを挿入して、その短縮URLをコピーする

↓ (3) LIFFの外部サイトにコピーした短縮URLを設定する LIFFの外部サイトの設定につきましてはこちら> ↓ (4) LIFFの外部サイトに設定したLIFF-URLを使用することで、IDの表示を回避することができます。