オリジナルフォーム(LIFF)による申請後に、2回目のアクセスに対して申請をできないようにします。 ブラウザに申請済みのクッキーを保持し判別するようにします。 サンプルページをダウンロードし、設定を進めて下さい。 下記フォームサンプルページのソースコードと併せてご確認いただくとわかりやすいです。 > フォームサンプルページ > 送信完了サンプルページ DL:フォームサンプルページ ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U
(1)サンプルファイル内にあるjs.cookie.min.jsをjsファイルに格納

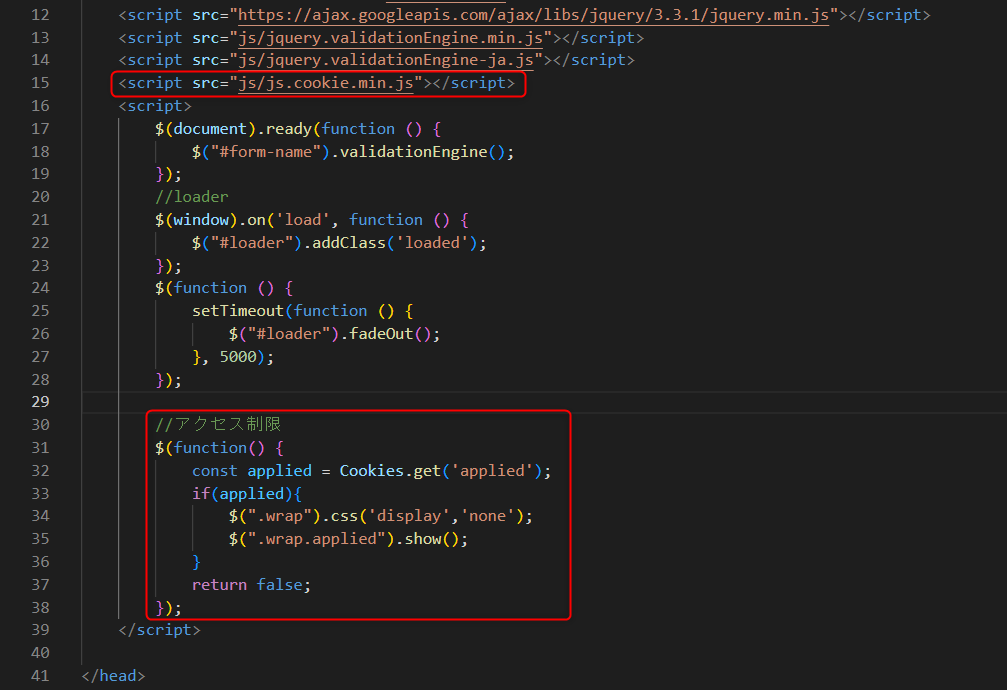
(2)index.htmlのhead部分に下記を追加

サンプルコード(コピー&ペースト用)
<script src="js/js.cookie.min.js"></script>
<script>
//アクセス制限
$(function() {
const applied = Cookies.get('applied');
if(applied){
$(".wrap").css('display','none');
$(".wrap.applied").show();
}
return false;
});
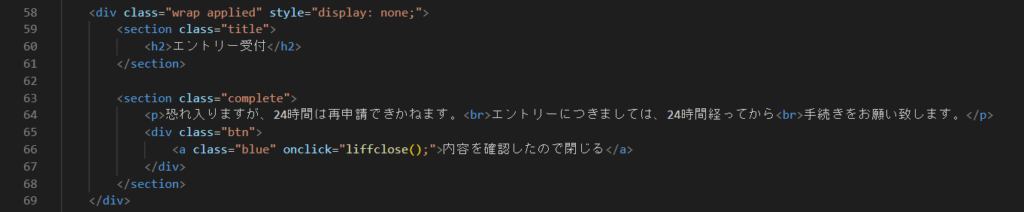
</script>(3)index.htmlのbody内に制限時の表示を追加 テキストの内容などは適宜変更下さい。 クッキーがある場合にこちらが表示されます。

サンプルコード(コピー&ペースト用)
<div class="wrap applied" style="display: none;">
<section class="title">
<h2>エントリー受付</h2>
</section>
<section class="complete">
<p>恐れ入りますが、24時間は再申請できかねます。<br>エントリーにつきましては、24時間経ってから<br>手続きをお願い致します。</p>
<div class="btn">
<a class="blue" onclick="liffclose();">内容を確認したので閉じる</a>
</div>
</section>
</div>(4)complete.htmlのhead部分に下記を追加

サンプルコード(コピー&ペースト用)
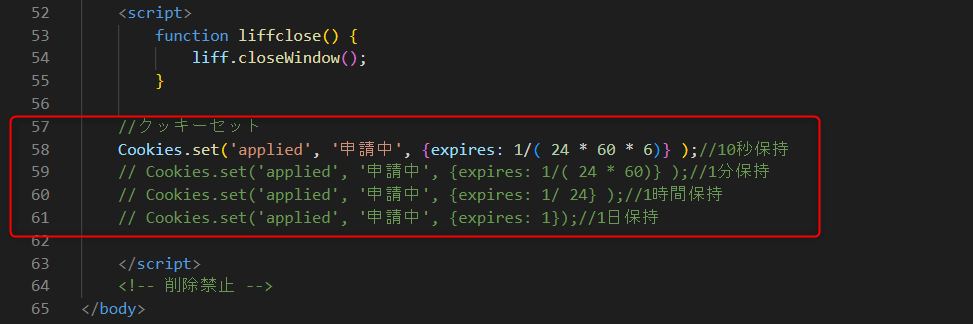
<script src="js/js.cookie.min.js"></script>(5)complete.htmlのbody閉じの上部分に下記を追加 使用するクッキーの保持のコメントアウト「//」を解除し、元の58行目はコメントアウトしてください。

サンプルコード(コピー&ペースト用)
//クッキーセット
Cookies.set('applied', '申請中', {expires: 1/( 24 * 60 * 6)} );//10秒保持
// Cookies.set('applied', '申請中', {expires: 1/( 24 * 60)} );//1分保持
// Cookies.set('applied', '申請中', {expires: 1/ 24} );//1時間保持
// Cookies.set('applied', '申請中', {expires: 1});//1日保持