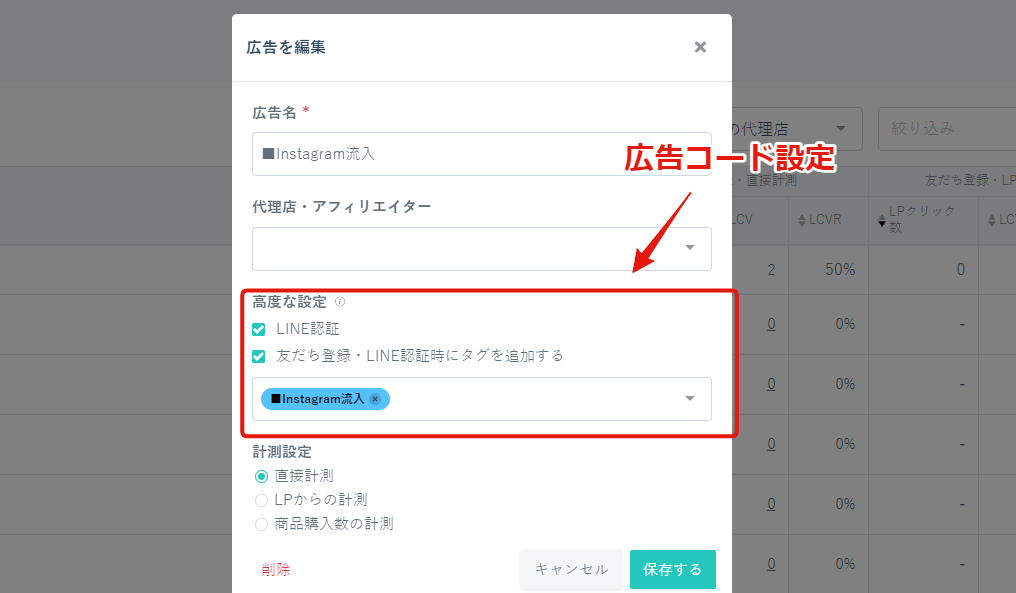
—広告コード設定画面—

■目的
広告コード設定で「LINE認証」にチェックし、LINE認証時に追加されるタグをトリガーとしてステップメッセージを設定している際に、新規ユーザーに対して「0分後」のメッセージ送信が可能になりました!
これにより新規ユーザーに対しても「0分後」にステップメッセージ送信ができるため、メッセージの既読率や反応率アップに期待できます!
※上記新規機能を使用するにはLINEログインチャネルにて追加設定が必要なため「セットの流れ」をご確認ください
—今までの仕様—
「LINE認証」にチェックを入れることで、新規ユーザー以外(既に友だち登録しているユーザー)にも友だち追加URLをタップした際にタグを付けることができましたが、新規ユーザーに対し「0分後」のステップメッセージを送ることができず最短「1分後」のステップメッセージしか送ることができませんでした(2023年4月6日まで)
■セット所要時間
5分
■セットの流れ
①LINE Developers>LINEログイン
┗LINE Developers:https://developers.line.biz/ja/
↓
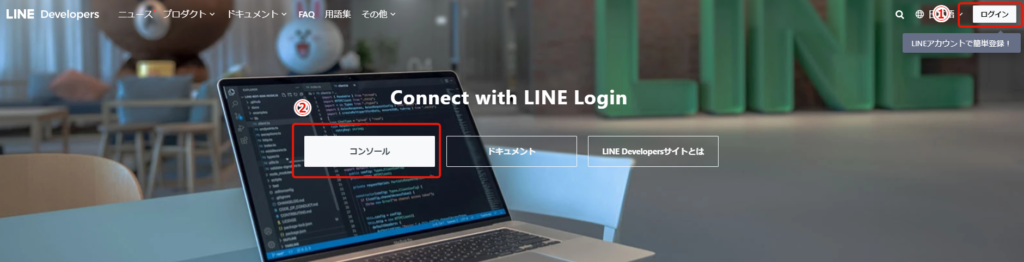
②コンソール

↓
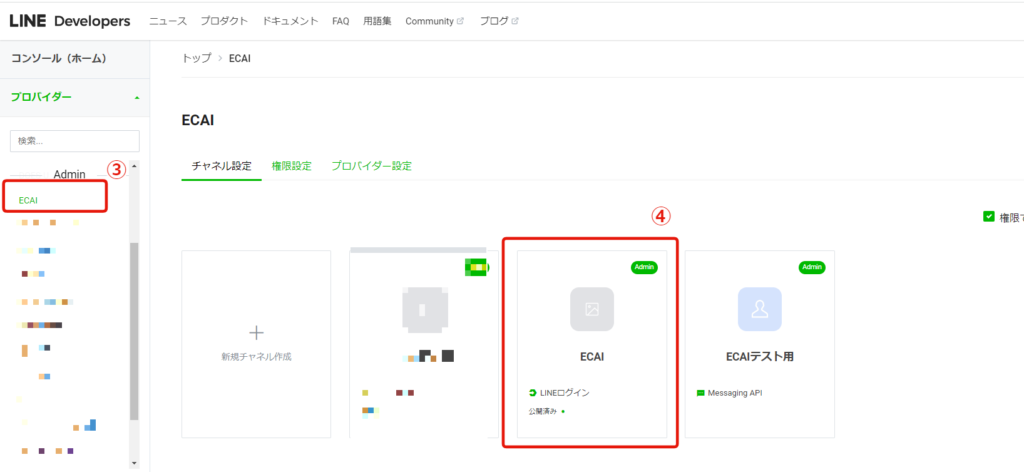
➂プロバイダー選択
↓
④対象のLINEログインチャネルを選択

↓
⑤チャネル基本設定

↓
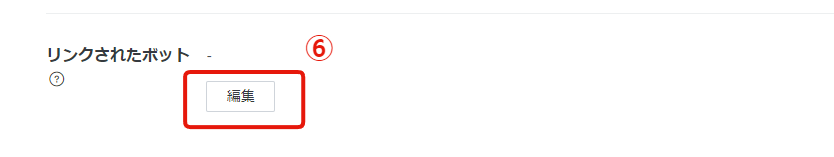
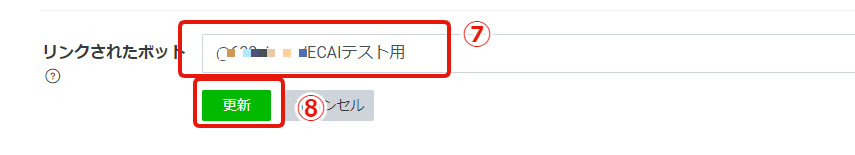
⑥リンクされたボットの「編集」をクリック

↓
⑦プルダウンからボット(BOT)を選択。
┗BOTとはLINE公式アカウントを指します。作成したLINEログインチャネルを使用するBOTを1つ選択してください。
↓
⑧「更新」

↓
⑨ECAI側のタグトリガーステップメッセージの配信時間を「0日後の00:00後に送信する」に変更し、0分後に送信する設定が完了です。

「ECAI側で会員削除>スマホ側でLINEブロックと削除」をし、再度広告コード付き友だち追加URLがLINE登録を行い0分後に送信できているか確認してからご使用ください。
┗ECAI側で会員削除>スマホ側でLINEブロックと削除の方法はこちら>
■目的 タグトリガーステップメッセージの場合、タグによる絞り込みを行ったあとトリガータグによってメッセージが送信されます。 そのためフォームの送信時に付与したタグでは絞り込みを行ってから0分後の配信ができません(1分後の配信は可能です) そこでトリガーとなるタグをフォーム送信後の完了ページで付与することで0分後にメッセージを送信することが可能になります。 ■セット所有時間 おおよそ20分 ■セットの流れ 下記サンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 サンプルダウンロード> サンプルページ(完了ページ)> サンプルページ(入力ページ)> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U サンプルページのフォームは質問の回答によってタグが付与される仕様となっております。 フォーム送信後に表示される完了ページで自動でトリガータグが付与される設定をします。 こうすることでフォーム送信時の付与タグで使ってタグによる絞り込みを行いながらステップメッセージを送ることが可能です。 編集するファイルはcomplete.htmlです。 GIFのローディング画像をご用意ください。 特に指定がない場合は下記をご使用ください。

(1)スタイルの設定
<style>
/* ローディング画面のスタイル */
#loading {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #ffffff;
display: flex;
justify-content: center;
align-items: center;
z-index: 9999;
transition: opacity 1s ease;
}
#loading.fade-out {
opacity: 0;
visibility: hidden;
}
/* コンテンツは最初非表示に */
#main-content {
display: none;
}
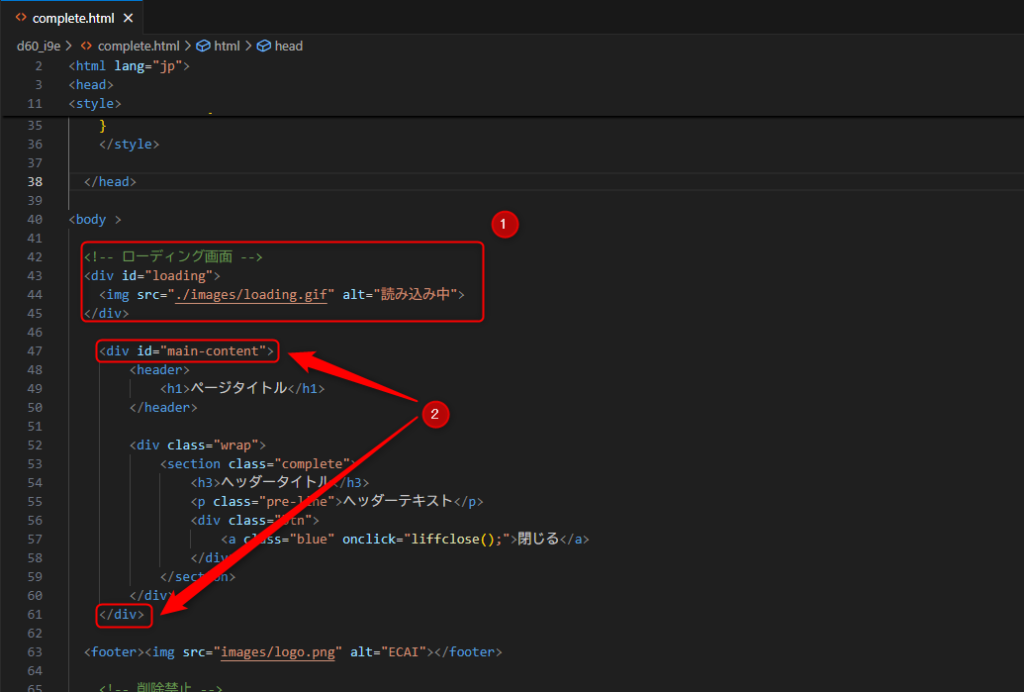
</style>(2)ローディング画像の準備 ※自動でタグを付与するために3秒ほどのローディングの時間が必要になります。 ①初期表示されるローディング画像の設置 ②ページ全体の表示はid="main-content"で囲い最初は非表示にしておきます。

(3)完了ページを開いたときにトリガーとなるタグを自動で付与する
下記コードをbodyの閉じタグの直上にコピペして下さい。
115行目の★タグコードにはトリガーとなるタグコードを設定してください。
注意点として、タグ付与と同時にそのタグ名でECAIに回答が送信されます。
<!-- 削除禁止 -->
<form id="form-name" method="POST" action="###cancellationurl###">
<!-- 削除禁止 --><input type="hidden" id="useridfield" name="luid"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="fid" name="fid" value="###fid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="liffid" name="liffid" value="###liffid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="bot_id" name="bot_id" value="###botid###"><!-- 削除禁止 -->
</form>
<!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="addtag"><!-- 削除禁止 -->
<!-- 削除禁止 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
// ページが読み込まれた後の処理
window.addEventListener('load', () => {
setTimeout(() => {
const loader = document.getElementById('loading');
loader.classList.add('fade-out');
// フェードアウト後にメインコンテンツ表示
setTimeout(() => {
loader.style.display = 'none';
document.getElementById('main-content').style.display = 'block';
}, 1000); // フェードアウト時間と合わせる
}, 3000); // 3秒待機
});
</script>
<script charset="utf-8" src="https://static.line-scdn.net/liff/edge/2/sdk.js"></script>
<script src="liff-starter.js"></script>
<script>
window.onload = function (e) {
liff.init({
liffId: "###liffid###"
}).then(() => {
liff.getProfile().then(function (profile) {
document.getElementById('useridfield').value = profile.userId;
}).catch(function (error) {});
})
.catch((err) => {});
};
</script>
<!-- 削除禁止 -->
<!-- 削除禁止 -->
<script>
//タグ付与
AddTag('★タグコード');
var alertmsg = function(){
AddTagProc();
// alert("3秒経過、タグ付与");
}
setTimeout(alertmsg, 3000);
function AddTag(TagCode) {
$("#addtag").val(TagCode);
}
function AddTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#addtag").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/add",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function (j_data) {},
error: function (XMLHttpRequest, textStatus, errorThrown) {},
complete: function () {}
});
}
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁
注意点として、タグ付与と同時にそのタグ名でECAIに回答が送信されます。
そのため、1回の申請で2回の回答が行われるものとなります。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。
